# 1对多数据模式的多任务处理(初稿)
# 1.场景介绍
以供应商物料表单为例,讲解1:n的数据模型搭配子流程场景下,父流程"人工活动"环节绑定供应商表单,子流程绑定物料表单,父流程发起加载表单事件后,流程流转到子流程时可以直接取到物料表单数据。
# 2.效果展示
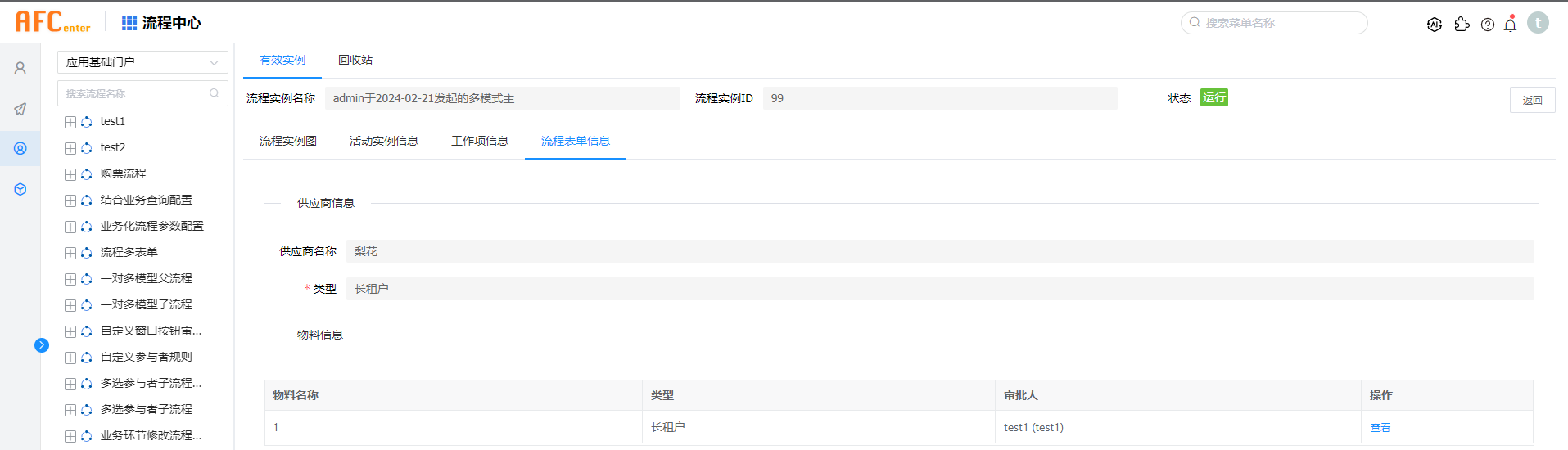
父流程发起流程,任务到达子流程活动节点,通过加载n端表单事件,父流程传递过来的子表格数据取出为子流程表单赋值。


子流程完成后,回到主流程自动完成子流程活动环节


# 3.实现思路
通过使用多子流程,可在流程流转过程中创建多个新的子流程并执行,结束后可以在此返回父流程
# 4.操作步骤
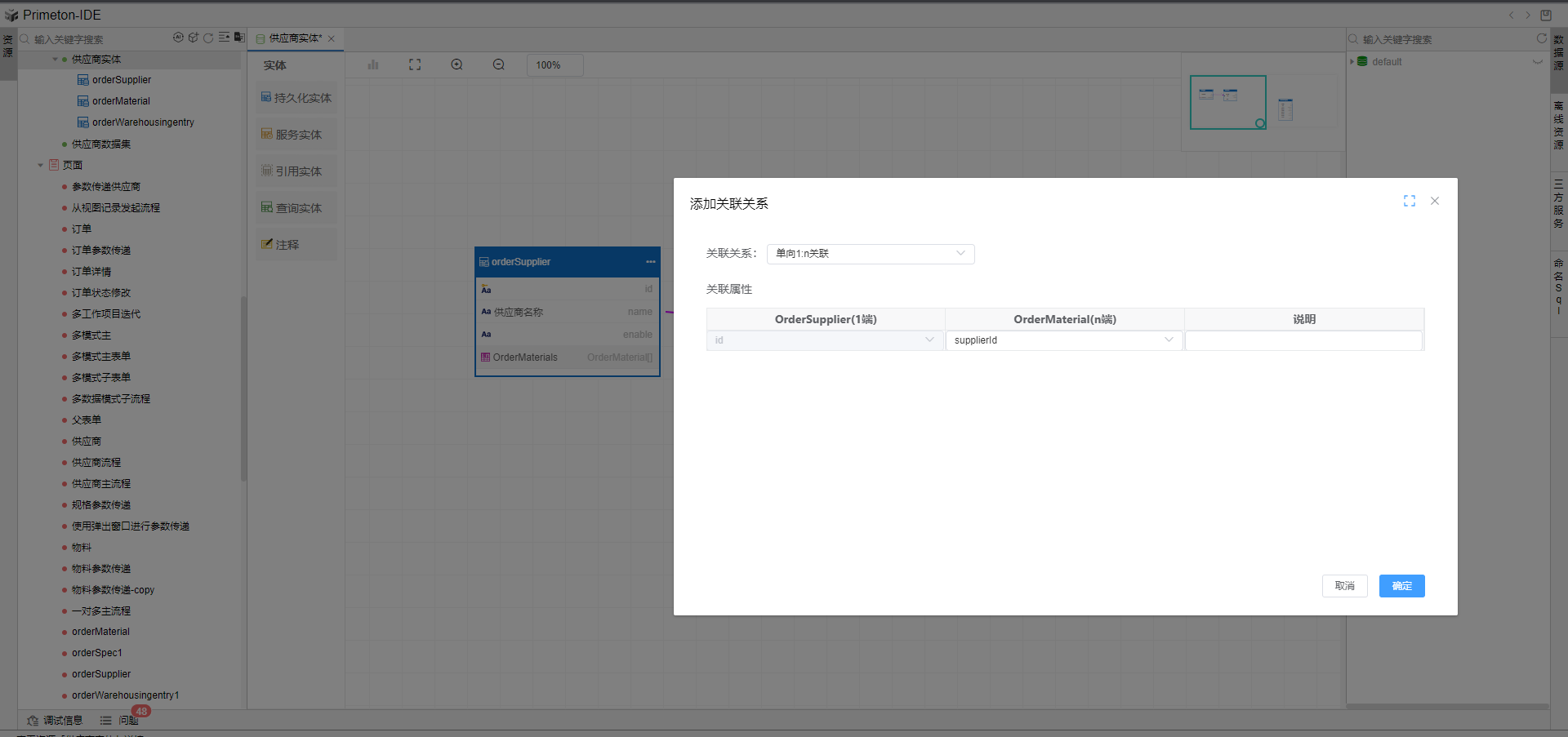
# 4.1 设置1:N实体关系
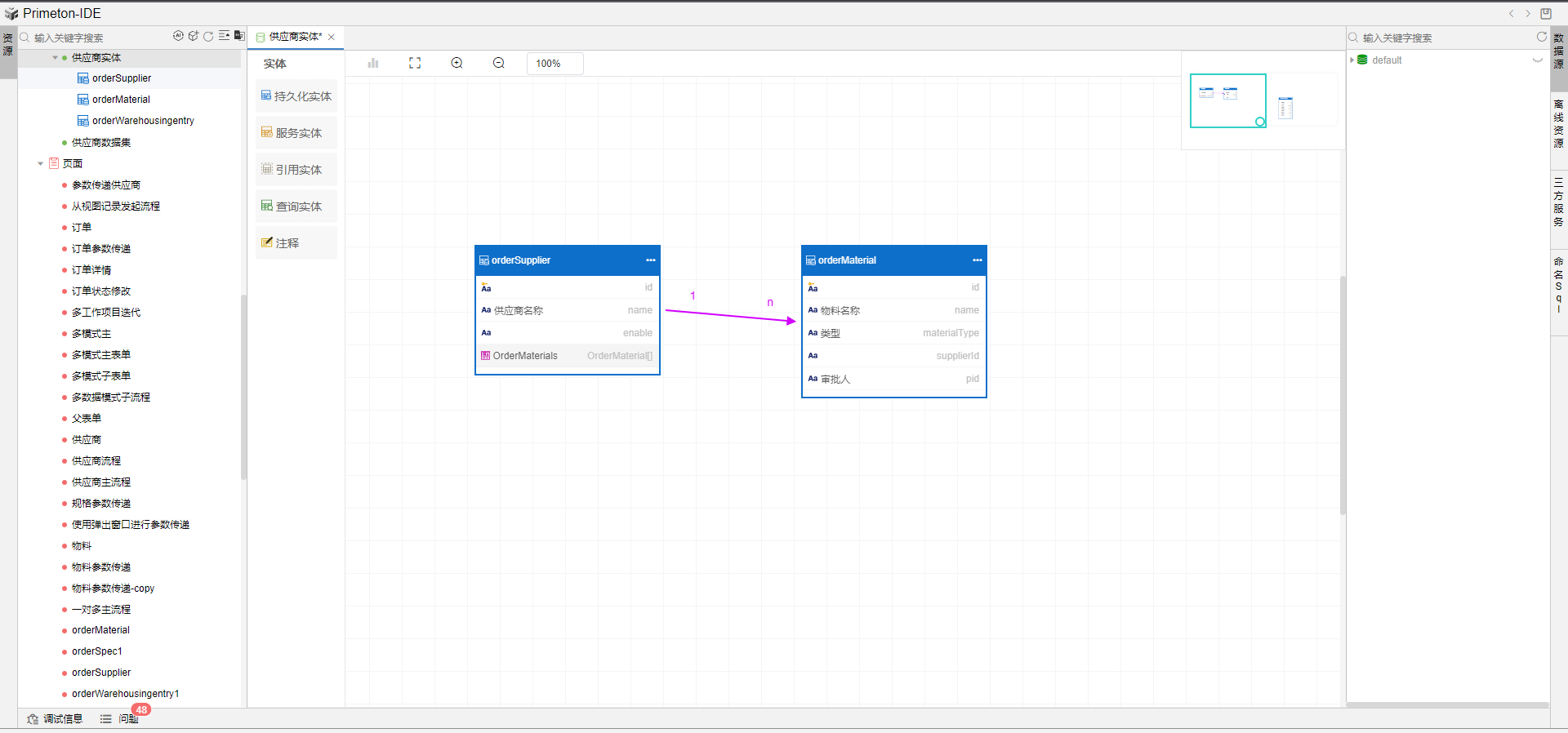
- 创建1:n数据模型,并绑定关联关系。


# 4.2设置子流程表单页面
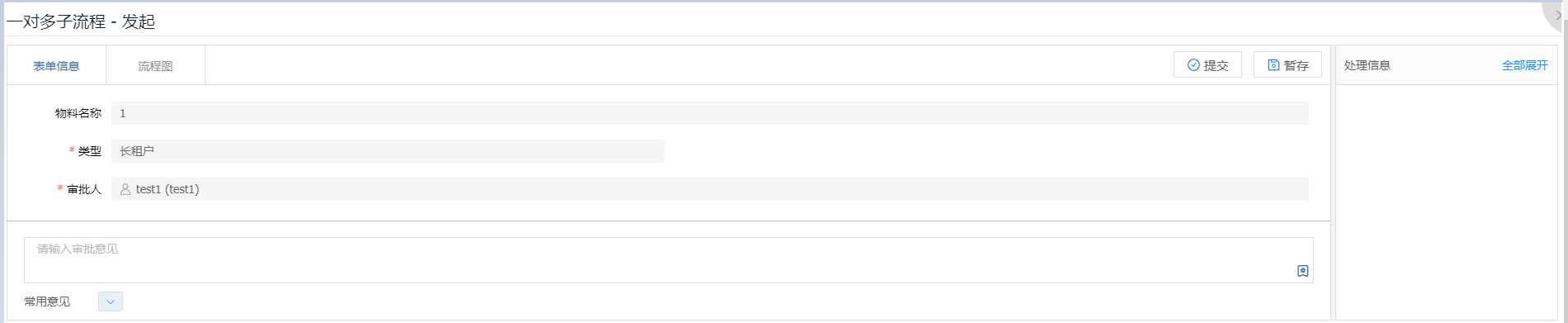
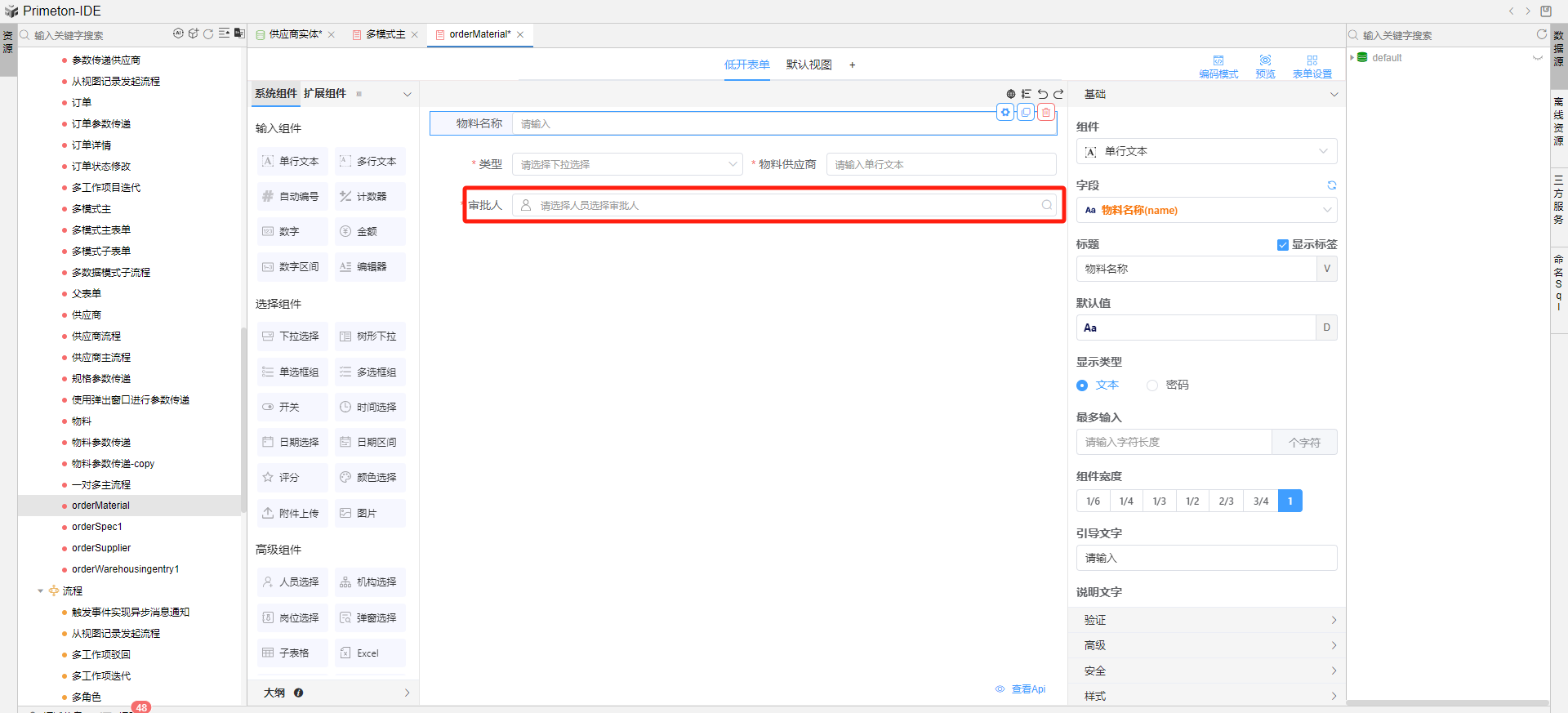
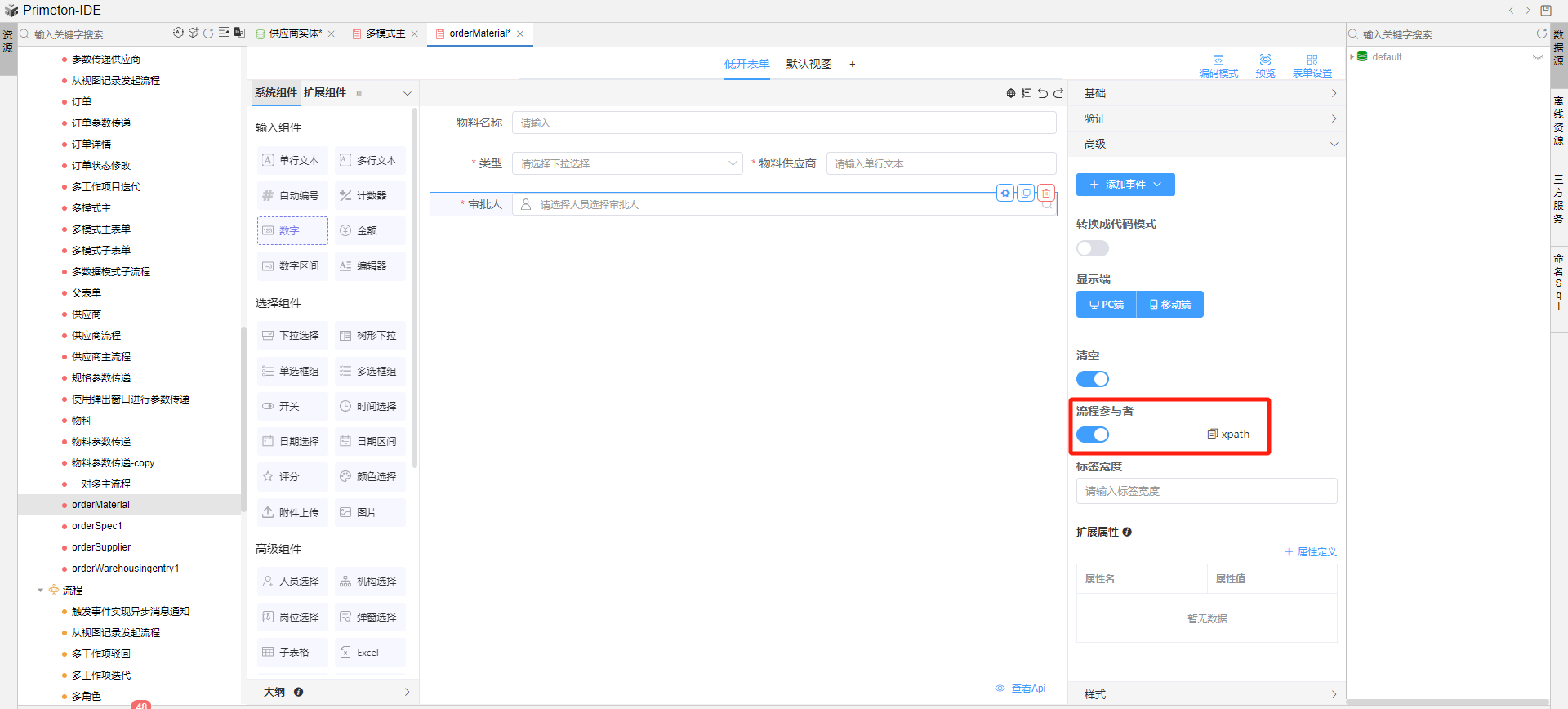
- 根据数据实体创建子流程表单页面,n端作为子流程页面,具备可以自定义选择参与者功能,需要拖动一个人员选择组件,绑定审批人字段,打开高级选项,开启流程参与者按钮。


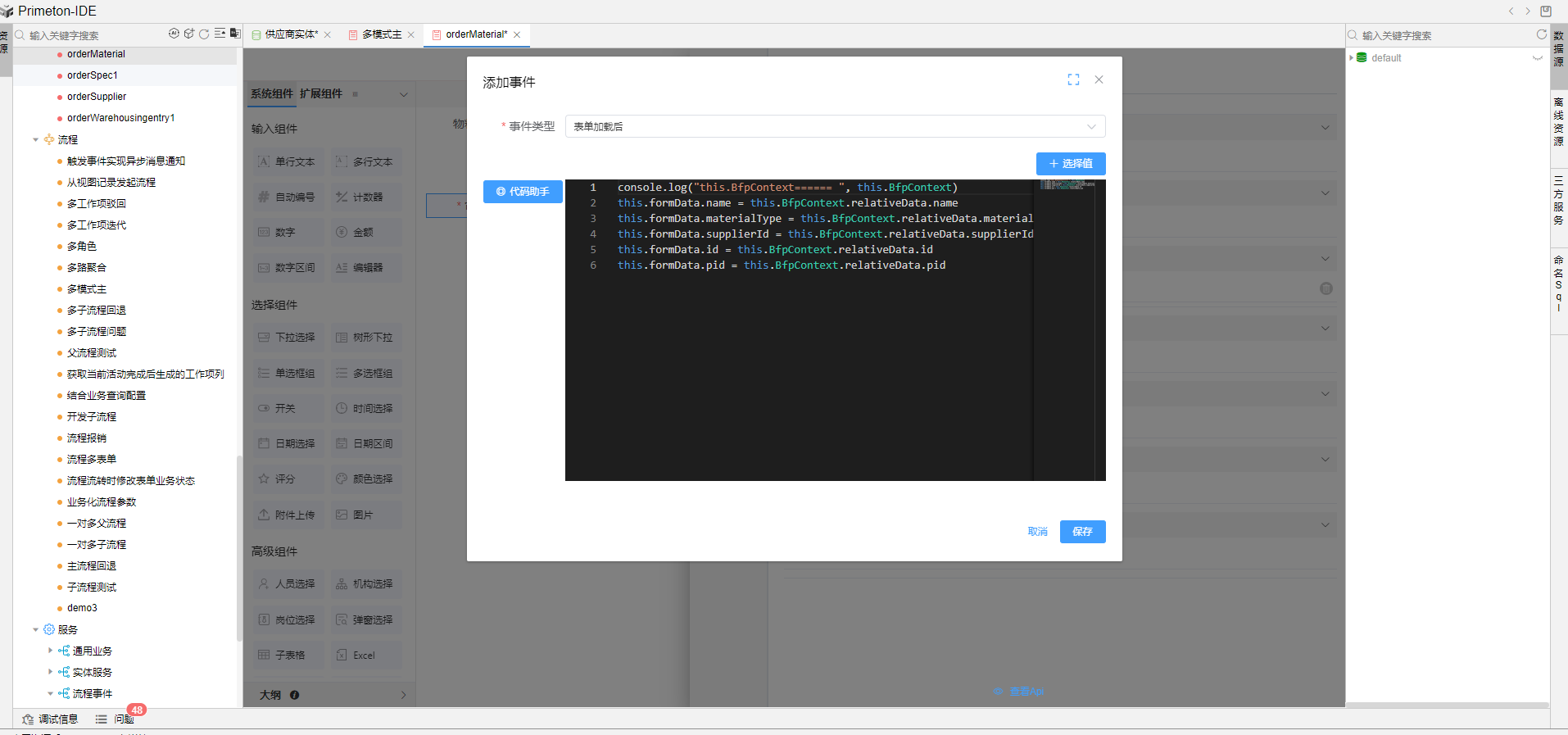
- n端表单的中,创建表达按加载后事件,将父流程传递过来放在前端相关数据区中的数据取出并为表单赋值。

//将父流程传递过来的上下文的相关数据赋值给子流程子表单
console.log("this.BfpContext====== ", this.BfpContext)
this.formData.name = this.BfpContext.relativeData.name
this.formData.materialType = this.BfpContext.relativeData.materialType
this.formData.supplierId = this.BfpContext.relativeData.supplierId
this.formData.id = this.BfpContext.relativeData.id
this.formData.pid = this.BfpContext.relativeData.pid
# 4.3设置父流程表单页面
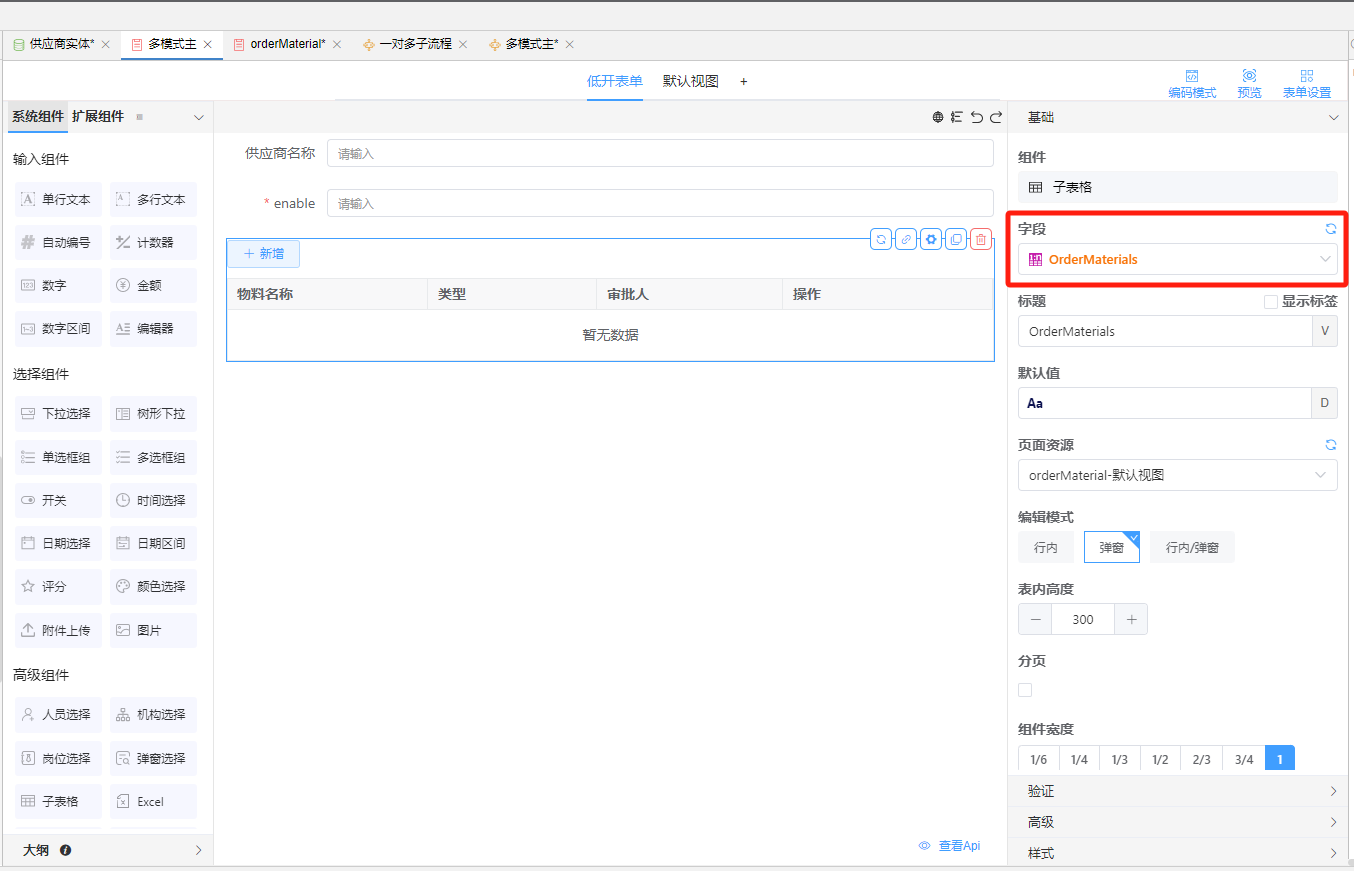
根据数据实体创建父流程表单页面,1端作为主流程页面,需要拖选子表格组件,绑定n端默认视图,子表格绑定数据实体n端字段,编辑模式选择弹窗,保存主流程

# 4.4设置子流程
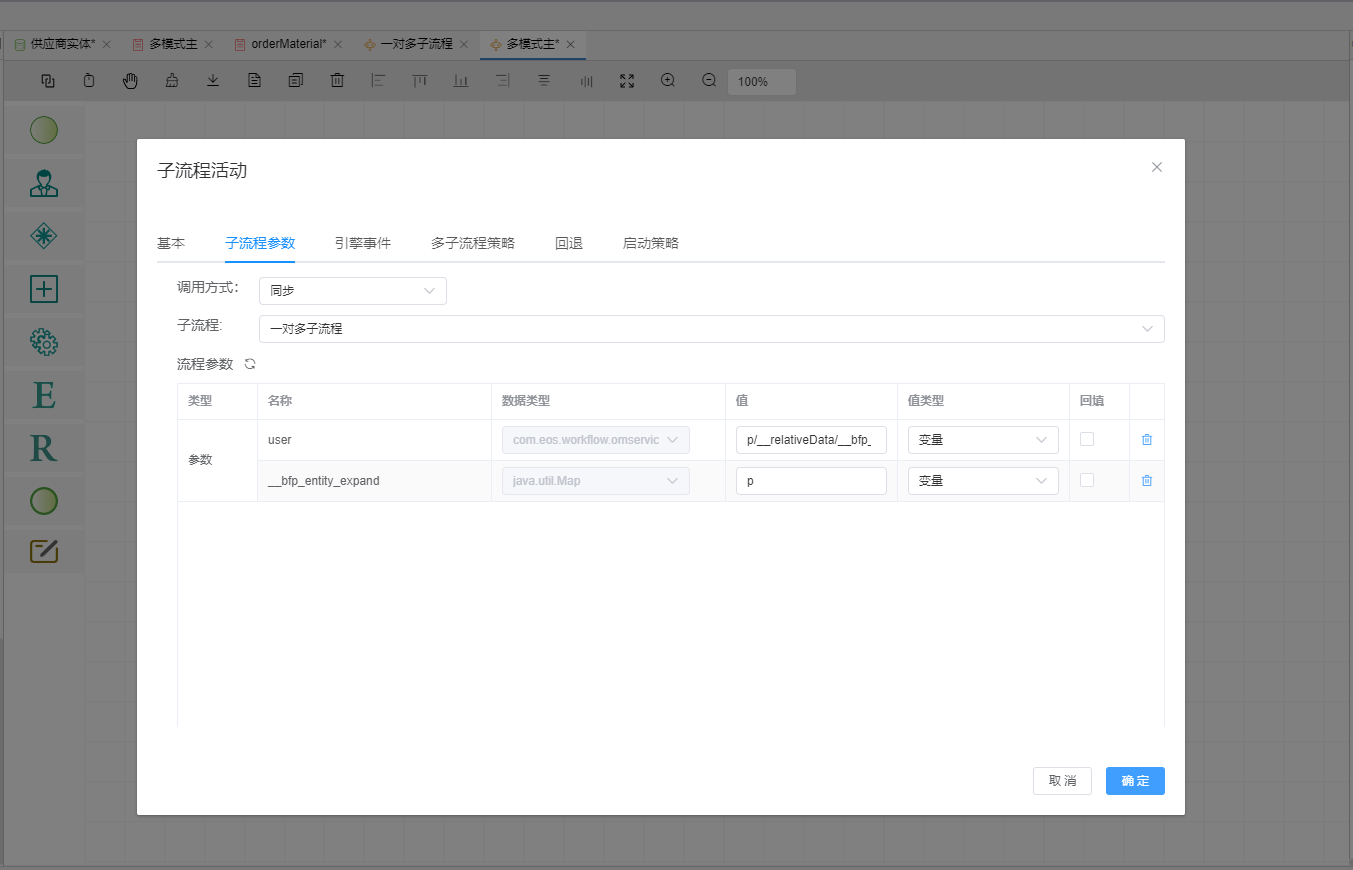
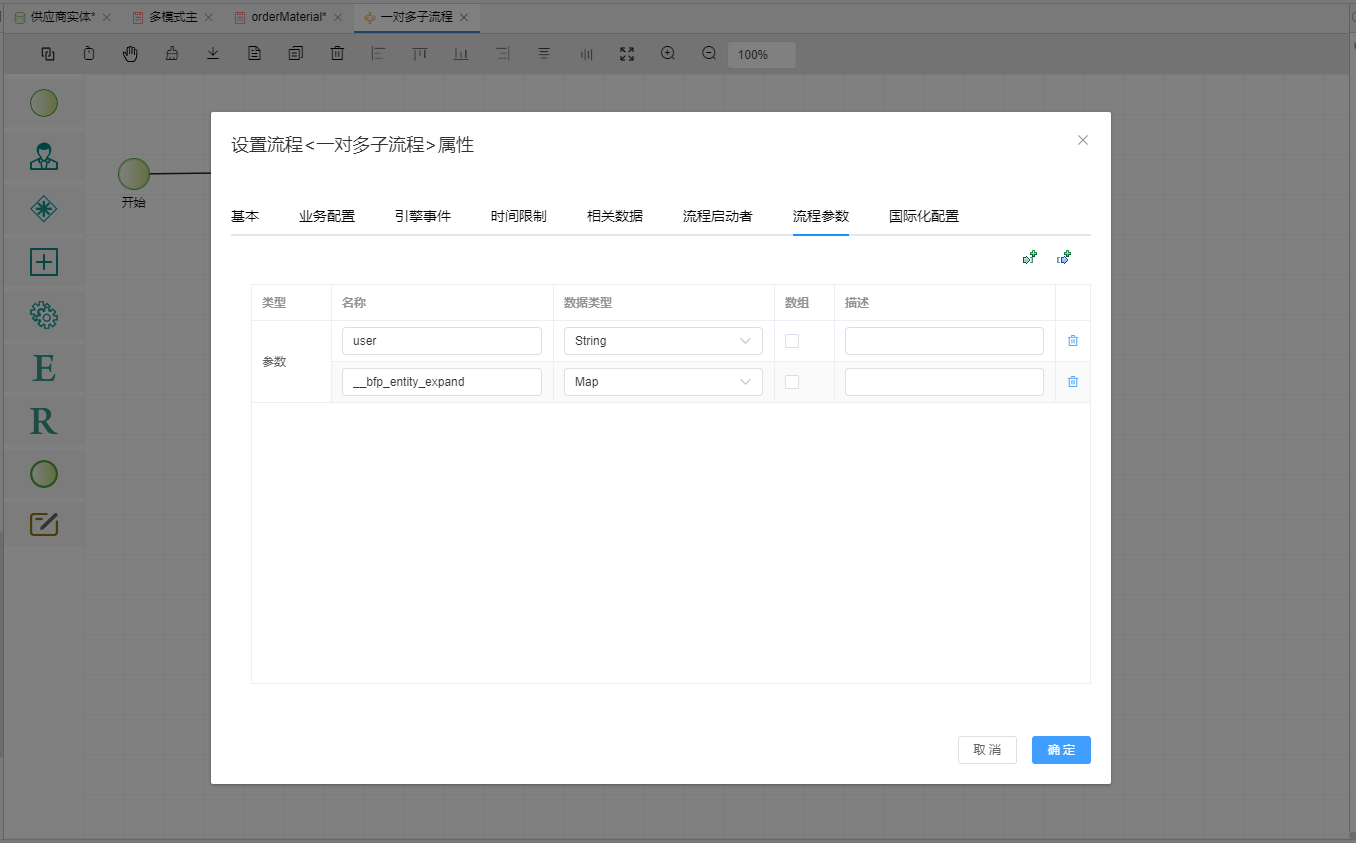
创建子流程,绑定创建的n端子流程表单,双击空白打开流程属性定义页面,选择流程参数tab页,创建user参数用于接收父流程配置的参与者,__bfp_entity_expand参数是固定格式,用于接收父流程表单页面的参数传递。


# 4.4设置主流程
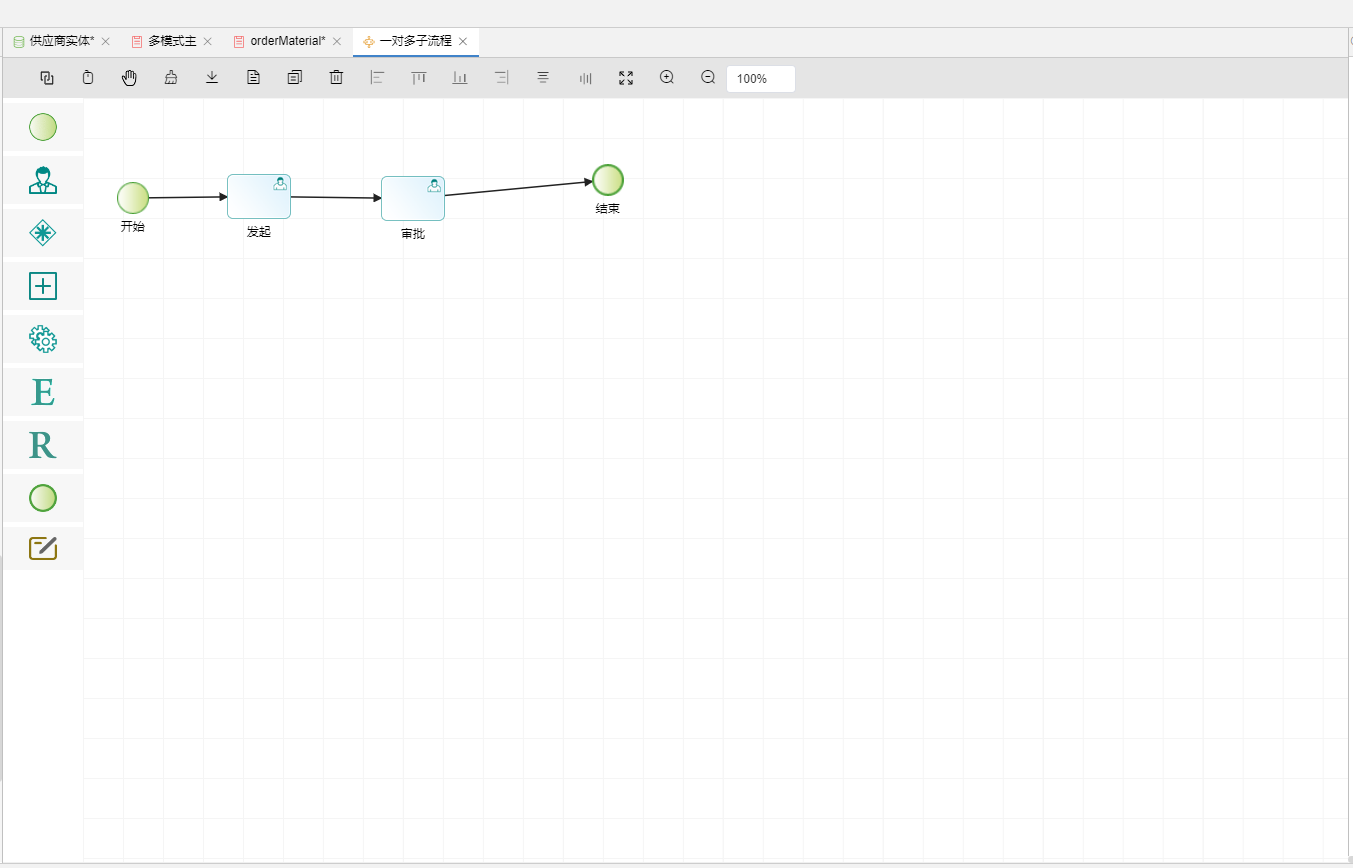
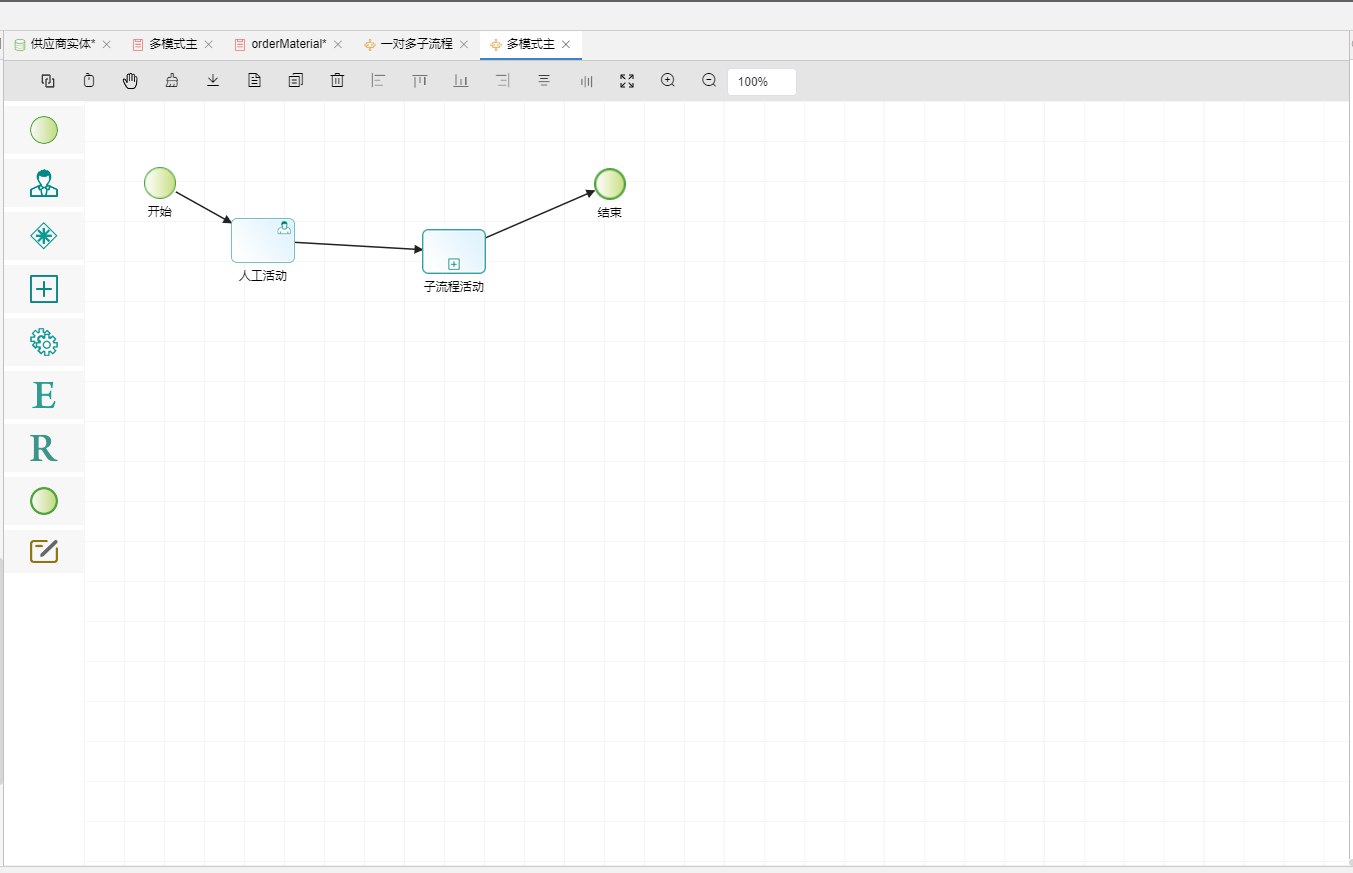
- 创建父流程,绑定创建的1端父流程表单,拖选子流程组件,这里需要注意的是,需要在子流程的上一个相邻环节为子流程定义参与者,否则就需要前端表单js自行定义参与者数据。

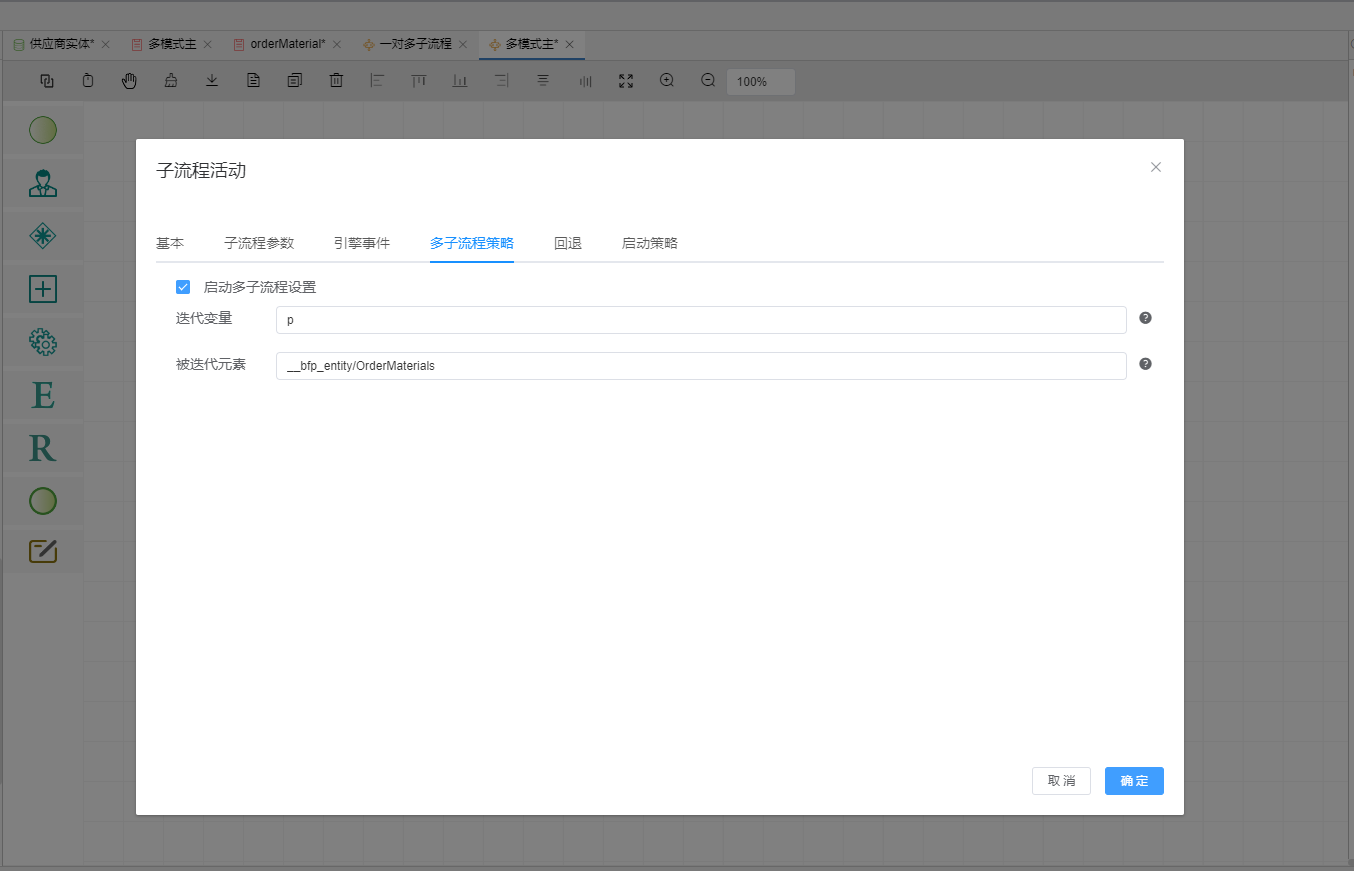
- 双击子流程活动组件,打开子流程配置页面,选择多子流程配置,勾选启动多子流程设置,迭代变量自定义参数p,被迭代变量来源自主表单中子表格绑定参数OrderMaterials,在流程中表单对象用
__bfp_entity,所以这里被迭代变量是__bp_entity/OrderMaterials


- 选择子流程参数tab页,选择刚刚创建的子流程,为子流程参数赋值,并勾选回填。
//user取迭代变量中的__relativeData对象下的__bfp_participant_pid,__relativeData格式固定,__bfp_participant_pid来源自n端表单中选人组件开启流程参与者按钮后,自动生成的参数,可在开启选人组件流程参与者按钮处复制该参数。
user: p/__relativeData/__bfp_participant_pid
//__bfp_entity_expand取迭代变量p
__bfp_entity_expand: p