操作按钮及设置
本章节主要介绍视图的操作配置,体现为操作按钮的添加,按钮的样式,介绍操作区的划分
以及操作区的布局。操作按钮分为系统按钮和自定义按钮两个类型,可通过下文了解按钮的
事件设置,触发效果等。
区域划分:
涉及到按钮的区域包括工具栏,表格行内以及弹窗,三种区域的按钮相互独立,每个区域都有
独自的系统按钮及相关配置项。
# 1 通用配置
# 1.1 按钮类型
添加系统按钮时,在默认配置好的按钮模板中进行选择,添加后可以再次编辑按钮。
添加自定义按钮,会直接添加一个无事件的控按钮,需要自行编辑配置信息。
# 1.2 通用属性
编辑按钮的基础属性,包括按钮文字,图标,类型,风格
当取消“显示文字后”,需选择图标,将按钮变为图标按钮
按钮类型可用于不同场景下,选择按钮的颜色及风格
# 1.3 自定义样式
开启自定义样式时,按钮属性以自定义样式为主,可绑定统一的class,同时也可以单独修改
按钮的文字,颜色,边框等属性
效果展示

# 1.4 窗口通用属性
在”窗口信息“中进行弹窗配置
弹窗的资源可选择表单或视图,资源来源于当前应用内,如选择的资源为视图资源,
则需要对视图进行发布。
可在配置中添加参数,参数可选择默认参数
或自定义参数,自定义参数的来源详见高级设置
参数设置后,会在弹窗打开时传入,可通过事件进行接收
窗口支持自定义配置,可更换弹出方式窗口或抽屉,以及遮罩,是否全屏等
同时支持窗口的宽度,高度及默认弹出位置配置
若开启“检查值改变”,则在编辑表单时,关闭窗户时检查表单值是否改变,若改变给用户提示
# 1.5 权限控制
按钮控制分为显示控制与禁用控制,显示控制可选择只读模式不显示,也可以通过方法进行设置
# 1.5.1 方法
显示控制的方法分为权限码和逻辑控制,权限码顾名思义,是根据用户的权限进行划分,选择性
的对不同权限的用户进行显示或隐藏
逻辑控制是以代码方式体现,可在编辑区内根据需求设置隐藏条件,代码必须设置返回值
返回false为隐藏
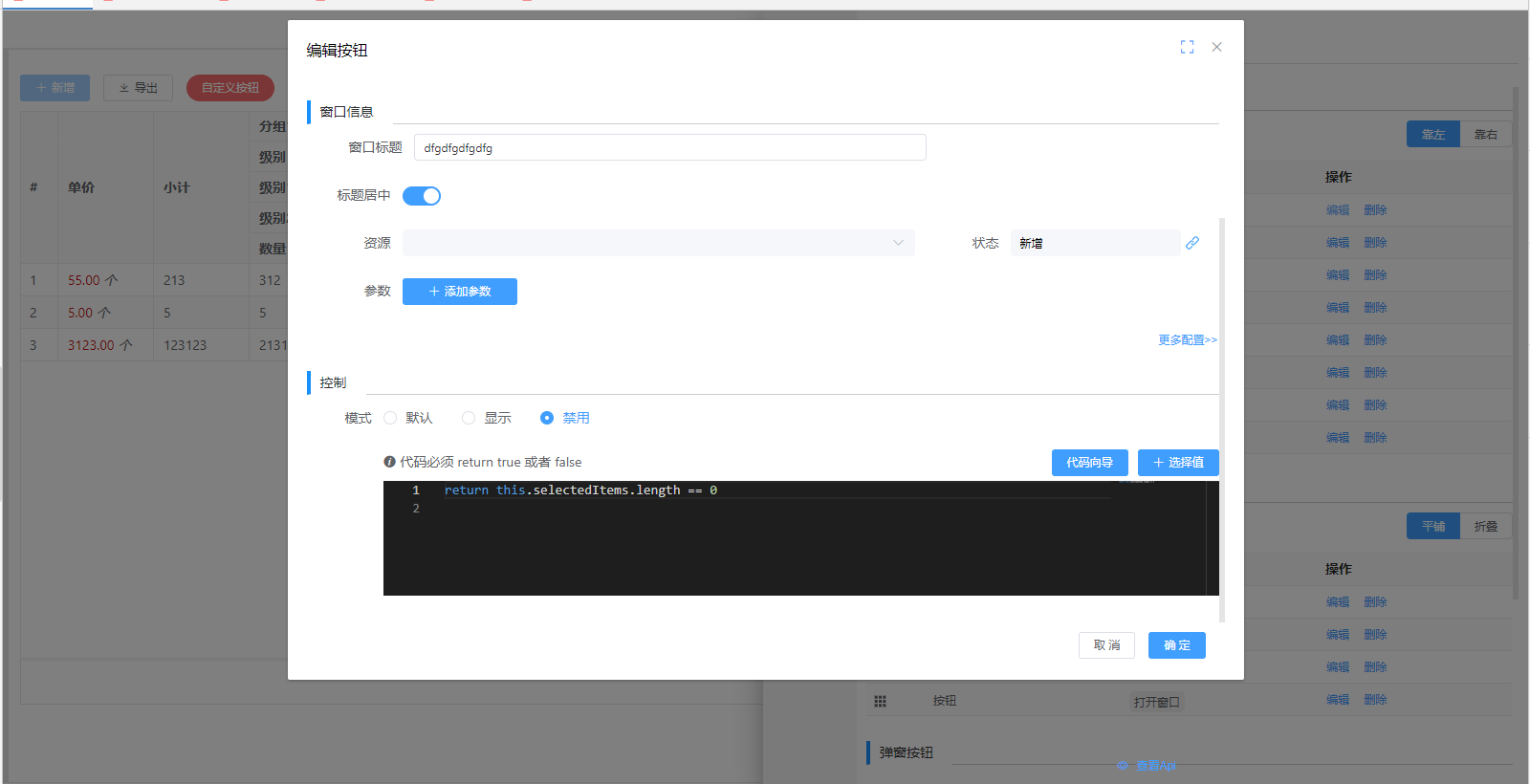
# 1.5.2 禁用
禁用模式与逻辑控制大致相同,是以代码方式体现,可在编辑区内根据需求设禁用条件,
代码必须设置返回值,返回false为禁用
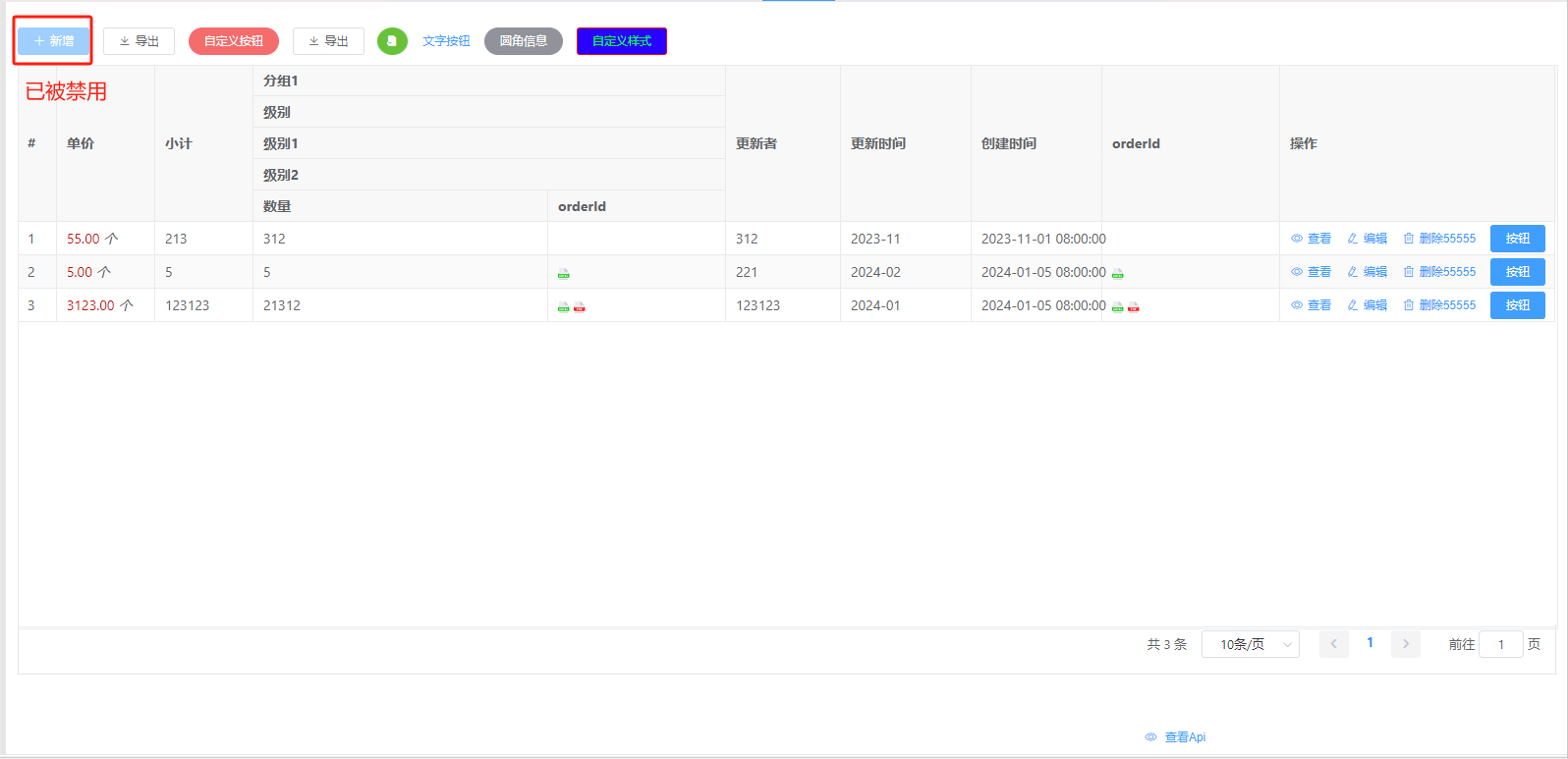
设置无选中条目时禁用新增按钮

执行结果

# 1.6 自定义按钮
自定义按钮默认不会绑定实际操作,需要通过编辑进行动作设置
动作设置的结果会在触发按钮点击后执行
动作设置分为打开窗口和执行代码两类
打开窗口
可设置窗口的标题(非必填),标题是否居中
窗口内容需自行绑定资源,资源的来源为当前应用内的视图
选定资源后可选择打开资源的状态,默认为新增
窗口资源可添加资源参数,在打开资源时传入
参数可选择自创建参数,或将当前字段内容直接传入
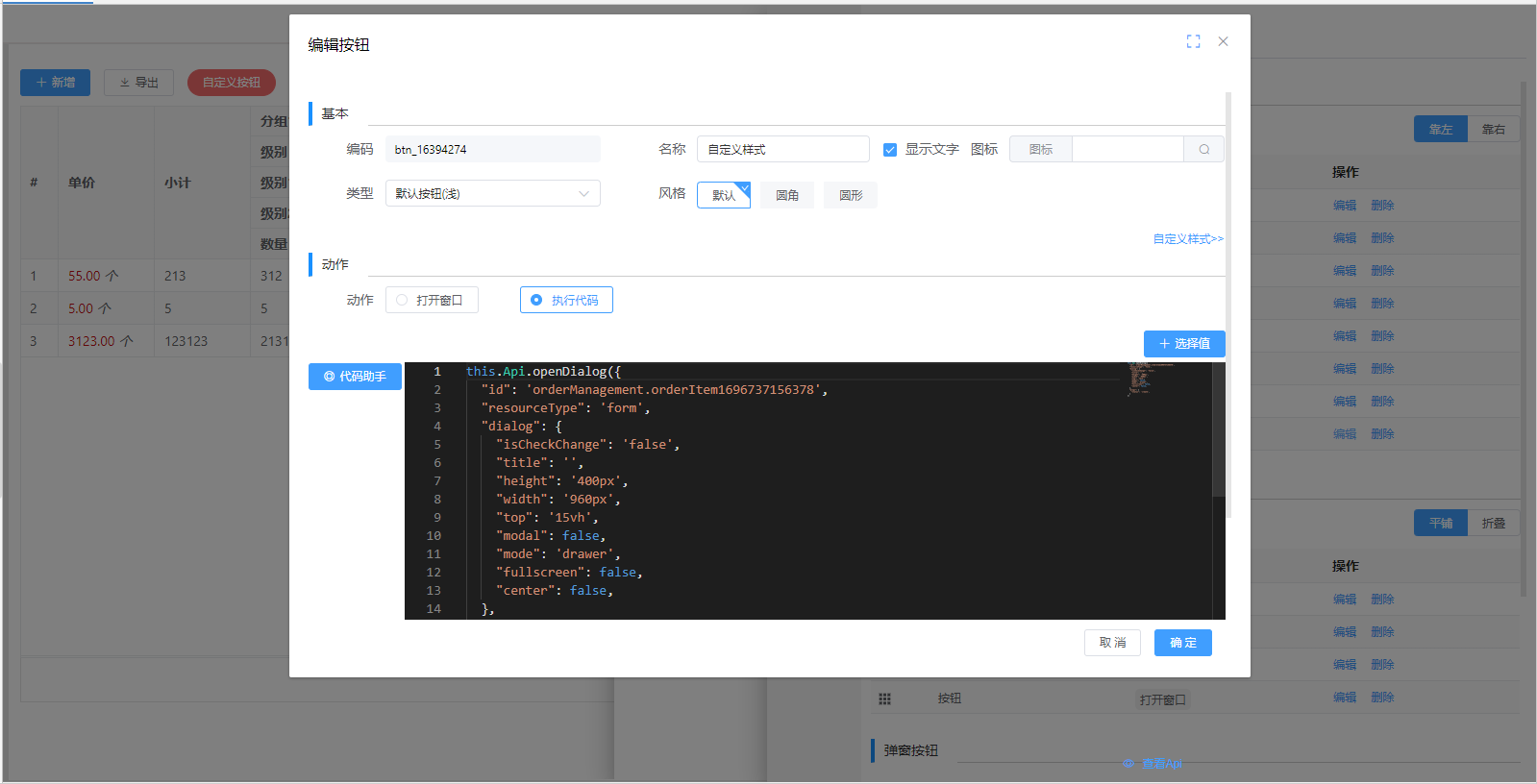
执行代码
执行代码时会在点击按钮后,执行代码区内的代码,可自行修改
编辑代码时可使用“选择值”按钮快速添加指定数据,自定参数或内置变量
效果展示

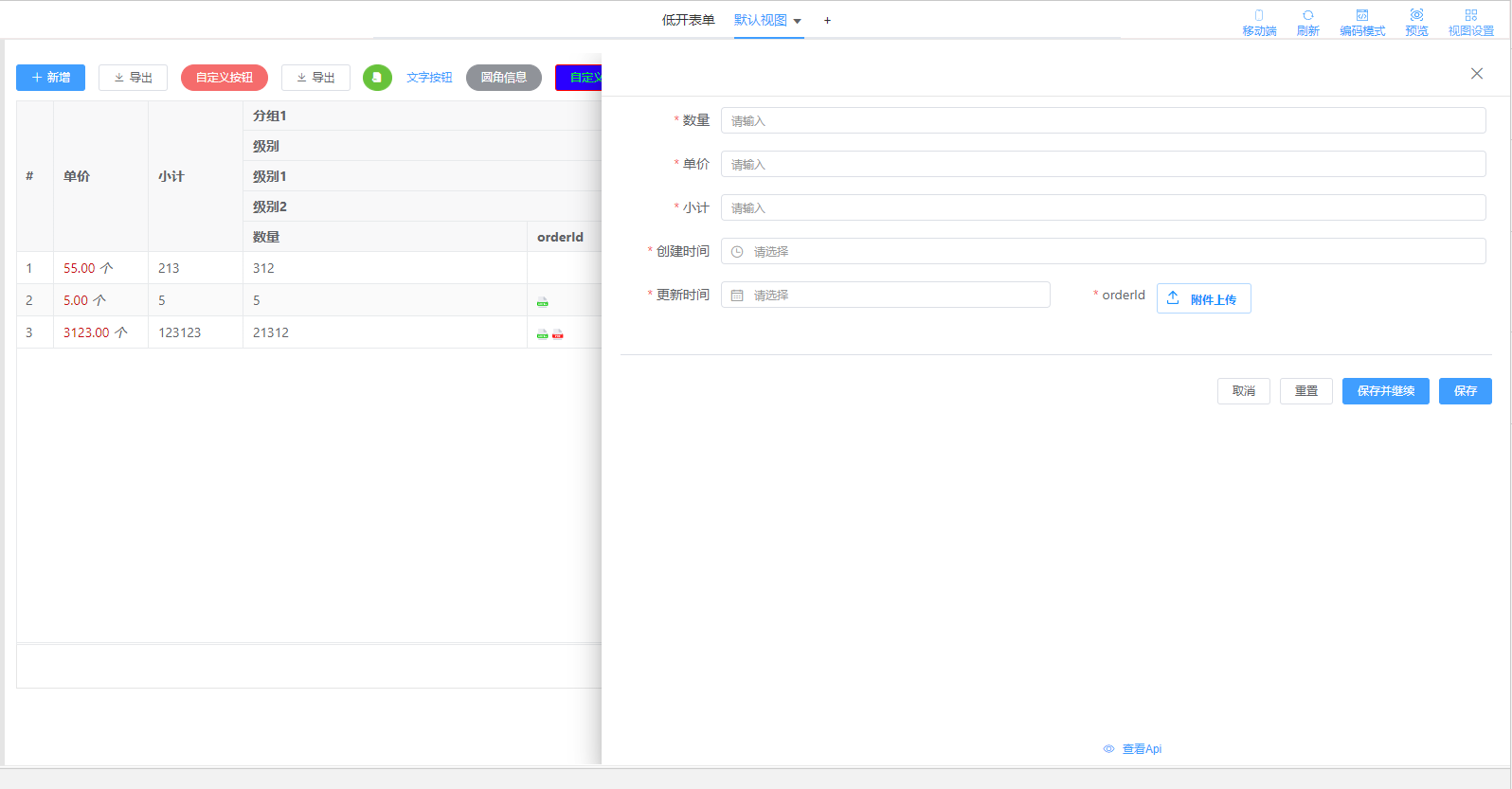
如图所示,使用执行代码方式打开弹窗并进行弹窗配置,执行效果如下图:

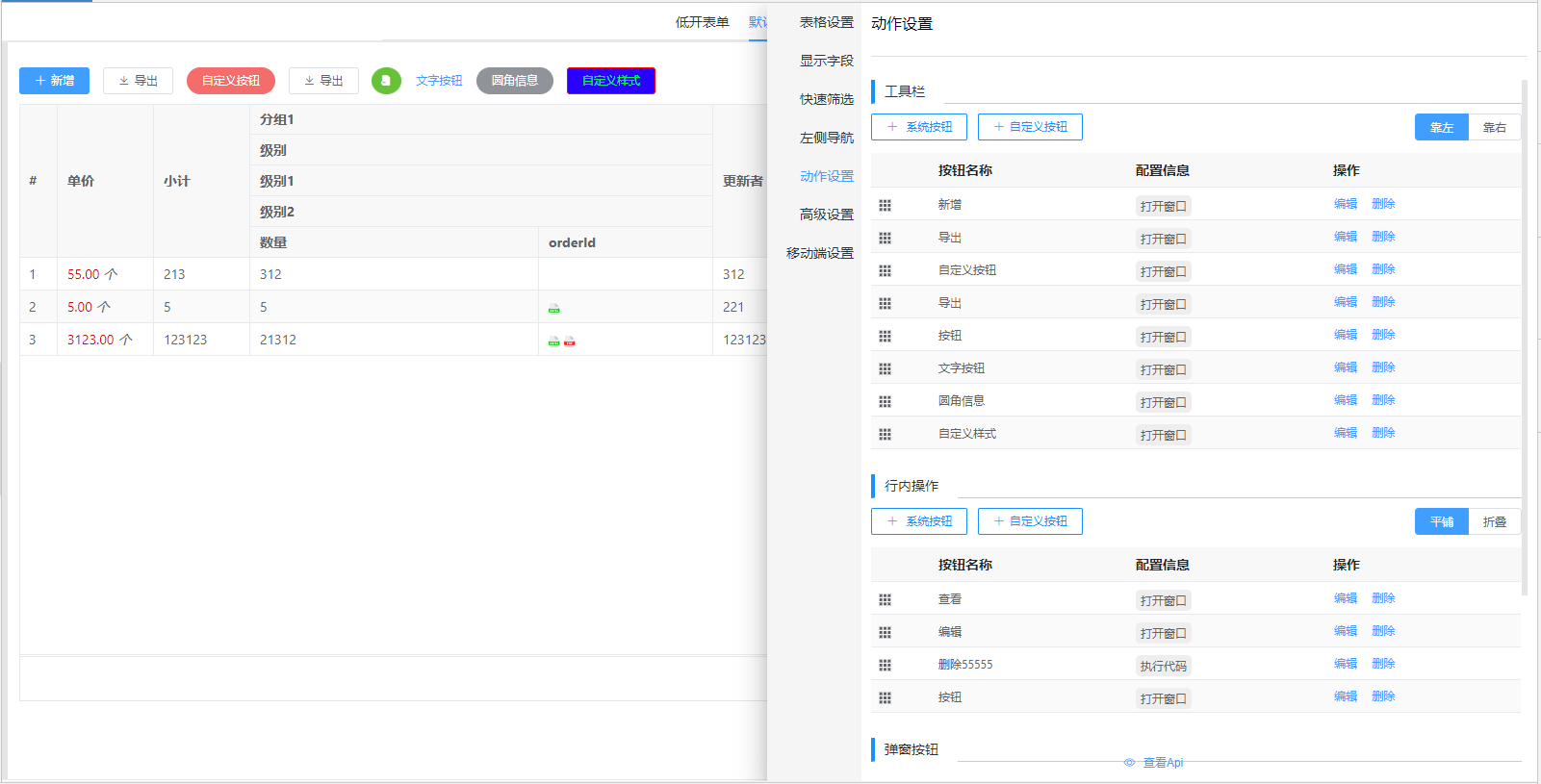
# 2 工具栏
工具栏选项,为视图表格上,快速筛选下的区域,

可设置按钮靠左或靠右侧显示

# 2.1 新增和编辑
新增,编辑按钮为系统按钮,执行方式为打开窗口,可在”窗口信息“中进行弹窗配置
弹窗的资源指定为当前视图所对应的表单
# 2.2 删除选中
删除选中按钮默为禁用,只有在基础设置中打开表格选择后
至少选中一条内容时,才会转为启用状态
# 2.3 列筛选
列筛选为悬浮式按钮,鼠标点击时会显示当前视图的所有列,通过”勾选/取消“来选择
需要显示的列,点击确认后执行。也可点击还原,重置为初始状态
# 2.4 打印与刷新
打印和刷新按钮,在显示时,默认作为子表格时不显示,即当前视图为子表格时,会默认隐藏
这两种按钮。
# 3 行内操作
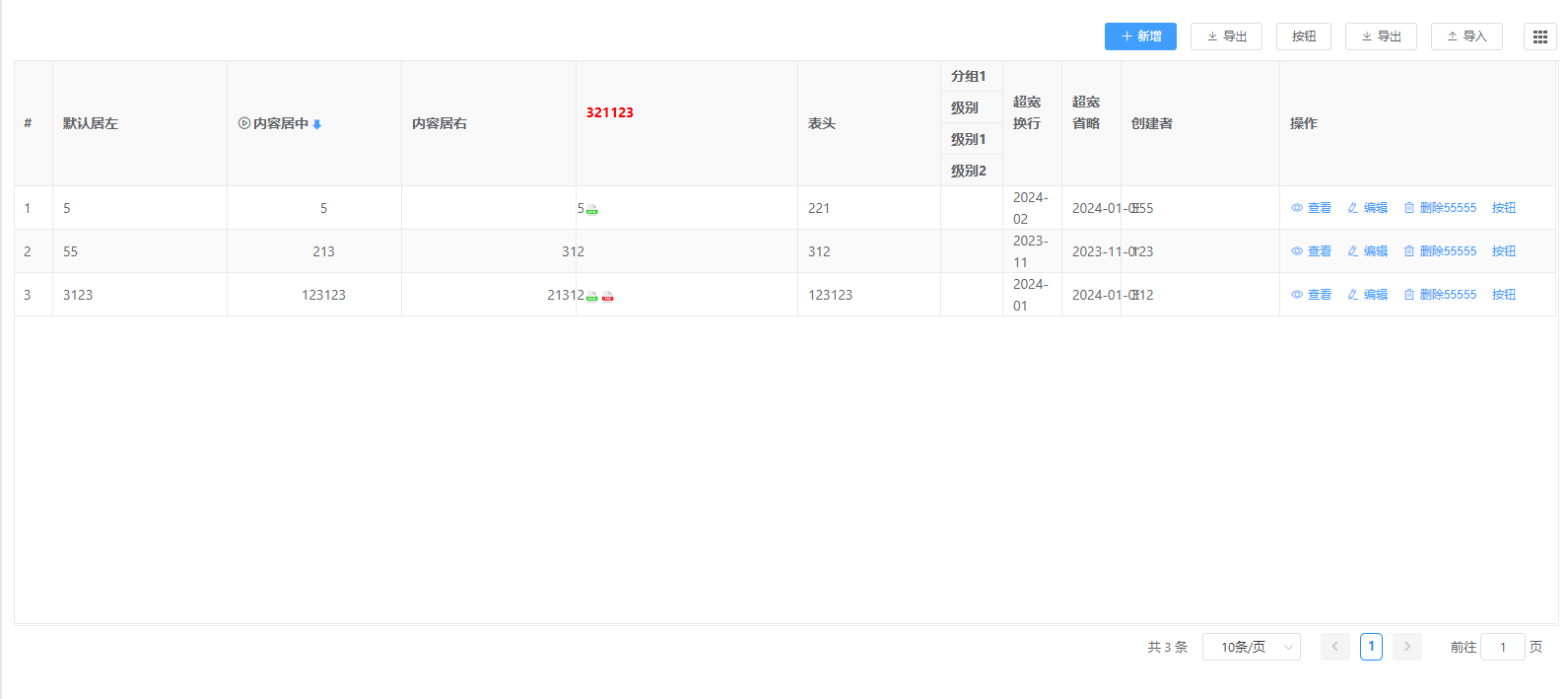
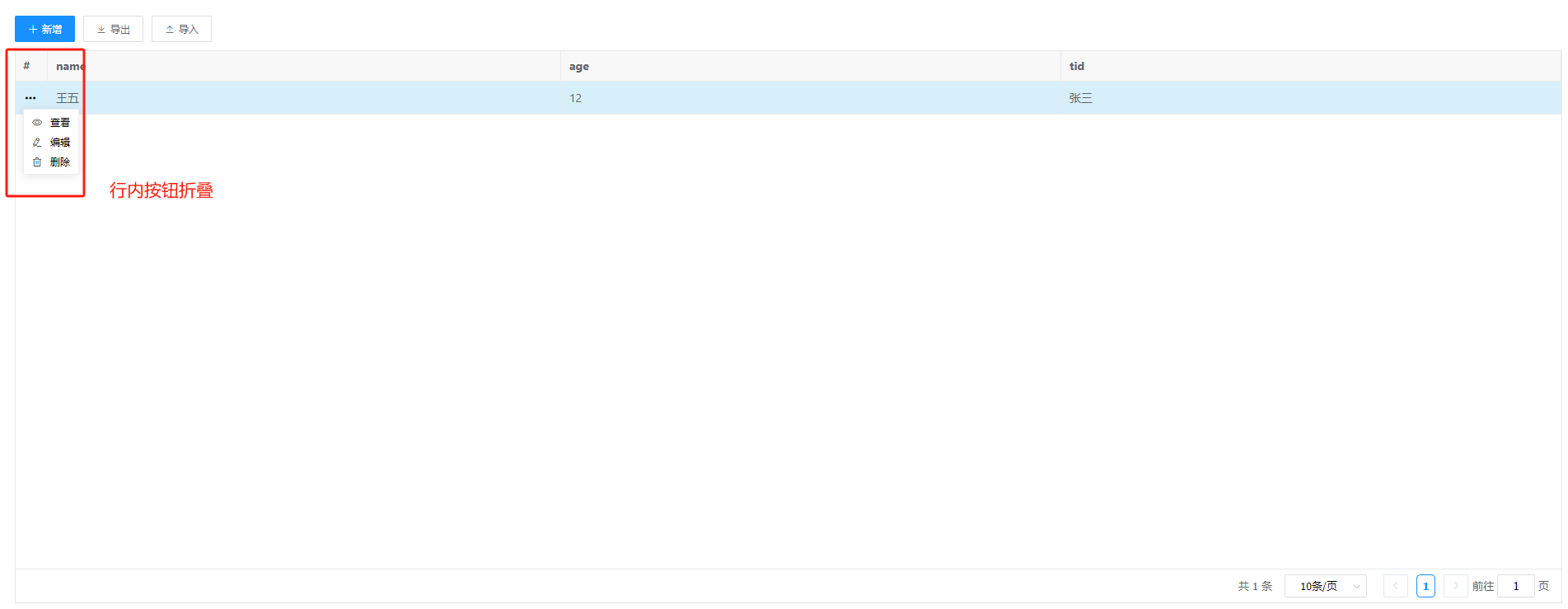
行内操作为数据内,操作列中的区域,可设置平铺或折叠显示。
平铺时所有按钮按顺序显示,折叠时改为显示“···”图标,鼠标悬浮后所有按钮
依次展示到浮窗区域
效果展示

# 3.1 编辑与查看
查看,编辑按钮为系统按钮,执行方式为打开窗口,可在”窗口信息“中进行弹窗配置
弹窗的资源指定为当前视图所对应的表单
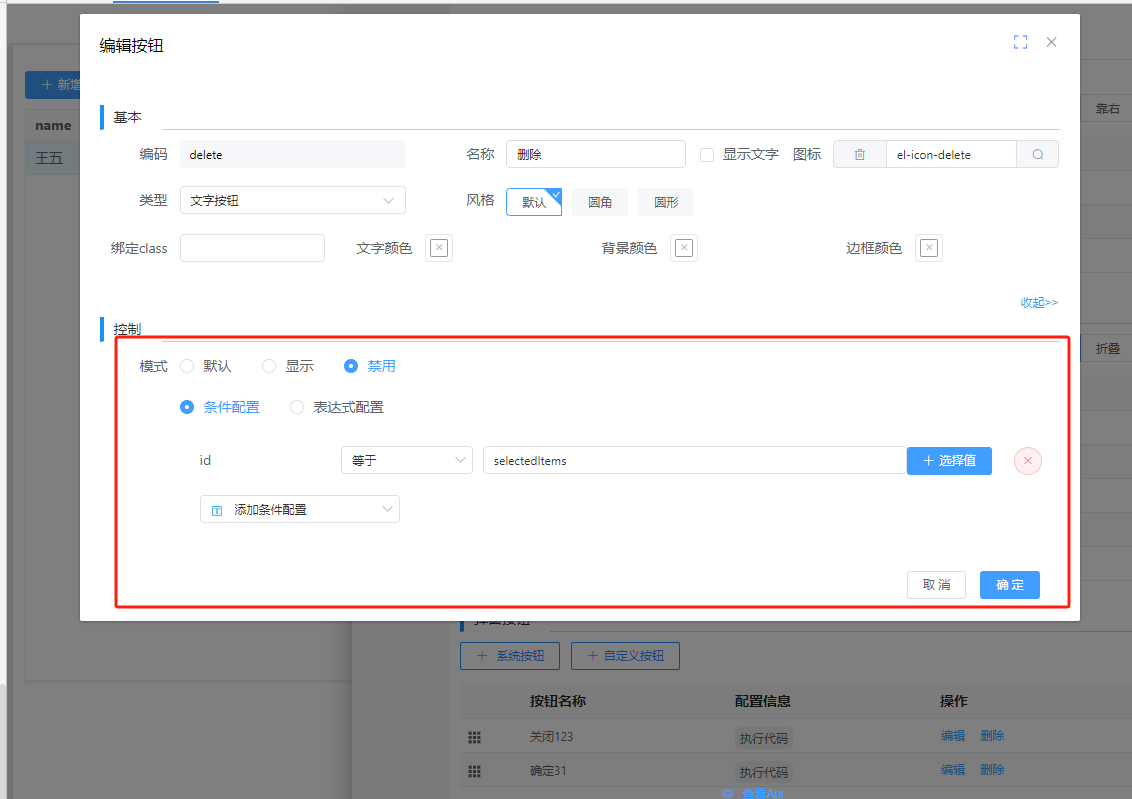
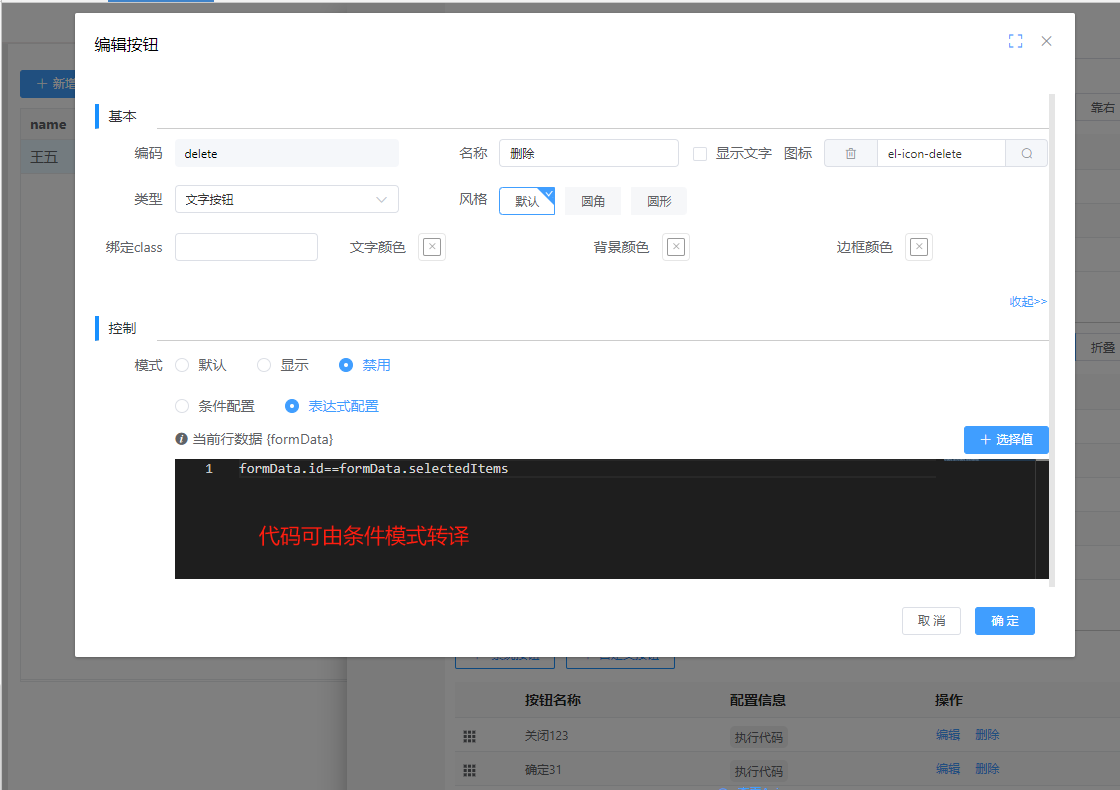
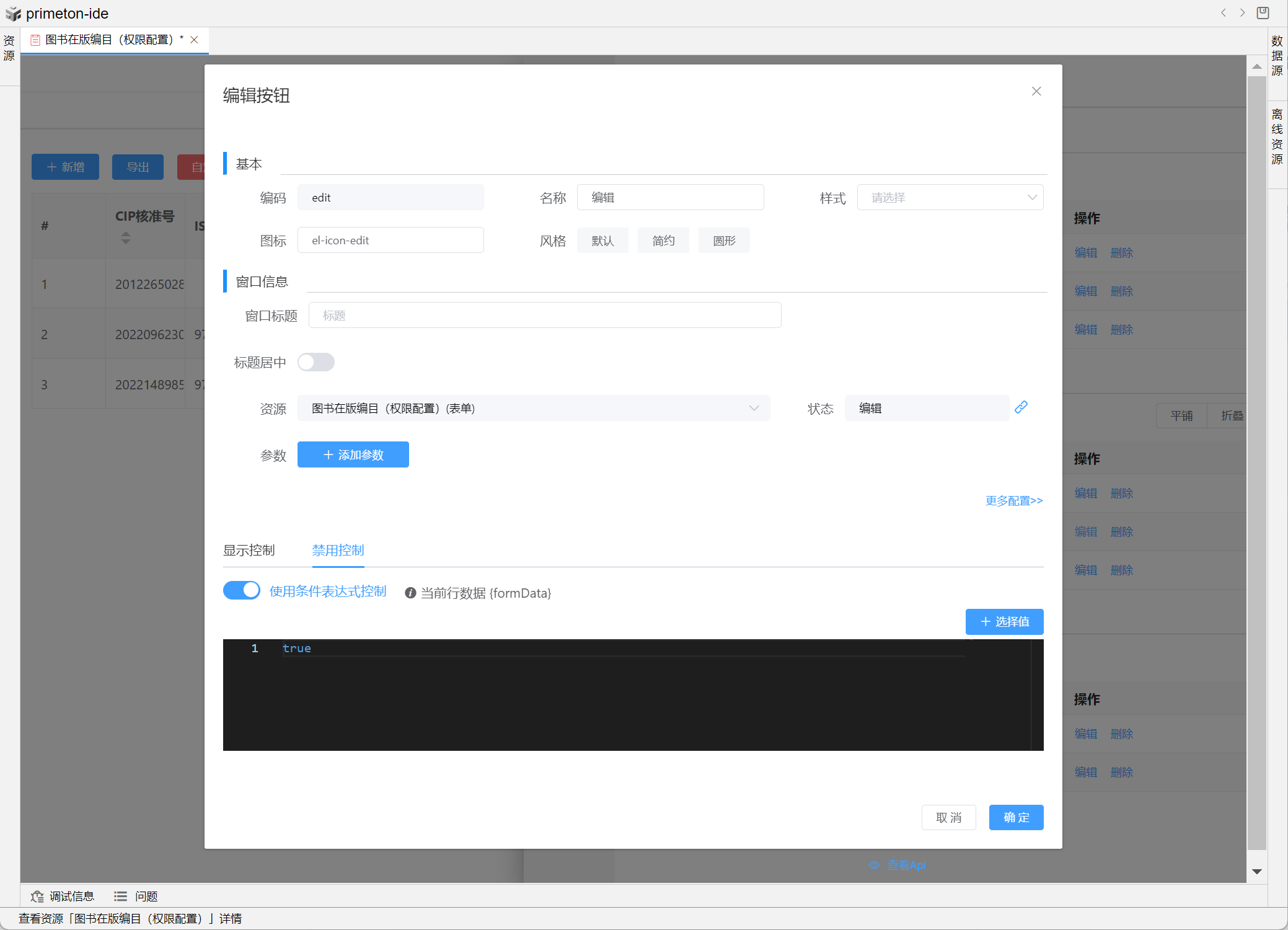
在按钮禁用选项中,可通过条件或表达式,配置禁用规则,条件配置会映射到表达式
配置中,点击添加配置条件进行设置,如指定ID等
效果展示


# 3.2 复制与插入
行内的复制与插入按钮,只有在当前视图为子表格时显示
# 4 弹窗按钮
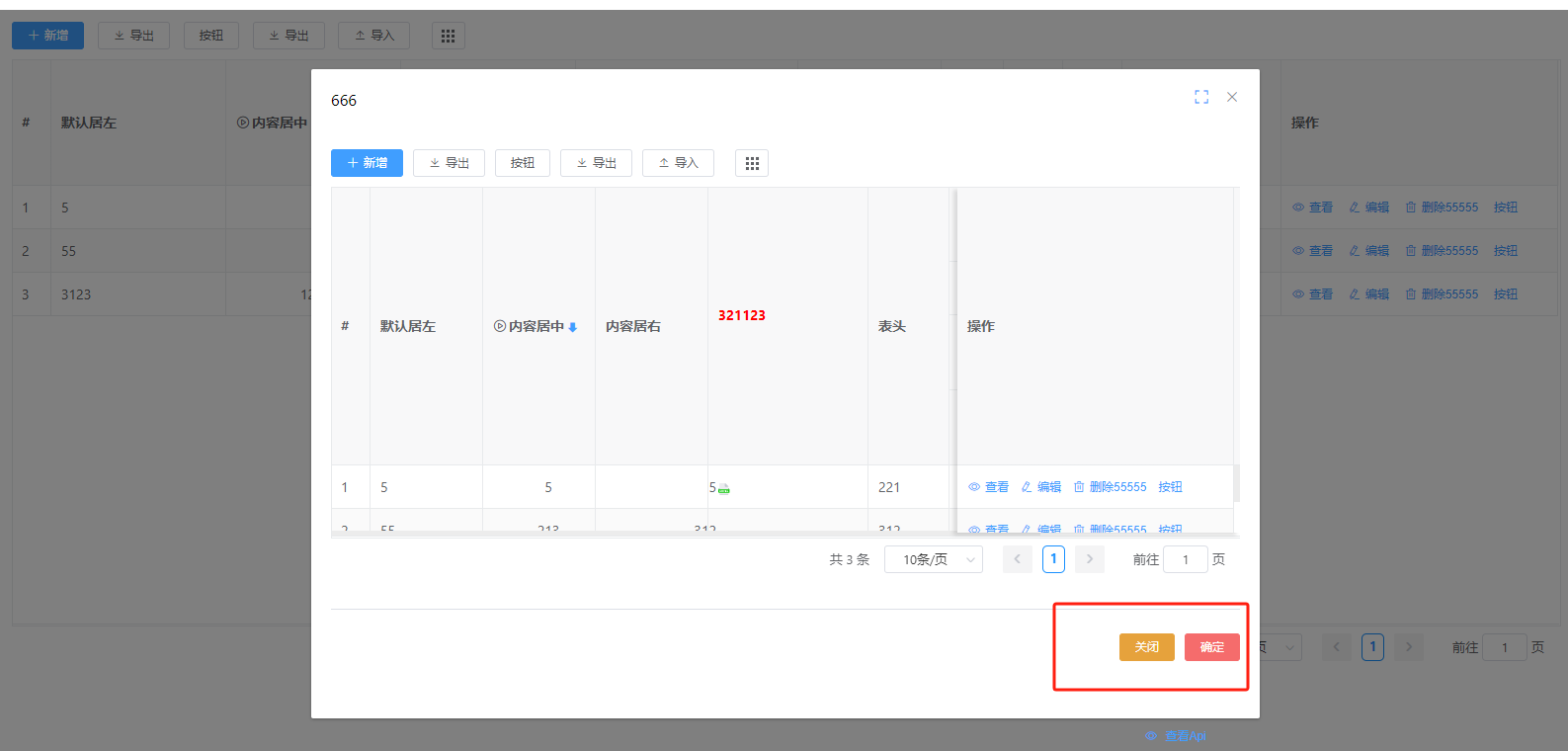
弹窗按钮为当前视图被引用为弹窗时,才会出现的按钮,其余情况下不会显示
弹窗默认只存在确定,关闭两种系统按钮,其余操作均需要添加自定义按钮
进行操作
效果展示

# 5 操作
主要介绍视图中权限控制和使用流程配置的过程
# 5.1 操作的权限控制
本部分将以"图书在版编目(权限配置)"为示例进行配置讲解
- 支持设置功能码与角色绑定
系统按钮添加功能码

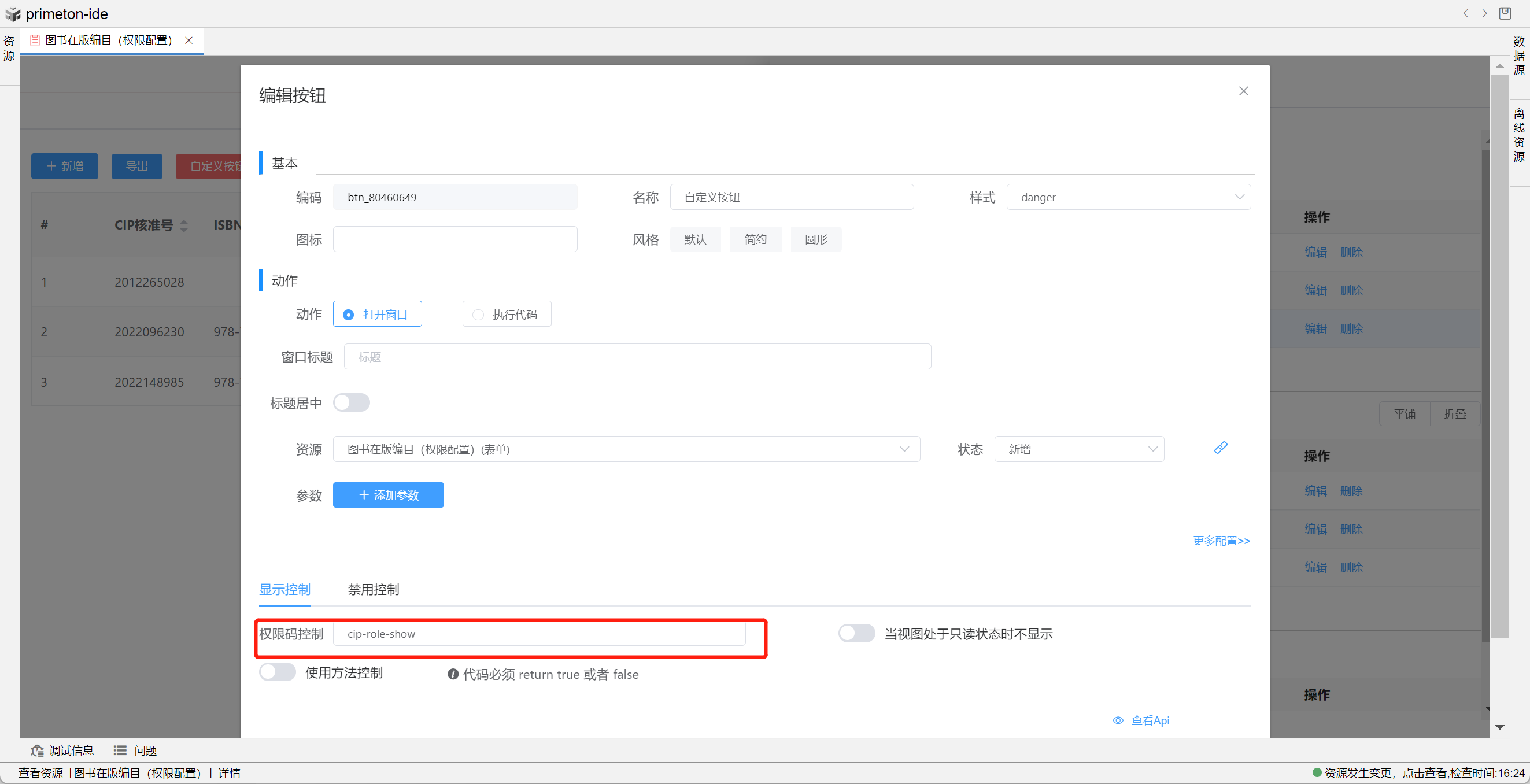
自定义按钮添加功能码

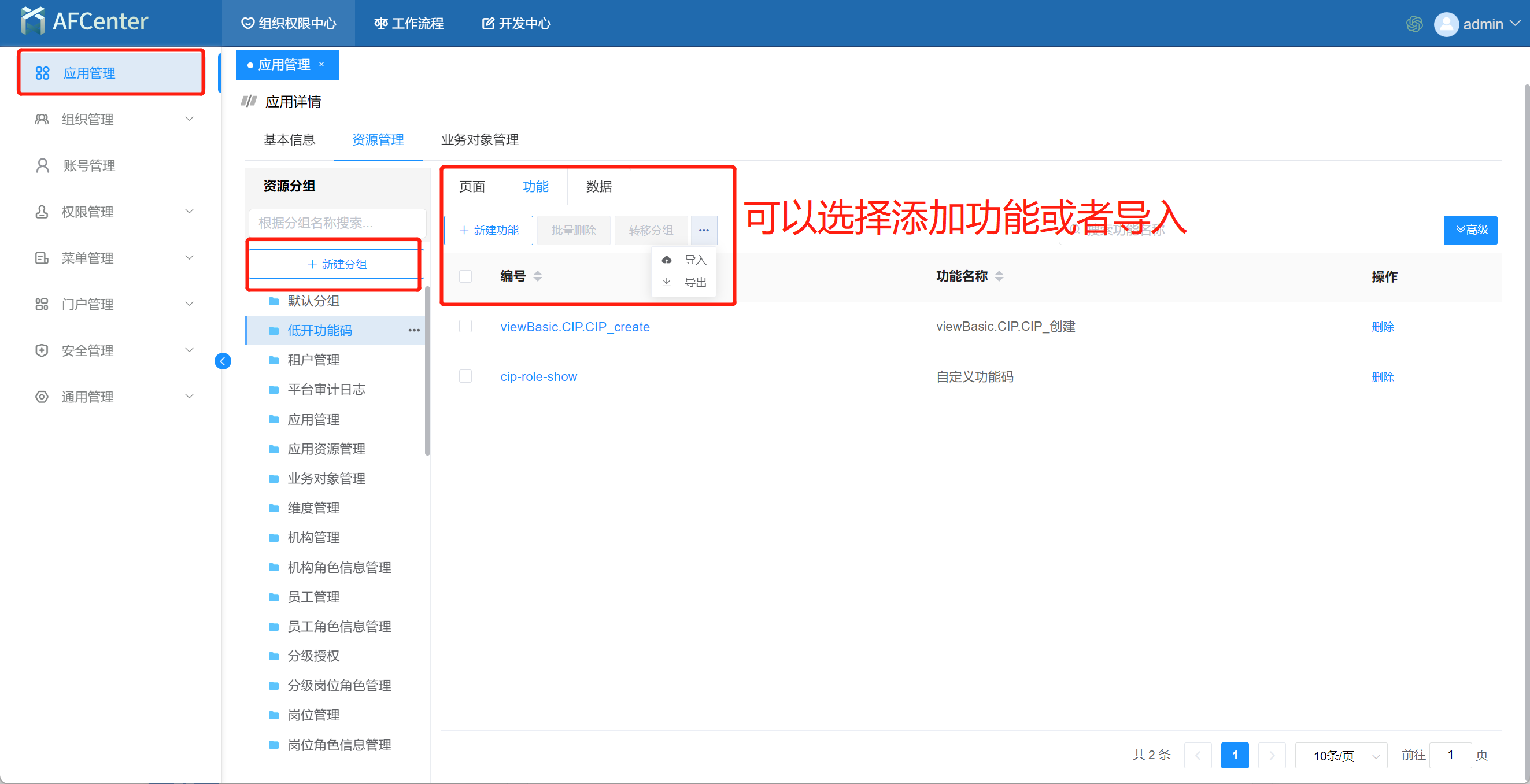
afc添加权限码

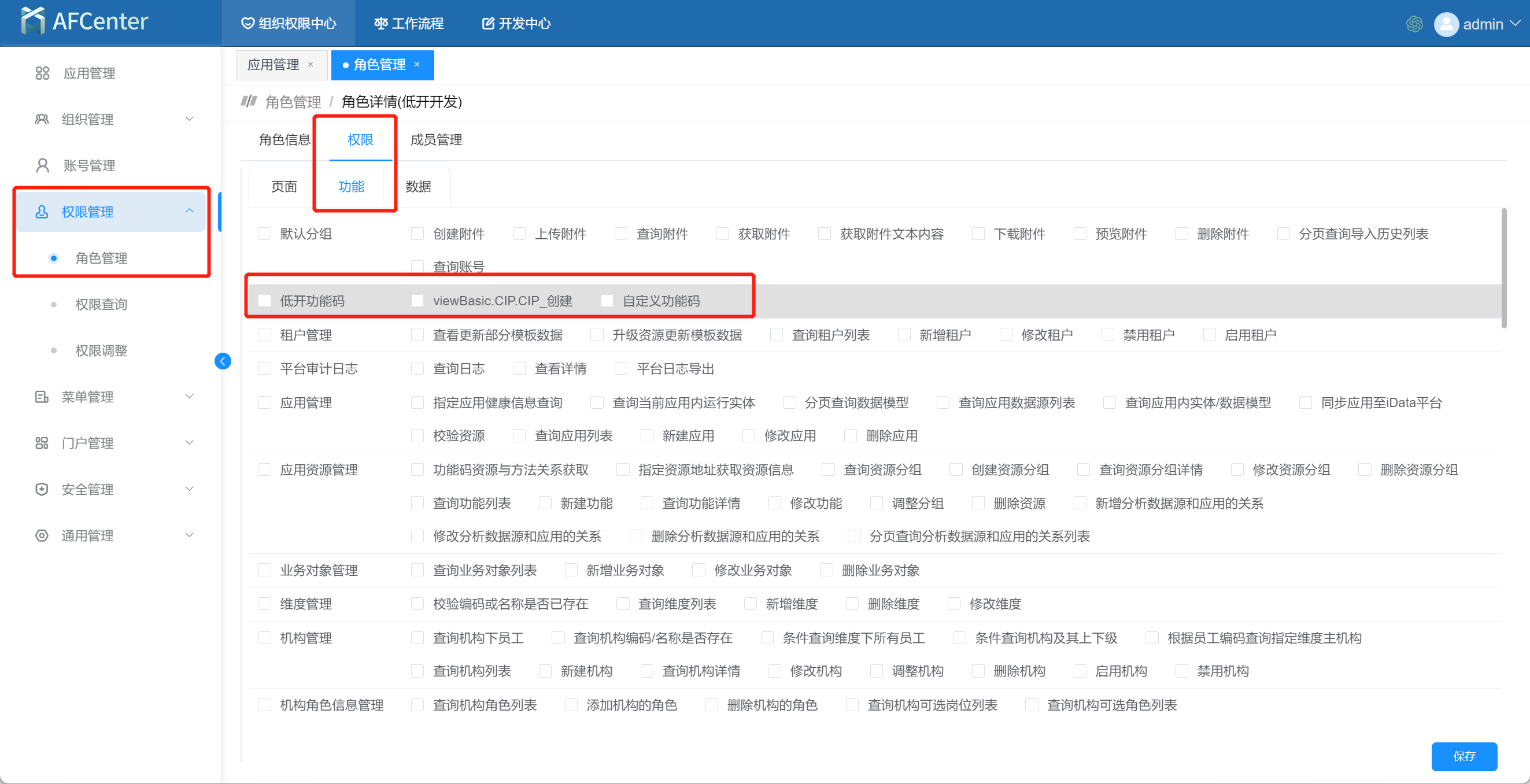
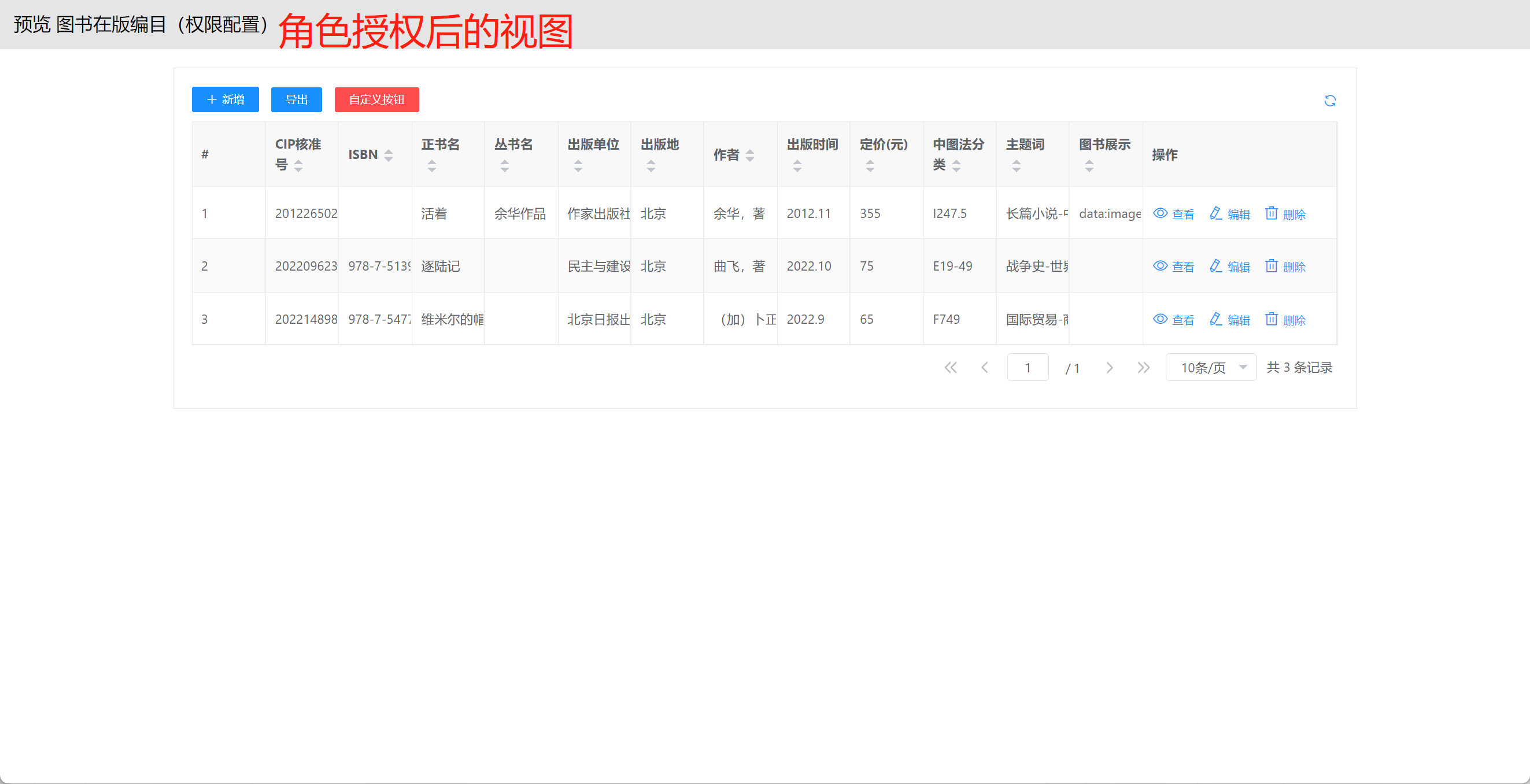
角色授权:授权后的角色将允许使用对应功能



- 通过js动态控制只读
如果已启动权限码控制,此操作需确认权限码添加完成,并且授权角色后配置
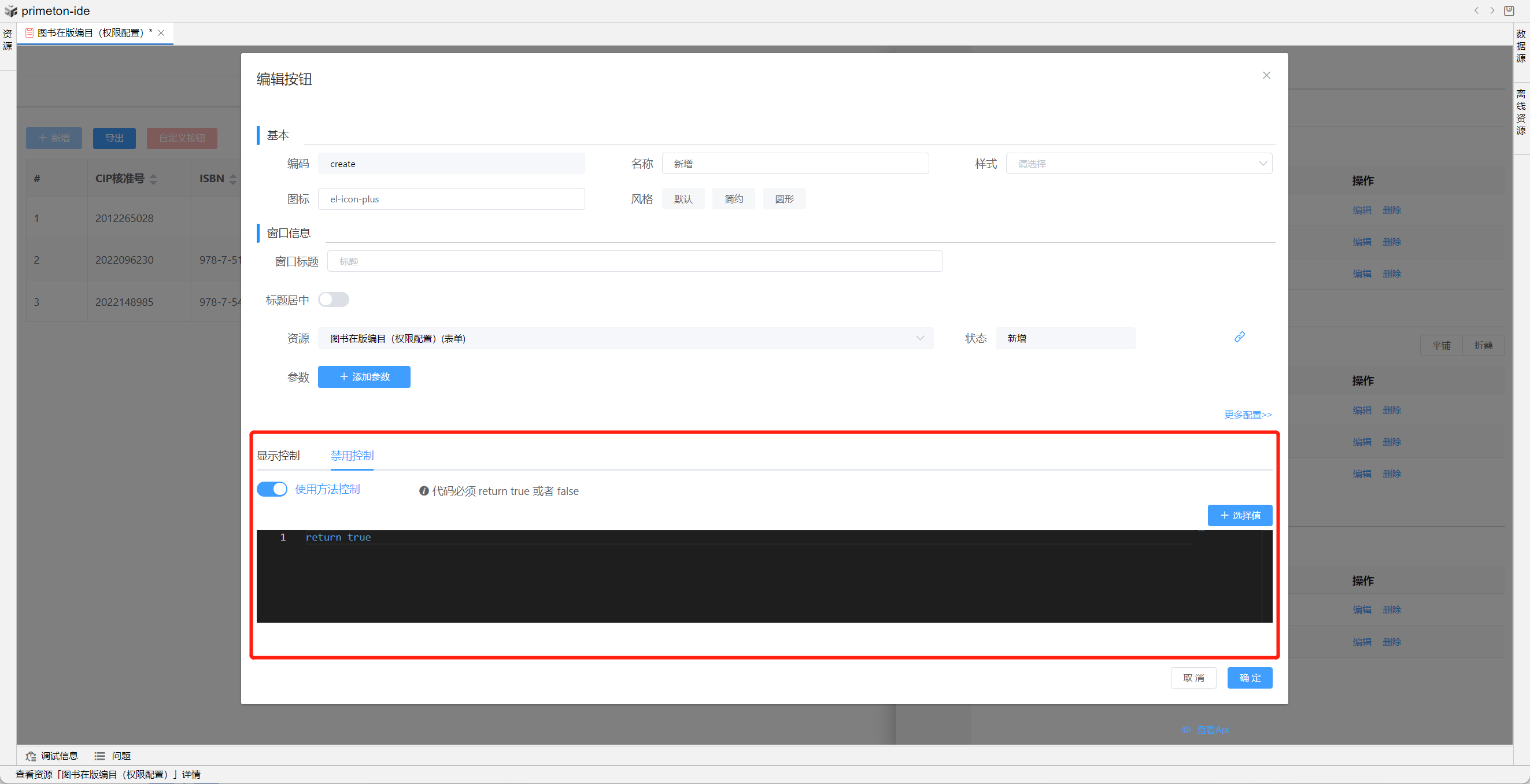
系统按钮和自定义按钮均可以设置只读控制
系统按钮设置如下

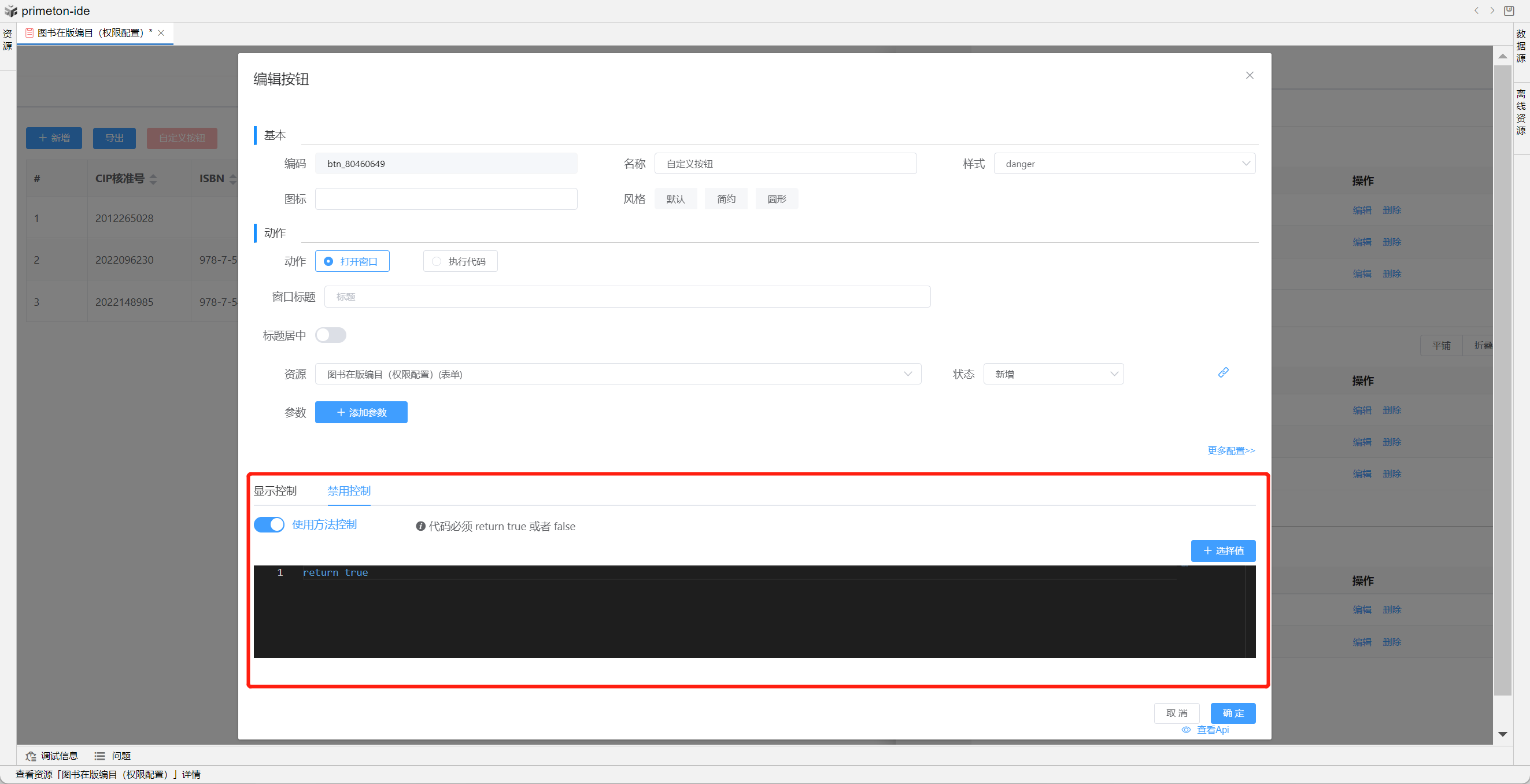
自定义按钮设置如下

行内操作按钮设置如下

未配置只读效果

配置只读效果

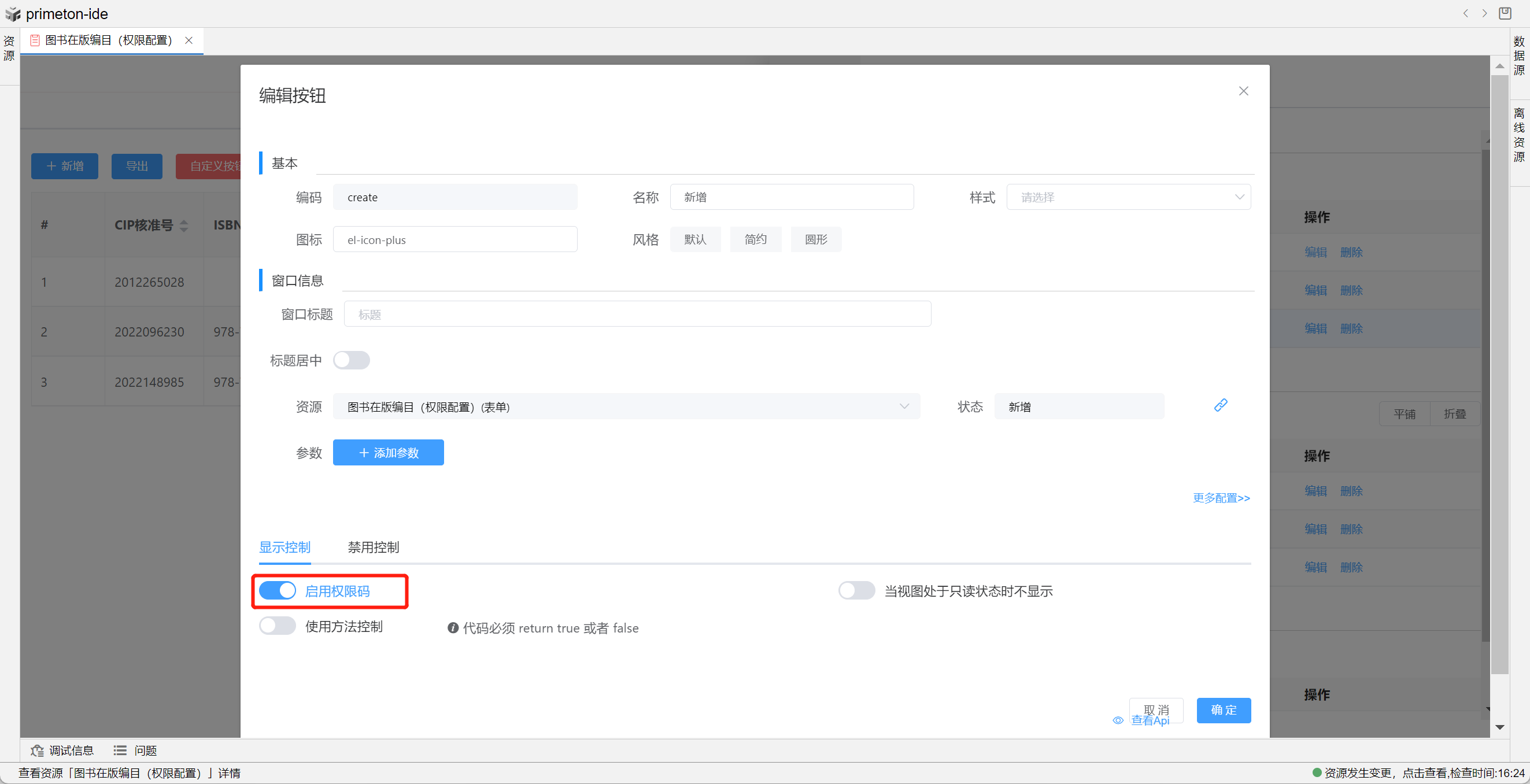
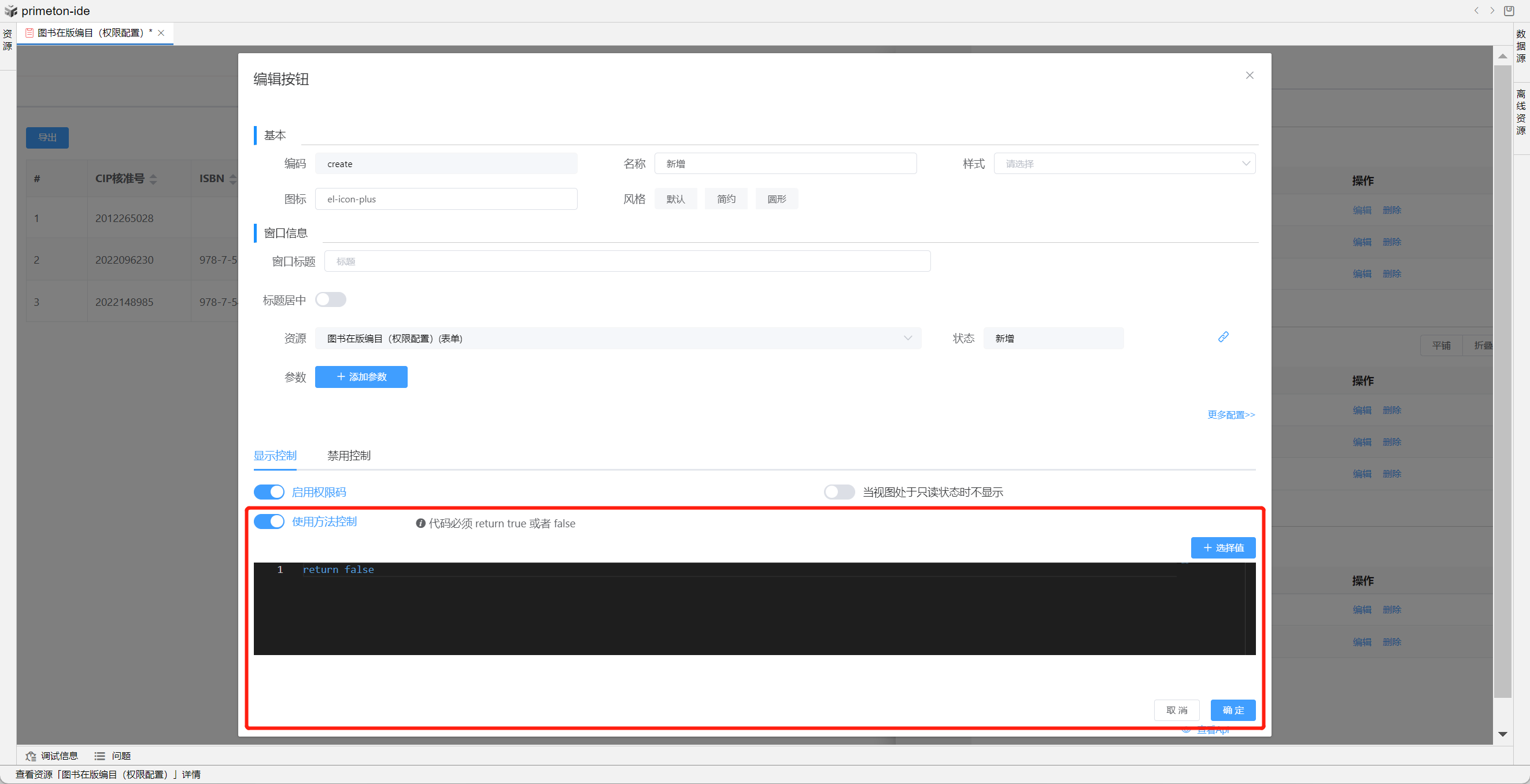
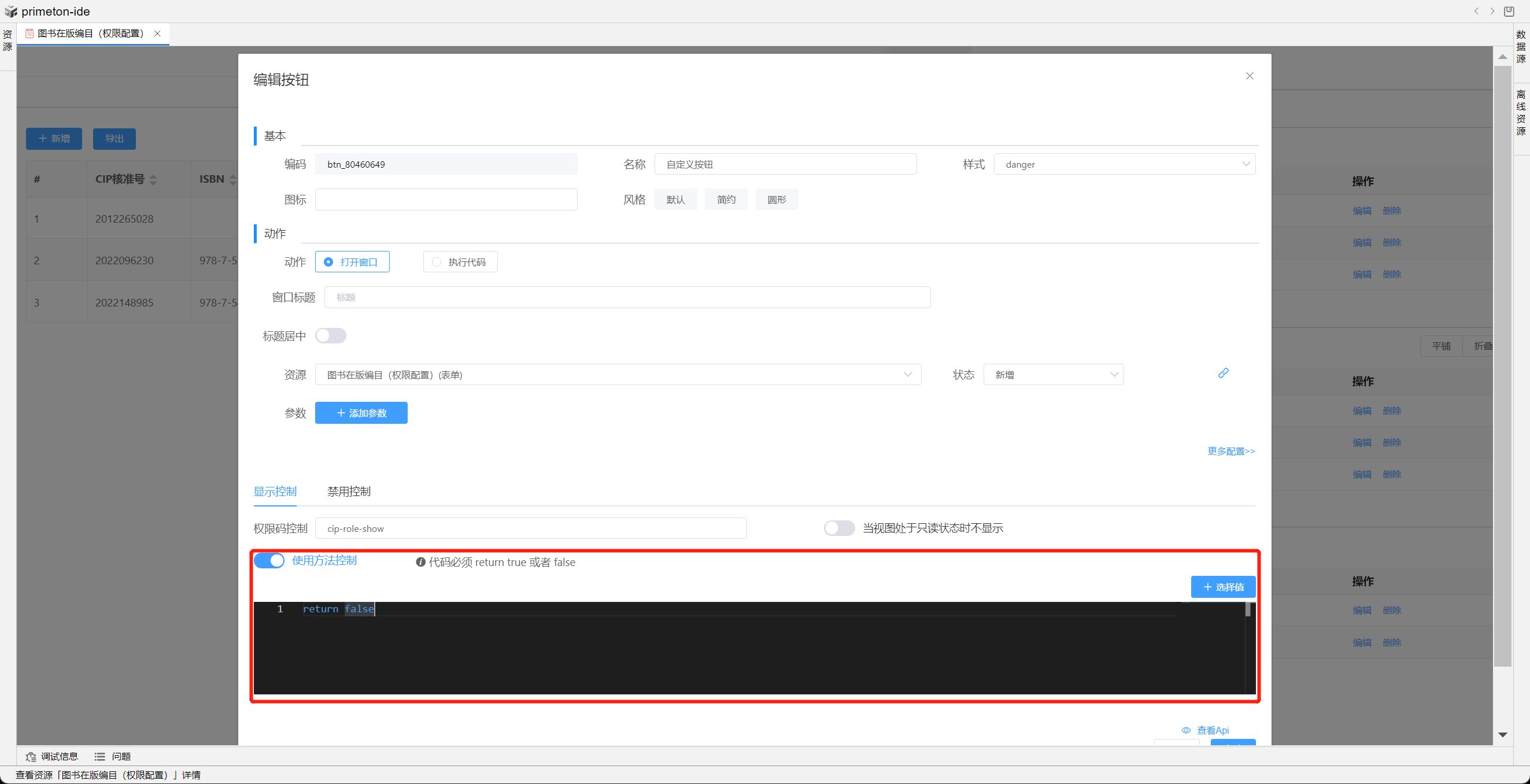
- 通过js动态控制显示/隐藏
如果已启动权限码控制,此操作需确认权限码添加完成,并且授权角色后配置
系统按钮和自定义按钮均可以设置显示/隐藏控制
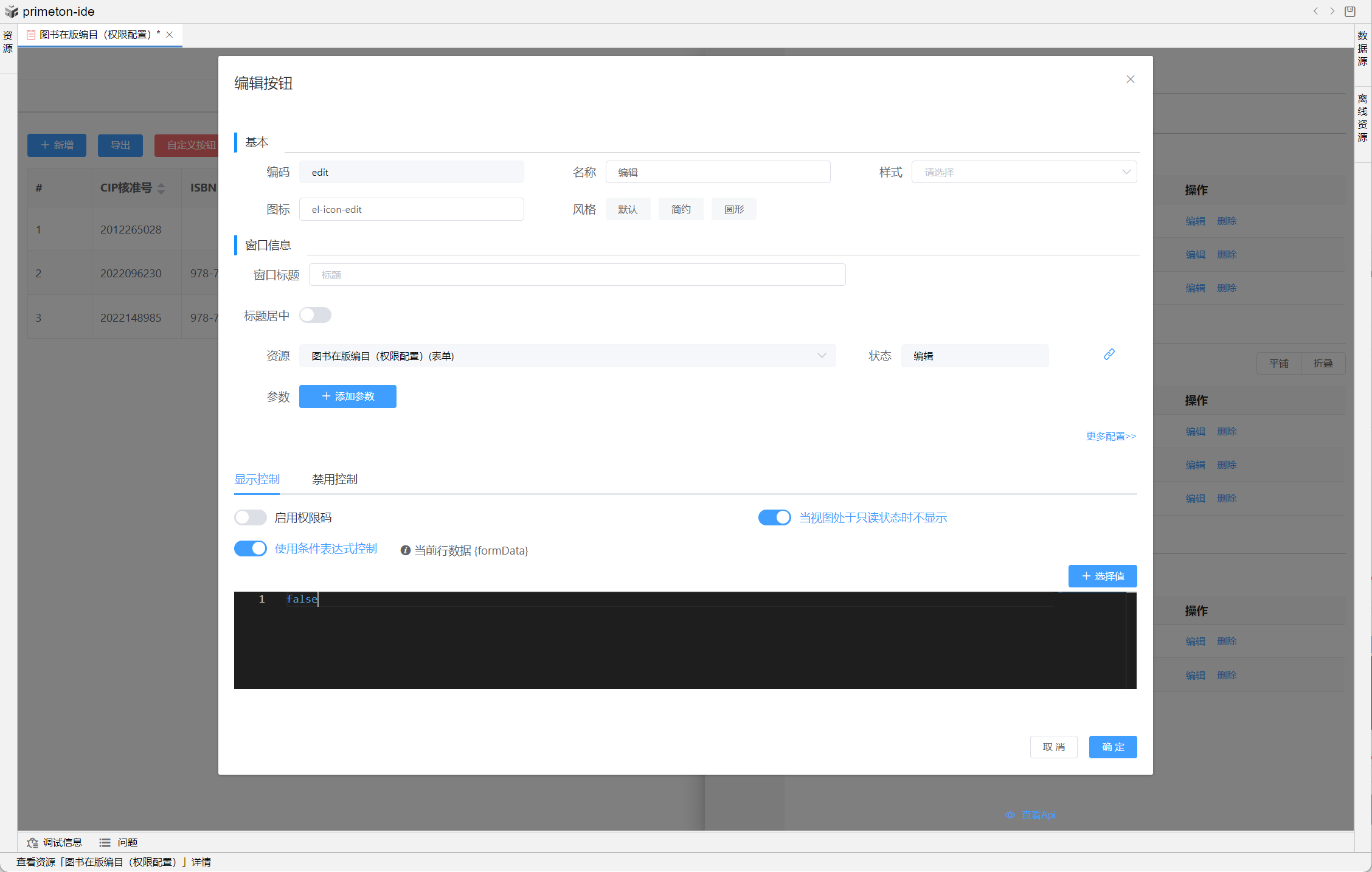
系统按钮设置如下

自定义按钮设置如下

行内操作按钮设置如下

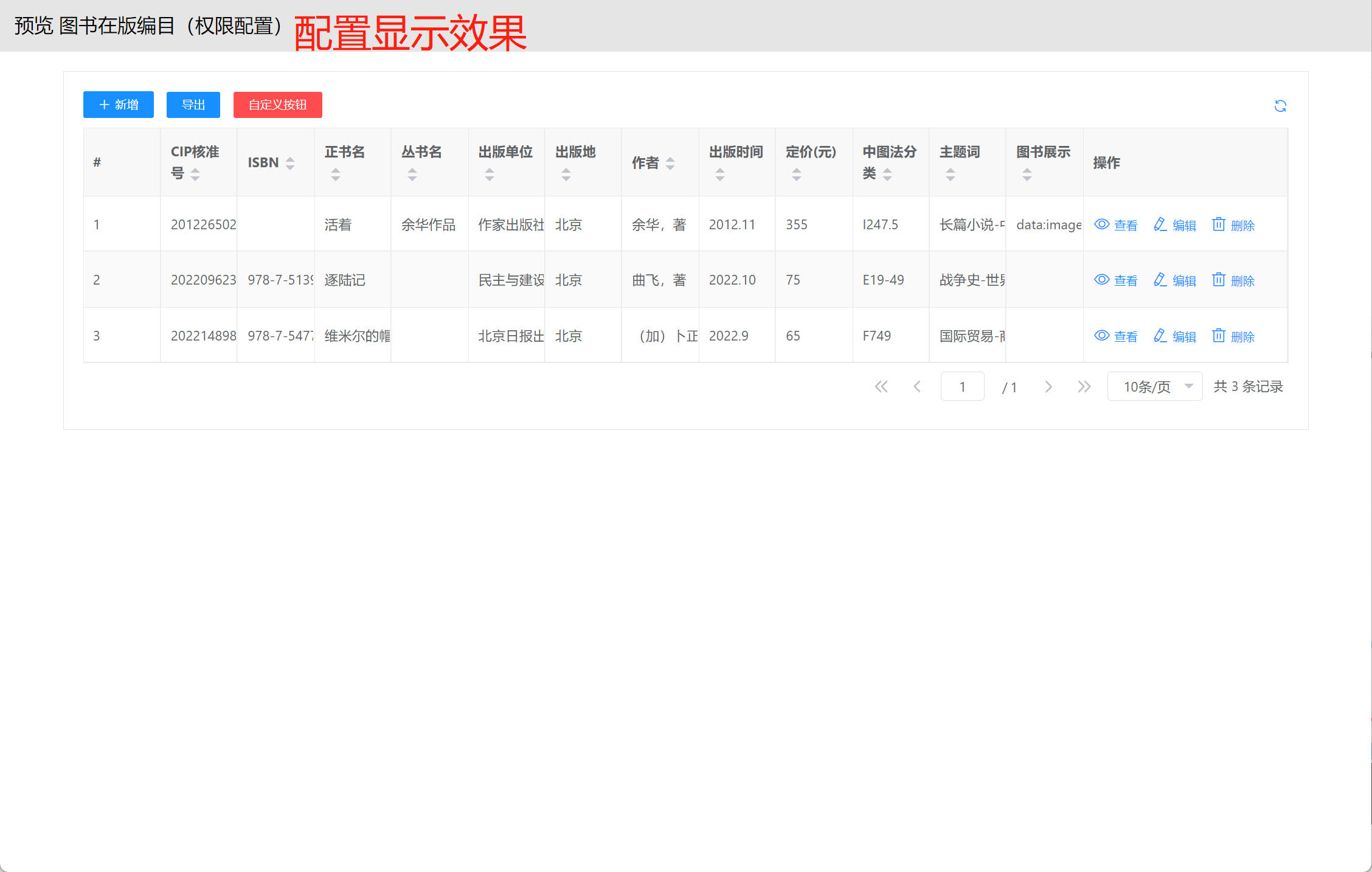
配置显示效果

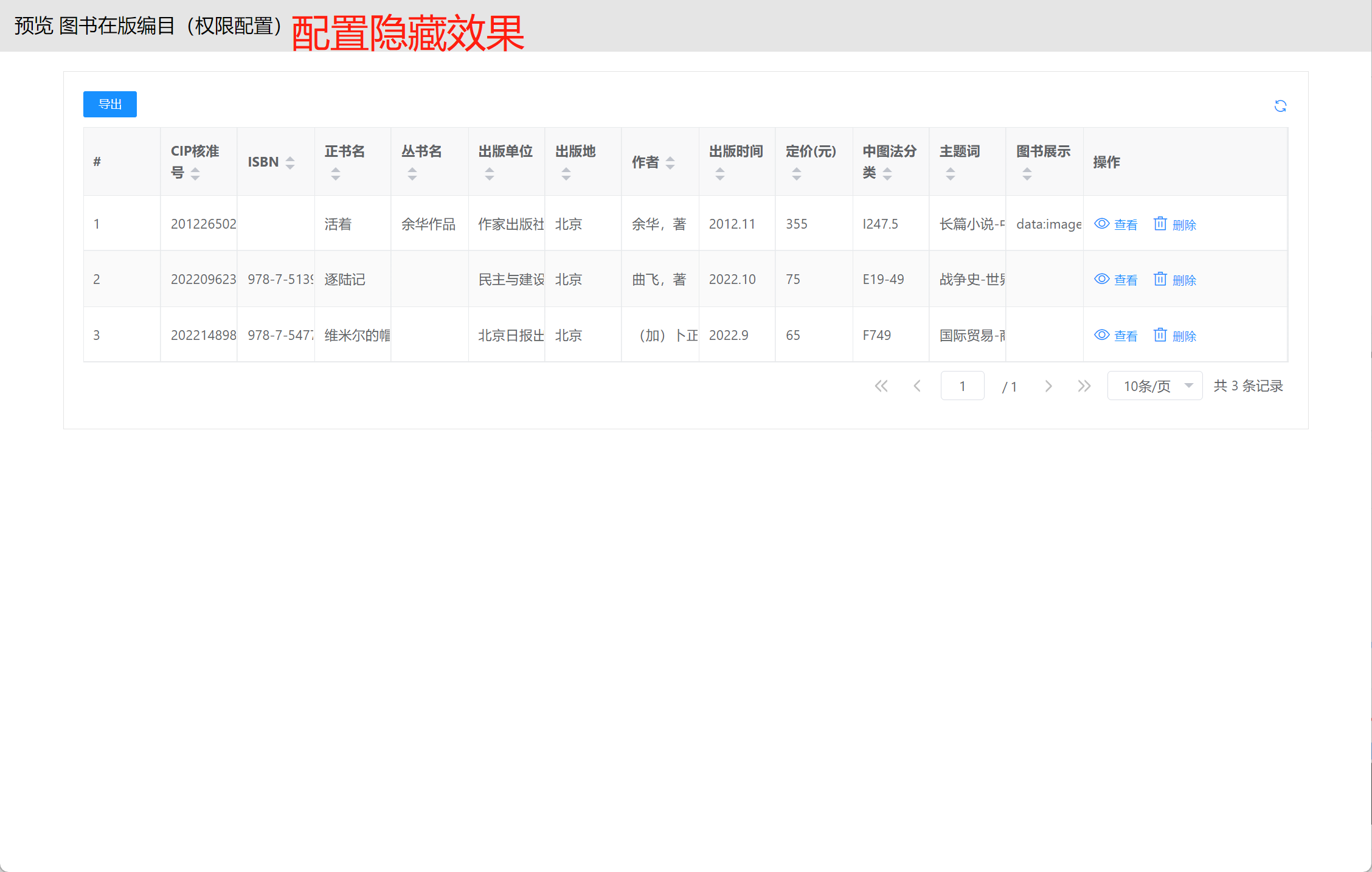
配置隐藏效果

# 5.2 发起记录对应的流程
本部分将以"购票流程"为示例进行配置讲解
一、表单发起记录对应流程
创建一个流程,并绑定对应表单
在表单设置-按钮设置中添加自定义按钮,配置如下

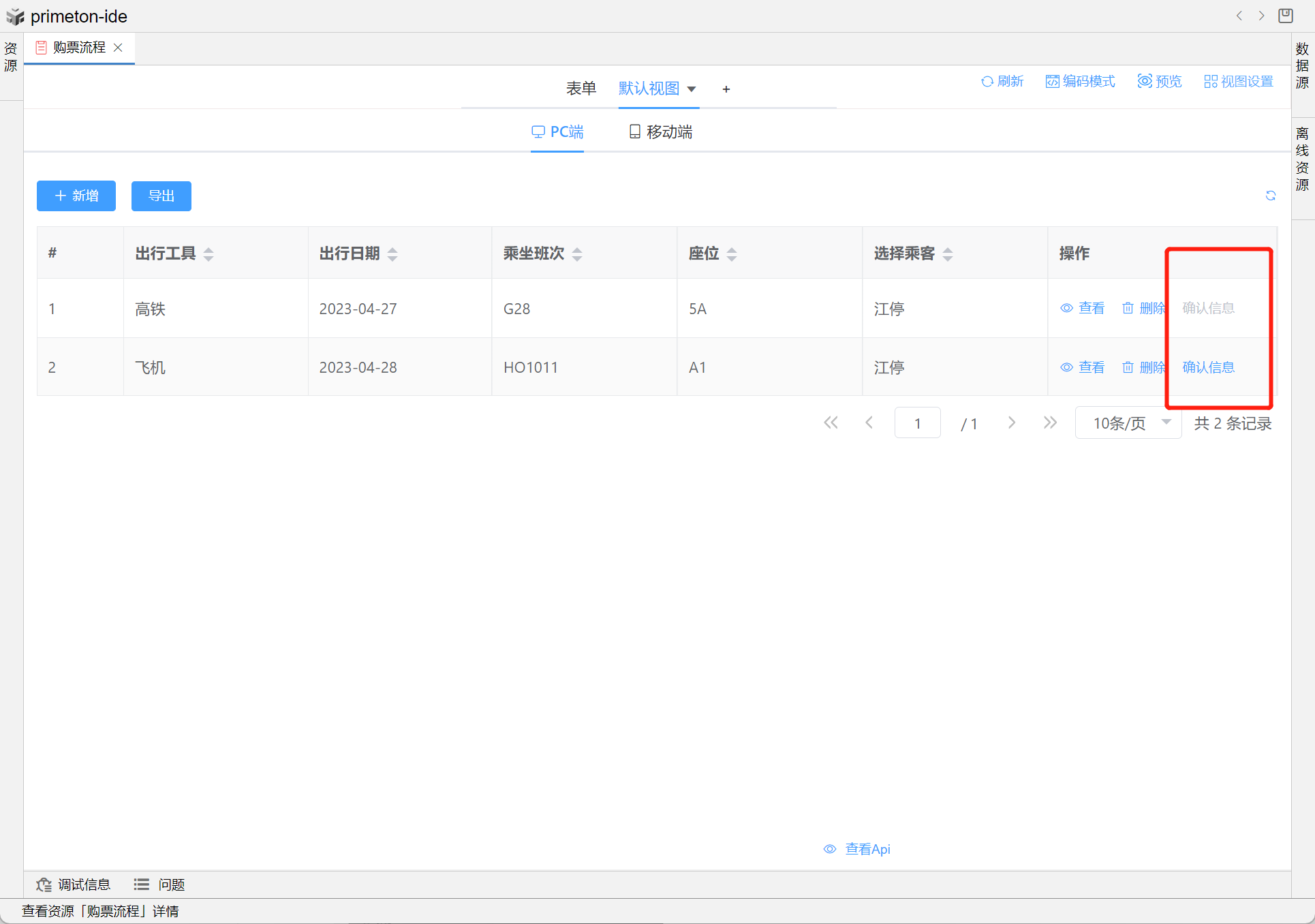
- 整体效果展示


二、视图发起记录对应流程
创建一个流程,并绑定对应表单
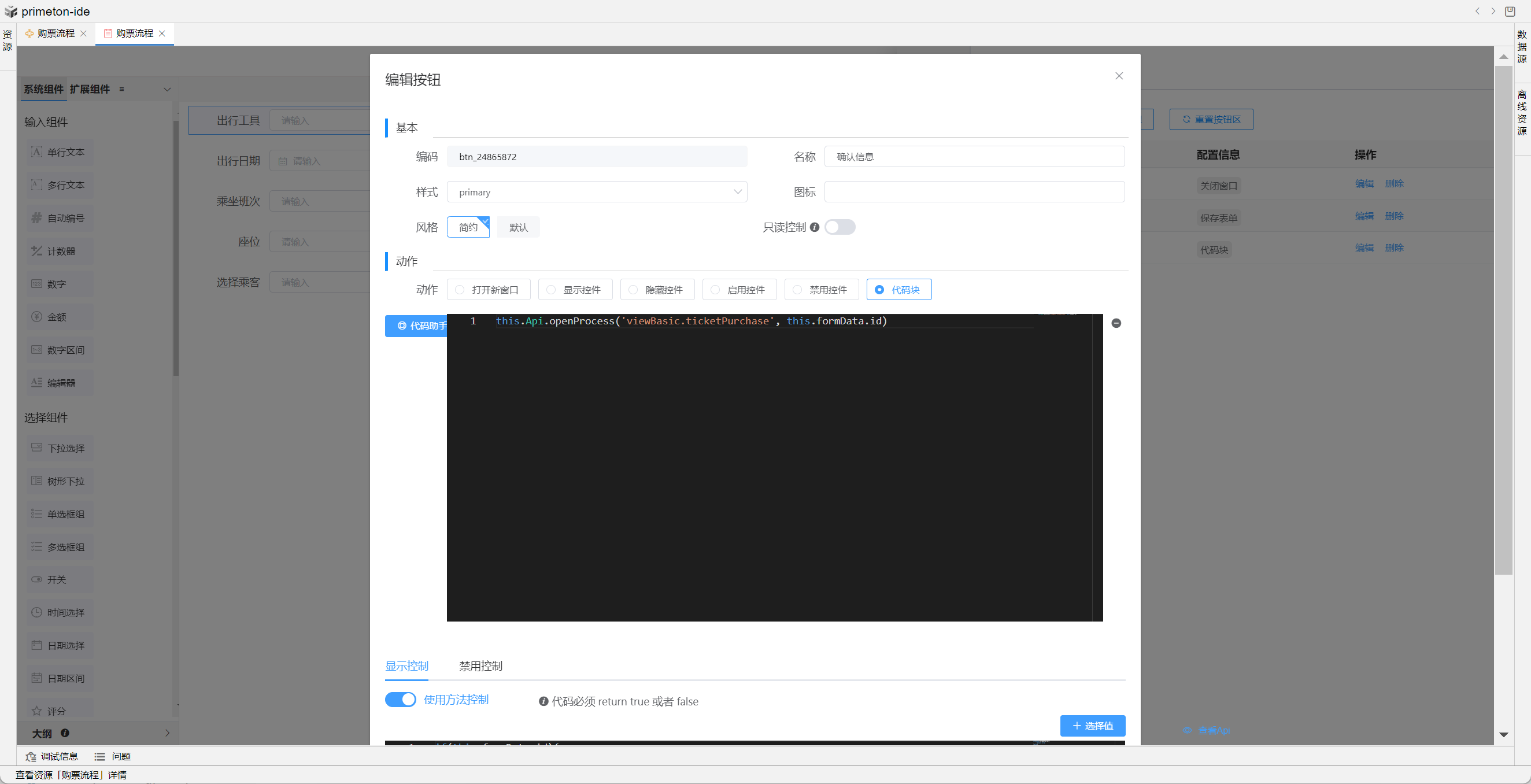
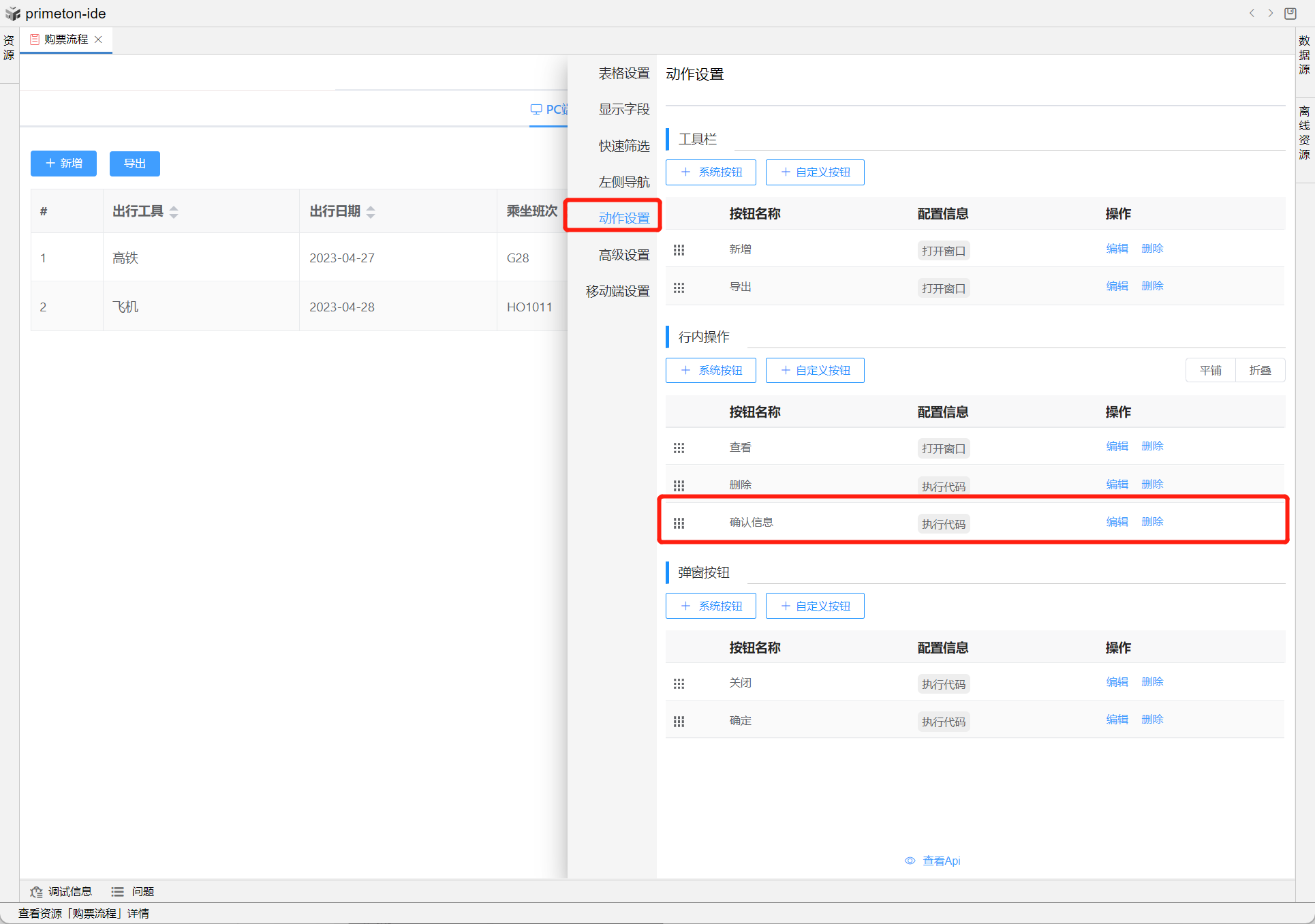
在视图设置-按钮设置中添加行内自定义按钮,配置如下

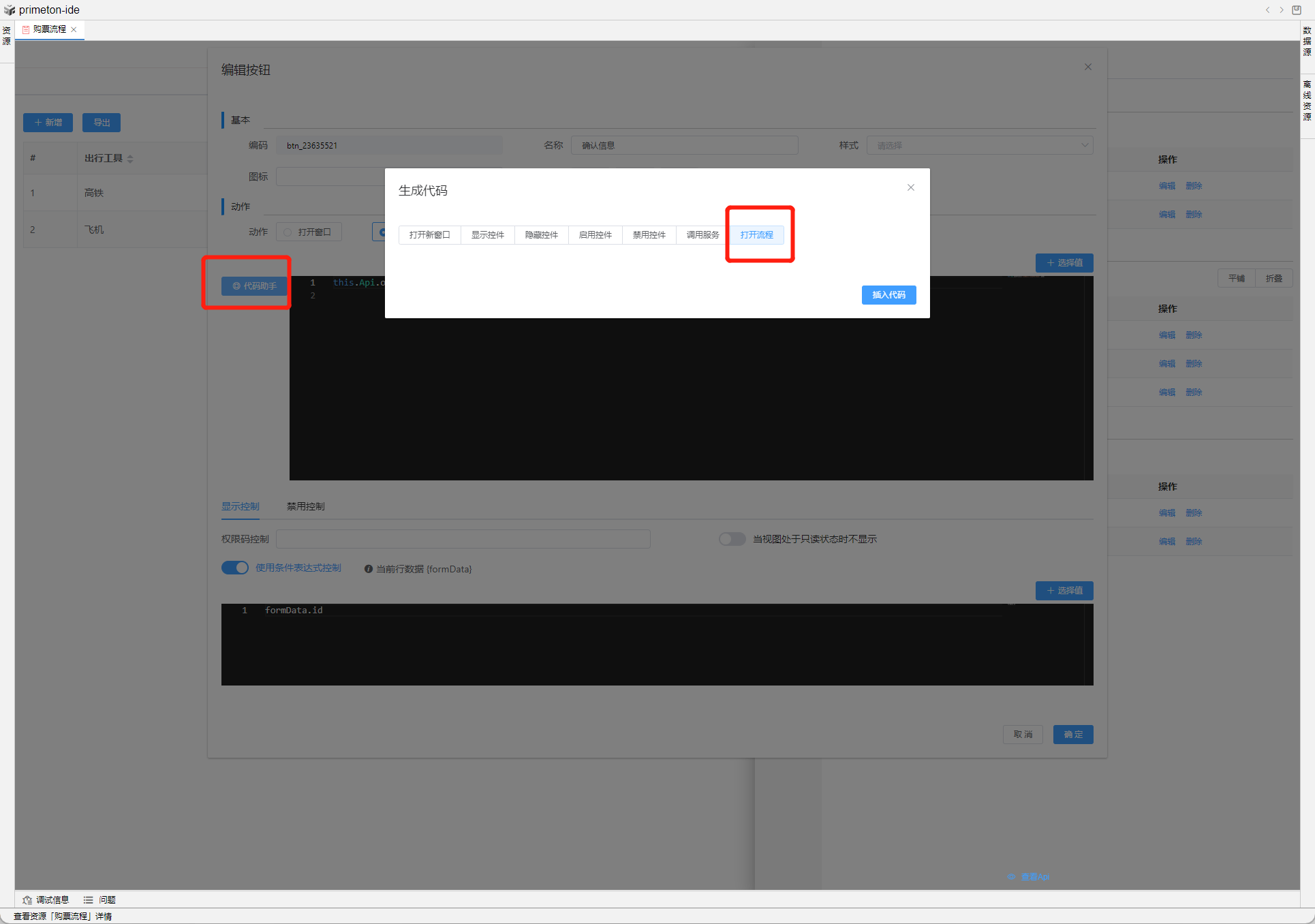
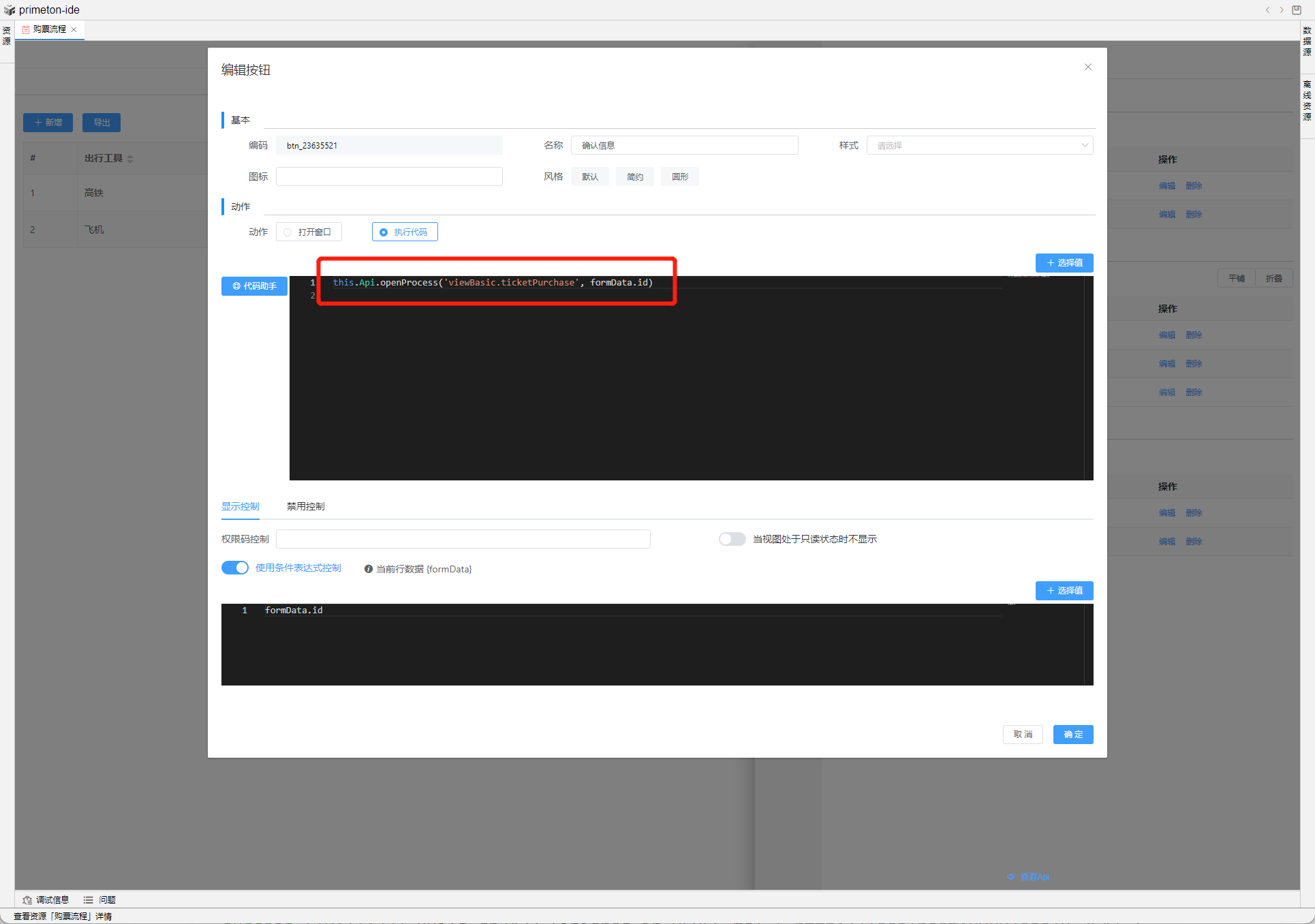
3.自定义按钮选择代码助手-打开流程,添加打开流程代码并添加参数pkId


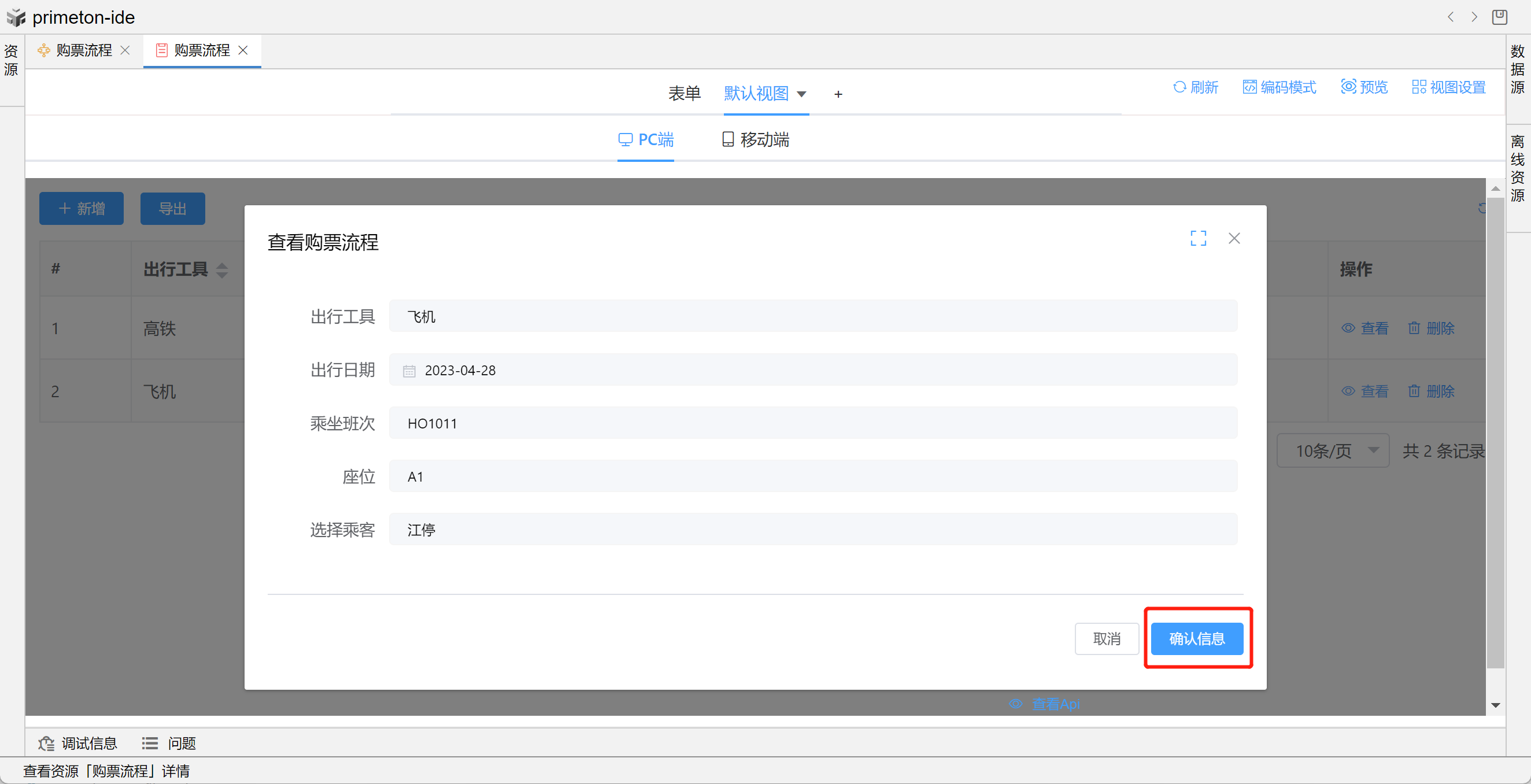
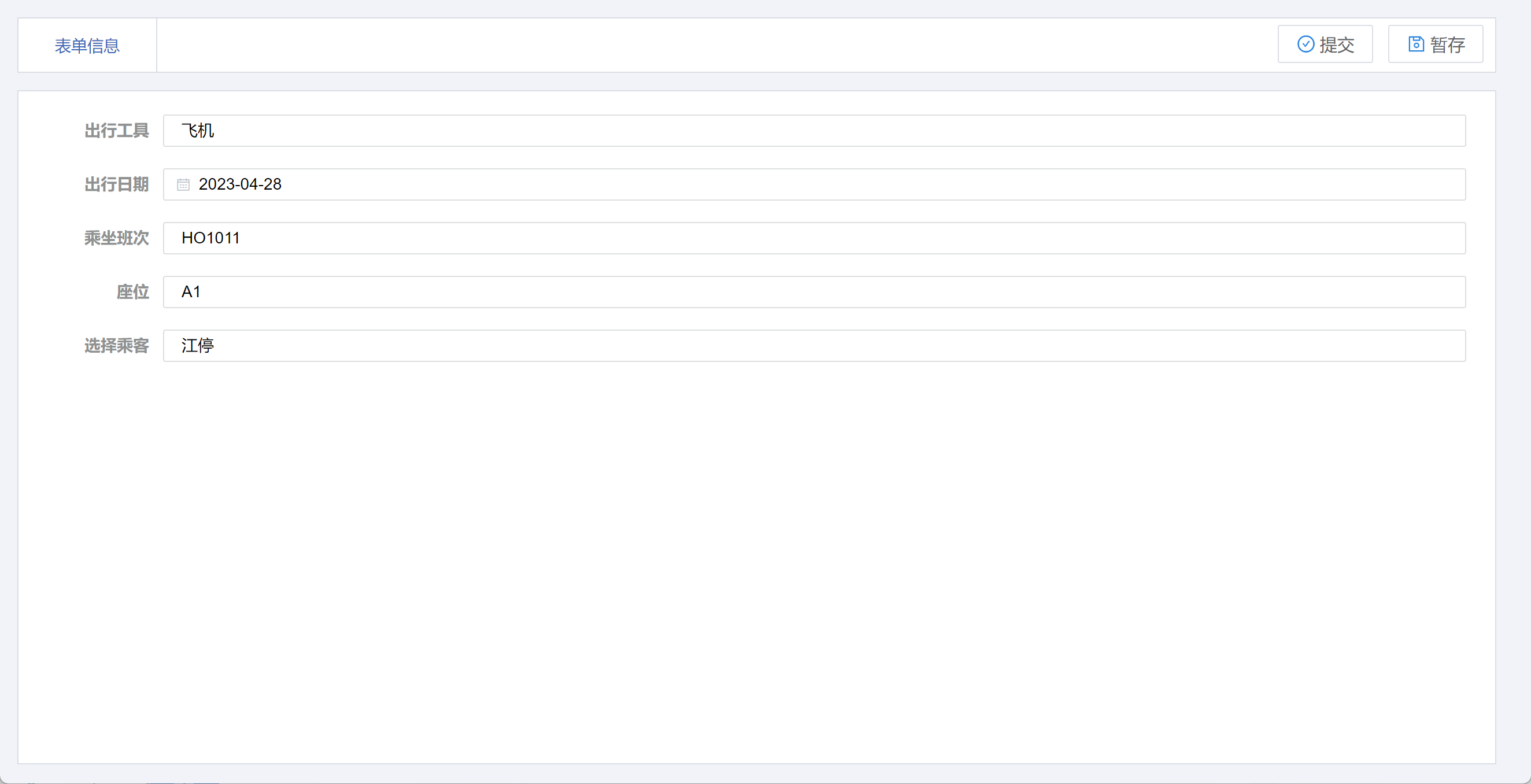
4.整体效果展示