参数与全局变量
点击表单设置=》高级设置=》可以添加参数和全局变量;

# 1 参数
相当于Vue 中props 的属性,用于从父组件向子组件传递数据。通过 props,父组件可以将数据传递给子组件,子组件可以接收这些数据并在其模板或逻辑中使用它们。

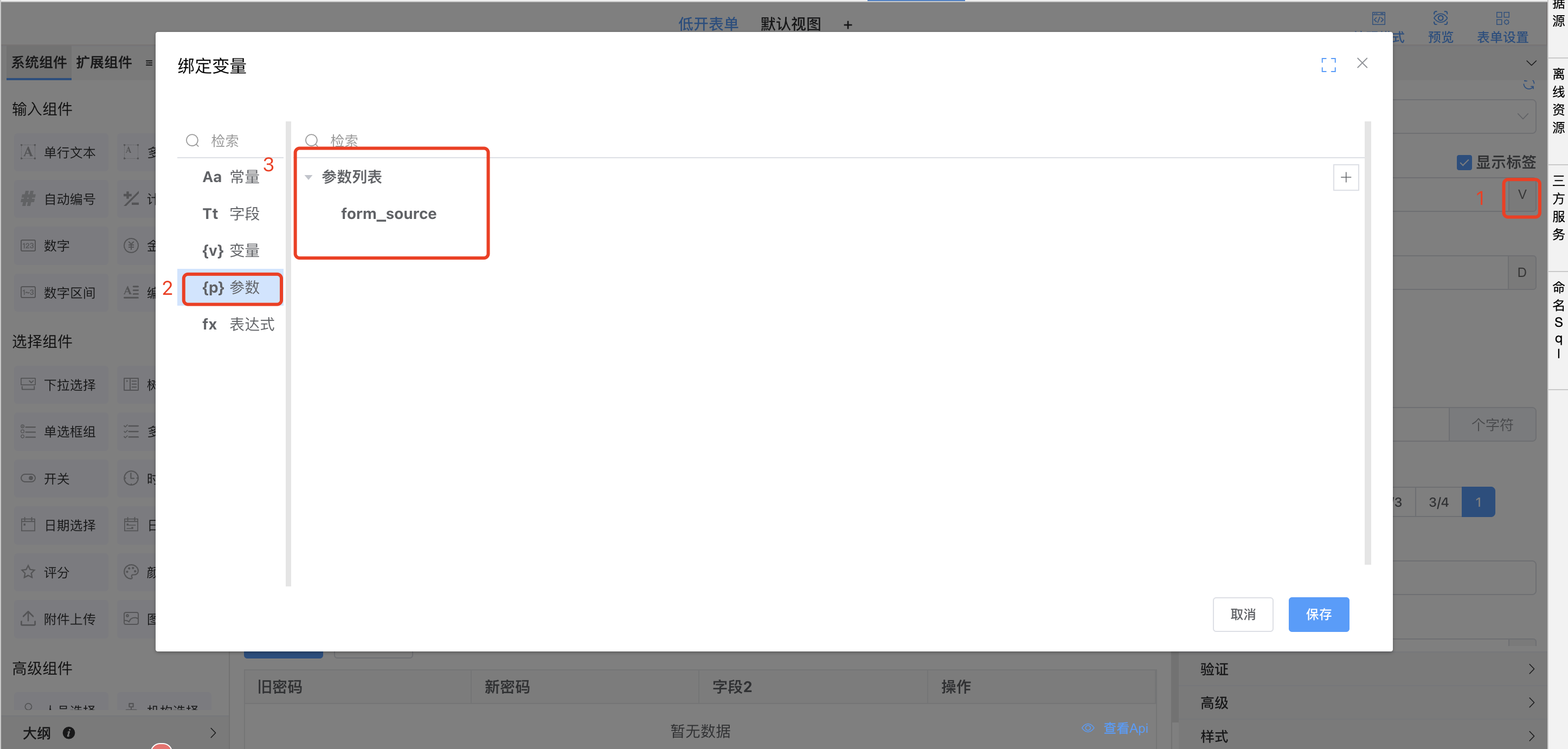
在组件配置区绑定变量时,可以直接在参数标签中选择定义的参数进行绑定;

# 1.1 场景-视图给表单传参
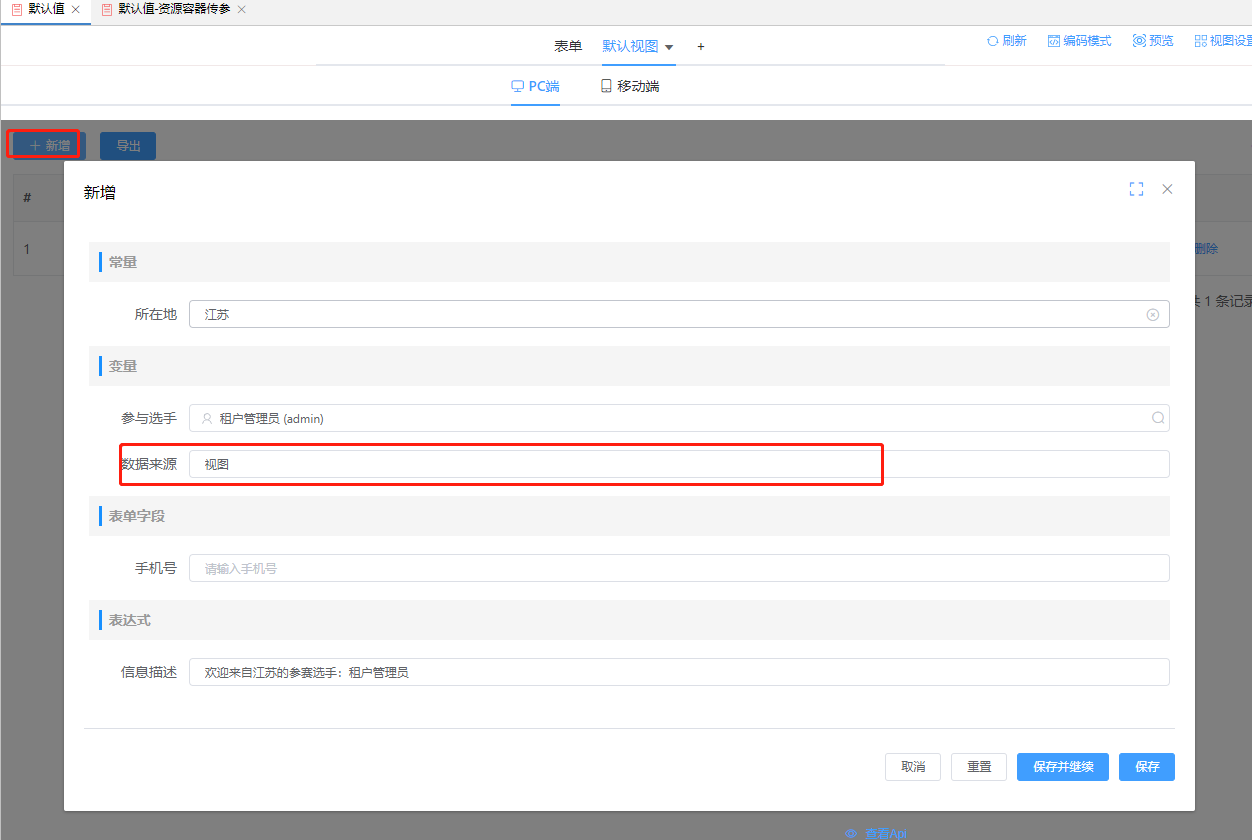
在视图中添加数据时,打开新增弹框,视图给表单传递参数form_source为“视图”,数据来源输入框默认值为“视图”。效果如下:

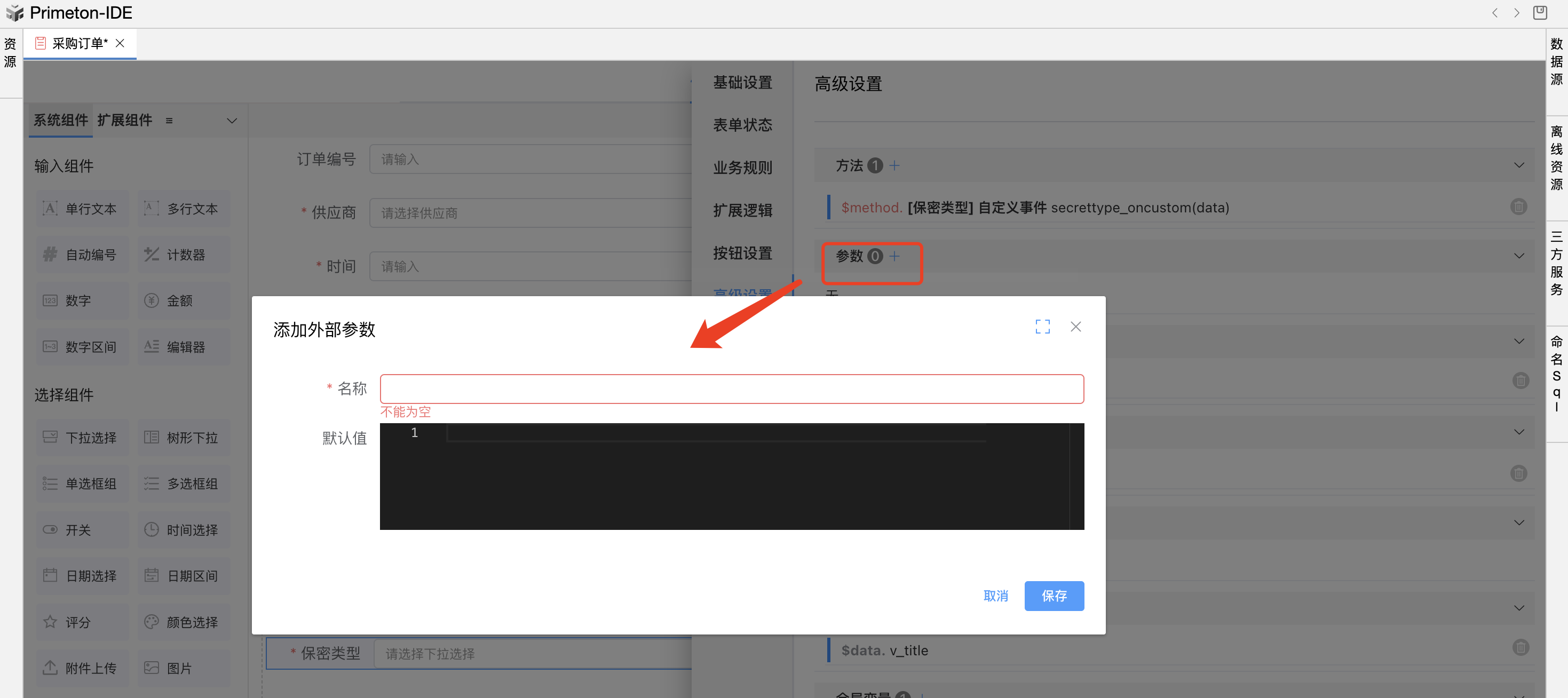
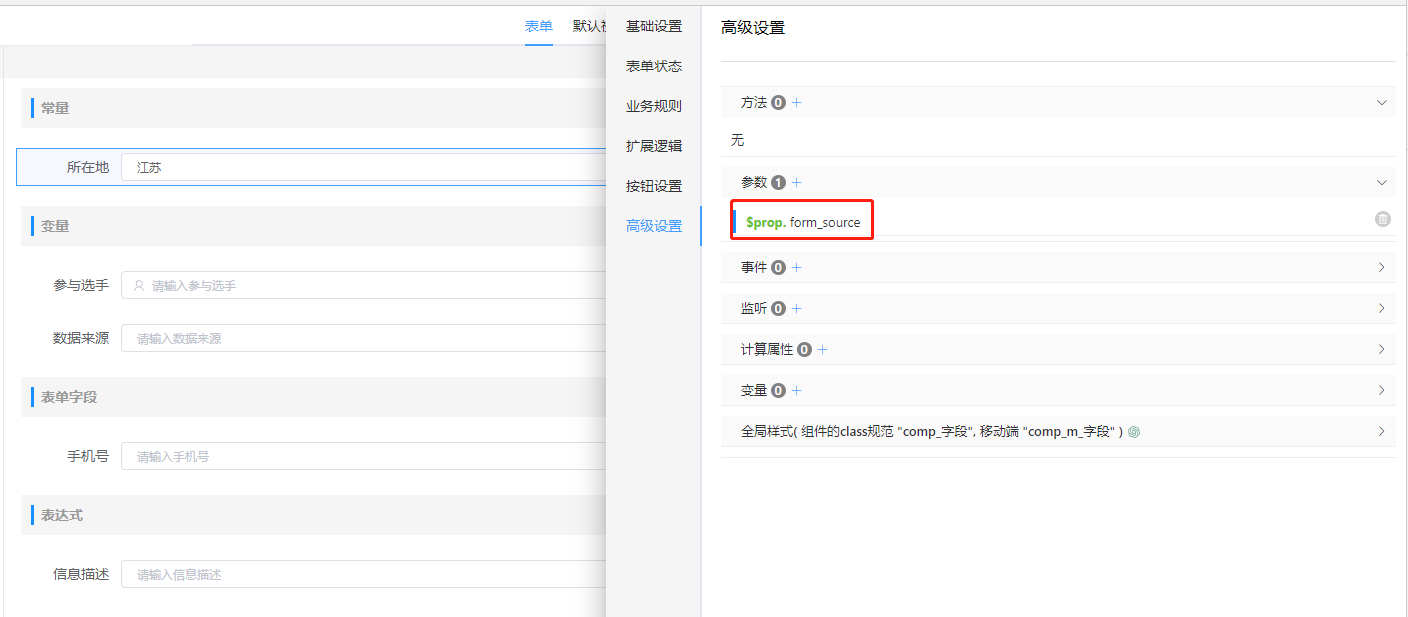
步骤1. 在表单设置—高级设置添加参数名称为form_source,默认值为 “无”

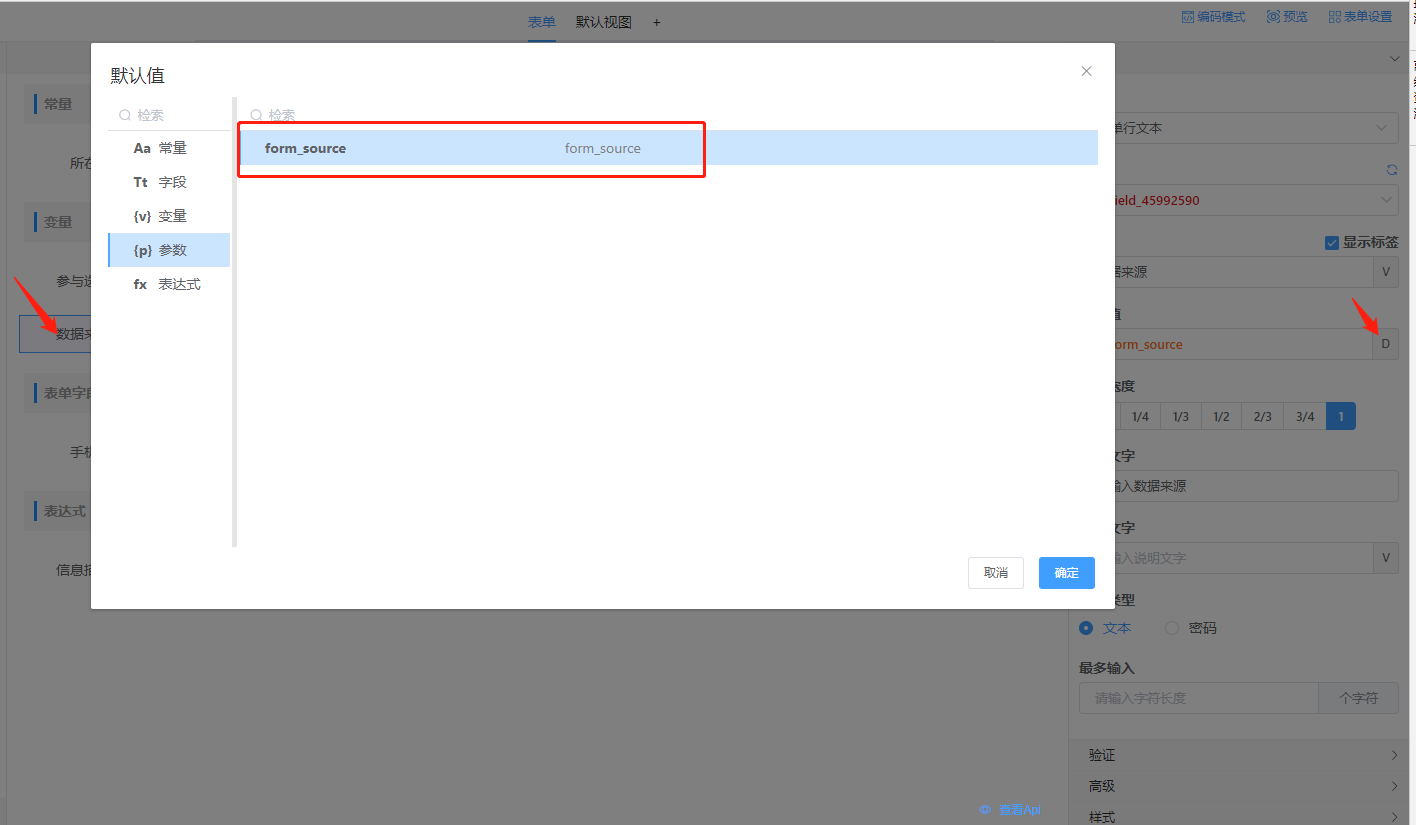
步骤2:给数据来源的控件的默认值绑定form_source参数
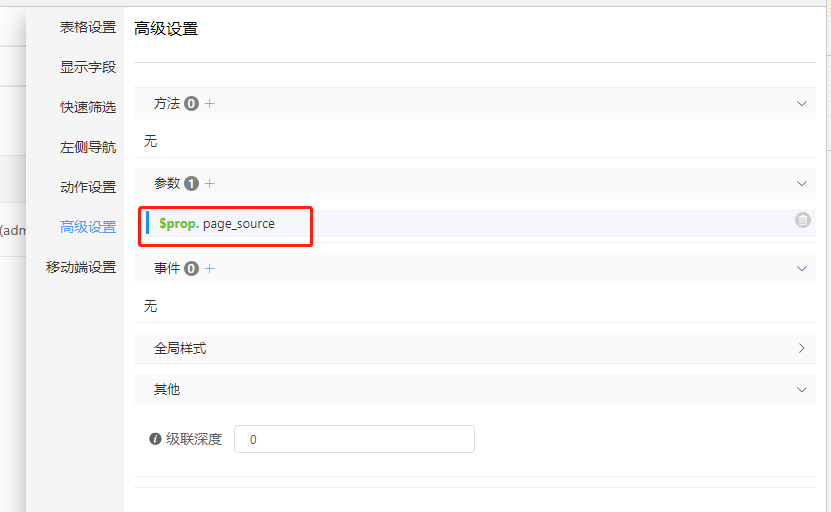
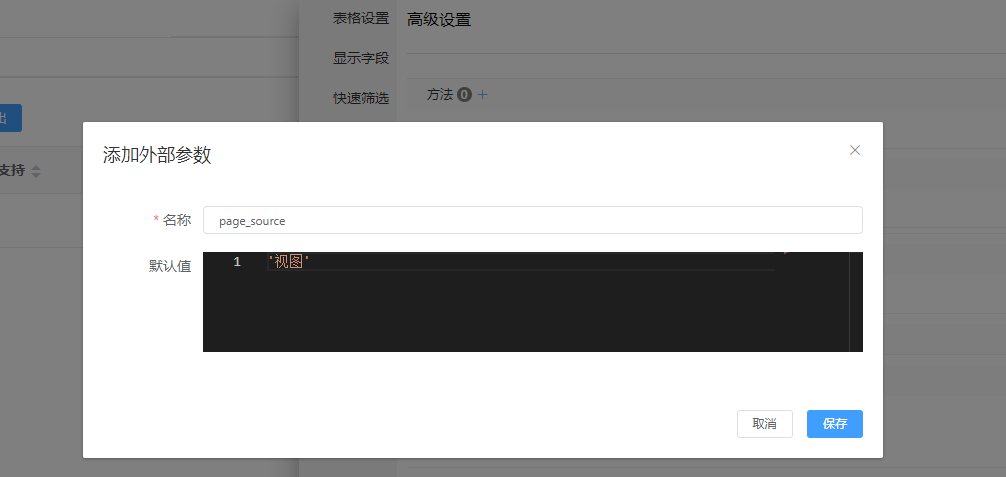
步骤3:在视图tab下的视图设置—高级设置添加名称为page_source的参数默认值为 "视图"


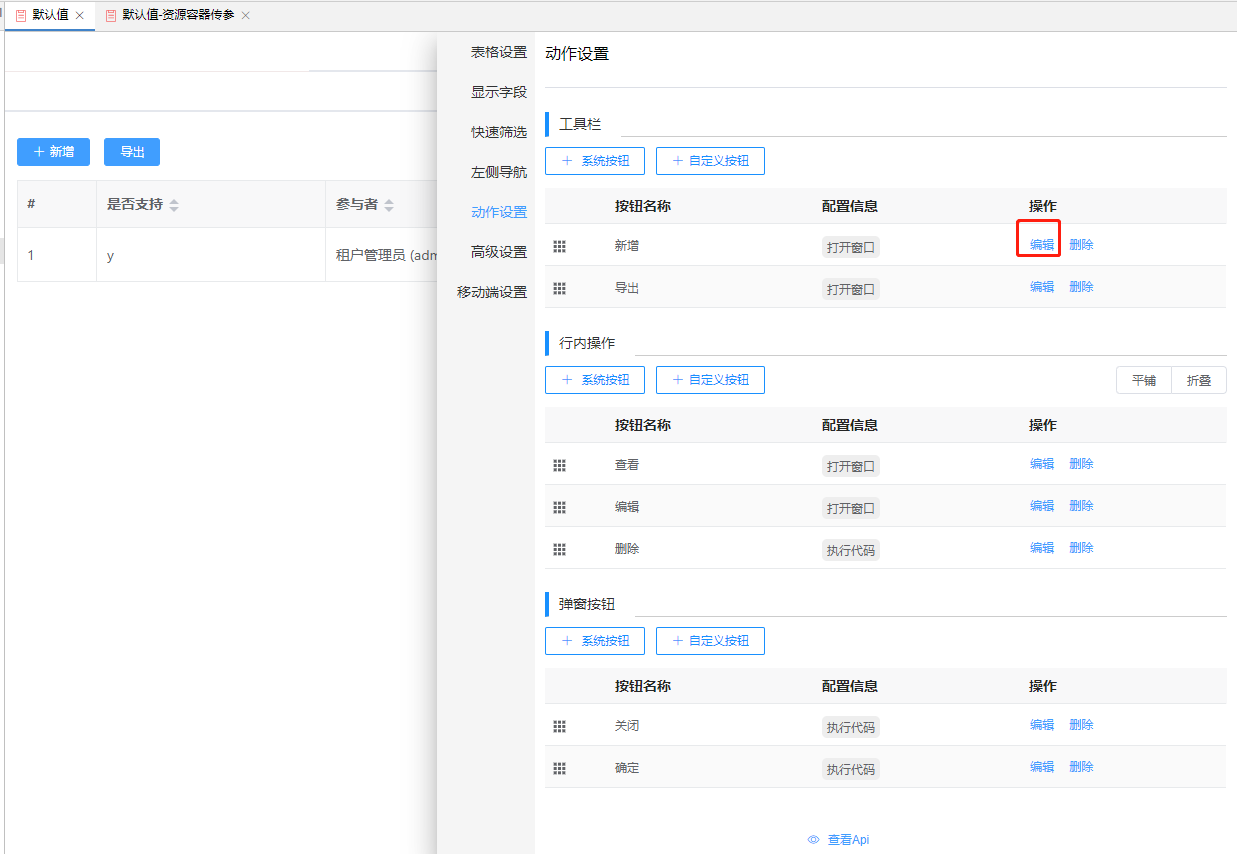
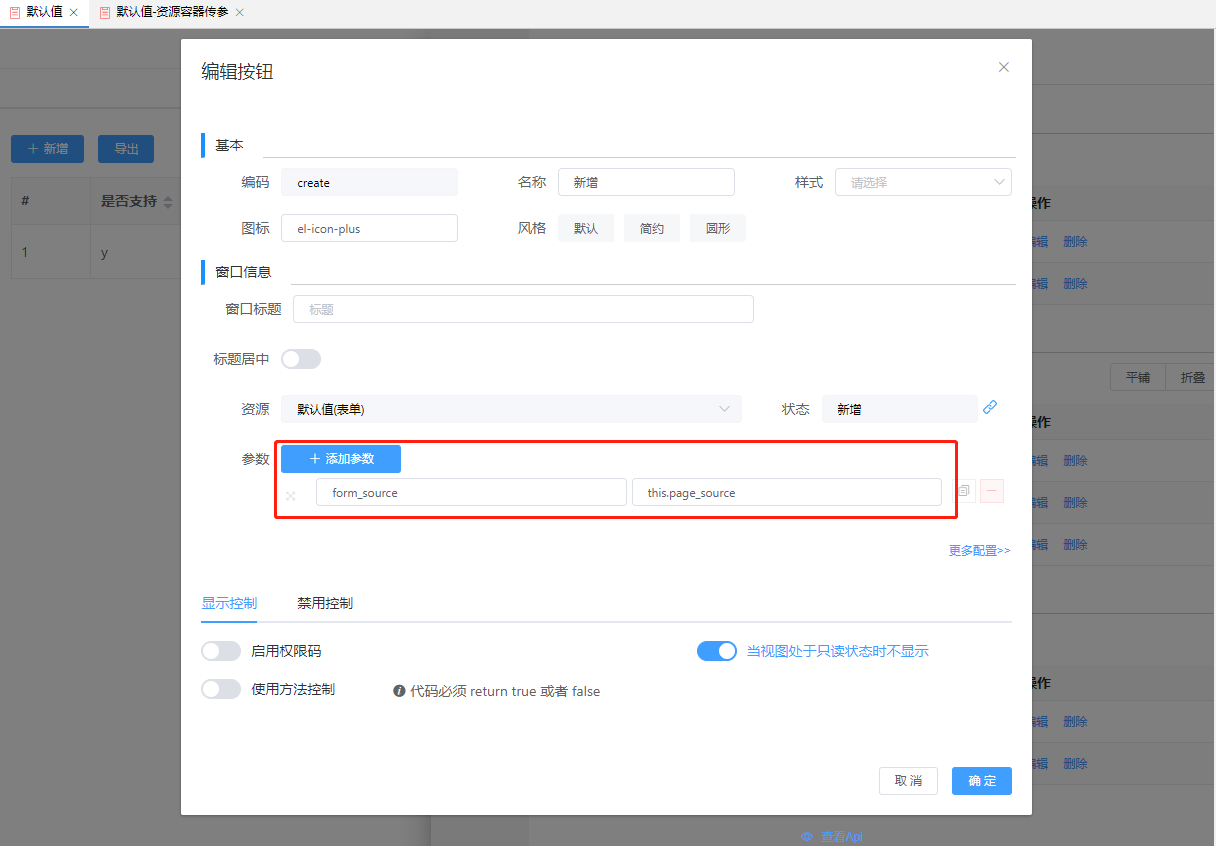
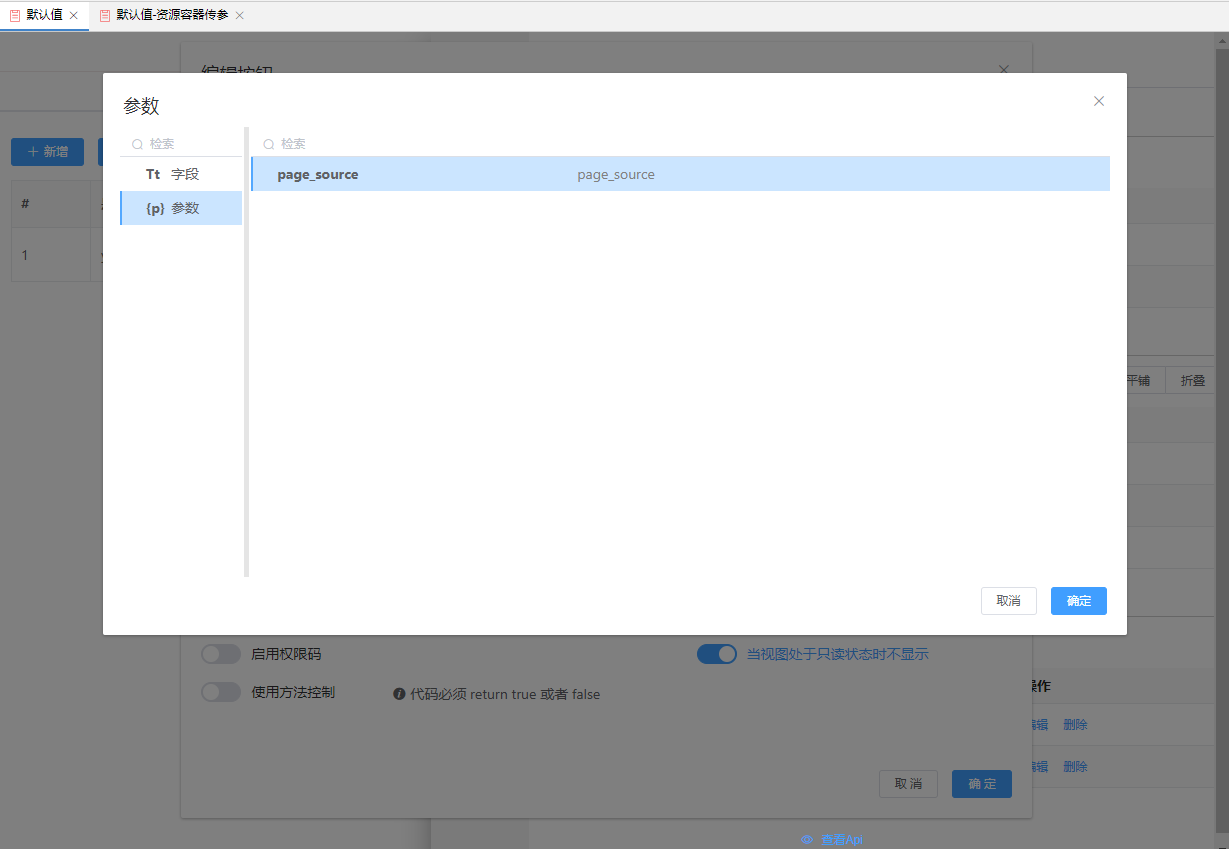
步骤4:在视图设置的动作设置—工具栏表格上 编辑新增行添加参数名为from_source值为this.page_source



# 1.2 场景-表单做为资源容器接受参数
在资源容器引用表单时,给资源容器传递参数form_source为“资源容器” ,数据来源输入框默认值为 “资源容器”,效果如下:
前两步骤的图示请参考场景1.1
步骤1. 在表单设置—高级设置添加参数名称为form_source,默认值为 “无”
步骤2:给数据来源的控件的默认值绑定form_source参数
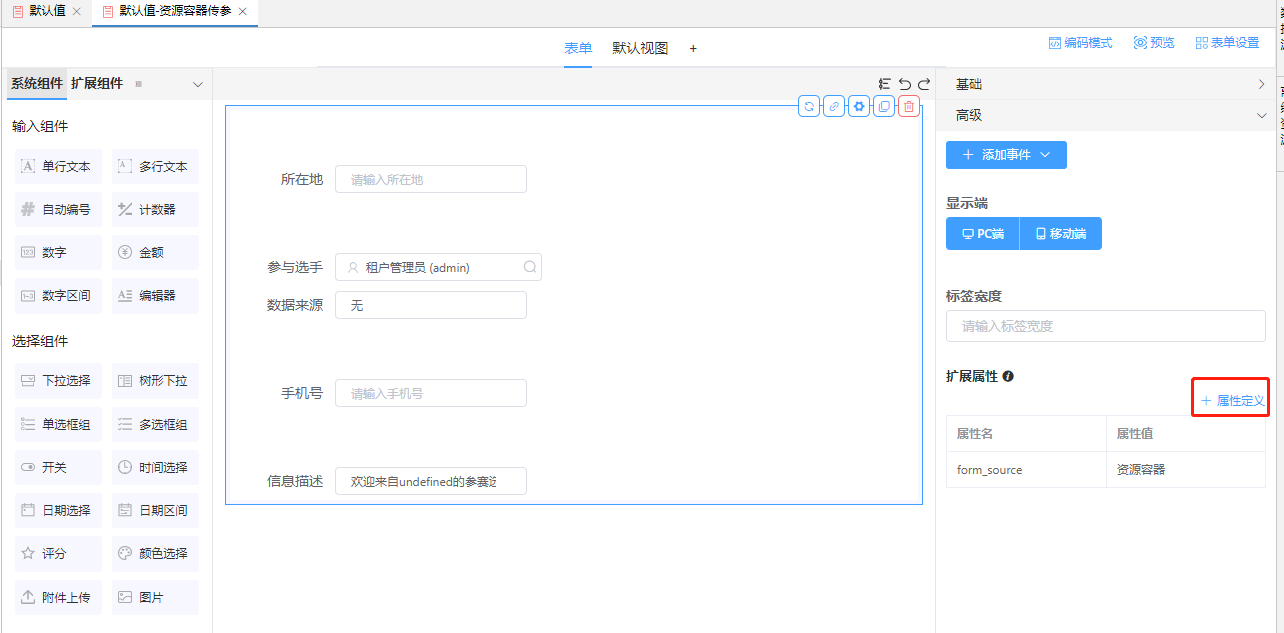
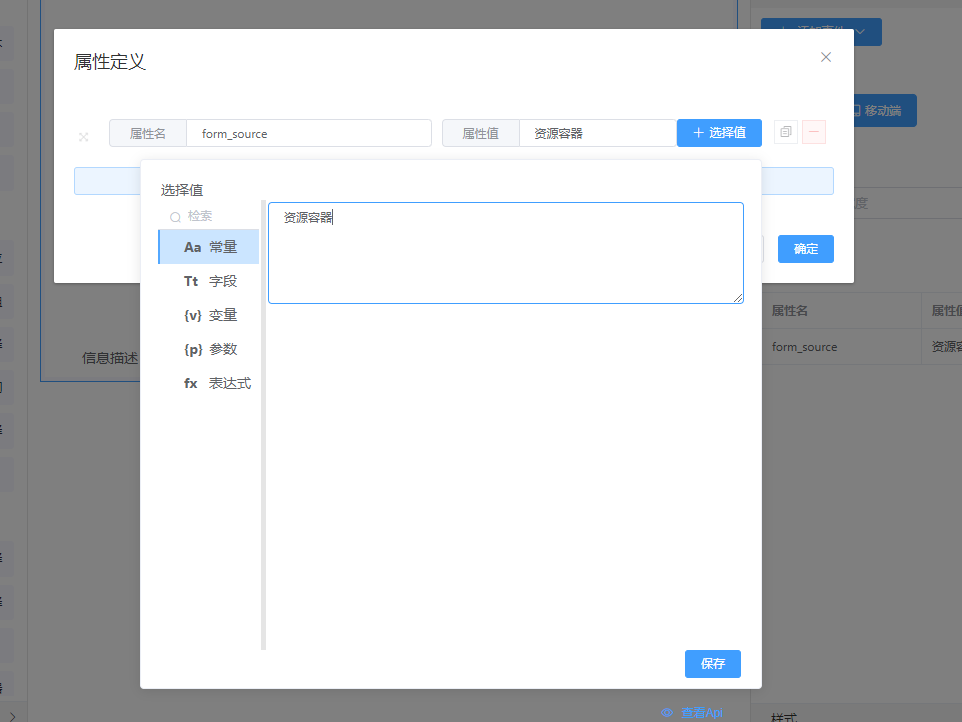
步骤3:在引用表单的资源容器中的高级—扩展属性,添加名称为form_source值为 “资源容器”的属性


# 1.3 场景-菜单给表单传参
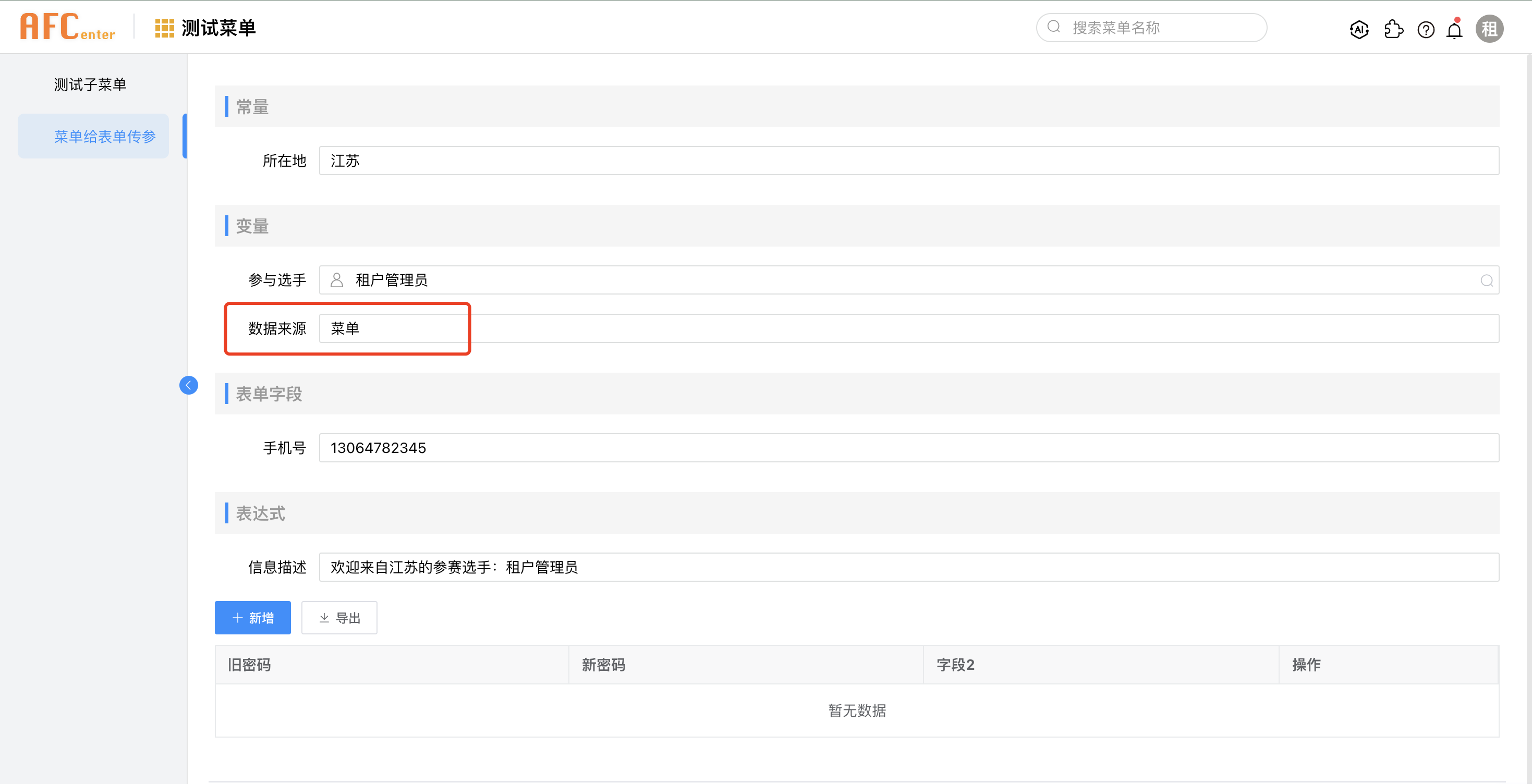
在表单做为菜单页面时,菜单给表单传递参数form_source为“菜单”,数据来源输入框默认值为 “菜单”;效果如下:

前两步骤的图示请参考场景1.1
步骤1. 在表单设置—高级设置添加参数名称为form_source,默认值为 “无”
步骤2:给数据来源的控件的默认值绑定form_source参数
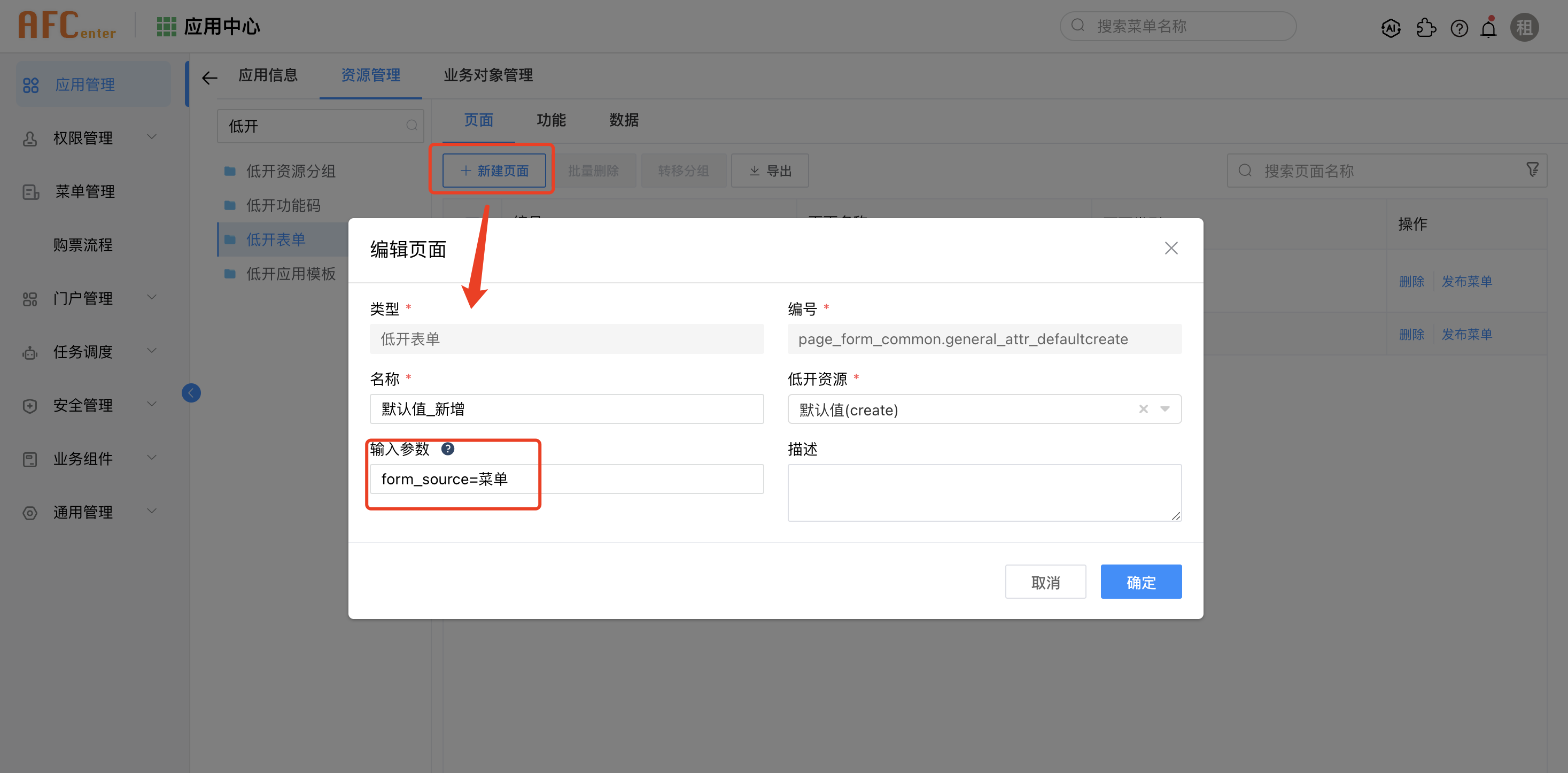
步骤3:新建资源页面,选择低开资源,输入参数:form_source=菜单

步骤4:配置菜单以及角色授权
步骤5:刷新页面即可
# 2 全局变量
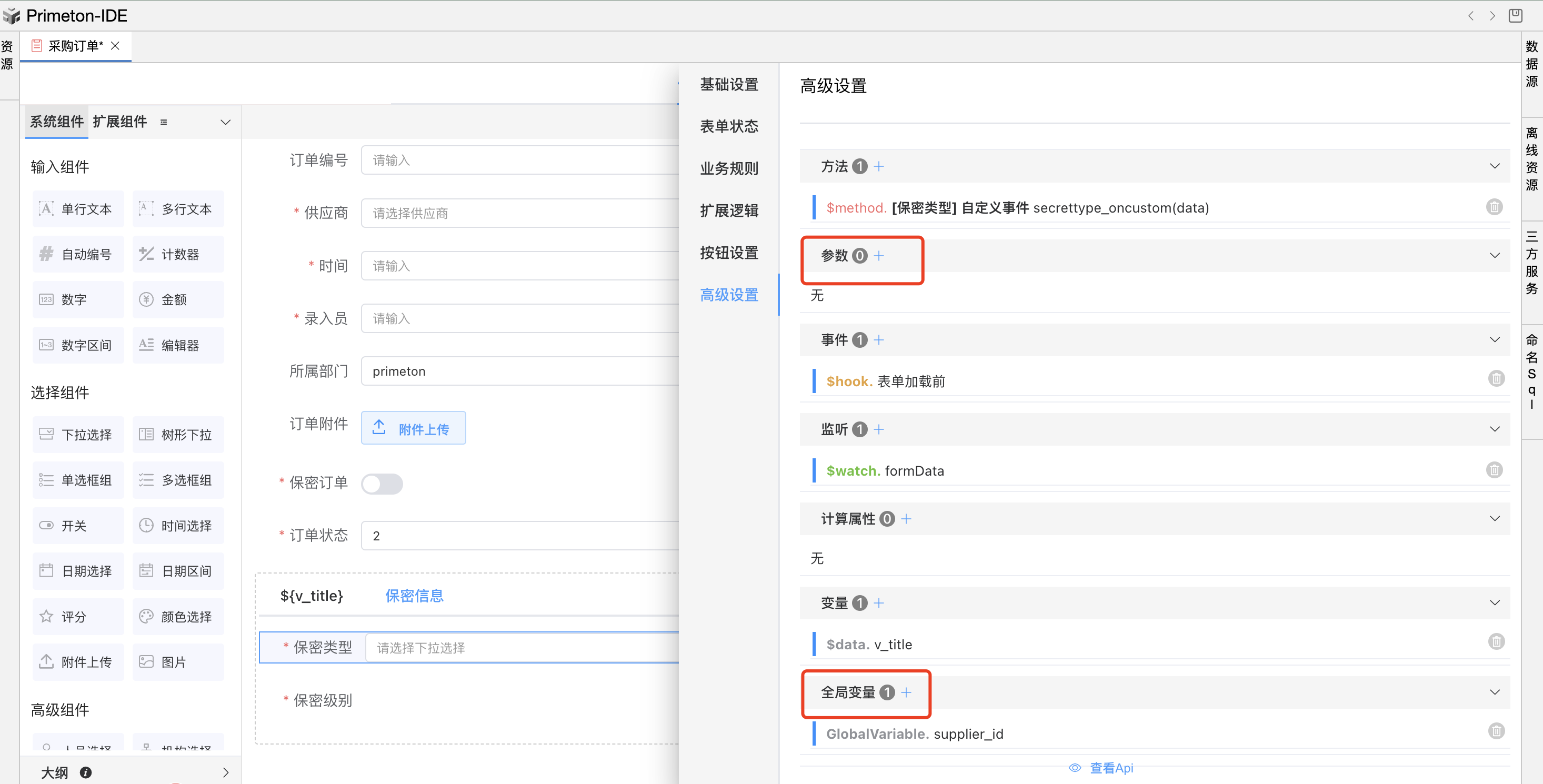
将一个 参数\变量\字段 设置为全局变量,子组件可通过 this.GlobalVariable.[变量名] 访问,使跨⻚⾯传递参数更便捷。

# 2.1 场景
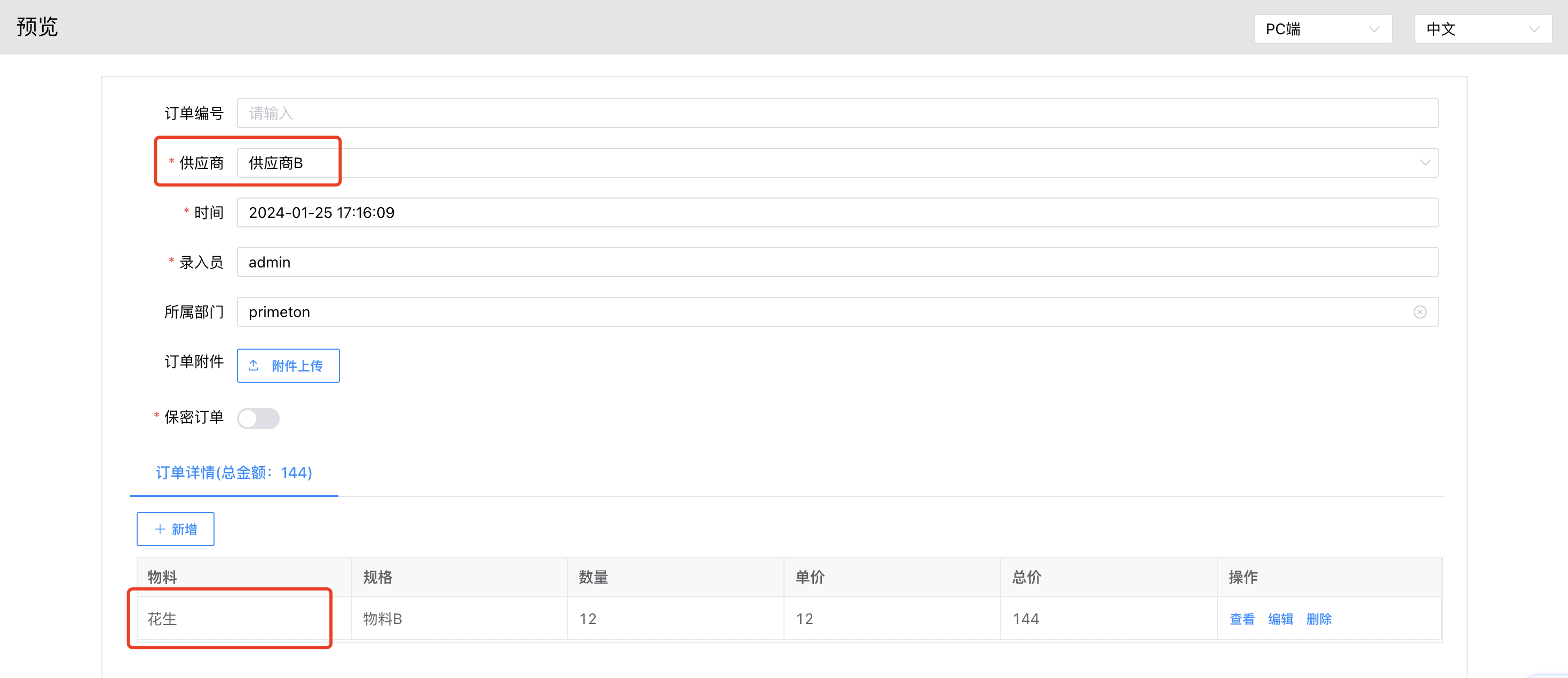
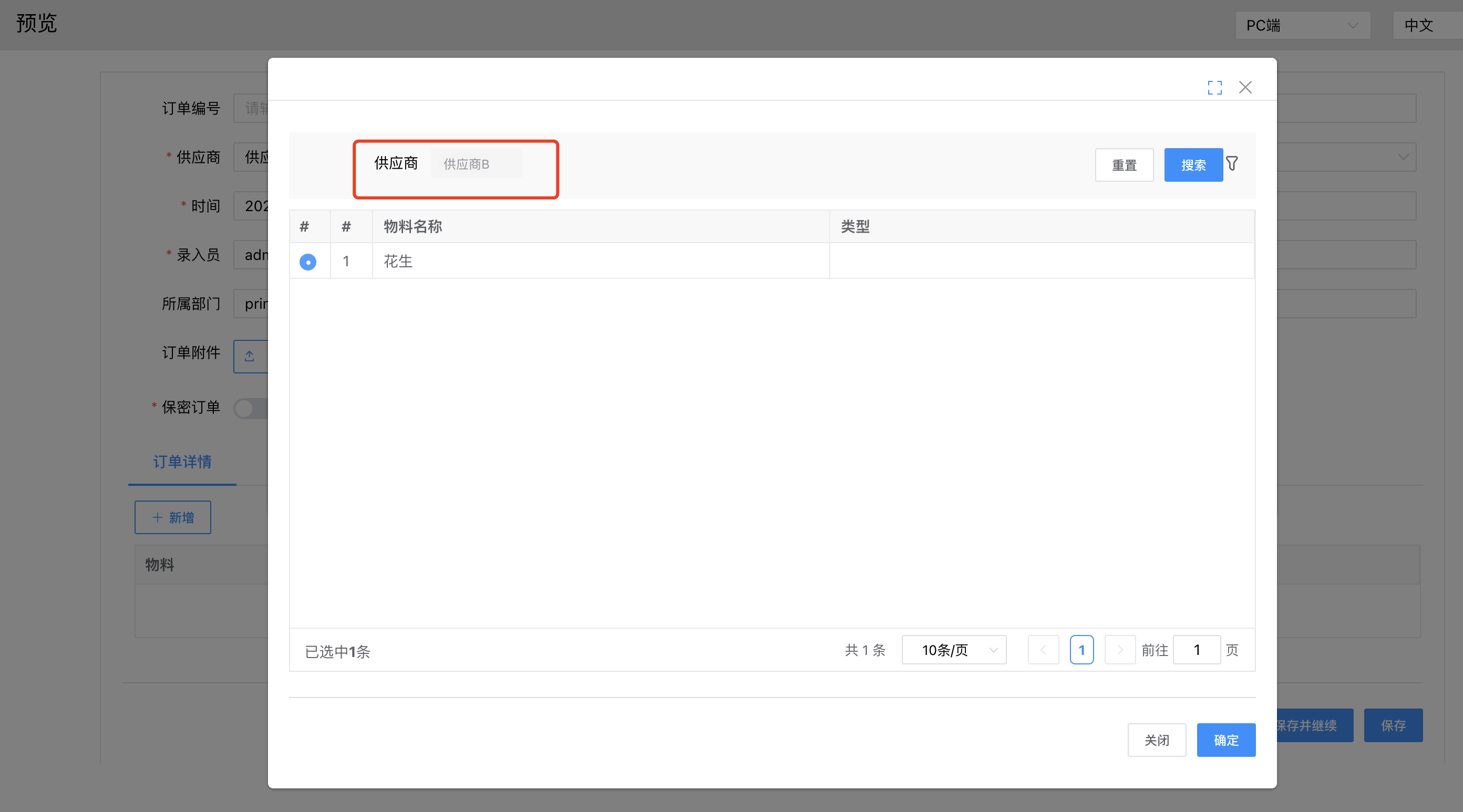
在采购单中添加数据时,选择物料时需过滤数据为已选的供应商下的物料数据;效果如下:


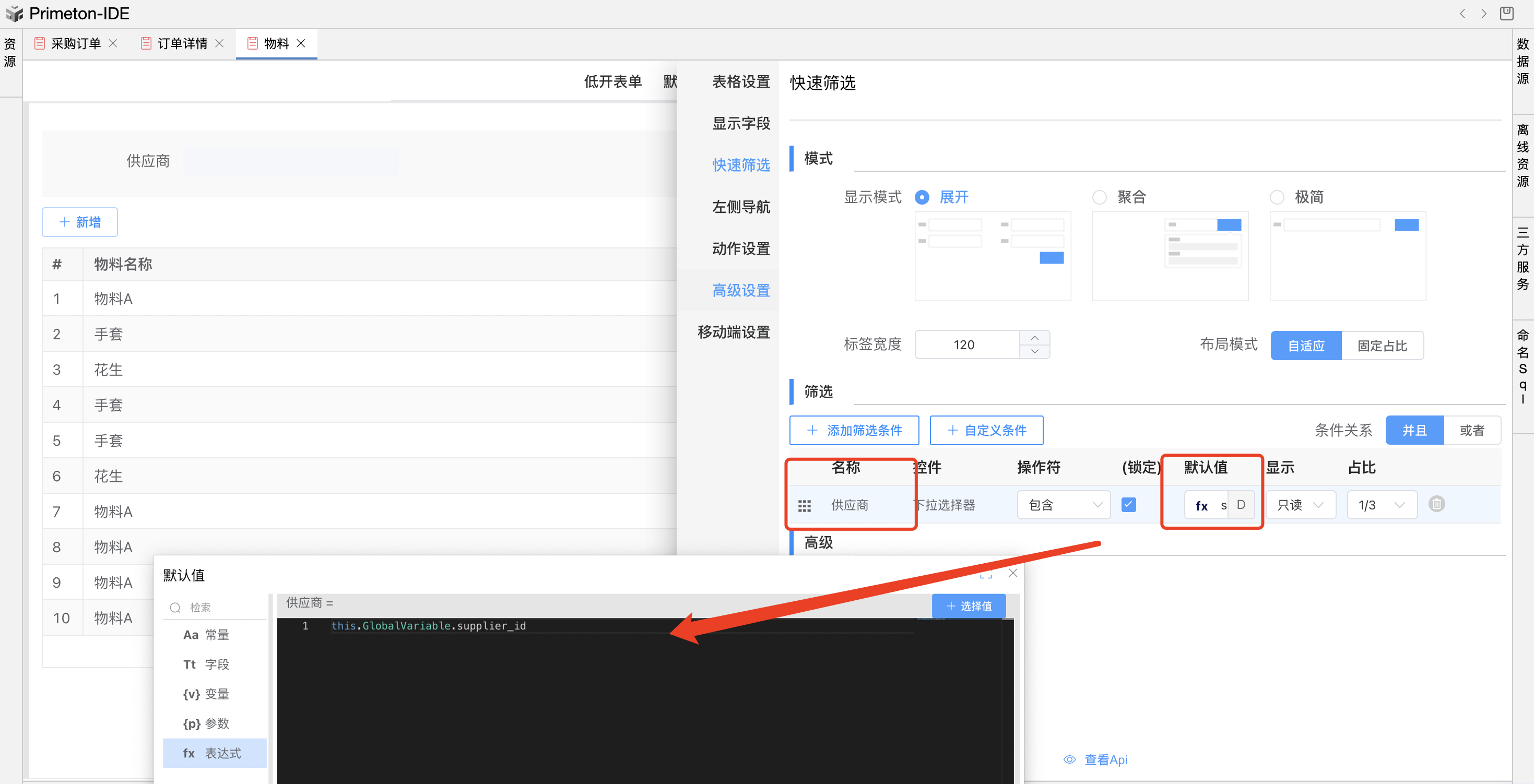
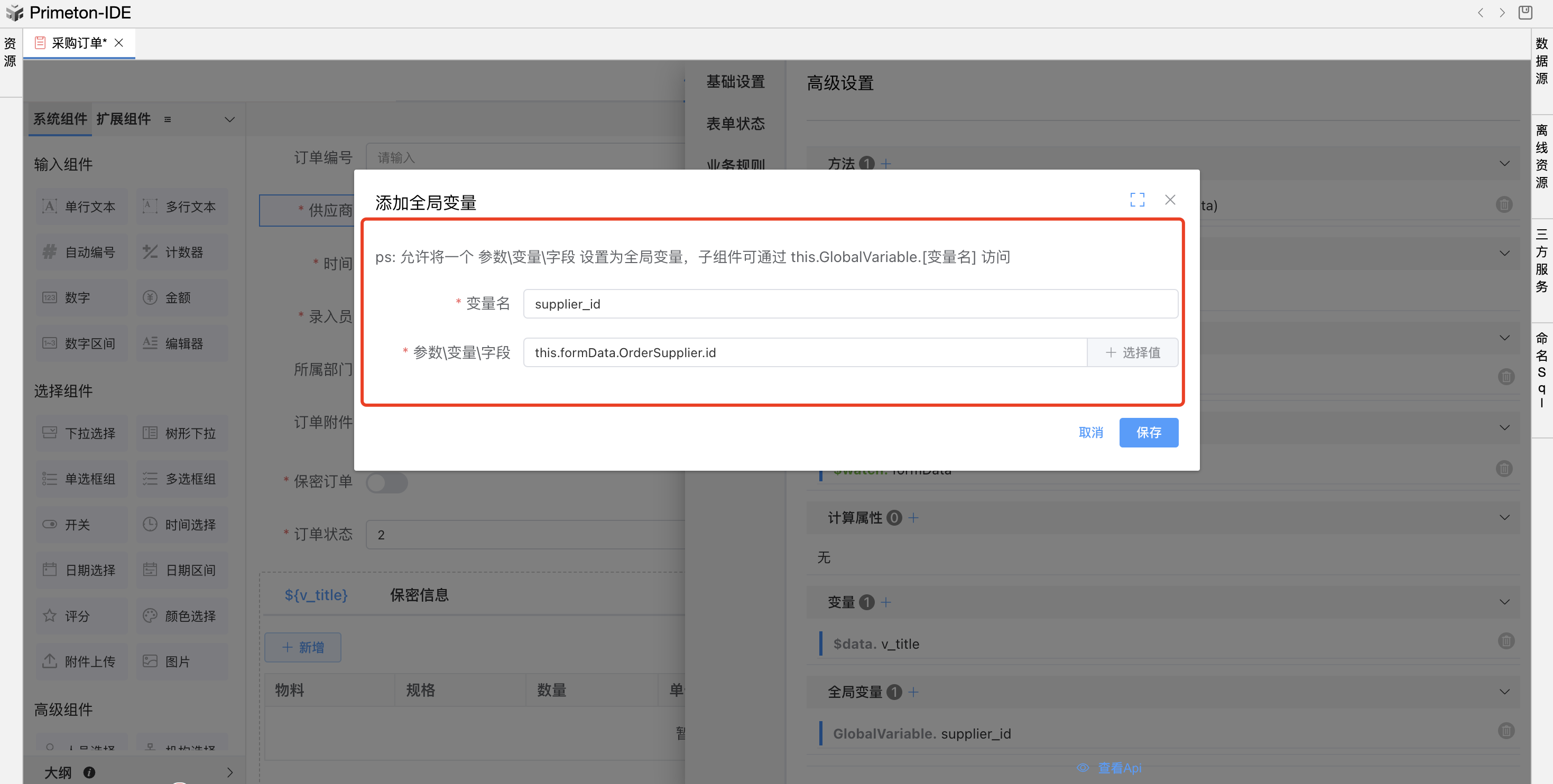
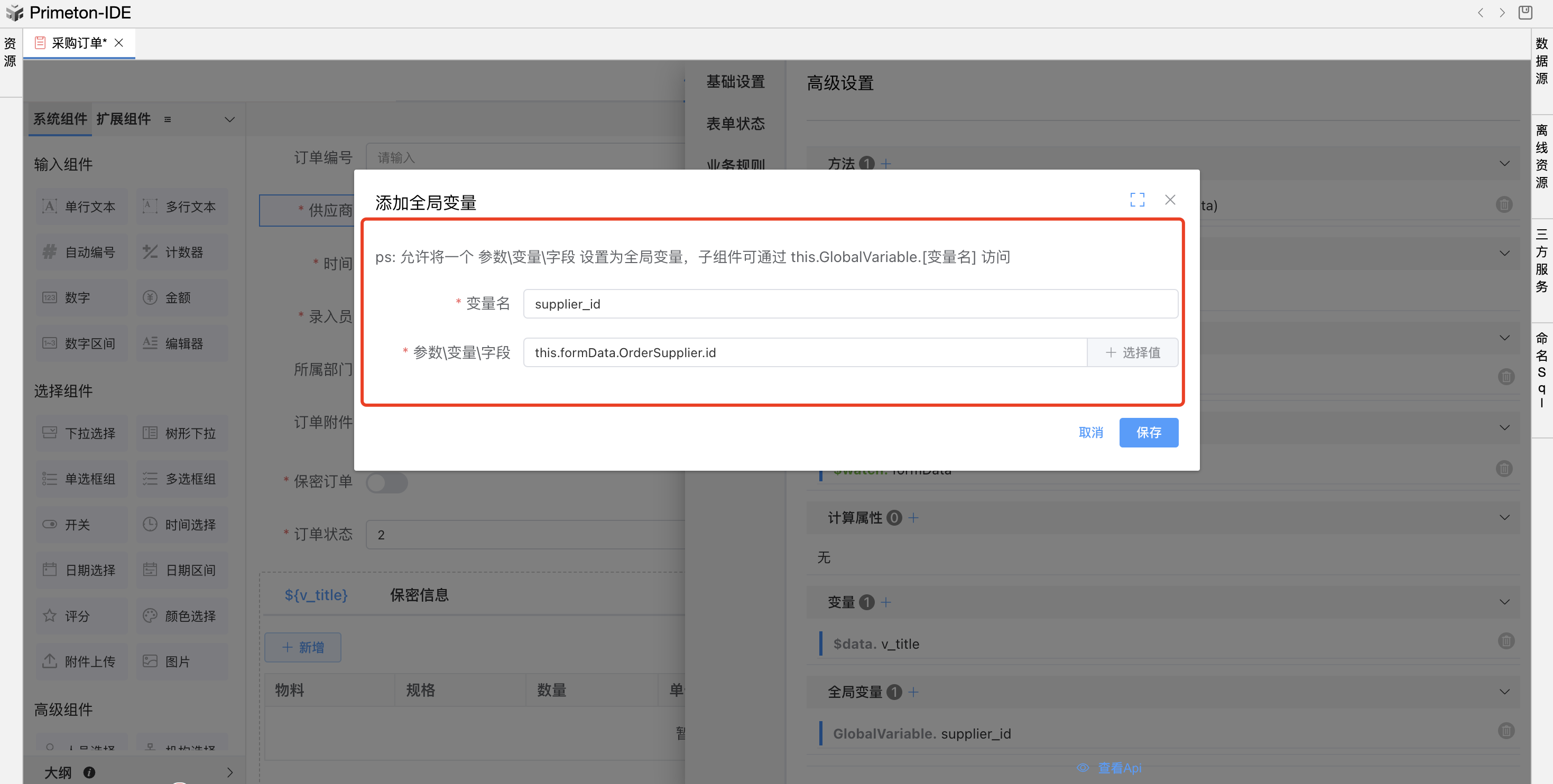
步骤1.在父组件中定义全局变量,为选择供应商的id;

步骤2.使用全局变量;在物料弹窗选择组件绑定的视图中为物料的供应商id字段设置筛选条件,默认值为父页面定义的全局变量this.GlobalVariable.supplier_id