# 1 表单事件
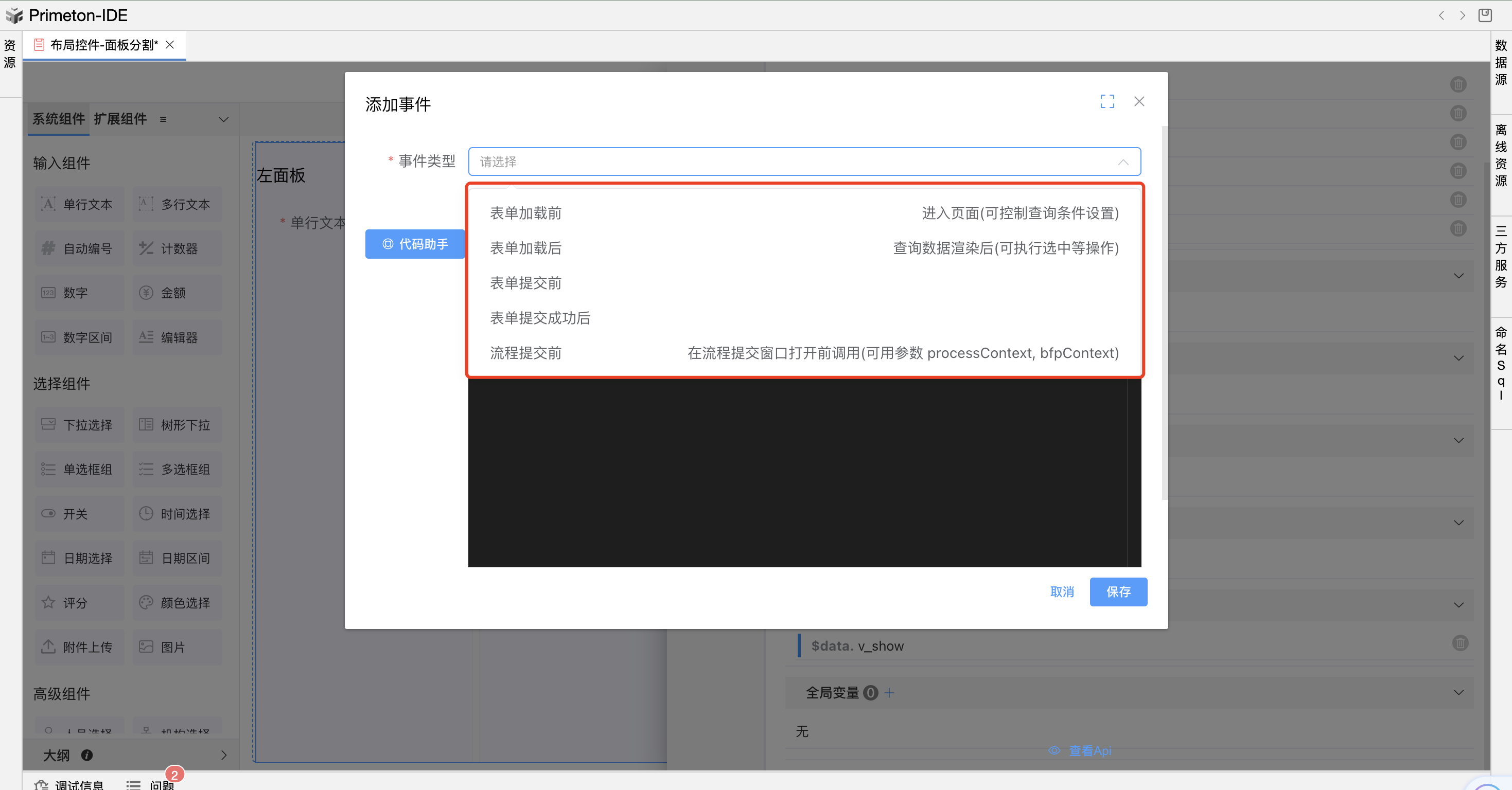
事件类型为事件的触发时机或条件;事件类型有表单加载前、表单加载后、表单提交前、表单提交成功后、流程提交;可以选择相应的事件添加代码触发;

# 1.1 表单加载前
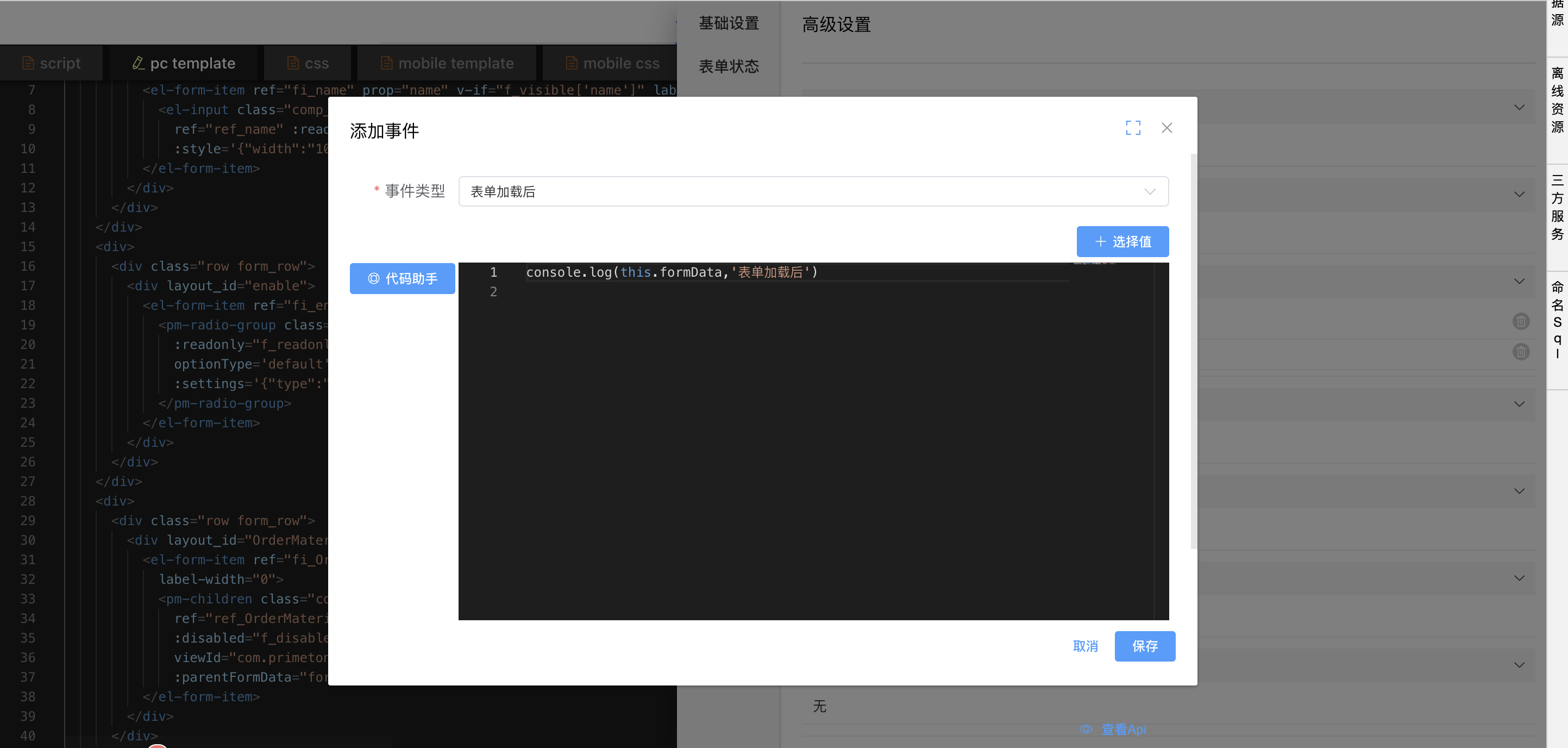
表单加载前事件常用于初始化表单数据、变量赋值等操作;
注意:此时在编辑、查看表单时formData的值还没查询出来。
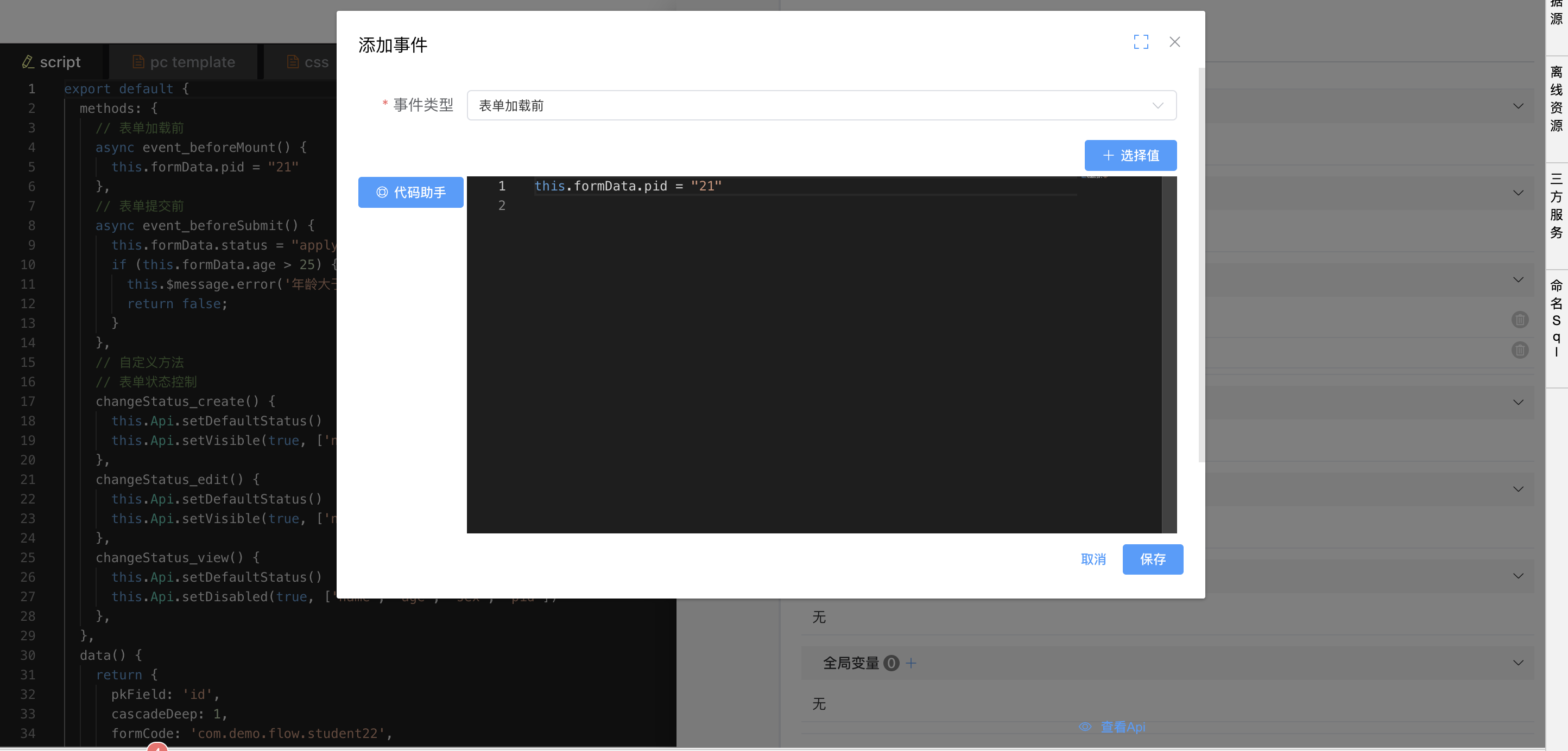
# 1.2.1 初始化表单数据
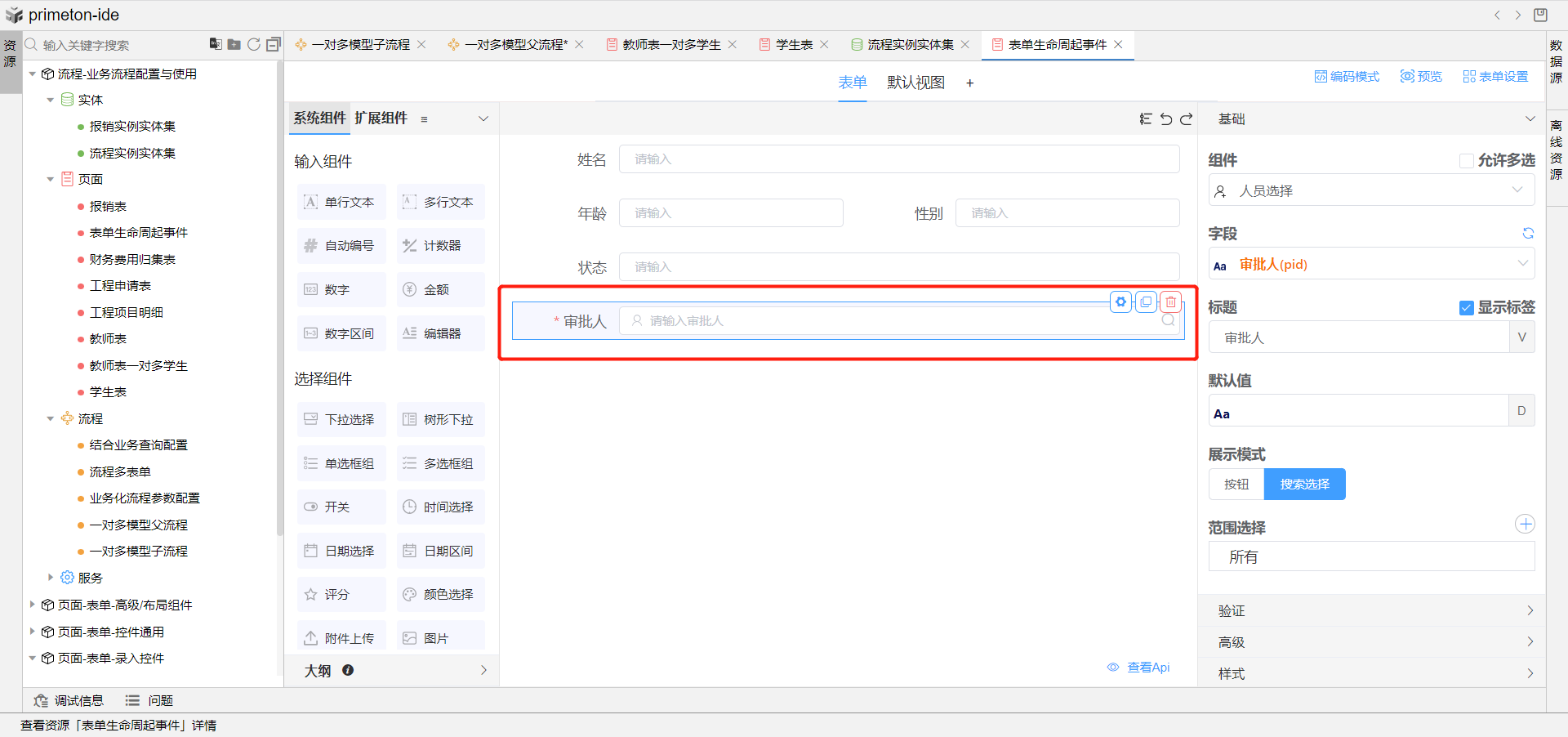
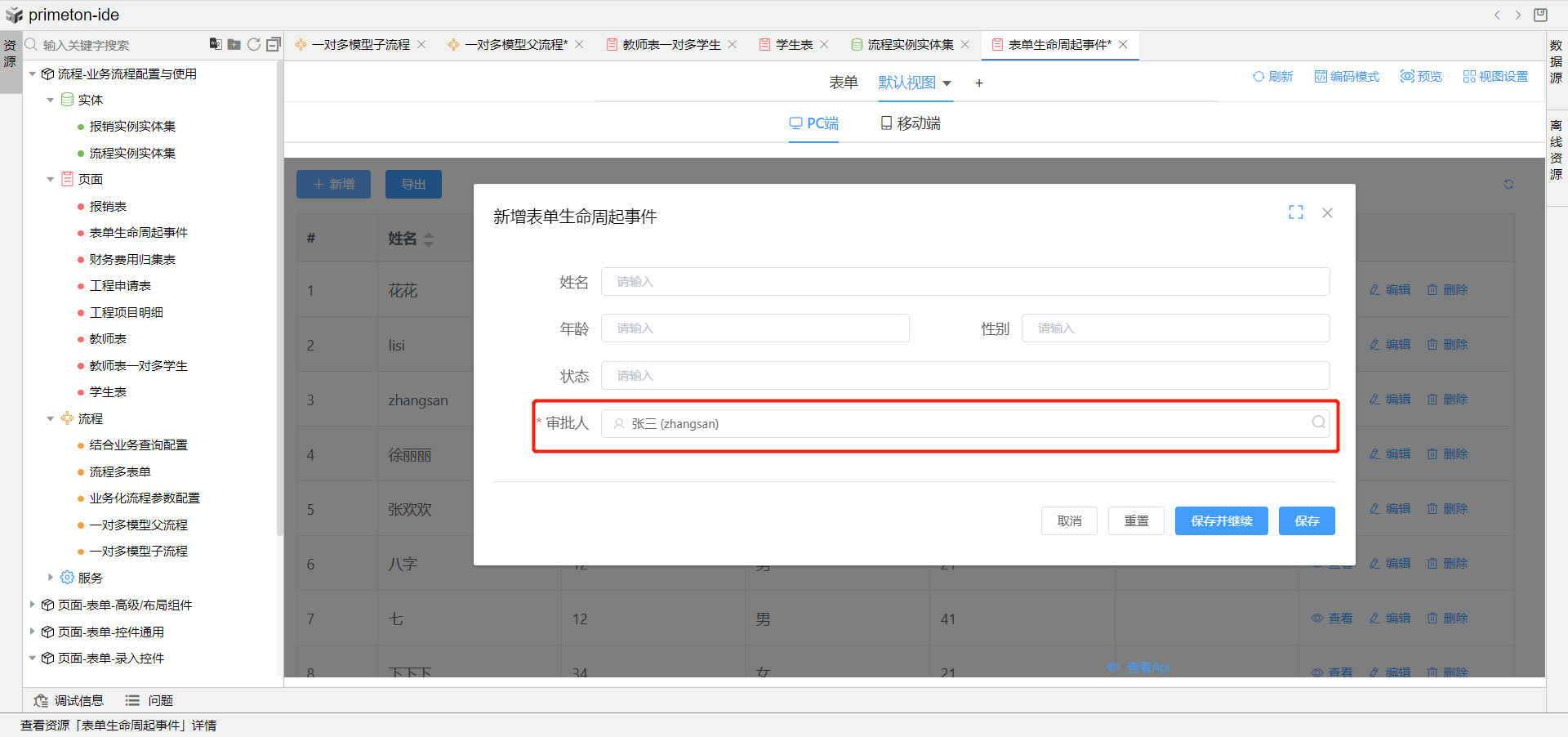
例如:新增数据时设置审核人(选人组件)为张三(也可以调用后端接口拿到数据为组件绑定的字段赋值)。
//"21"为张三账号的id,选人组件可根据人员id回显
this.formData.pid = "21"



# 1.2 表单加载后
表单加载后,此时页面元素已经渲染出来,常用于获取页面元素及元素方法;例如获取页面元素,设置组件隐藏、禁用等;而且此时在编辑、查看表单时formData的值已经查询出来,可以直接获取表单数据formData的值;


# 1.3 表单提交前
可表单提交前,可以对提交数据formData进行修改;判断数据是否满足需求,不满足可以return false,取消表单提交;
# 1.3.1 修改提交数据
使用场景:提交人员信息时,人员状态字段不需要再页面上由发起人填写,而是由系统默认设置为待审核状态。
详细步骤如下:
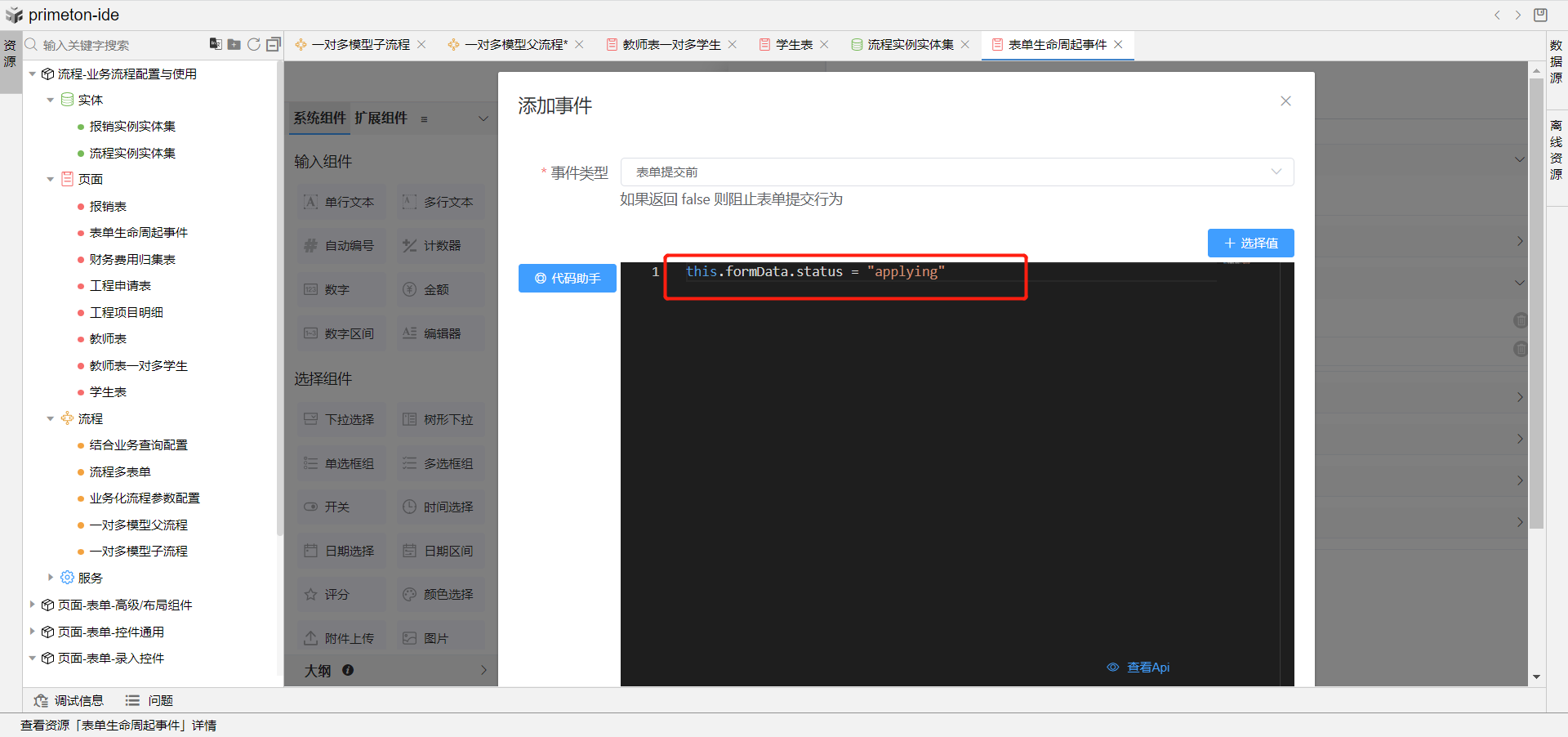
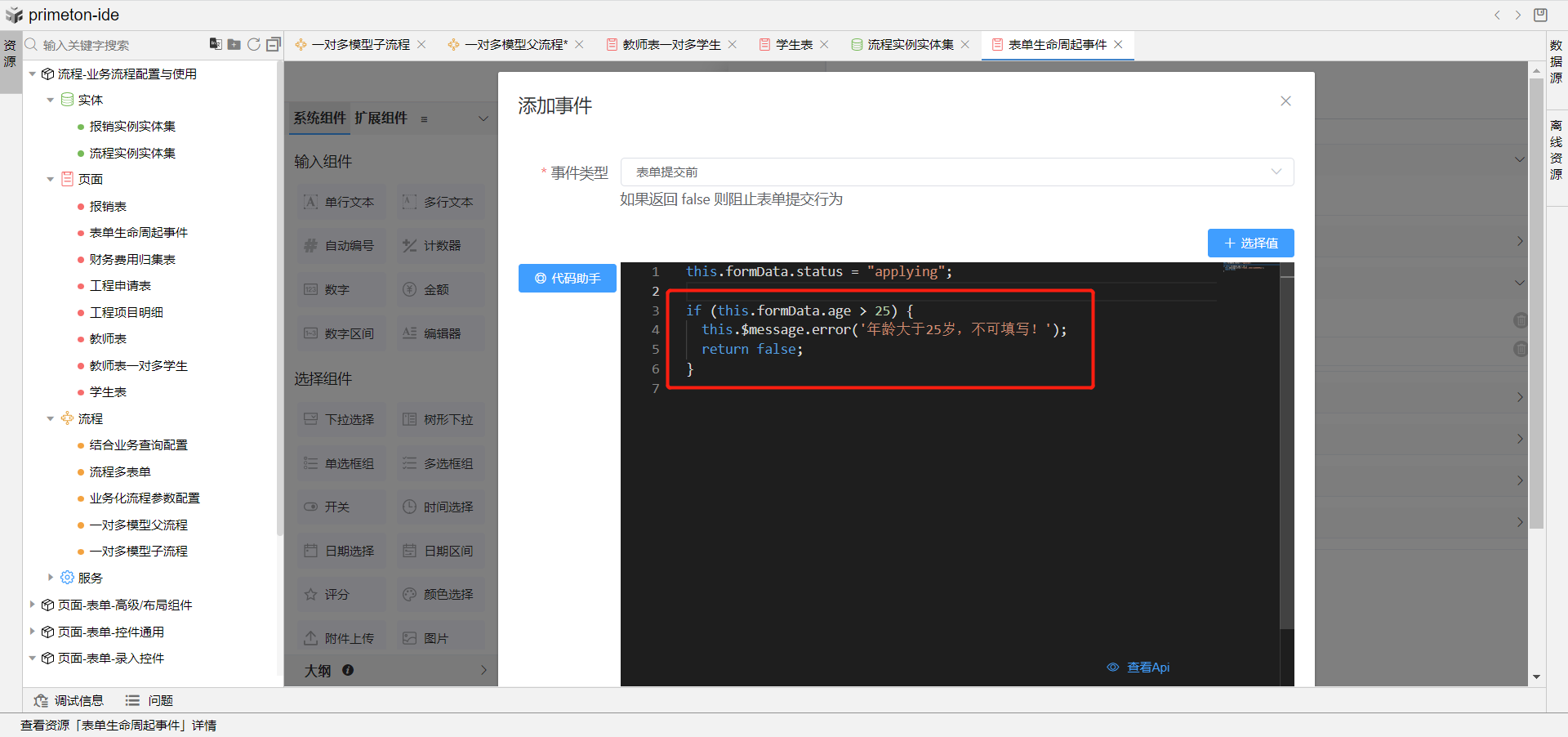
1.创建表单提交前事件,为表单实体formData中状态字段status赋值。
this.formData.status = "applying"

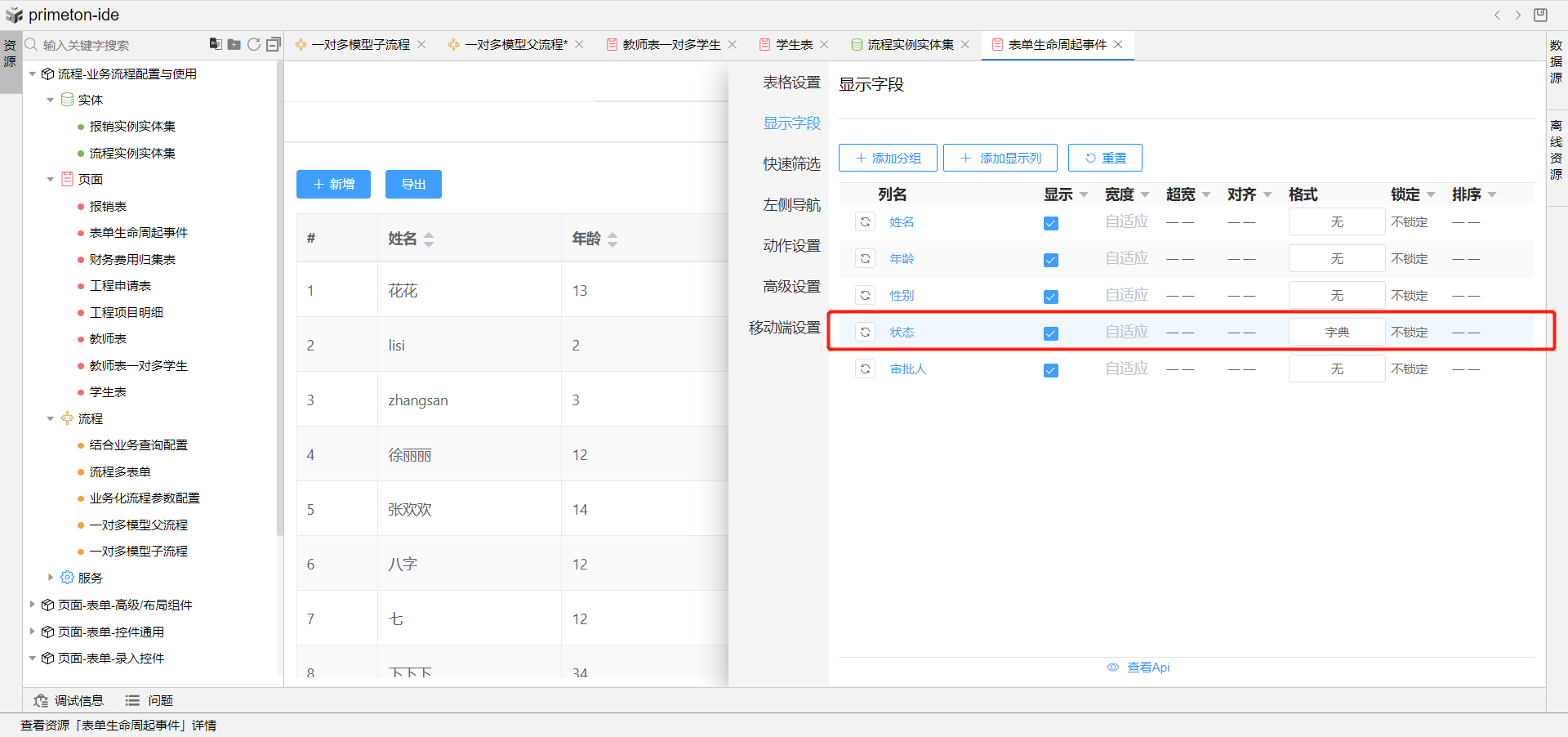
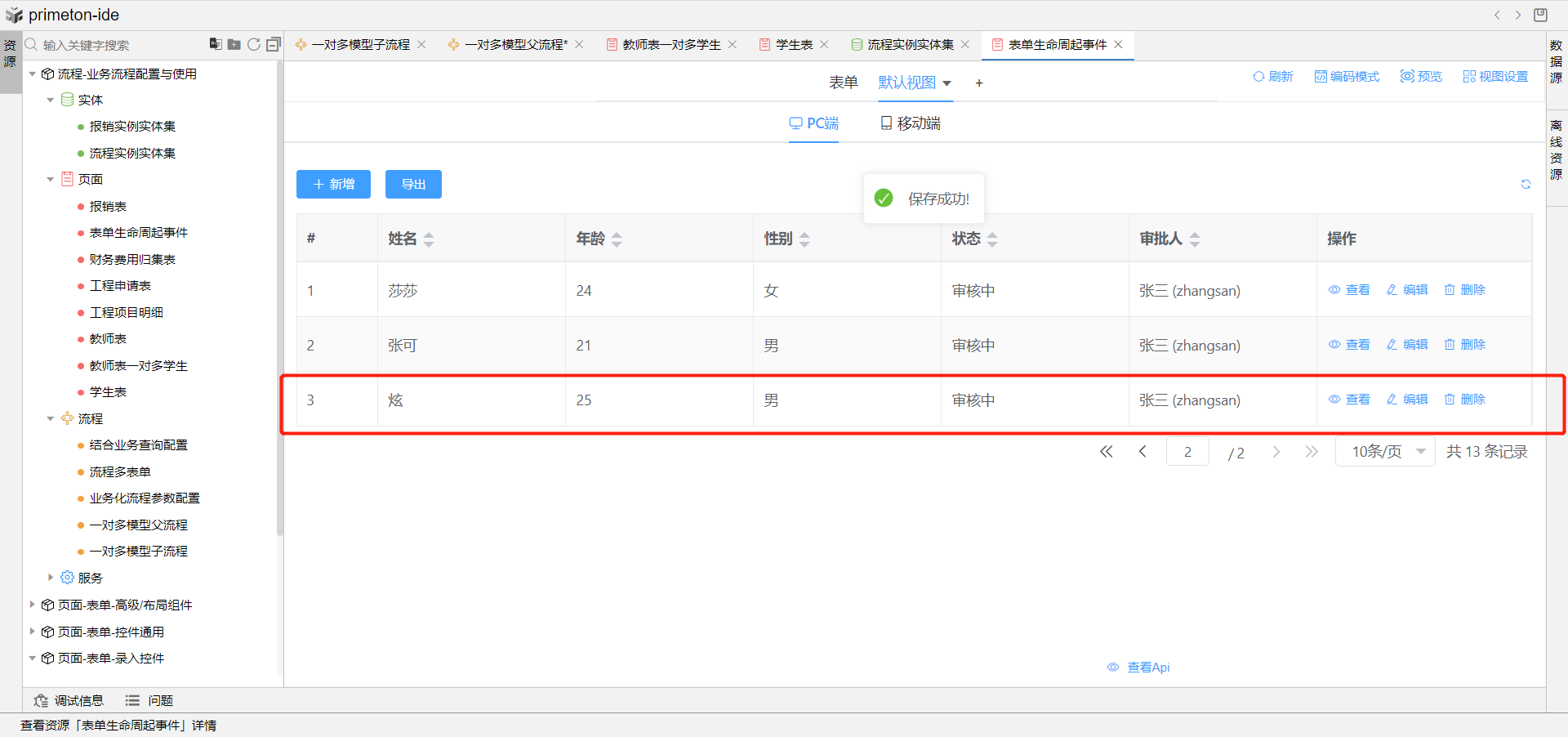
2.切换到试图页,打开视图设置,选择显示字段tab页,添加状态字段显示列,并设置他的格式化为字典类型,绑定对应的状态字典。

3.新增数据表单弹窗信息填写完后,即可在数据列表中看到状态字段默认都为审核中。


# 1.3.2 取消提交操作
使用场景:提交前校验填写人年龄是否大于25岁,大于25岁提示不可提交并取消提交操作。
详细步骤如下:
1.创建表单提交前事件,根据填写的年龄字段判断,大于25弹出提示并返回false并保存。
if (this.formData.age > 25) {
this.$message.error('年龄大于25岁,不可填写!');
return false;
}

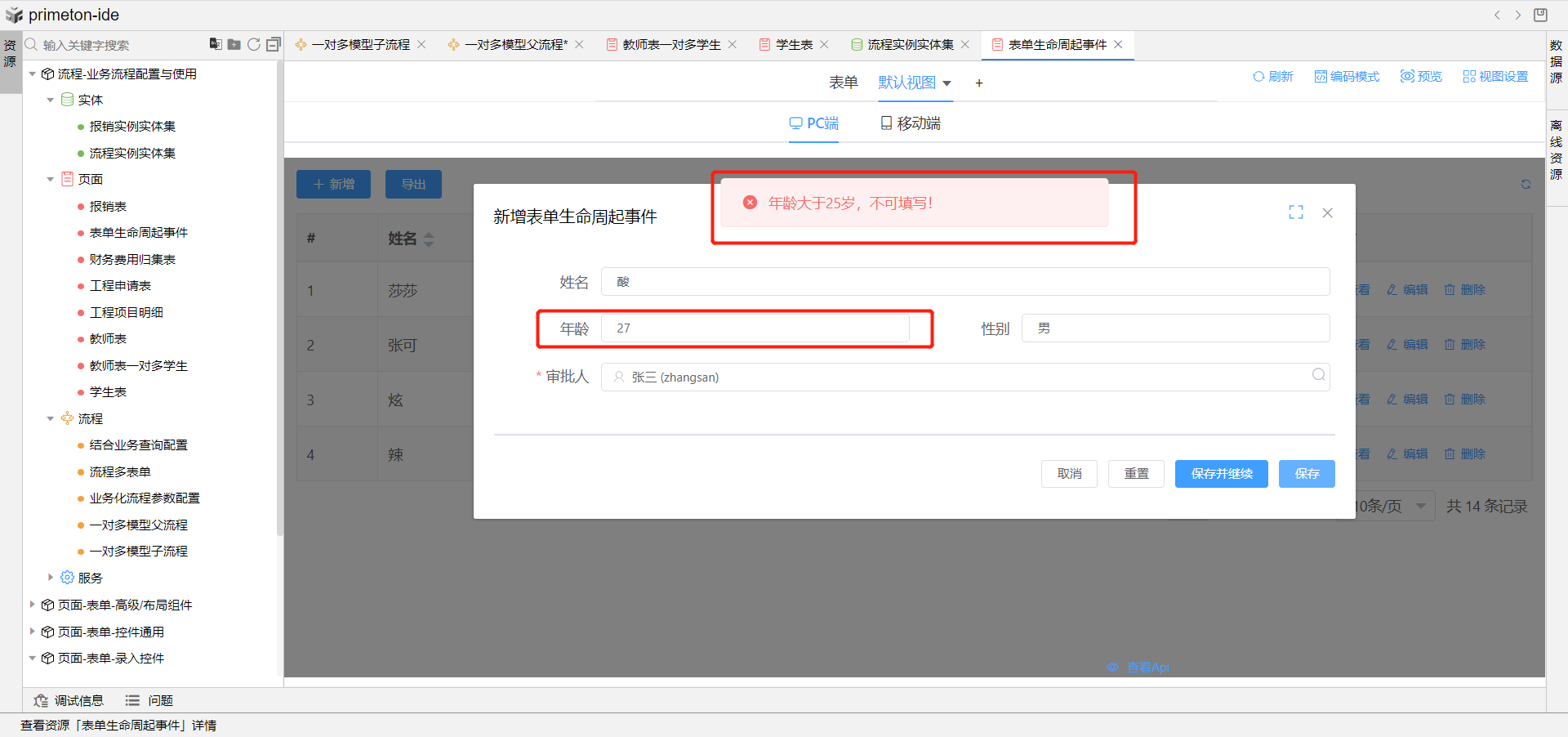
2.切换到视图页面,新增数据,填写年龄大于25后点击保存即可看到提示效果,并且没有触发保存操作。

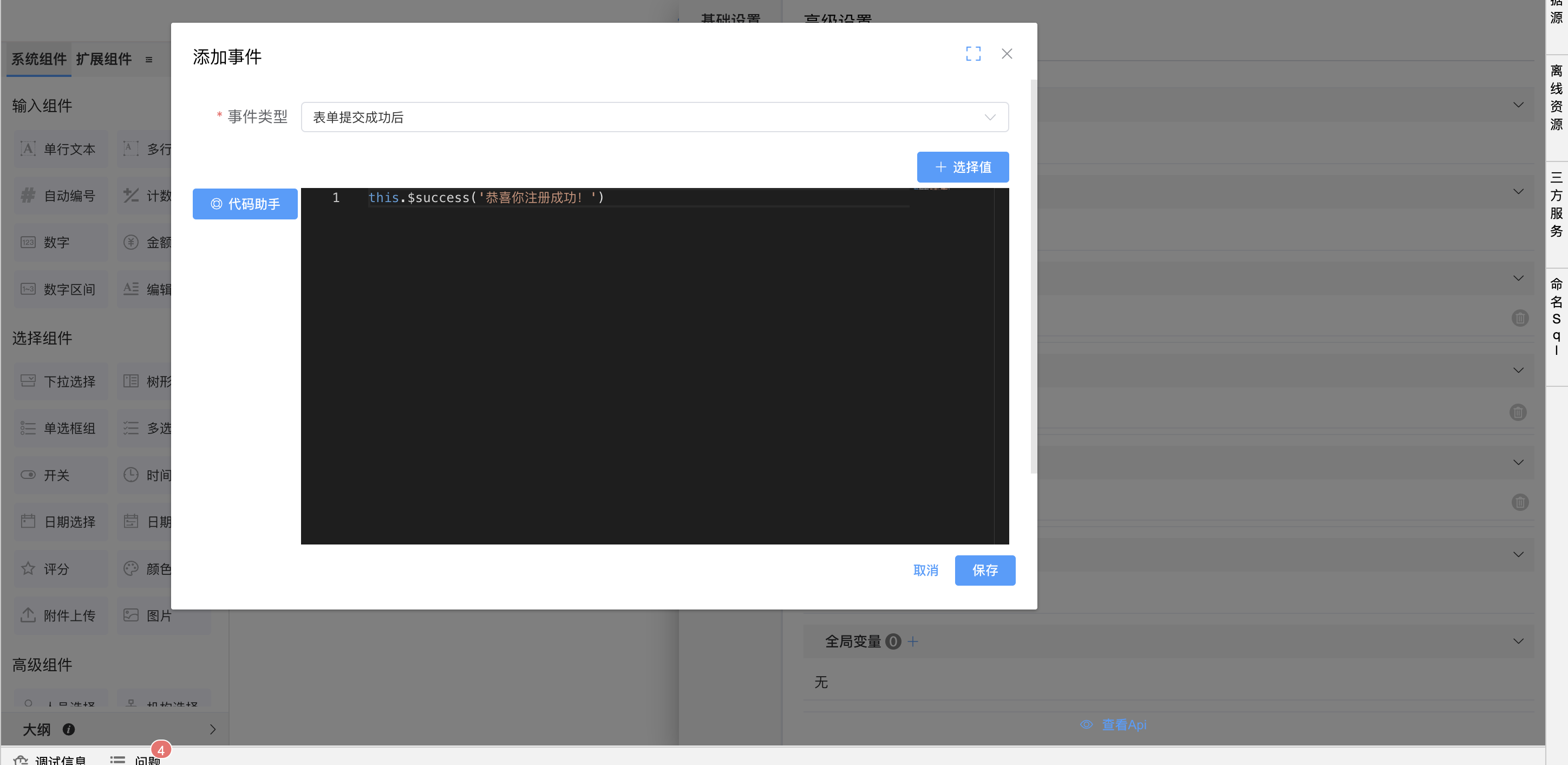
# 1.4 表单提交后
可以在表单提交后处理一些事件;可以用于添加提示信息等;此时表单信息formData的主键数据已经生成;

# 1.5 流程提交前
在流程提交窗口打开前调用(可用参数 processContext, bfpContext);可以动态配置流程参与者等;
# 1.5.1 动态配置流程参与者
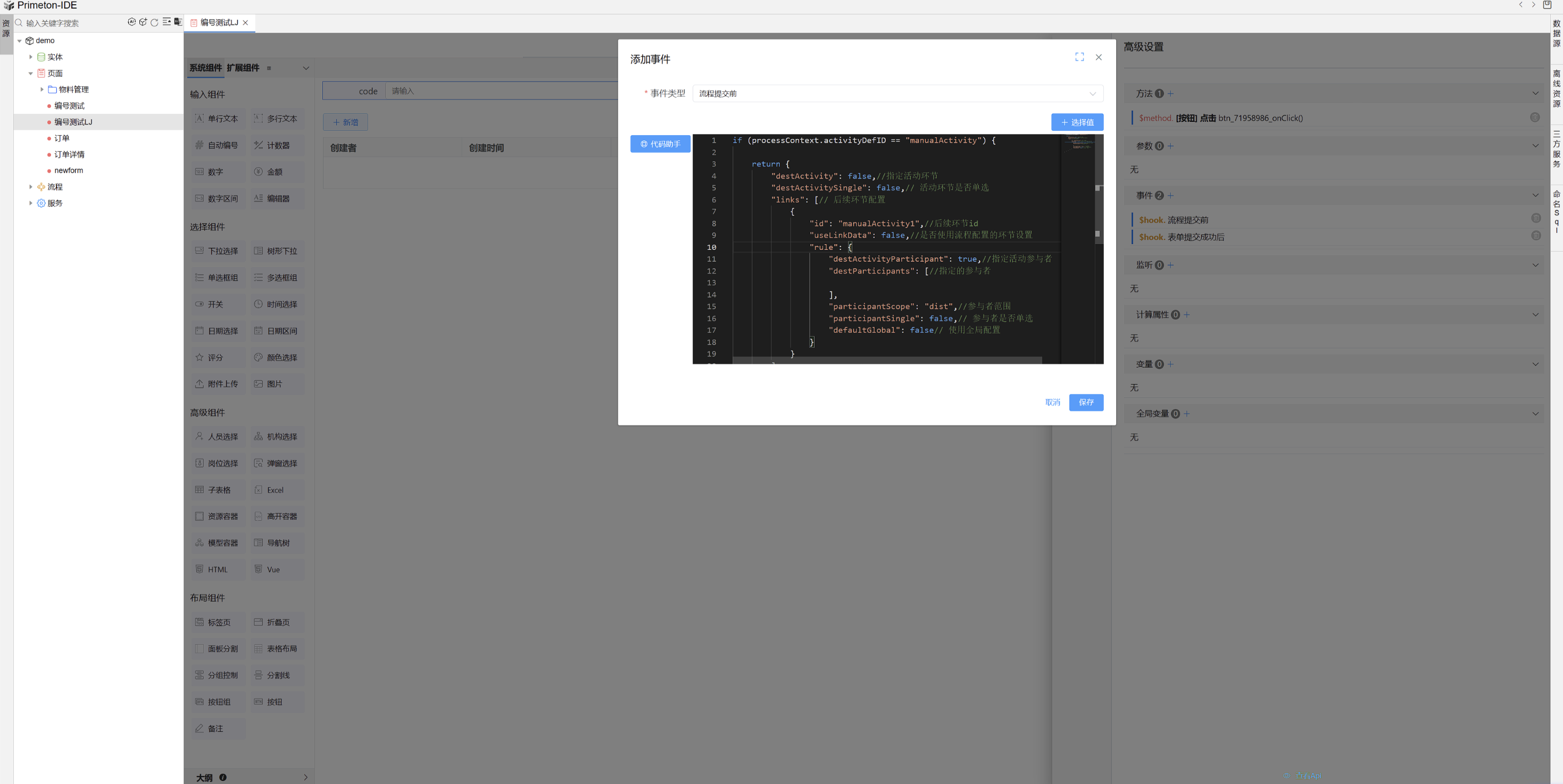
例如:在表高级设置的事件(表单提交前)中添加如下代码:
// 活动定义的id可以在流程设计页面找到
// 根据不同的活动环节返回指定的环节配置
if (processContext.activityDefID == "manualActivity1") {
return {
"destActivity": false,//指定活动环节
"destActivitySingle": false,// 活动环节是否单选
"links": [// 后续环节配置
{
"id": "",//后续环节id
"useLinkData": false,//是否使用流程配置的环节设置
"rule": {
"destActivityParticipant": true,//指定活动参与者
"destParticipants": [//指定的参与者
{
"id": "27",
"name": "test5",
"typeCode": "emp"
},
{
"id": "25",
"name": "yuan",
"typeCode": "emp"
}
],
"participantScope": "dest",//参与者范围
"participantSingle": true,// 参与者是否单选
"defaultGlobal": false// 使用全局配置
}
}
]
}
}