日期选择
# 1 适用场景
需要选择时间时,适用于加班、出差等场景。
# 2 基础功能
拥有设置时间类型、时间格式、可选范围等功能;
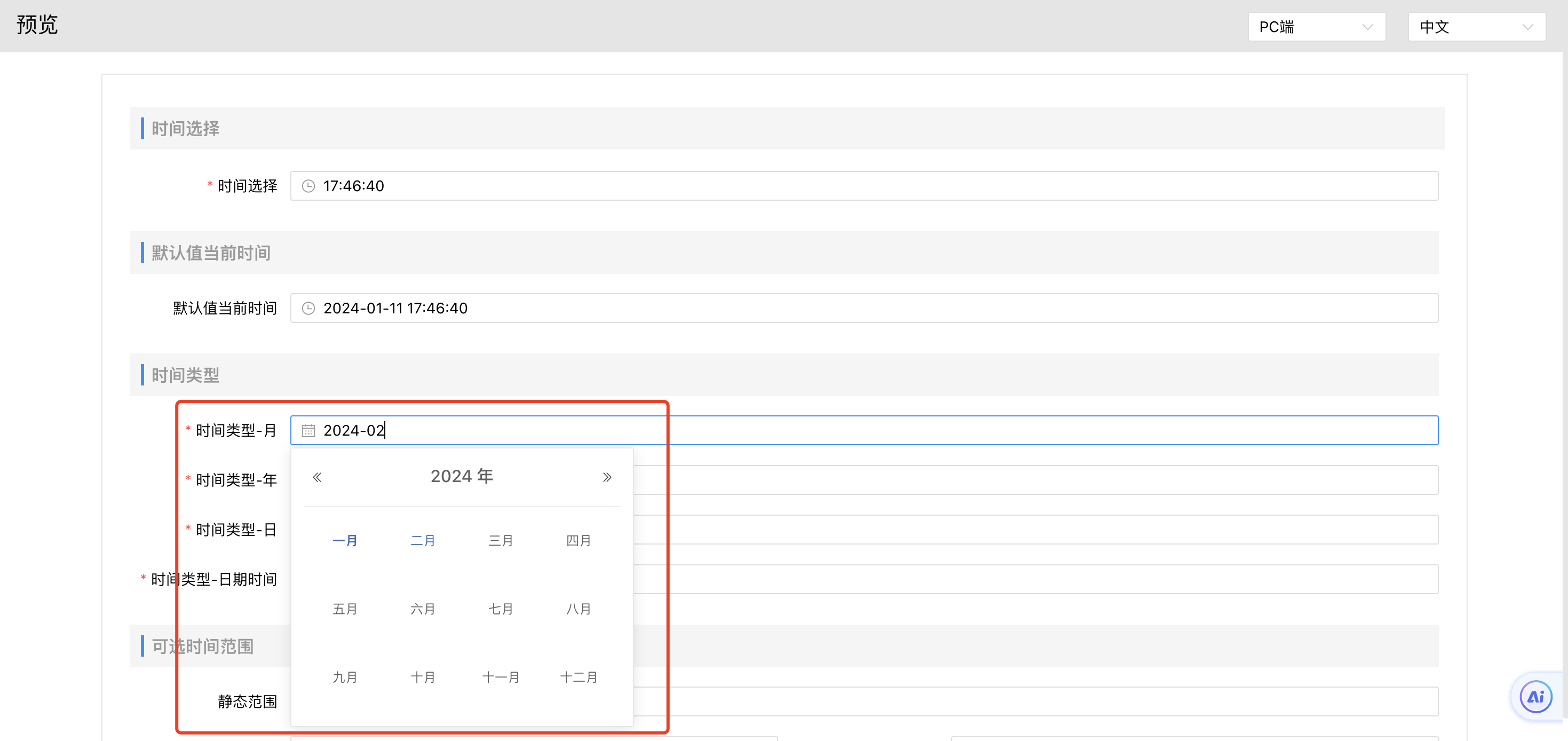
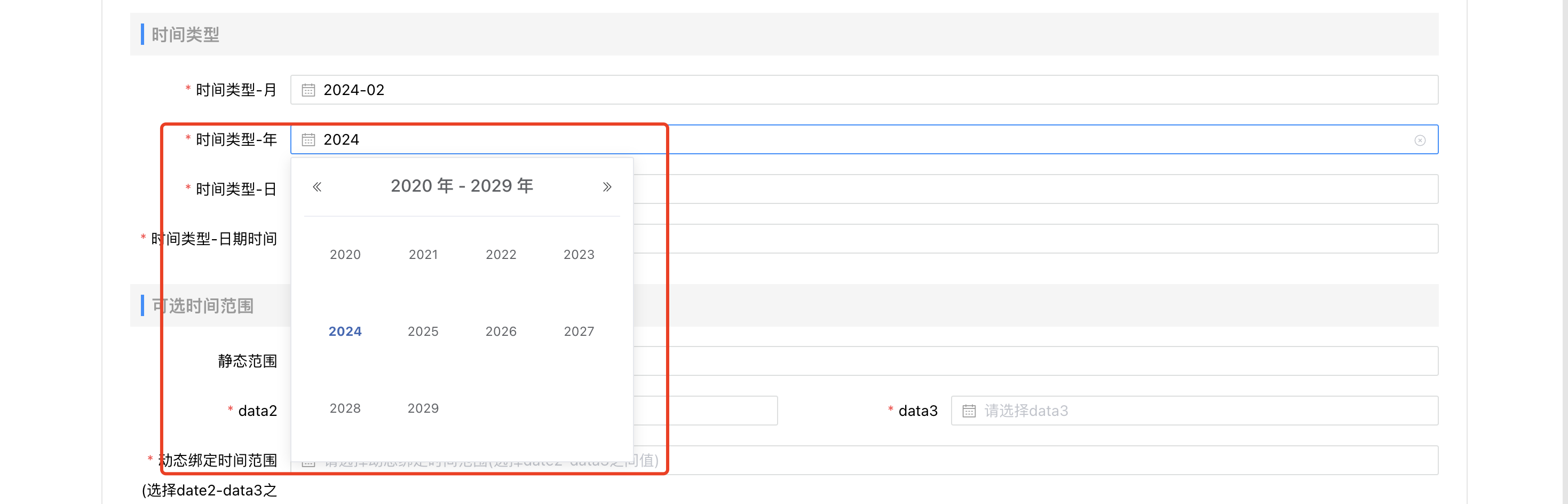
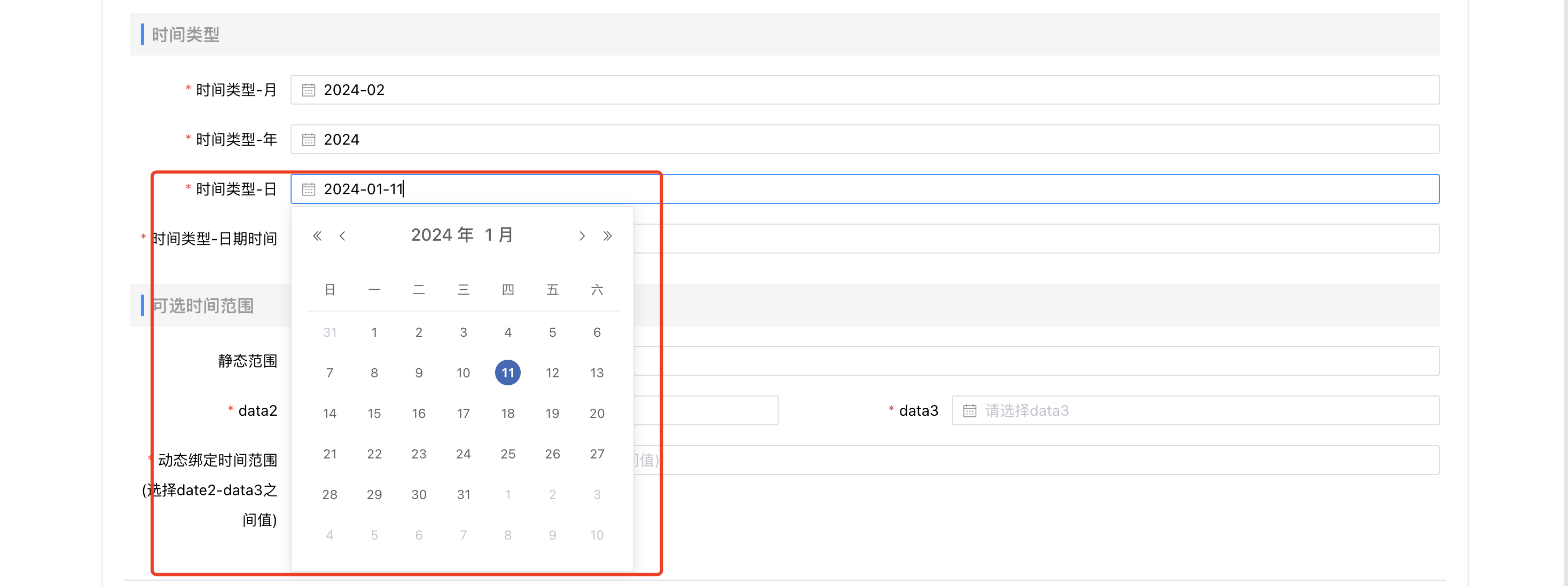
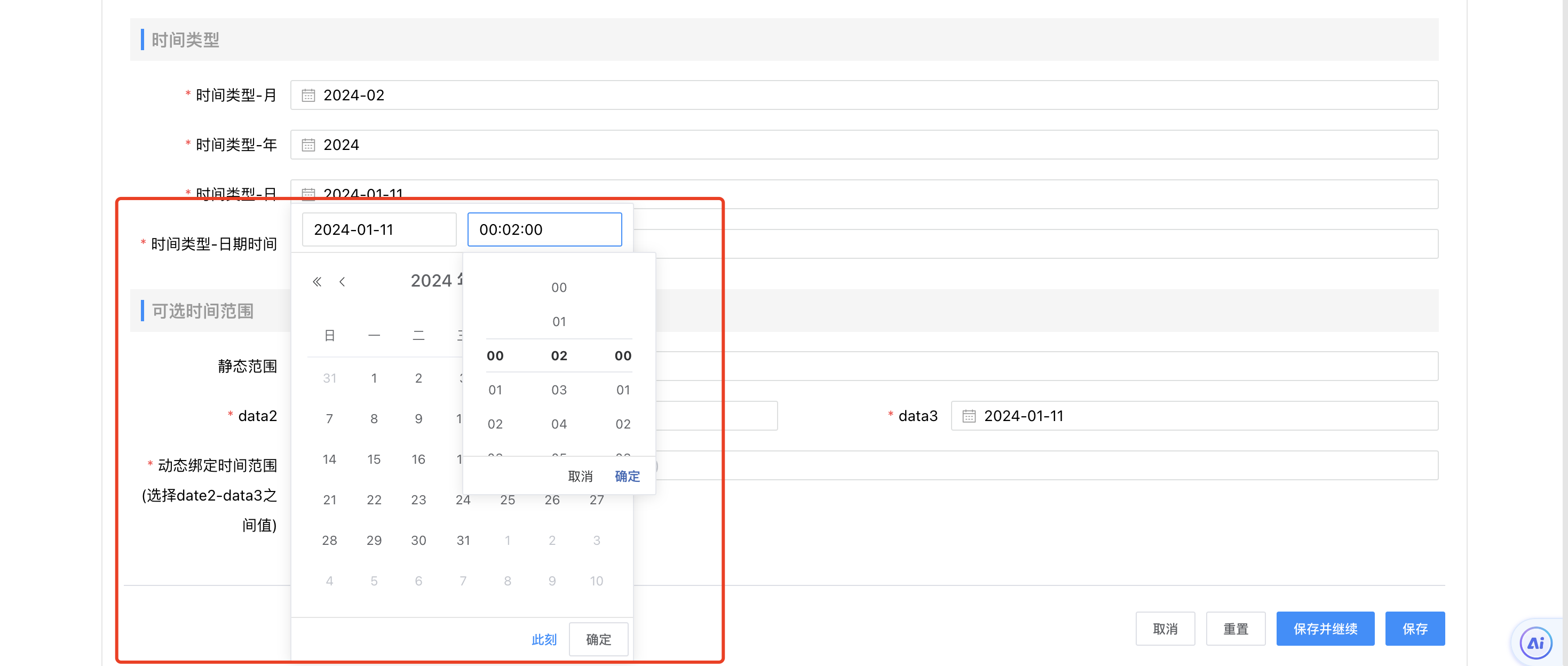
# 2.1 时间类型
设置选择的时间类型样式;分别为日、月、年或日期时间;效果如下:




# 2.2 时间格式
设置选中时间后显示的时间格式;
| 时间格式 | 值 |
|---|---|
| 年 | yyyy |
| 年-月 | yyyy-MM |
| 年-月-日 | yyyy-MM-dd |
| 年-月-日 时:分 | yyyy-MM-dd HH:mm |
| 年-月-日 时:分:秒 | yyyy-MM-dd HH:mm:ss |
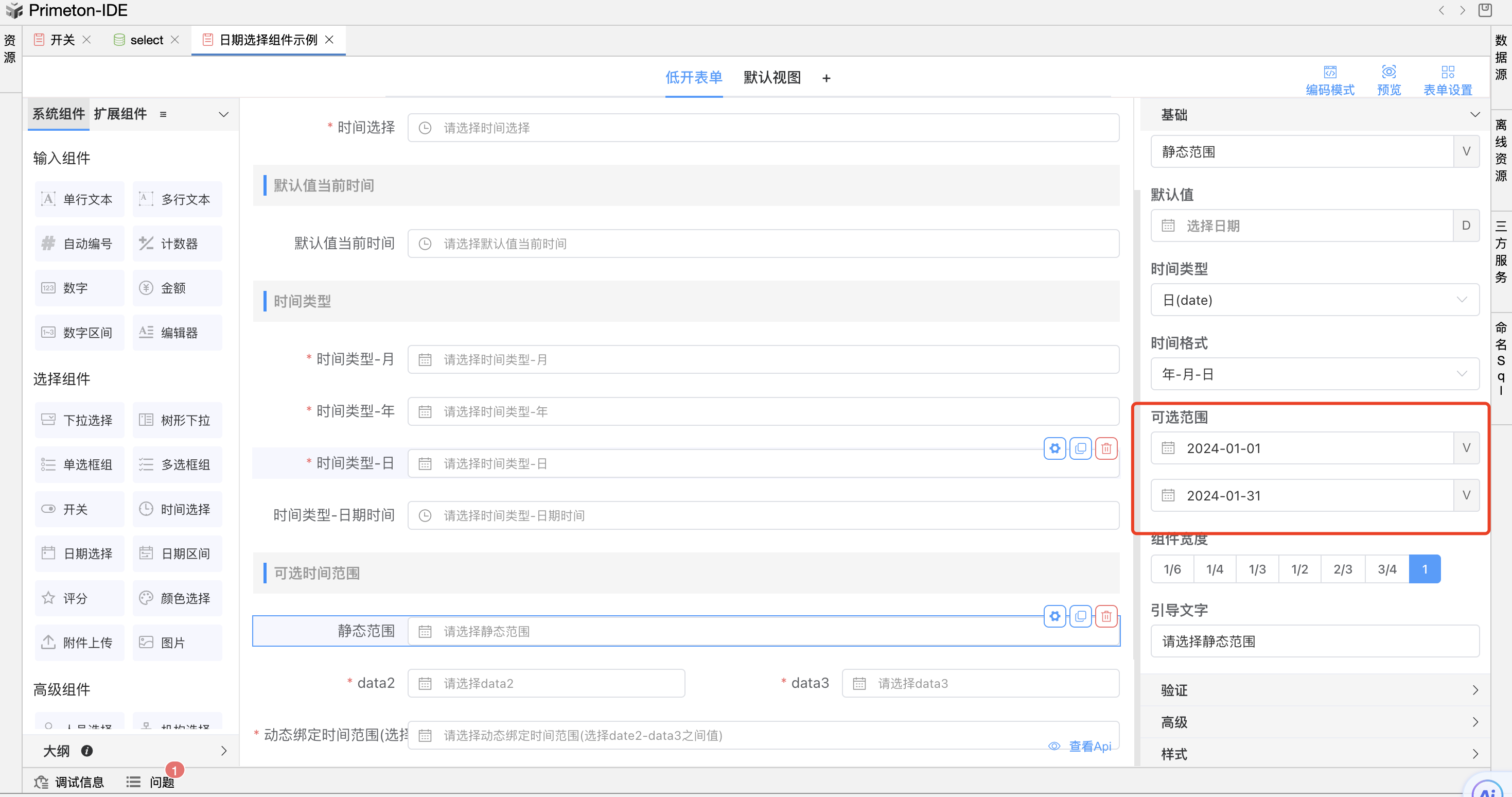
# 2.3 可选范围
可以限制日期的选择范围,选择开始时间和结束时间;
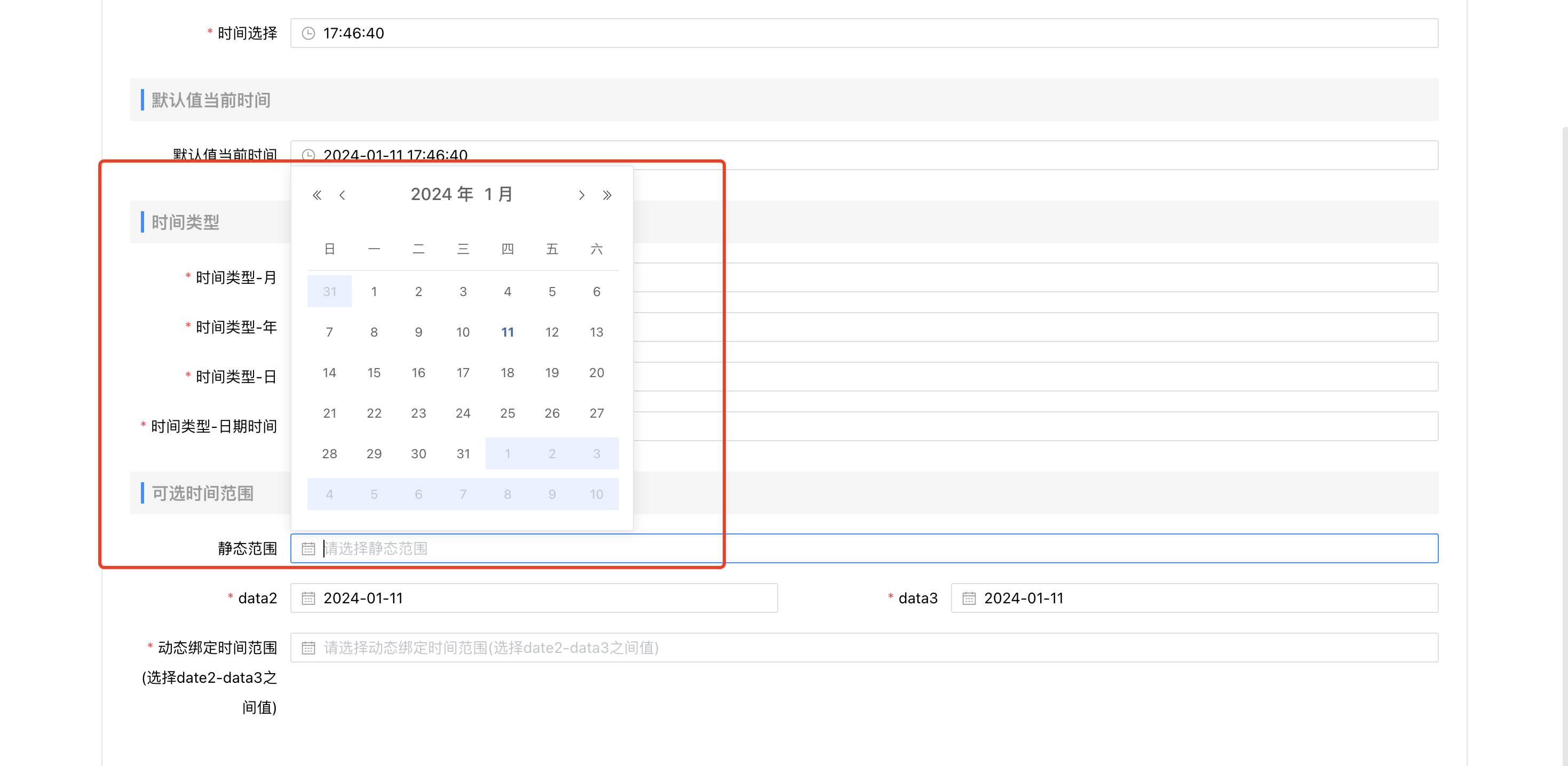
# 2.3.1 设置静态范围
在可选范围直接选择范围的开始时间和结束时间,效果如下:


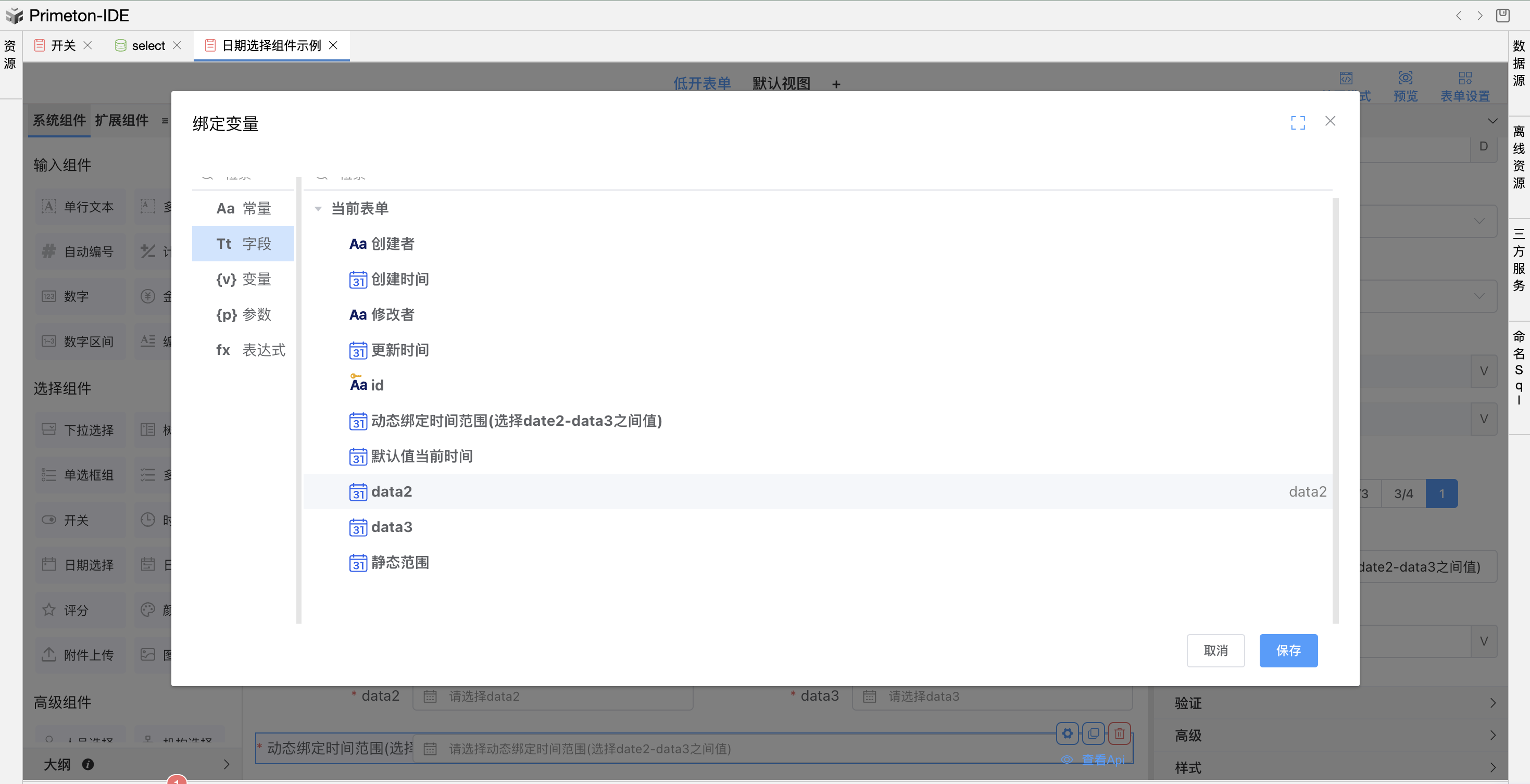
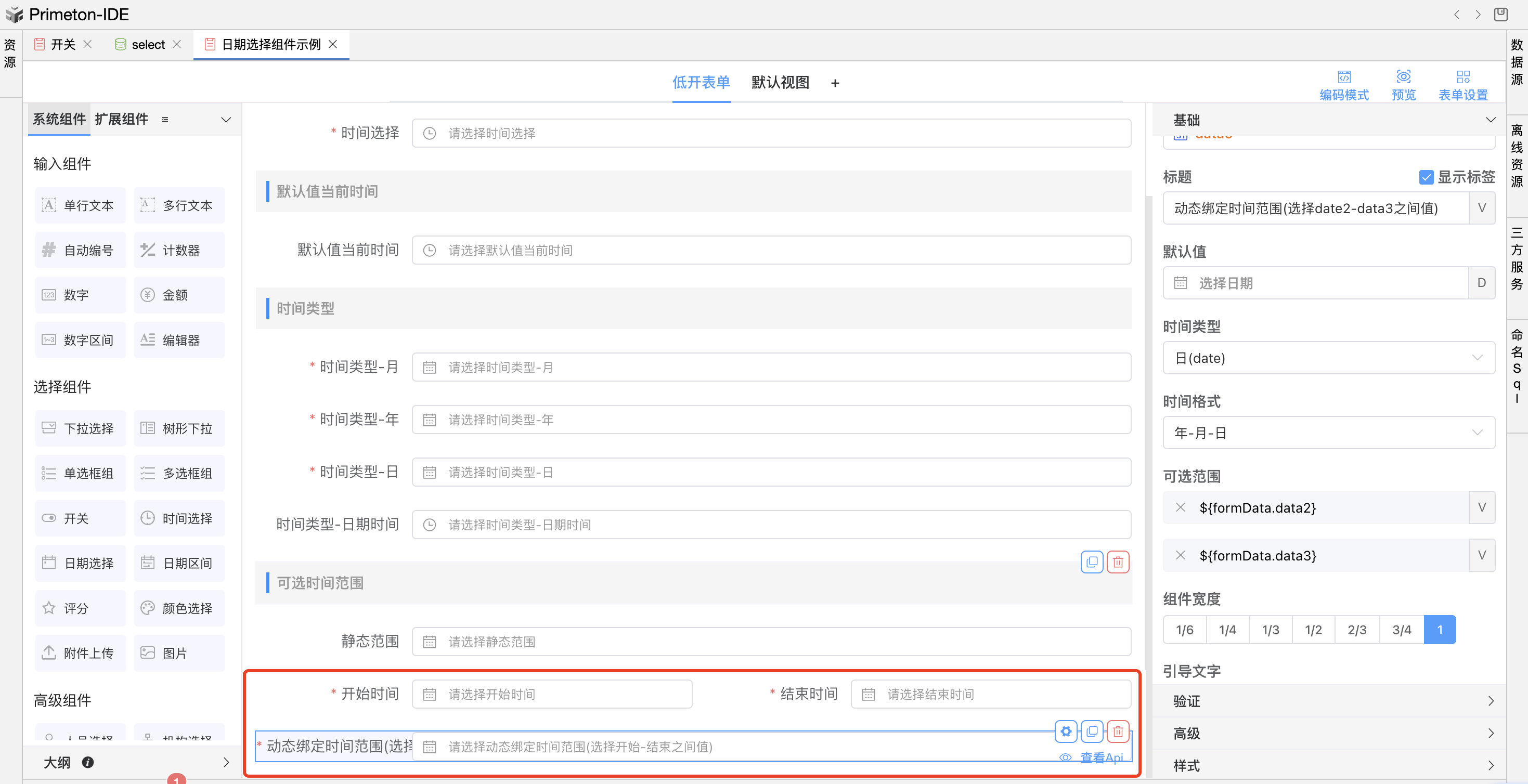
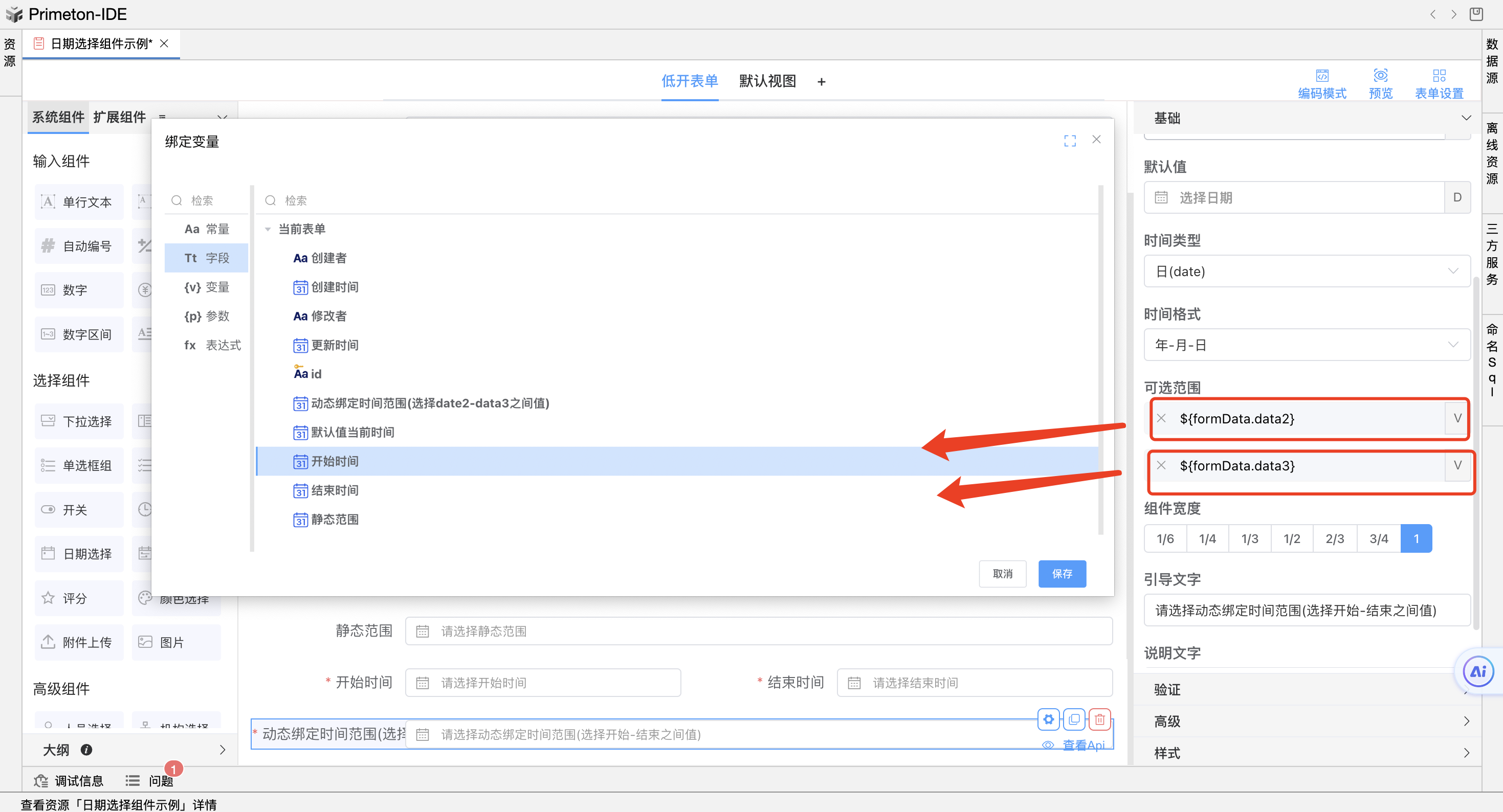
# 2.3.2 设置动态范围
可选择字段、变量、参数、表达式等,设置动态范围;

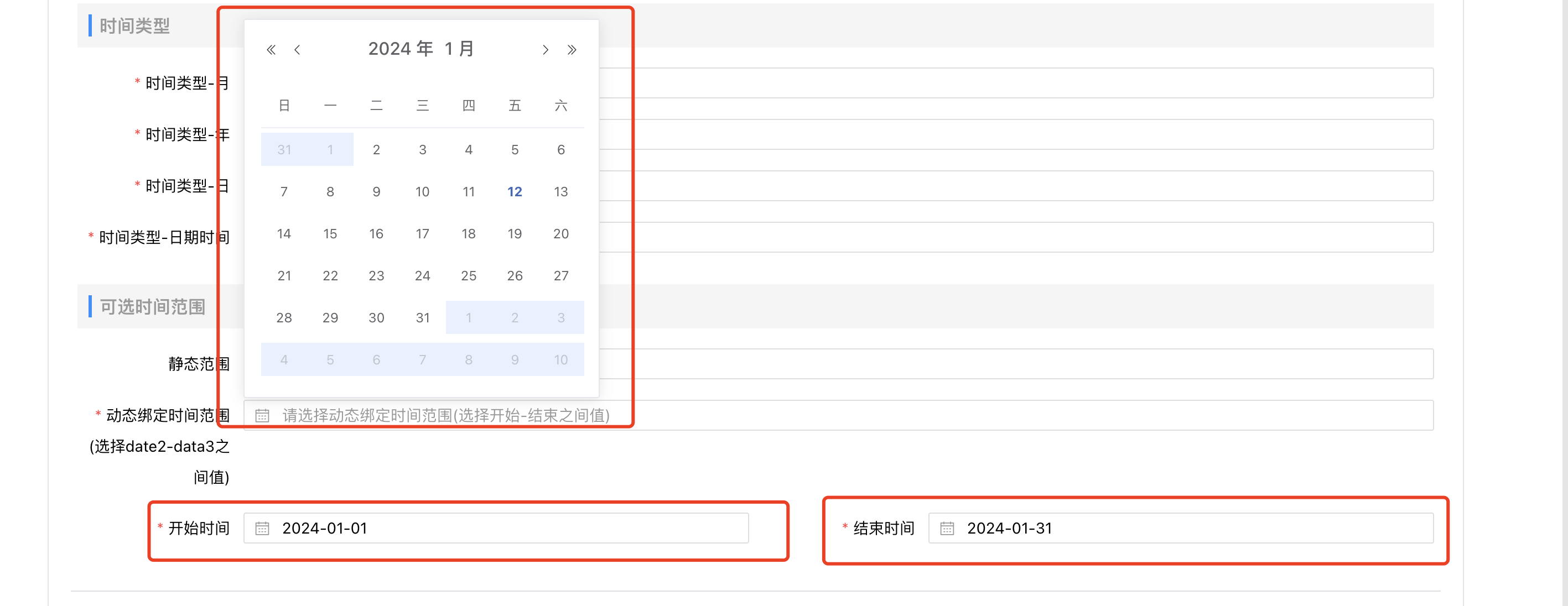
场景:设置动态绑定时间范围组件的可选时间范围为“开始时间“和”结束时间“组件选择的时间;

步骤:动态绑定时间范围组件设置可选范围,开始时间选择字段“开始时间”,结束时间选择字段“结束时间”

效果如下:

# 3 高级
# 3.1 时间Api
时间单位unit
值 简写
years y
months M
weeks w
days d
hours h
minutes m
seconds s
milliseconds ms
this.Moment().format(format) //当前时间并格式化 例如YYYY-MM-DD HH:mm:ss
this.Moment(date).add(n,unit).format(format) //计算距离时间 + n/years/months/weeks/days ...
this.Moment(date).subtract(n,unit).format(format) //计算距离时间 - n/years/months/weeks/days ...
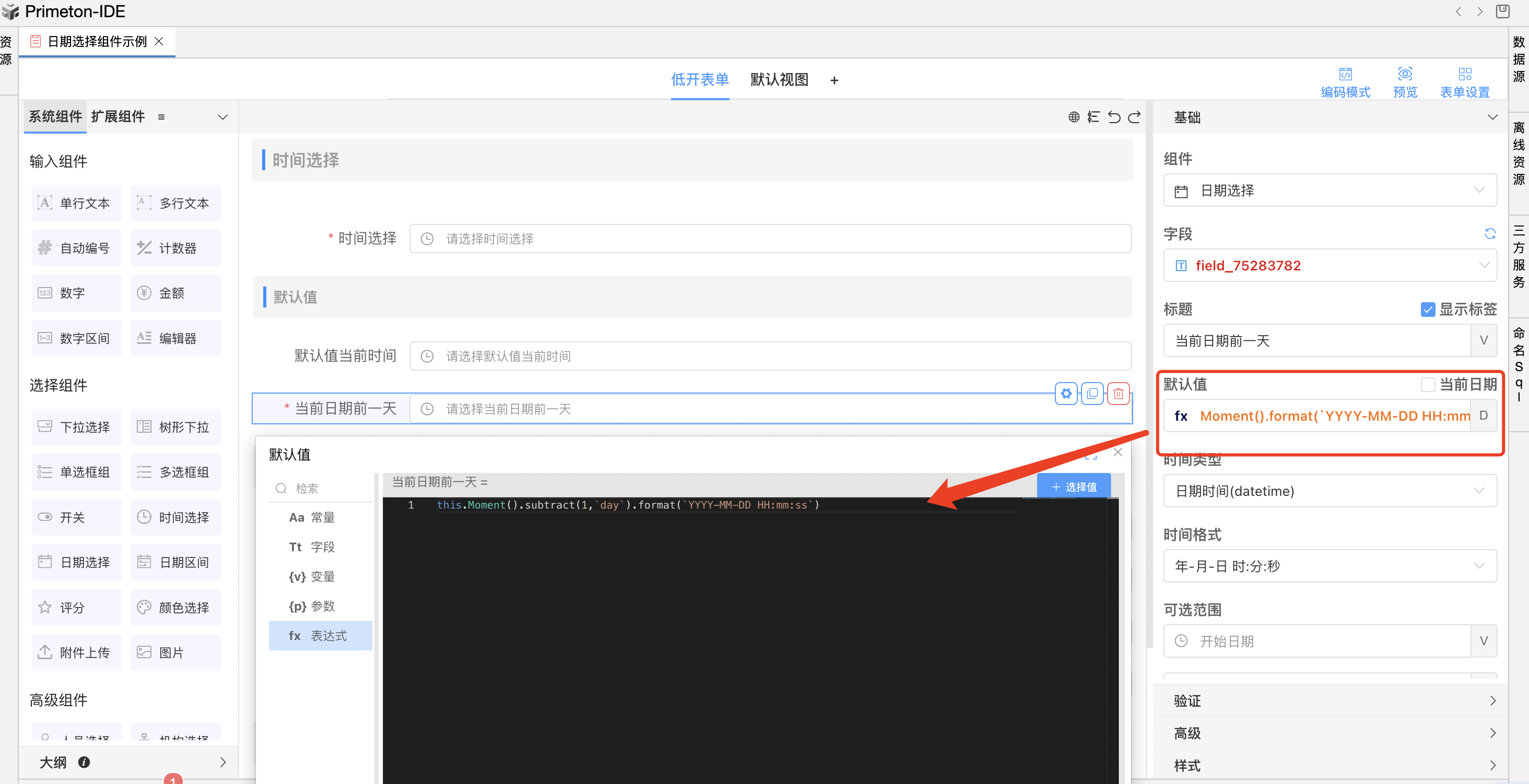
# 3.1.1 默认值为当前日期时间的前一天;
日期组件默认值设置表达式如下:
this.Moment().subtract(1,`day`).format(`YYYY-MM-DD HH:mm:ss`)

# 3.1.2 限制日期可选范围结束日期为当前时间加一个月
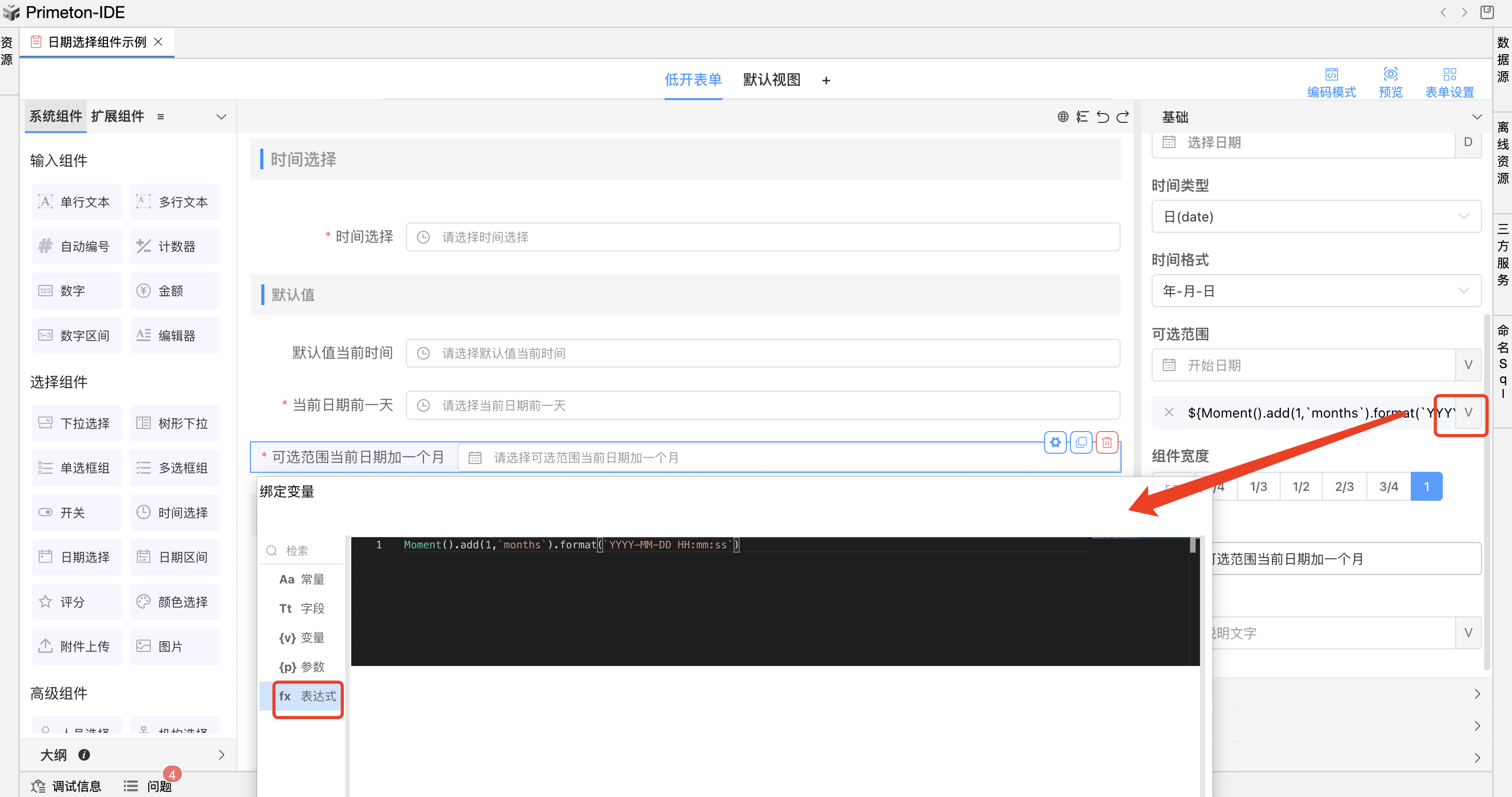
在可选范围结束日期选择表达式,代码如下:
注意:前面不要加this
Moment().add(1,`months`).format(`YYYY-MM-DD HH:mm:ss`)

# 3.2 自定义日期显示格式
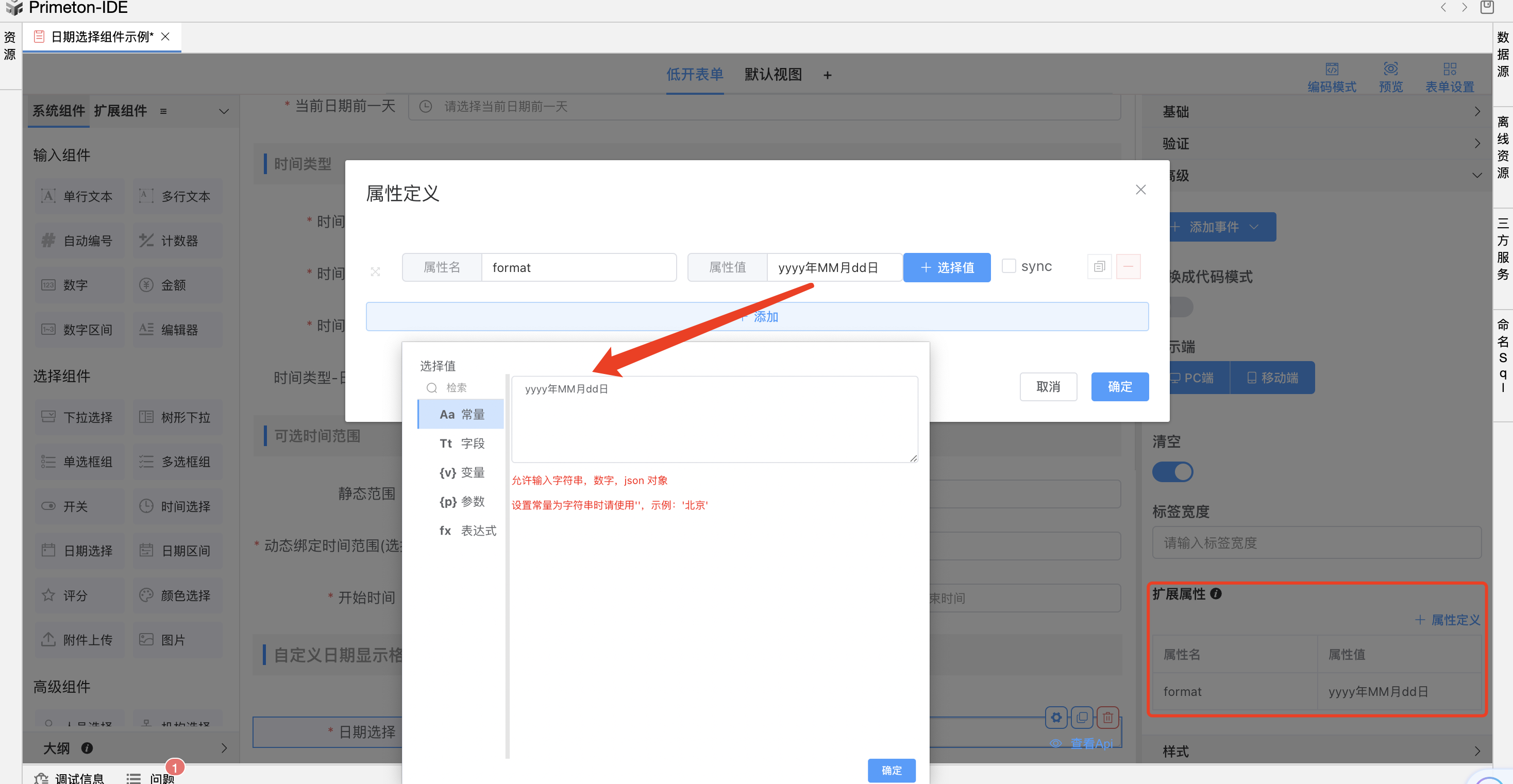
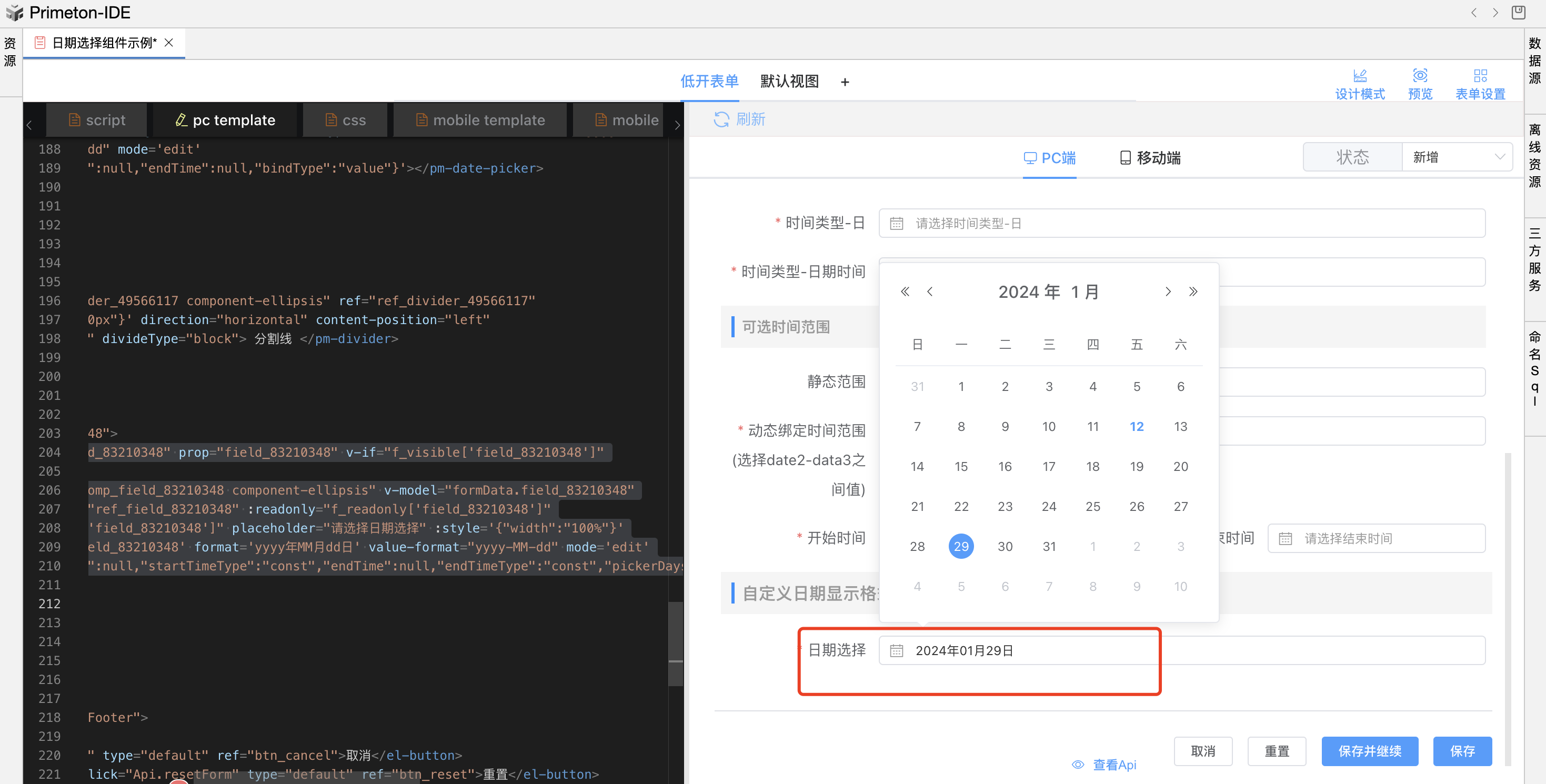
日期显示格式为默认为 yyyy-MM-dd HH:mm:ss (年-月-日 时:分:秒);如果想要设置显示格式为 yyyy年MM月dd日,效果如下:

操作:可以给日期选择组件设置扩展属性 format = yyyy年MM月dd日;同理可以设置其他自定义日期显示格式