面板分割
# 1 适用场景
将页面分为左右两部分,可以在左右区域分别设置页面内容;例如:左树右表场景;
# 2 基础功能
拥有设置左面板宽度和面板高度等功能;

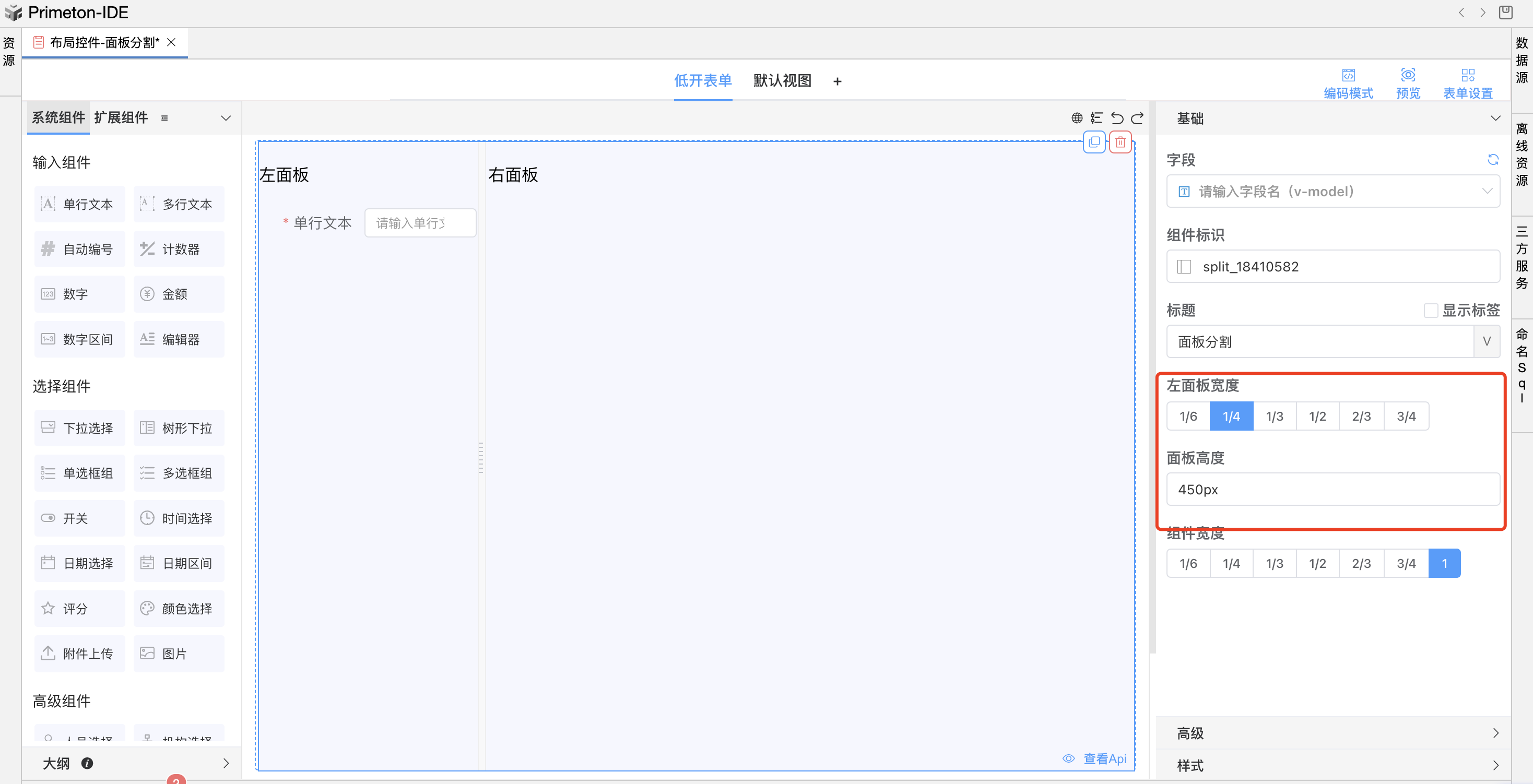
# 2.1 左面板宽度
可以设置左侧面板所占比例;
# 2.2 面板高度
可以设置面板的高度;(此组件有min-height: 450px设置,如果设置面板高度小于450px会不生效);
# 3 场景
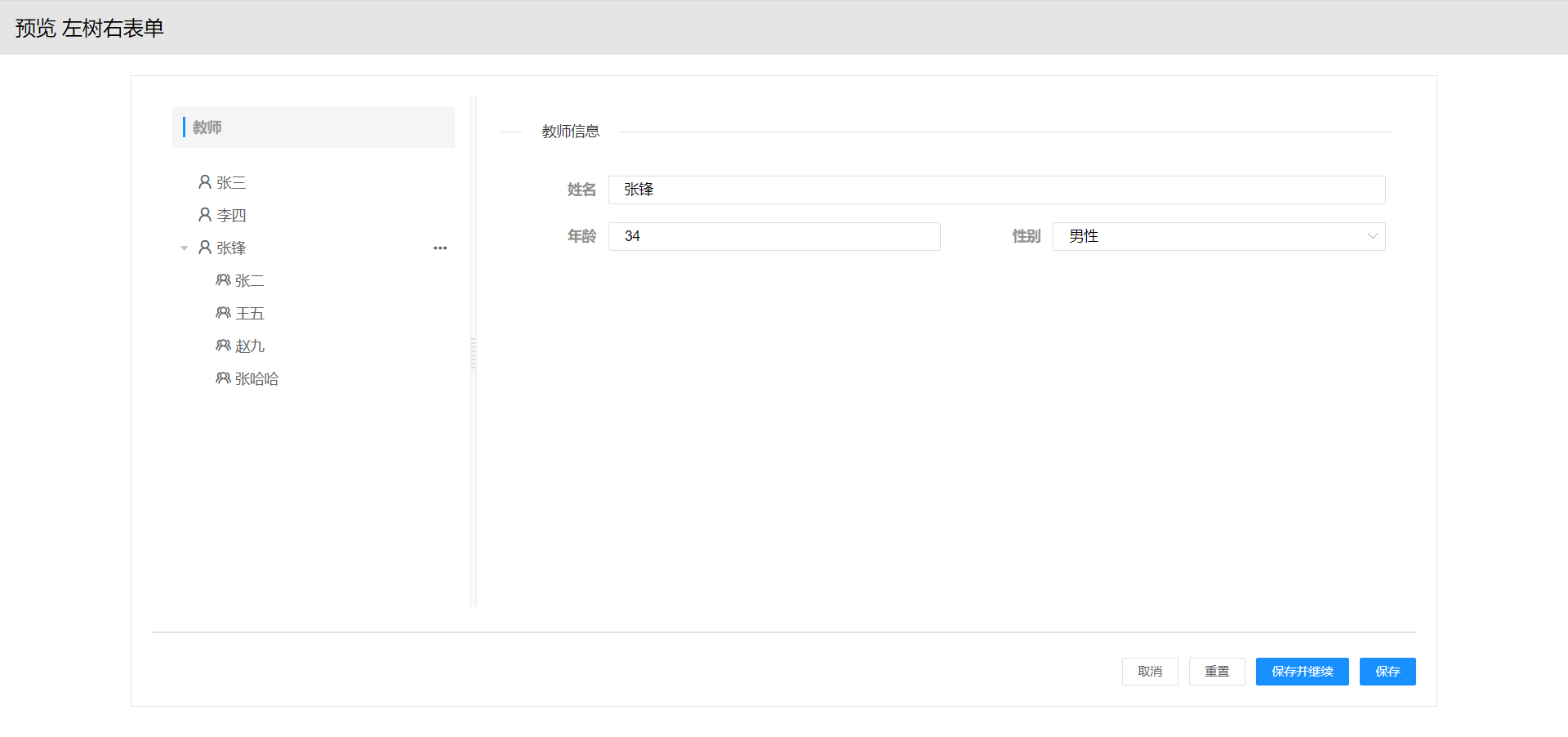
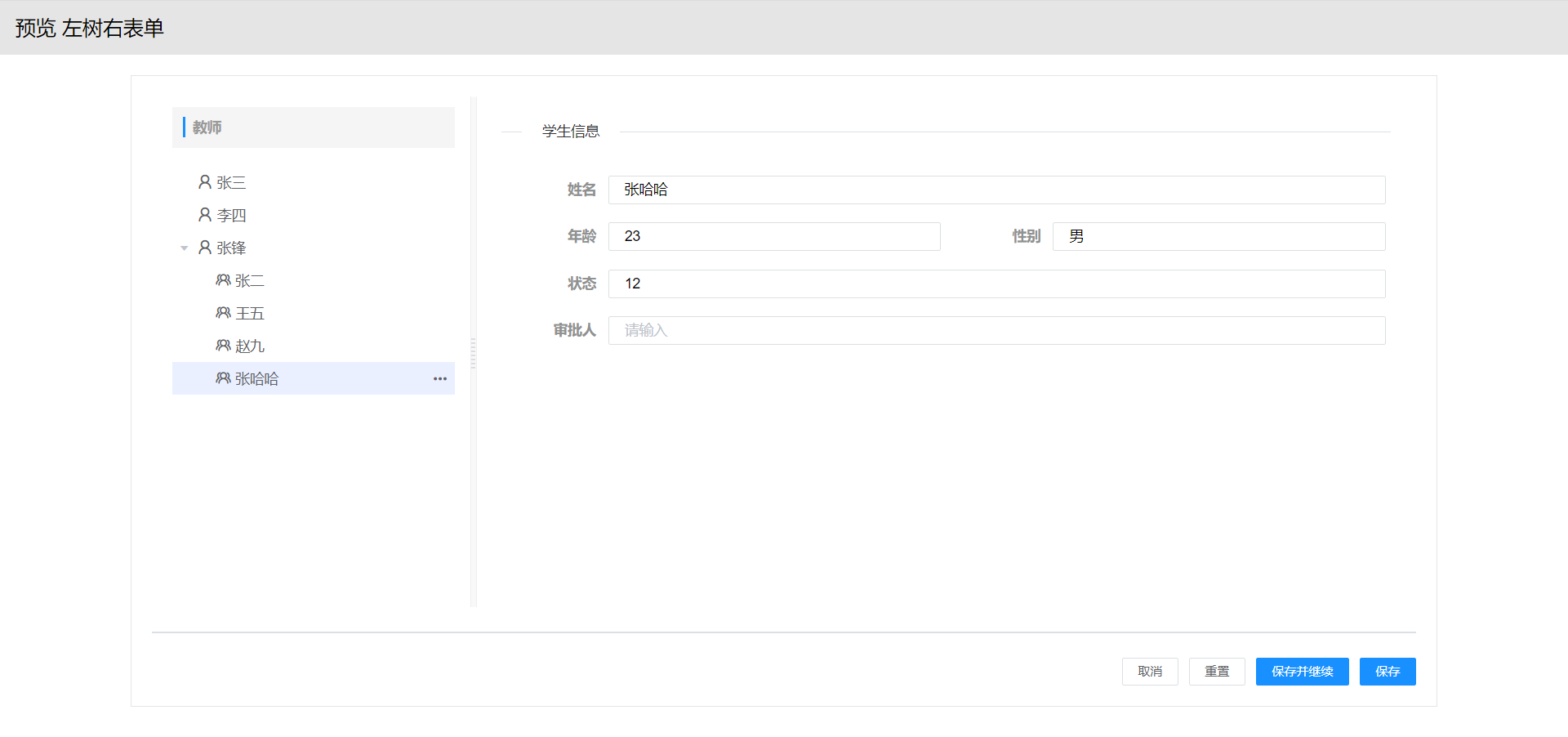
# 3.1 左树右表单
使用场景:表单页面布局划分,左侧树形导航展示教师姓名列,点开后下方展示教师下的学生姓名列,右侧展示教师信息详情表单,点击学生姓名右侧切换展示学生信息详情表单。导航树上可做新增、删除学生操作。
详细步骤如下:
1.根据数据模型关系创建教师表单与学生表单,这里使用的模型关系为教师:学生(单向1:n)。
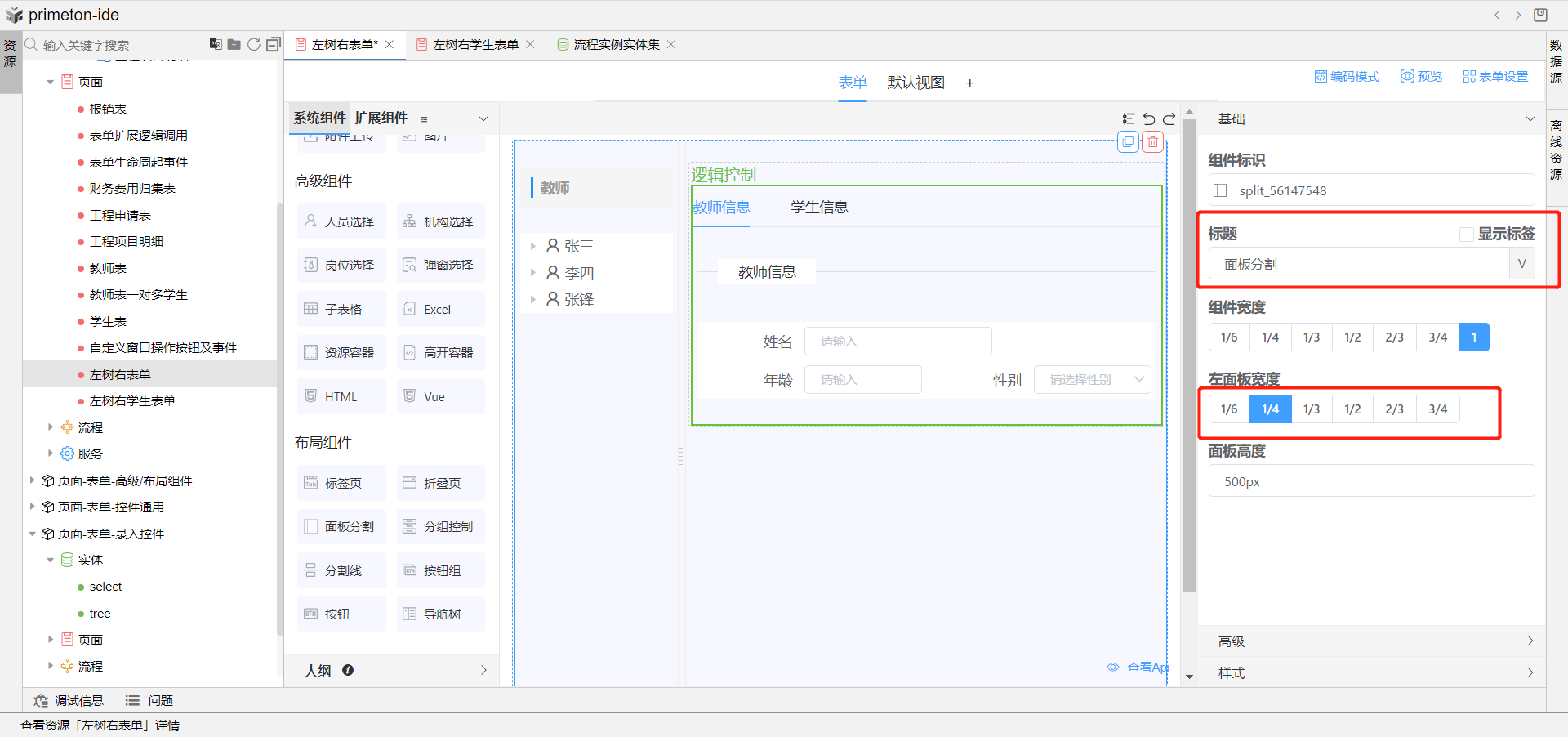
2.再次使用教师持久化实体创建一表单用于作为左树右表单页面,拖选面板分割组件到表单编辑器中,设置左面板宽度为1/4。

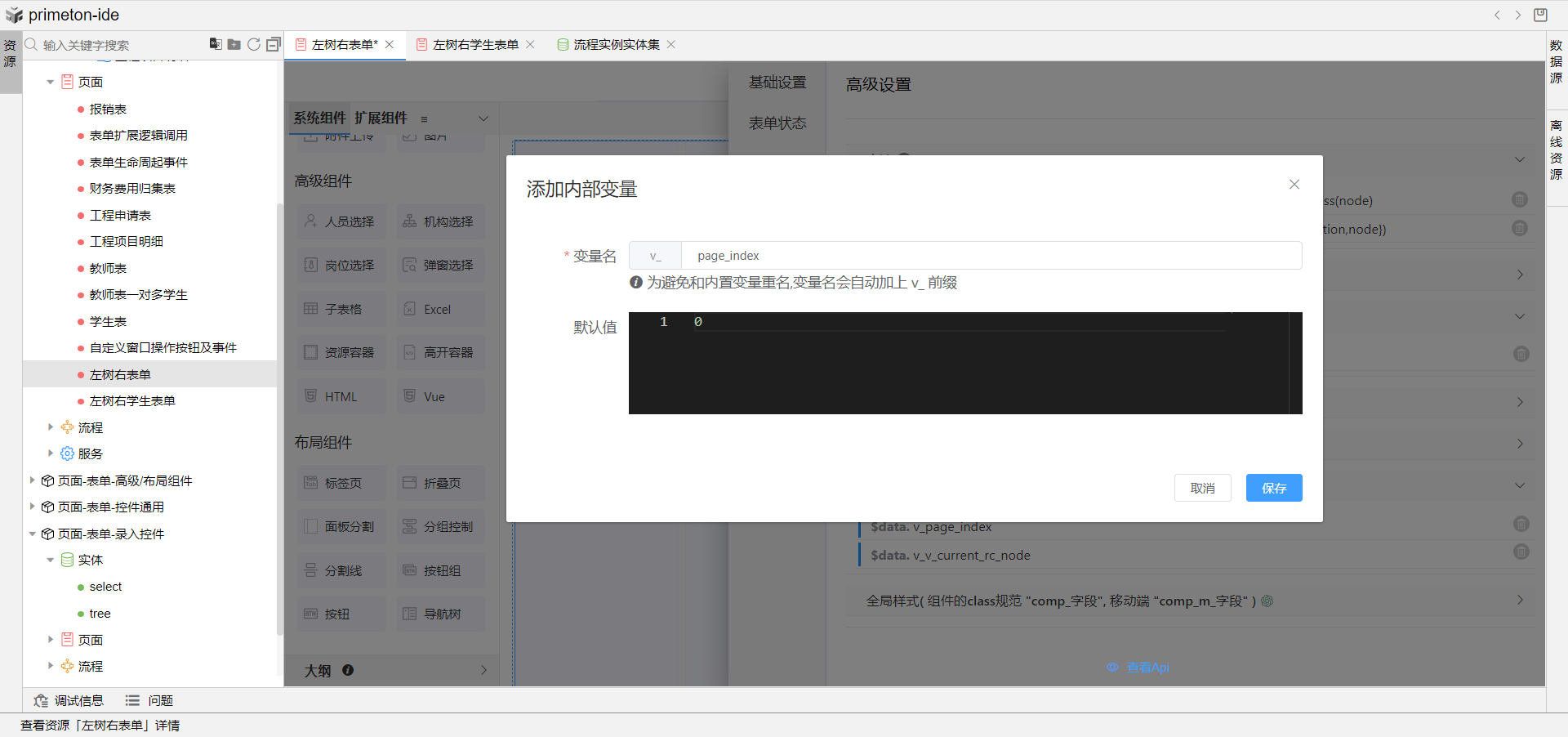
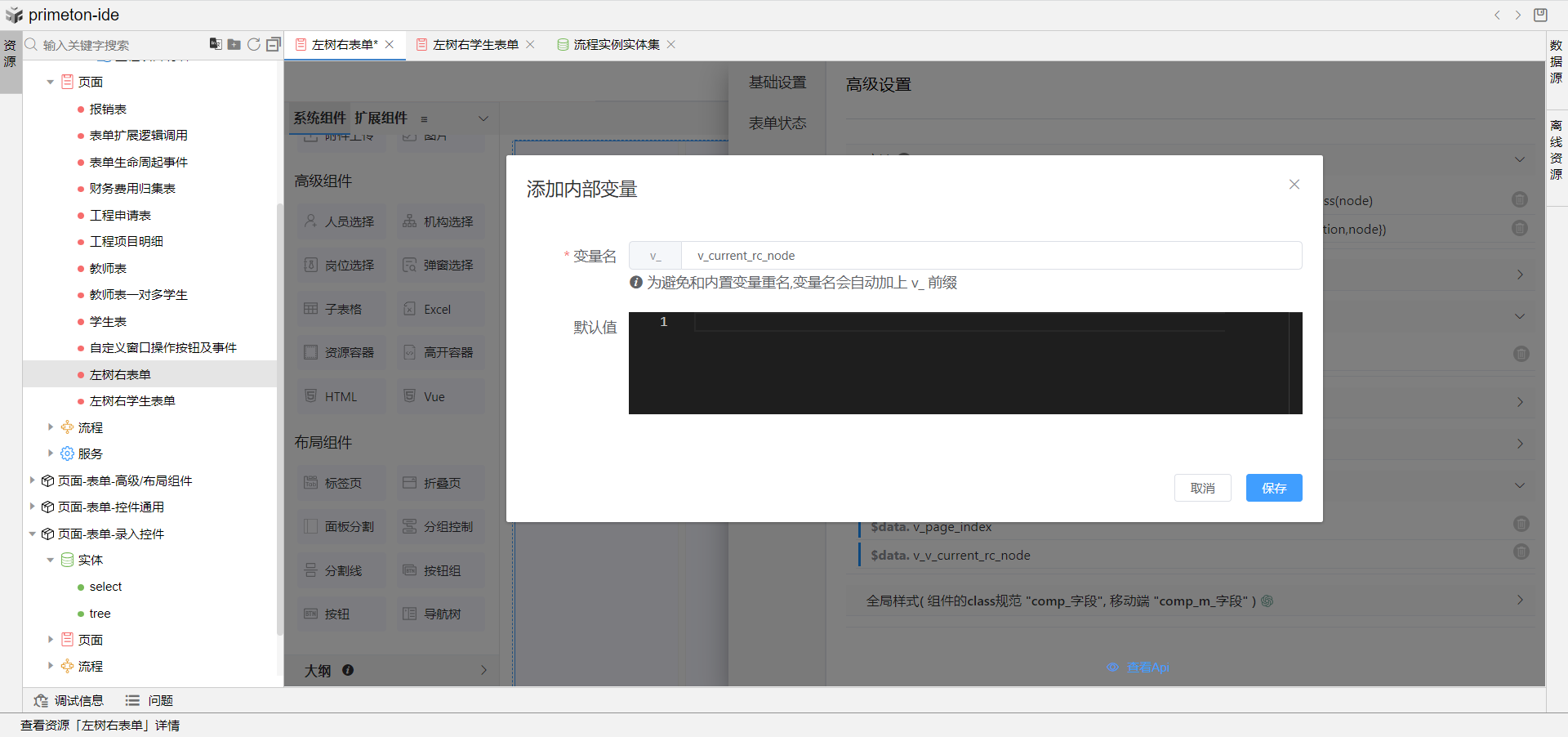
3.在表单设置中打开高级设置,添加两个变量;
page_index //用于设置面板右侧分组控制组件切换tab页时条件判断,默认值为0;
v_current_rc_node //用于接收导航树节点参数值


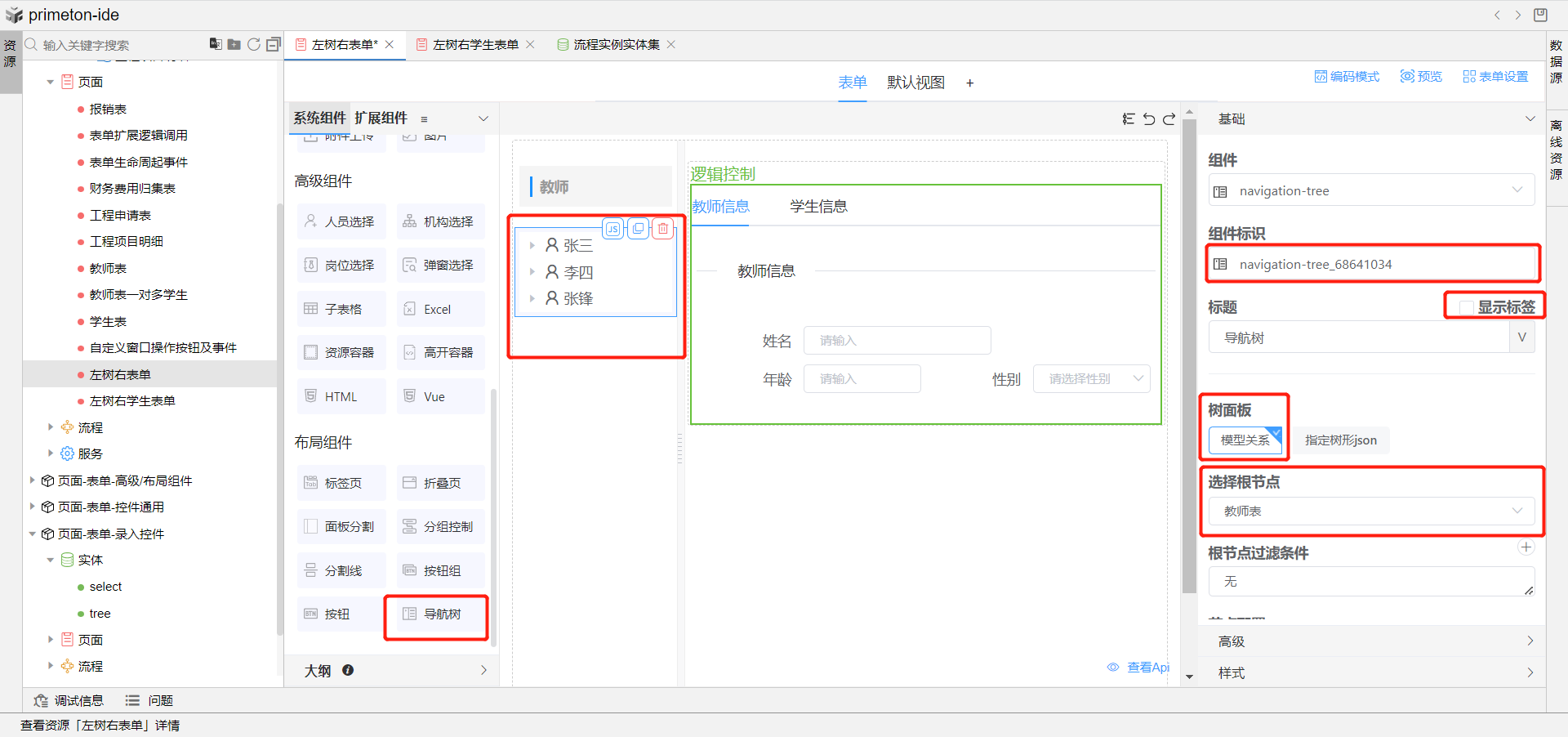
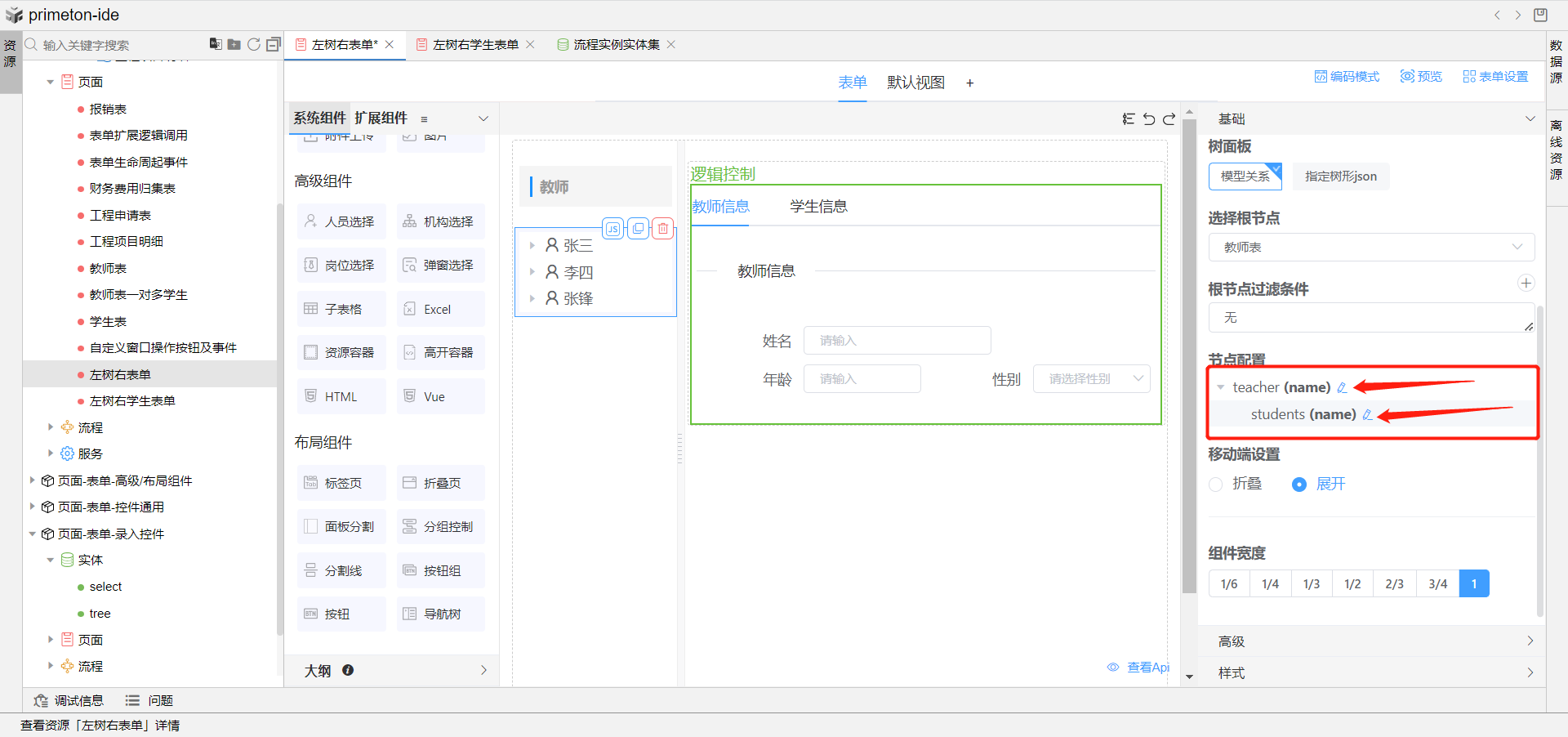
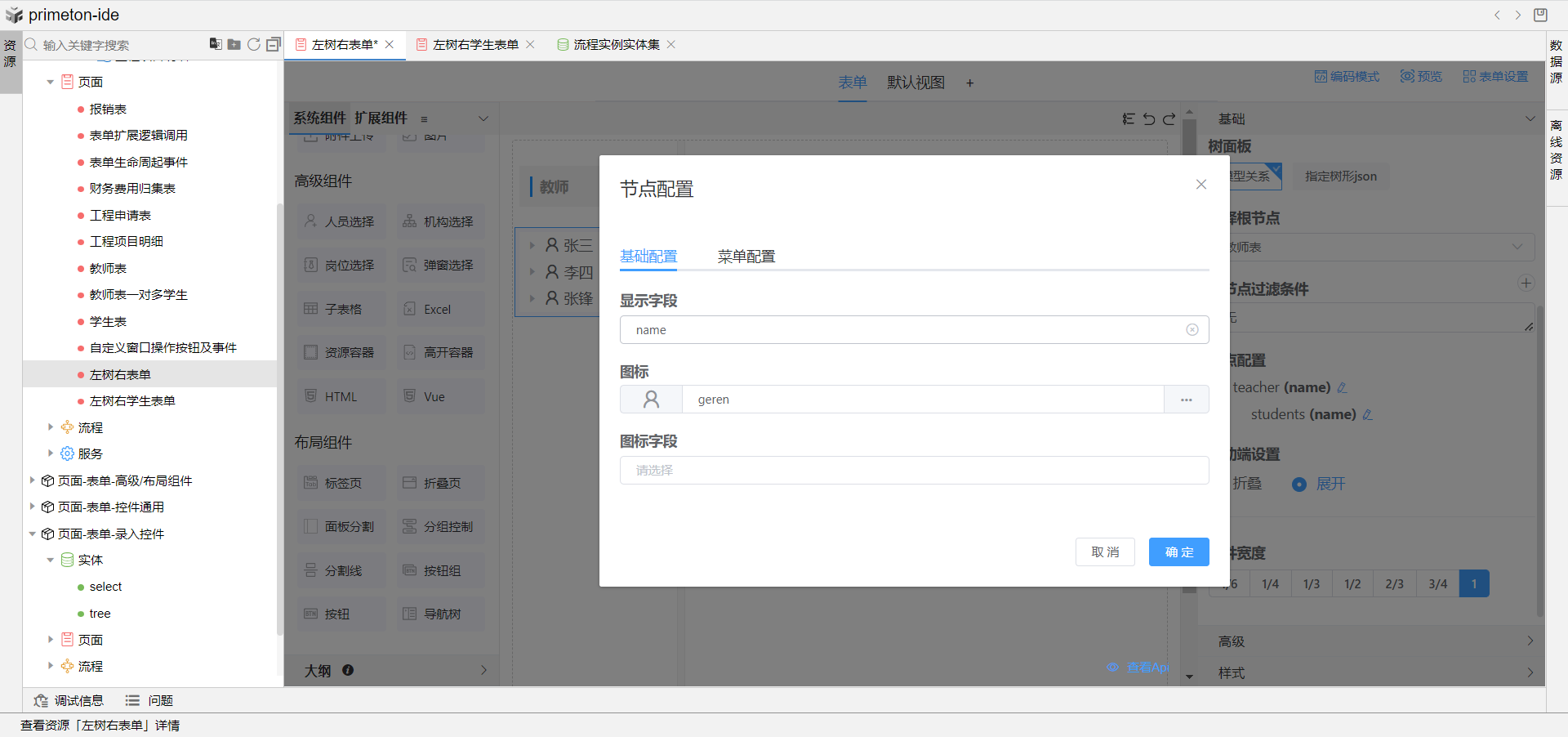
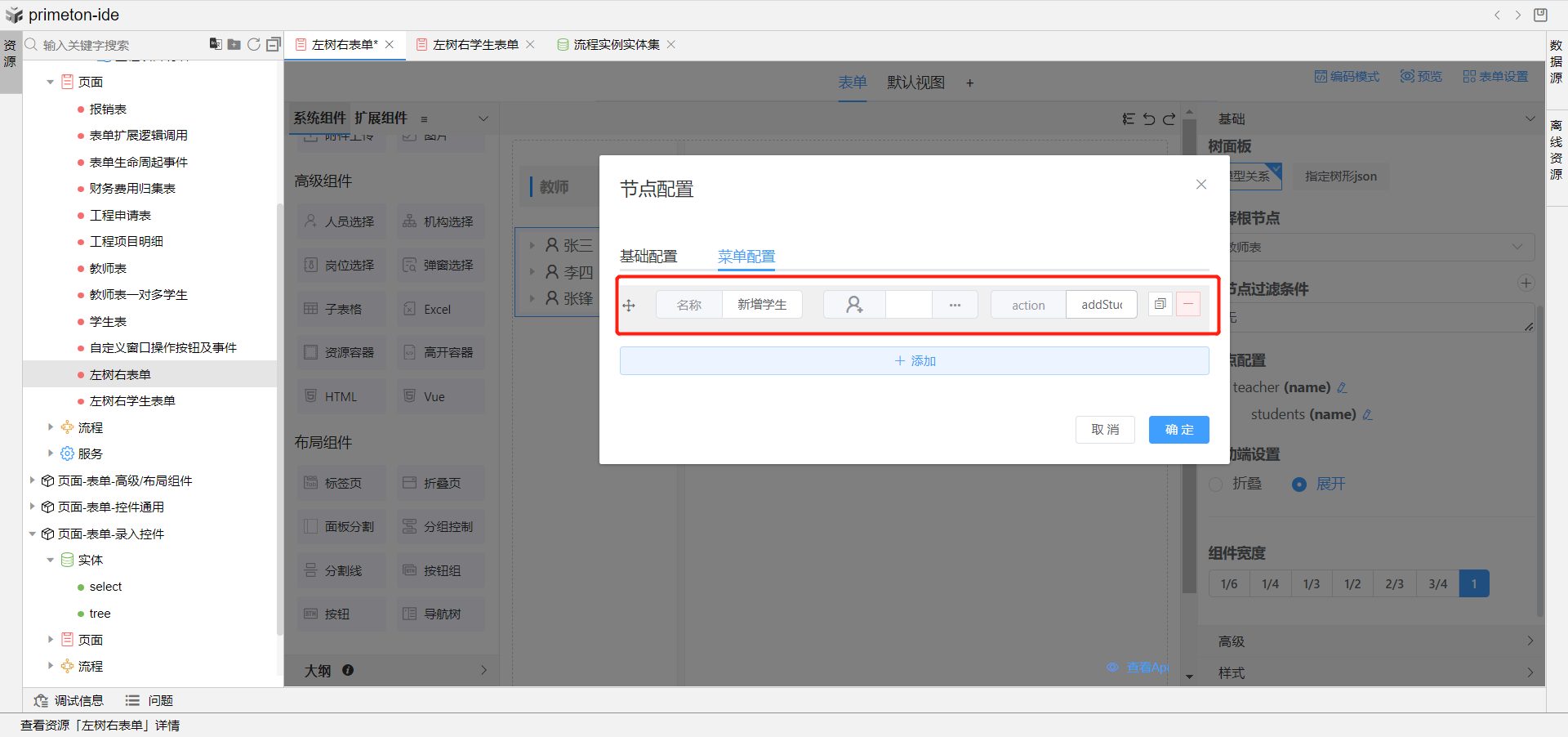
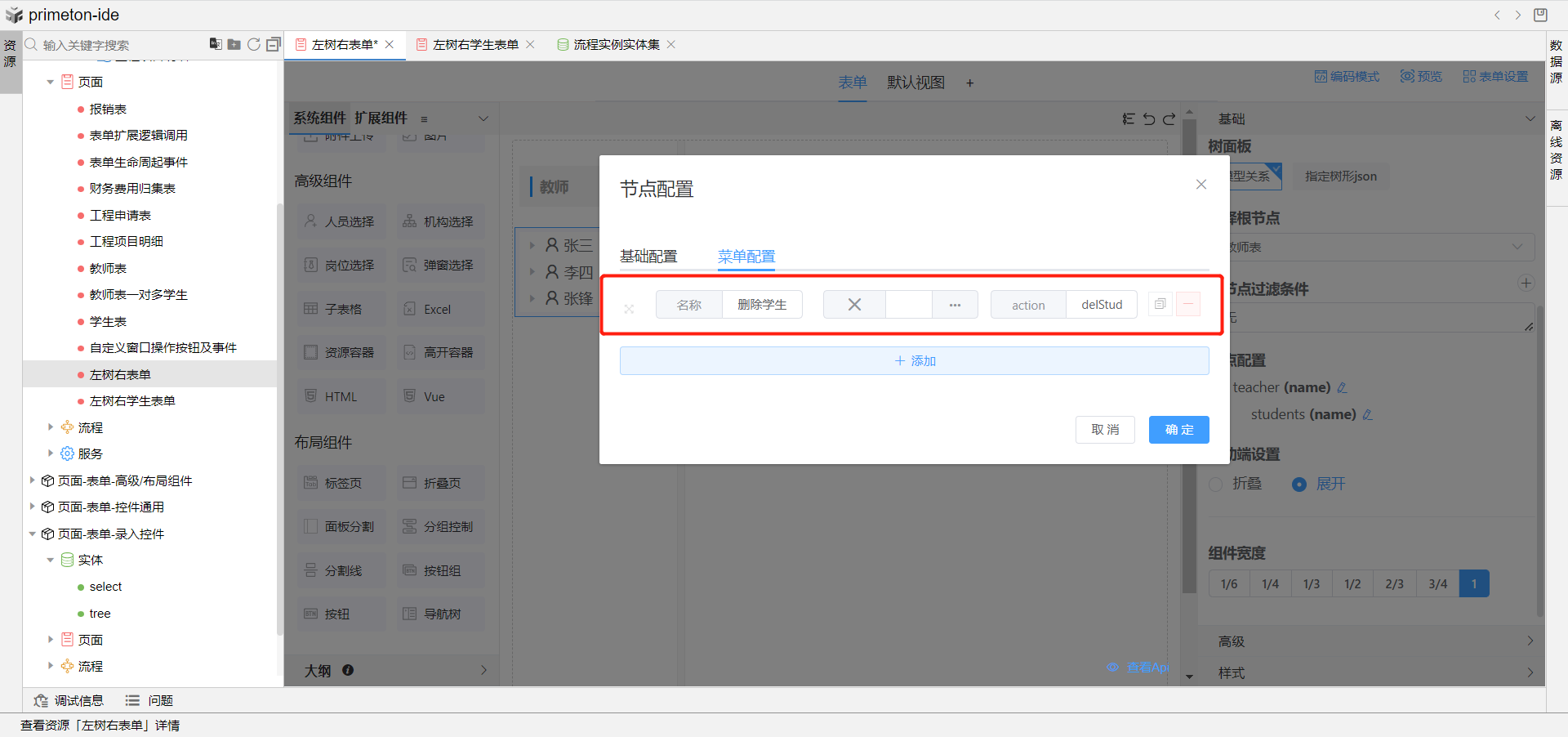
4.拖选分割线组件到左侧面板,设置文字位置居左,使用风格2。拖选导航树组件到到左侧面板位于分割线下,取消勾选显示标签。树面板使用模型关系,根节点使用教师持久化实体,节点配置这里会自动帮我们读取模型关系,建立树形结构,点击teacher节点配置后的编辑图标,打开编辑弹窗,配置显示字段与图标,然后在菜单配置tab页添加新增学生菜单名称、图标、还有动作编码addStudent。students节点配置同样操作,菜单配置添加删除学生菜单名称、图标和动作编码delStudent。





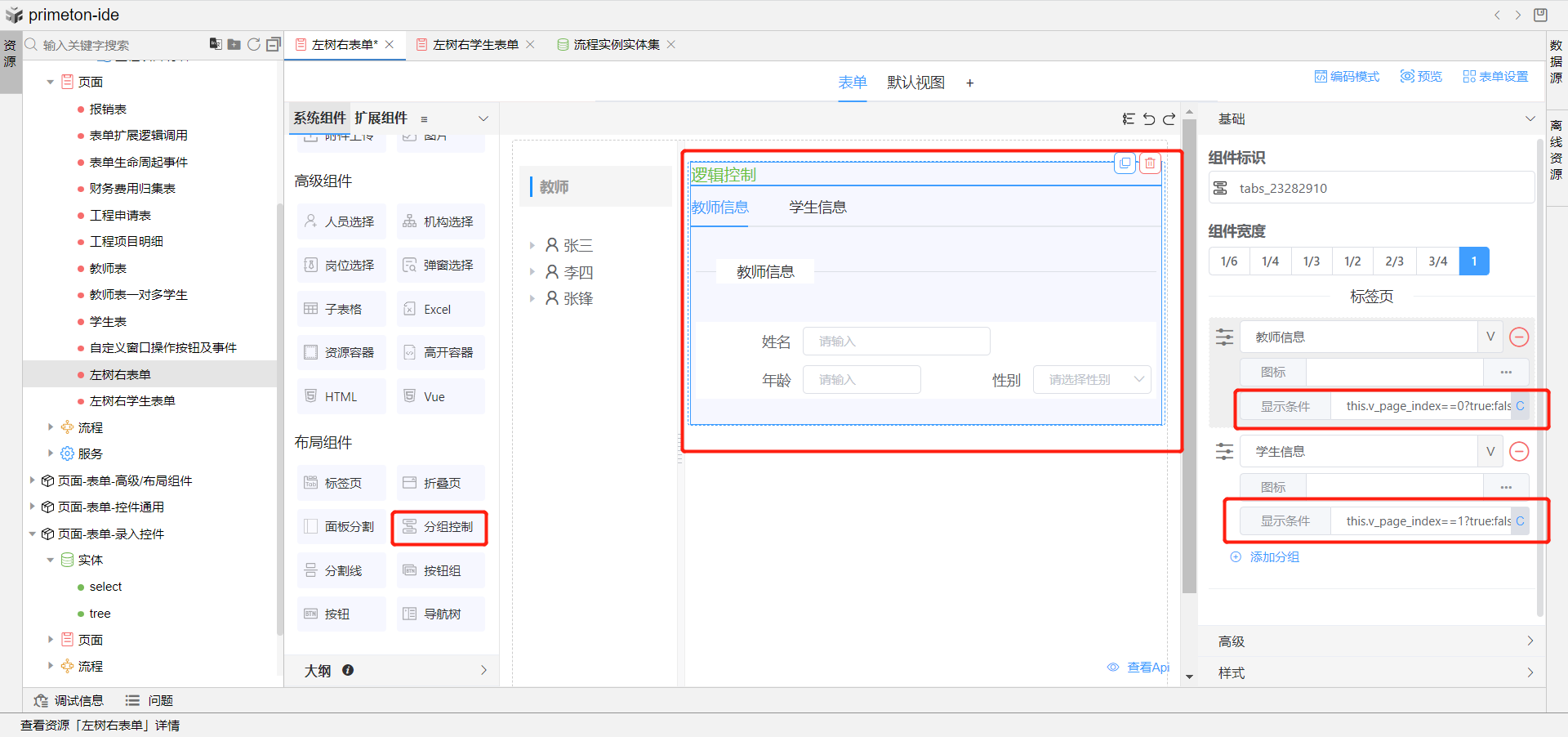
5.在右侧面板上拖入分组控制组件,在分组控件组件上新建两个标签页,一个用于显示教师信息表单,一个用于显示学生信息表单,标签页的显示条件如下:
//教师标签页显示田间条件
this.v_page_index==0?true:false
//学生标签页显示条件
this.v_page_index==1?true:false
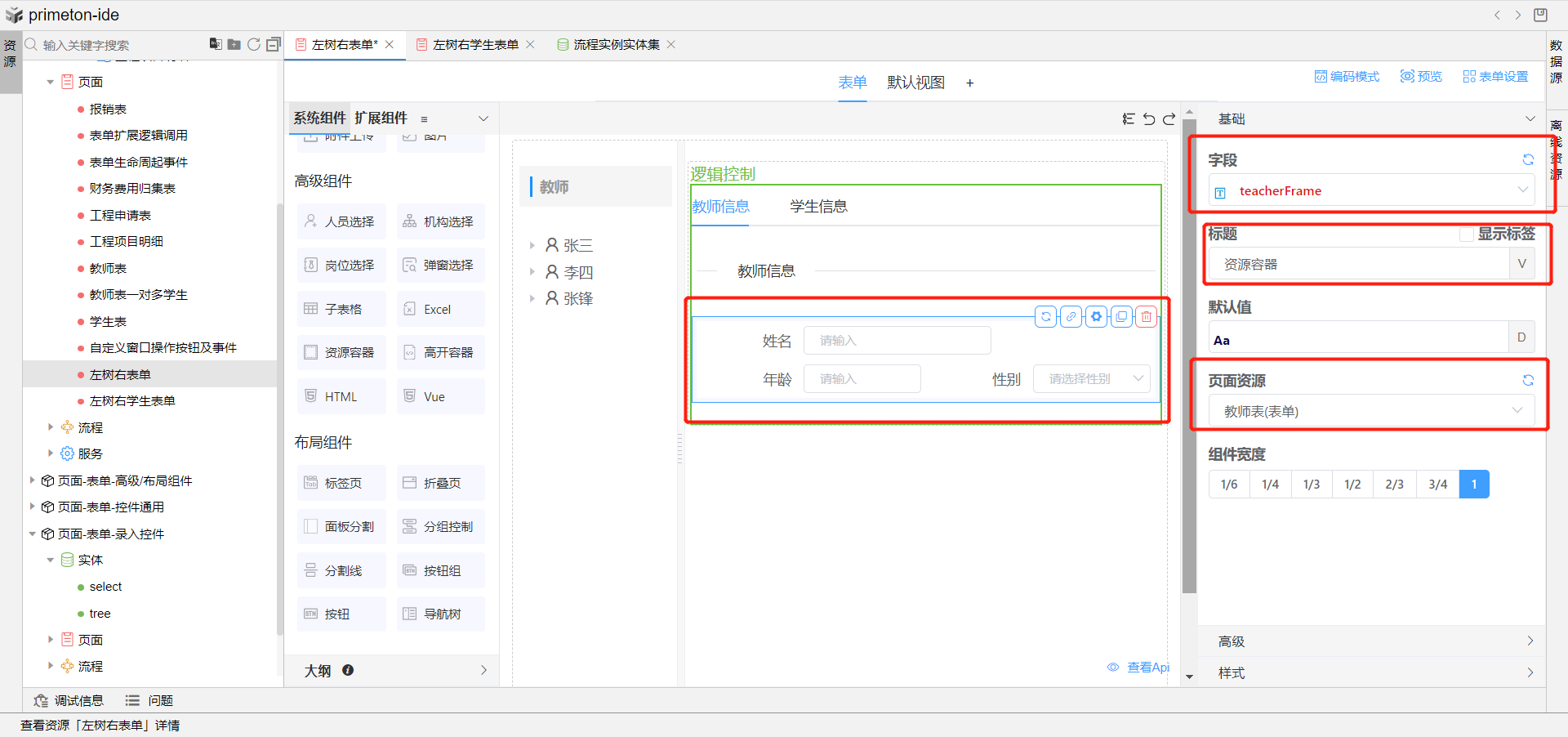
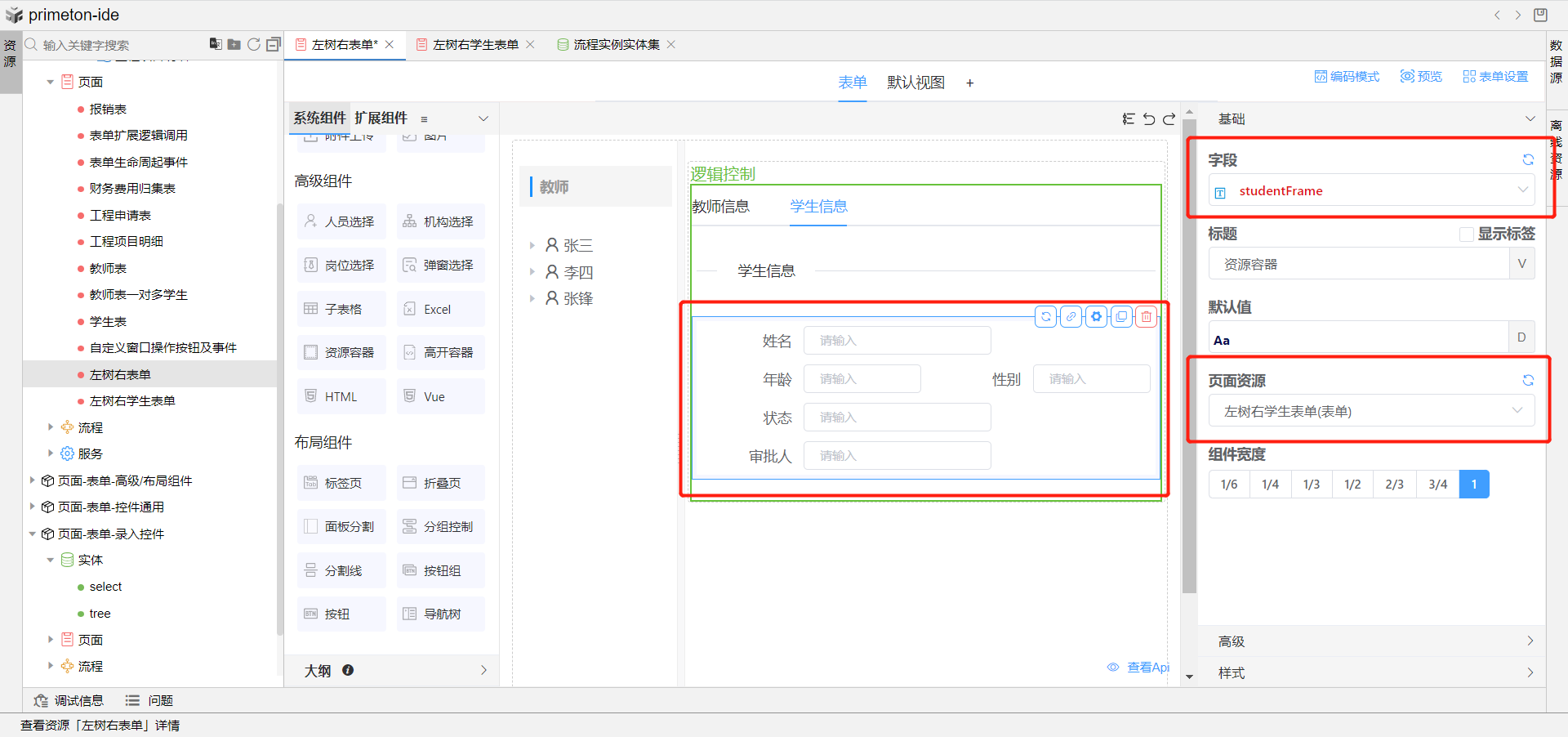
然后在教师与学生信息的标签页分别拖入页面资源容器,并绑定对应的表单。并给两处资源容器的字段分别输入绑定teacherFrame、studentFrame。



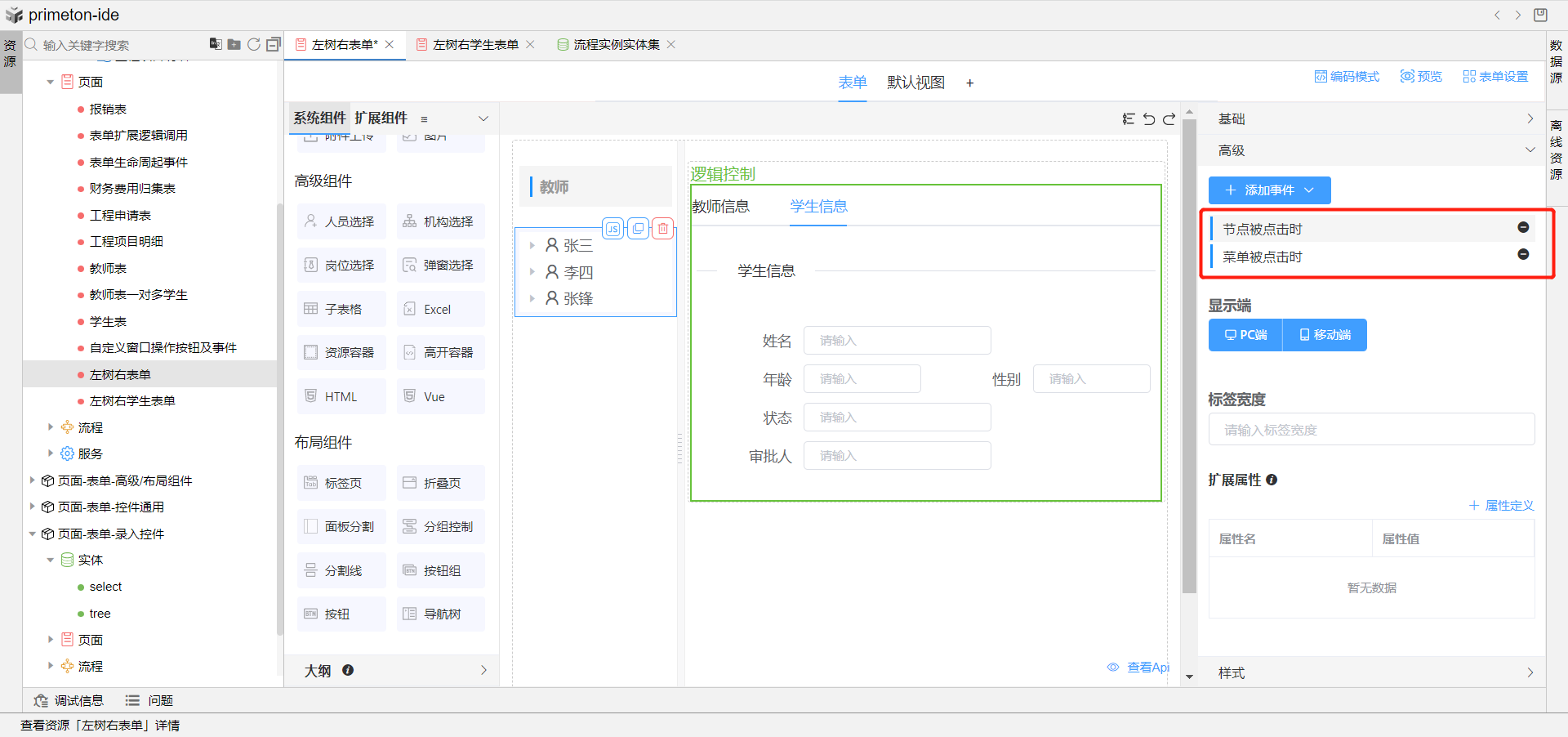
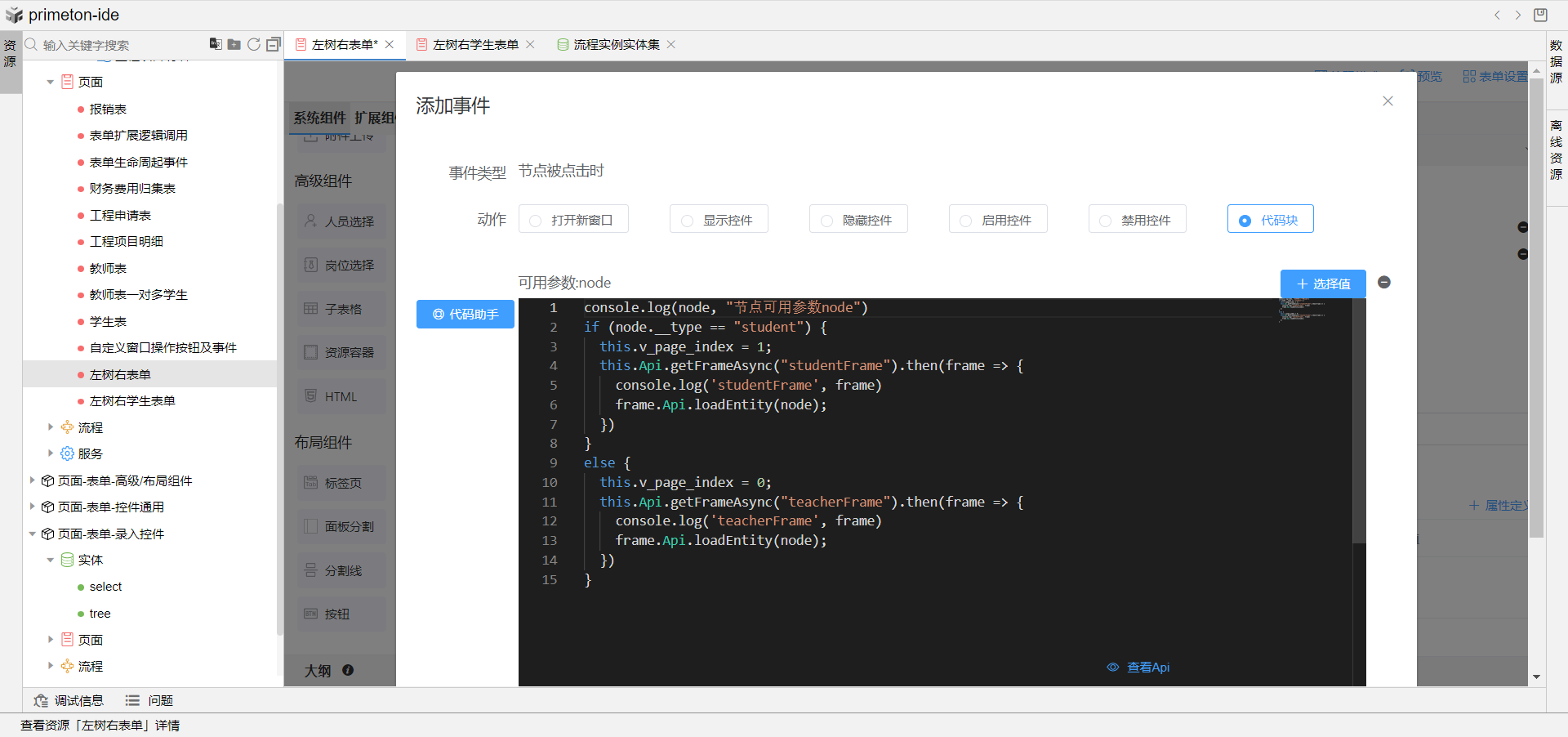
6.点击导航树组件高级功能项,新增节点被点击时事件,选择代码块,录入以下代码:
console.log(node, "节点可用参数node")
if (node.__type == "student") {
this.v_page_index = 1;
this.Api.getFrameAsync("studentFrame").then(frame => {
console.log('studentFrame', frame)
frame.Api.loadEntity(node);
})
}
else {
this.v_page_index = 0;
this.Api.getFrameAsync("teacherFrame").then(frame => {
console.log('teacherFrame', frame)
frame.Api.loadEntity(node);
})
}


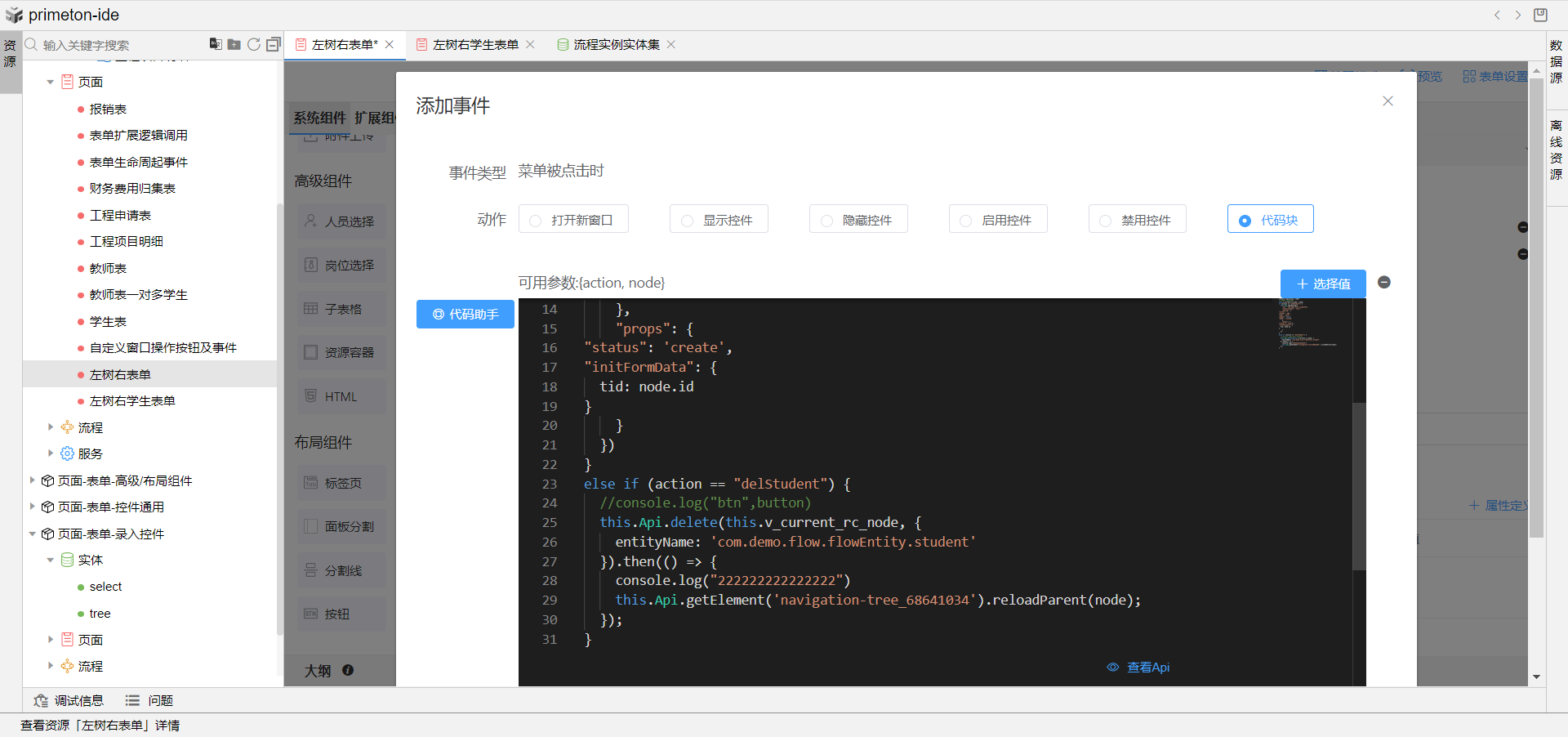
7.在导航树组件高级功能项,新增菜单被点击时事件,选择代码块,录入以下代码:
console.log(action, node)
//设置当前左右节点
this.v_current_rc_node = node;
//导航树新增学生信息实现
if (action == "addStudent") {
this.Api.openDialog({
"id": 'com.demo.flow.student55',
"resourceType": 'form',
"dialog": {
"title": '',
"width": '90%',
"top": '15vh',
"modal": false,
"mode": 'dialog'
},
"props": {
"status": 'create',
"initFormData": {
tid: node.id
}
}
})
}
//导航树删除学生实现
else if (action == "delStudent") {
this.Api.delete(this.v_current_rc_node, {
entityName: 'com.demo.flow.flowEntity.student'
}).then(() => {
this.Api.getElement('navigation-tree_68641034').reloadParent(node);
});
}

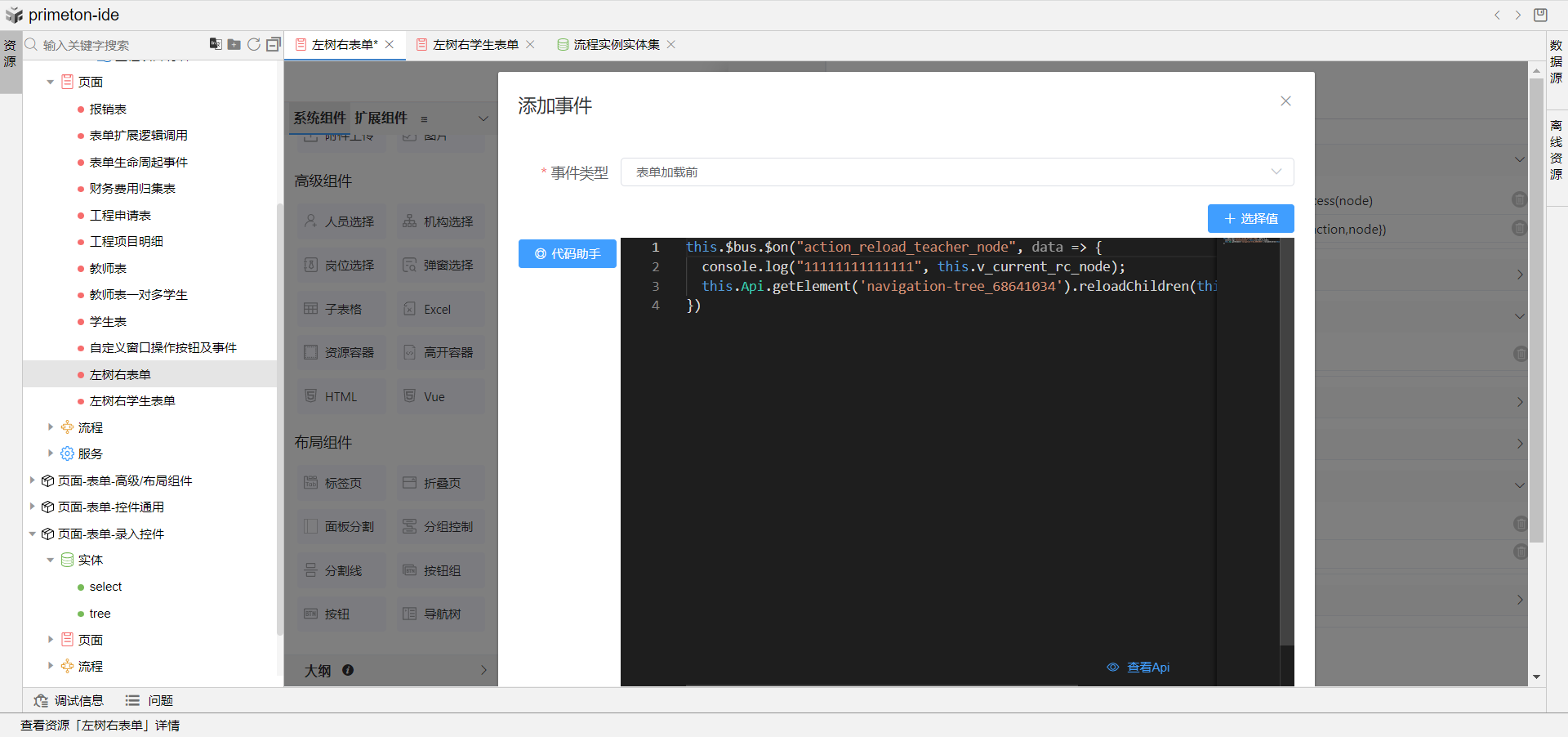
8.打开表单设置,新增表单加载前事件,录入如下代码:
this.$bus.$on("action_reload_teacher_node", data => {
console.log("11111111111111", this.v_current_rc_node);
this.Api.getElement('navigation-tree_68641034').reloadChildren(this.v_current_rc_node);
})

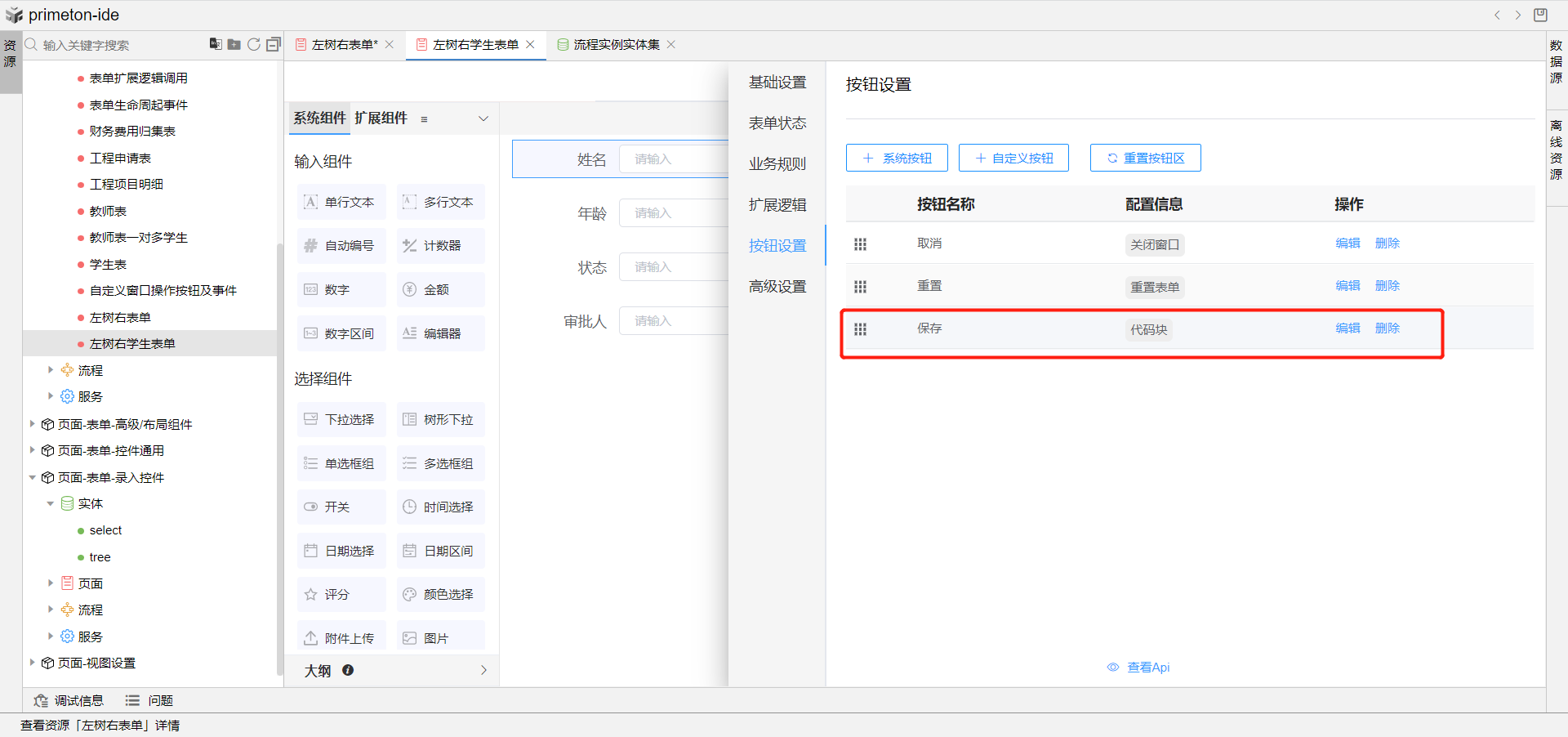
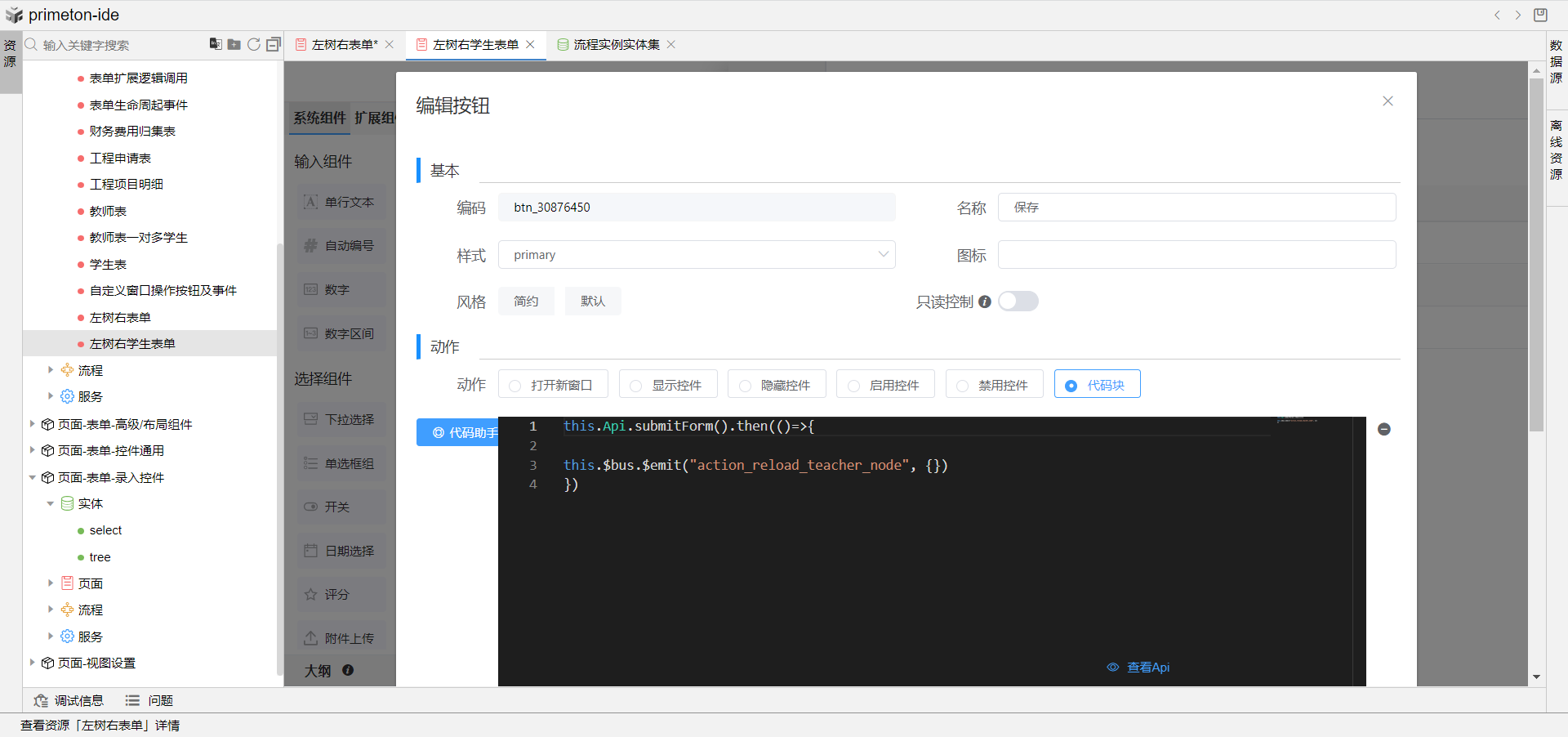
9.打开创建好的学生表单,选择表单设置,按钮设置,删除系统按钮保存与保存并继续,新增自定义保存按钮,选择代码块,录入如下代码:
this.Api.submitForm().then(()=>{
this.$bus.$emit("action_reload_teacher_node", {})
})


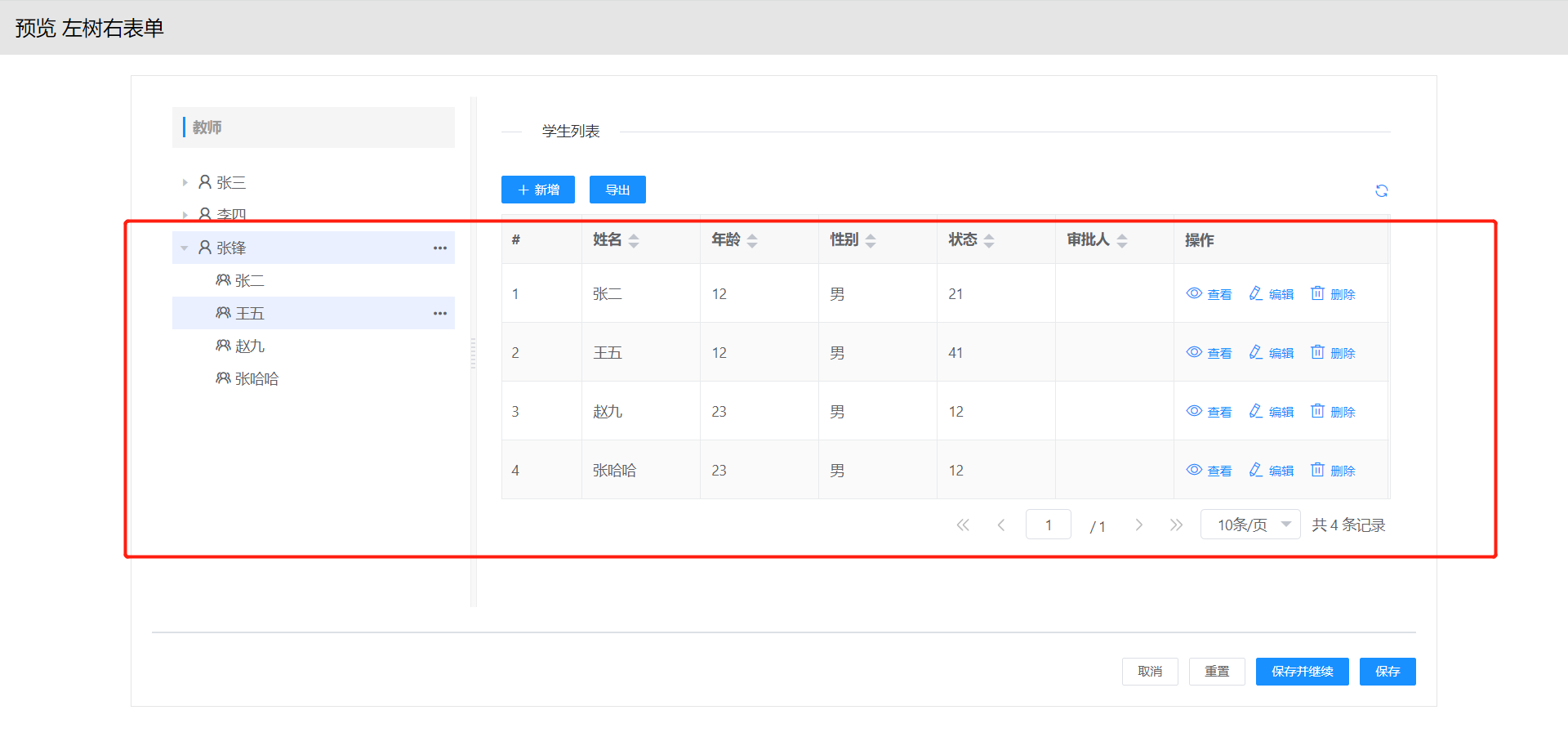
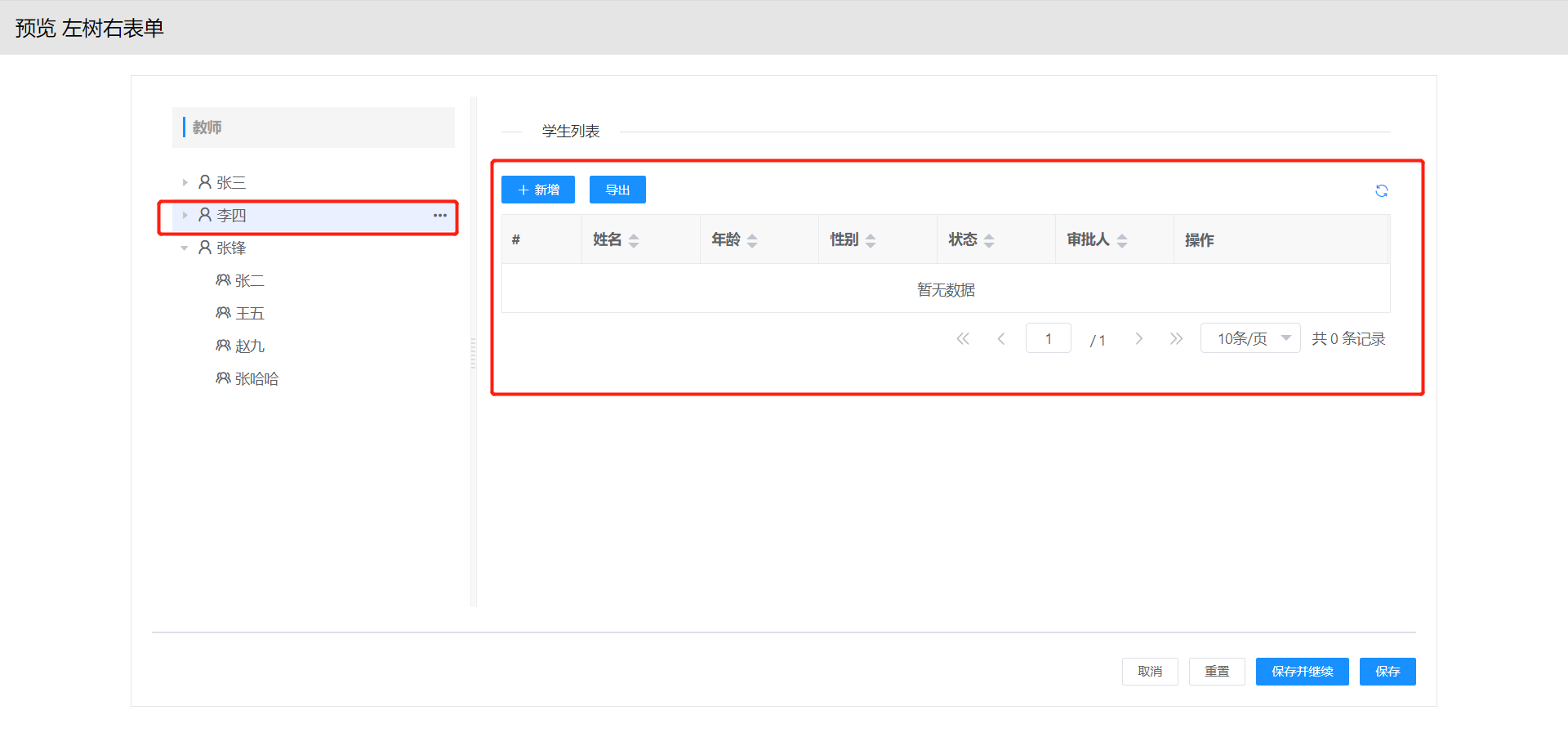
10.完成以上配置与js编写,即可看到当前预览效果,点击导航树教师姓名右侧显示教师信息,打开教师下拉树展示学生姓名节点,点击学生姓名节点,右侧显示学生表单信息。


# 3.2 左树右视图
使用场景:表单页面布局划分,左侧树形导航展示教师姓名列,点开后下方展示教师下的学生姓名列,右侧展示学生视图列表信息,点击学生姓名右侧切换展示学生信息详情表单。导航树上可做新增、删除学生操作。
详细步骤如下:
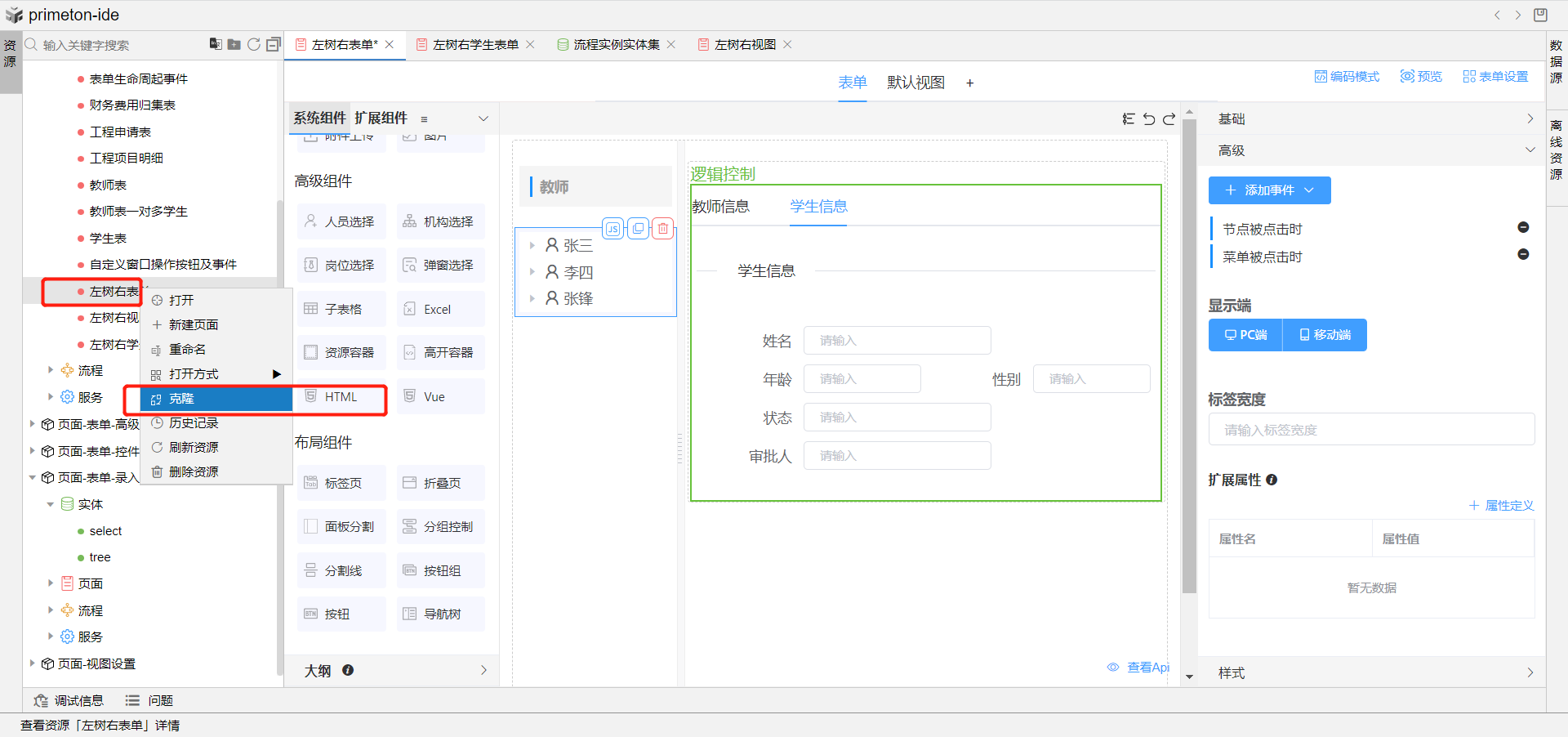
1.右键克隆左树右表单示例,表单名称为左树右视图。

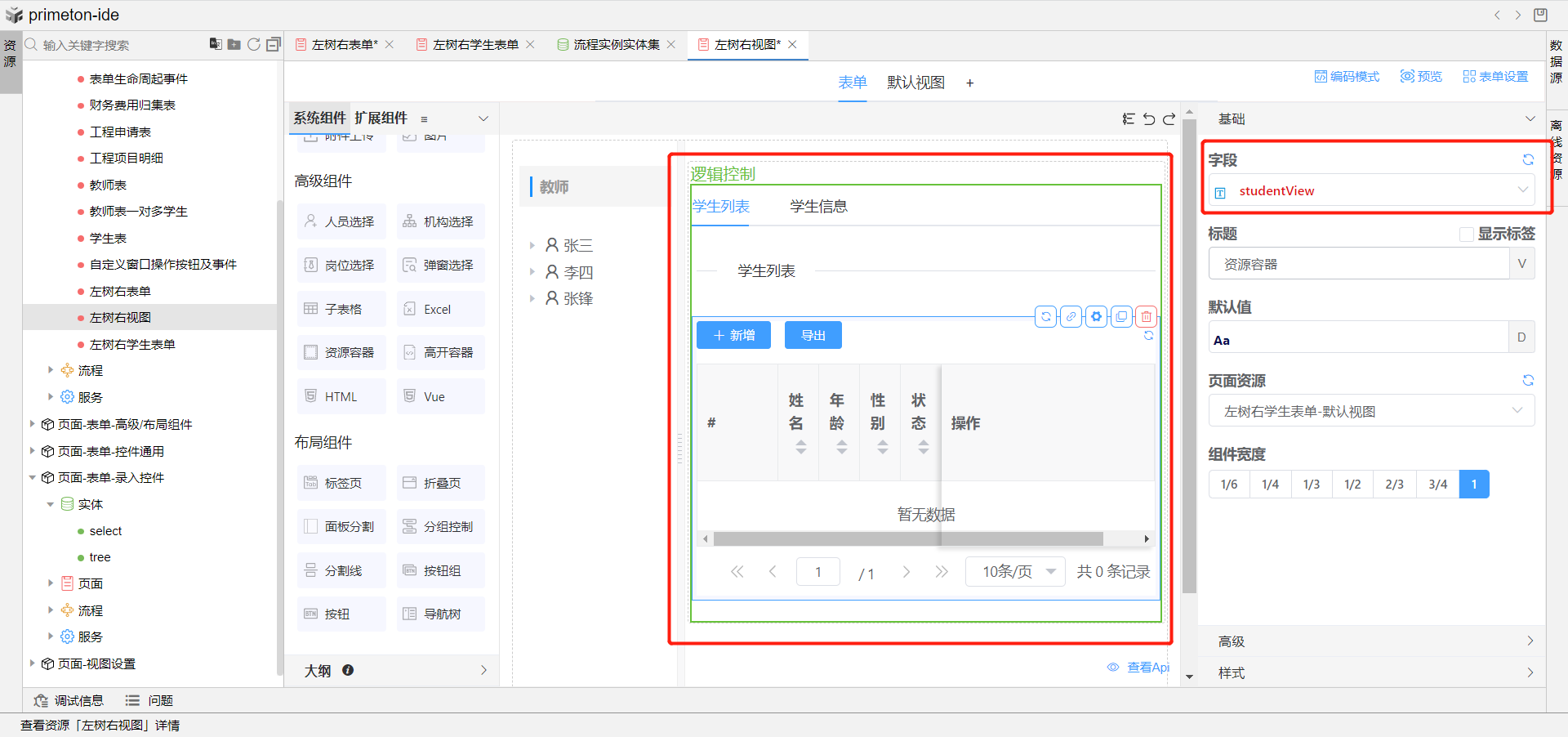
2.将右侧分组控制中的教师表单页面容器修改绑定为学生视图,修改页面容器的字段值为studentView。

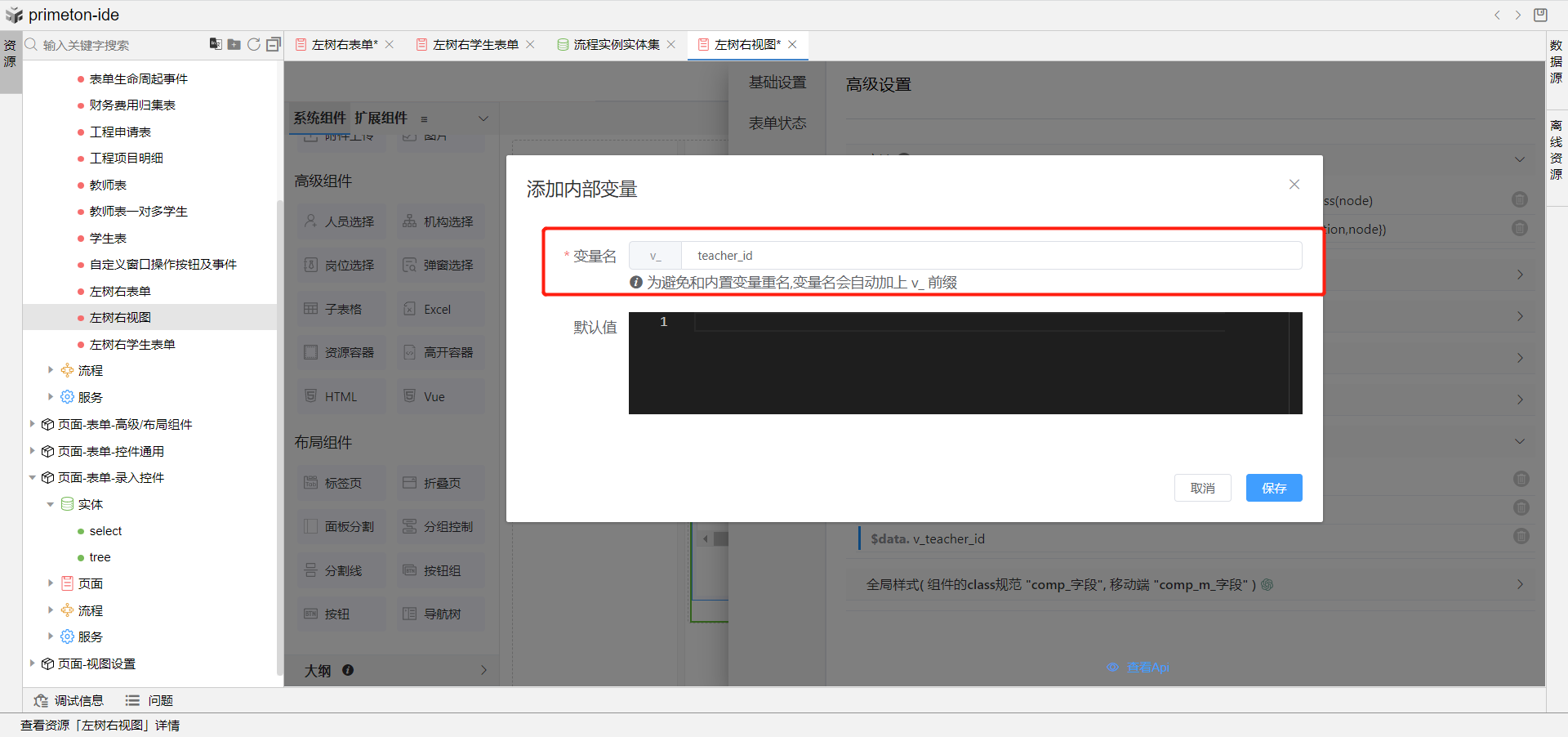
3.打开表单设置,创建一个变量teacher_id。

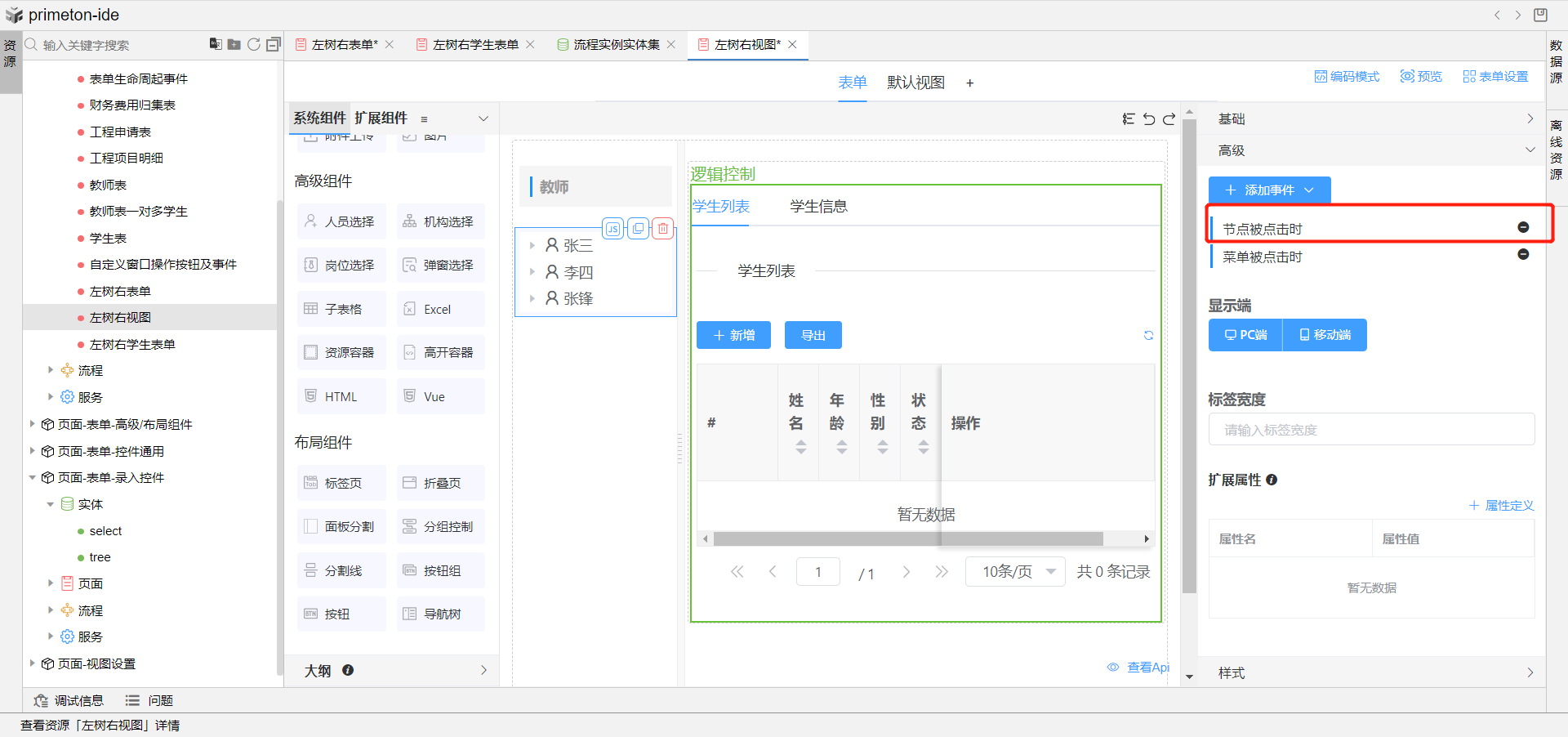
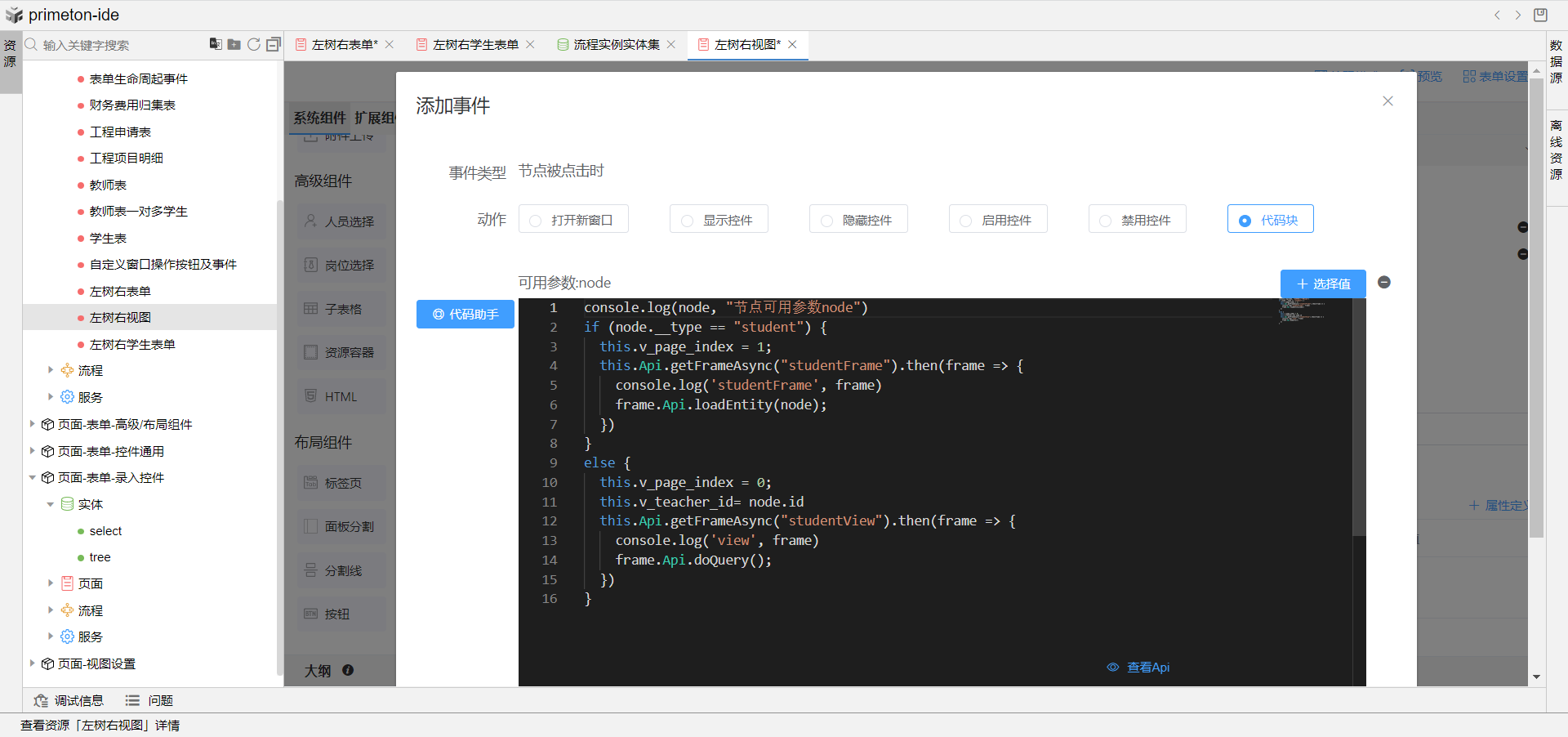
4.打开左侧导航树组件高级选项中节点被点击时事件,修改部分js代码如下:
console.log(node, "节点可用参数node")
if (node.__type == "student") {
this.v_page_index = 1;
this.Api.getFrameAsync("studentFrame").then(frame => {
console.log('studentFrame', frame)
frame.Api.loadEntity(node);
})
}
else {
this.v_page_index = 0;
this.v_teacher_id= node.id
this.Api.getFrameAsync("studentView").then(frame => {
console.log('view', frame)
frame.Api.doQuery();
})
}


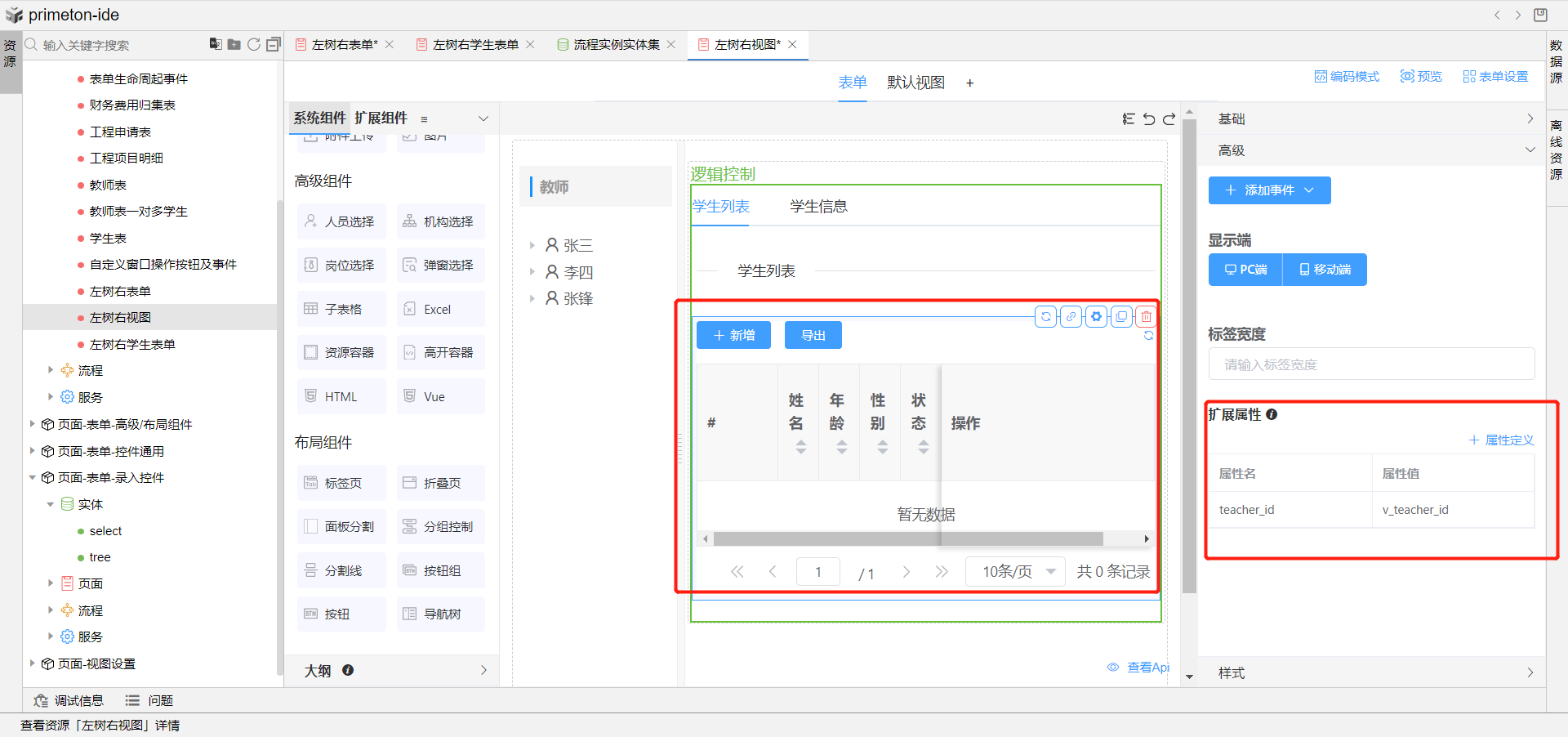
5.打开右侧分组控制中的学生视图资源容器高级配置,在扩展属性中新增属性定义,配置属性名为teacher_id,属性值为刚刚定义的变量v_teacher_id。

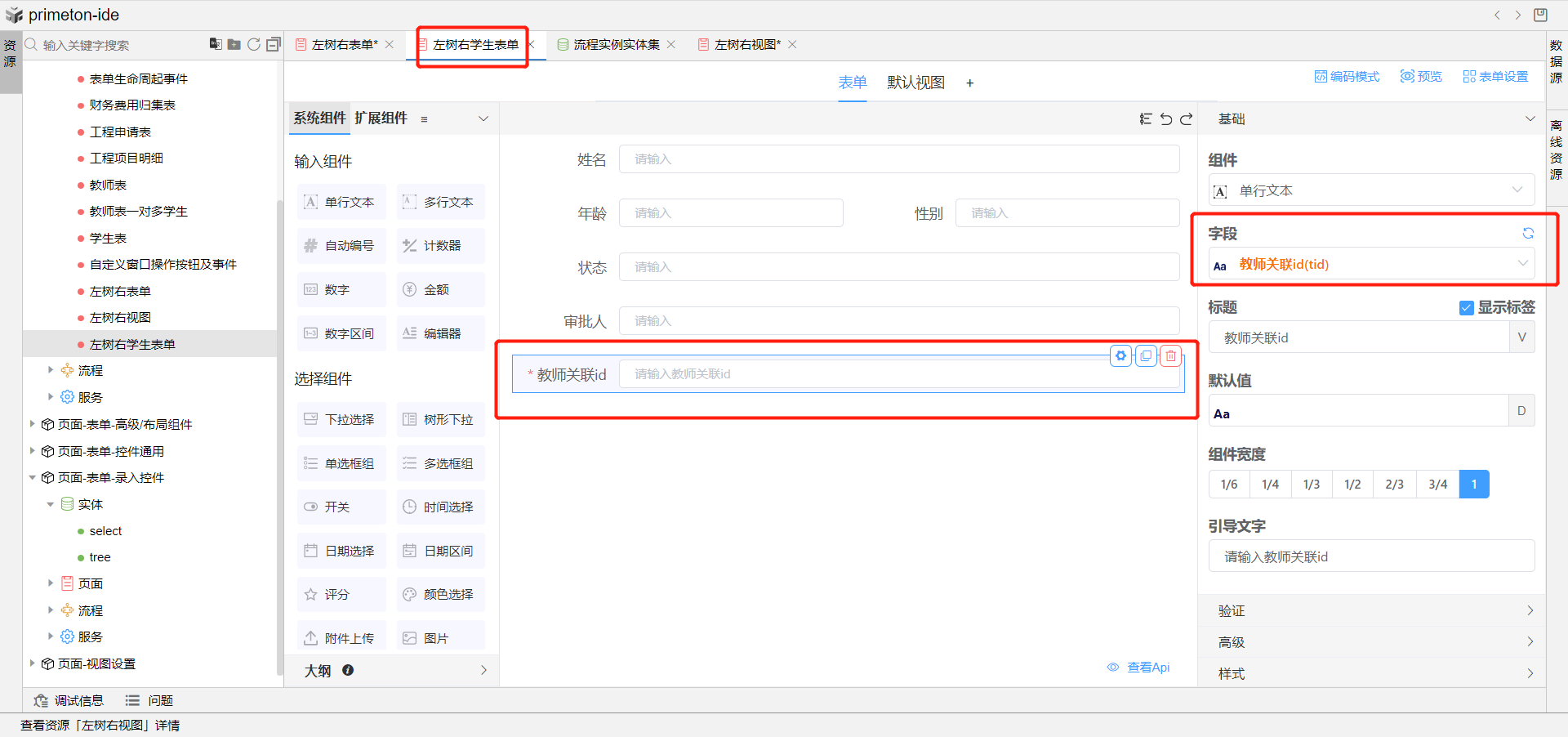
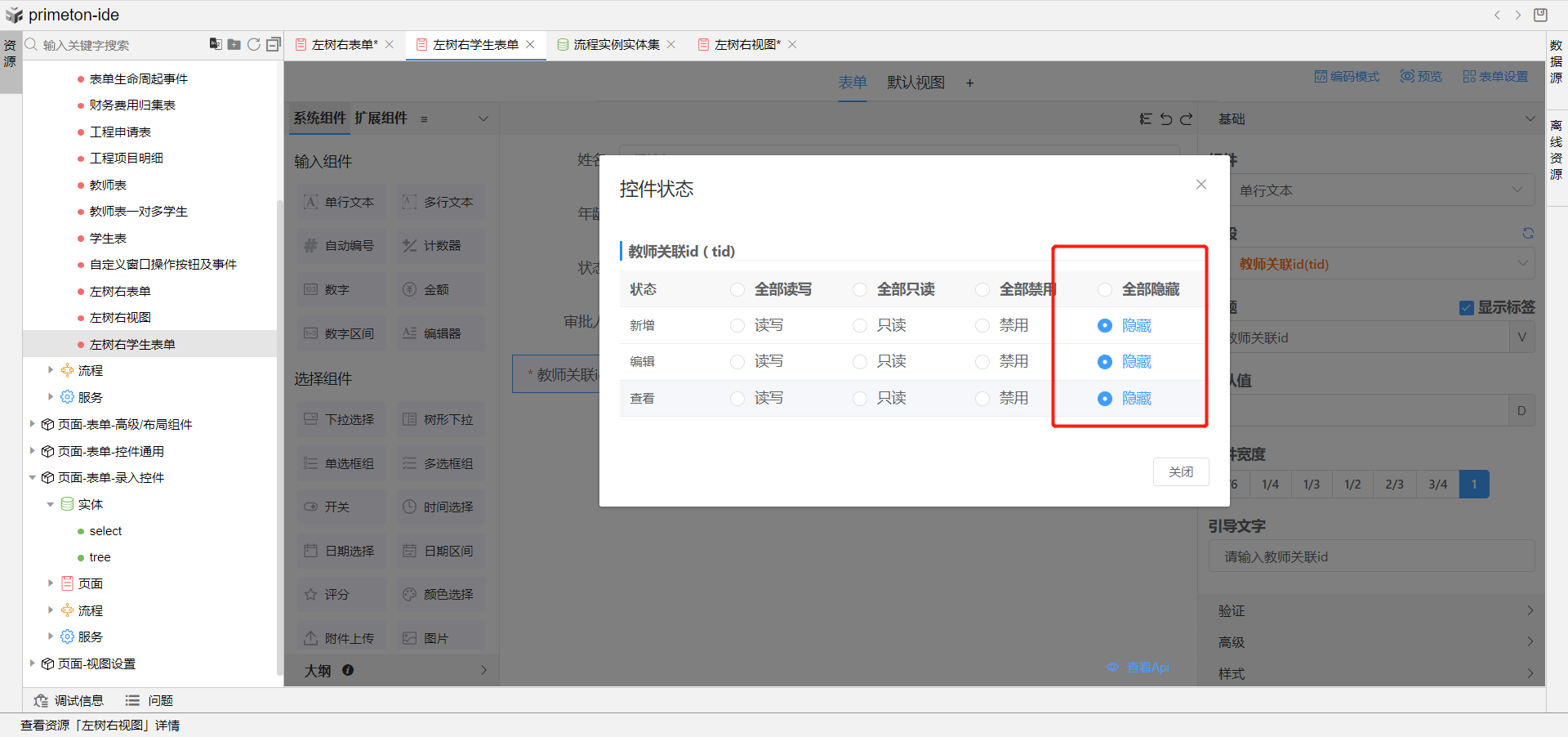
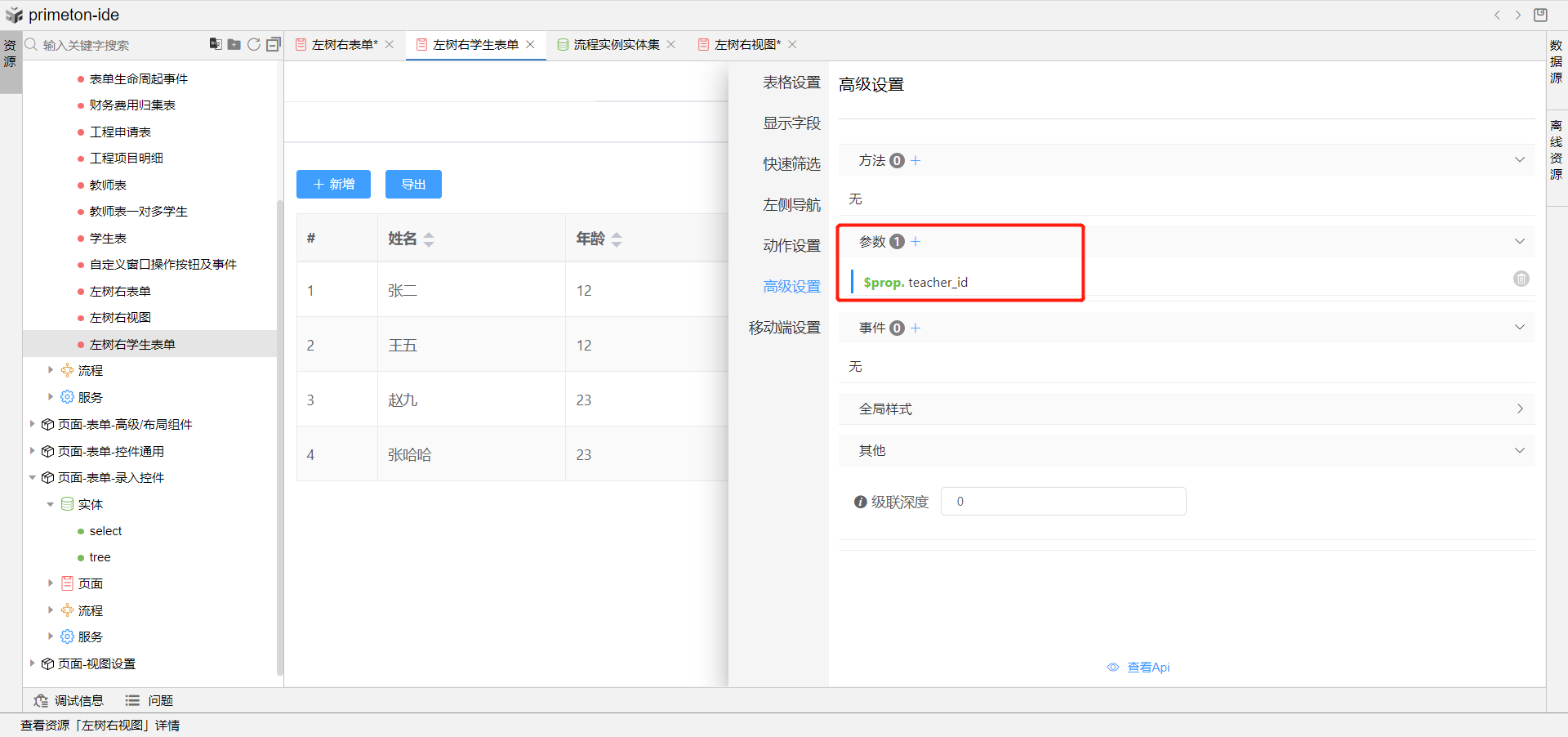
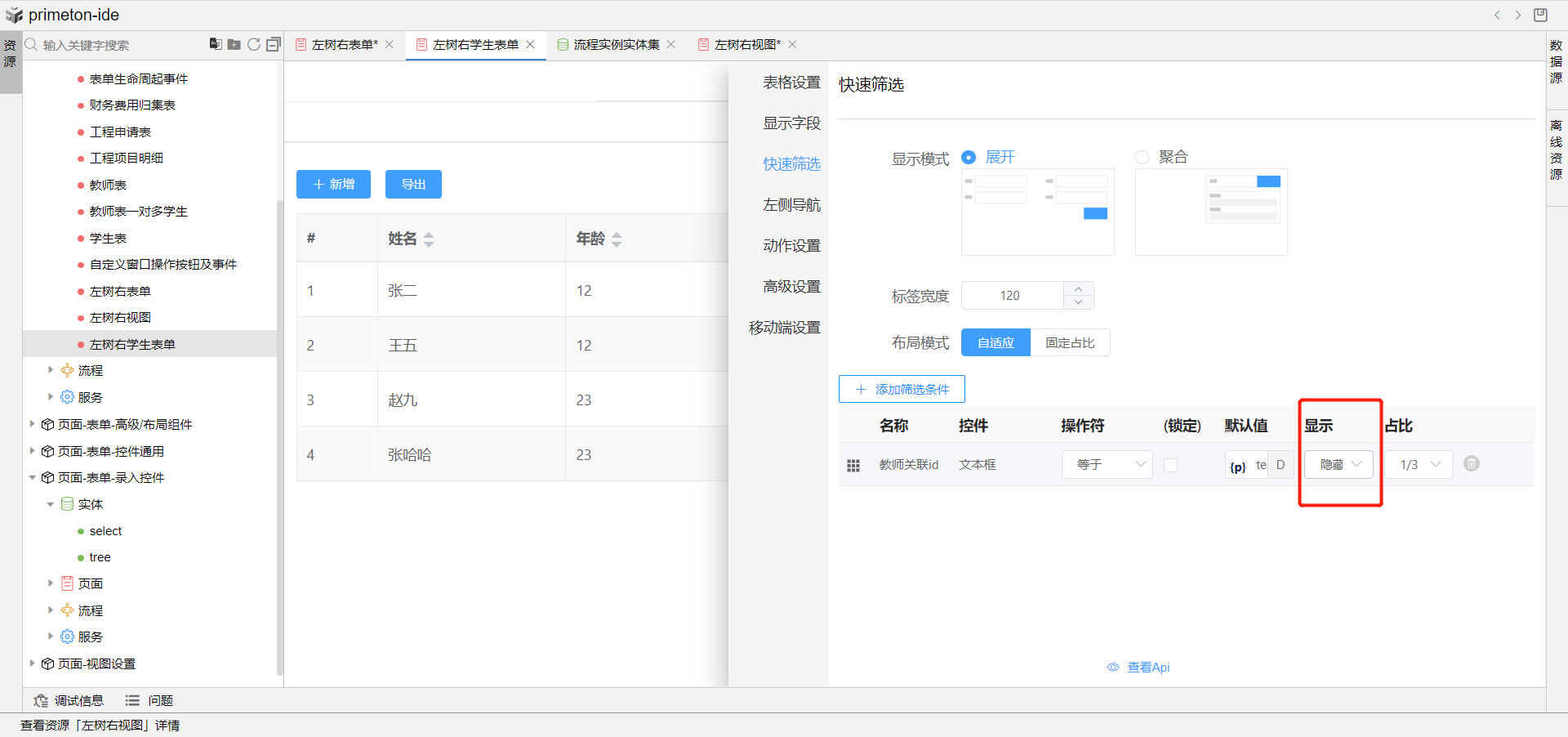
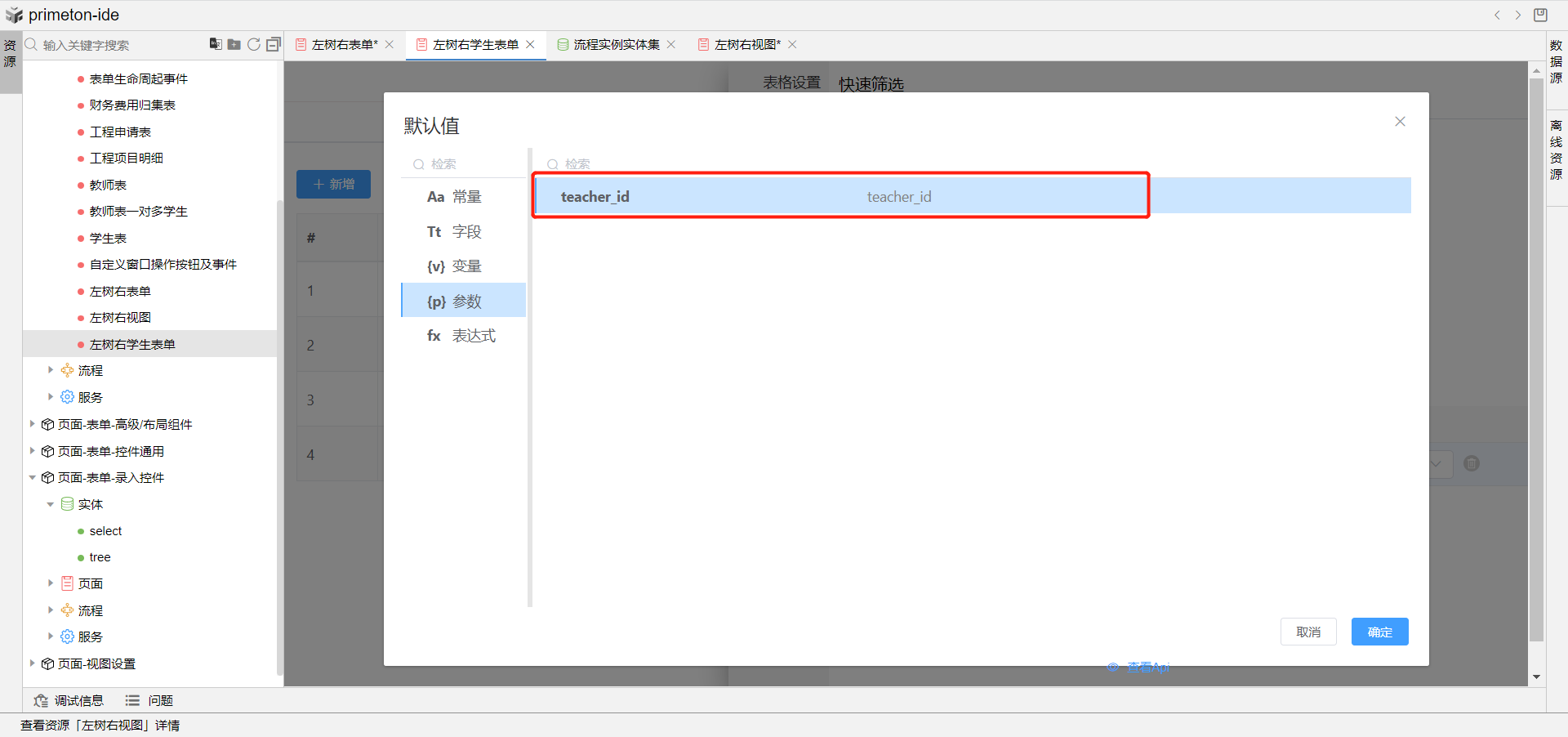
6.打开学生信息表单,拖入单行文本控件,绑定关联关系字段tid,将该组件状态全部设为隐藏,打开学生视图,点击视图设置,高级设置内新增参数teacher_id,配置快速筛选条件,选择刚刚拖入的关联关系字段,设置显示状态为隐藏,默认值配置选择参数teacher_id,将学生信息表单与视图保存。





7.完成上述配置,即可预览左树右视图成果展示,点击左侧树教师信息,即可在右侧展示该教师下得学生信息视图。