# 通用属性
# 1 组件
组件决定了实体属性字段在表单、视图和子表格中的数据录入和显示方式;
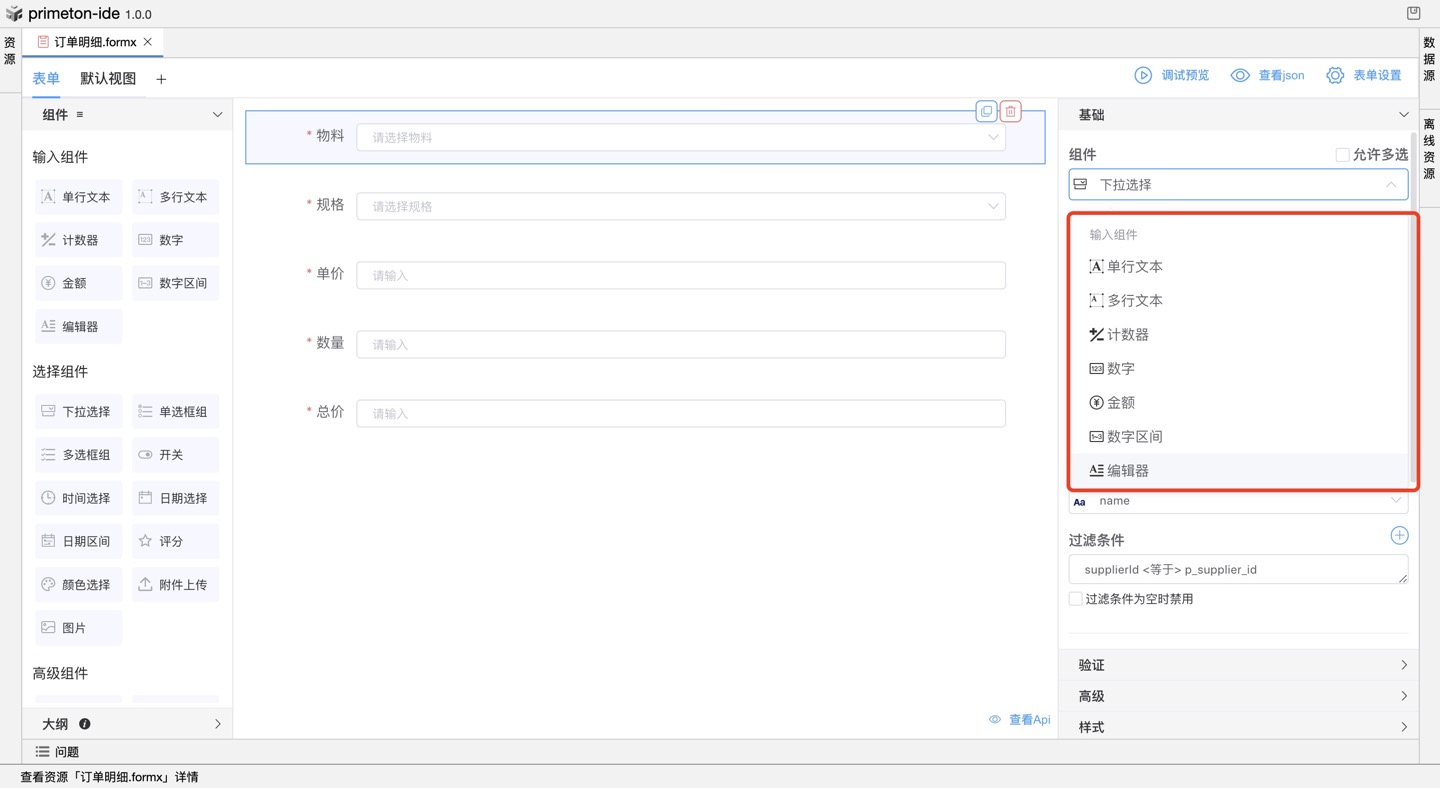
# 1.1 切换组件
可以切换选择其他组件;画布区的组件样式会随着改变,同时配置区属性引导文字会变成当前选择的组件名称;
# 1.2 允许多选
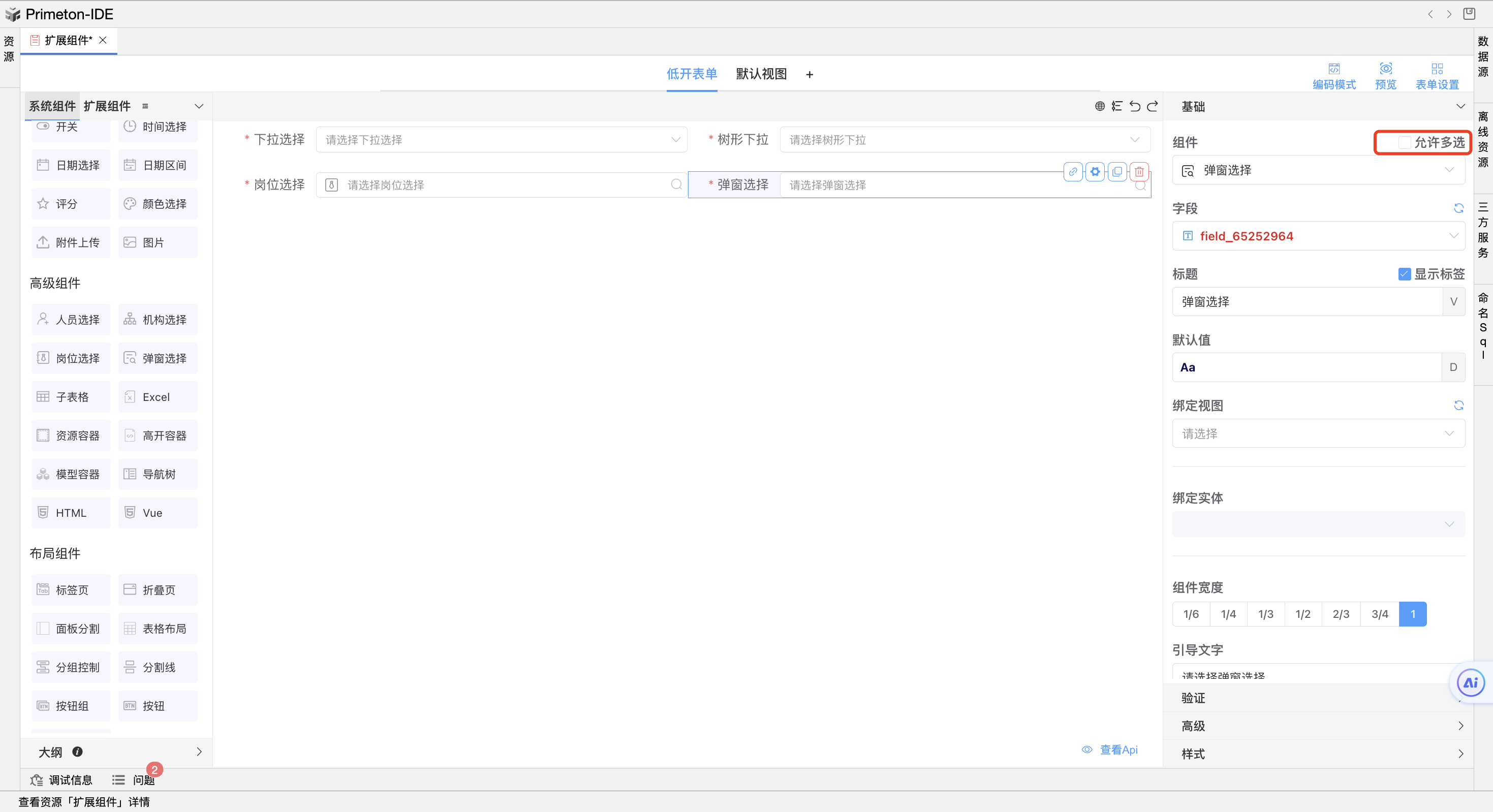
对于下拉选择、树形下拉、人员选择、机构选择、岗位选择、弹窗选择、附件上传等组件可以勾选多选;勾选多选后,绑定字段数据格式会用逗号分隔,同时生成的扩展对象也会变成数组包含所选的值详细信息;

# 2 字段
字段所展示的下拉列表是创建页面时所选择实体的属性字段;可以选择字段与对应的组件进行绑定;在提交表单时,对应字段会持久化保存到数据库中;一般每个字段绑定一个组件,不然值会冲突覆盖;字段有强关联对象1:n 与n:1 、弱关联、和自定义字段类型;
注意:
对于1:n和n:1 下方的字段不要绑定到组件上,但可以获取其值;
# 2.1 强关联对象1:n 场景
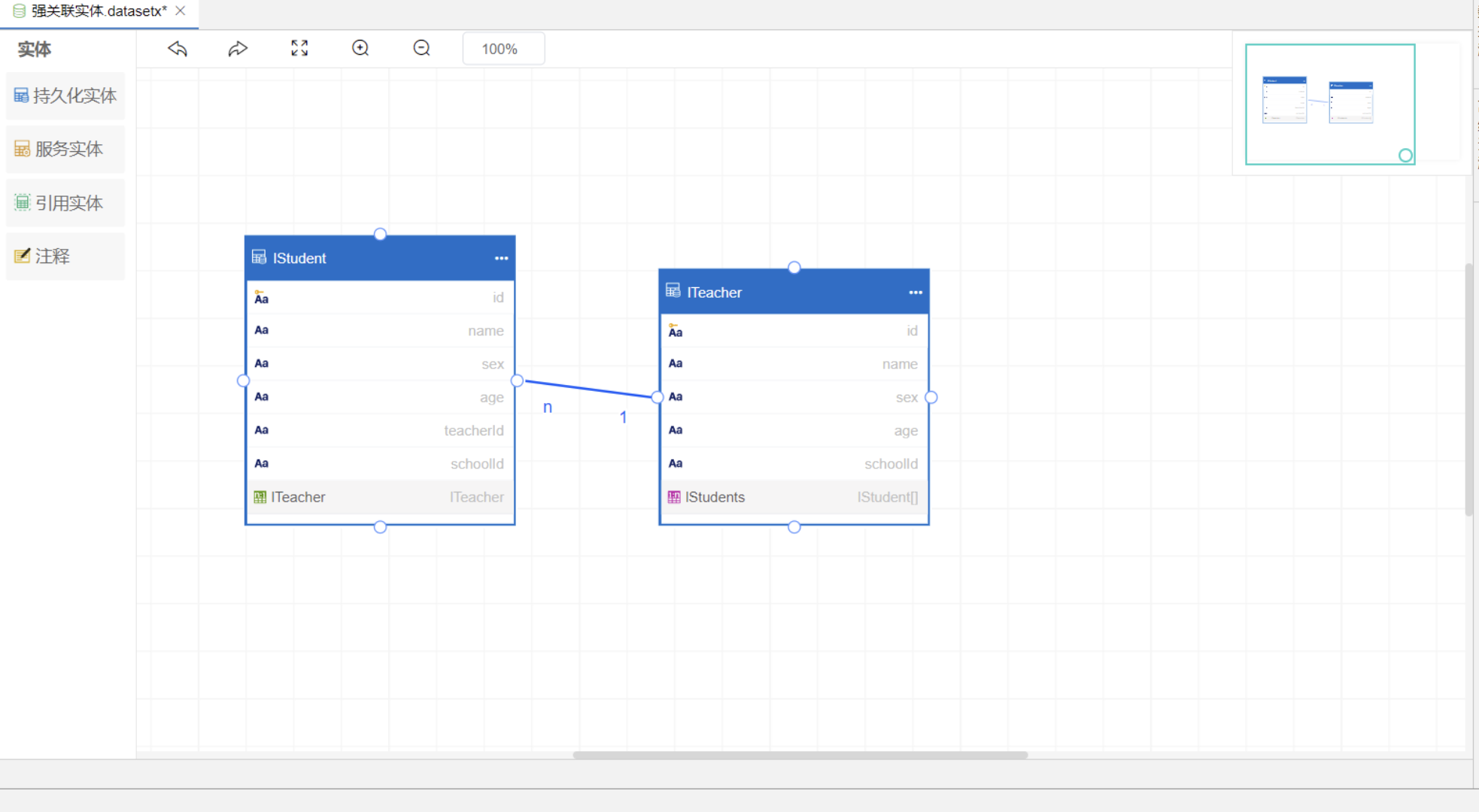
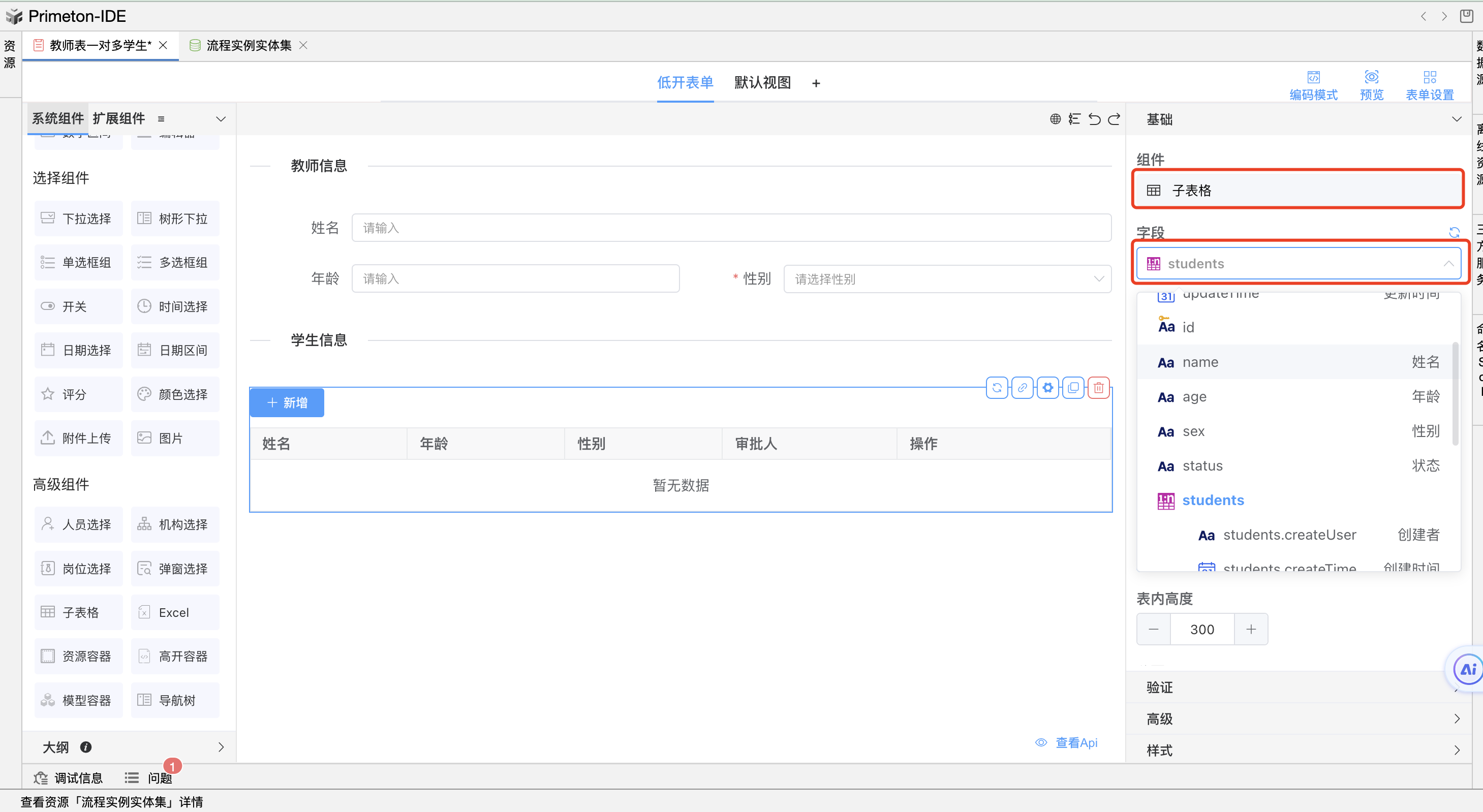
1:n 字段常用于与子表格组件绑定;在子表格中添加实体数据,会通过关联关系将数据提交至数据库,直接改变n方实体数据;
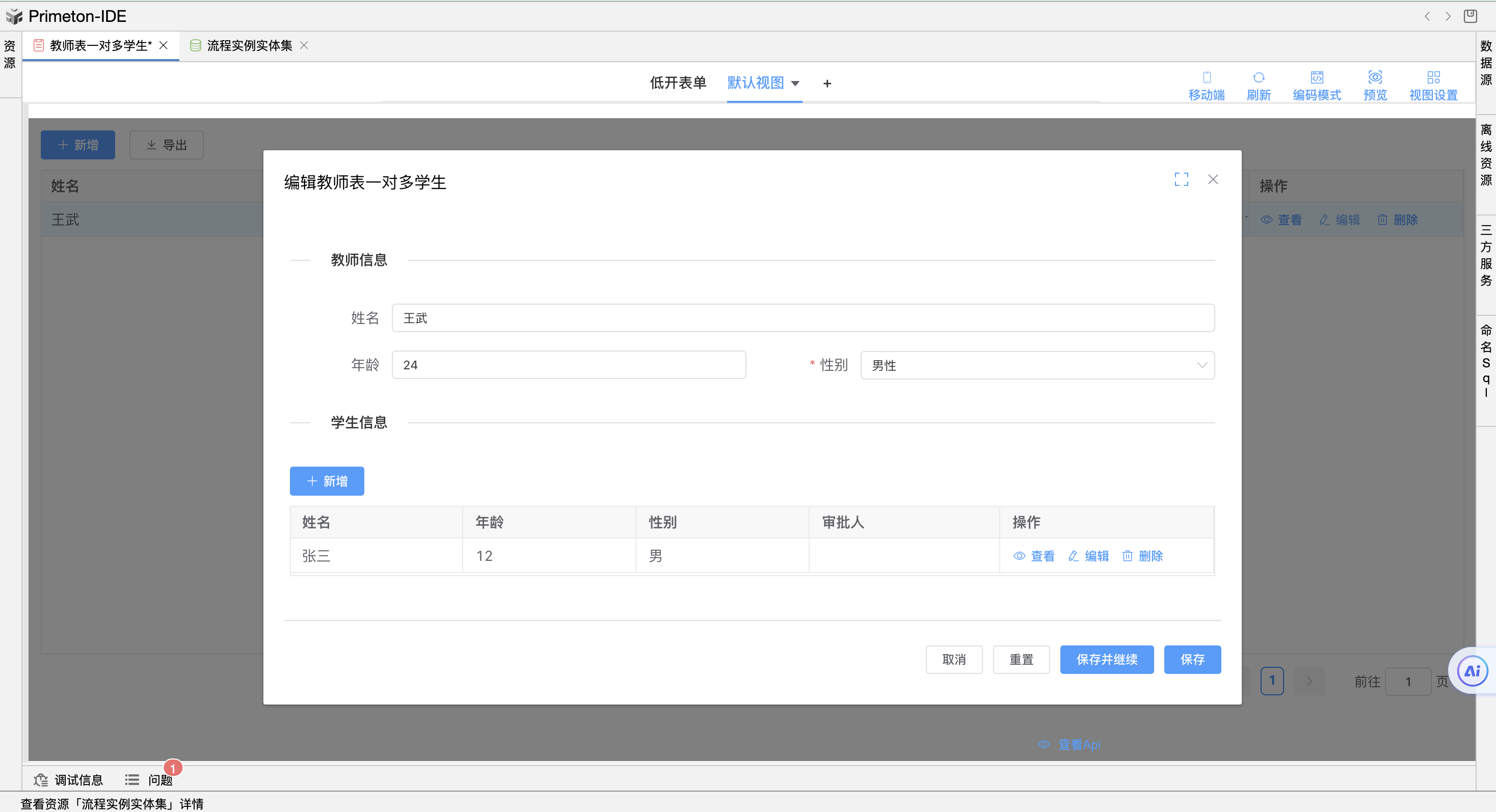
例如:教师与学生实体建立强关联1:n关系,新增教师数据的同时新增学生数据;

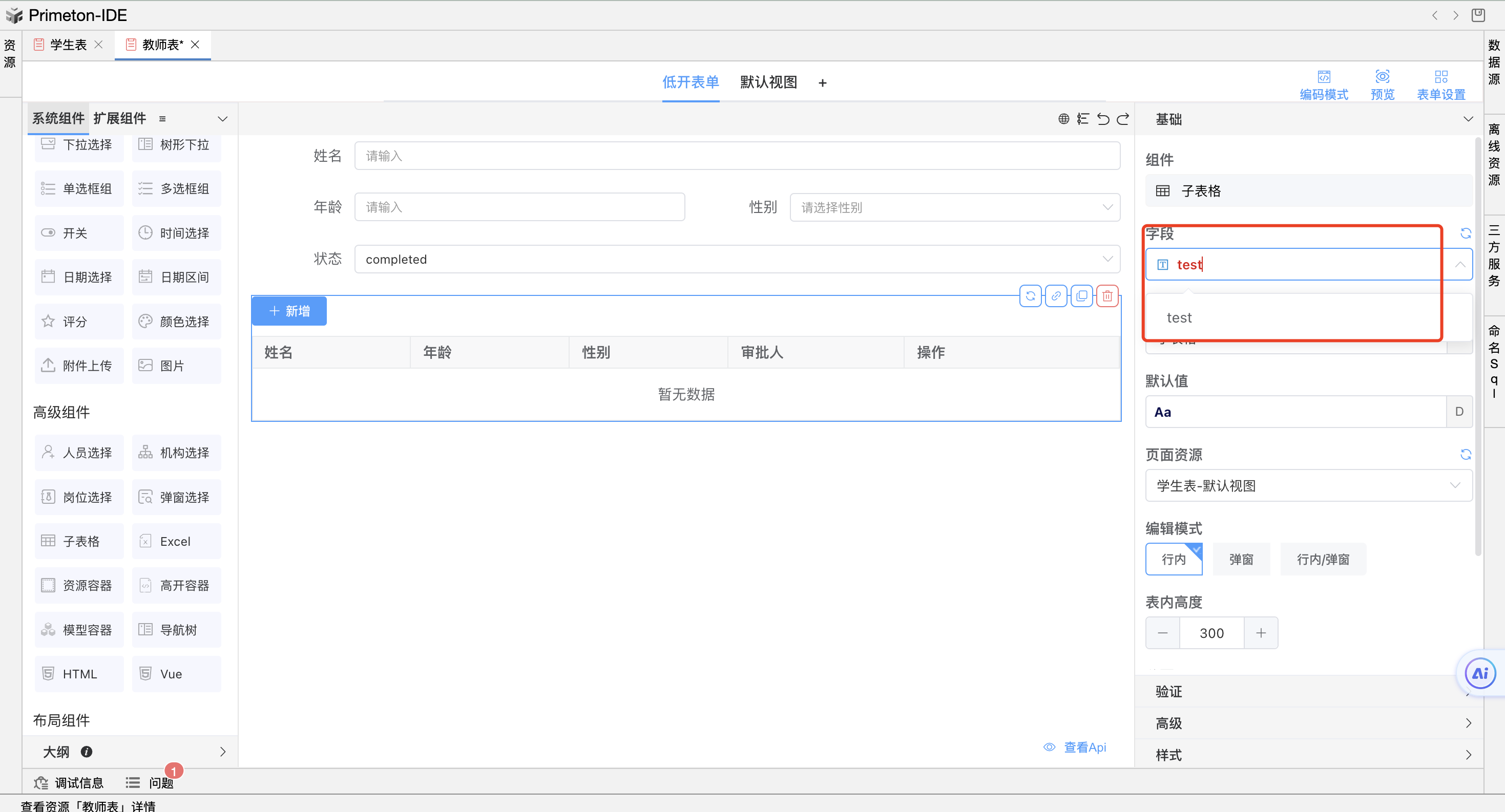
1.生成教师表页面;子表格组件绑定字段为1:n ,绑定页面资源为学生表的默认视图;

2.在教师表单中通过子表格添加学生实体数据,保存提交后,通过关联关系会直接把学生数据提交至数据库。

# 2.2 强关联对象n:1场景
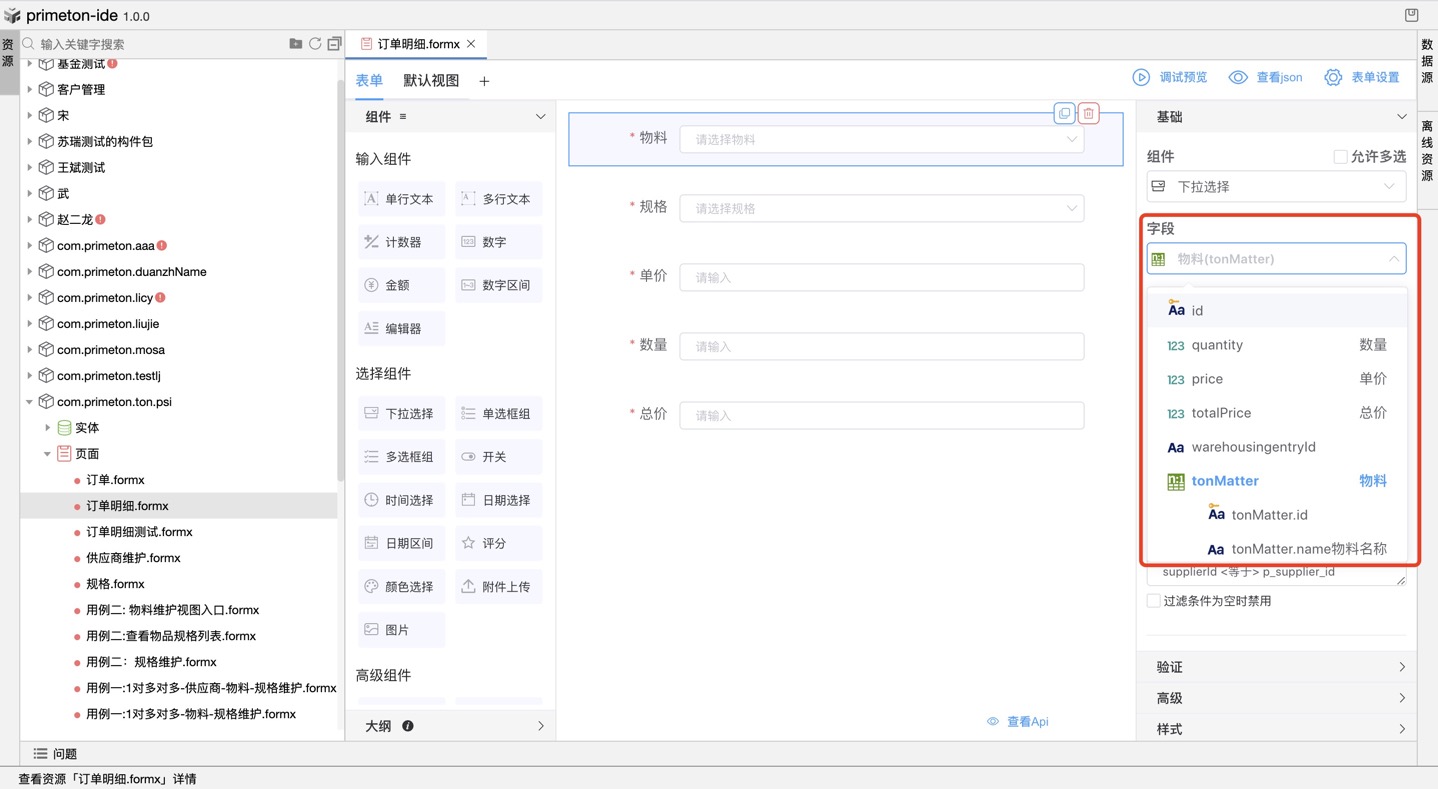
n:1字段一般可以与下拉选择、弹窗选择、树形下拉等组件进行绑定;其值是一个对象,可以获取对象下的属性进行展示;
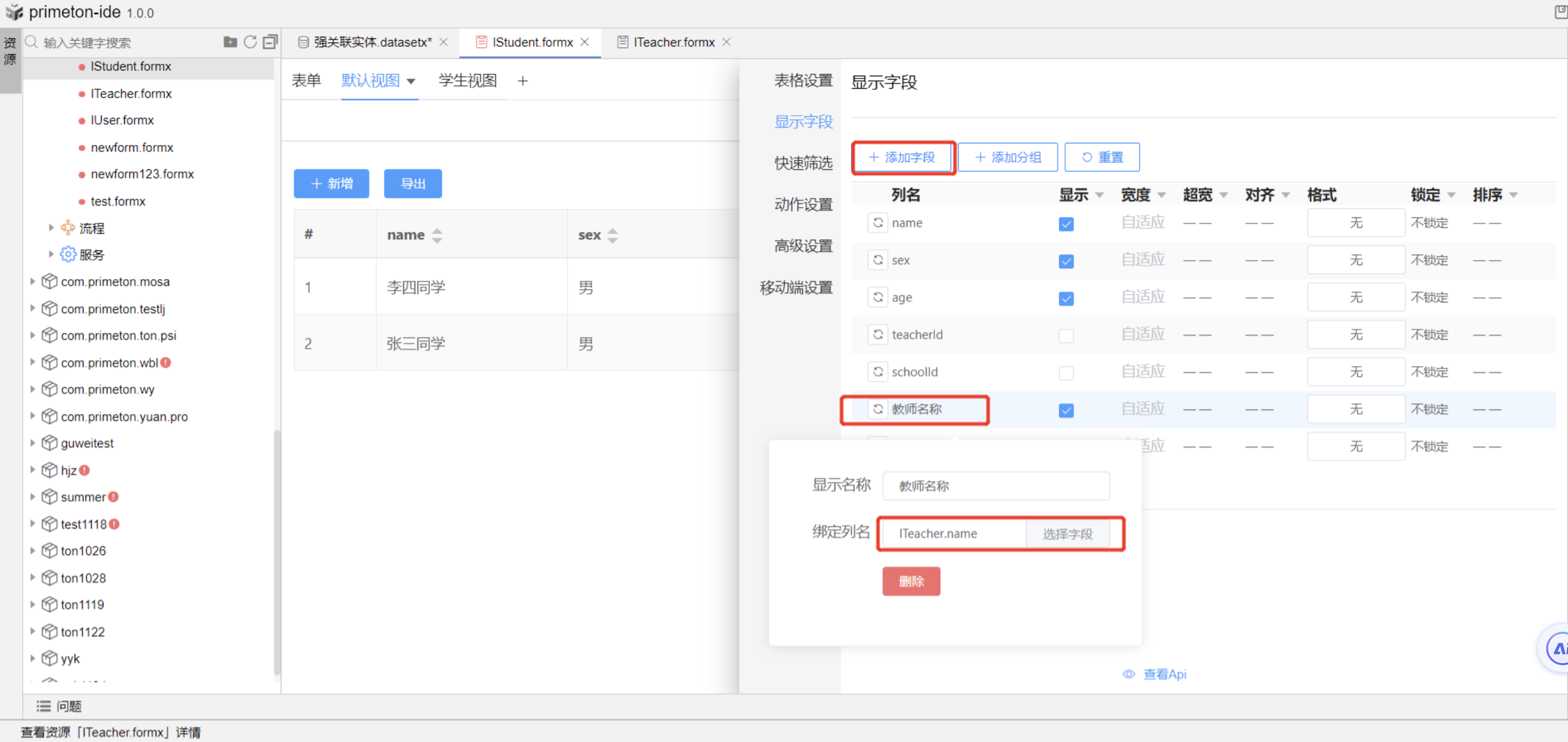
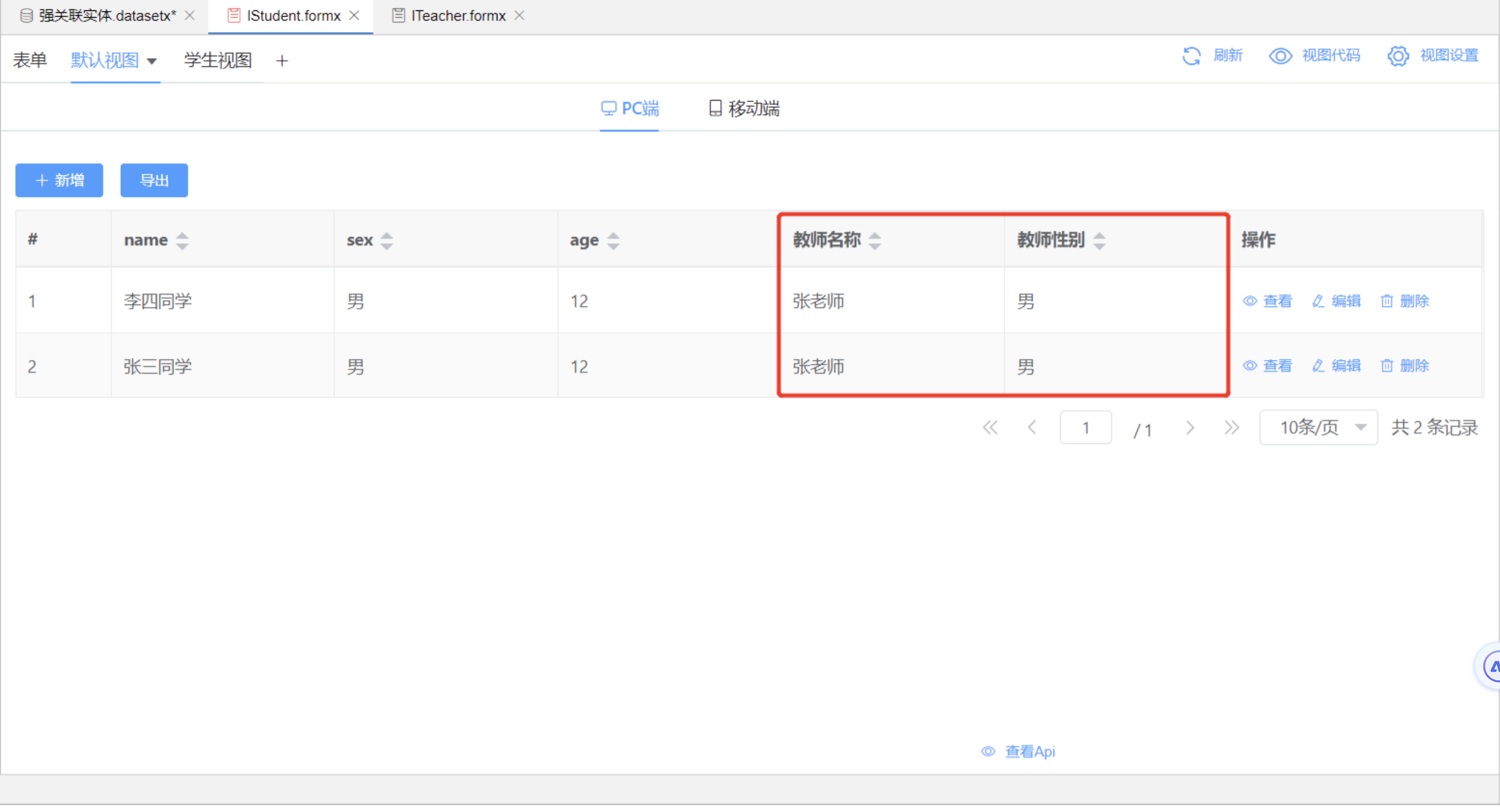
例如:在学生视图中,每条数据都会加载教师的关联实体;我们可以添加绑定教师的列字段用于展示,如下图为教师名称绑定列名ITeacher.name字段,这样每条学生数据都可以展示关联的教师信息;


# 2.3 自定义字段
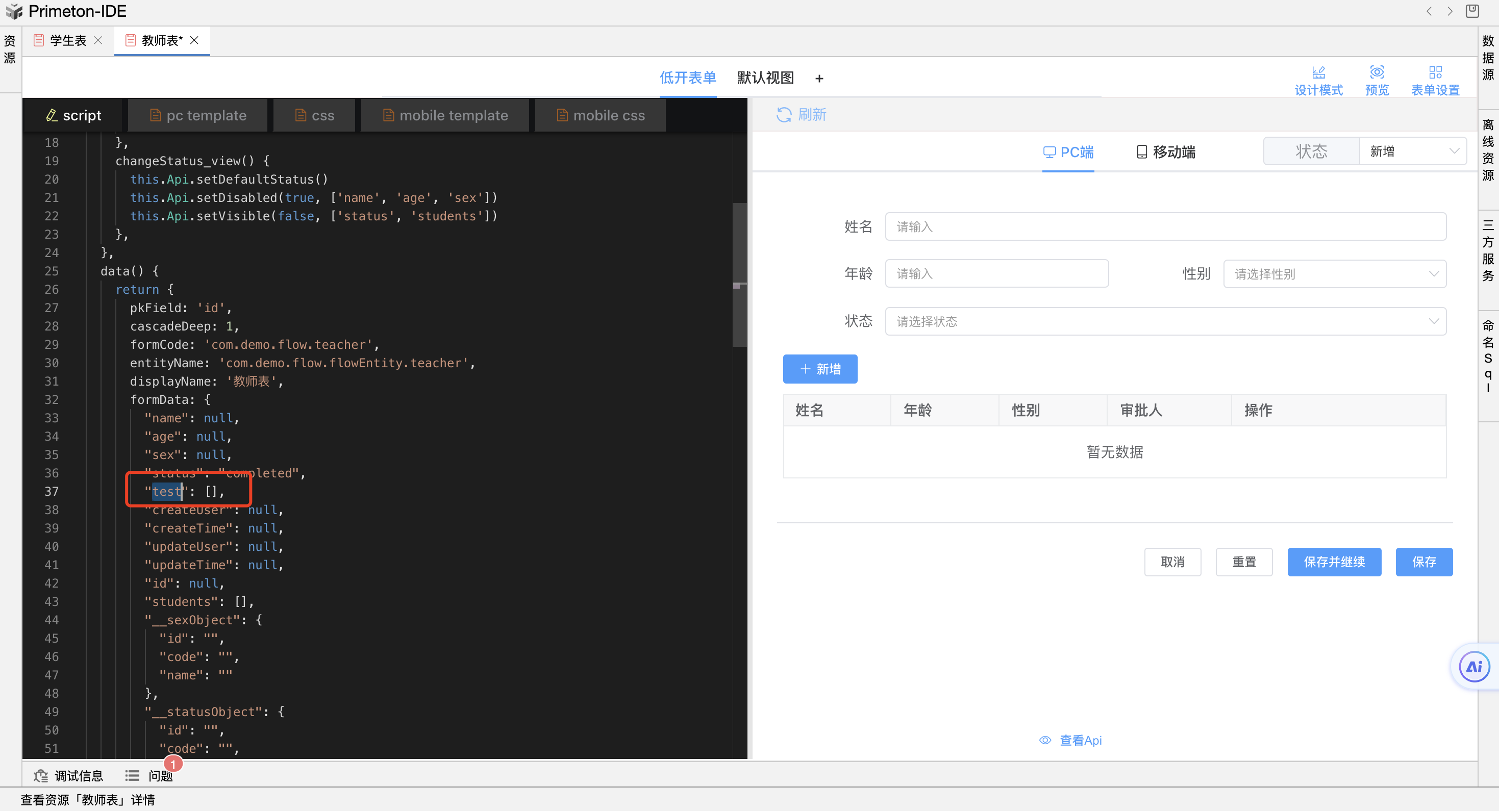
可以在字段这里输入实体中没有得属性字段名称,然后在编码模式可以看到会生成输入的名称字段;可以通过this.formData.XXX获取此值


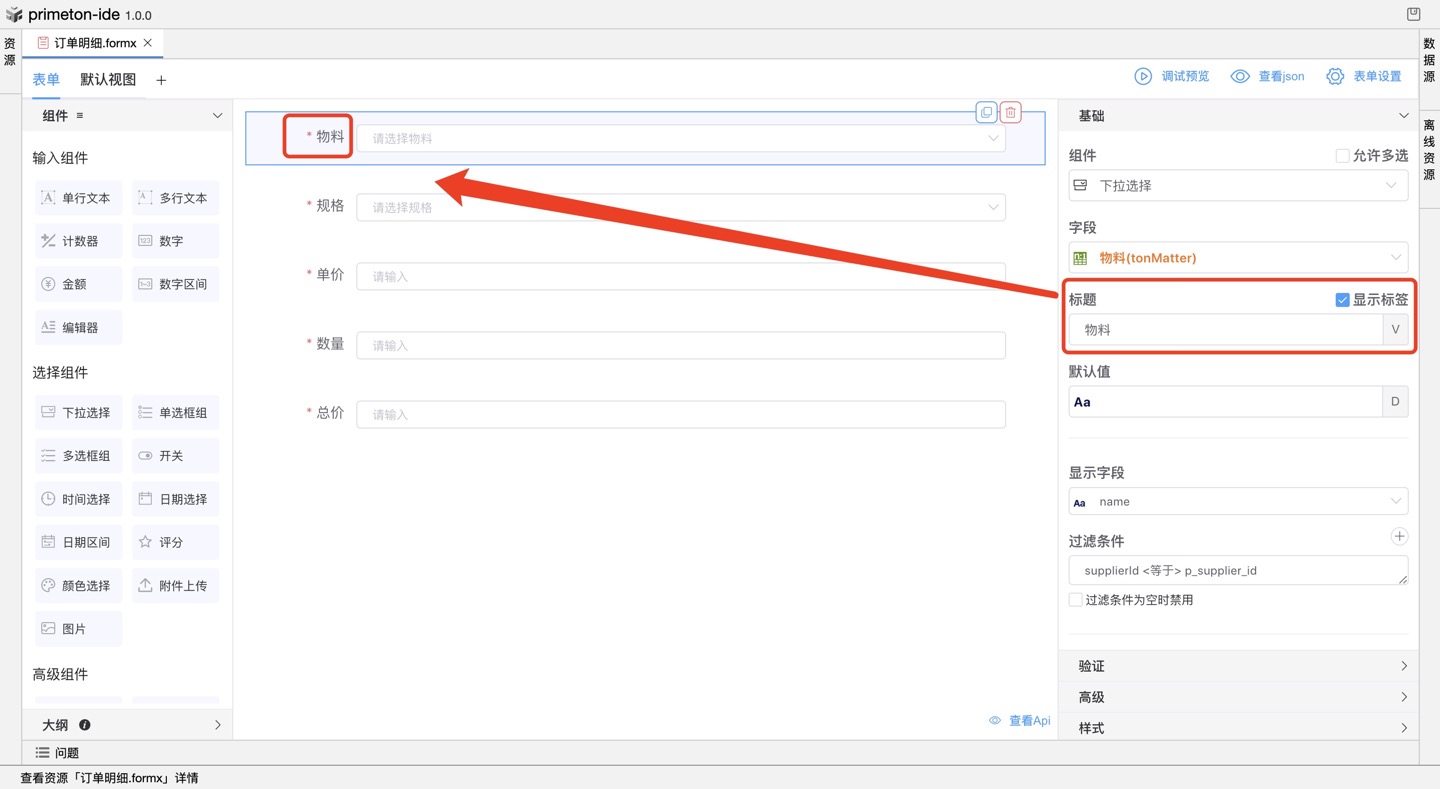
# 3 标题
允许自定义标题(标签),也可勾选是否“显示标签”。
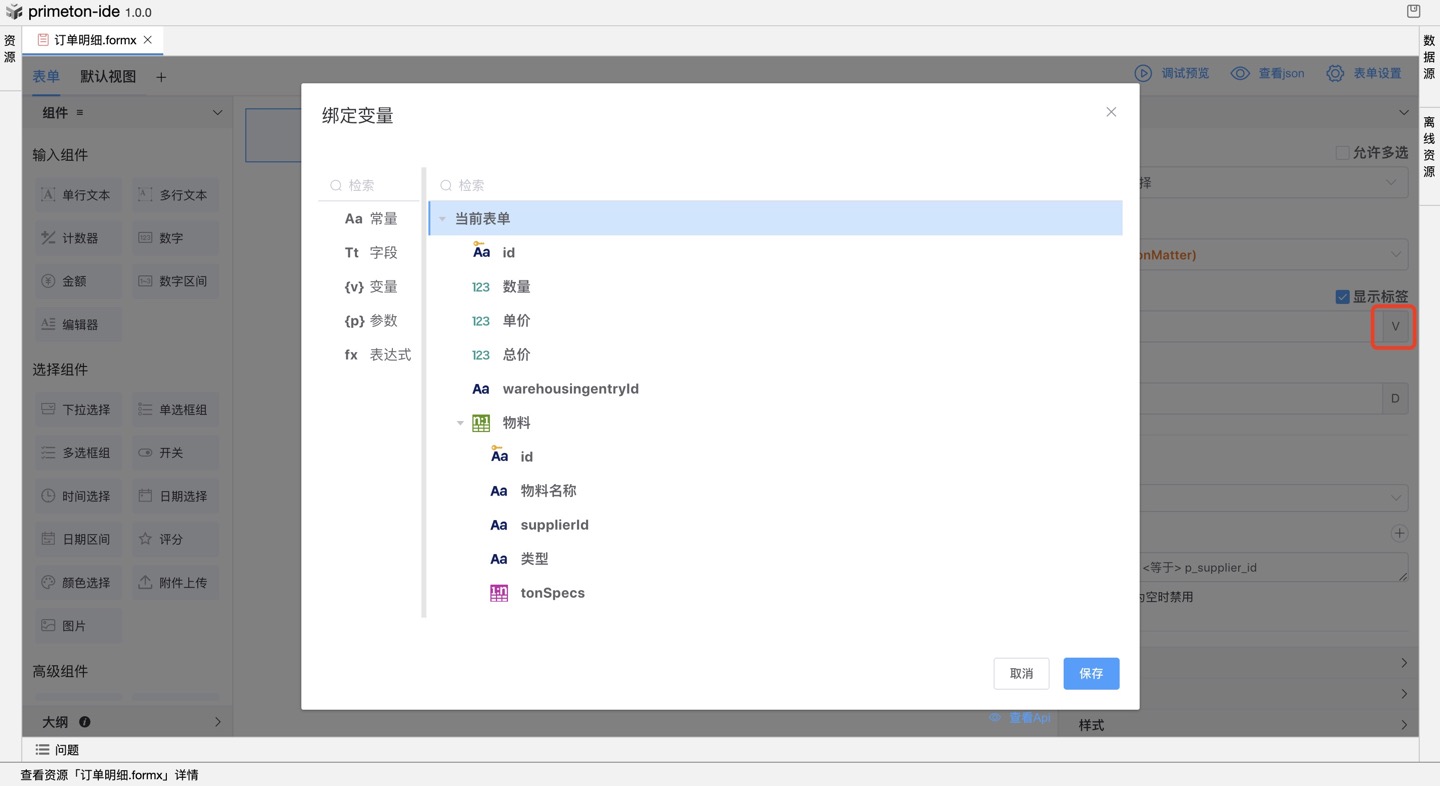
 也可以选择绑定“常量”、“字段”、“变量”、“参数”、“表达式”。
也可以选择绑定“常量”、“字段”、“变量”、“参数”、“表达式”。

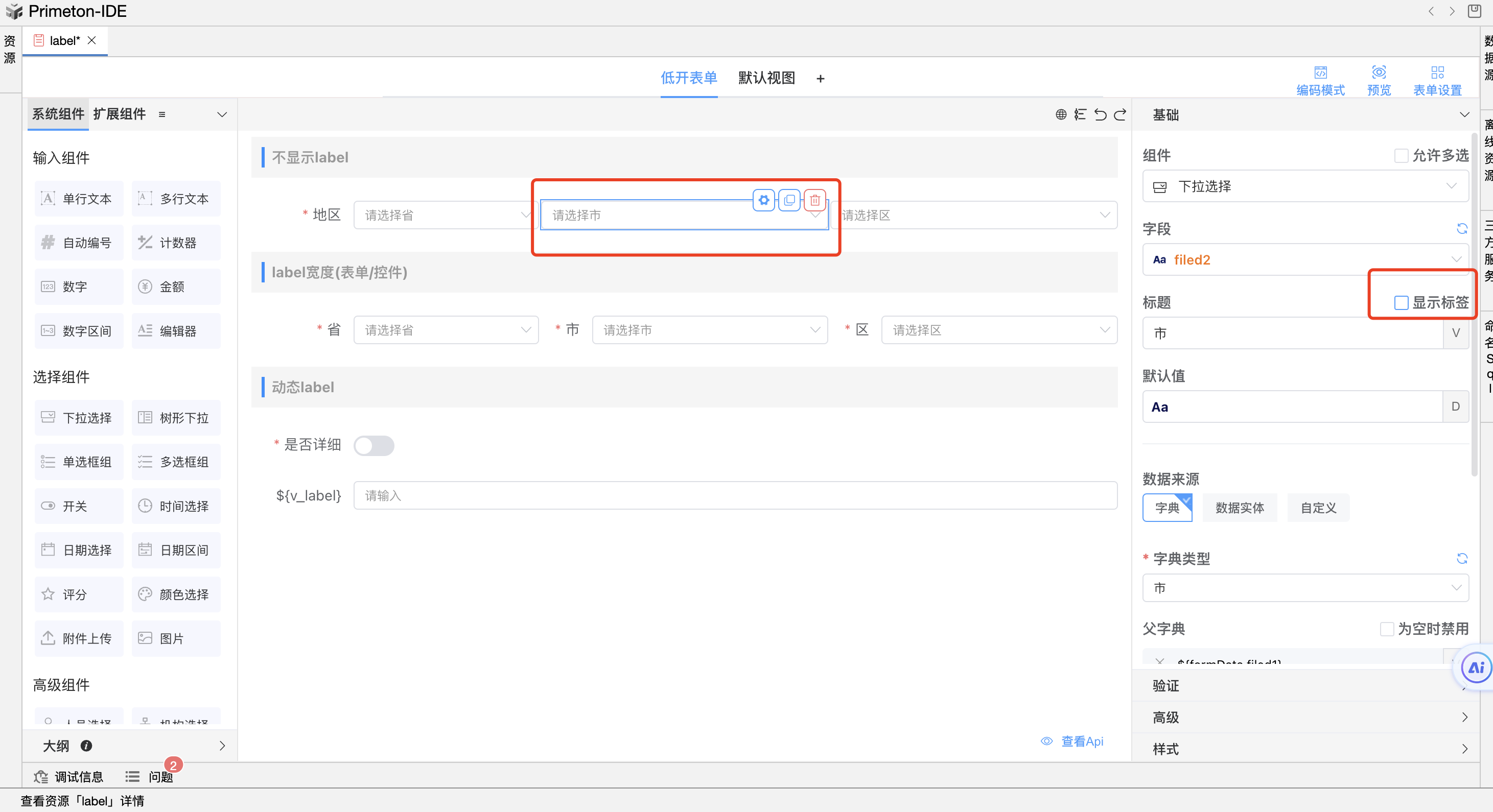
# 3.1 不显示标签
在标题处,取消勾选标签
场景:地区选择时,使用省市区字典联动,只展示第一个标签,后续的都不显示
设置及效果图:

# 3.2 设置标签宽度
- 调整标签宽度,可以通过修改表单的标签宽度,也可以直接修改组件自带的标签宽度属性(组件优先级高于表单)
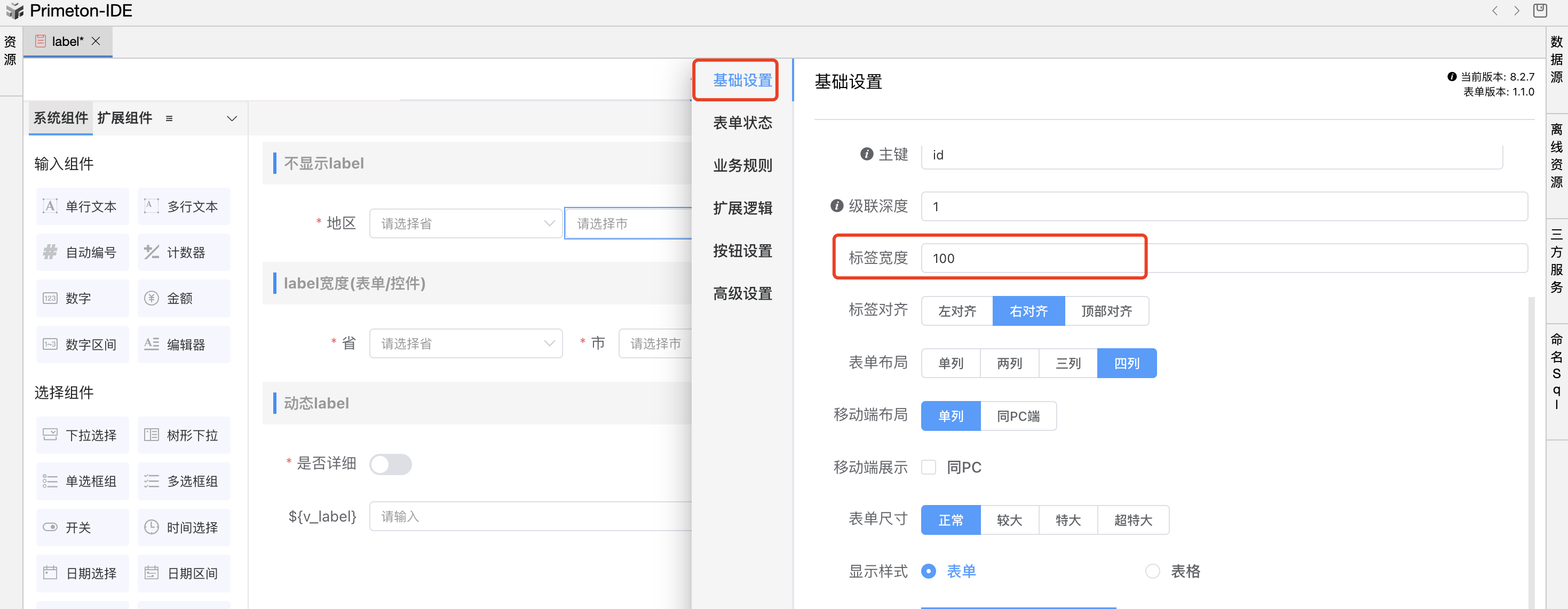
方法1. 在表单设置的 基础设置 修改 标签宽度(对整个表单的控件统一管理),单位px
设置及效果图:

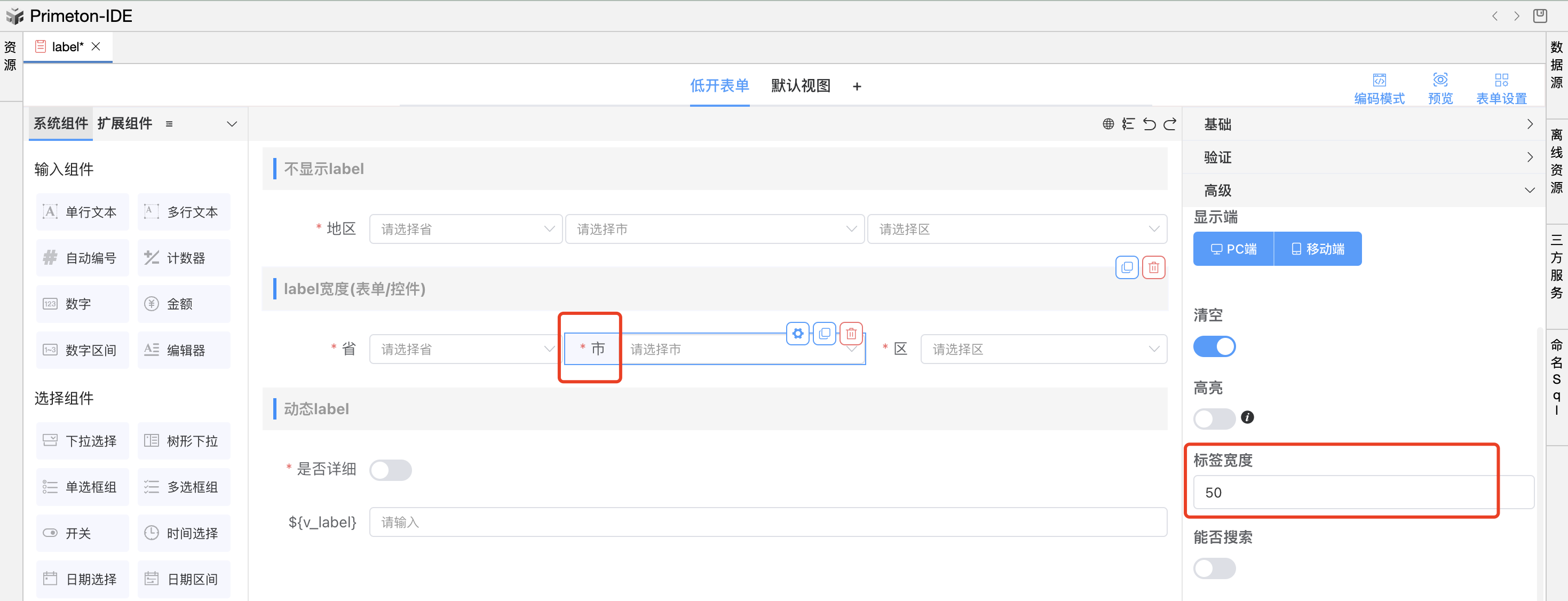
方法2. 在高级里修改标签宽度,单位px
场景:几个相关联的省市区控件之间距离,设置得稍小于其他控件,可以通过调整标签宽度
设置及效果图:

# 3.3 动态标题
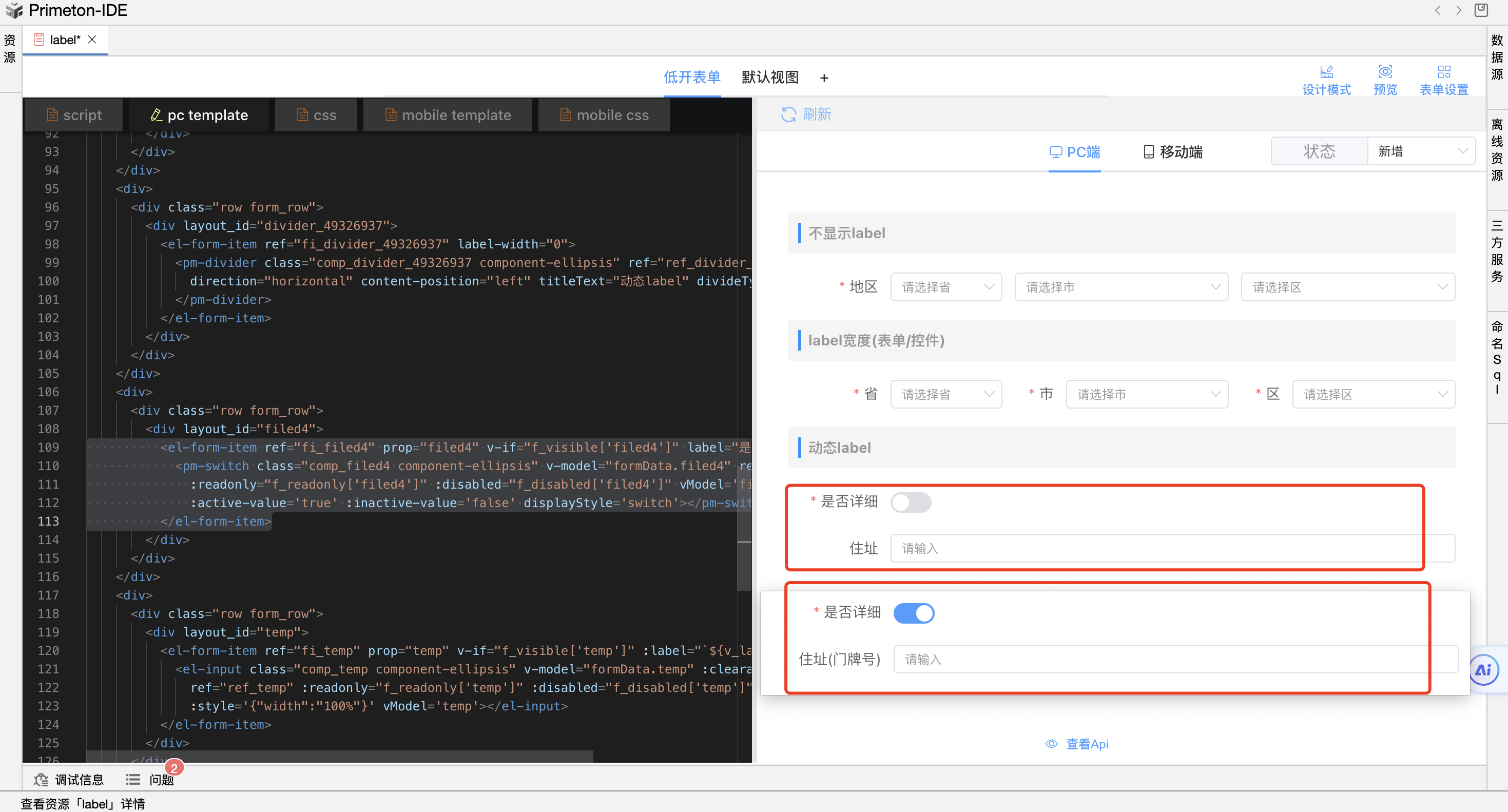
场景:通过切换开关,动态显示住址label
效果图:

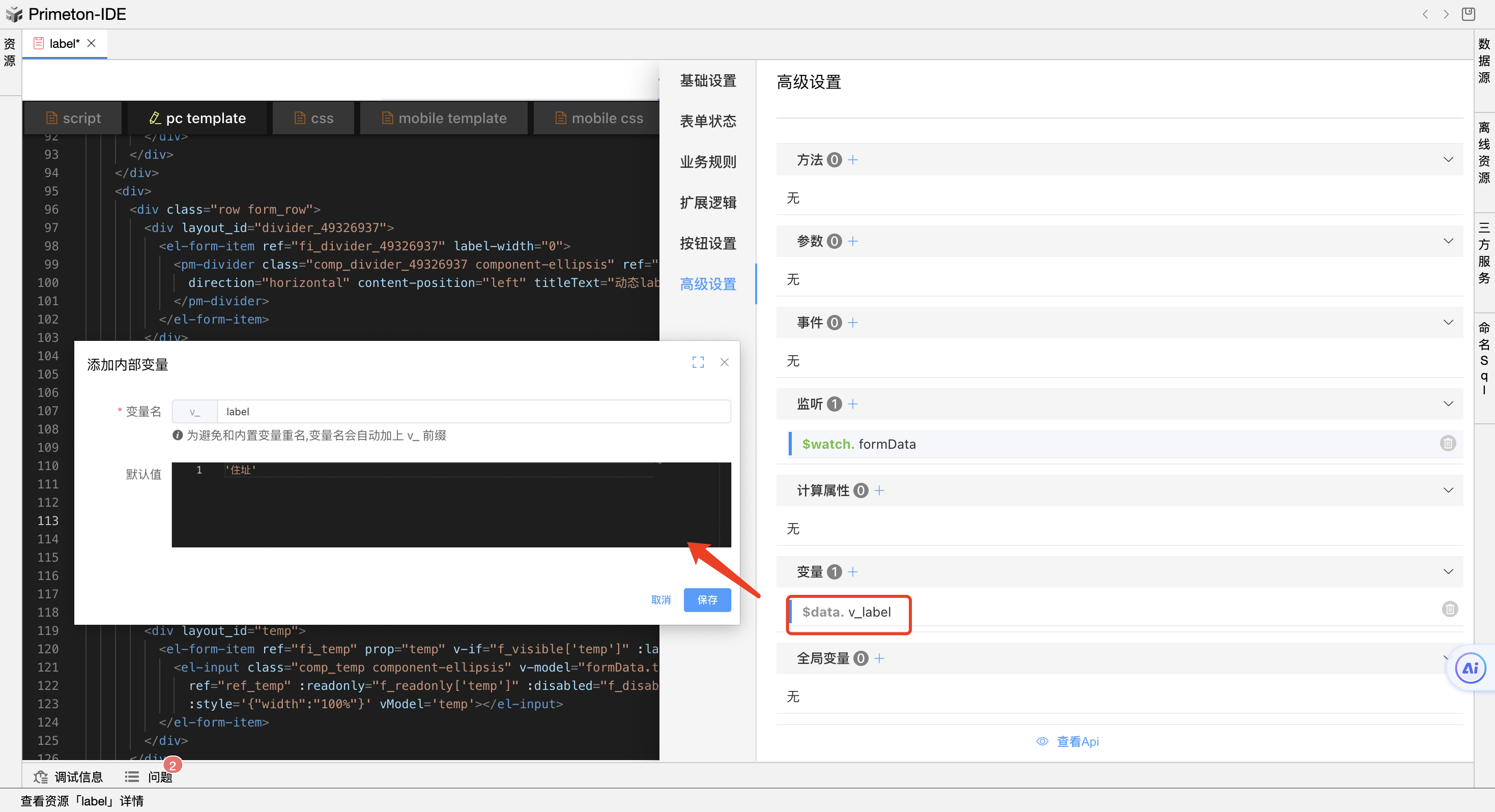
步骤1. 设置变量,在表单设置的高级设置里,添加名为v_label的变量,默认值为’住址‘

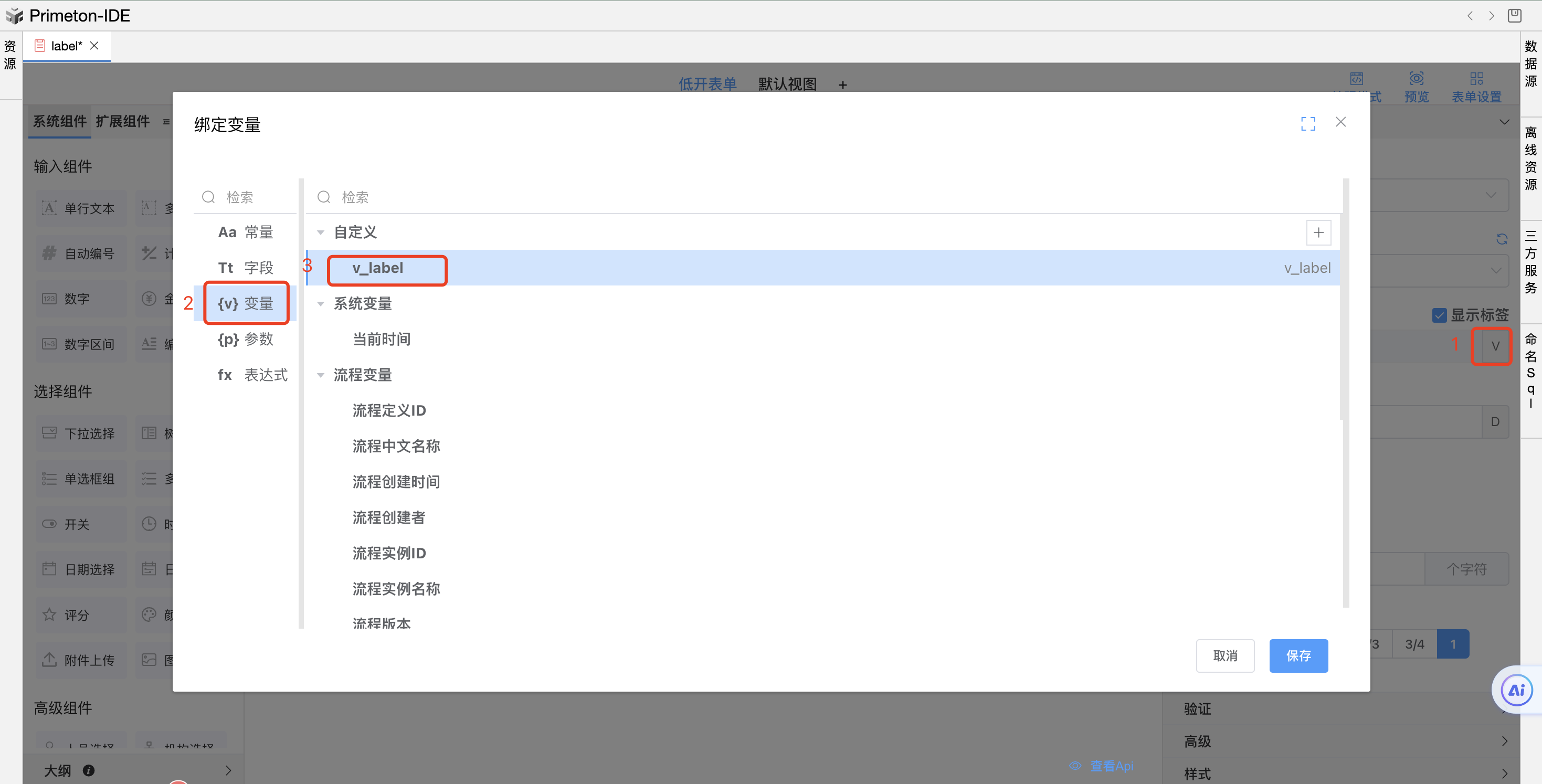
步骤2. 给标题绑定变量v_label

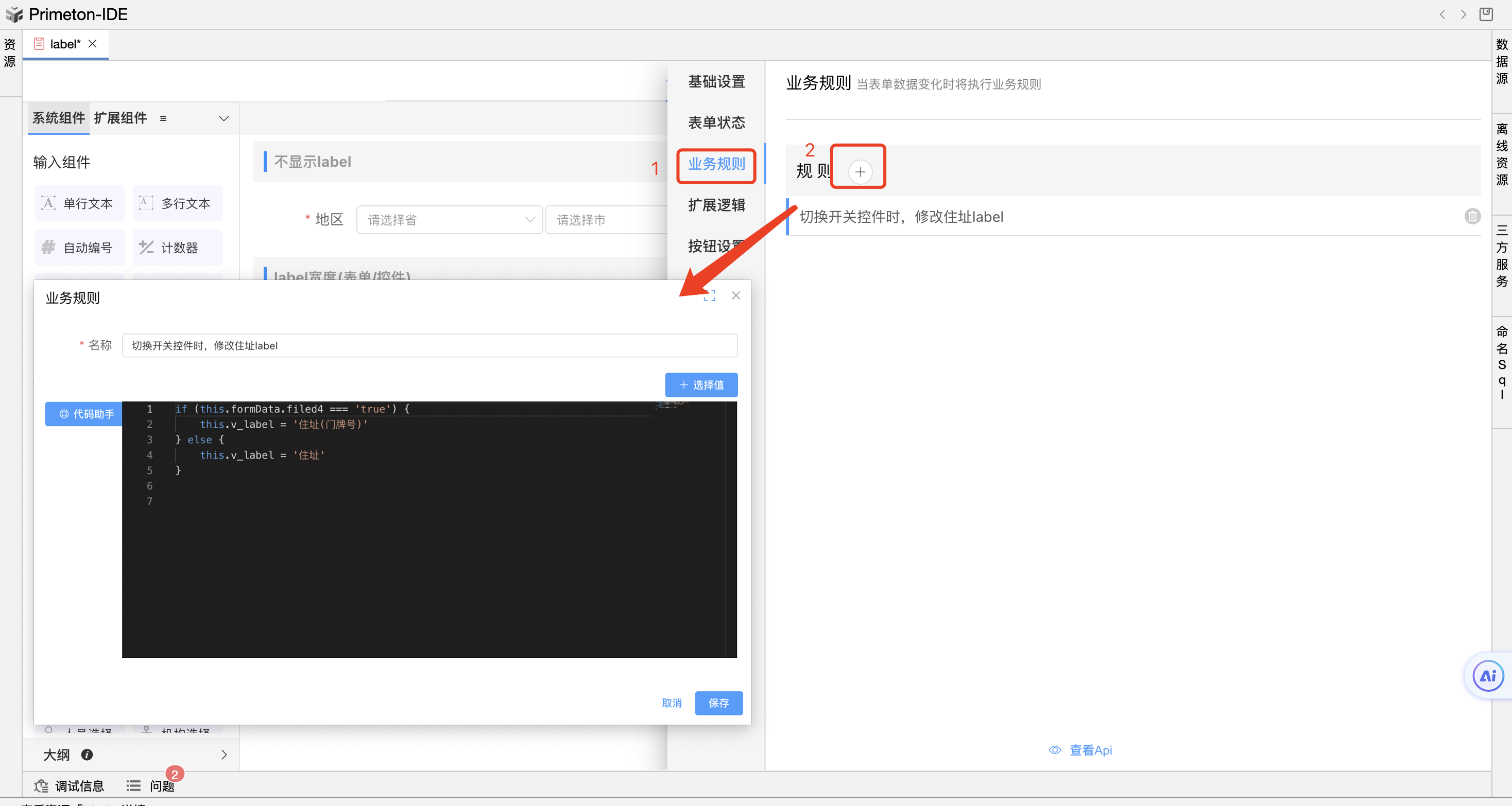
步骤3. 添加业务规则,动态修改变量v_label
if (this.formData.filed4 === 'true') {
this.v_label = '住址(门牌号)'
} else {
this.v_label = '住址'
}

# 4 默认值
默认值可设置常量、选择字段、变量、参数和表达式 ;常量为固定默认值仅在新增记录时有效,任何方式编辑已有记录都不再生效;像选择字段、变量、参数、表达式为动态默认值在记录新增页面和详情页编辑时默认值会生效,一旦引用的字段或参与计算的字段内容有改变,也会随之改变。

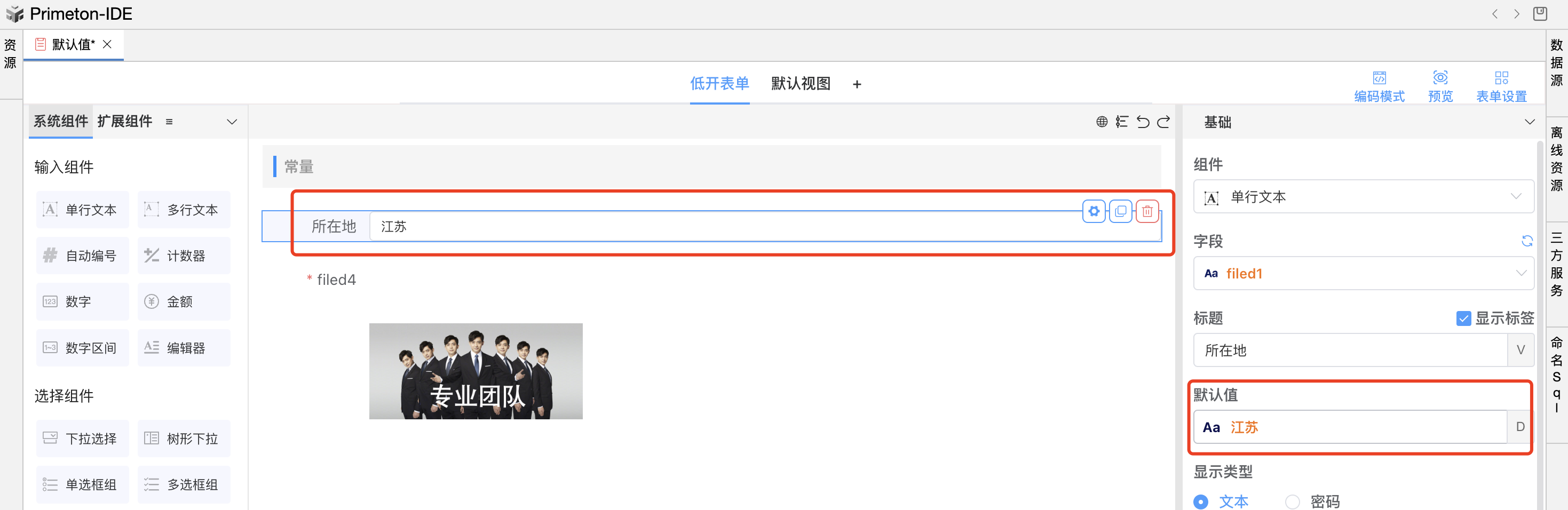
# 4.1 设置常量
常量允许输入字符串 ,数字 ,json 对象。
场景:设置所在地默认值为“江苏”

# 4.2 设置变量
变量,分为变量和参数
- 变量,有如下几类
- 在表单高级设置处自定义的变量(v_开头)
- 系统变量,有当前时间
- 流程相关变量
- 当前用户的相关变量
- 参数,在表单高级设置处添加的参数字段(当前表单可以使用参数默认值),由引用表单的参数传入
场景1:选人组件默认显示当前登录账号对应的用户
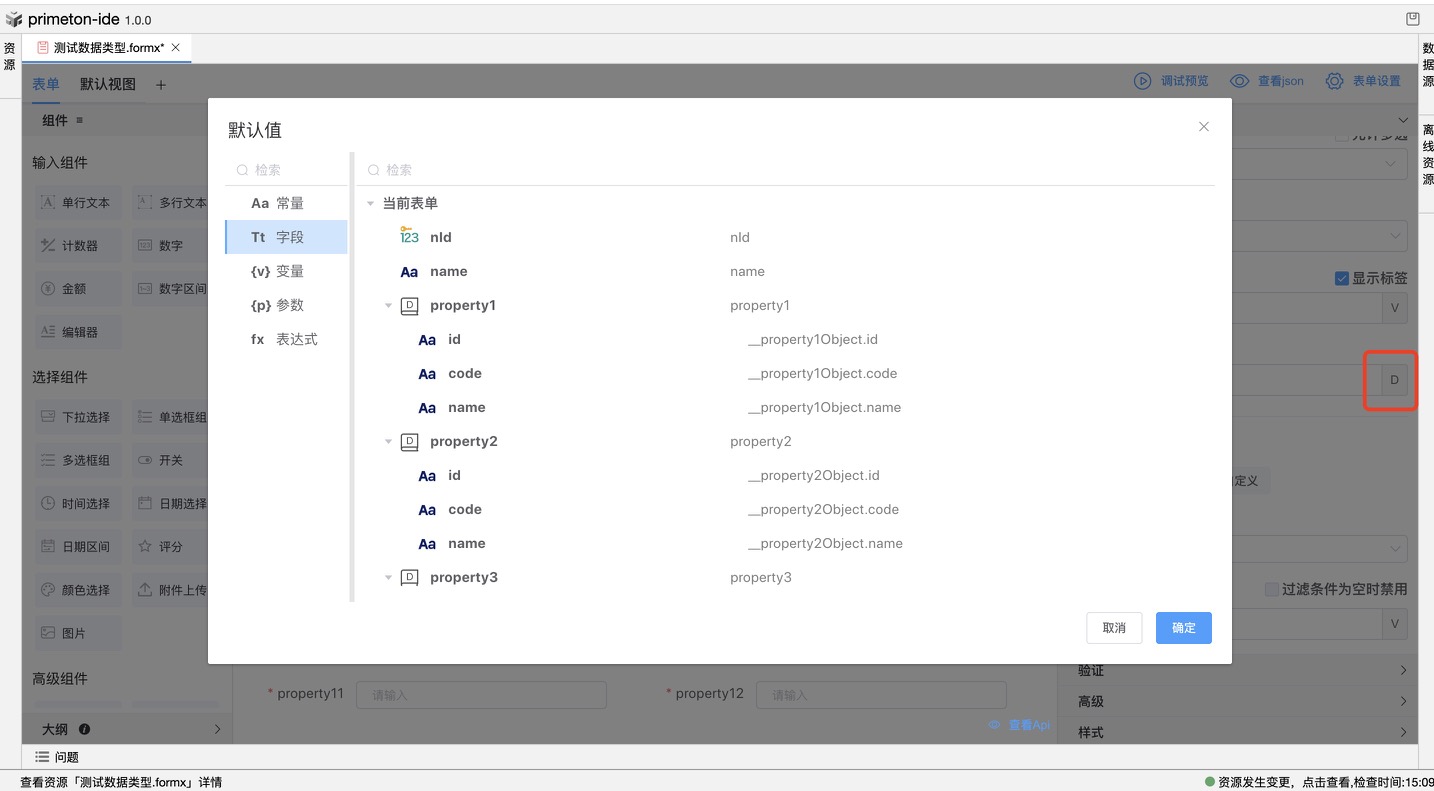
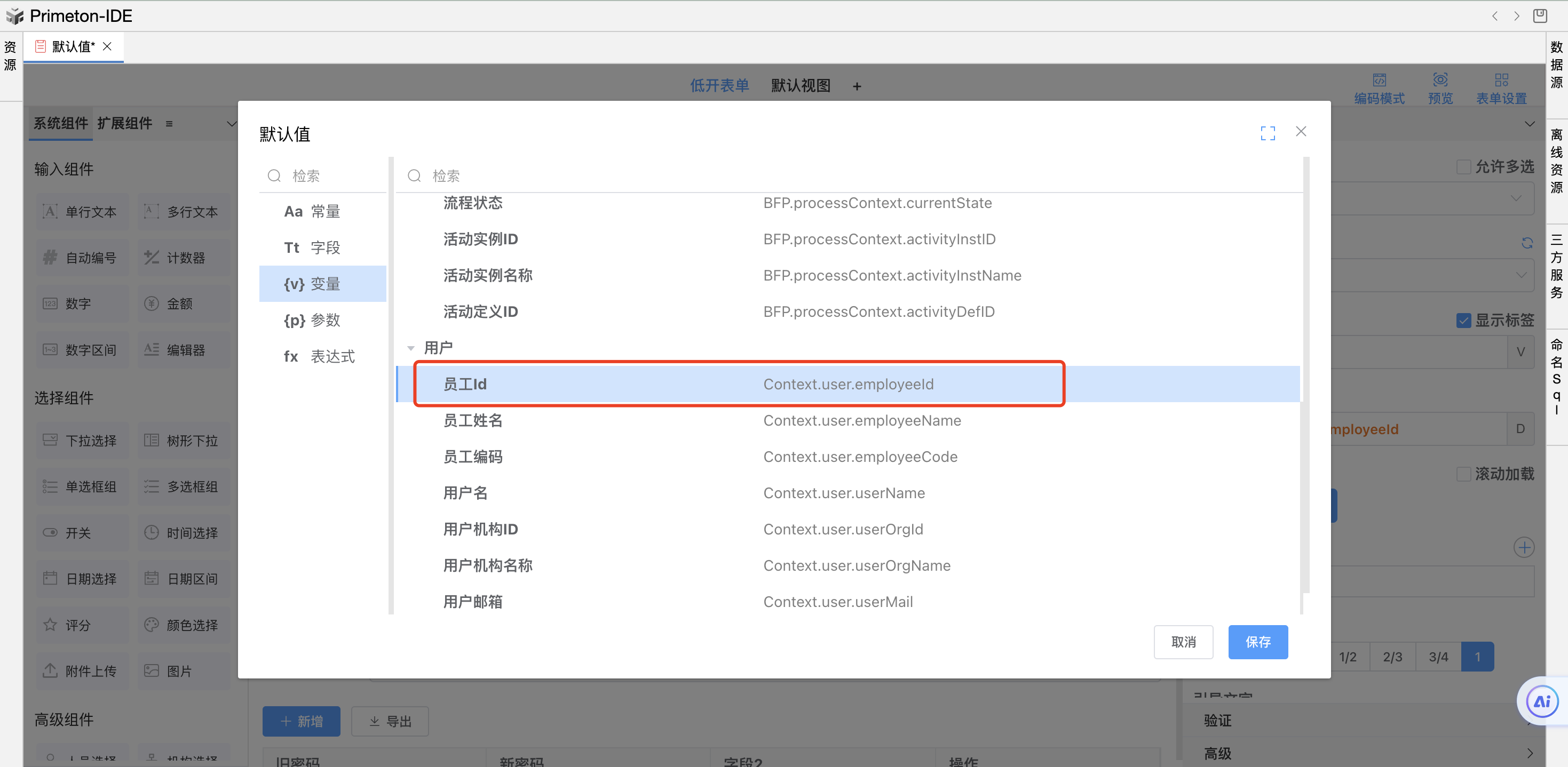
方法: 点击标题的“D”打开弹框,在变量中选择员工Id

效果如下:

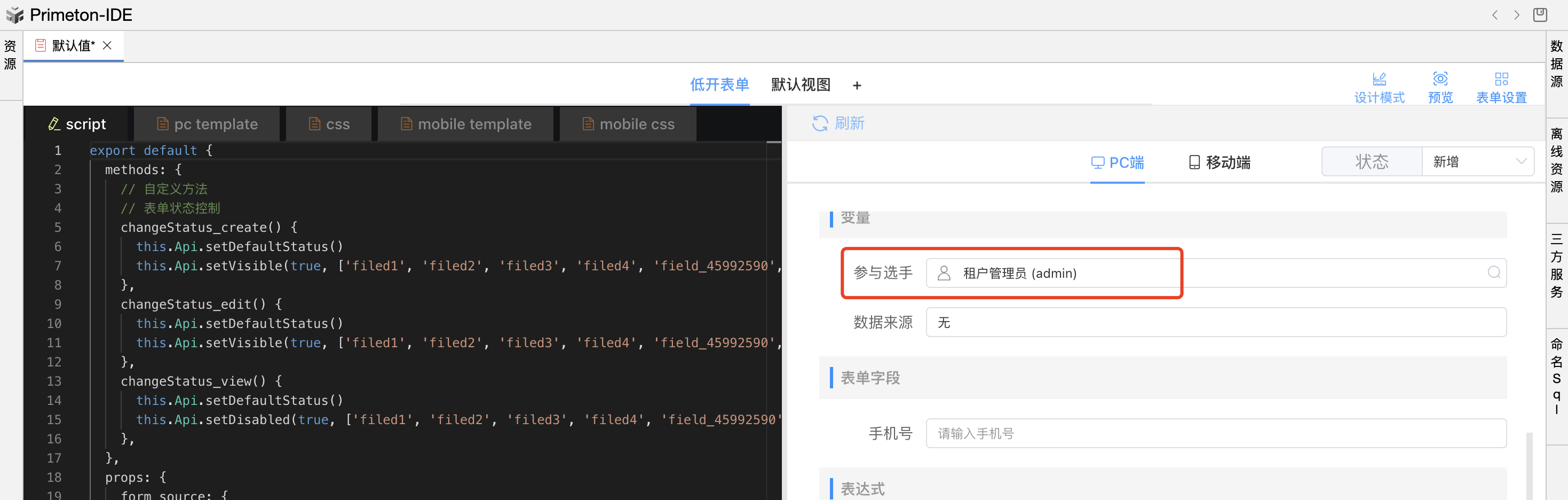
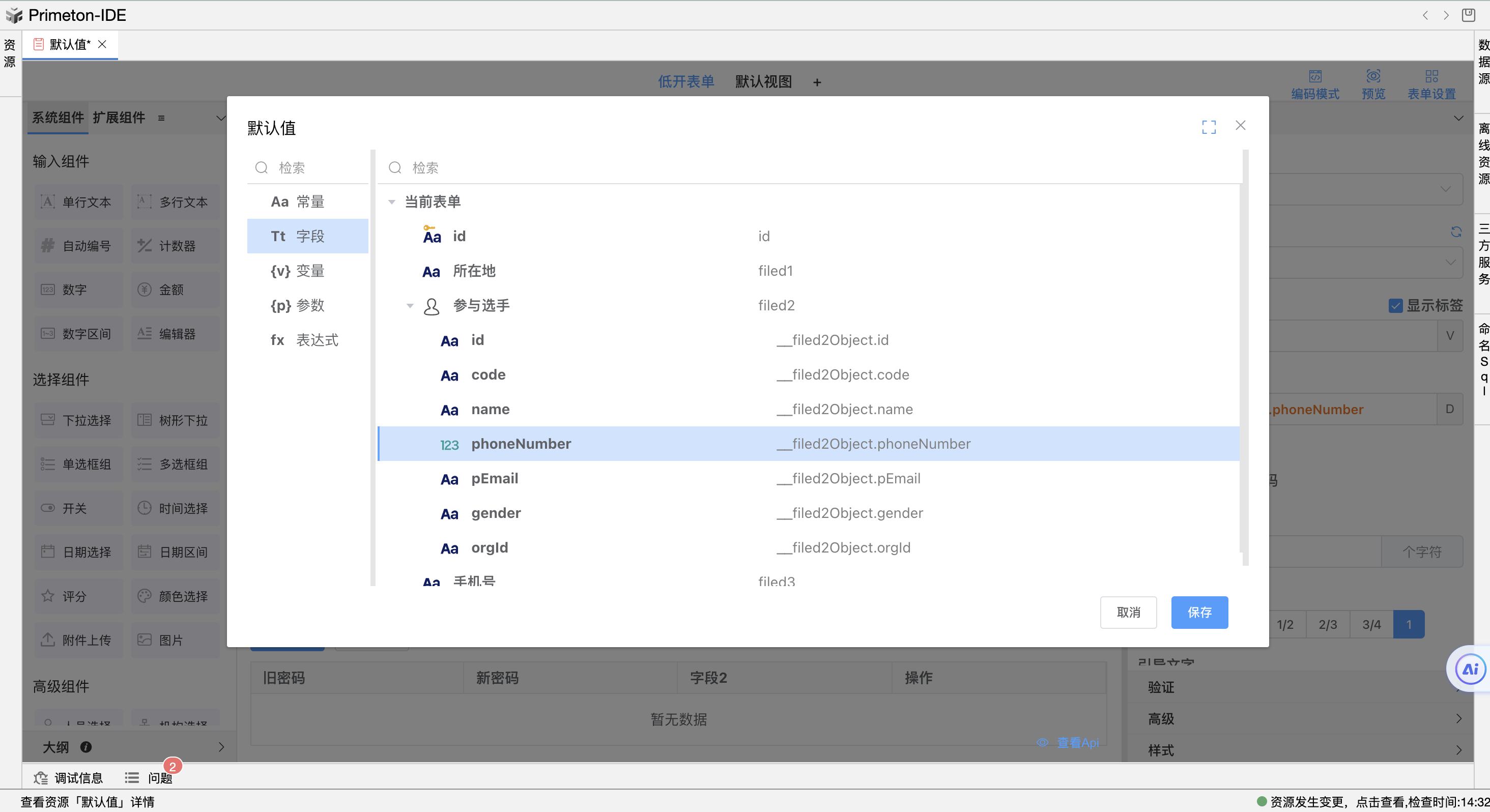
# 4.3 设置表单实体/字段
表单实体字段,分为表单的持久化字段和扩展的实体字段(例如选人组件绑定的字段filed2以及其扩展的实体字段__filed2Object.phoneNumber)
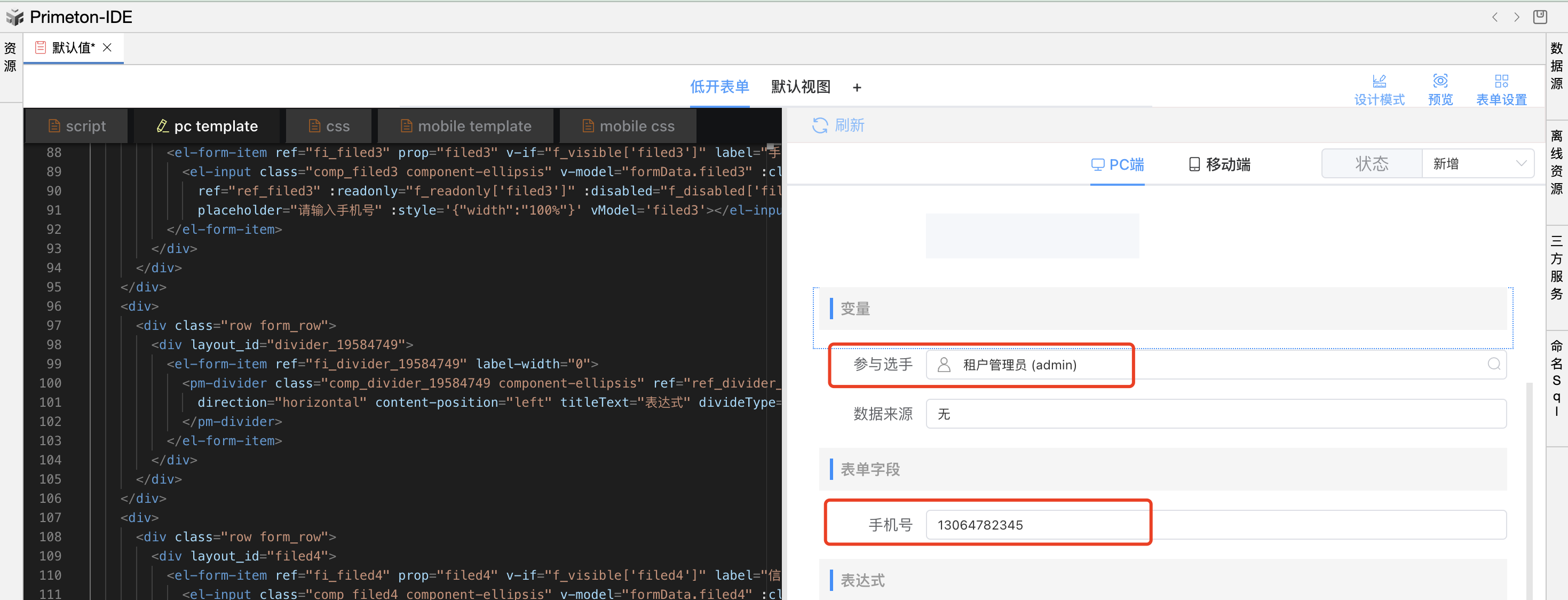
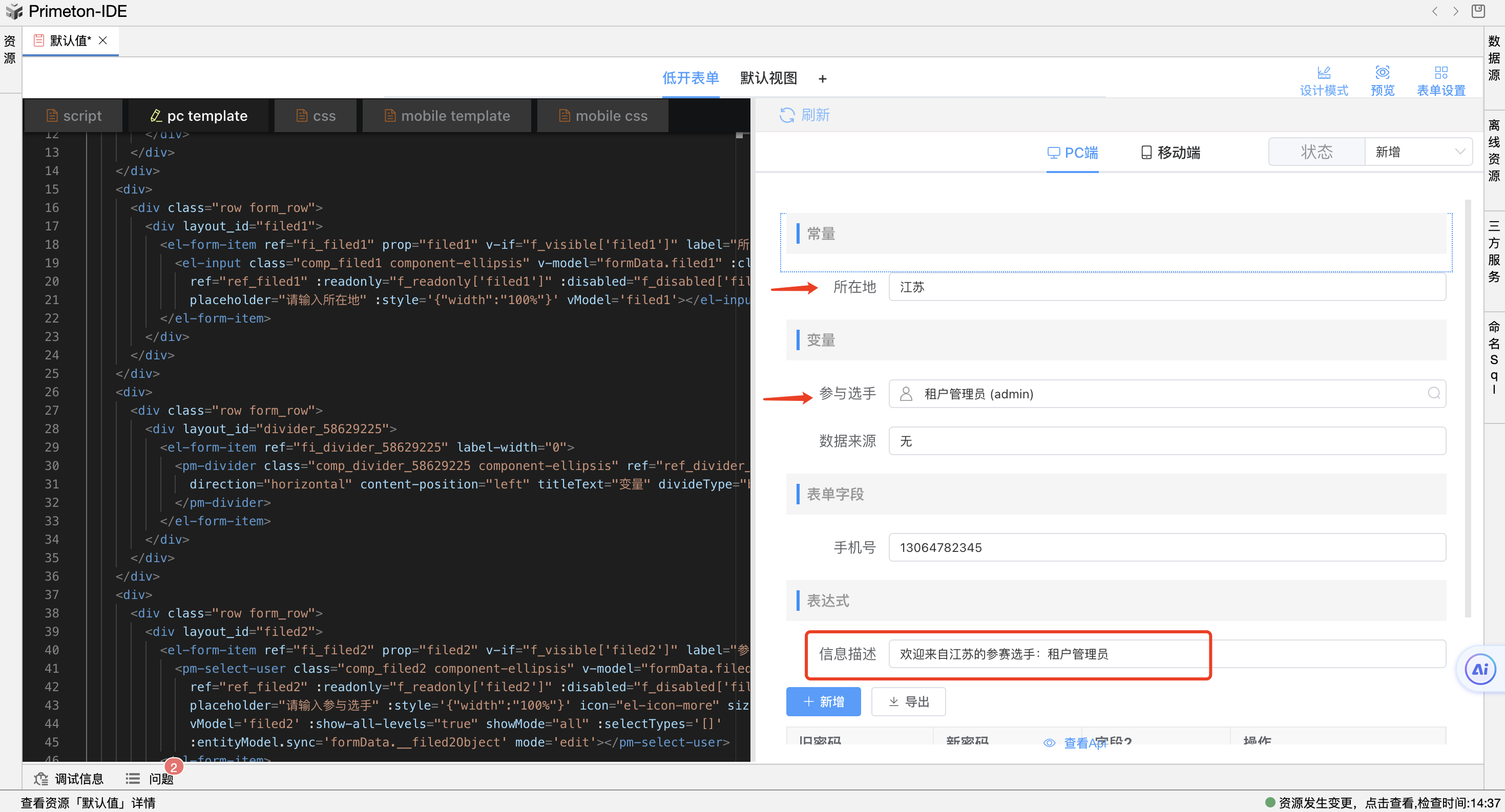
场景:手机号默认为参与选手的手机号信息

效果图:在参与选手组件上选择一个员工,手机号组件也跟着显示其手机号

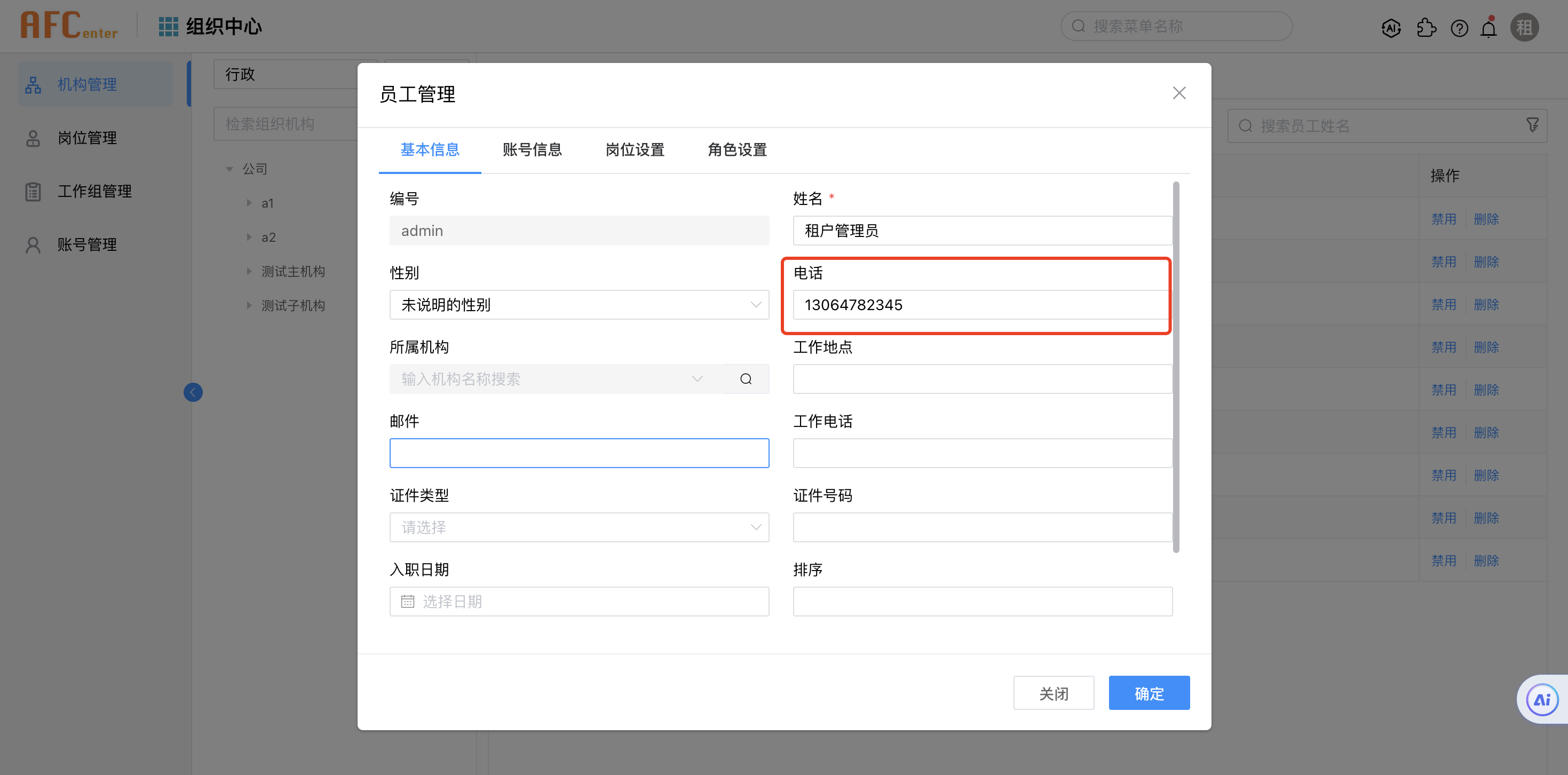
人员手机号显示前提是员工需要配置手机号,在机构管理的员工信息处添加;

# 4.4 设置表达式
表达式可以支持简单的js语句
场景:信息描述的默认值为前面几个控件的 拼接内容
例如在默认值的表达式中写入如下代码:
'欢迎来自'+ (this.formData.filed1 || '中国') + '的参赛选手:' + this.formData.__filed2Object.name

# 4.5 有数据来源配置默认值说明
若选择了数据来源,输入的值可参考:
- 字典:字典项编码;
- 数据实体:实体值字段;
- 自定义:自定义数据的value/code属性值。
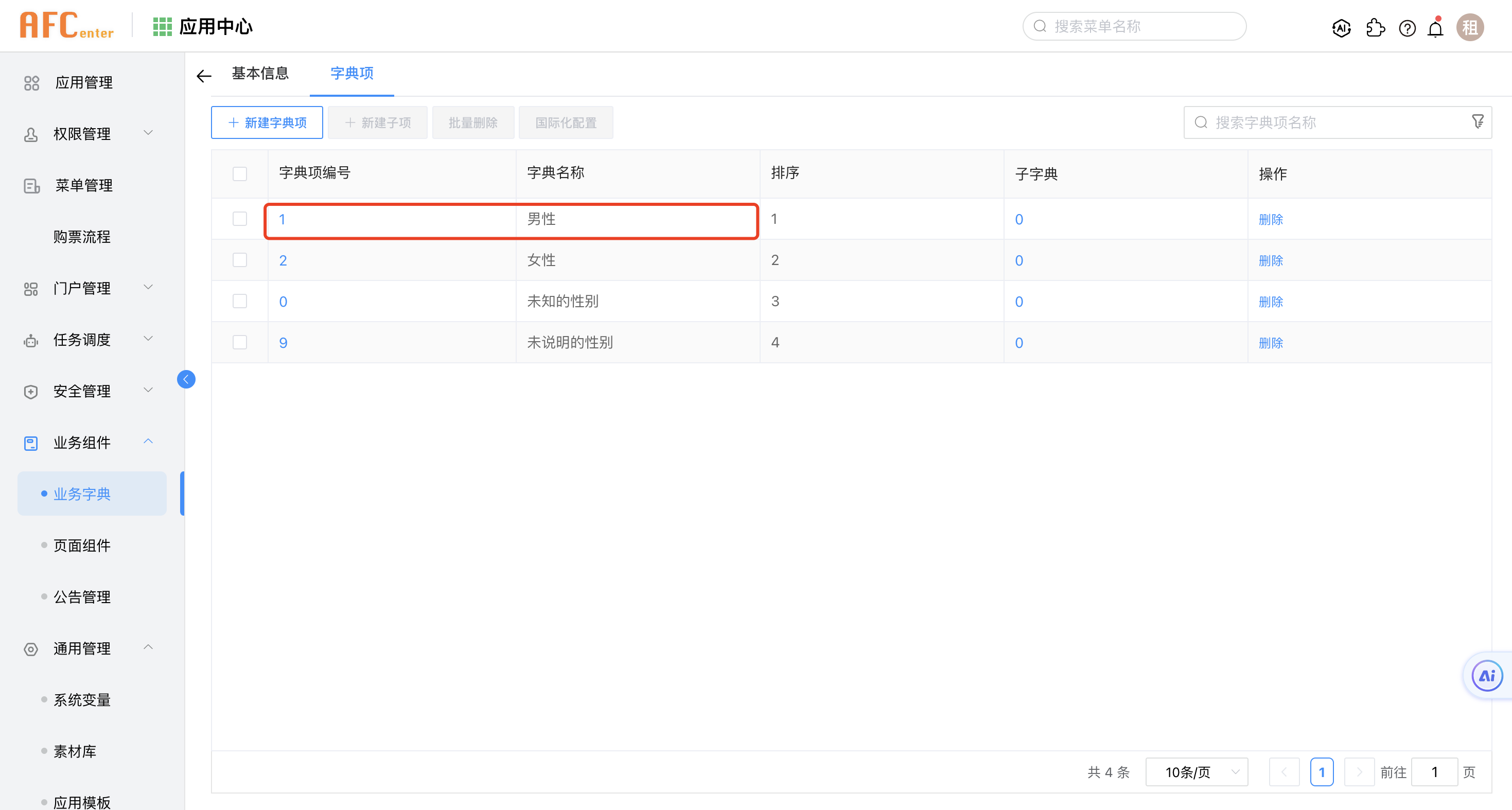
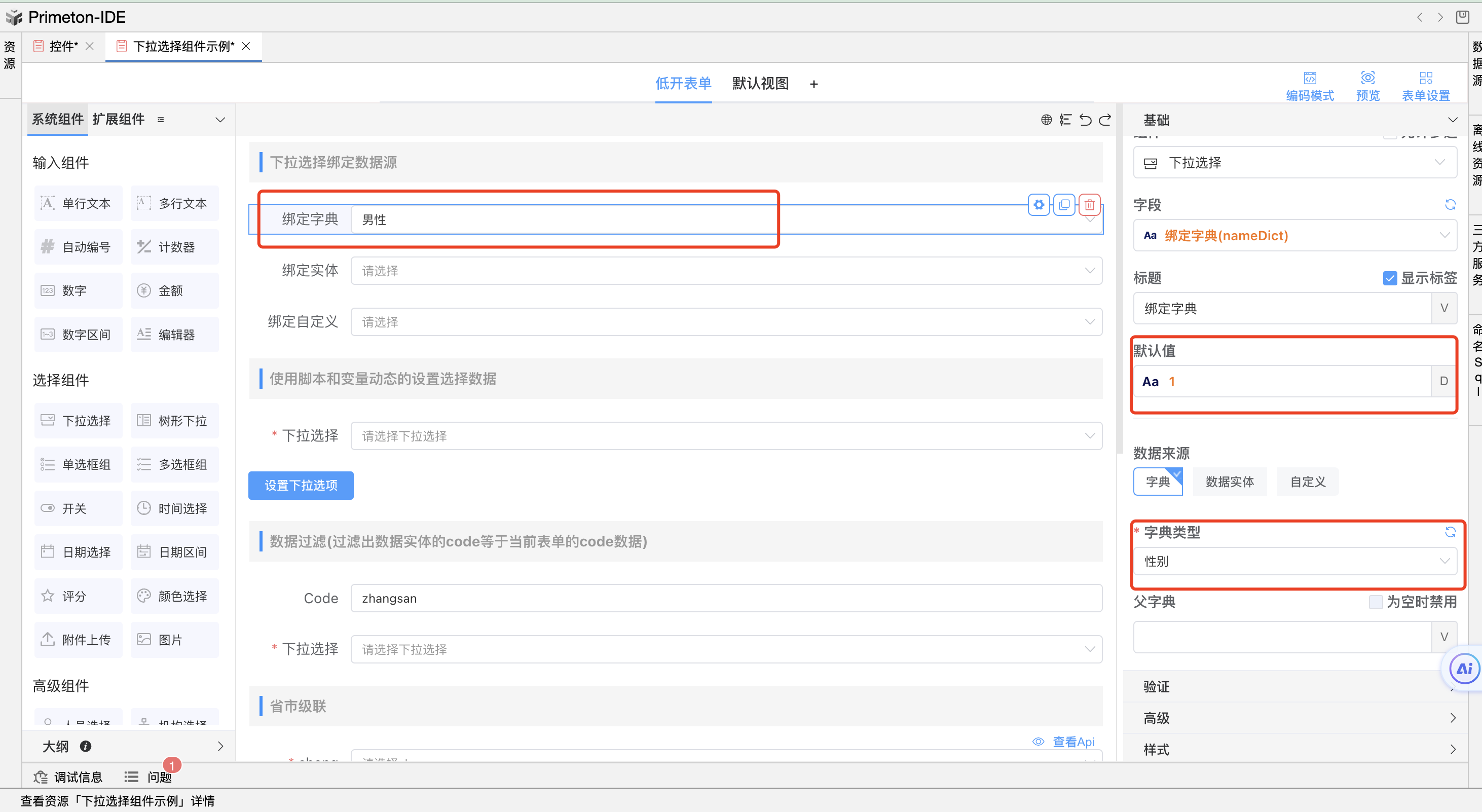
例如:下拉选择组件选择数据来源为字典,字典类型为性别,设置默认显示男,那么默认值可以设置为字典项男的编号1;


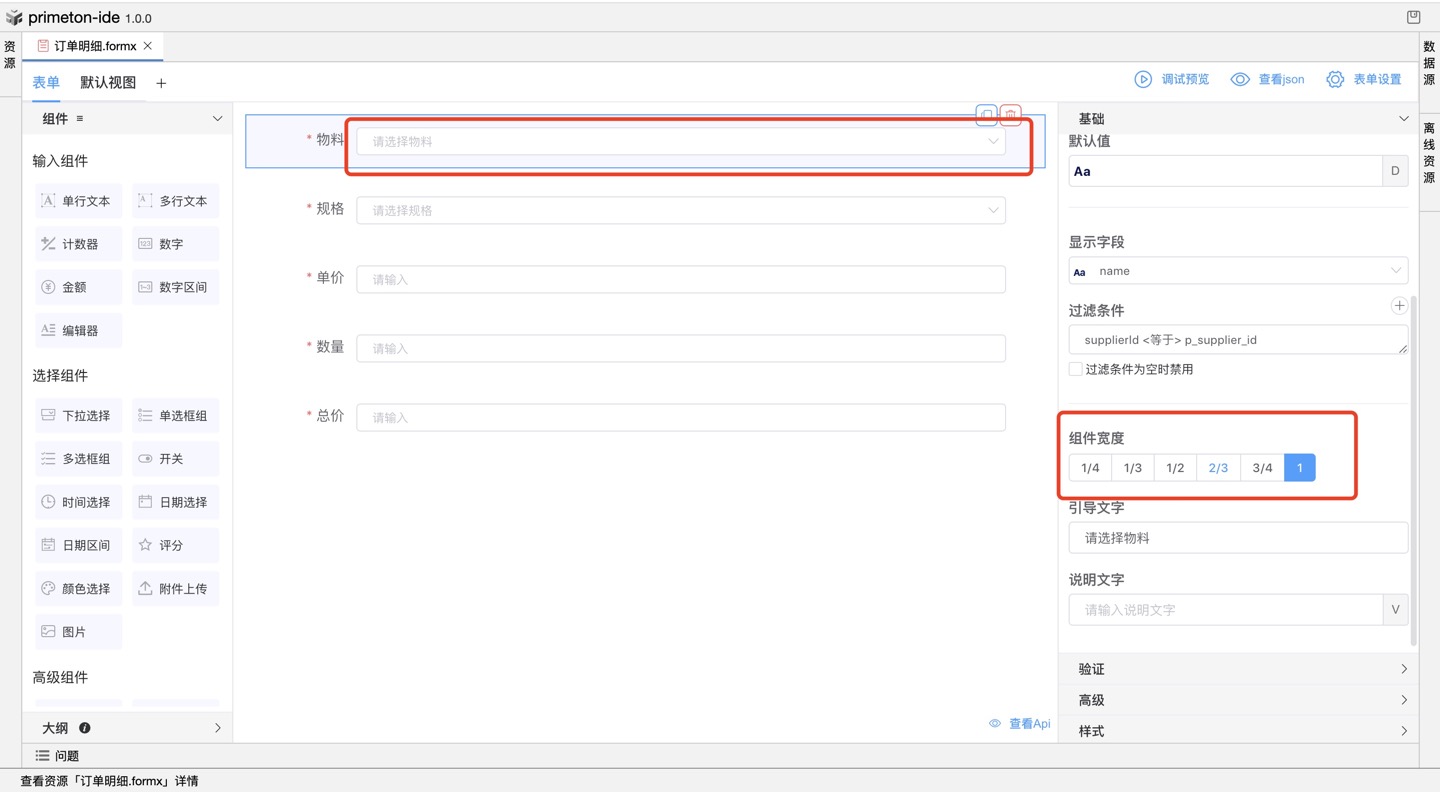
# 5 组件宽度
组件宽度时组件在一行中所占的比例;
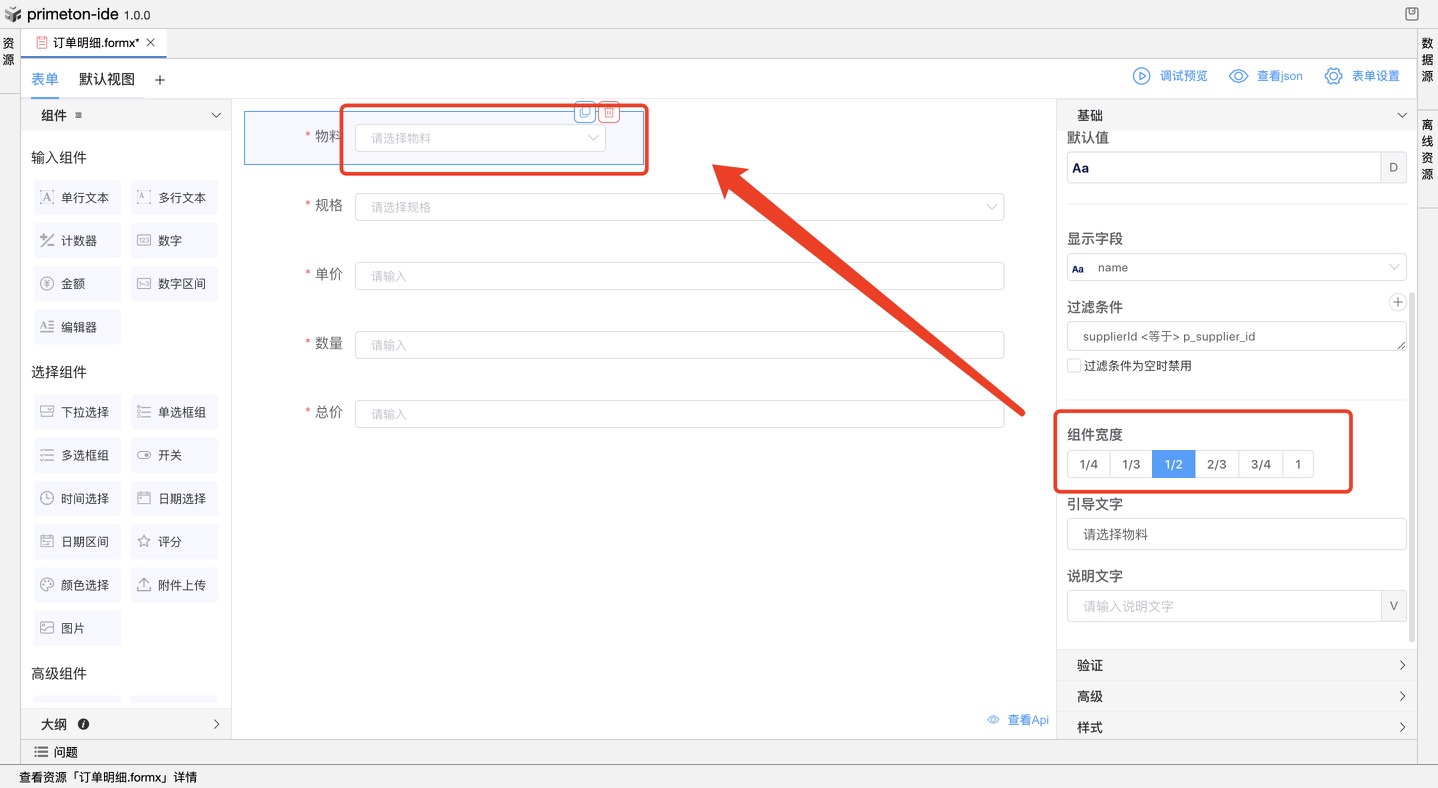
配置组件宽度:
 变更效果:
变更效果:

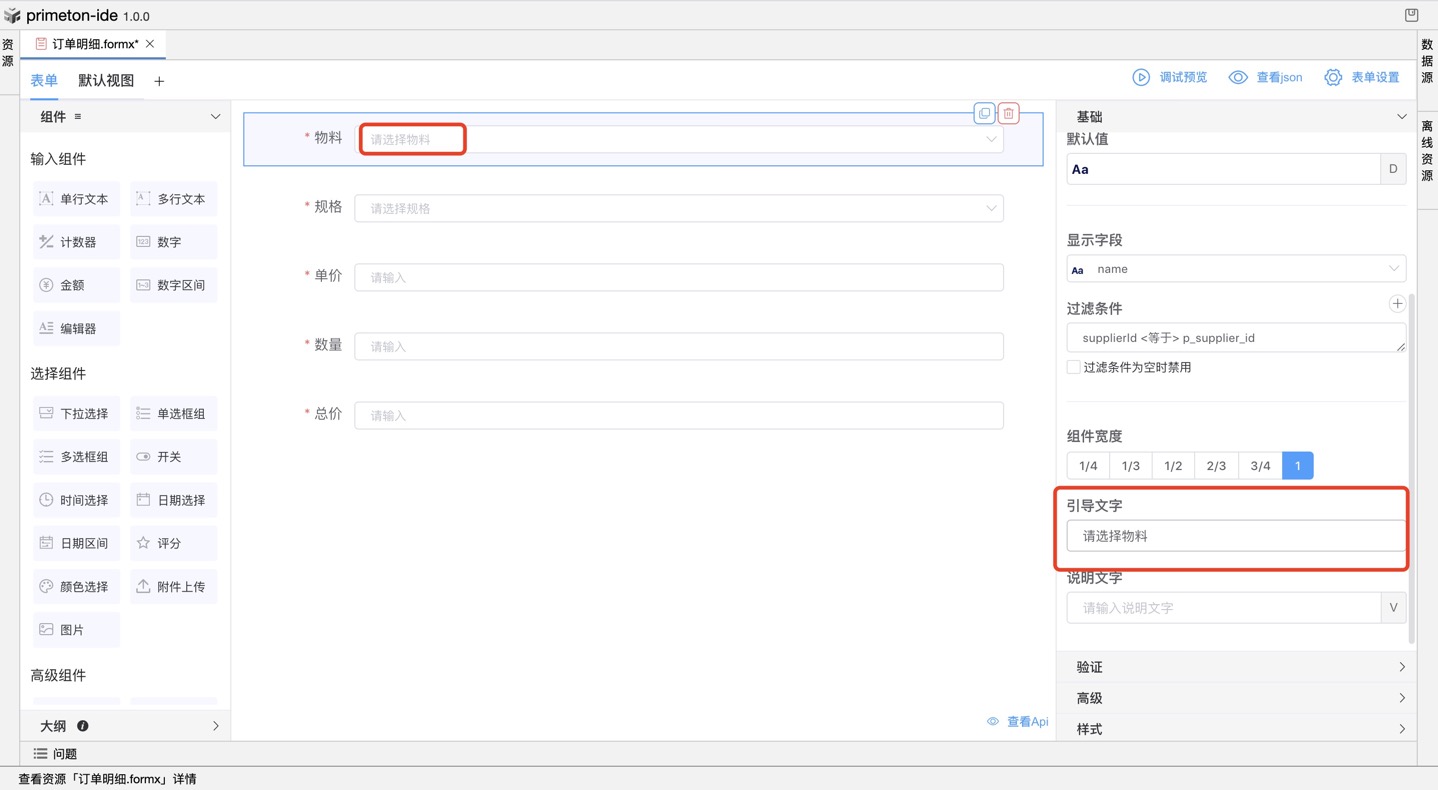
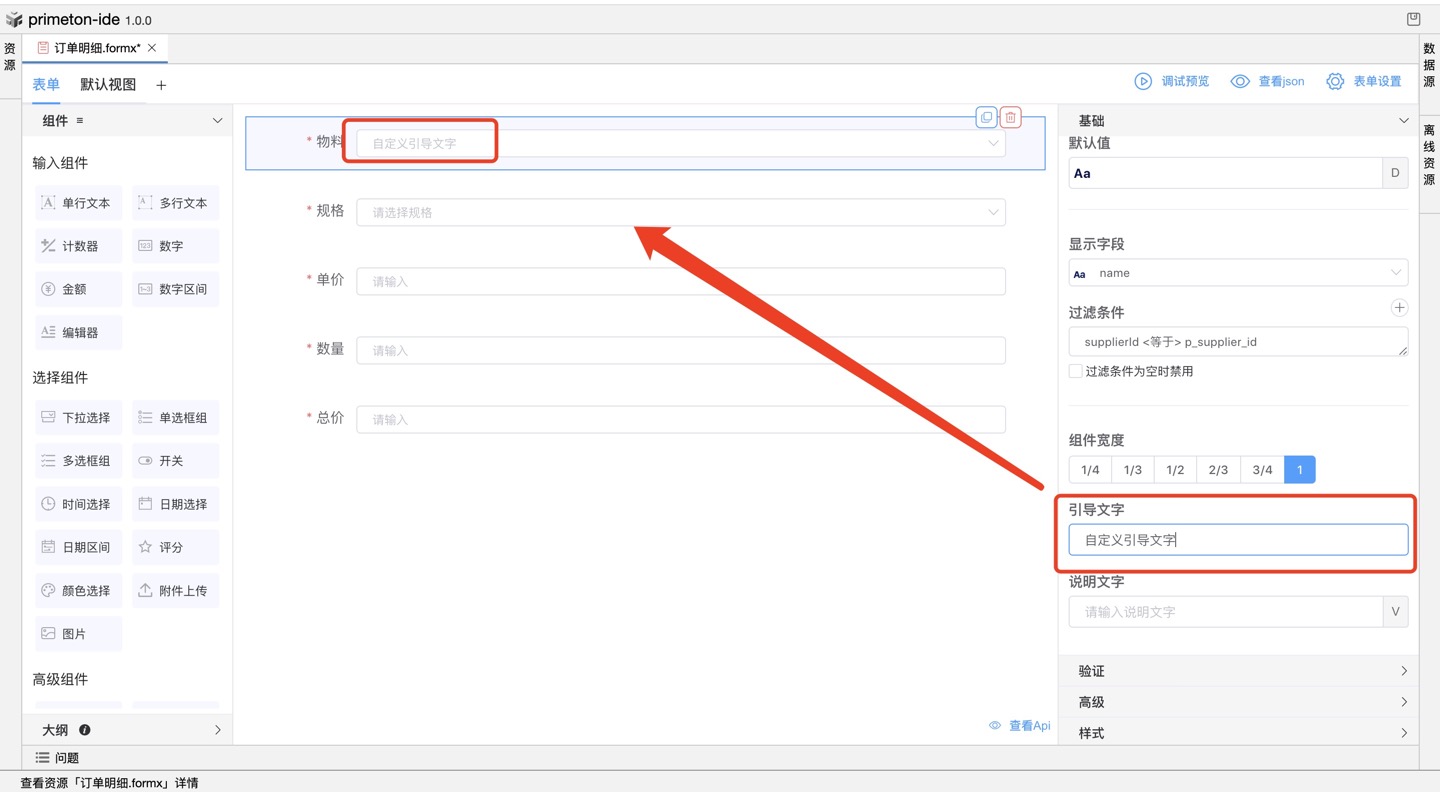
# 6 引导文字
可自定义输入引导文字(placeholder):
 编辑效果:
编辑效果:

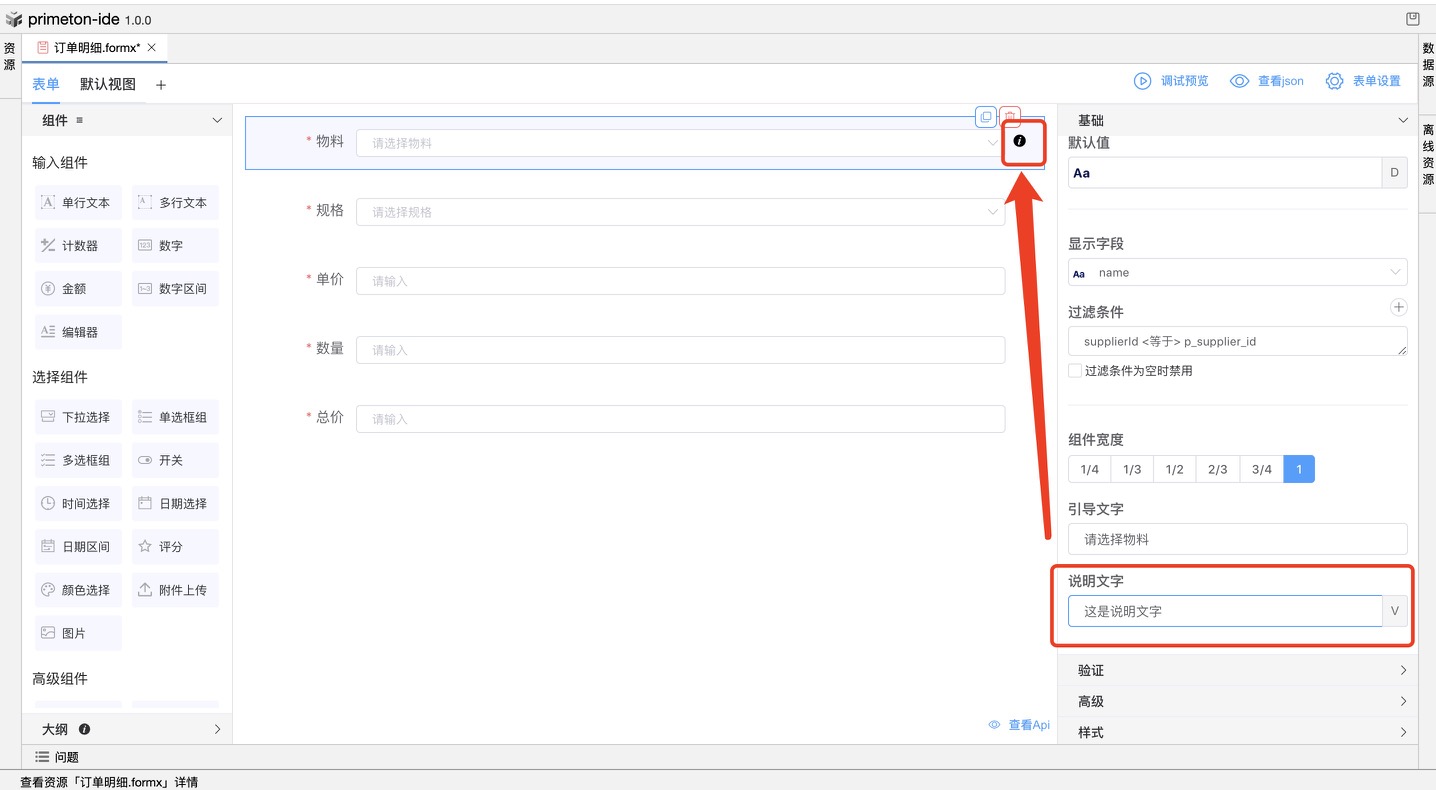
# 7 说明文字
设置“说明文字”,即可在组件后添加一个tooltip,自编辑提示文字。
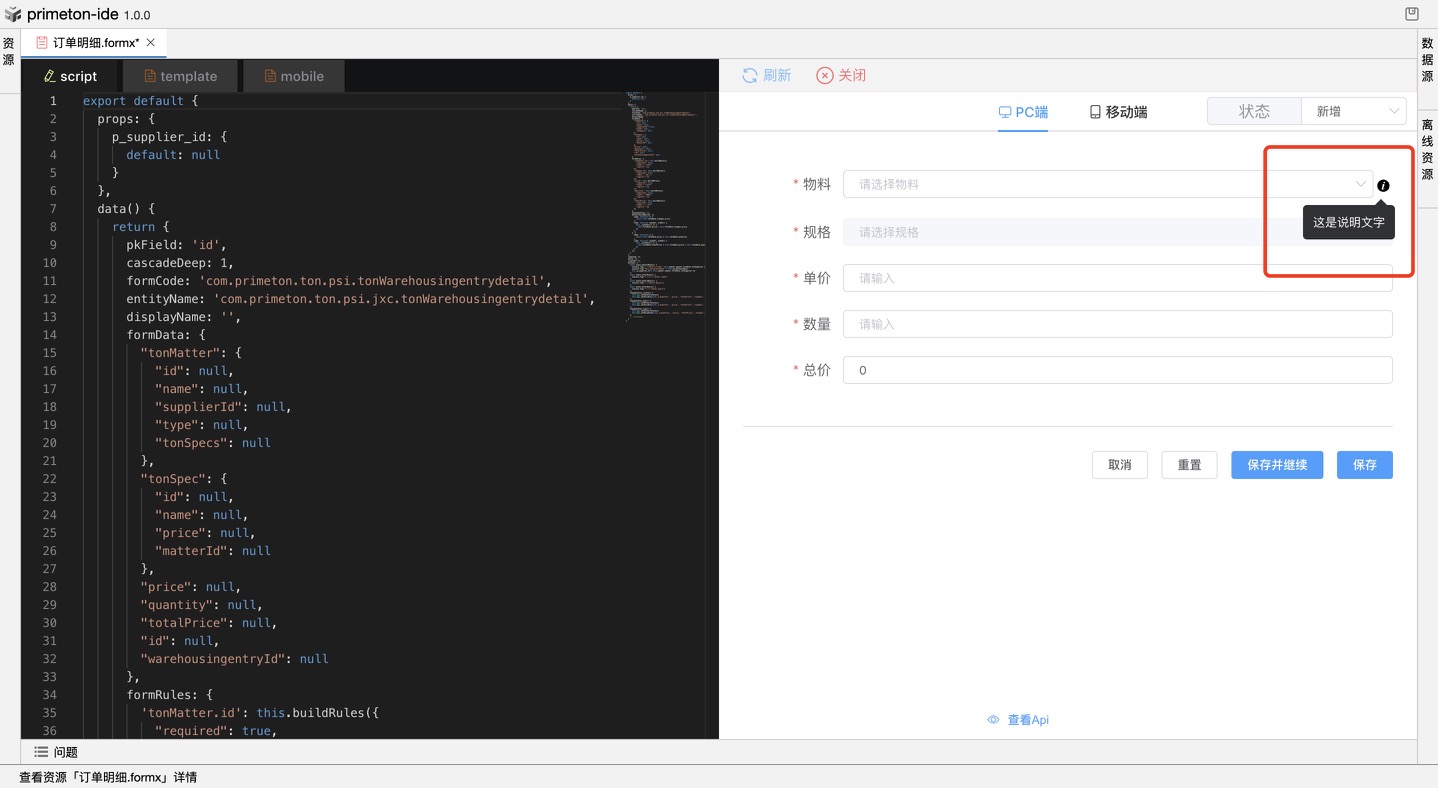
 编辑效果:
编辑效果:
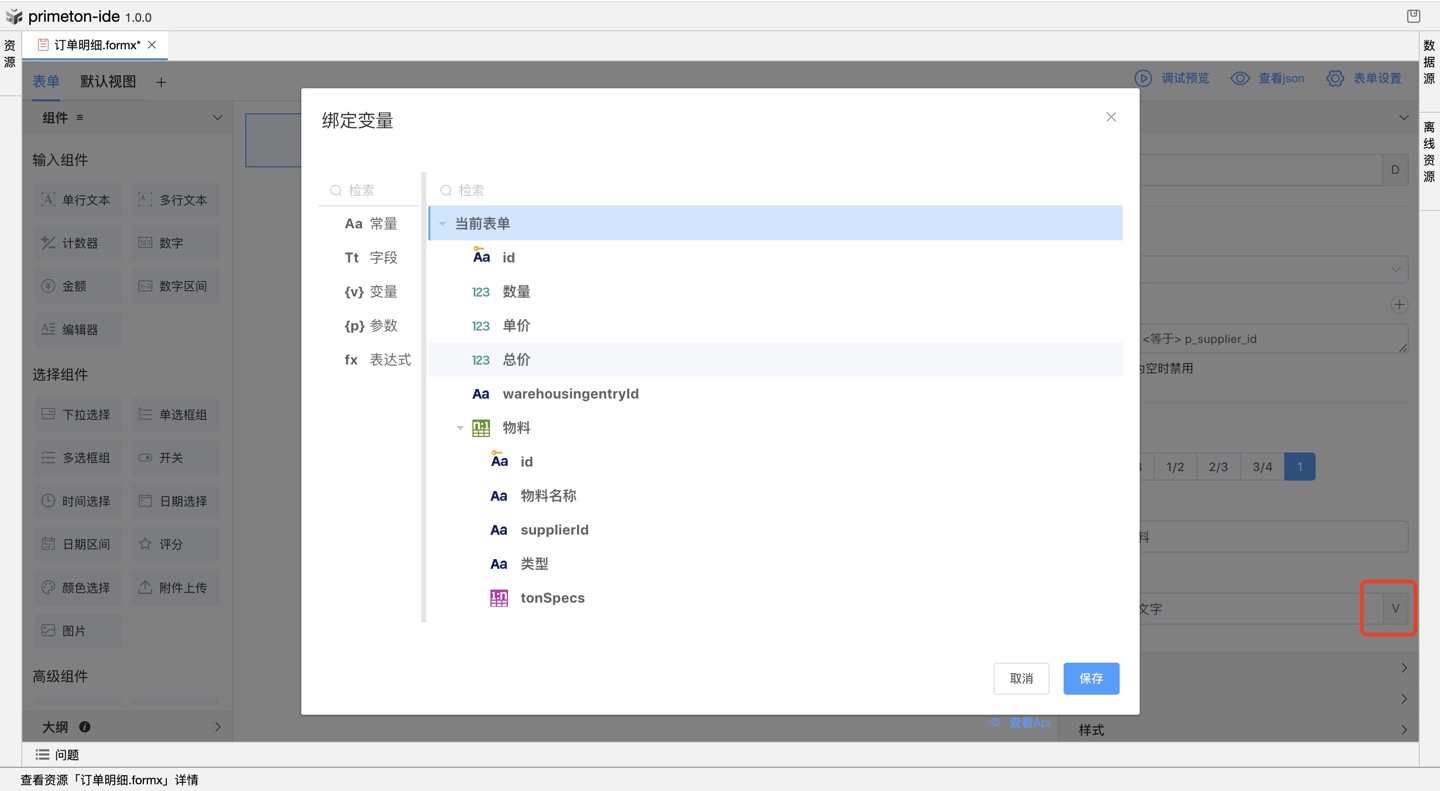
 也可以绑定指定类型的变量,以此可达到动态联动说明的效果。
也可以绑定指定类型的变量,以此可达到动态联动说明的效果。

# 8 数据来源
当组件选择“下拉组件”、“单/多选框”、"弹窗选择"、"树形下拉"等选择类组件时,可指定数据来源,以关联已添加编辑的数据集。
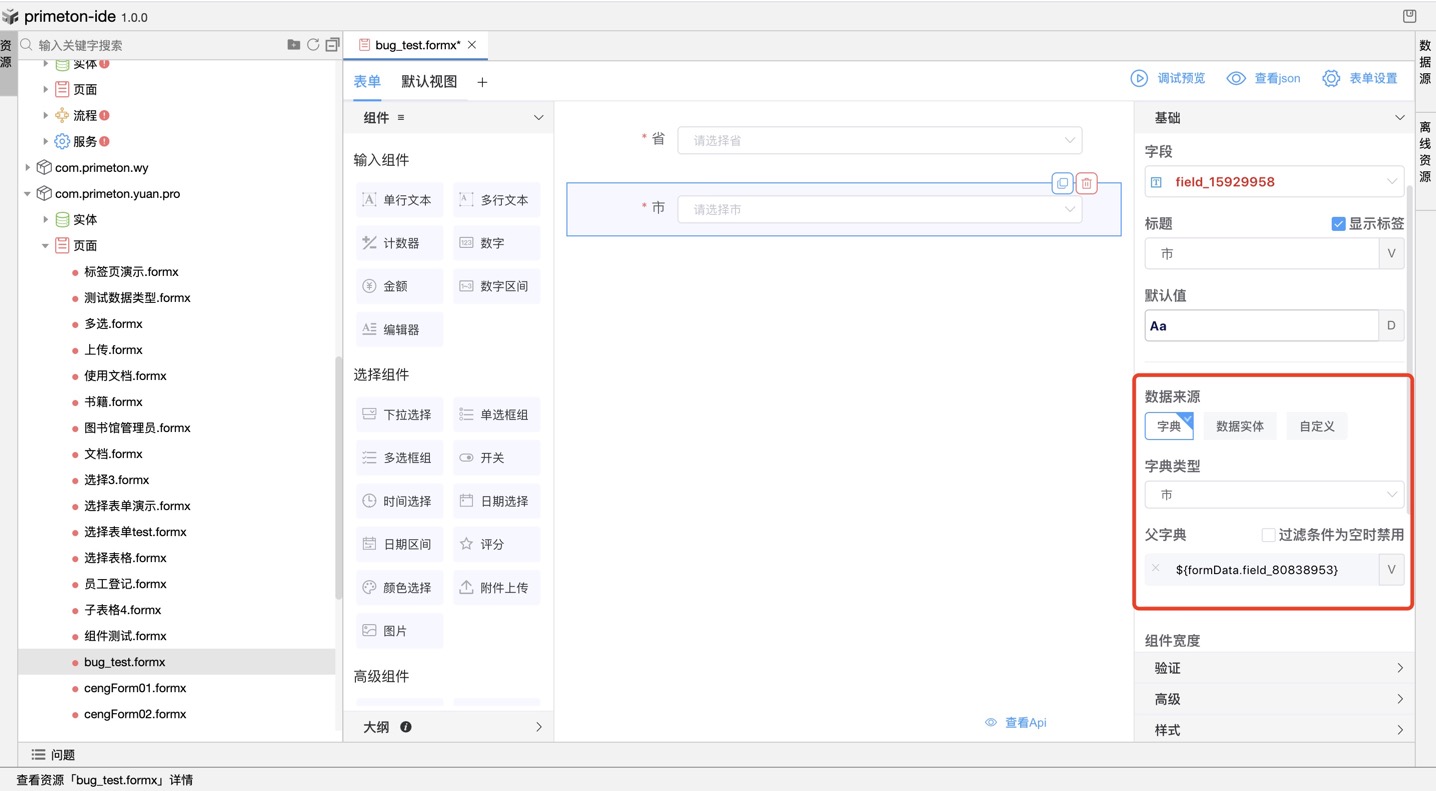
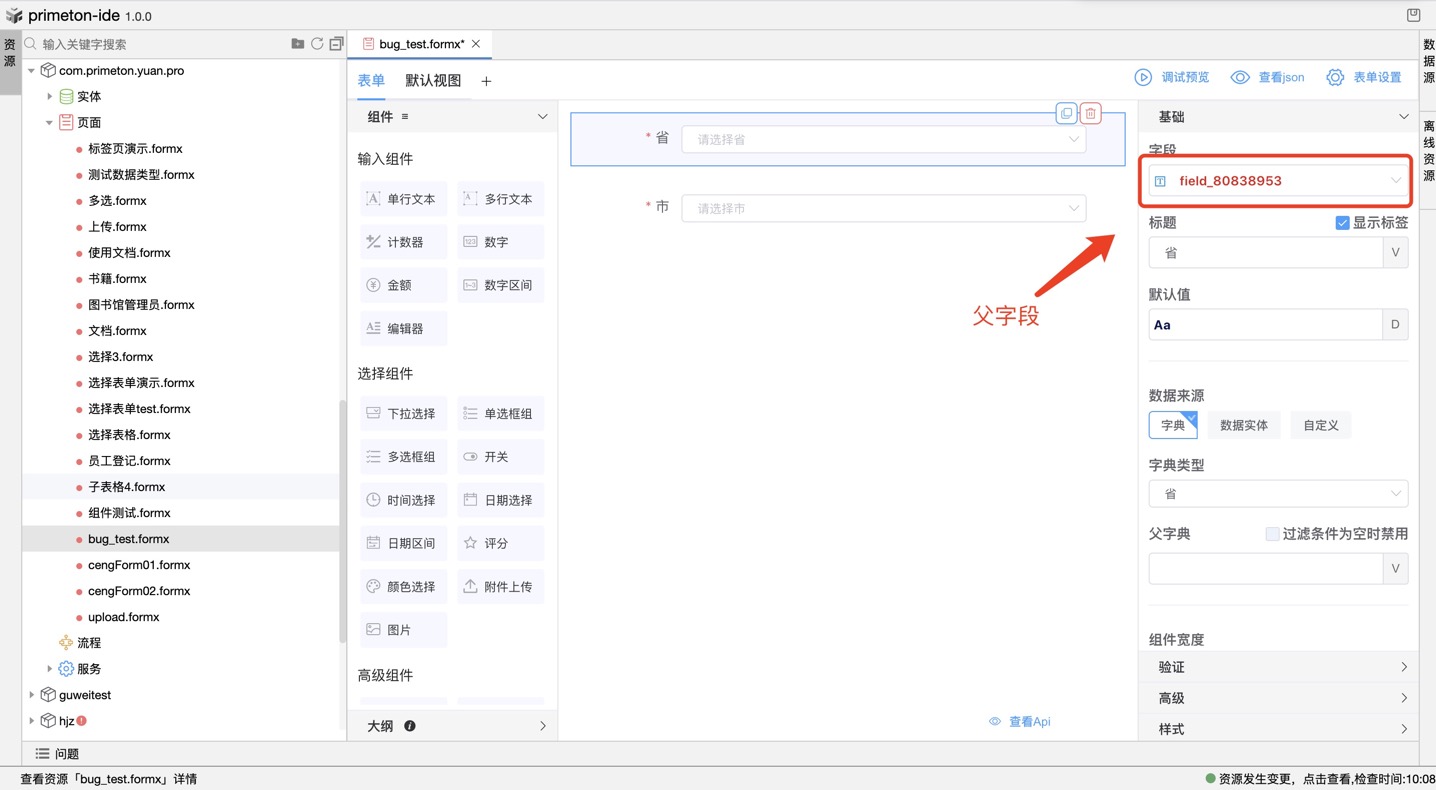
# 8.1数据来源-字典
字段可关联绑定数据字典,同时也可指定“父字典”,如下面绑定了名为“市”的字典,同时选择父字典为省绑定的字段,便可与表单中的父字段进行联动。

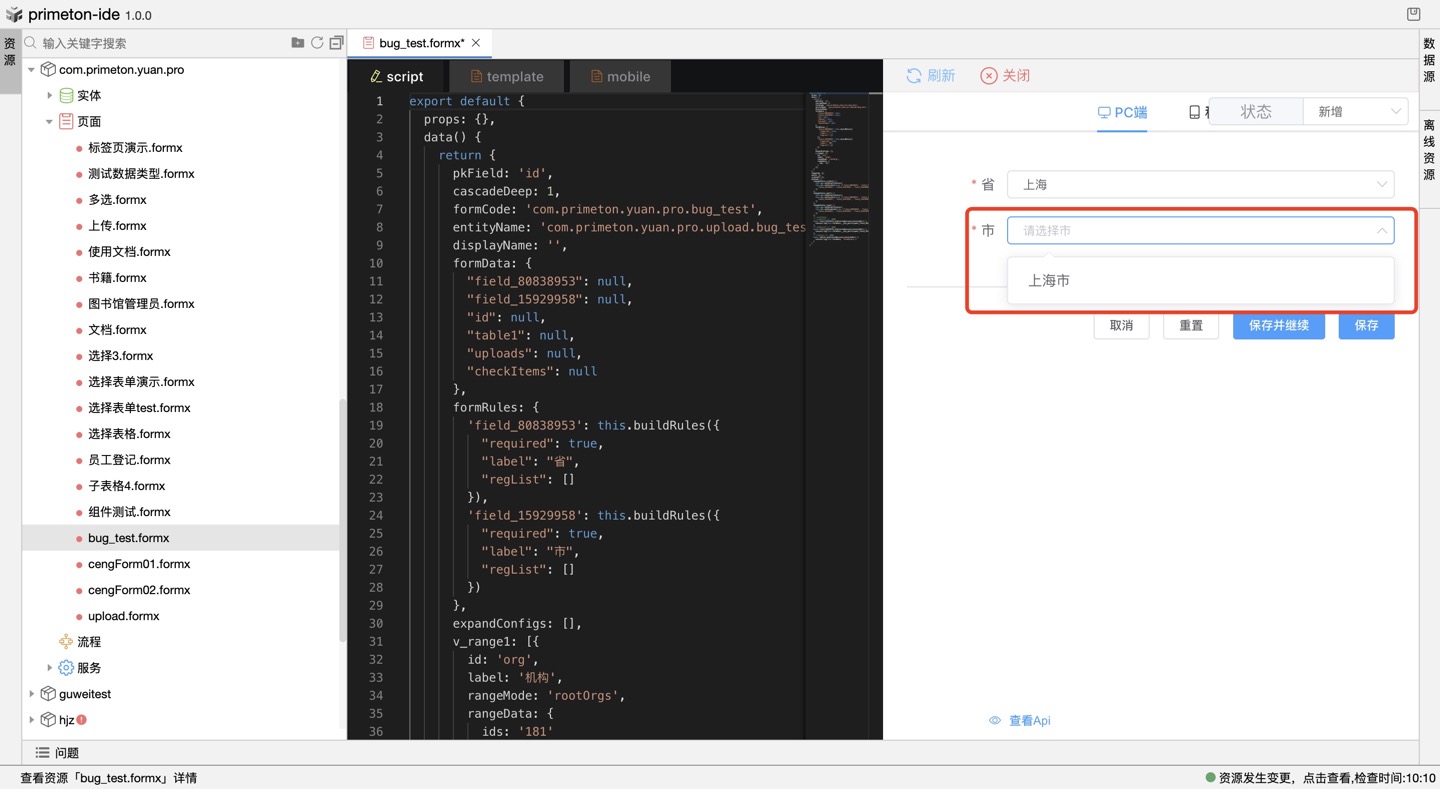
 配置后,便可在“调试预览”中查看效果,此时“市”的下拉数据,便会与“省”的选择数据存在联动。
配置后,便可在“调试预览”中查看效果,此时“市”的下拉数据,便会与“省”的选择数据存在联动。

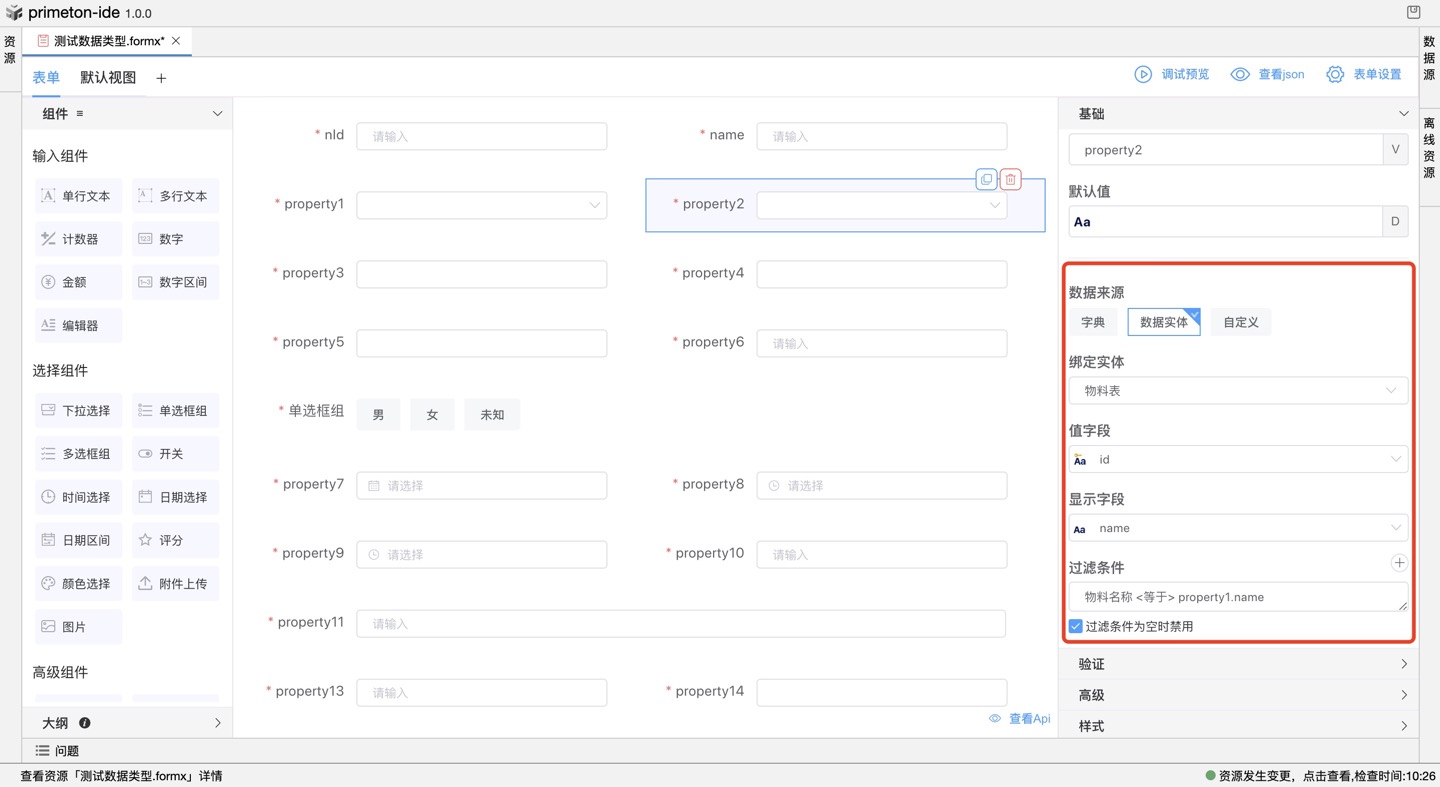
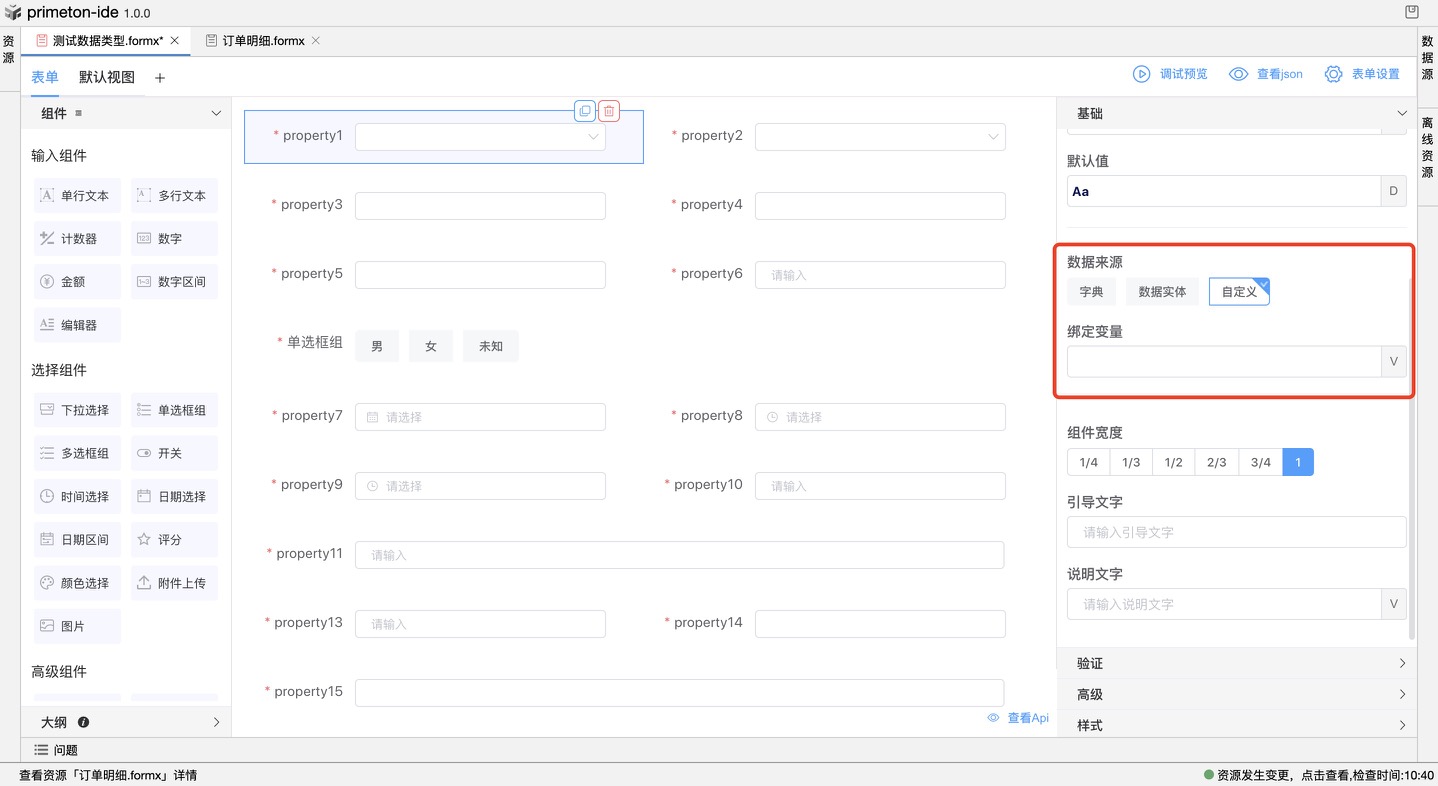
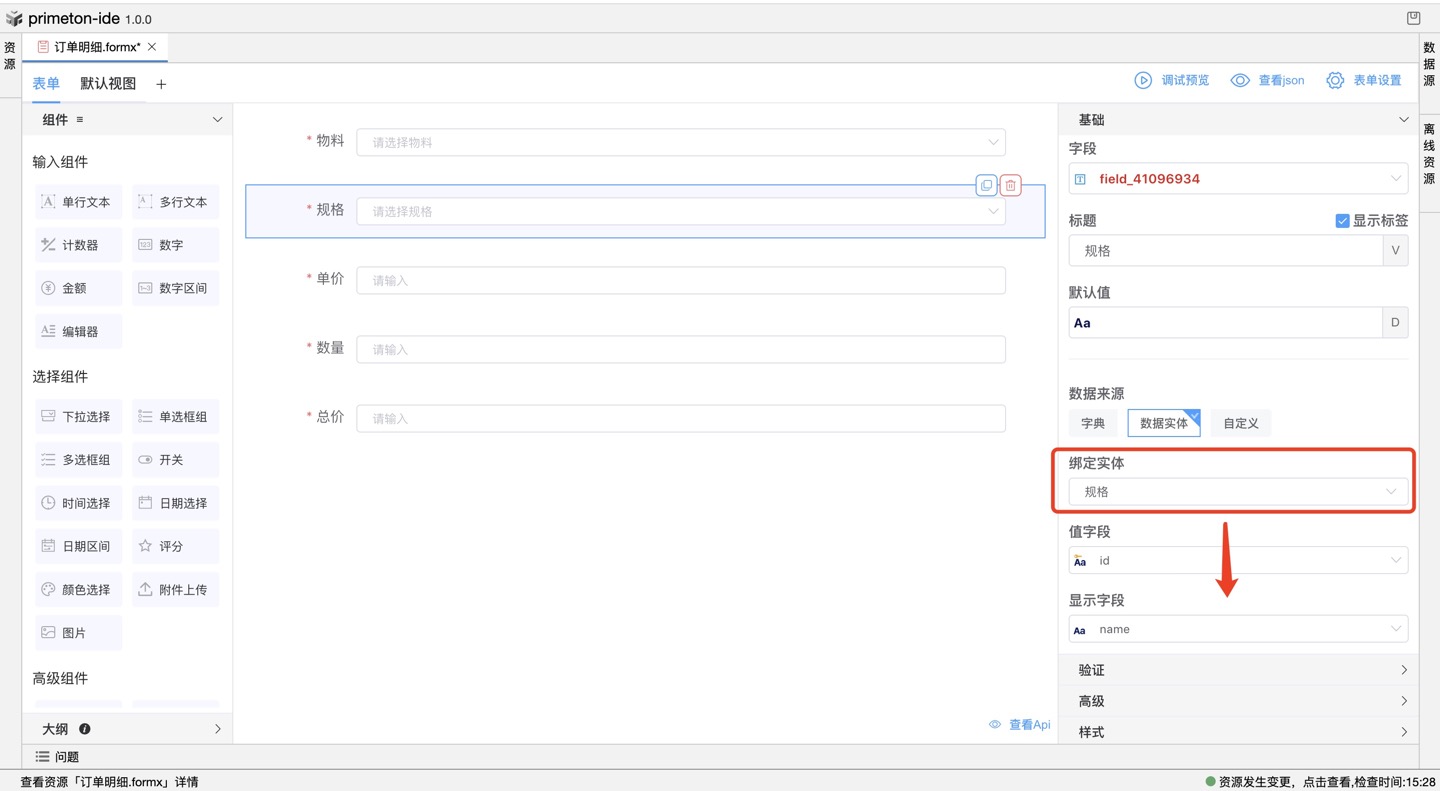
# 8.2数据来源-数据实体
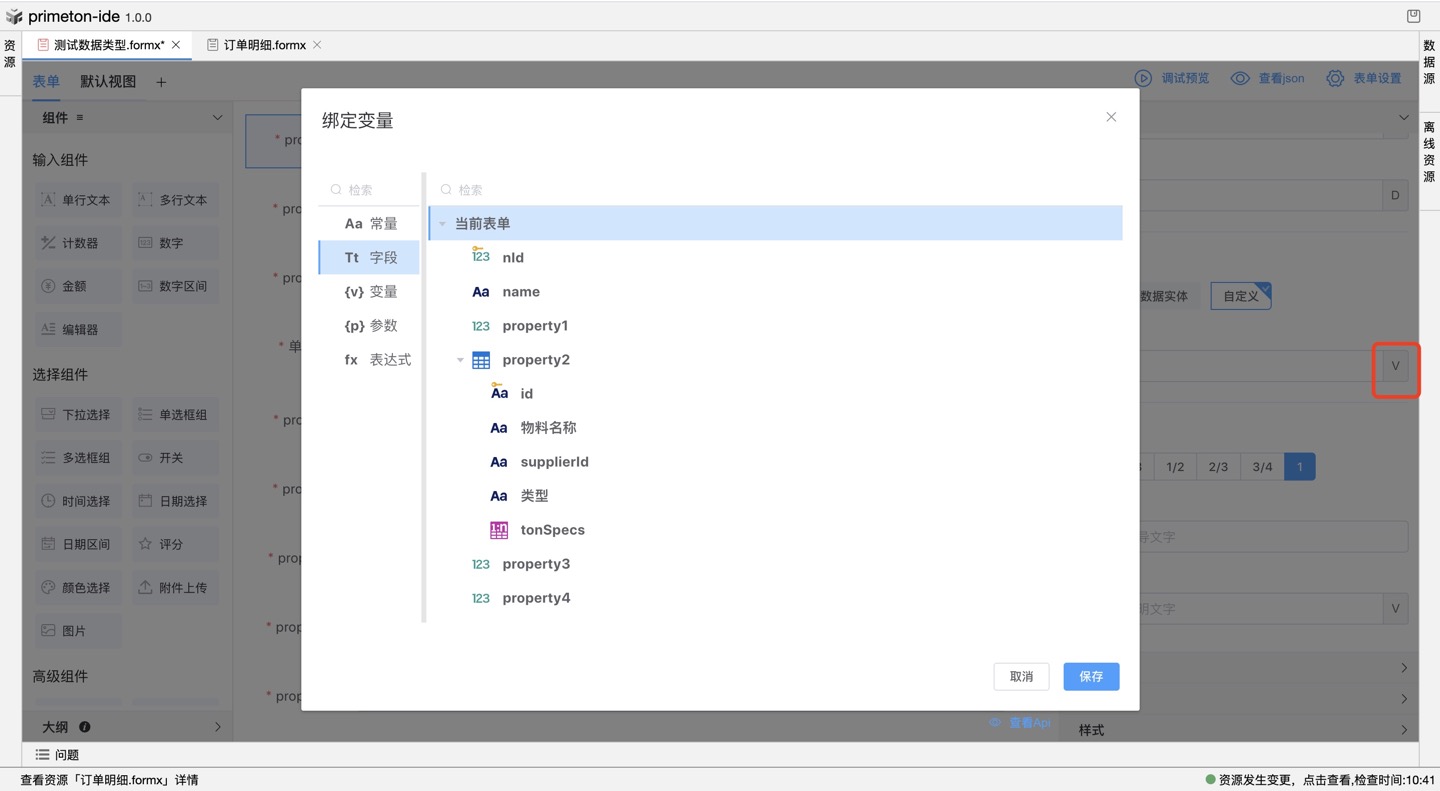
字段也可选择绑定“数据实体”,指定“值字段(默认为id)”、“显示字段(默认为name)”。
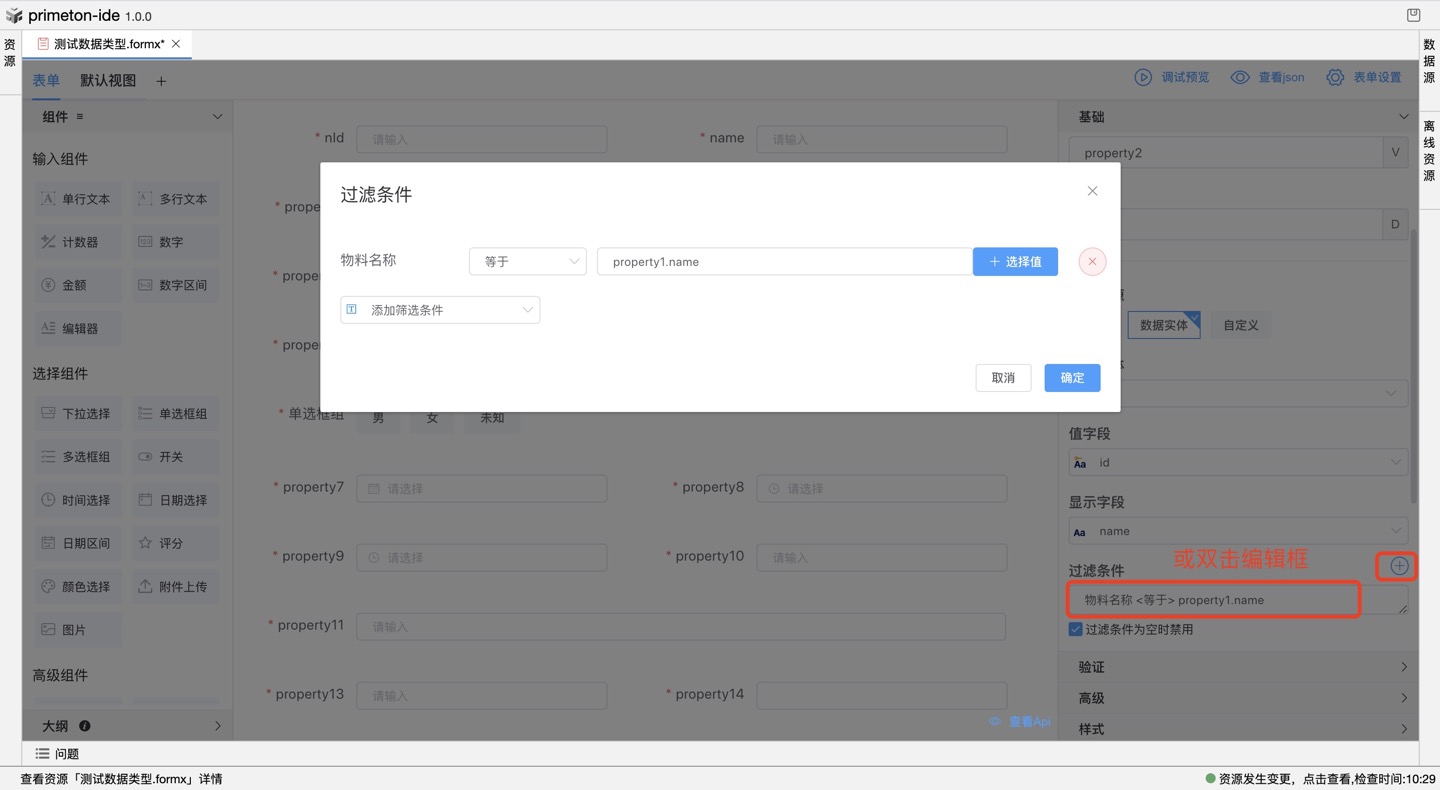
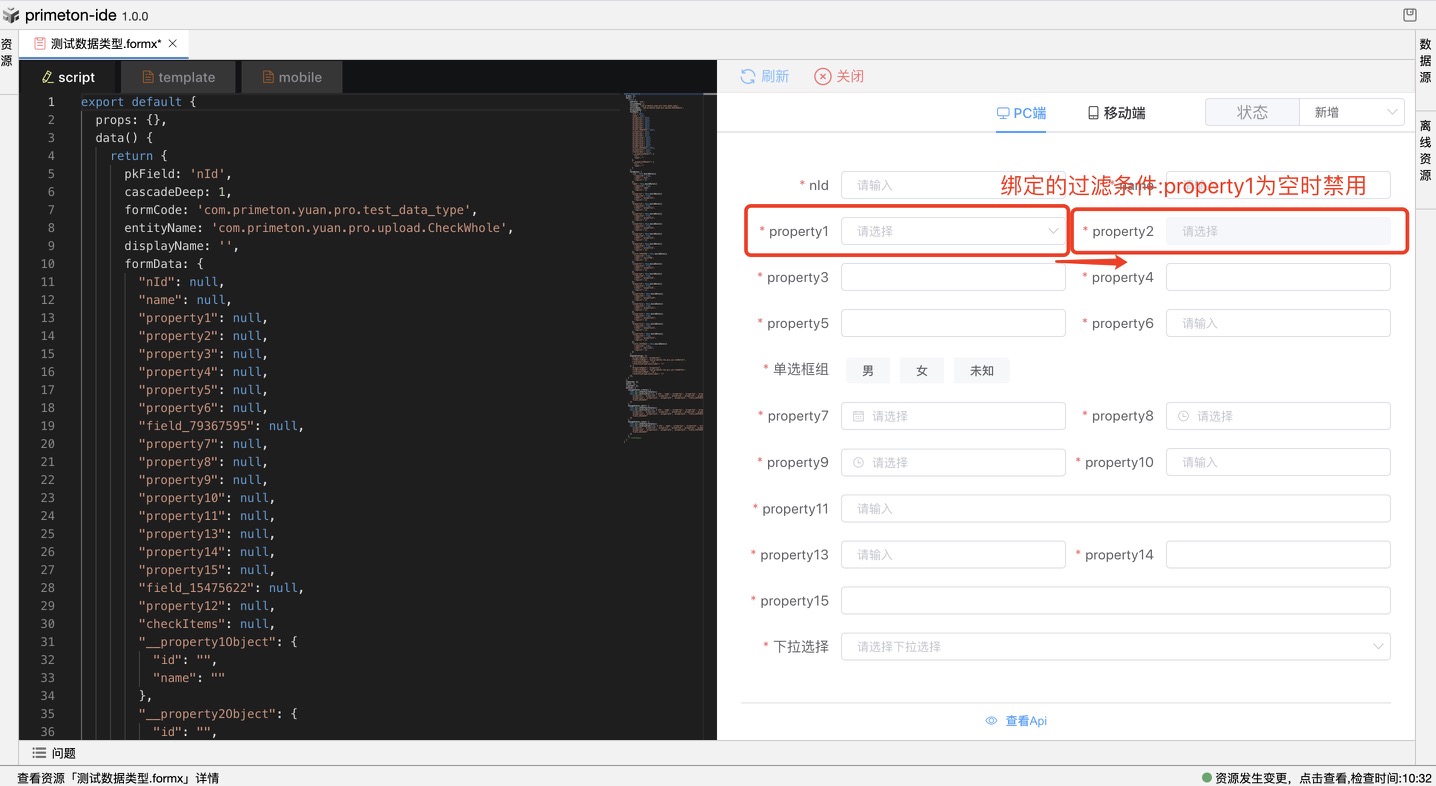
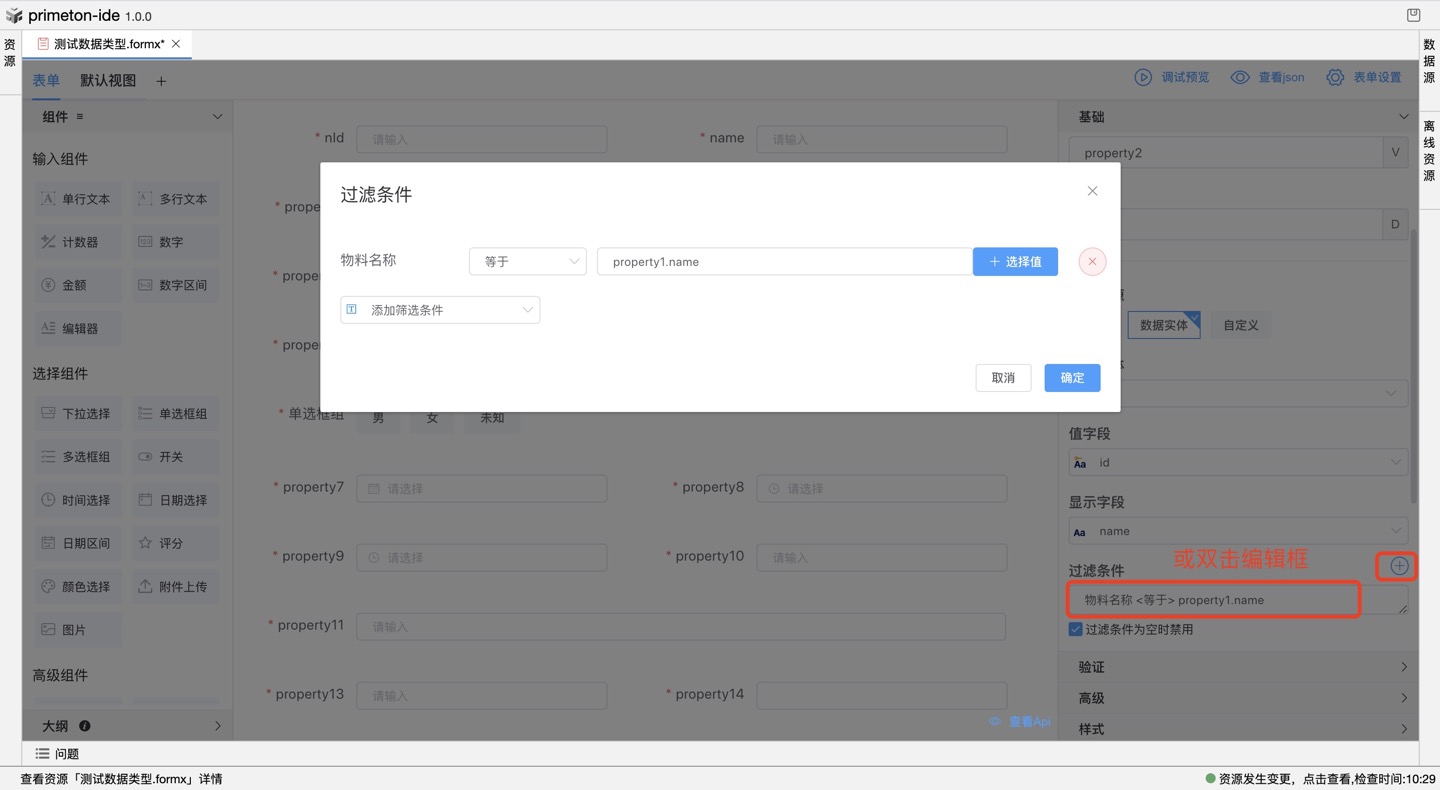
 绑定实体后可添加“过滤条件”,筛选数据集:
绑定实体后可添加“过滤条件”,筛选数据集:
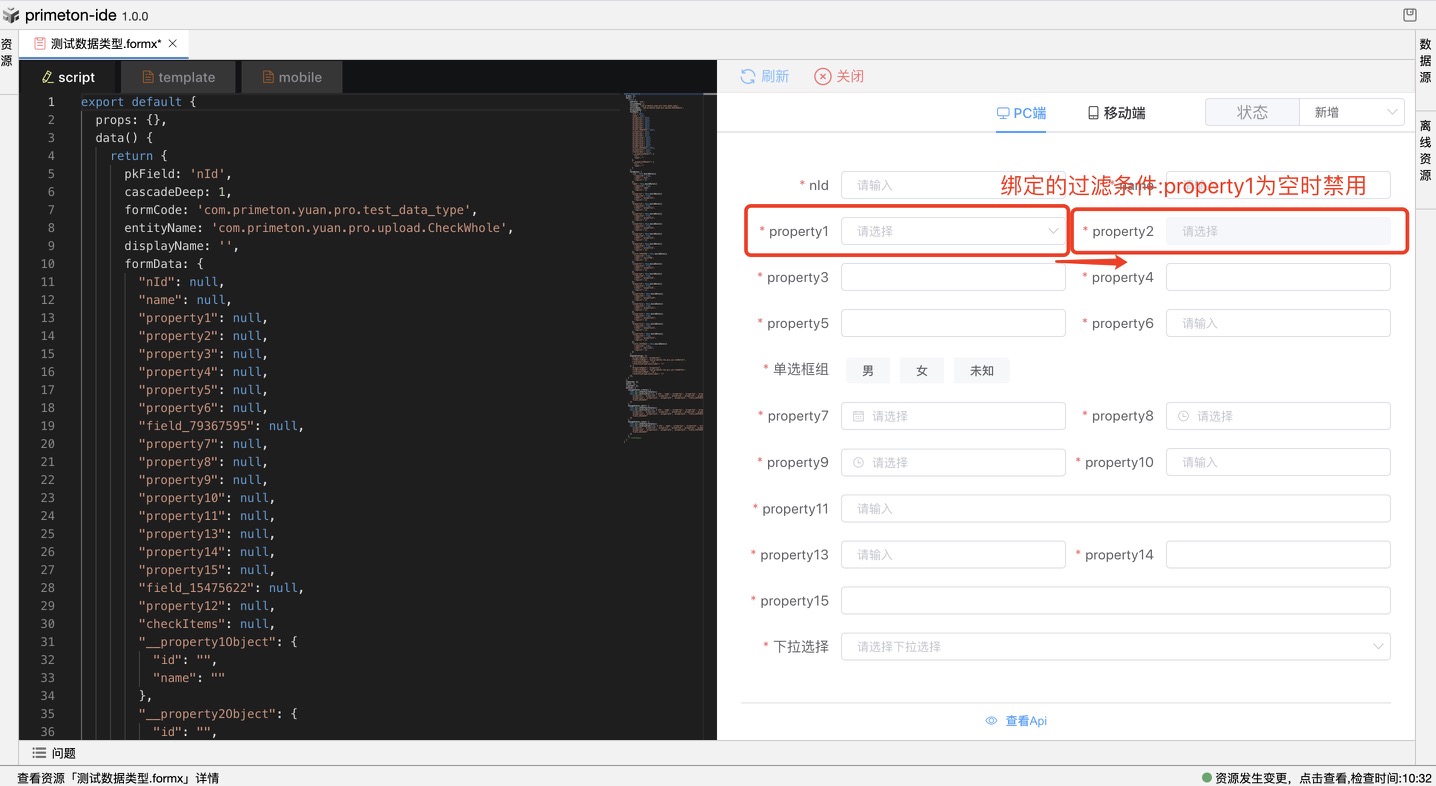
 勾选了“过滤条件为空时禁用”的效果:
勾选了“过滤条件为空时禁用”的效果:
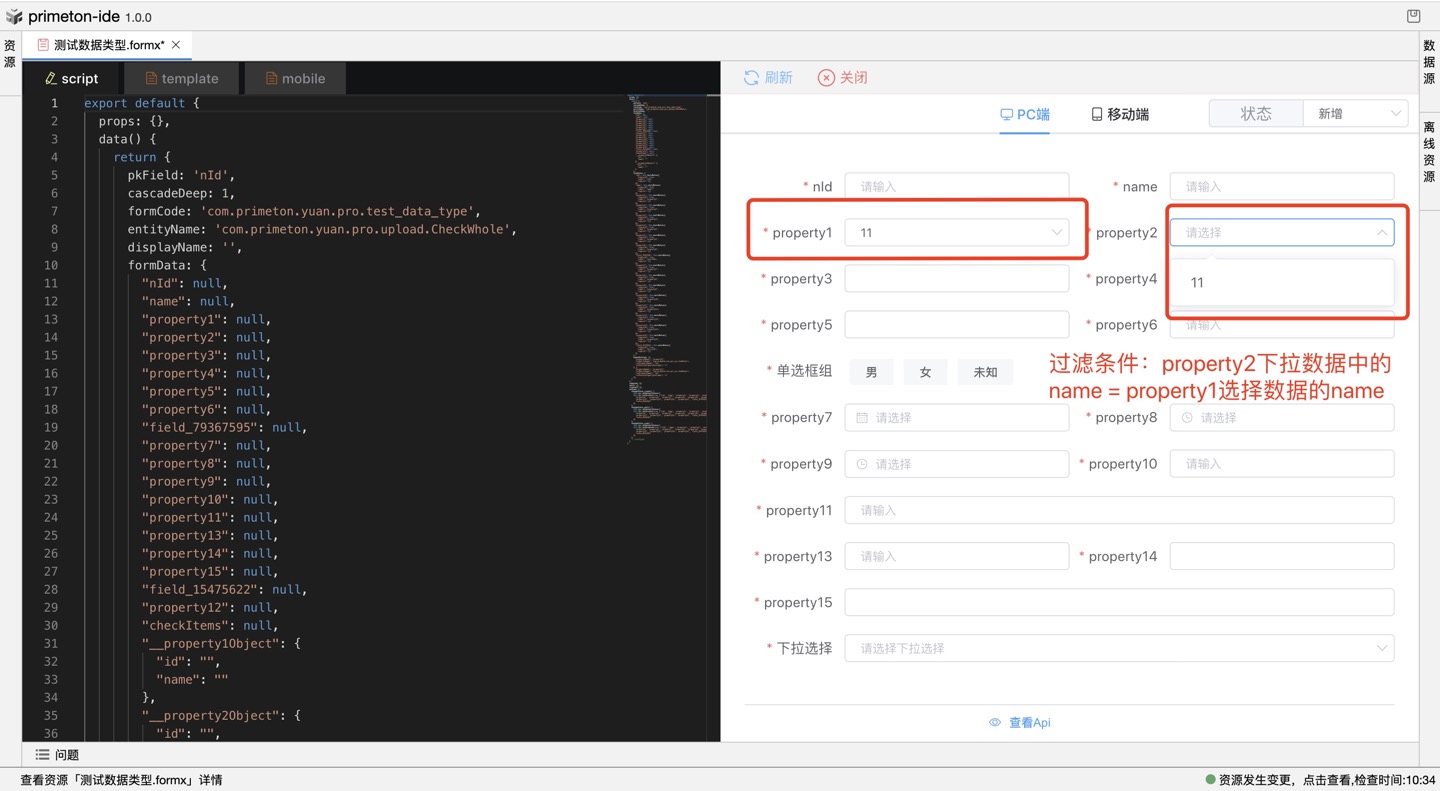
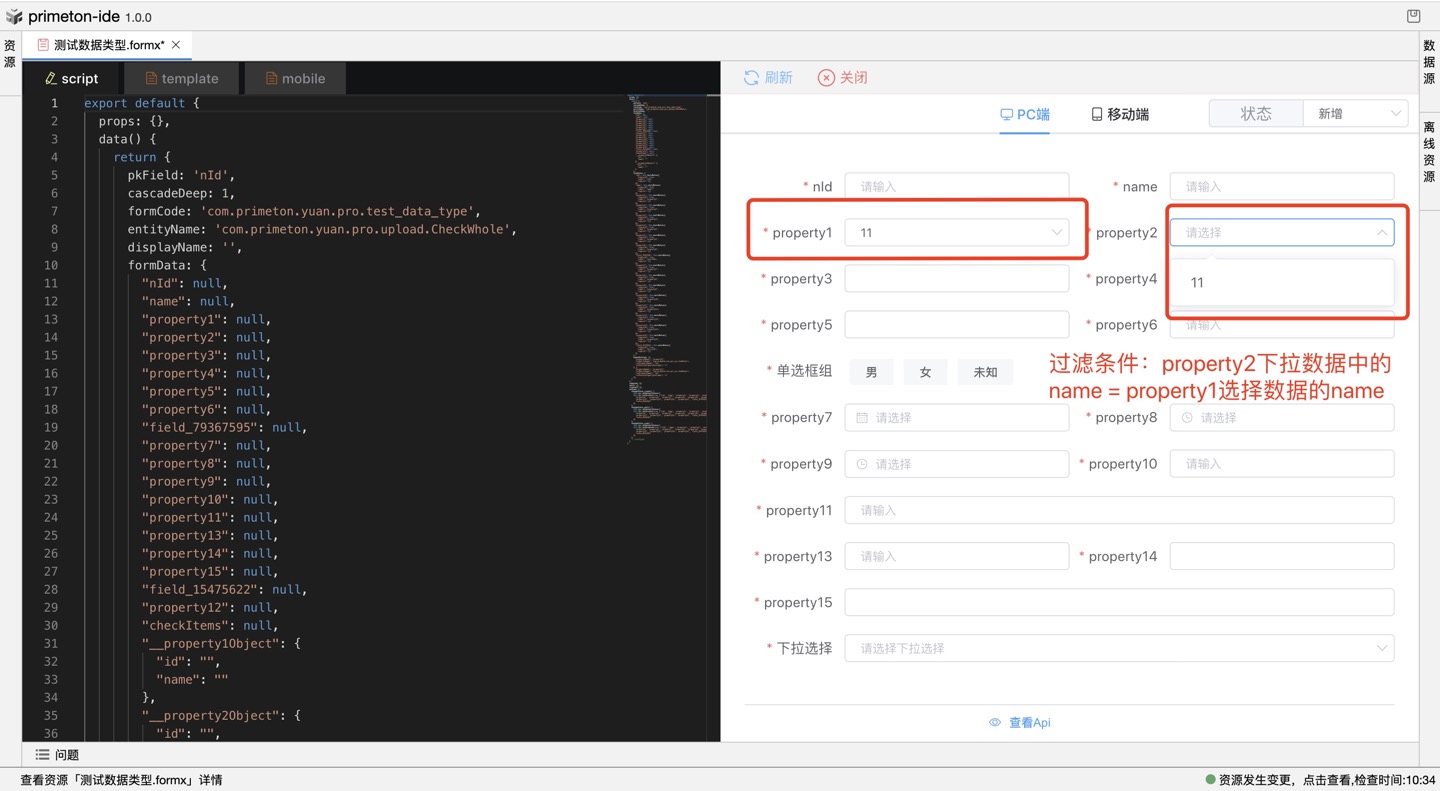
 根据过滤条件产生的联动:
根据过滤条件产生的联动:

# 8.3数据来源-自定义
字段数据来源也可“自定义”,可自定义类型:常量、当前表单中选择字段、变量选择、参数、表达式。


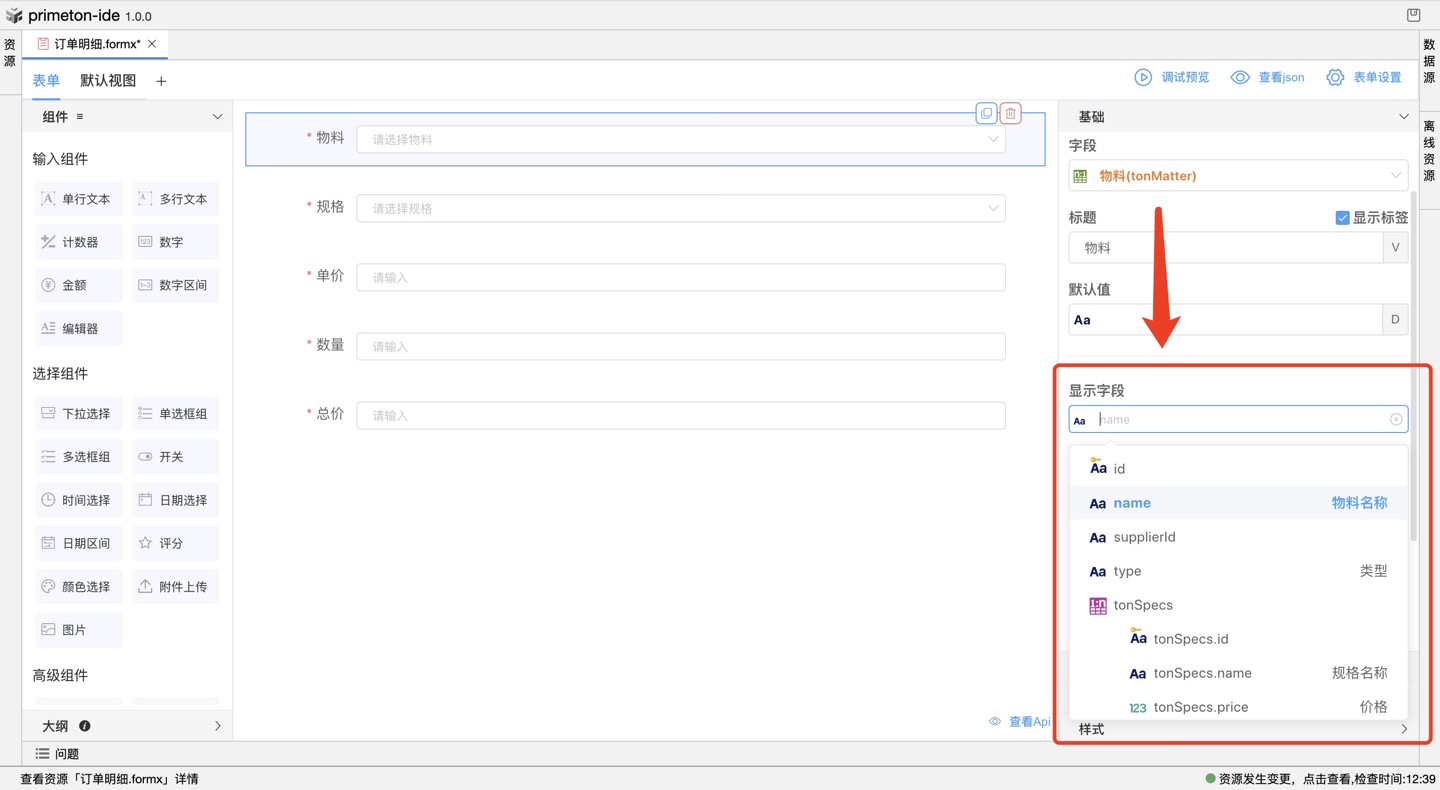
# 9 显示字段
当字段关联了某一实体时(强/弱关联),都可对“显示字段”进行选择编辑,选择的数据集来源于实体的属性list。
强关联模式下,“值字段”默认不可选择,可编辑“显示字段(默认选择name)”。
 弱关联模式下,可选择“值字段(默认为id)”和“显示字段(默认为name)”。
弱关联模式下,可选择“值字段(默认为id)”和“显示字段(默认为name)”。

# 10 过滤条件
绑定实体(强/弱关联)后可添加“过滤条件”,筛选数据集:
 勾选了“过滤条件为空时禁用”的效果:
勾选了“过滤条件为空时禁用”的效果:
 根据过滤条件产生的联动:
根据过滤条件产生的联动:

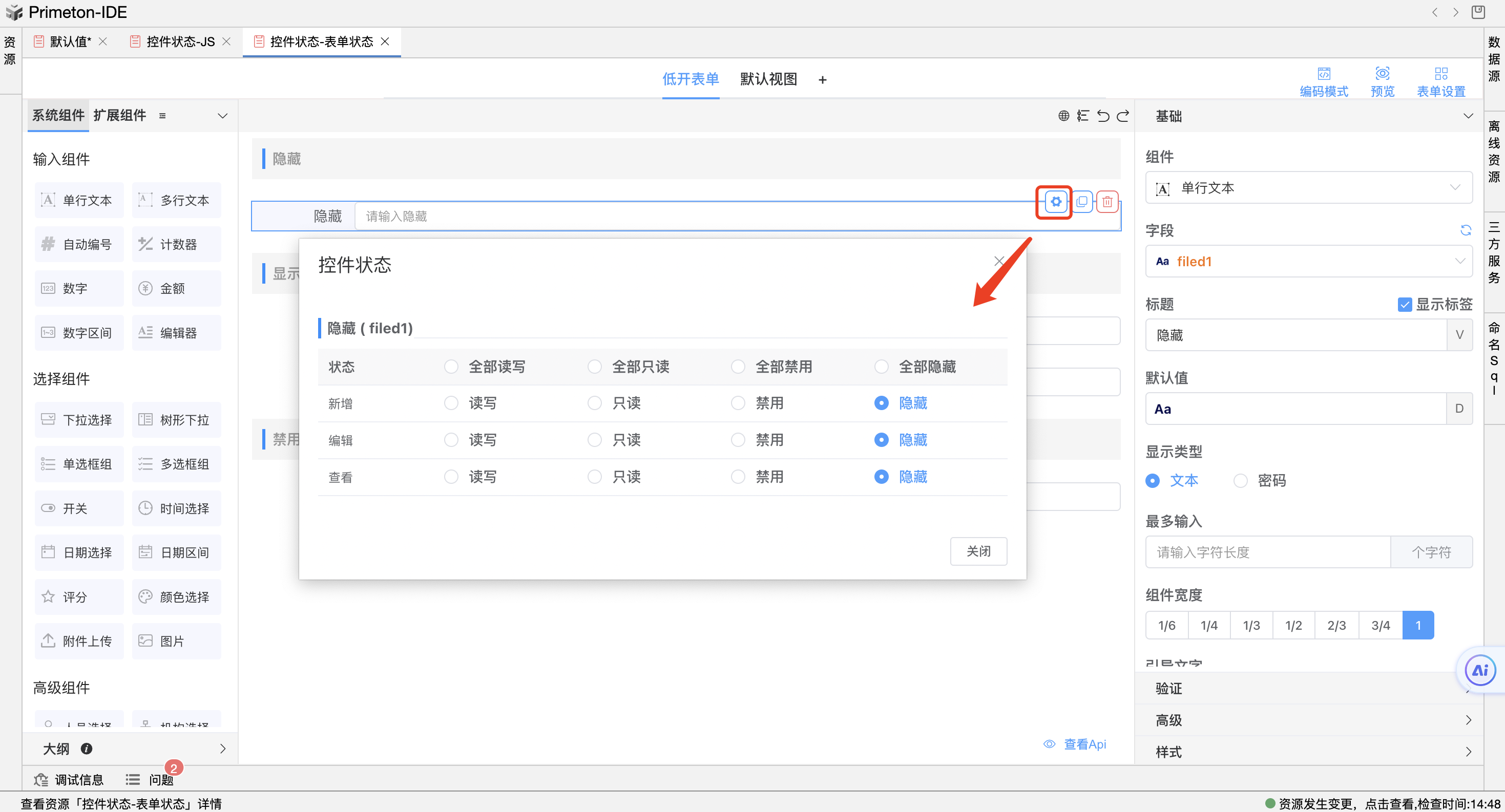
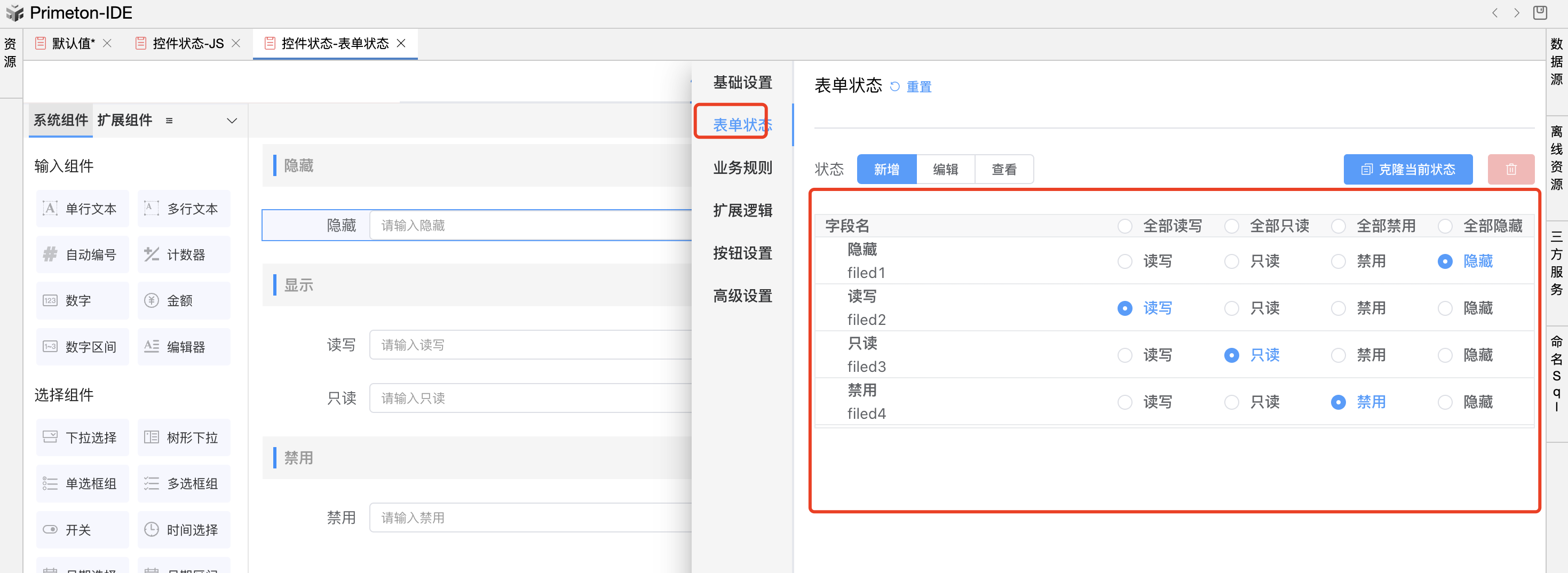
# 11 组件状态
用户可以根据场景自定义表单控件在新增、编辑和查看时,是读写、只读、禁用或隐藏状态;可以点击组件的下方的图标控制当前组件的状态或者在表单设置>>表单状态控制表单中所有组件状态;
详情具体操作可以参考:表单状态


# 12 校验
校验功能是在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误
# 12.1 静态校验
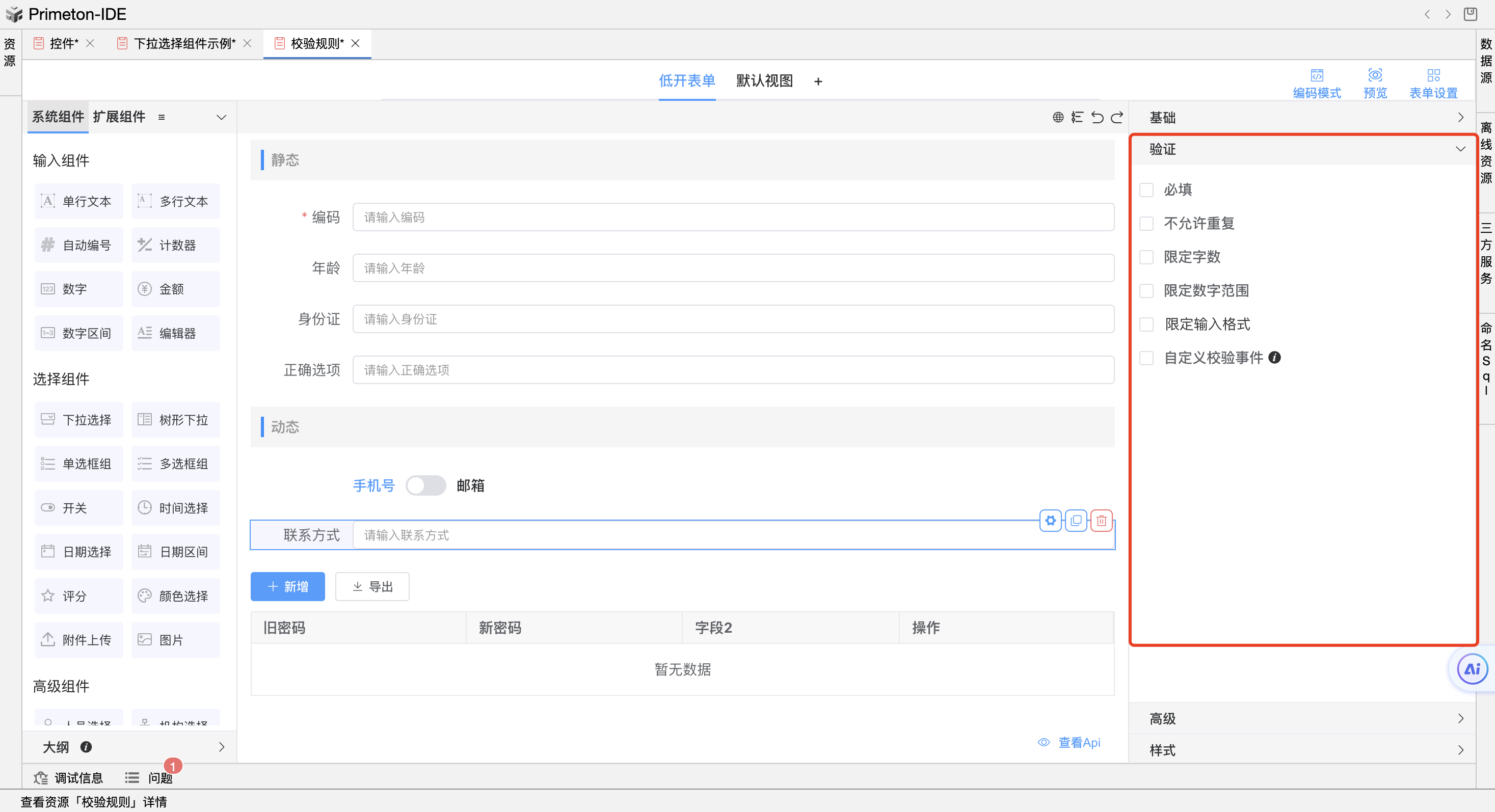
可以在控件的验证处,选择需要的校验,可以选择一项或多项。如果不能满足需求,可以在限定输入格式处选择自定义正则,输入正确的正则表达式。
必填
不允许重复:调用接口进行重复验证
限定字数:限定字符个数
限定数字范围
限定输入格式:可在弹框中选择对应的正则表达式或自定义
![image-20240105100855608]()
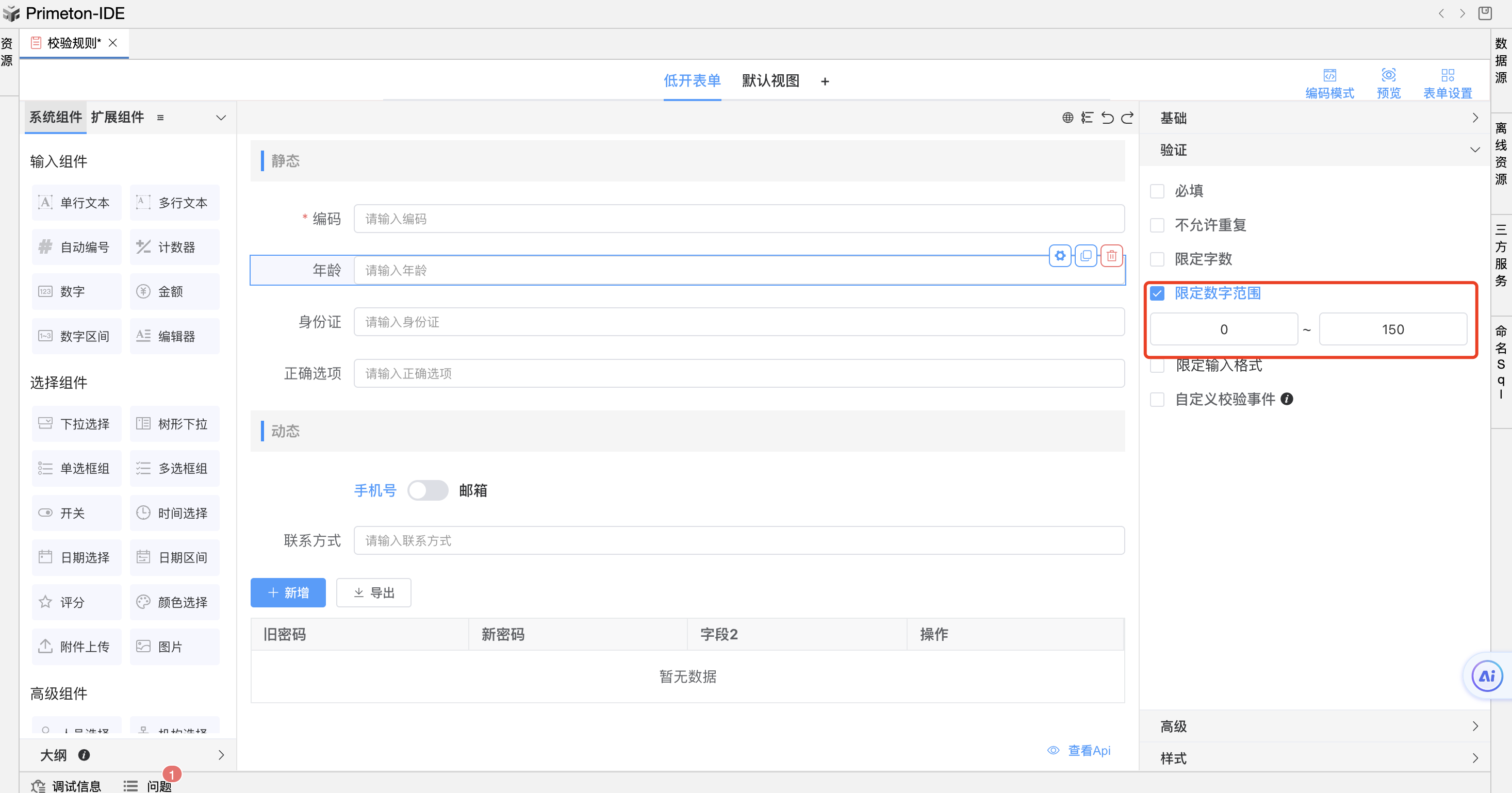
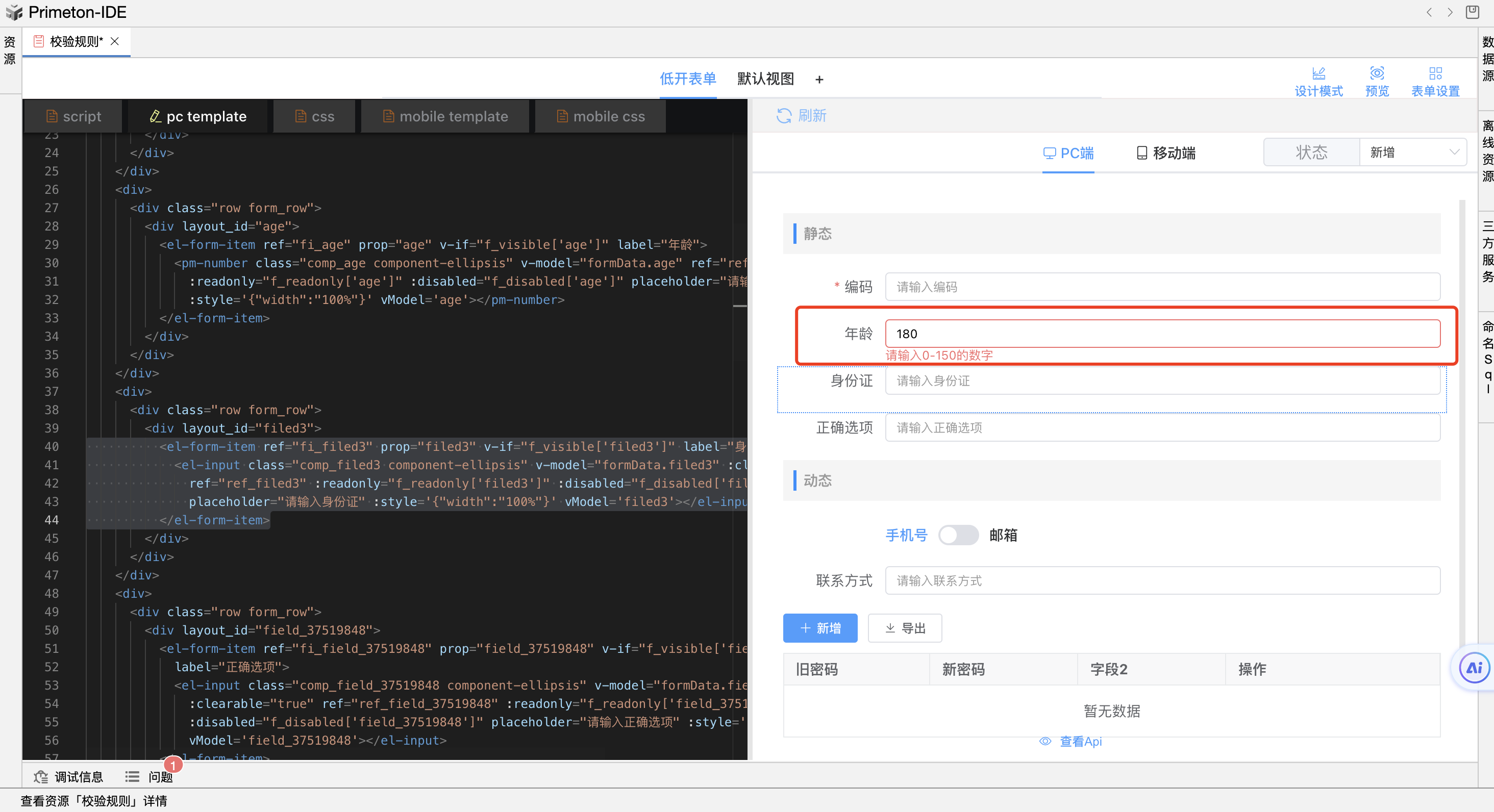
场景1: 年龄(数字控件)要求范围在0-150之间
配置
![image-20240104142835302]()
效果图 
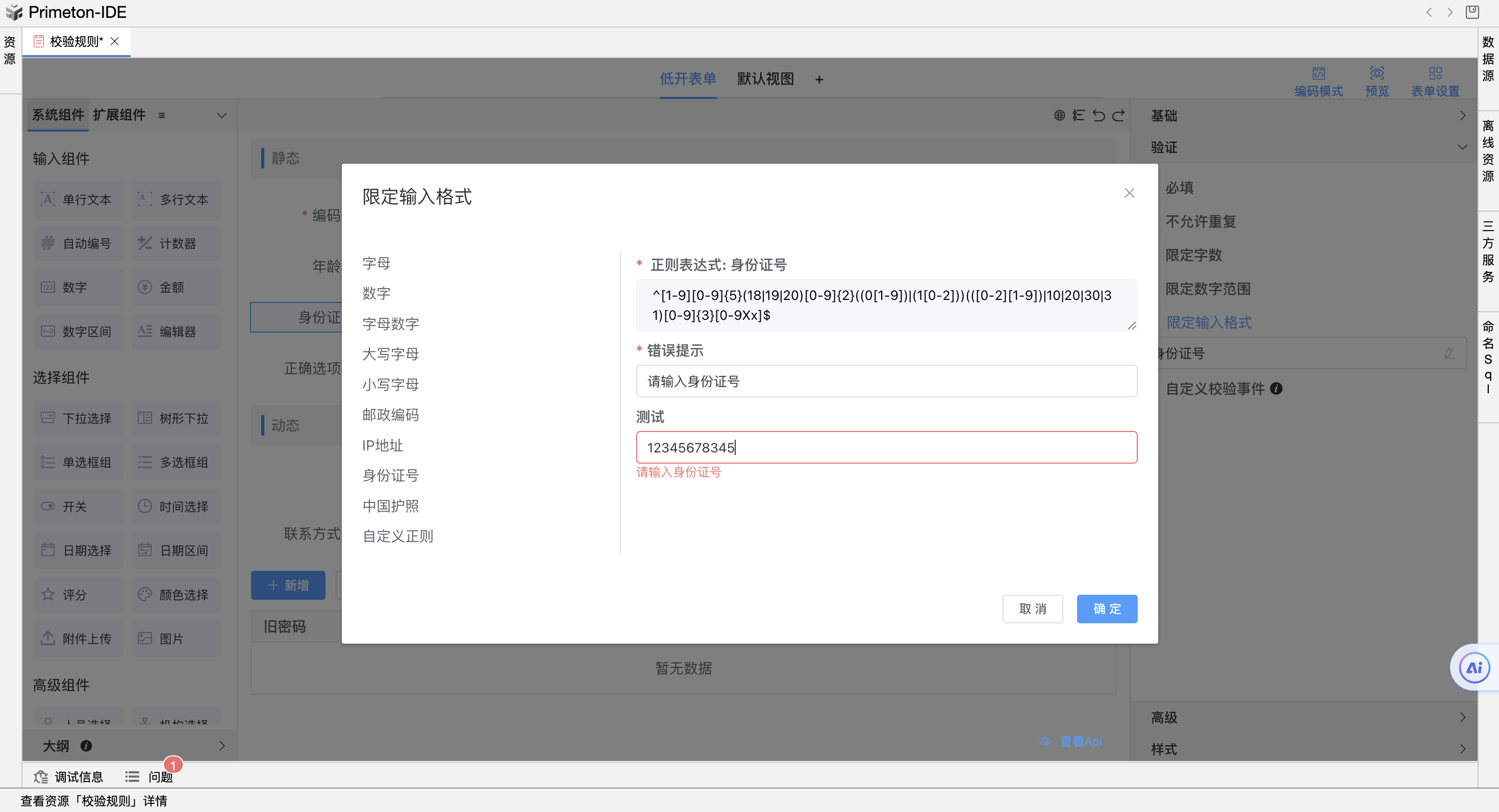
**场景2:**身份证号校验
配置:选择和点击限定输入格式,在弹框左边选项中选择身份证号。可以修改错误提示,也可以测试效果;

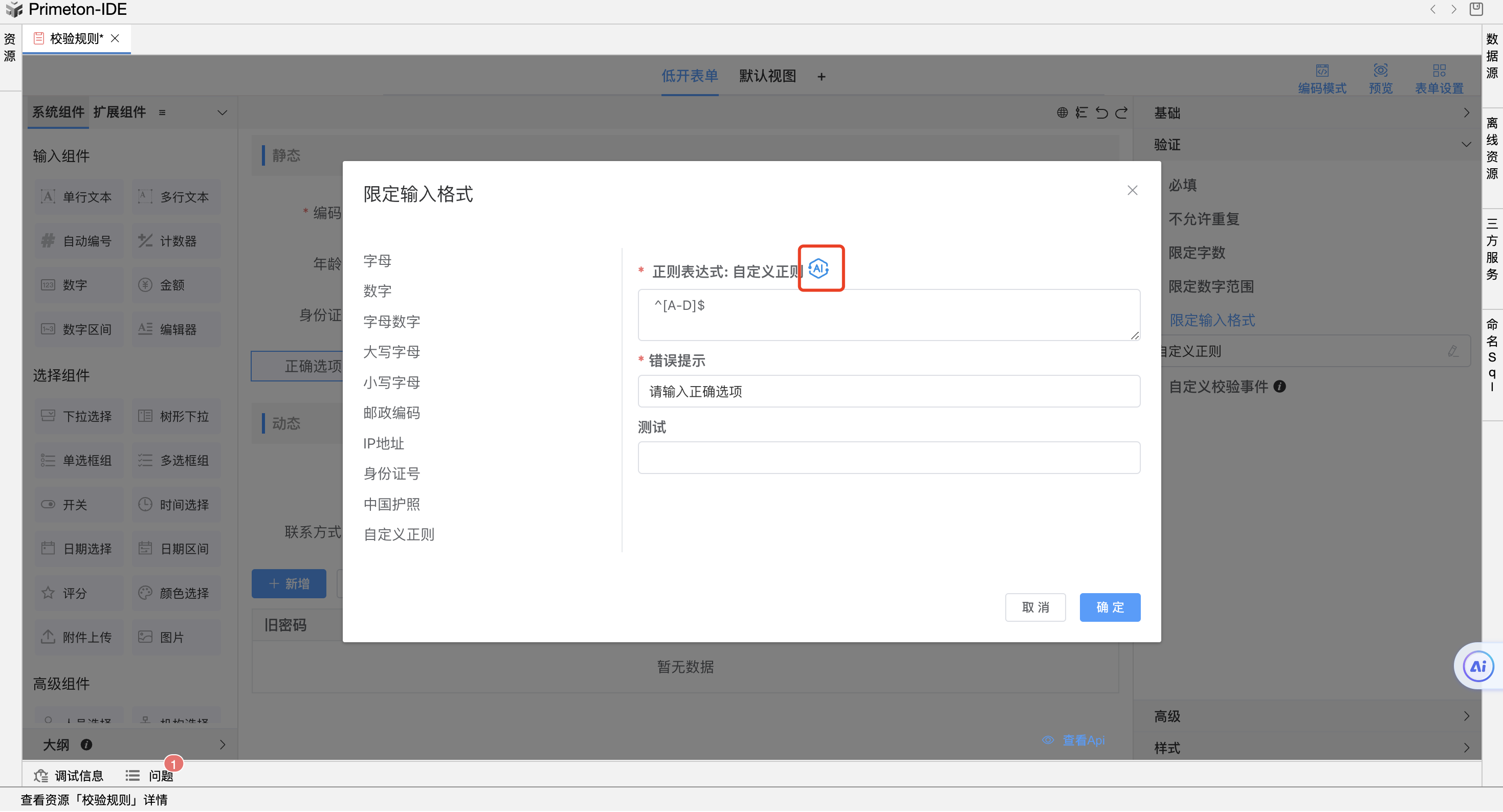
场景3:自定义正则使用;例如输入ABCD中的某个正确选项
配置:打开限定输入格式弹框,选择自定义正则,输入对应的正则表达式,也可以点击AI图标生成对应的正则表达式

# 12.2 自定义校验事件
// 例如
if (value === this.formData.filed1) {
// return 字符串,表示校验不通过
return "校验不通过"
} else {
// return null 或 return false 或 不写表示通过校验
return null
}
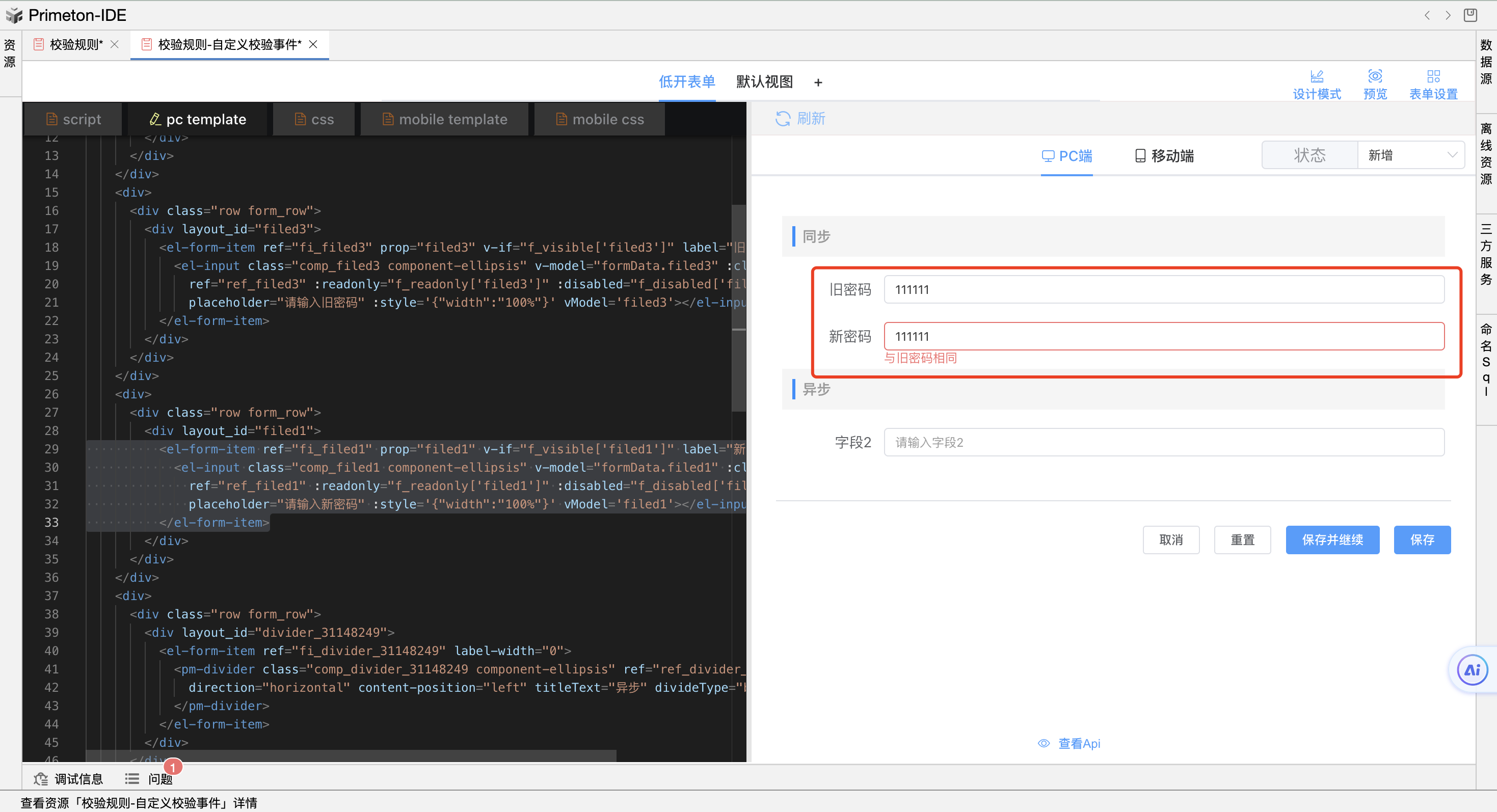
**场景1:**修改密码时,当新密码与旧密码相同时,新密码提示“与旧密码相同”

设置:在新密码字段组件勾选自定义校验事件,编写代码如下
if (value === this.formData.filed3) {
return '与旧密码相同'
}else{
return null
}
**场景2:**调用重复接口校验值是否重复
勾选自定义校验事件,编写代码如下:
const result = await this.Ajax.post('/api/lowcode/models/exist?entityName=page_form_common.general_attribute.general_attr&resourceType=formx',{
'condition':{
'and':{
'items':[
{'maxValue':{},
'minValue':{},
'op':'=',
'propertyName':'filed2',
'propertyValue':value}]
}},
'pkMap':{'id':null},
}, false
)
if (result) {
return '校验不通过'
}
# 12.3 校验API
this.Api.setValidator('filed', [{
validator: (rule, value, callback) => {
if (true) {
callback('不符合') // callback()方法带参数表示不符合校验
}
else {
callback() // 不带参数,表示通过校验,必须要写!!
}
}
}])
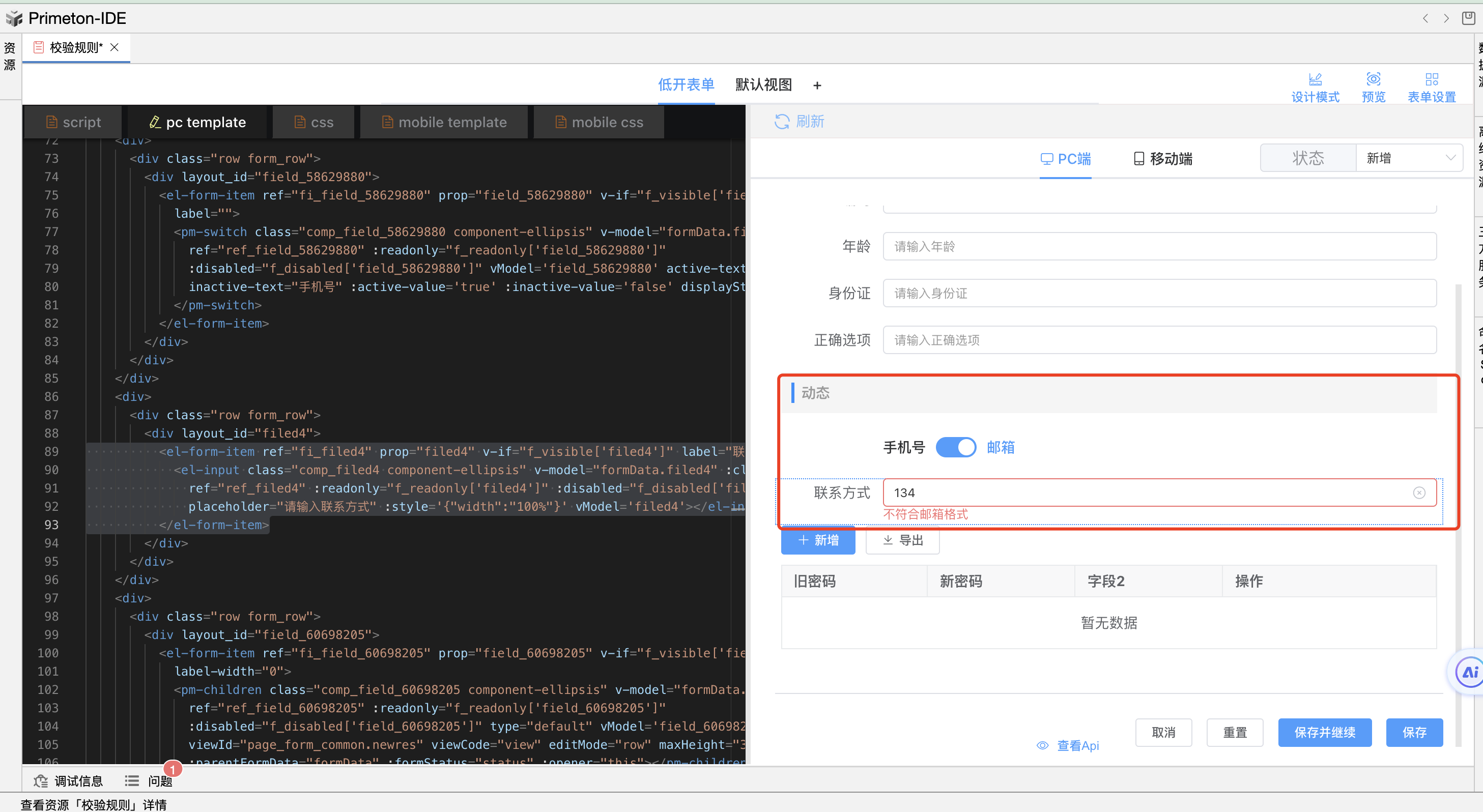
场景:选择联系方式为邮箱或者手机号的时候,校验规则变更为对应的校验;

我们需要分别在表单加载前和切换联系方式的时候修改校验规则
步骤1. 表单加载前设置校验位手机号,代码如下:
this.Api.setValidator('filed4', [{
validator: (rule, val, callback) => {
if (val && !/^1[3-9]\d{9}$/.test(val)) {
callback('不符合手机号格式')
} else {
callback()
}
}
}])
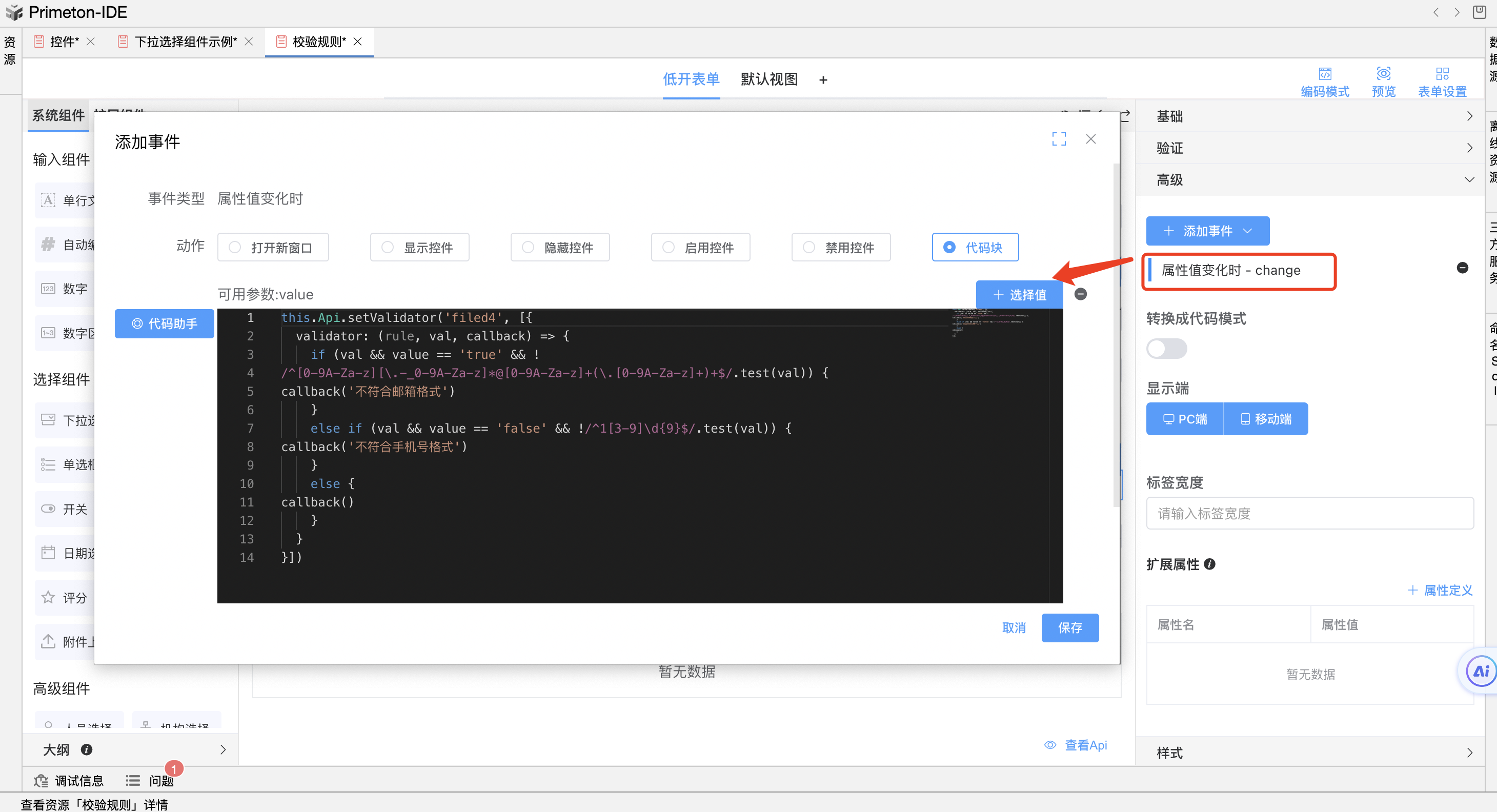
步骤2. 切换联系方式时的事件代码如下:
// value是开关切换的值,val是filed4的输入值
this.Api.setValidator('filed4', [{
validator: (rule, val, callback) => {
if (val && value == 'true' && !/^[0-9A-Za-z][\.-_0-9A-Za-z]*@[0-9A-Za-z]+(\.[0-9A-Za-z]+)+$/.test(val)) {
callback('不符合邮箱格式')
} else if (val && value == 'false' && !/^1[3-9]\d{9}$/.test(val)) {
callback('不符合手机号格式')
} else {
callback()
}
}
}])
在切换联系方式按钮添加属性值变化时事件代码;