高开容器
# 1 适用场景
选择当前应用下的微前端模块页面,进行嵌入到当前表单;适合比较复杂的页面场景,开发微前端项目;
扩展:微前端项目开发集成 (opens new window)
# 2 基础功能
拥有设置高开模块标识、高开页面标识等功能;
# 2.1 高开模块标识
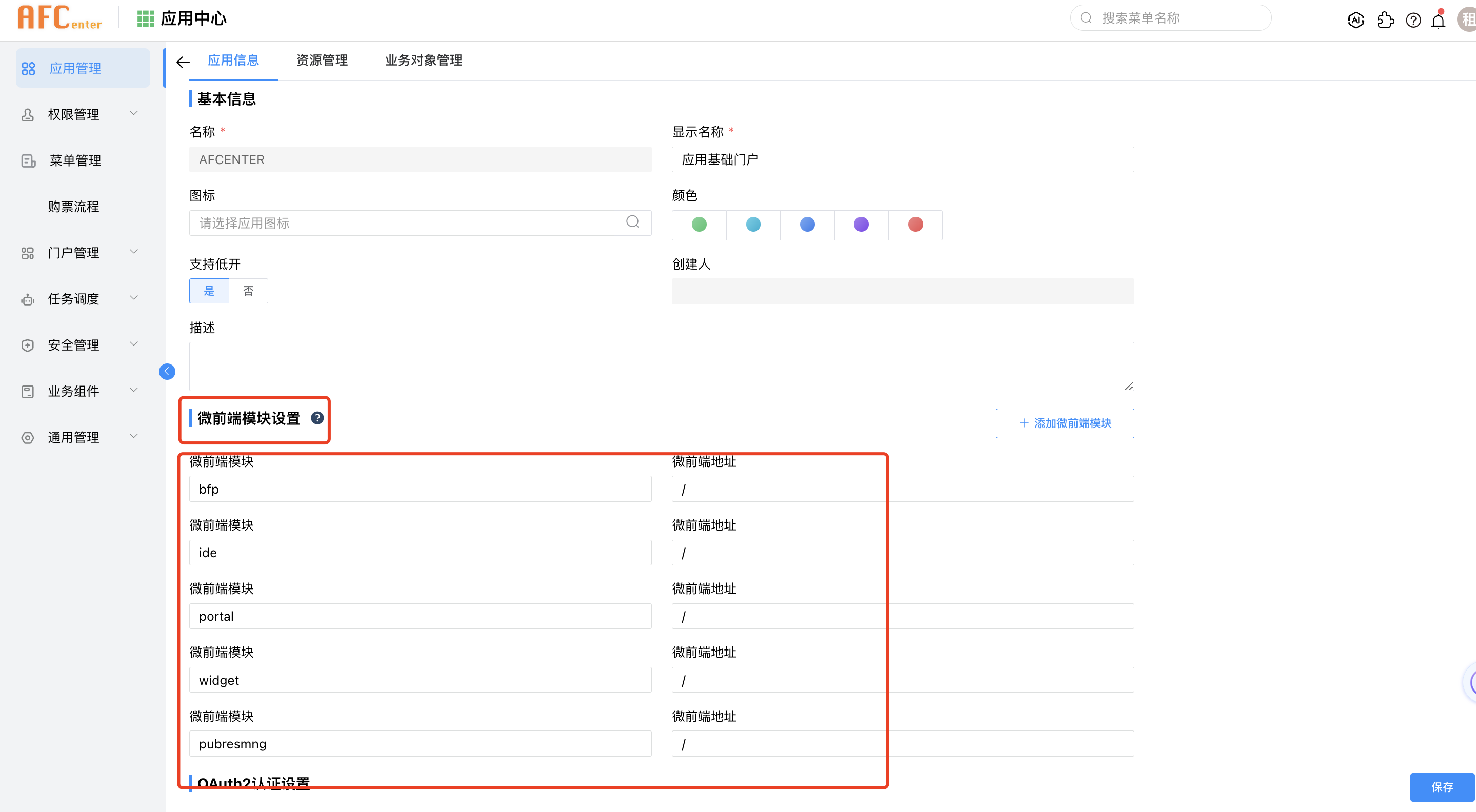
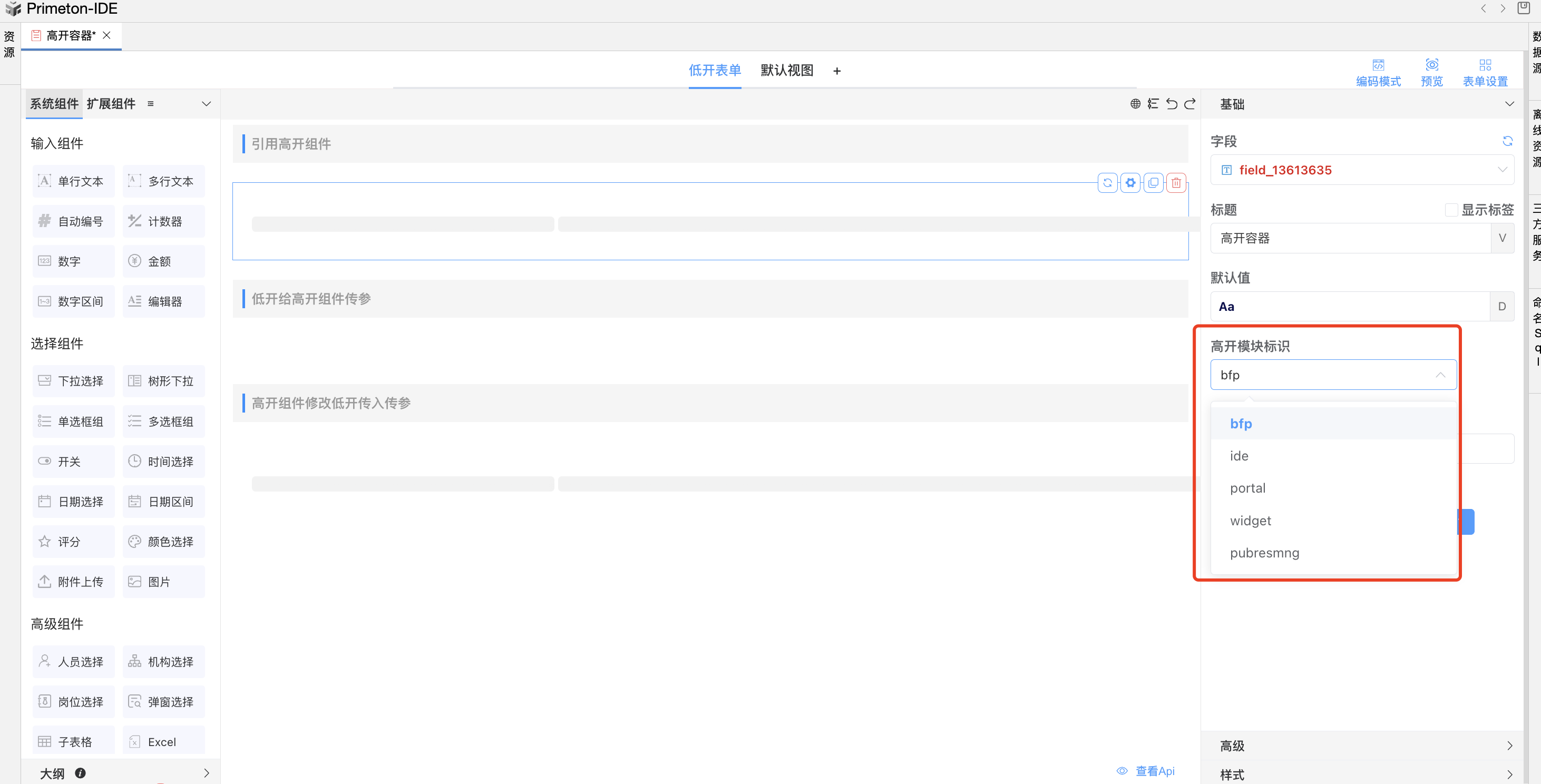
高开模块标识可以选择当前应用在Afc平台应用管理菜单中设置的微前端模块设置下的微前端模块;


# 2.2 高开页面标识
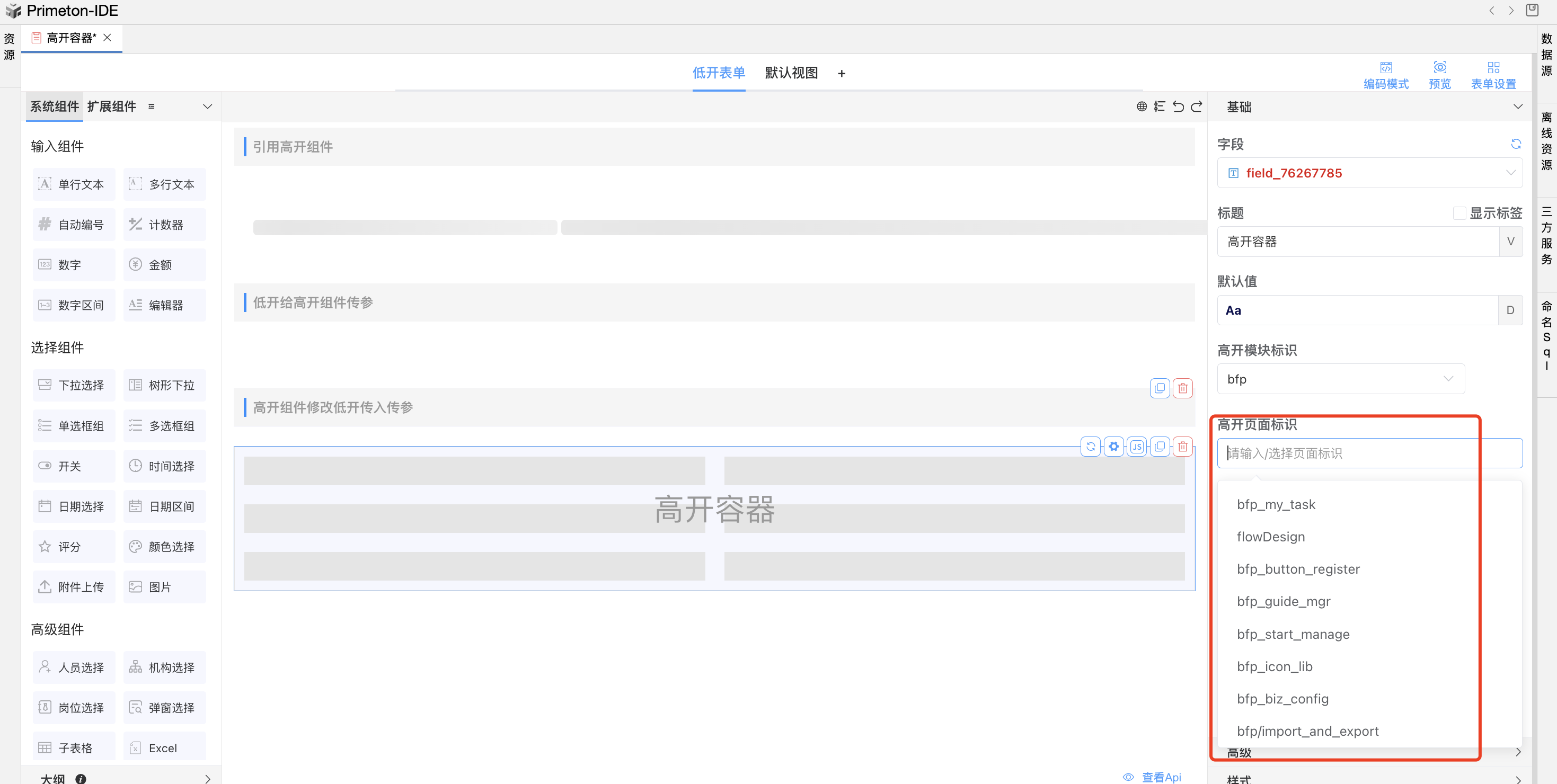
可以选择高开模块标识下的页面标识;

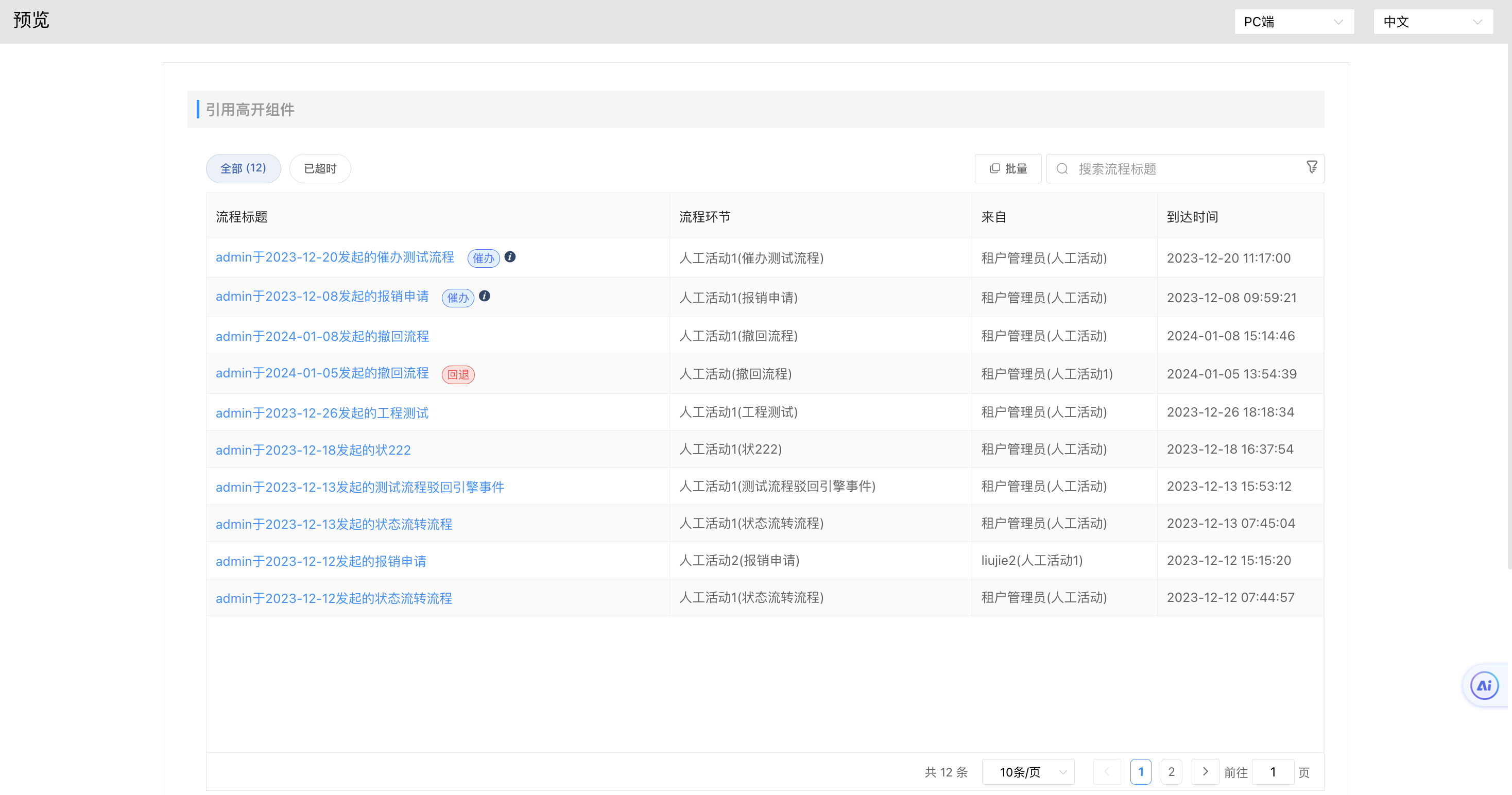
说明:配置好高开模块标识和页面标识后,需要点击右上角预览按钮,在预览模式下看效果;效果如下:

# 3 场景
# 3.1 低开给高开组件传参
例如:在低开中定义的v_user,传给高开页面,高开页面显示用户信息;效果如下:
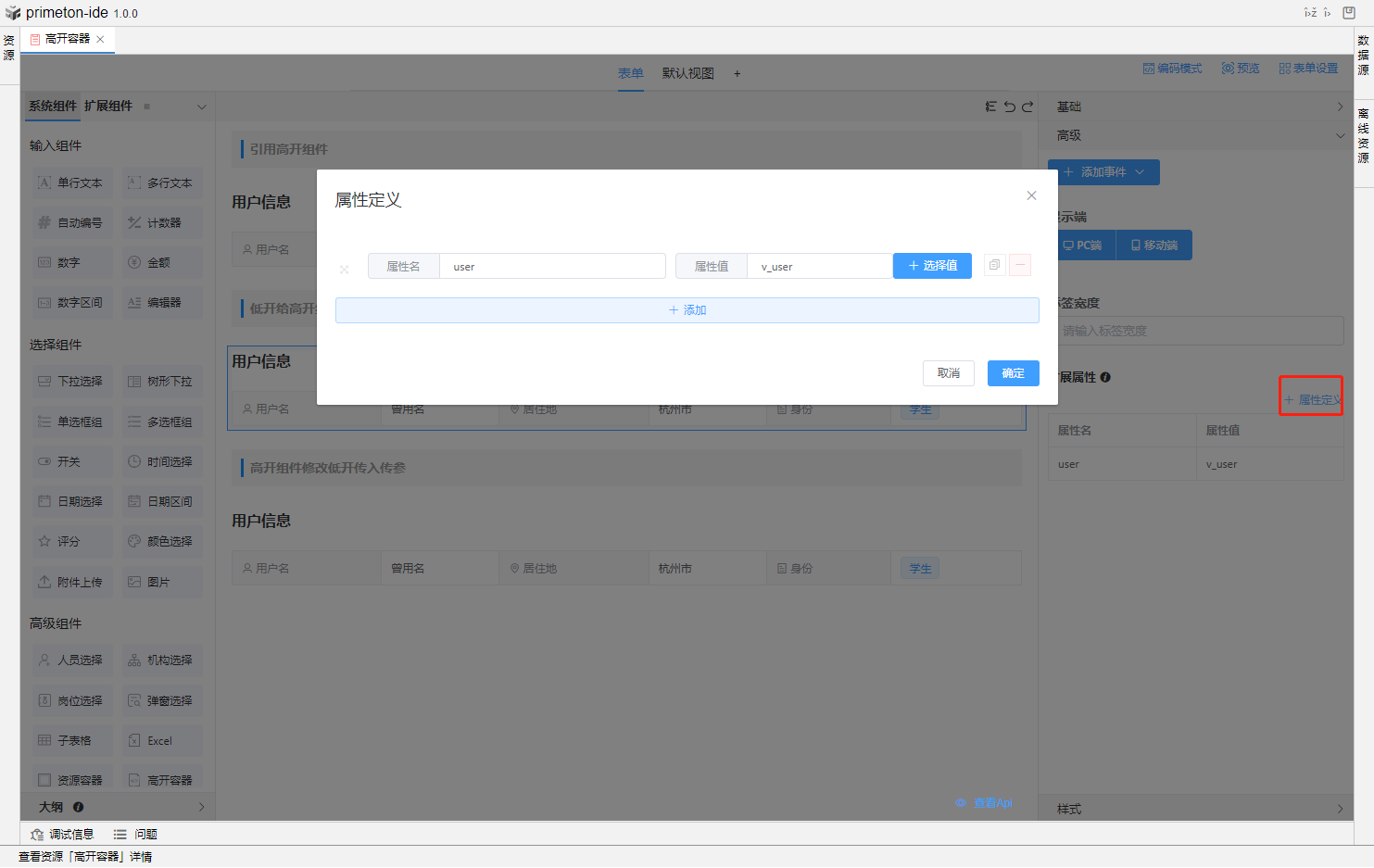
步骤1. 在高级的扩展属性里添加参数的属性名和属性值

步骤2. 高开页面接收参数user(这里的user要与扩展属性定义的属性名user对应)
props: {
user: {
type: Object,
// 默认值
default: () => {
return {
name: '曾用名',
address: '杭州市',
status: '学生'
}
}
},
}
步骤3.在高开页面中,使用低开表单传入的参数;
高开页面代码:
<template>
<div>
<el-descriptions class="margin-top" title="用户信息" :column="3" border>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-user"></i>
用户名
</template>
{{ user.name }}
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-location-outline"></i>
居住地
</template>
{{ user.address }}
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-tickets"></i>
身份
</template>
<el-tag size="small">{{ user.status }}</el-tag>
</el-descriptions-item>
</el-descriptions>
</div>
</template>
<script>
export default {
name: 'name', // 和菜单代码一致即可开启页面缓存
props: {
user: {
type: Object,
default: () => {
return {
name: '曾用名',
address: '杭州市',
status: '学生'
}
}
},
},
}
</script>
# 3.2 ⾼开组件修改低开传⼊参数
例如:已有传参的高开页面中,修改低开传入的参数v_user
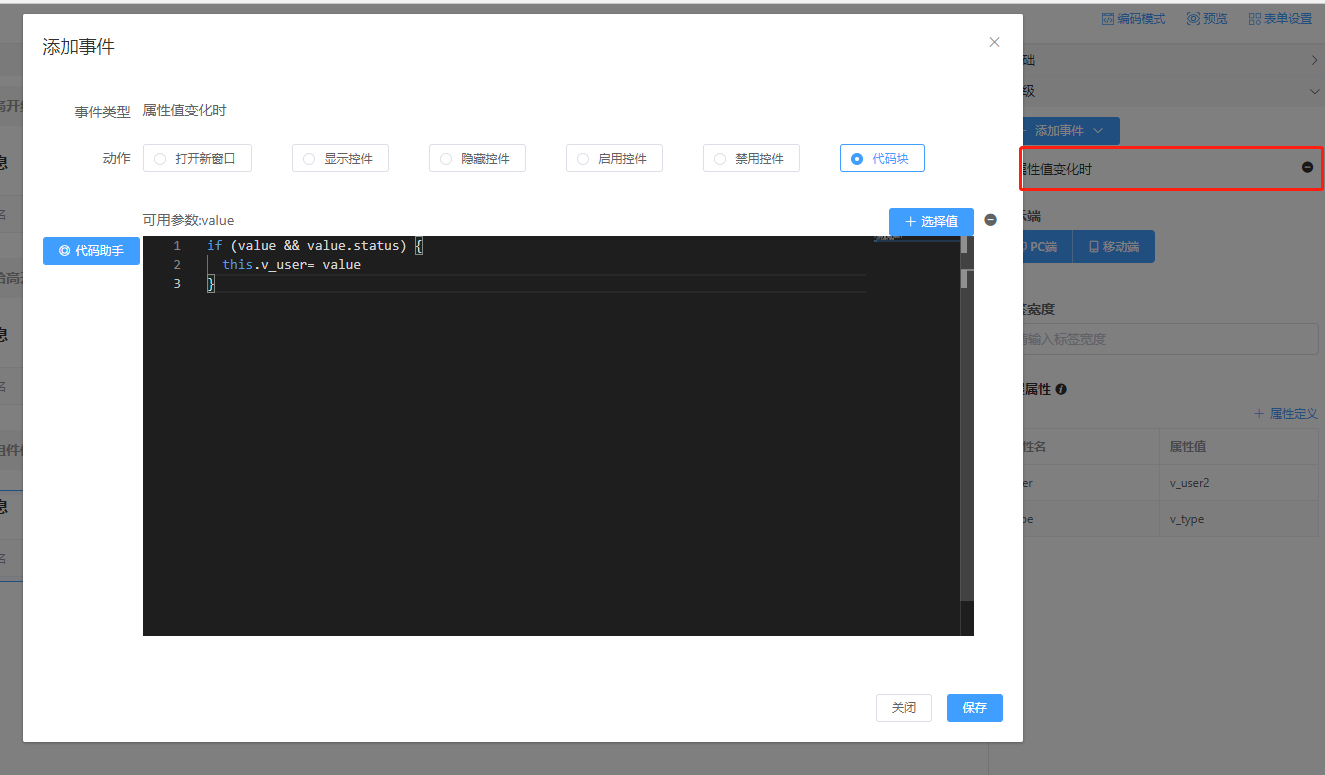
步骤1. 给高开容器控件添加事件(属性值变化时)

步骤2. 高开页面中触发dataChange事件,代码如下:
<template>
<div>
<el-descriptions class="margin-top" title="用户信息" :column="3" border>
<template slot="extra">
<el-button type="primary" size="small" @click="changeStatus">修改身份</el-button>
</template>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-user"></i>
用户名
</template>
{{ user.name }}
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-location-outline"></i>
居住地
</template>
{{ user.address }}
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-tickets"></i>
身份
</template>
<el-tag size="small">{{ user.status }}</el-tag>
</el-descriptions-item>
</el-descriptions>
</div>
</template>
<script>
export default {
name: 'name', // 和菜单代码一致即可开启页面缓存
props: {
user: {
type: Object,
default: () => {
return {
name: '曾用名',
address: '杭州市',
status: '学生'
}
}
},
},
methods:{
changeStatus() {
const user = {
...this.user,
status: '打工人'
}
this.$emit('dataChange', user)
}
}
}
</script>
效果图:点击按钮,页面数据改变