# 动态tab页开发
# 功能描述
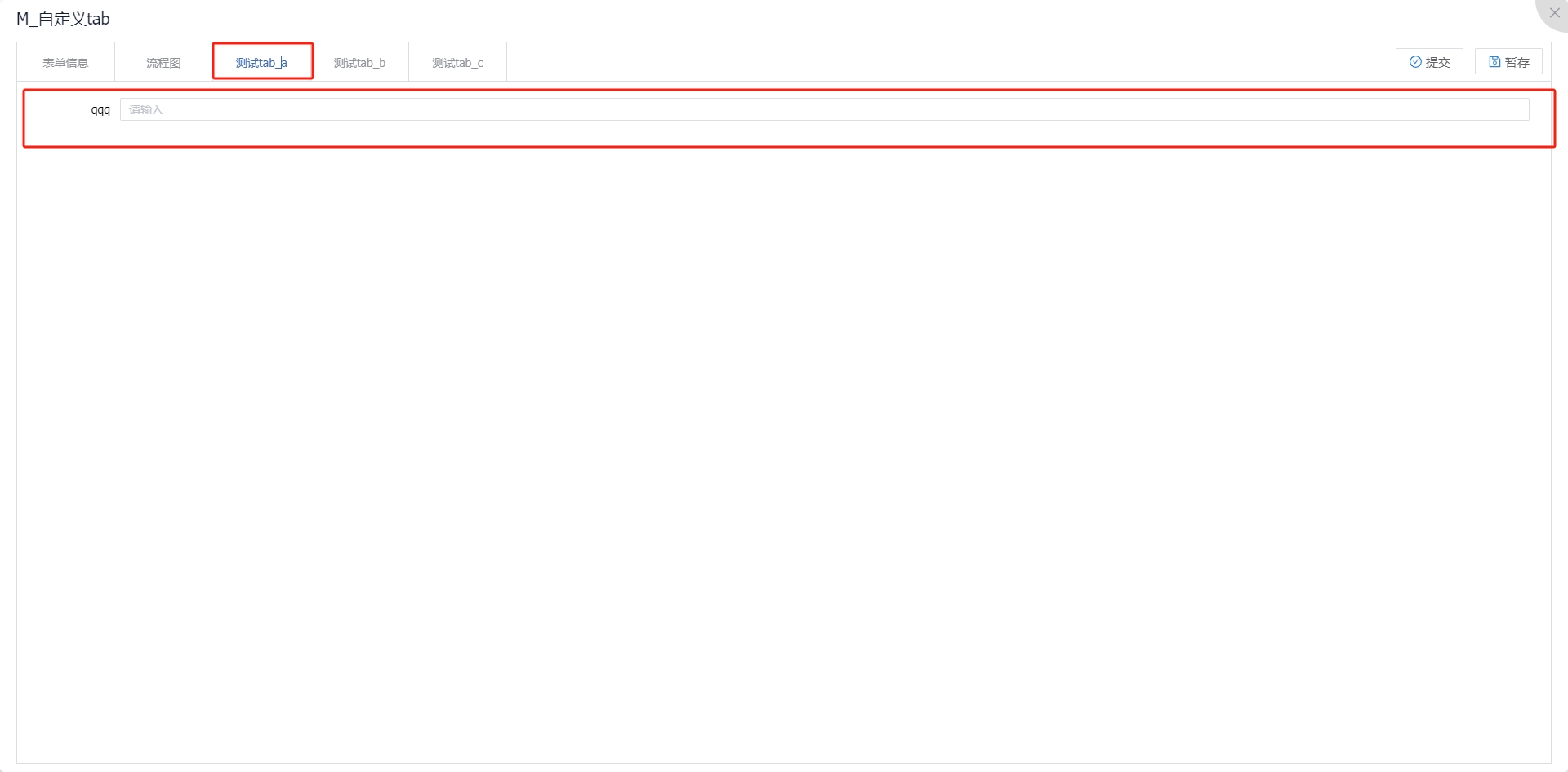
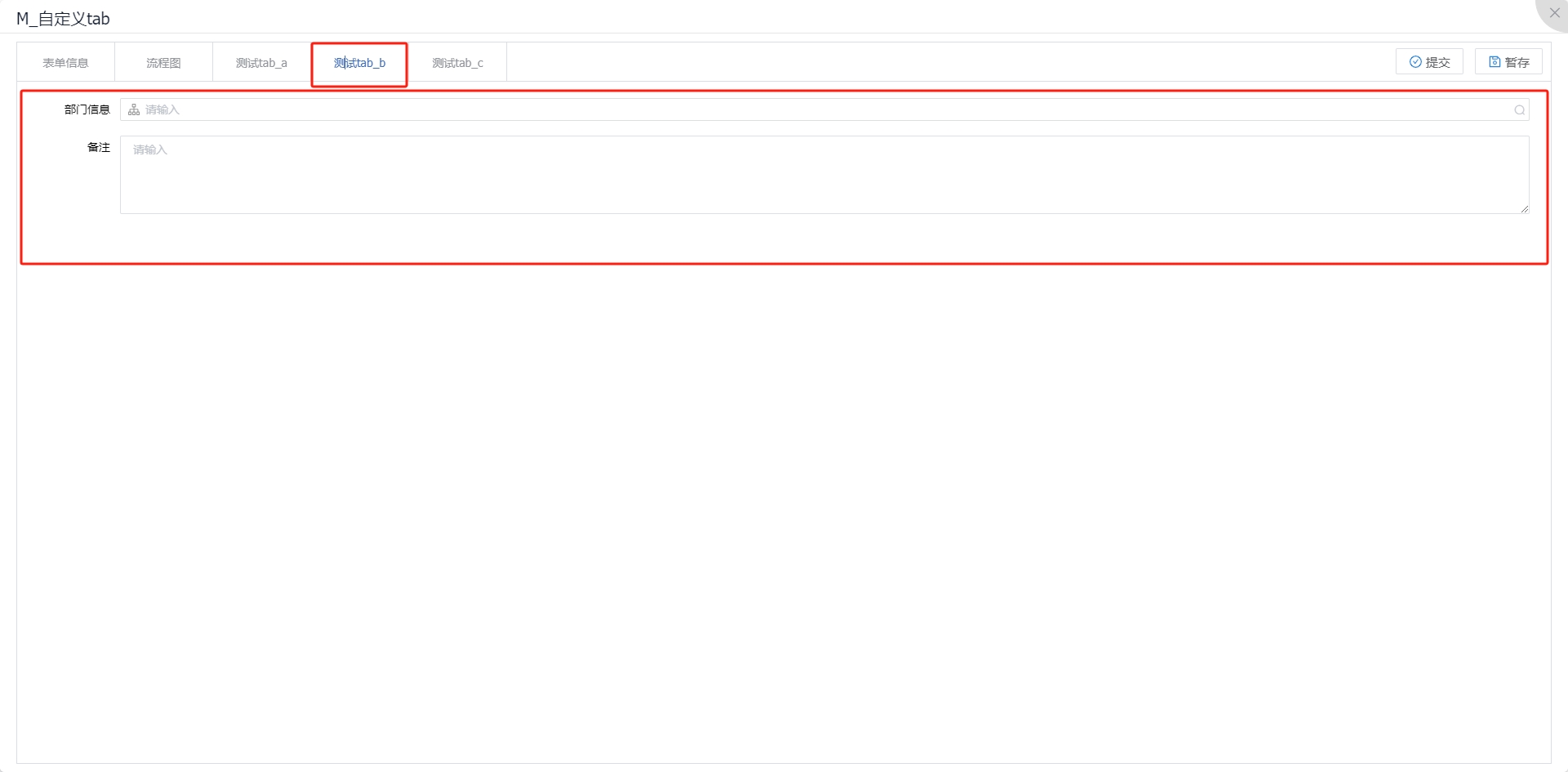
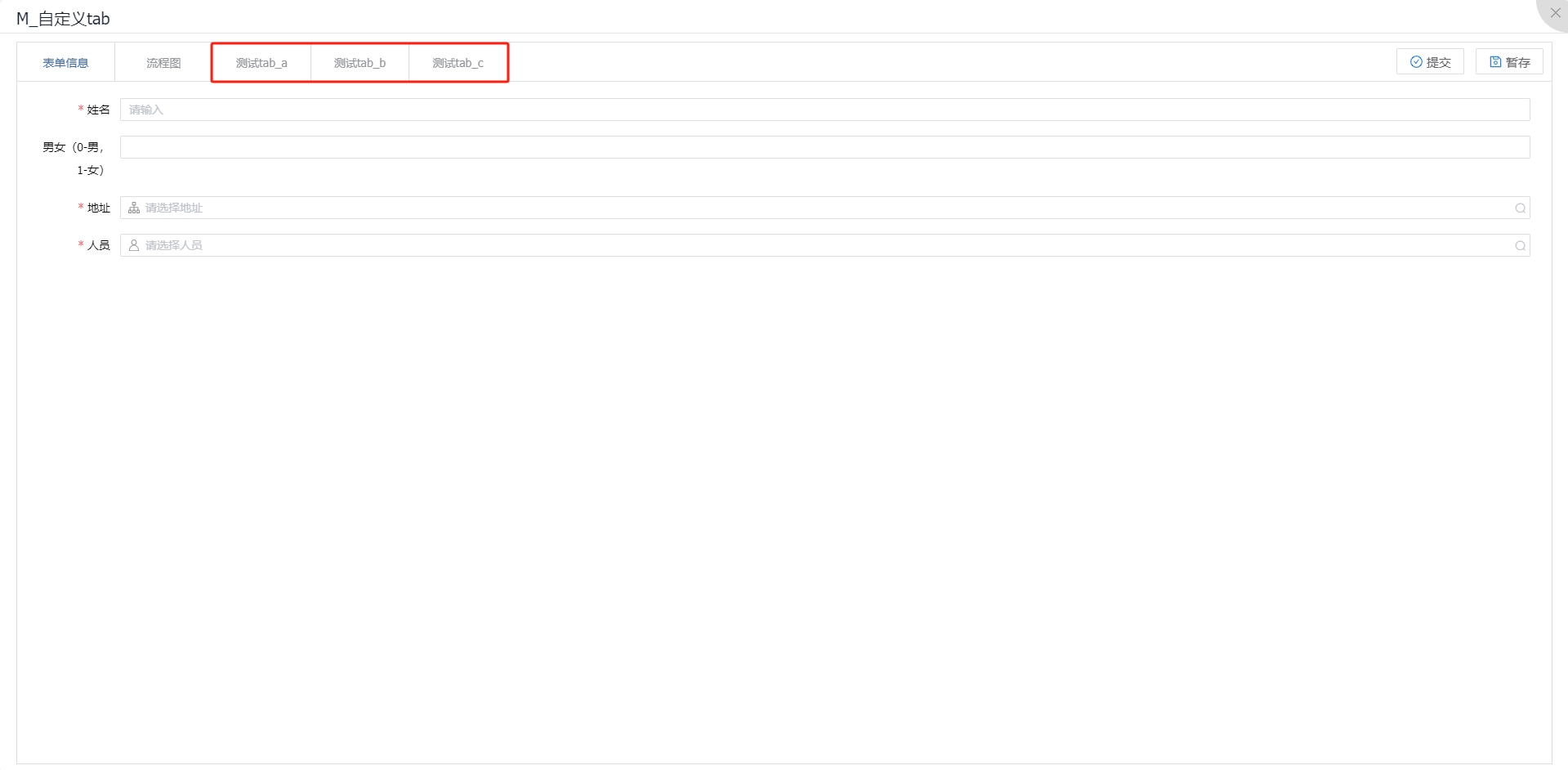
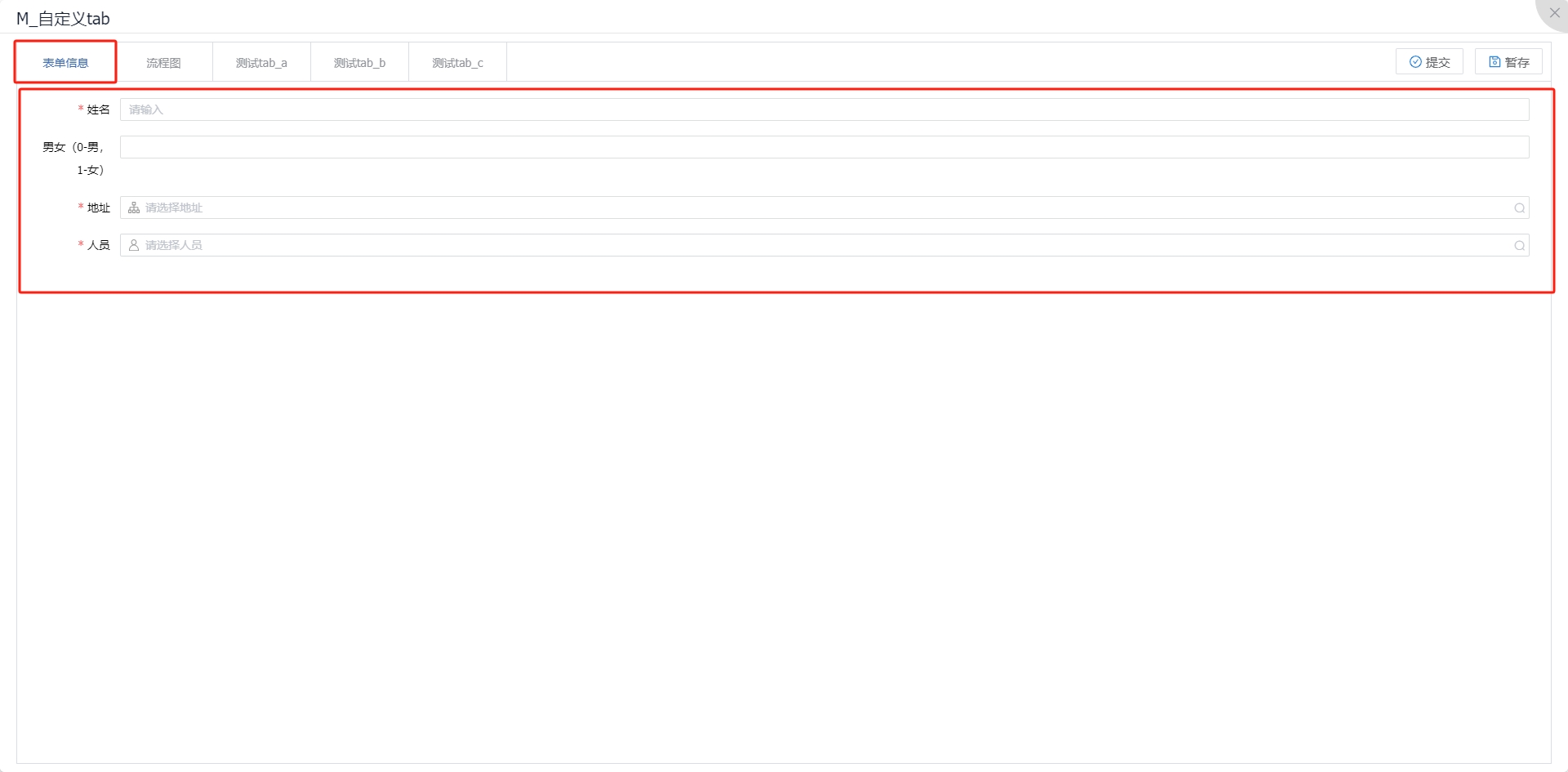
流程开发结束后,在发起流程时,我们希望在审批页面能够动态的显示多个tab页,并在tab页中绑定不同表单页面,如图所示。此时需要做动态tab页的开发。

# 操作步骤
# 创建表单页面
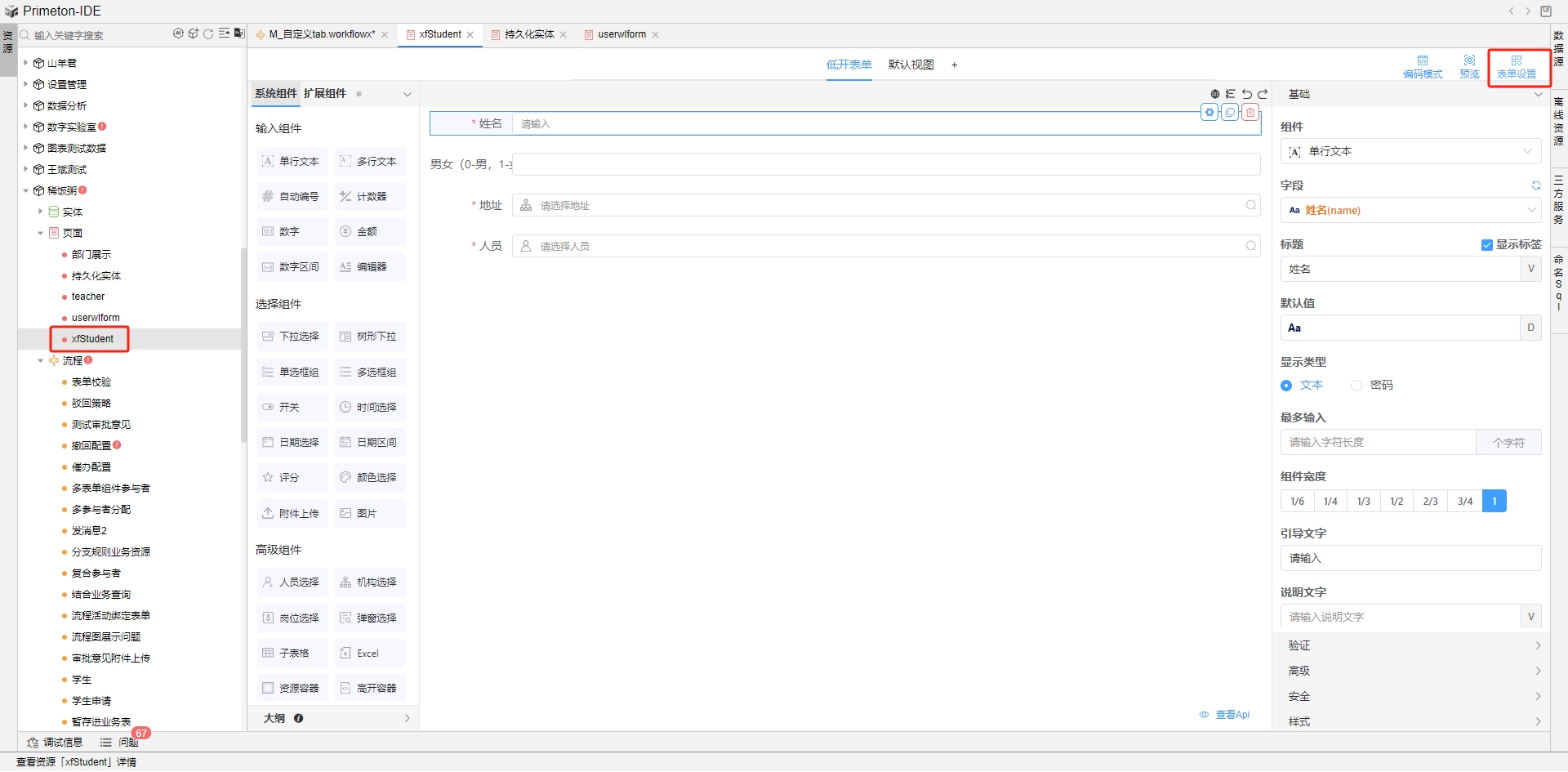
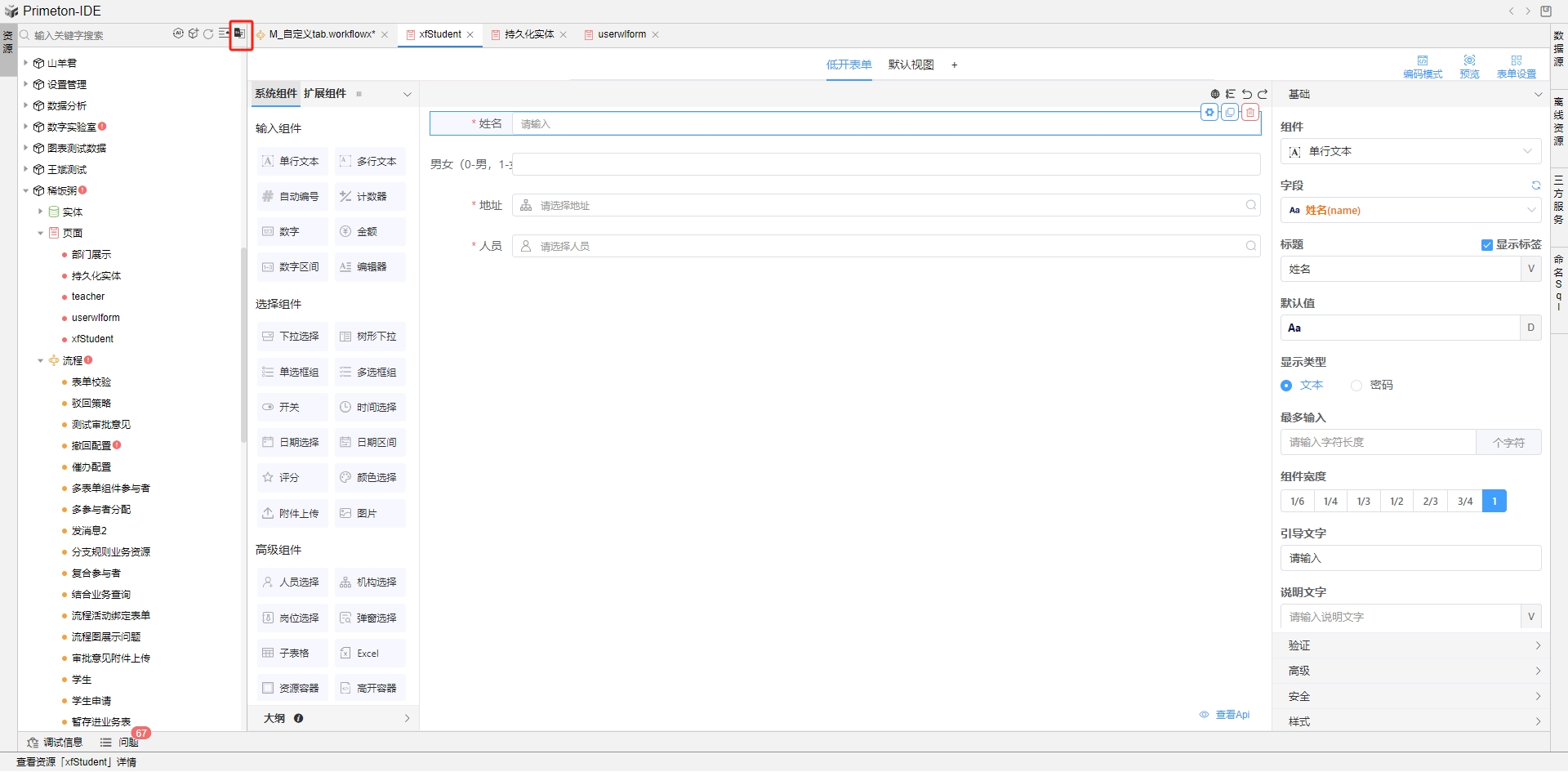
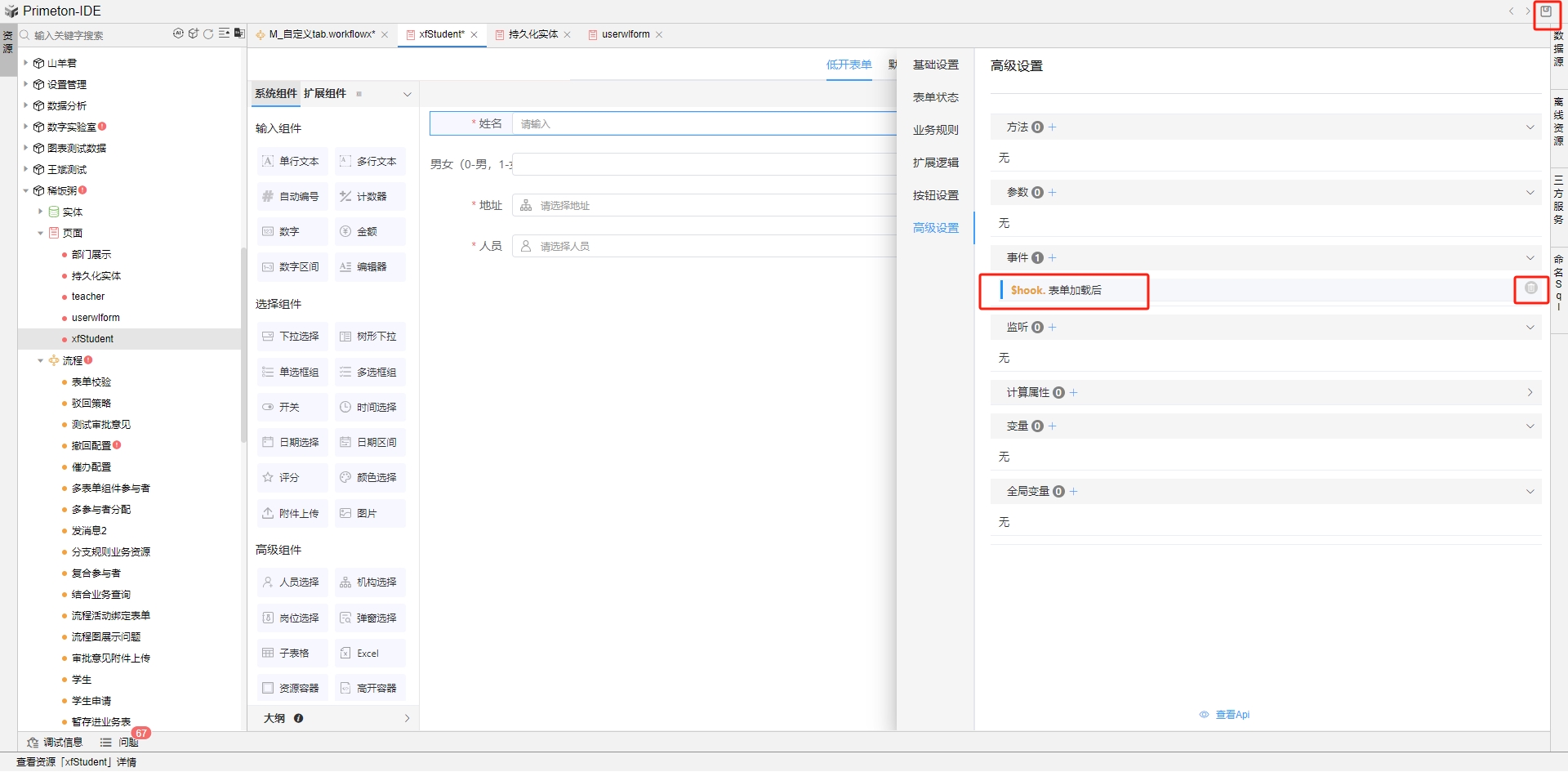
选择或新建一个页面,完成表单组件编辑后,点击右上角页面设置,弹出页面设置抽屉。

# 页面设置中添加事件
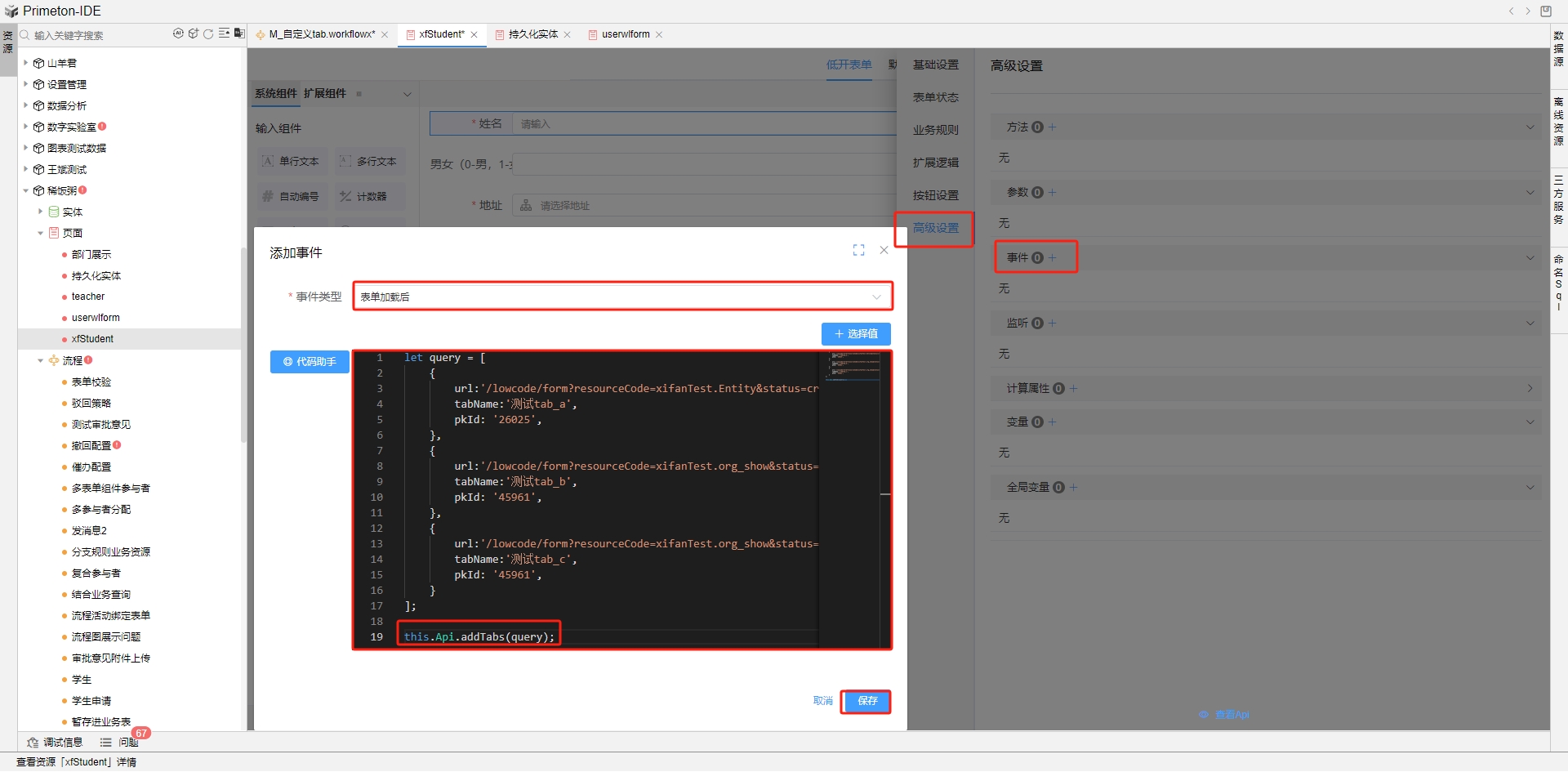
在页面设置抽屉中点击高级设置,再点击事件后的加号,打开添加事件弹框。
设置事件类型为表单加载后,在代码编辑器中添加如下代码
let query = [
{
url:'/lowcode/form?resourceCode=xifanTest.Entity&status=create',
tabName:'测试tab_a',
pkId: '26025',
},
{
url:'/lowcode/form?resourceCode=xifanTest.org_show&status=create',
tabName:'测试tab_b',
pkId: '45961',
},
{
url:'/lowcode/form?resourceCode=xifanTest.org_show&status=create',
tabName:'测试tab_c',
pkId: '45961',
}
];
this.Api.addTabs(query); // 前端API添加动态tab页


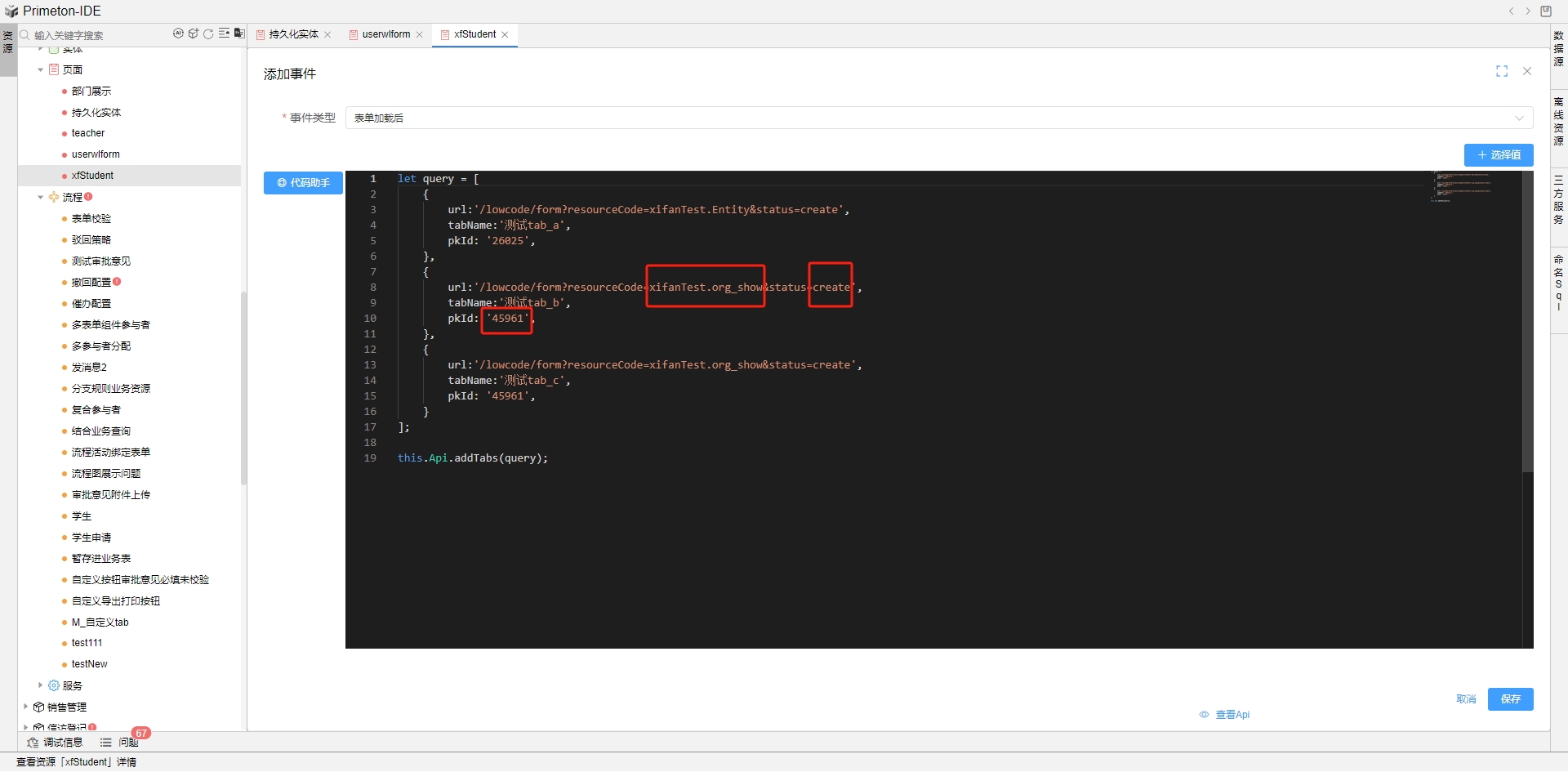
tab页数据中的表单状态,分别是新增(create)、编辑(edit)、查看(view) 。
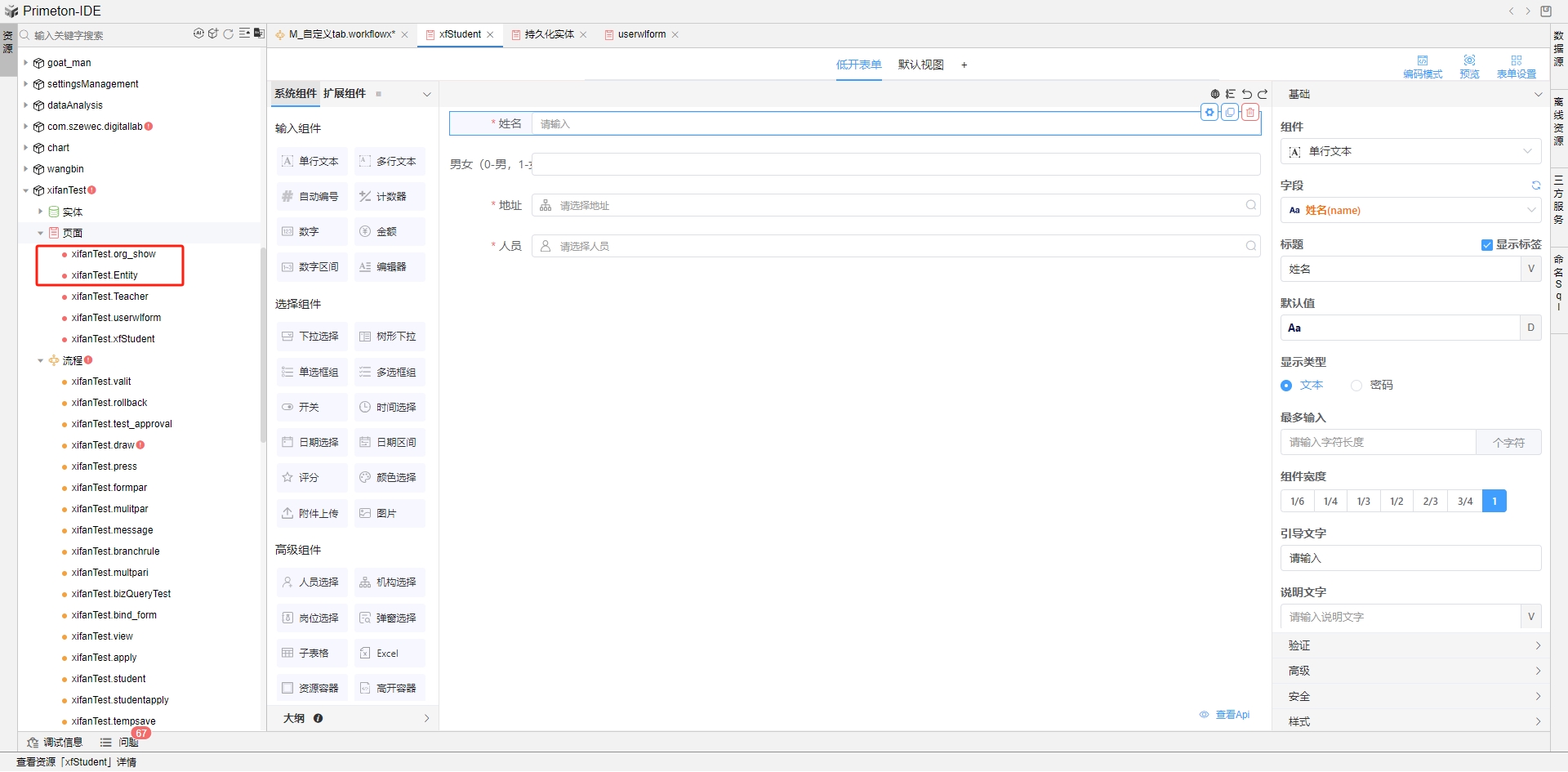
tab页数据中的页面code,可以通过切换name/code按钮在左侧资源树的页面中得到。


tab页数据中的pkId,是表单对应的业务主键id。
在添加事件弹框中点击保存,看到事件已添加成功,点击行末的图标可删除该事件,点击右上角图标保存页面设置。

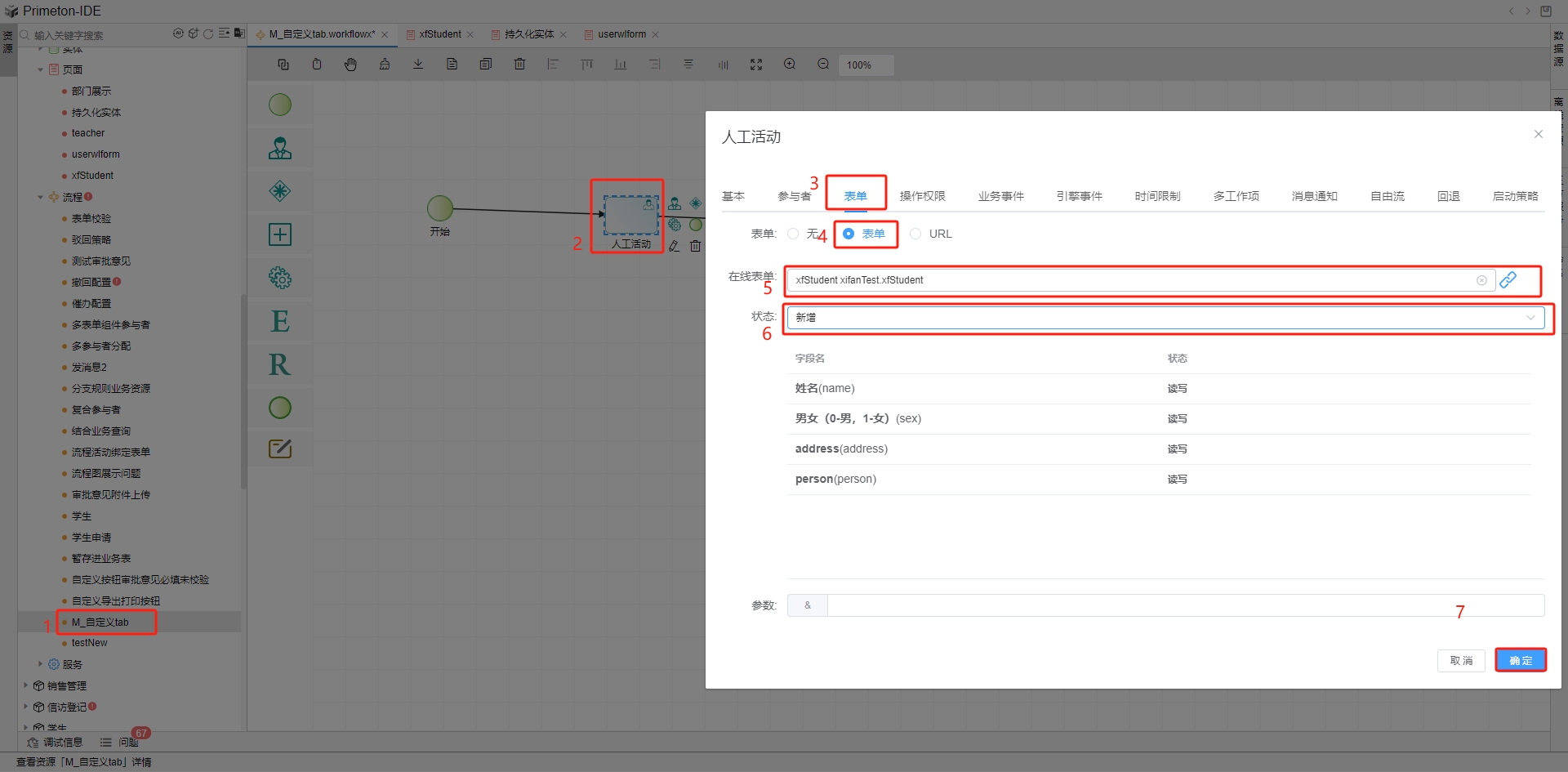
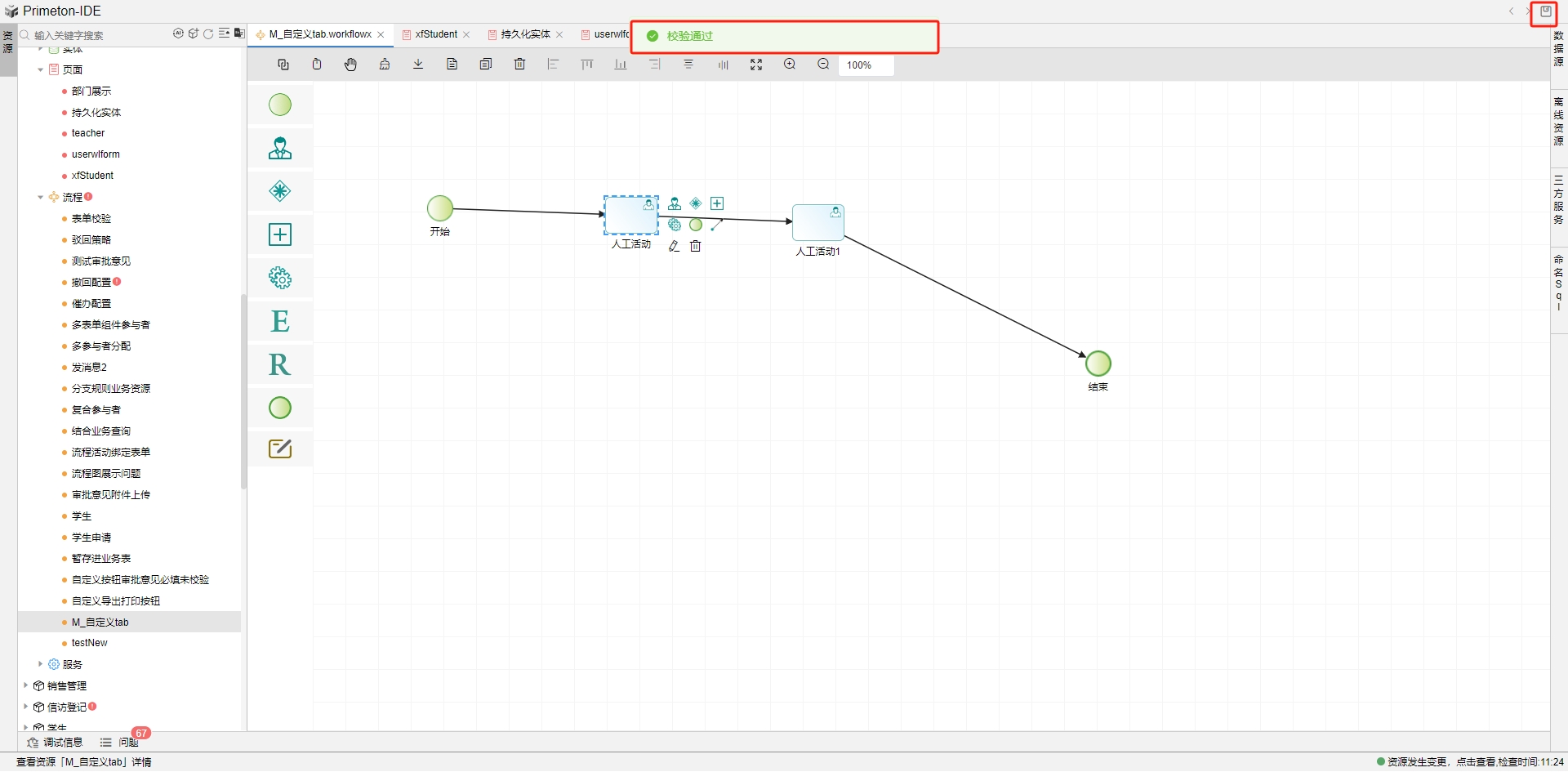
# 创建流程并绑定表单
新建流程,双击人工活动节点,选择表单tab页,选择表单类型,在线表单中选中创建的表单页面,选择新增、修改或者查看状态,点击确定完成绑定,点击右上角图标保存修改。


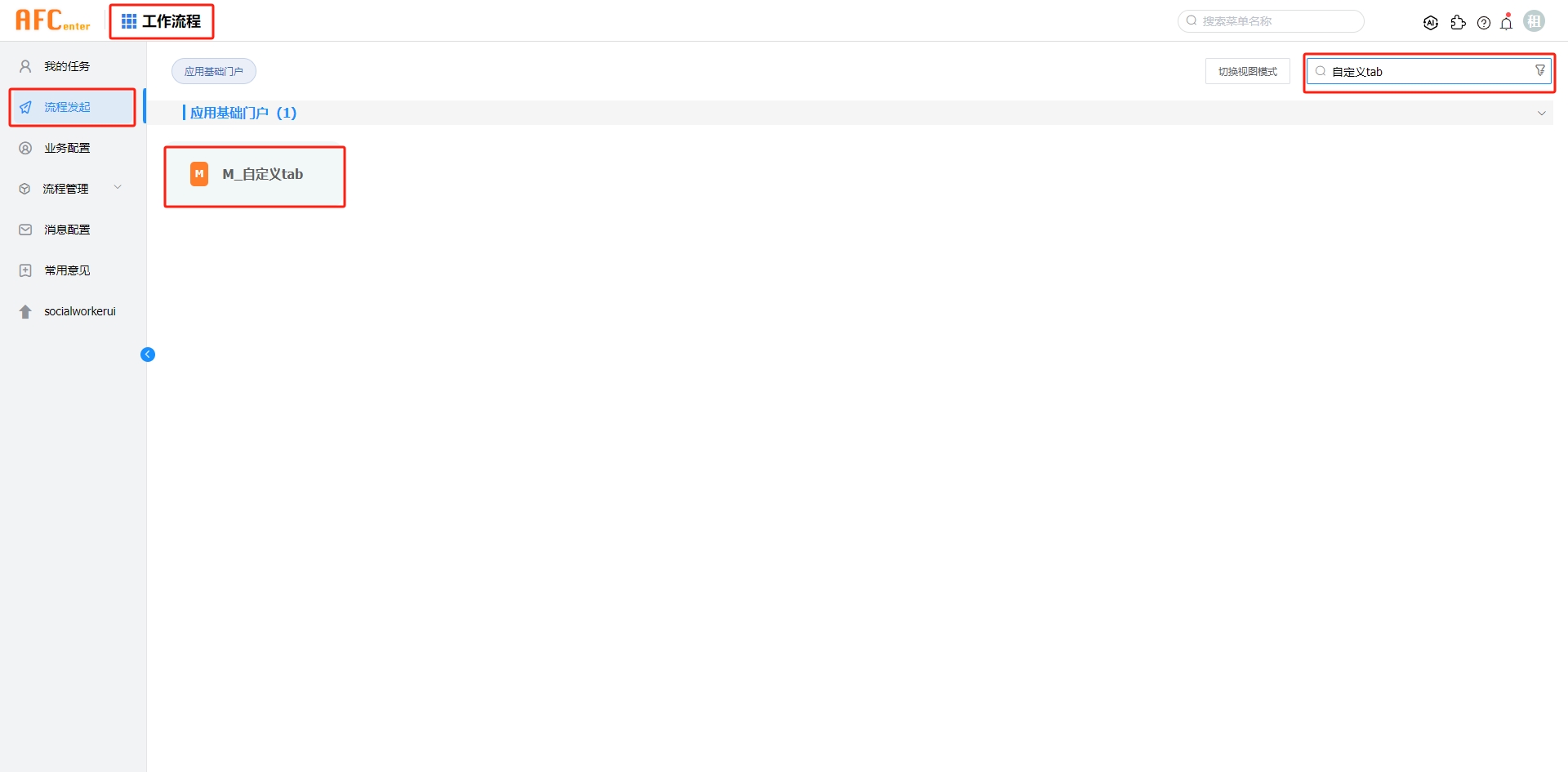
# 测试流程
在流程发起页面找到新建的流程,点击查看,可以看到审批页面出现添加的几个tab页。


点击每个tab页查看表单页面内容。