# EOS Low-Code Platform 8源码介绍
# 1.源码source目录结构
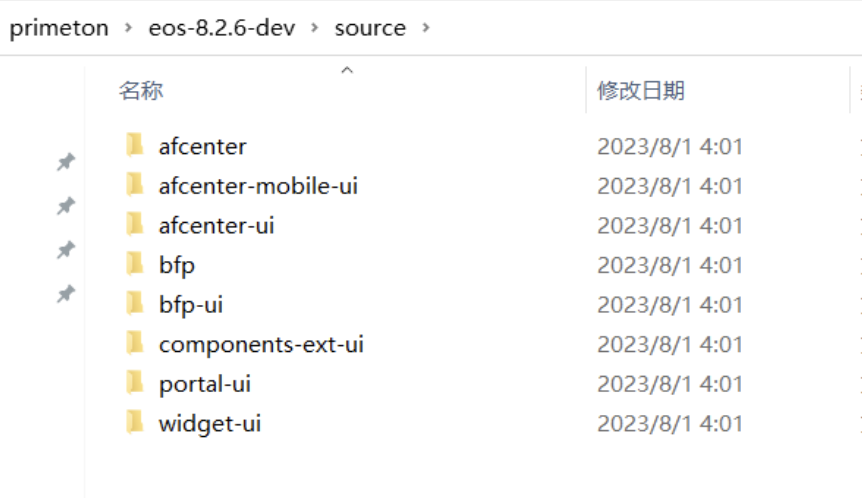
源码source中目录结构如下
.afcenter (afcenter后端)
.afcenter-mobile-ui (afcenter前端移动端)
.afcenter-ui(afcenter前端)
.bfp (bfp后端;工作流程相关代码)
.bfp-ui(bfp前端)
.components-ext-ui (扩展组件相关代码)
.portal-ui (门户前端代码)
.widget-ui (门户中widget代码)

# 2.前端项目启动
注意:
所有的前端项目首先需要切换仓库:
1. $ npm config set registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry
2. $ npm login用户名: 623db7e13c6b5273a0764cb4密码: UP1dH-IITR[I(邮箱任意填写一个符合格式的即可)
3. $ npm install
# afcenter-ui 项目启动
➜ afcenter-ui $ npm config set registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry
➜ base $ npm login
Username: 623db7e13c6b5273a0764cb4
Password: UP1dH-IITR[I
Email: (this IS public)(邮箱任意填写一个符合格式的即可)
➜ afcenter-ui $ npm i
➜ afcenter-ui $ cd base
➜ $ npm i
➜ $ npm run dev
# afcenter-mobile-ui 项目启动
➜ afcenter-mobile git:(main) ✗ cd base/packages/app-general
➜ app-general git:(main) ✗ npm i
➜ app-general git:(main) ✗ npm run dev
# bfp-ui 项目启动
➜ bfp-ui git:(main) npm i
➜ bfp-ui git:(main) npm run dev
# 3.afcenter-ui 与其他为前端之间的联系
afcenter-ui 作为一个base 基座,像bfp-ui 、compontents等微前端都需要依赖afcenter-ui;
在afcenter-ui/base/build/webpack.dev.js 中配置了各个微前端的代理;代理地址可以是本地启动的微前端地址,也可以部署在线上的af center地址;
例如:"/bfp": {
target: "http://localhost:8010/",
},
或者:
"/bfp": {
target: "http://线上afcenter地址",
},
在微前端中build/mfp.config.js中,remotes配置了base 基座的地址;为确保在开发模式下微前端页面能够正常显示和使用,要确保base地址正确,能够正常访问;
例如在bfp-ui中:
remotes: {
//开发模式下ide的地址;可以用本地启动的地址也可以是线上部署的afcenter地址
ide: devMode ? 'ide@http://10.15.15.151:13082/ide/remoteEntry.js': 'ide@./ide/remoteEntry.js',
base: devMode
? 'base@http://localhost:8000/remoteEntry.js' //开发模式下下base的地址
: 'base@/remoteEntry.js'
}
← AFC基座API说明 微前端中国际化使用 →