高级设置
本章节为视图的高级设置,主要用来处理某些特定场景或个性化需求,通过自行设
置方法绑定到视图,设置触发条件,添加、引用自定义参数,设置相应的视图事件(包含生命周期),
自定义变量等方法,对视图的数据查询条件,数据返回结果,数据展现方式以及视图的交互操作进行
对应的设置
# 1 方法设置
视图添加方法,可选择内置方法或自定义
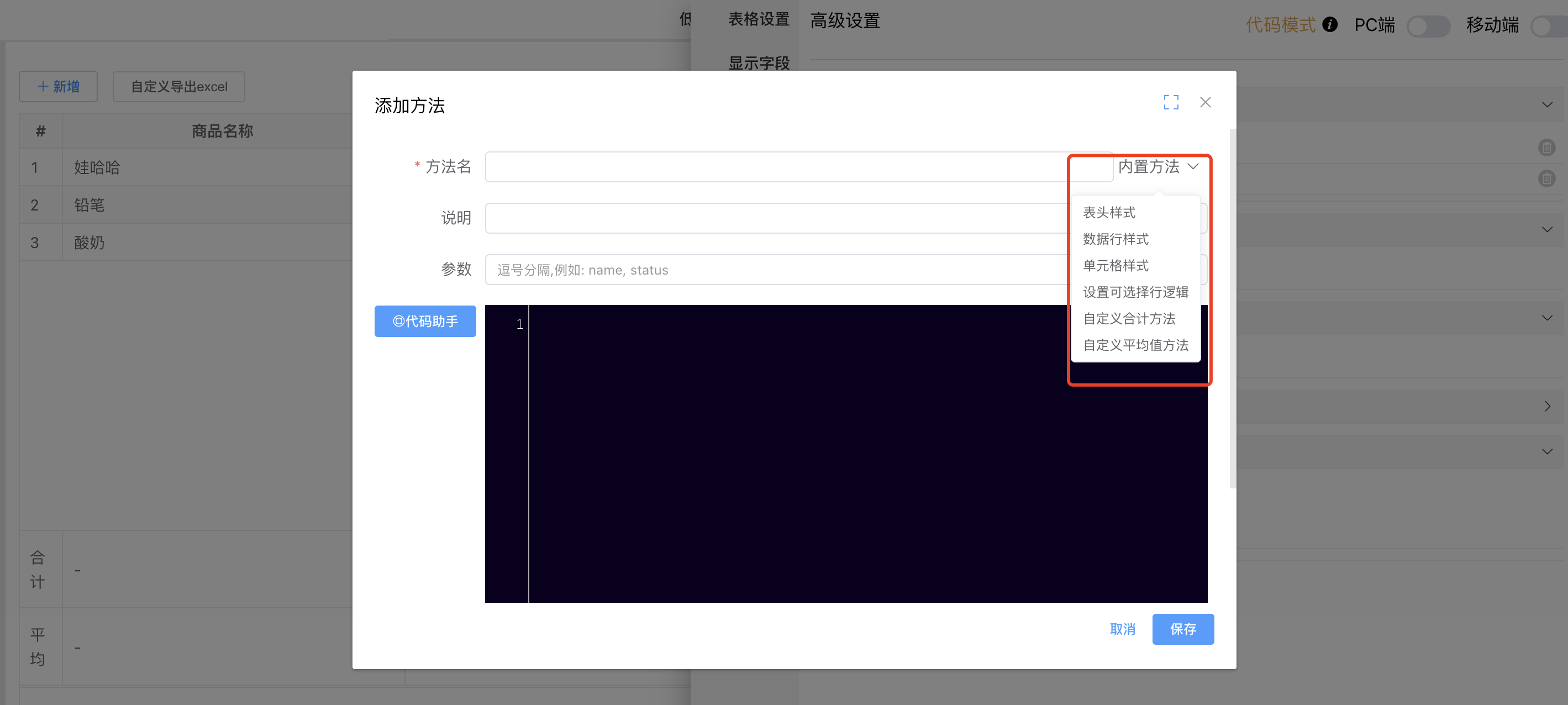
# 1.1 内置方法
内置方法为视图通用的方法模板,拥有统一的方法名,参数以及执行代码
内置方法可作为基础模板进行修改,自行添加执行代码及自定参数

# 1.1.1场景
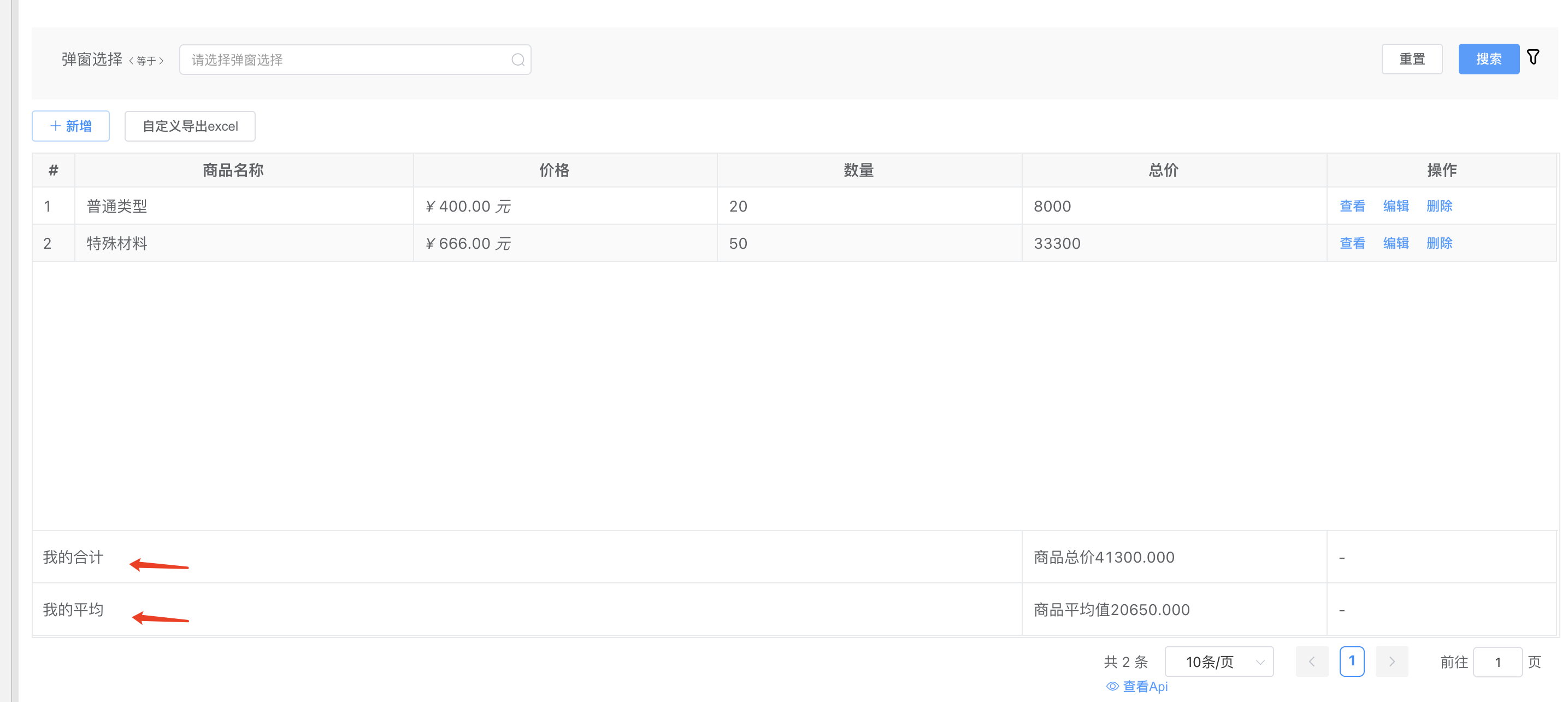
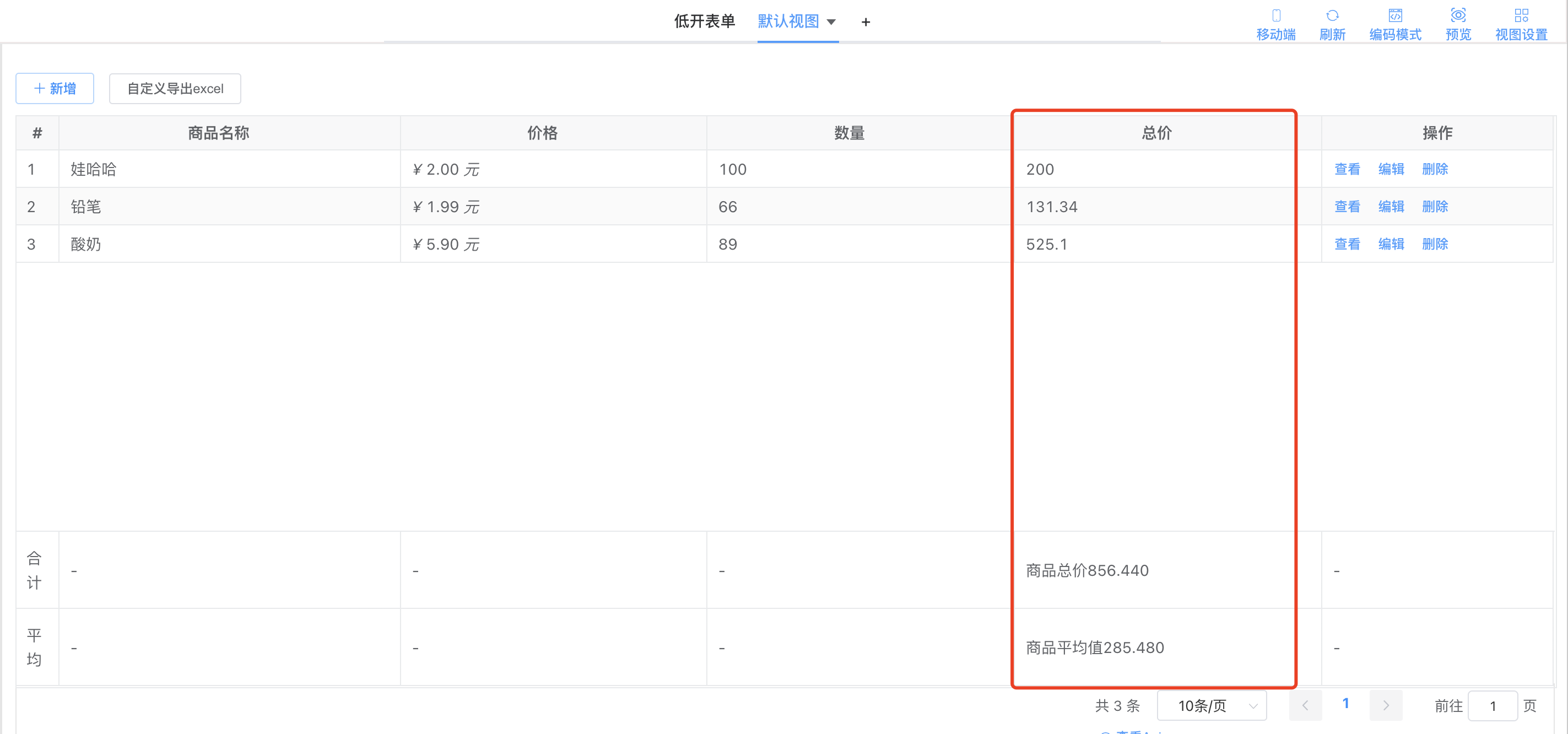
自定义合计和平均值方法;效果如下:
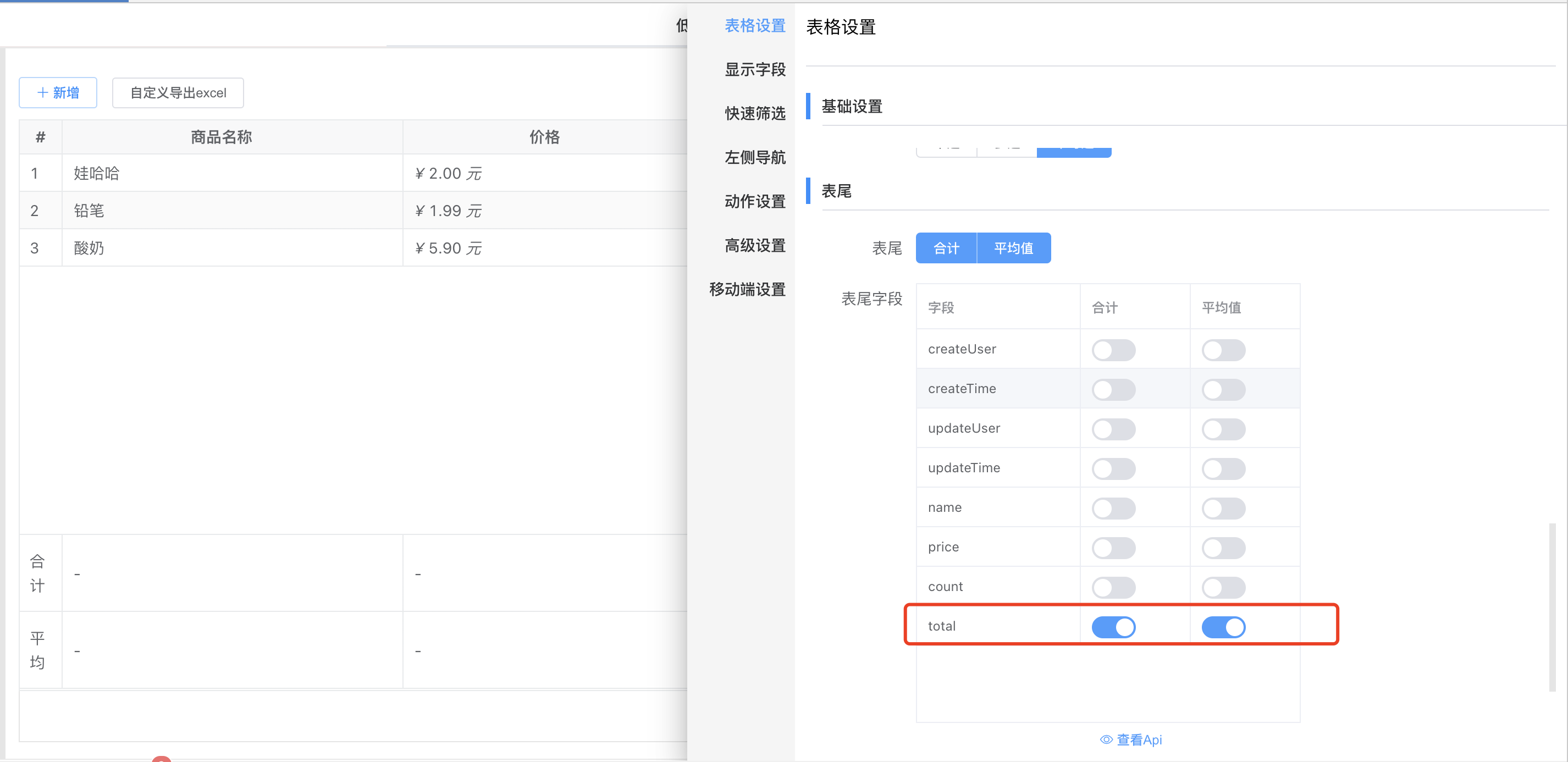
自定义合计和平均值方法前提:在视图中-》表格设置-》开启总价字段"total"的合计和平均值

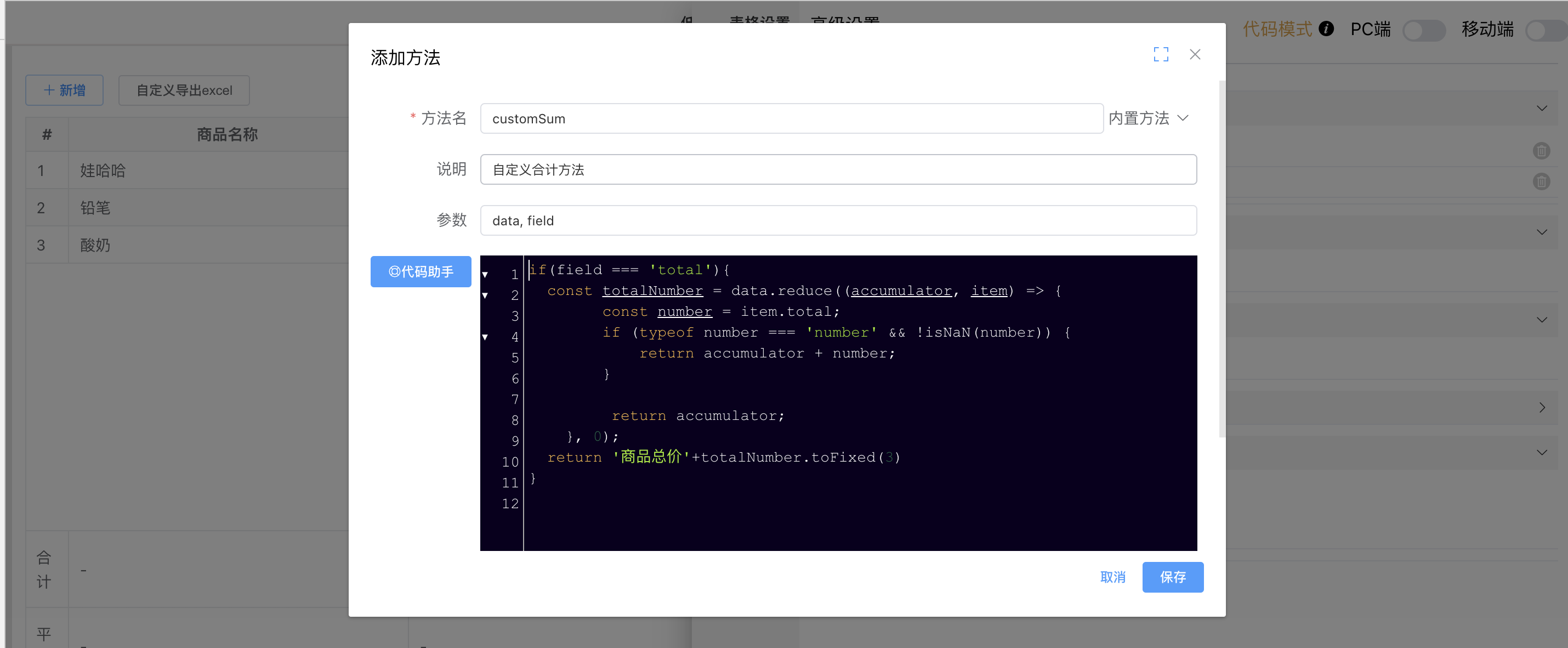
自定义合计方法
例如:自定义字段“总价”的合计,计算结果保留三位小数,并且显示“商品总价”文字和计算结果拼接;
![image-20240524152758909]()
代码如下:
if(field === 'total'){ const totalNumber = data.reduce((accumulator, item) => { const number = item.total; if (typeof number === 'number' && !isNaN(number)) { return accumulator + number; } return accumulator; }, 0); return '商品总价'+totalNumber.toFixed(3) }自定义平均值方法
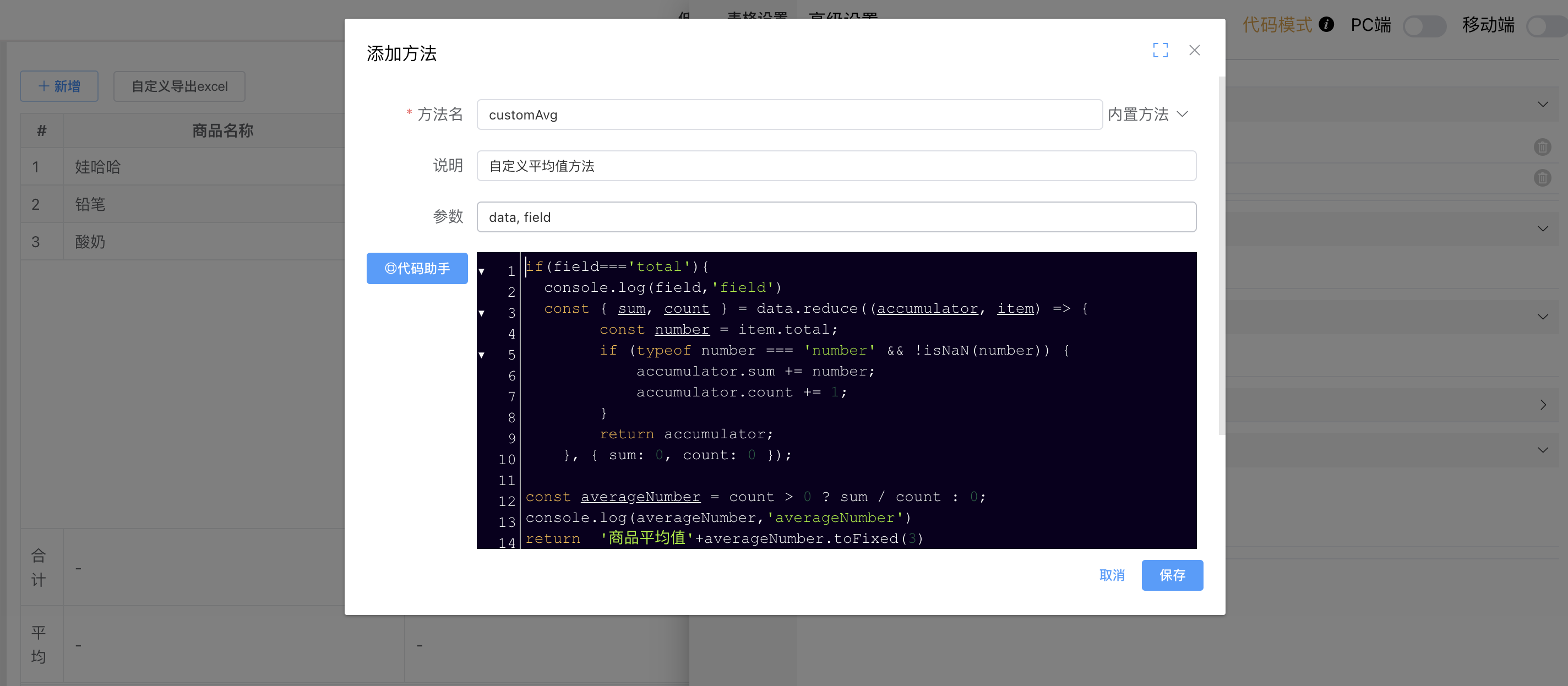
例如:自定义字段“总价”的平均值,计算结果保留三位小数,并且显示“商品平均值”文字和计算结果拼接;
![image-20240524152932472]()
代码如下:
if(field==='total'){
console.log(field,'field')
const { sum, count } = data.reduce((accumulator, item) => {
const number = item.total;
if (typeof number === 'number' && !isNaN(number)) {
accumulator.sum += number;
accumulator.count += 1;
}
return accumulator;
}, { sum: 0, count: 0 });
const averageNumber = count > 0 ? sum / count : 0;
console.log(averageNumber,'averageNumber')
return '商品平均值'+averageNumber.toFixed(3)
}
自定义合计/平均文字
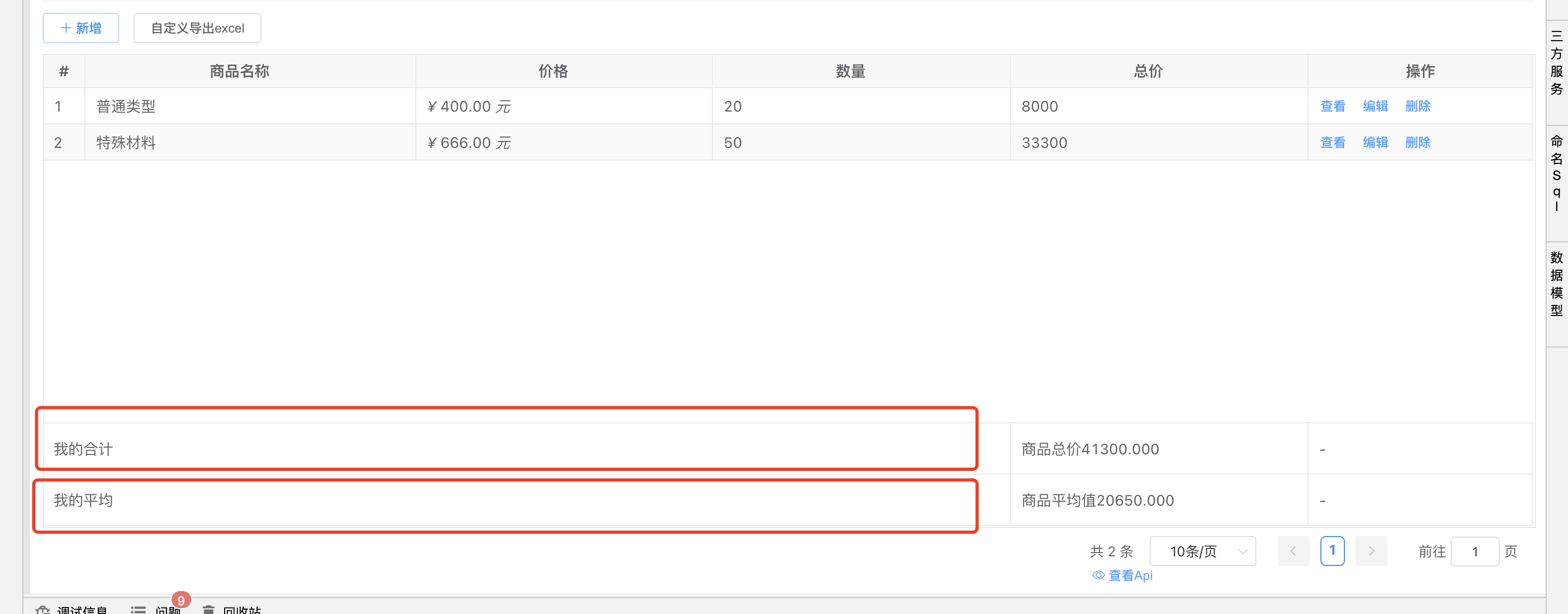
效果如下:
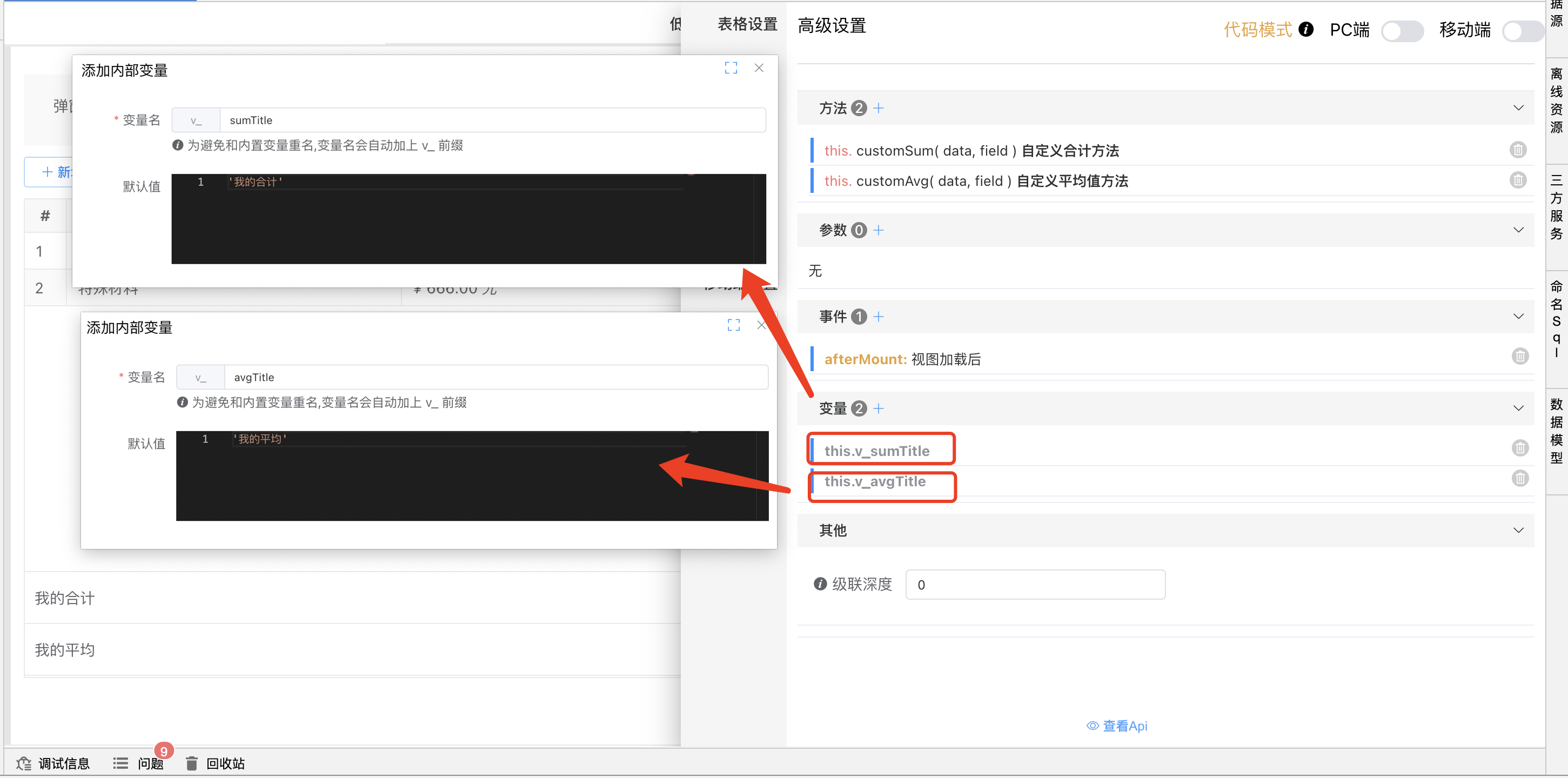
![image-20240530153056960]()
需要在视图高级设置中添加变量sumTitle 和avgTitle,然后设置要显示的值;
![image-20240530153418909]()
合并页脚单元格
效果如下:
![image-20240530153759347]()
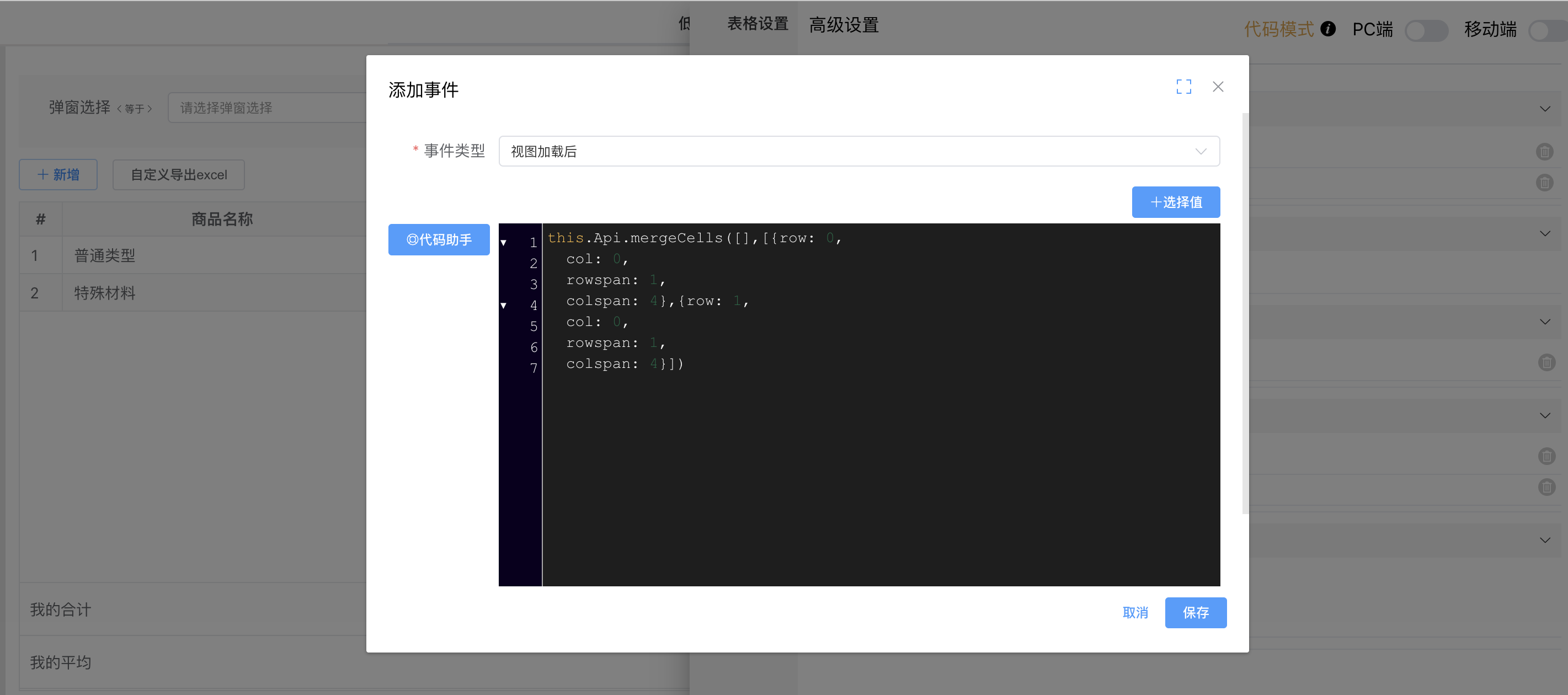
需要在视图加载后写如下代码:
![image-20240530153929838]()
//设置页脚单元格合并; this.Api.mergeCells([],[{row: 0,col: 0,rowspan: 1,colspan: 4},{row: 1,col: 0,rowspan: 1,colspan: 4}])其中{row: 0,col: 0,rowspan: 1,colspan: 4}解释;可以根据自己情况写参数 row: 0:从第 0 行开始合并(页脚的第 0 行,即第一页脚)。 col: 0:从第 0 列开始合并(页脚的第 0 列)。 rowspan: 1:合并 1 行,表示没有跨行。 colspan: 4:合并 4 列,表示这个单元格将横跨 4 列。
# 1.2 自定义方法
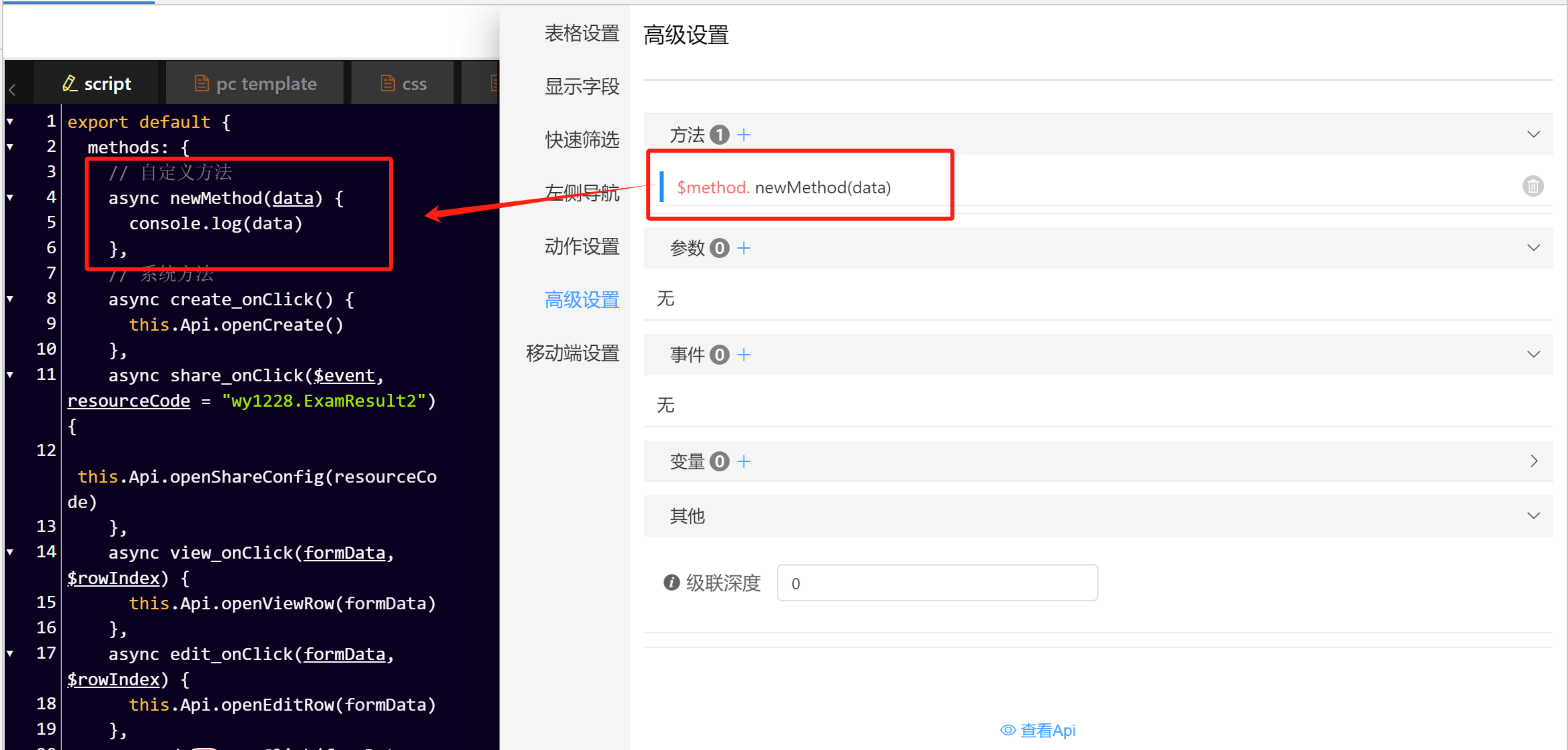
在代码区编写需要执行的方法内容,必须设置方法名,可以传入参数,默认异步执行
内置方法和自定义方法设置成功后,都会插入当前视图的“methods”中,可以在编辑模式下查看

# 1.3 方法内参数
方法内参数可选择参数列表中的自定参数,也可选择内置参数
内置参数包括当前视图列表下的,当前行数据,当前行索引,当前列数据,当前列索引等
内置参数的使用可参考内置方法
参数的传递为Object形式,多参数传入时,用“,”逗号分割
例:{ row, rowIndex, column, columnIndex }
# 2 添加参数
视图可接受外部参数,在表单高级设置处添加的参数字段,参数可通过URL方式传入,
也可通过表单传入。
接受时确认对应的参数名,代码区内可以对参数进行赋值,打印,计算处理等操作
参数生成后,会出现在当前视图的参数列表中,供事件及方法调用
# 3 生命周期事件
事件设置首先确认好事件类型,事件类型为事件的触发时机或条件
类型确认后在代码编辑区内编写执行代码
# 3.1 视图加载前
该事件为生命周期事件,对应为mouted之前执行
加载前事件,为进入页面时触发,此时可进行改变查询内容,查询条件初始化
变量赋值等操作,可通过事件改变当前视图的原有逻辑
# 3.2 视图查询前
执行查询方法之前(doQuery),插入代码块,进入页面自动查询或手动点击查询按钮时都会触发
可动态修改查询条件
# 3.3 视图查询后
查询结束后,数据返回时触发,通常用于动态加工返回的数据结果
# 3.4 视图加载后
该事件为生命周期事件,对应为mouted之后触发
视图数据渲染完成时触发,该周期下所有节点均挂载完成,可进行节点的选中,节点的
相关属性处理和修改
# 3.5 视图全选
视图全选记录后触发,该事件为全选模式提供单独处理功能,可用来打印所有记录,
批量筛选选中内容,计算选中条目数等
# 3.6 视图选中记录后
当前记录被选中,取消选中时触发,可获取当前记录的数据内容
通常用来处理当前数据,参数赋值,数据增加或删除属性
# 3.7 视图点击行
当前行被点击时触发,可用作获取行数据,行样式调整(高亮)等
# 3.8 事件的选择值及代码助手
上述事件中,均可选择内置代码模板,点击代码助手,选择需要的事件模板
如打开新窗口,调用服务,发起流程等操作
模板拥有独自的配置项,配置后点击插入代码,所选配置会以代码的形式插入编辑区
插入位置为当前光标后,代码助手内的模板可重复引入
当代码区选择数据值时,可使用“选择值”按钮快速添加内置的数据值
选择值会帮助定位到需要使用的属性
# 4 变量
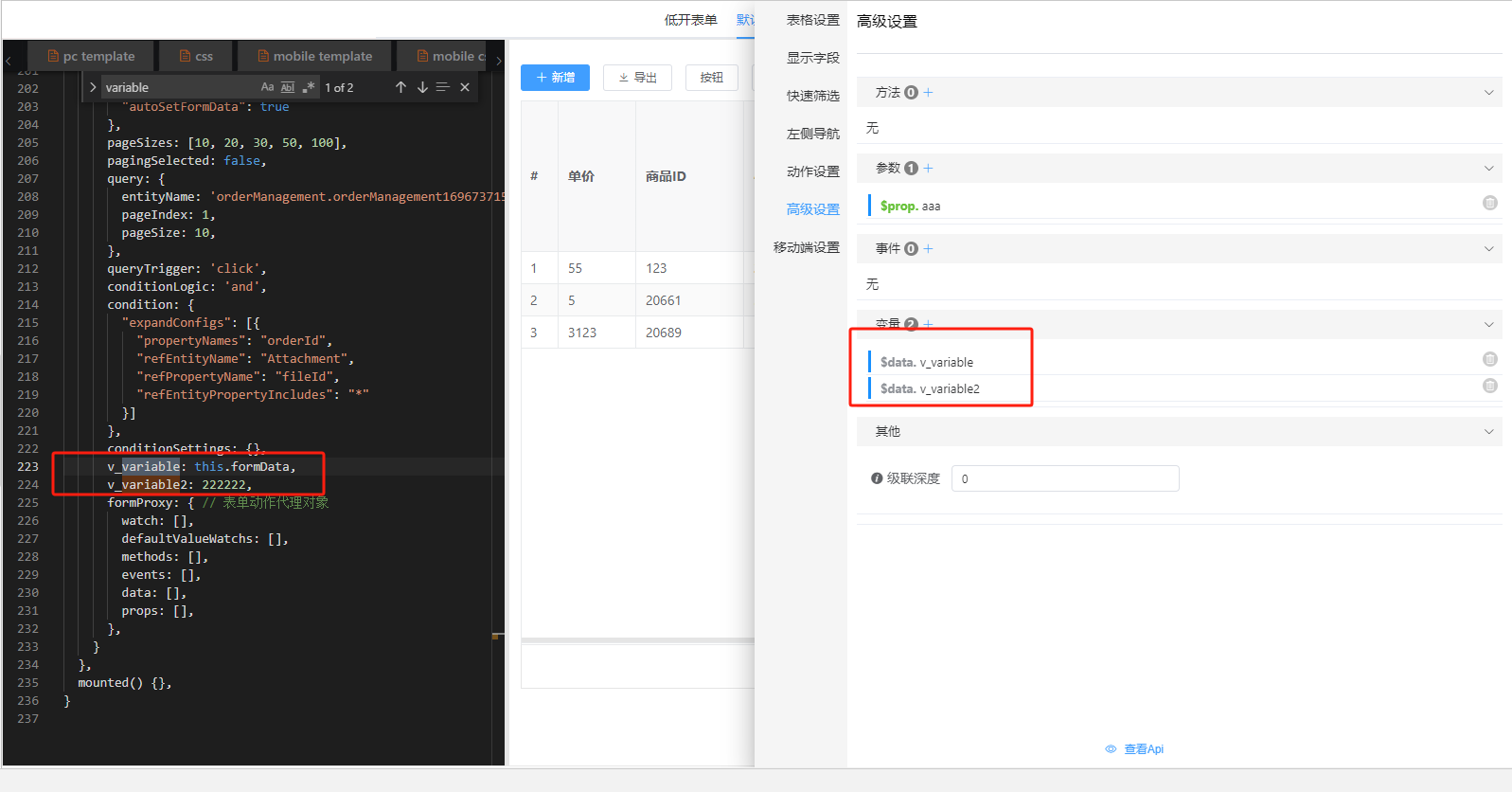
添加内部变量,变量值可以通过代码区赋默认值,也可通过方法获取视图内属性,变量
添加后可在事件中的自定义变量中调用
注意:如果使用引用变量,在时间调用中需确保引用值已经存在或生成
添加完成的变量,在编码模式下会与原有的内置变量共同存在视图的属性中

# 5 级联查询
设置视图的级联深度,具体为当前视图的最大下钻次数
-1: 无限级联;0: 不做级联;1: 只级联一级;默认是0
有级联的情况下,若字段关联其余视图,会以打开弹窗的方式进行展示
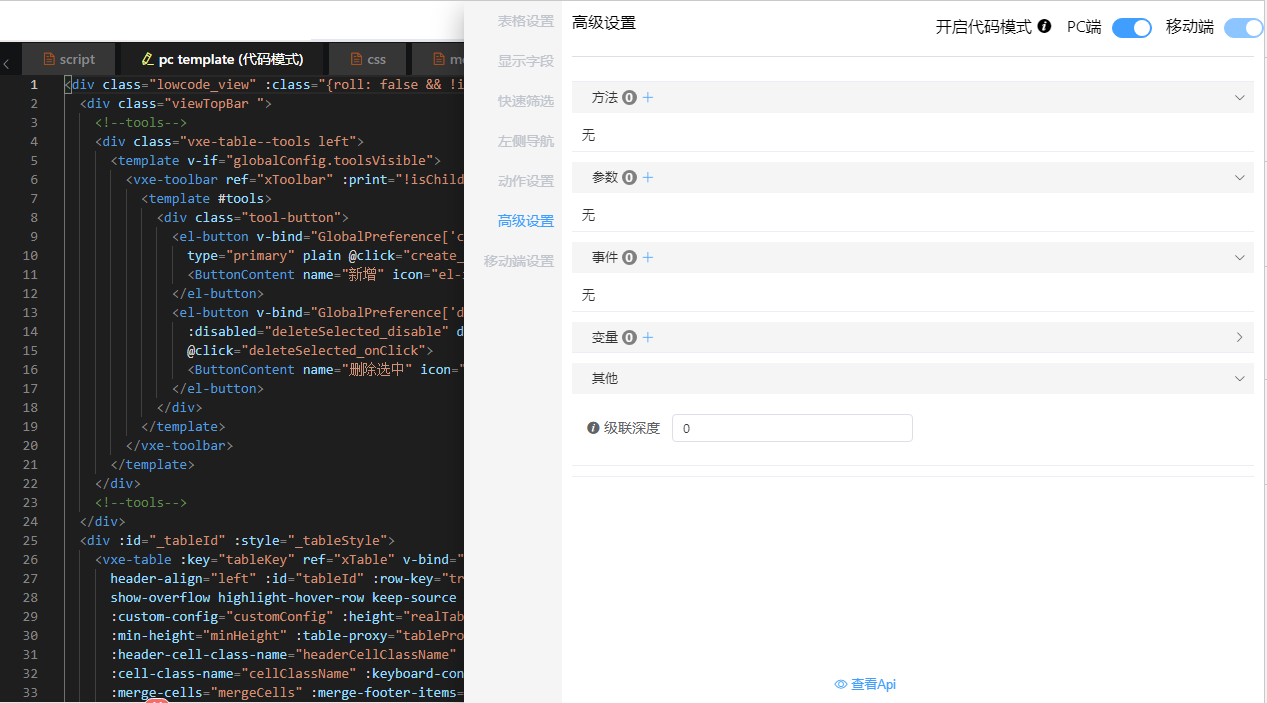
# 6 代码模式
允许用户将视图切换到代码模式,在代码模式下,用户可以自由地编写Vue模版,但表格设置/显示字段/快速筛选等功能将被禁用。