# 自定义模式
图表最后一个模式为自定义模式
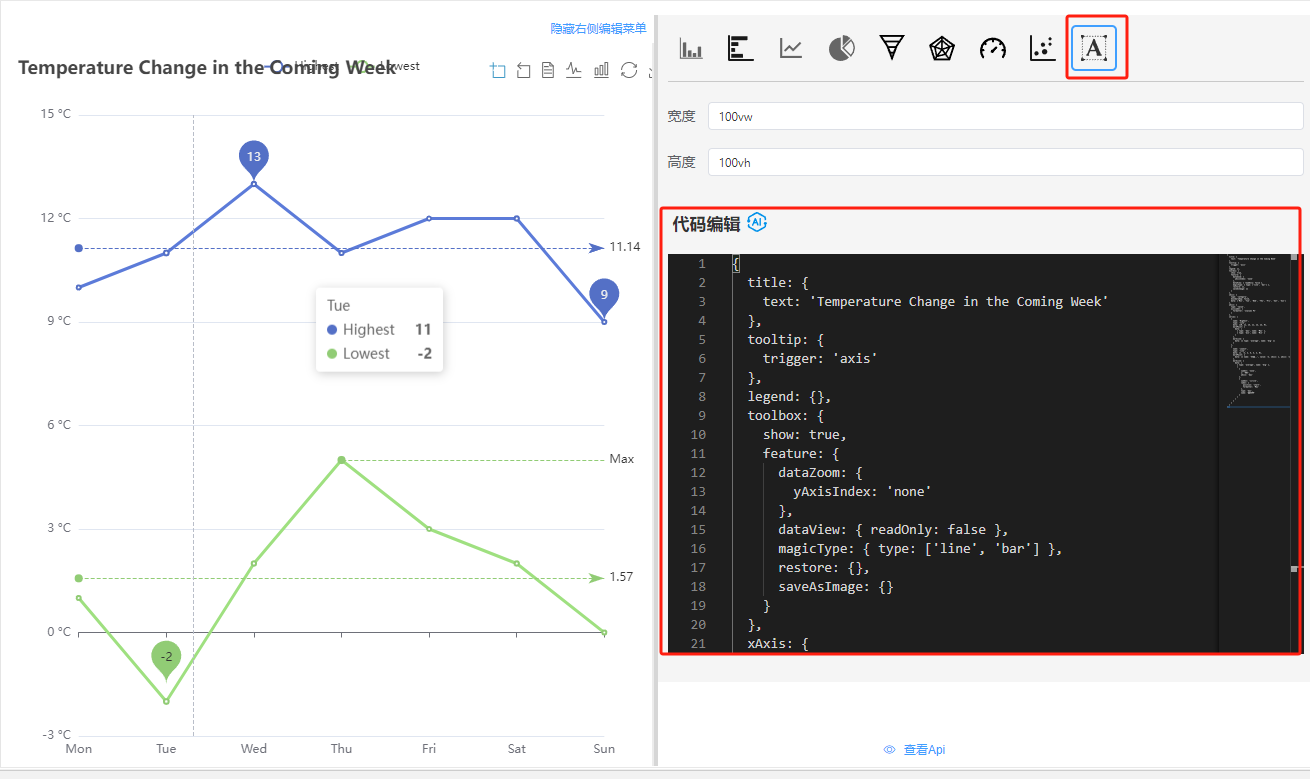
自定义模式下,可以在代码编辑区内直接编写echarts的option,结构为object
编辑停止2秒后会自动更新,修改视图
自定义模式下修改没有任何限制,普通模式下代码区的data不允许修改

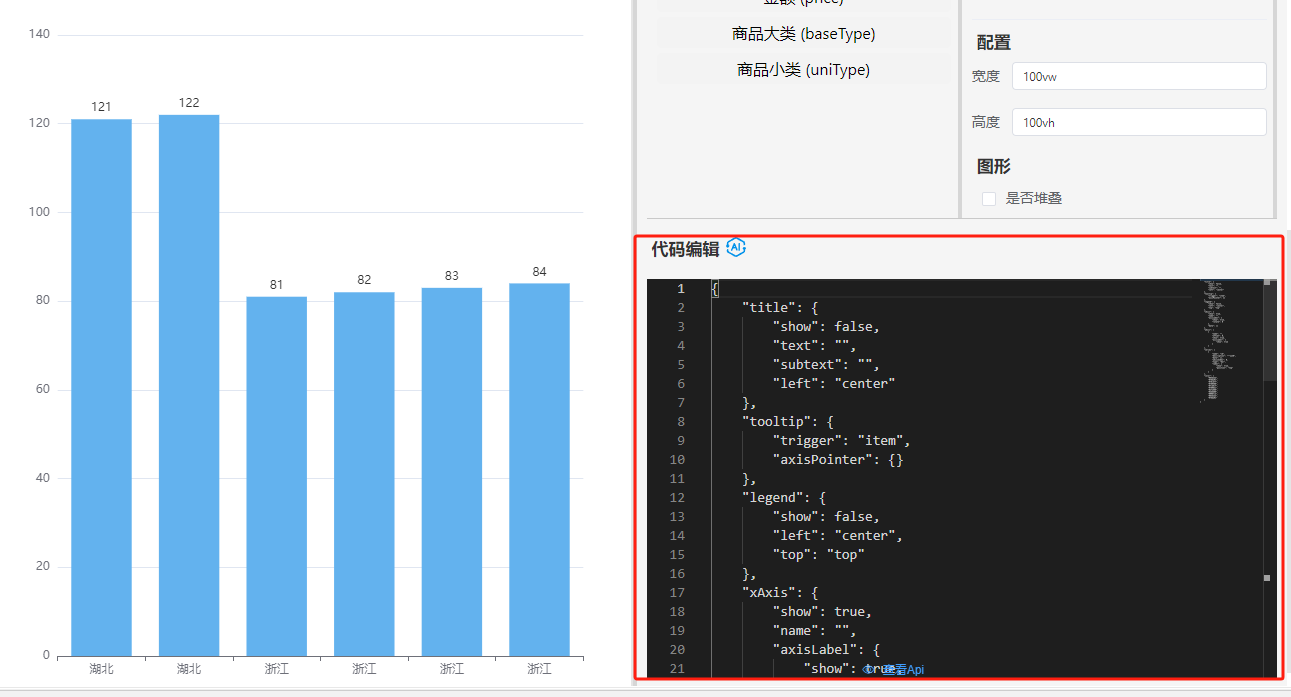
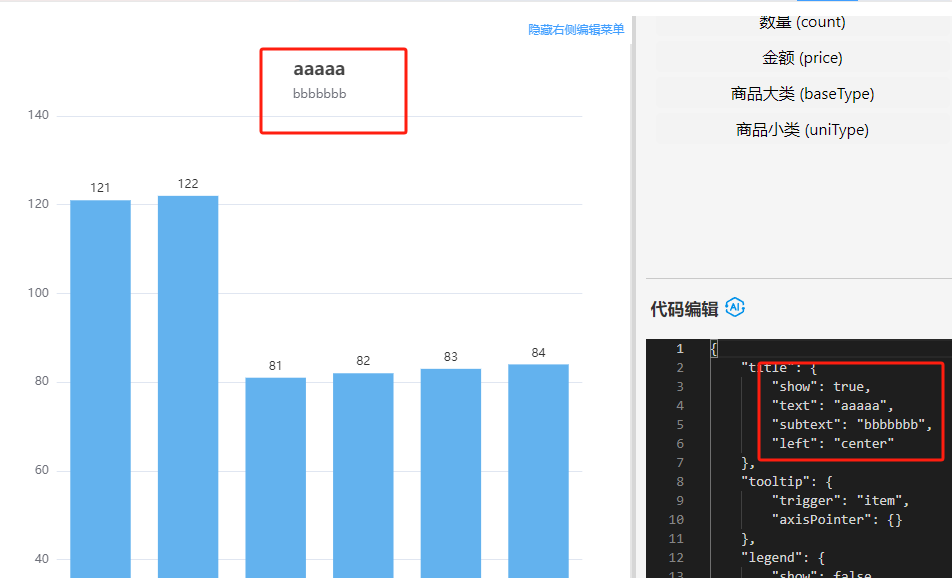
普通模式下的选项会同步到自定义区域

普通模式下,编辑区的内容也会影响视图,但是只能编辑非数据项的内容

如果修改了可配置项,配置区也会有相应的变化
# 也可以通过在高级里面添加一个试图查询后事件,完全自定义图表
console.log('sss:', this, this.data, this.$refs['echarts'].option.chartView)
const test = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
}
this.$refs['echarts'].option.chartView = test
注意:chartView赋的值,可以参考echart官网的实例的option