附件上传
# 1 适用场景
通过点击或者ctrl C\ctrl V上传文件,上传附件内容的场景:例如各项证明、材料、数据、合同等;
# 2 基础功能
拥有设置文件类型、文件大小、上传地址、展示模式、允许预览、显示提示等功能;
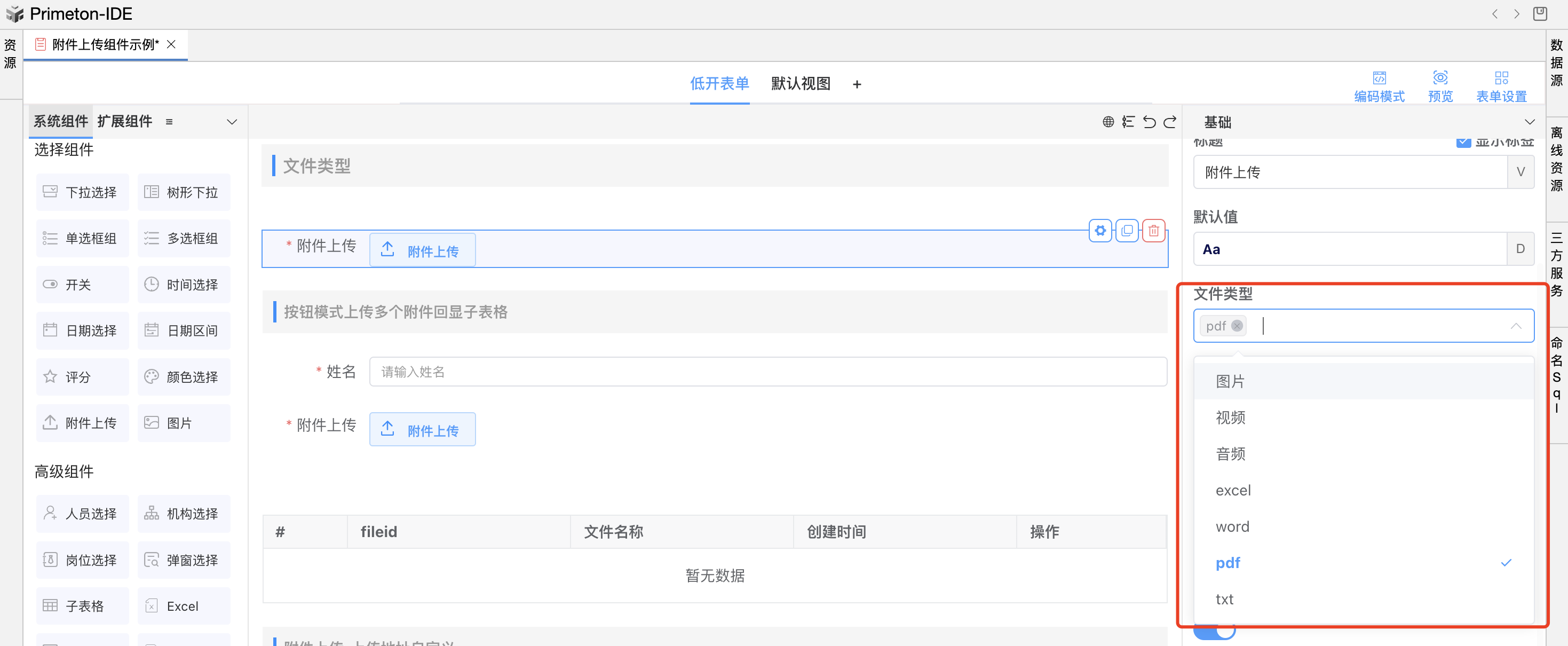
# 2.1 文件类型
设置可以上传附件的格式类型;如果为文件类型为空,可以上传任意类型文件;
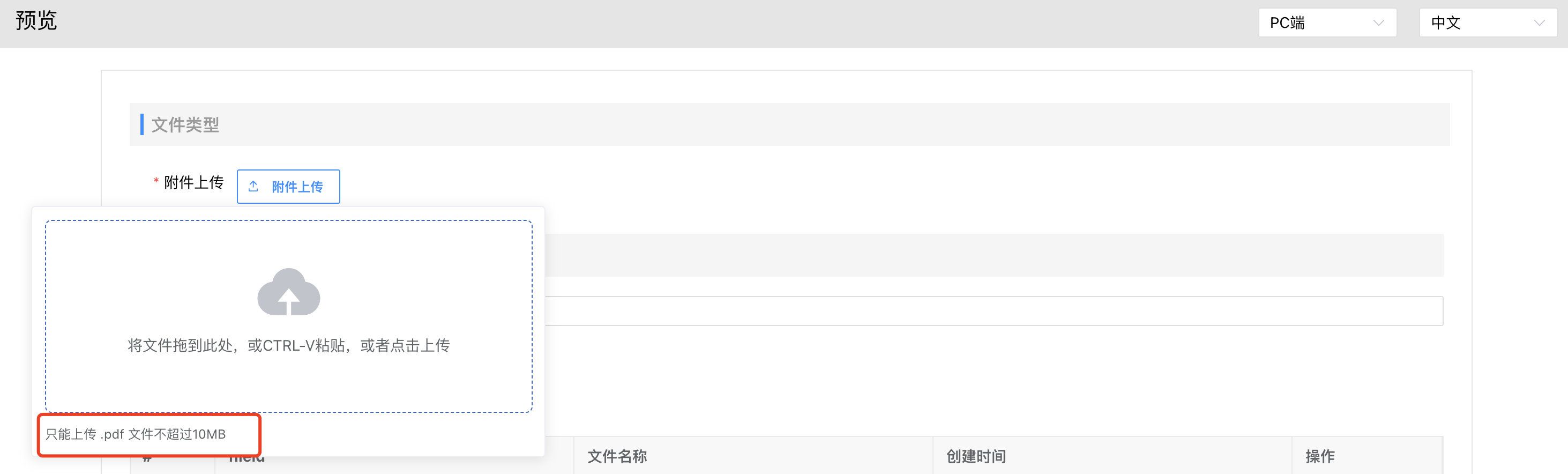
例如:当我们设置了上传文件的类型为 pdf 格式时,那么我们就只能上传 pdf 格式的文件,效果如图:


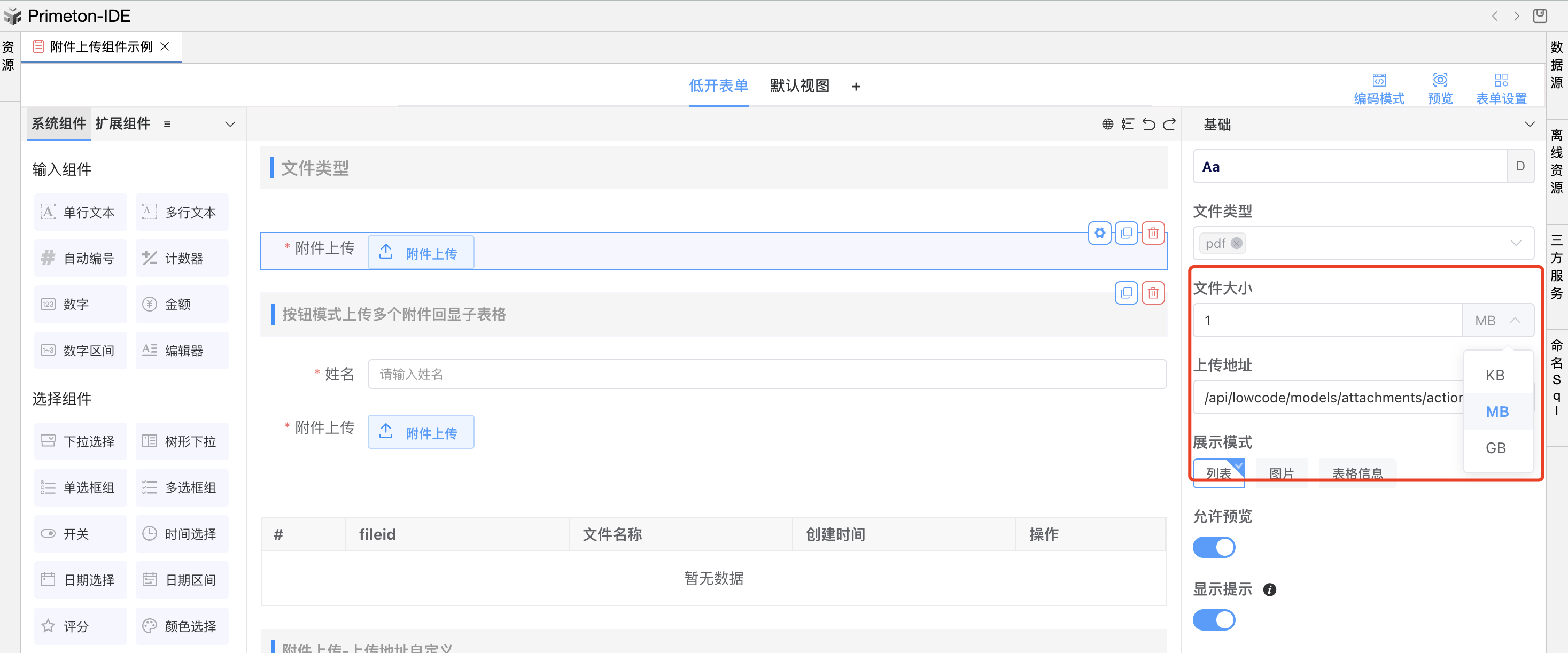
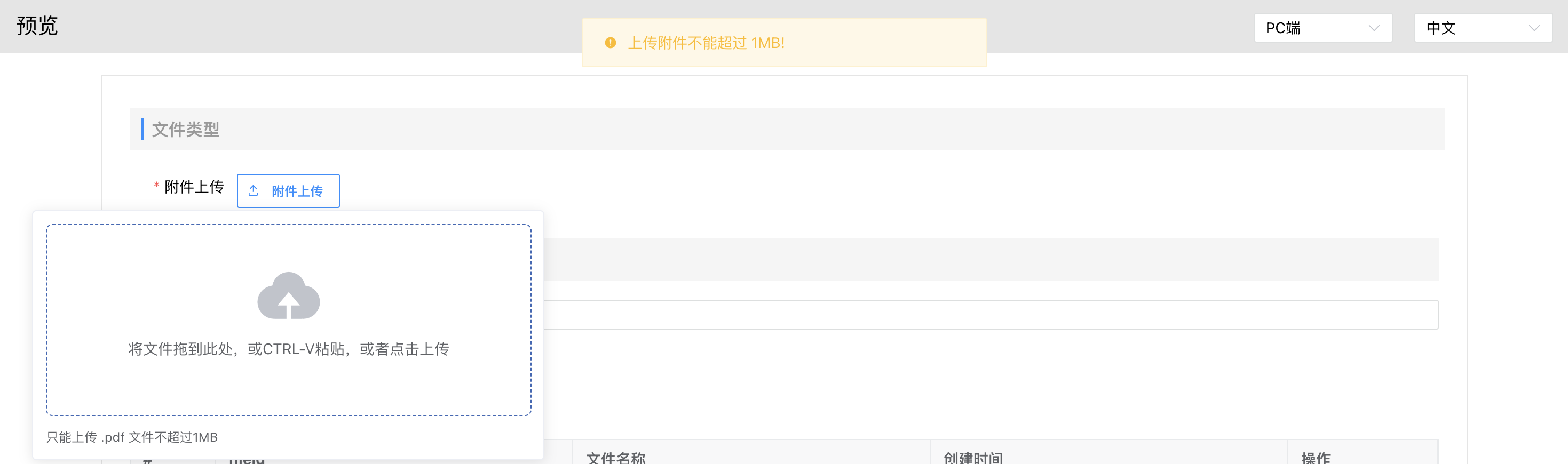
# 2.2 文件大小
对上传文件大小做限制;效果如下:


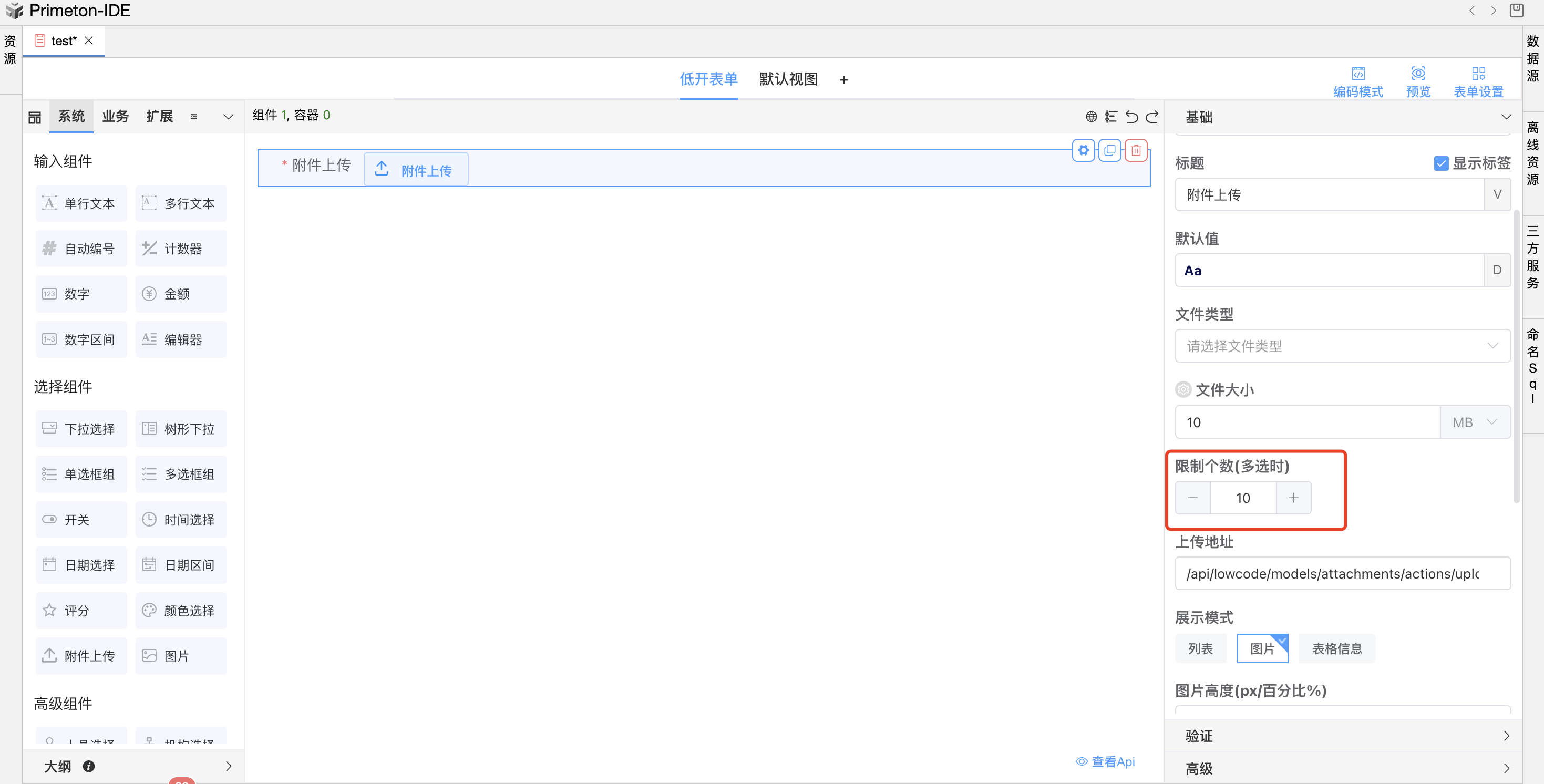
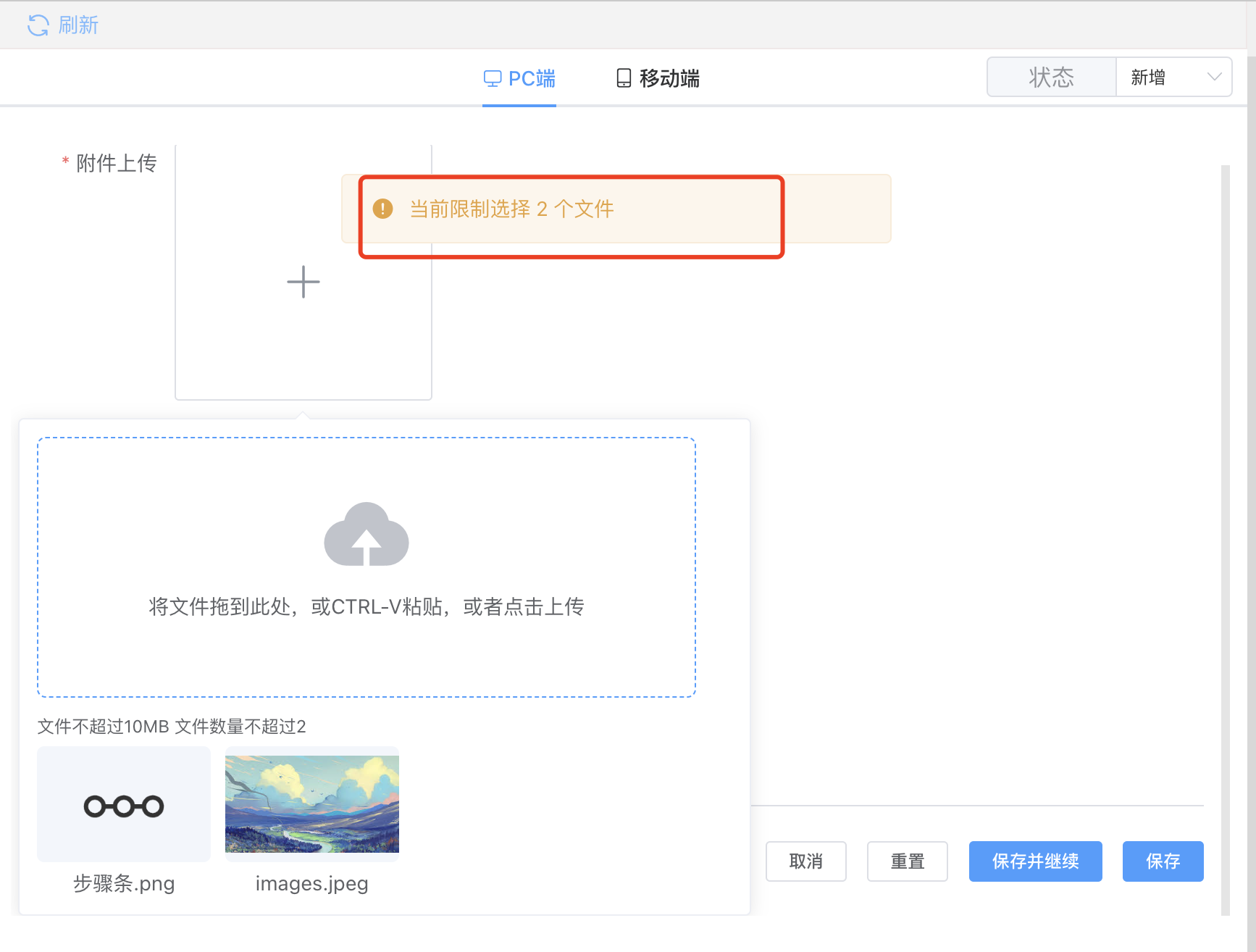
# 2.3 限制个数
可以限制上传文件的个数;

效果如下:

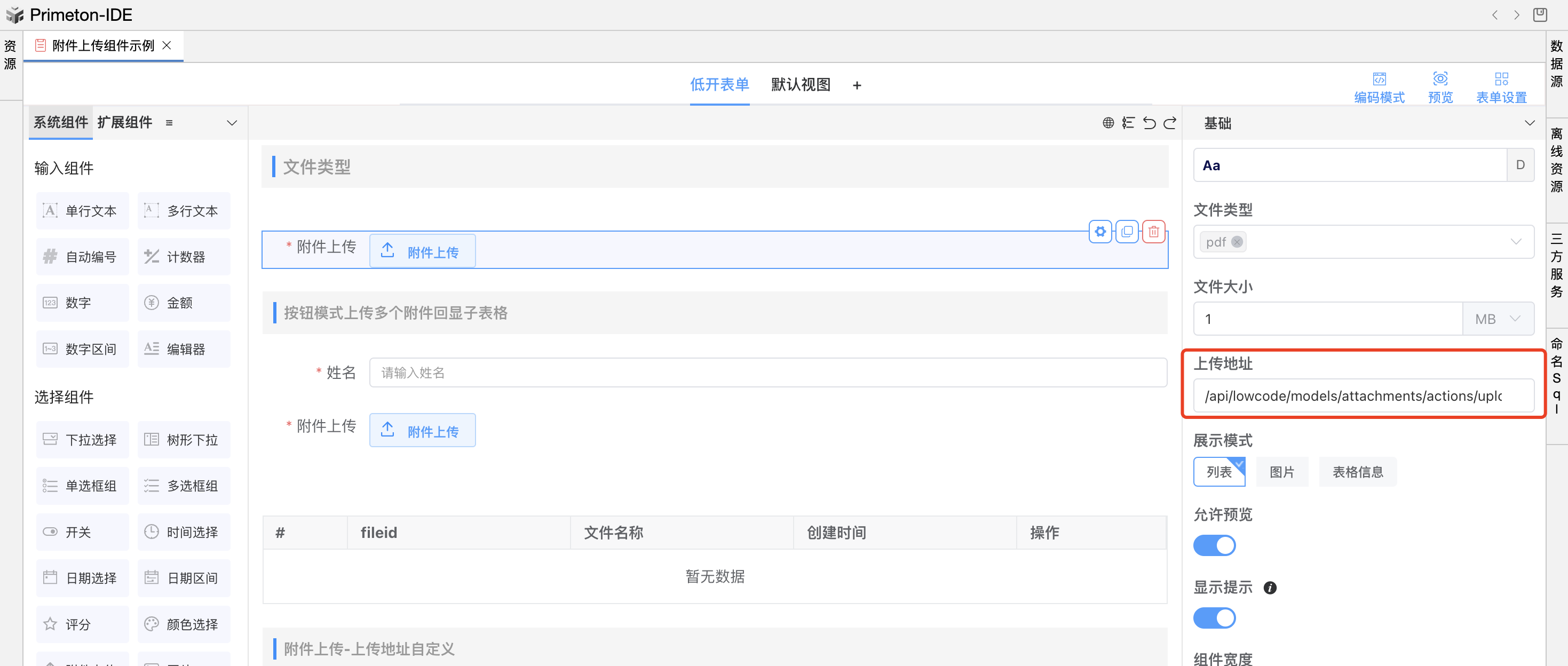
# 2.4 上传地址
可以设置上传文件提交时的后端接口api地址;默认为/api/lowcode/models/attachments/actions/upload;也可以根据用户需求自定义;

# 2.4.1 自定义上传地址
如果我们需要上传附件后额外自己处理上传的附件,可以配置上传地址,后端定义一个上传controller接口api;
注意接收值和返回值必须保持一样;函数内部可以添加自己处理附件的逻辑;
@Autowired
private IAttachmentService attachmentService;
/**
* 上传附件
*
* @param attachments 附件
* @return 附件列表
* @throws Exception
*/
@PostMapping(value = "/attachments/actions/upload/test", consumes = MULTIPART_FORM_DATA_VALUE)
@ApiOperation("上传附件")
public List<FileStore> uploadAttachments(@ApiParam("模型实体名称") @RequestParam(name = "entityName", required = false) String entityName,
@ApiParam("实体ID") @RequestParam(name = "entityId", required = false) String entityId,
@ApiParam("附件") @RequestParam("attachments") List<MultipartFile> attachments) throws Exception {
if (StringUtils.isBlank(entityName)) {
entityName = "lowcode-model";
}
if (StringUtils.isBlank(entityId)) {
entityId = "default";
}
//自定义处理附件逻辑
//XXXXXX
return attachmentService.uploadAttachments(null, entityName, entityId, attachments);
}
# 2.5 展示模式
展示模式有列表模式,图片模式,和表格模式,都可以在读写模式下进行删除和下载操作;效果如下:

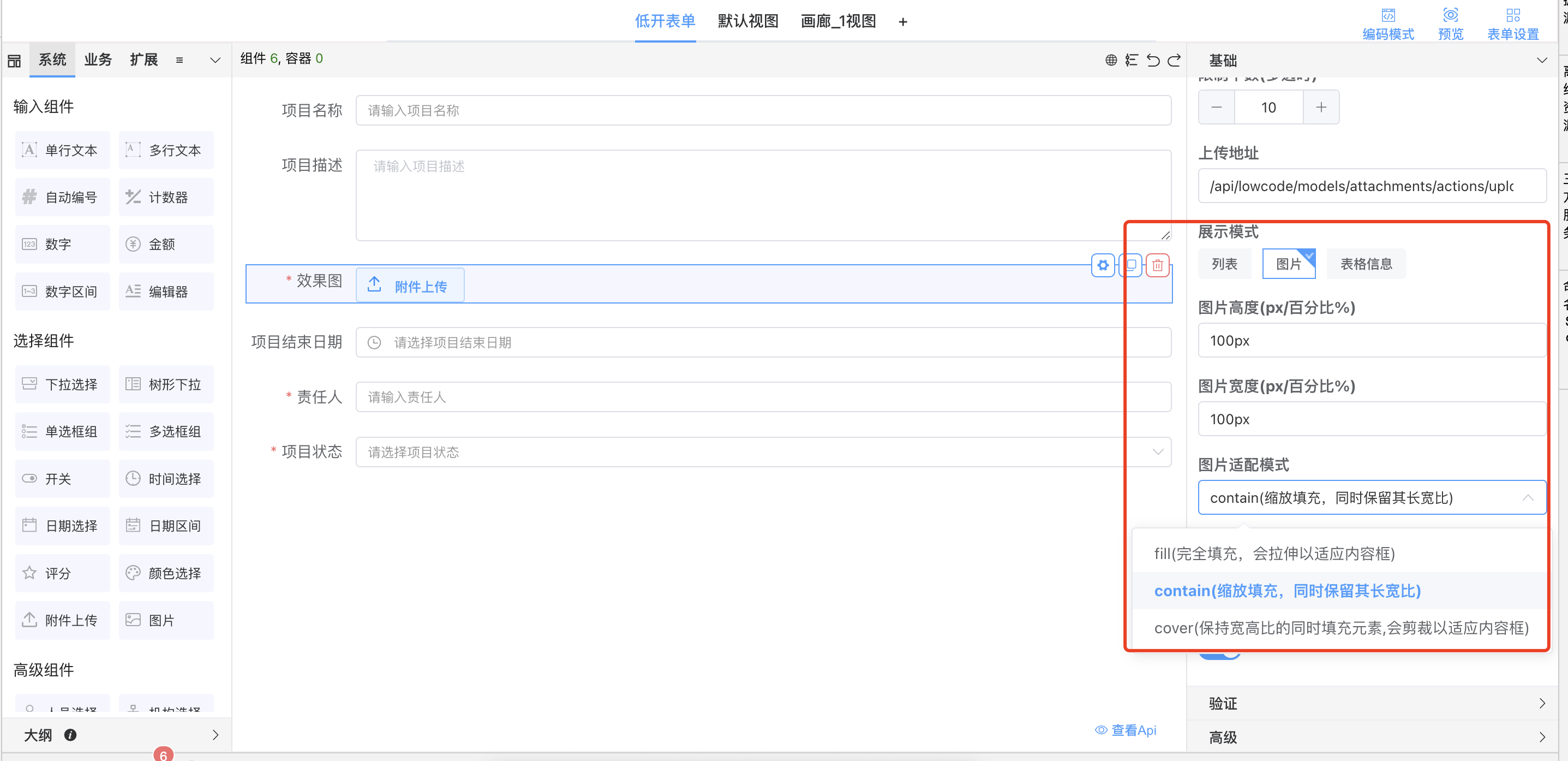
# 2.5.1 图片模式
展示模式为图片时,可以设置图片的高度、宽度、适配模式;其中高度和宽度支持px或者百分比%

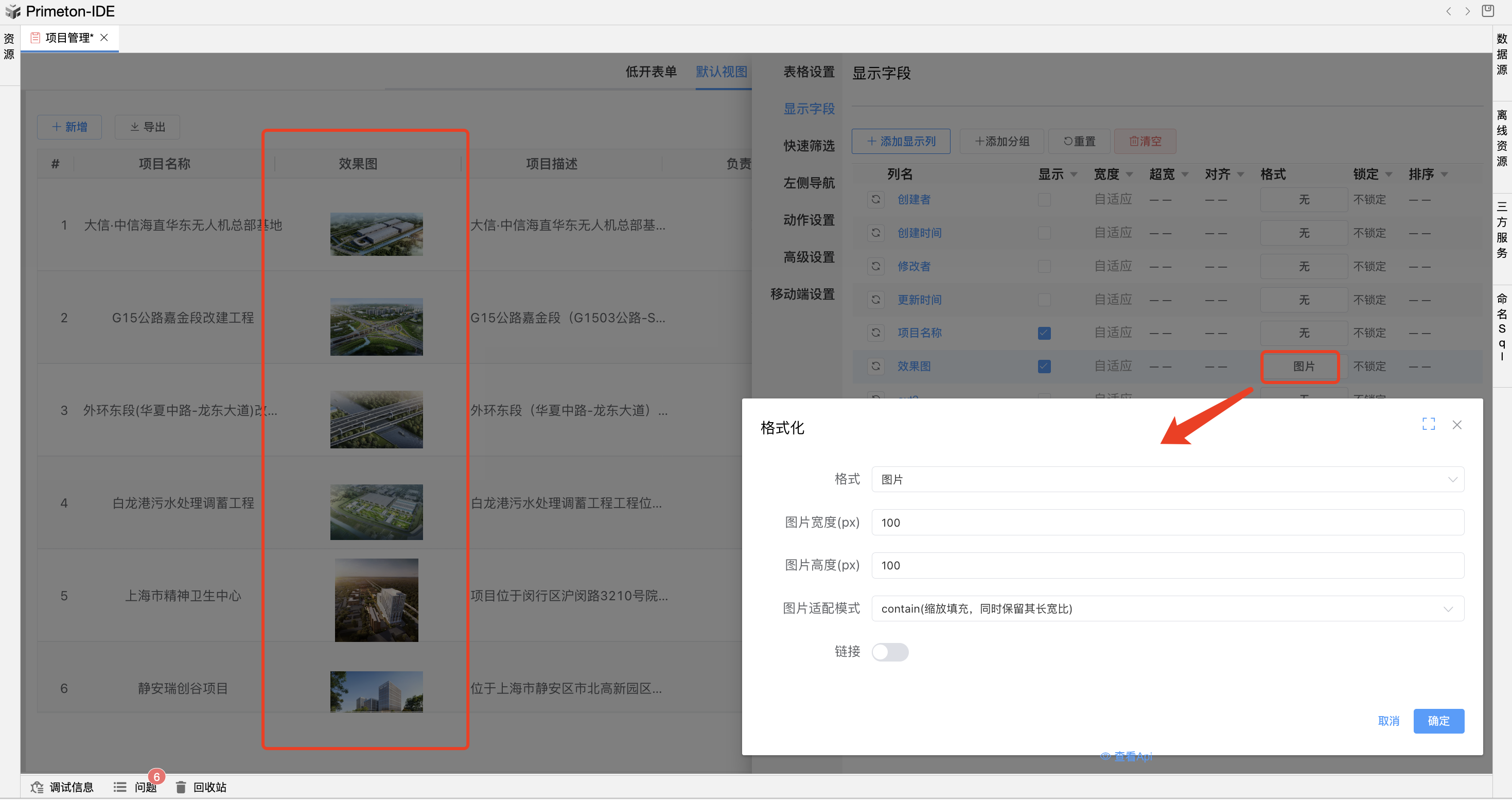
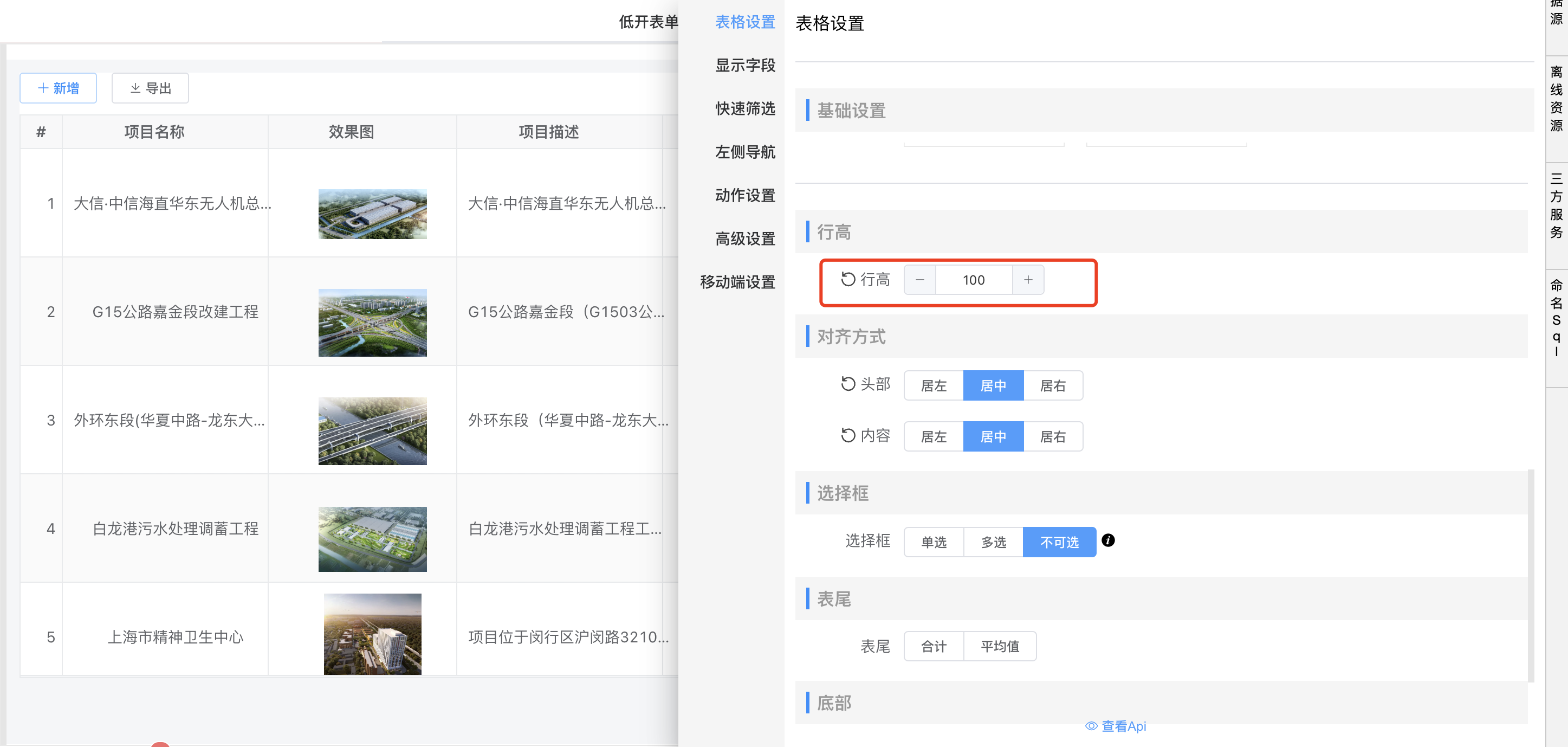
如果在视图中,要展示图片模式,需要设置格式化为图片;同时需要设置行高为格式化图片的高度;


# 2.6 允许预览
勾选预览后,上传文件后,可以点击文件进行预览文件;附件上传默认支持预览的类型有'docx','xlsx','pdf','jpg', 'png', 'jpeg', 'txt',如果不满足条件,需要在首选项中配置OnlyOffice地址,或者自定义地址

AFC提供了一个公网预览服务地址:http://101.230.129.77:35001
注意:只能在公网使用
OnlyOffice 支持office软件的预览,如果还有一些特殊类型,可以自定义预览地址
# 2.7 显示提示
显示文件类型和文件大小等限制信息;
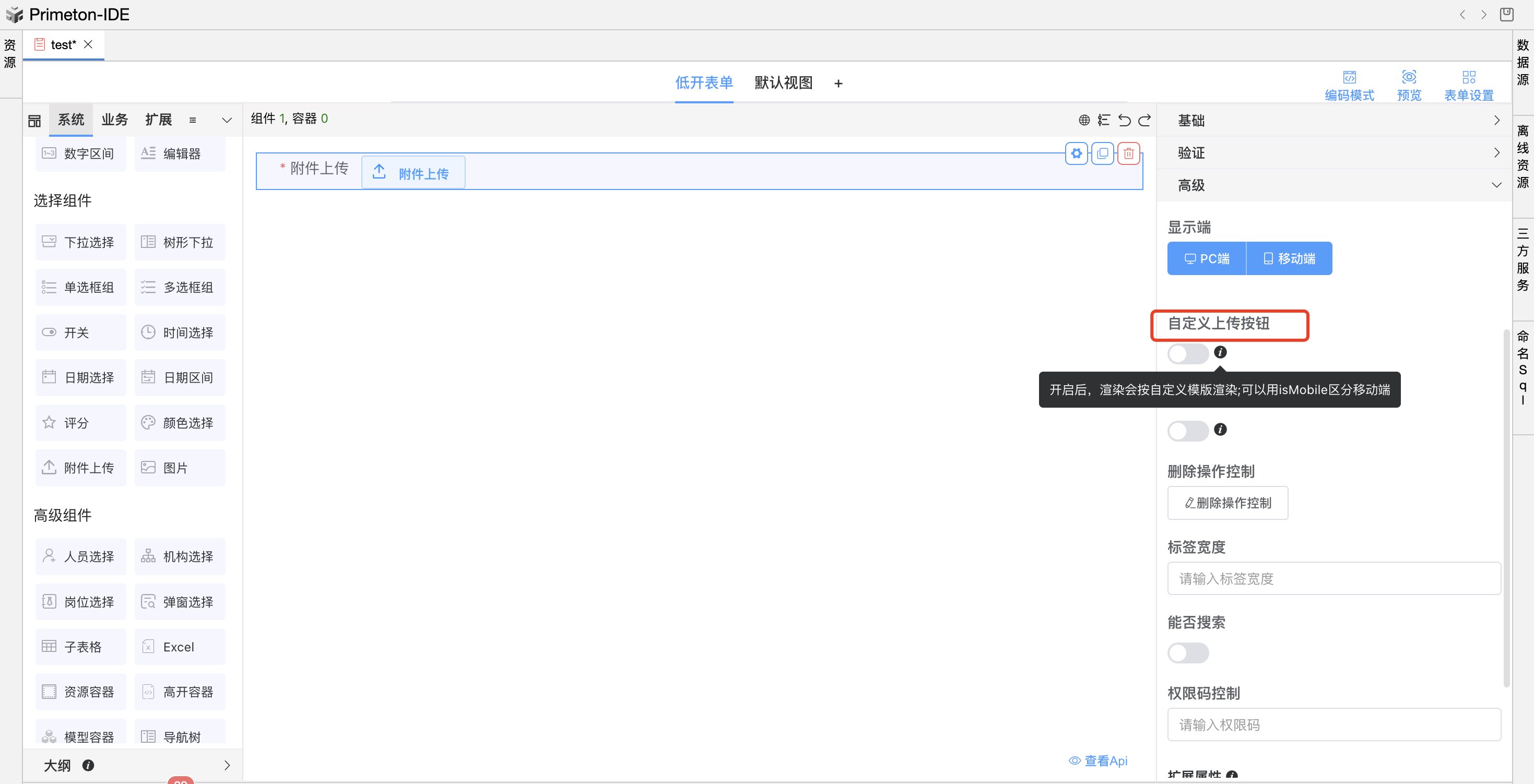
# 2.8 自定义上传按钮
开启后,可以自己编写上传按钮的样式。渲染会按自定义模版渲染;可以用isMobile区分移动端;系统提供了代码助手有照片模式和按钮模式;

例如:上传按钮显示图片卡片,效果如下:

步骤:点击代码助手选择照片模式,然后插入代码;同时也自己可以编写想要的样式显示。
照片模式示例代码如下:
<el-button v-if="!isMobile" icon="el-icon-plus" style="font-size: 28px;color: #8c939d;width: 178px; height: 178px;line-height: 178px;text-align: center;"></el-button>

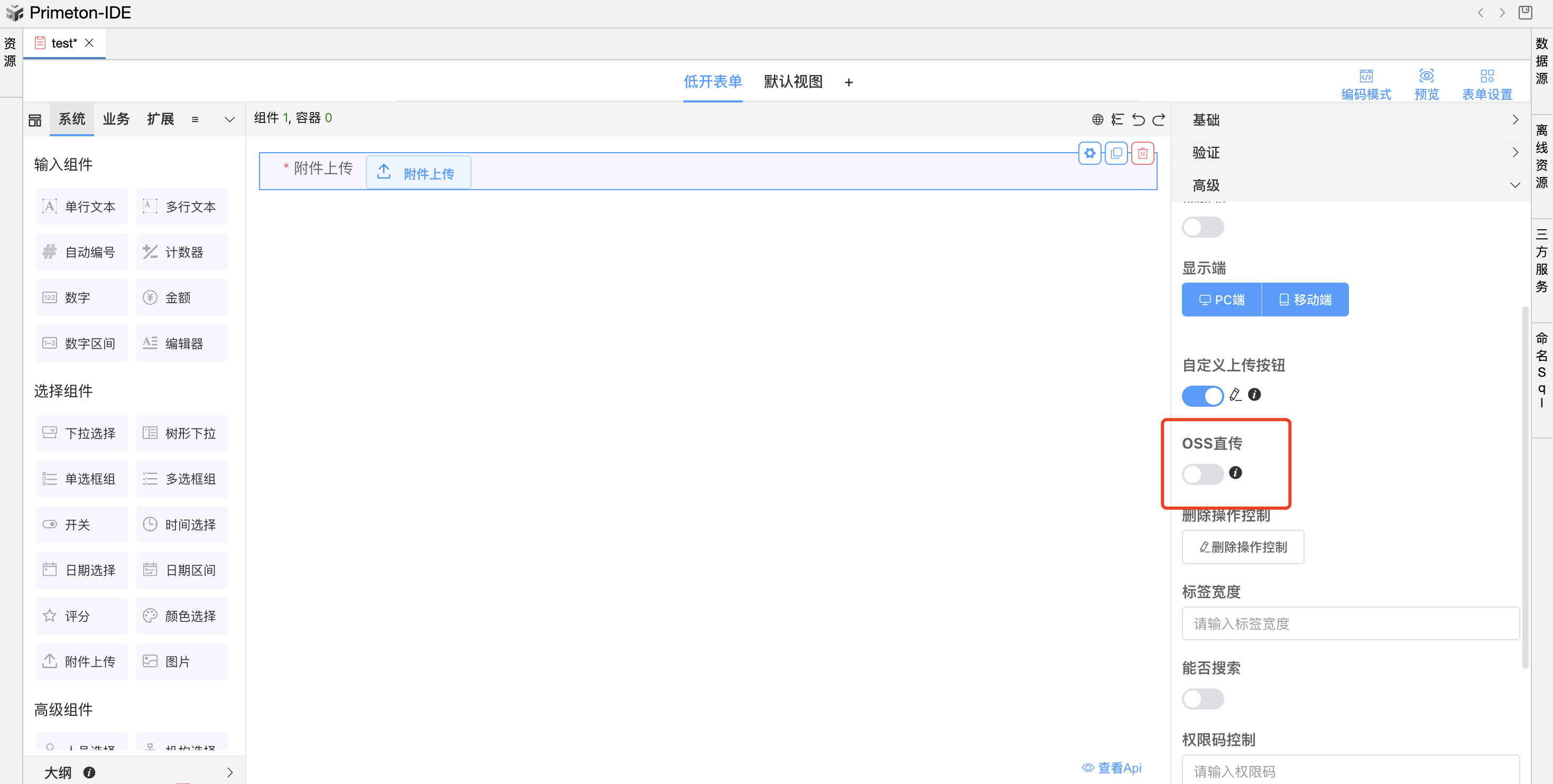
# 2.9 OSS直传
开启oss直传,可以直接上传到阿里云服务器上,大多用于大文件传输场景,可以更快的上传文件;
开启OSS直传;前提需要在后端介质application-afc.properties中配置:
OSS.endpoint=XXX 例如 oss-cn-shanghai.aliyuncs.com
OSS.accessKeyId=XXX
OSS.accessKeySecret=XXX
OSS.roleArn=XXX
OSS.bucketName=XXX
OSS.regionId=XXX 例如 cn-shanghai

# 3 场景
# 3.1 按钮模式上传多个附件在子表格回显附件信息
例如:用户通过按钮模式上传多个附件,然后在表单子表格中显示上传的附件信息;效果如下:

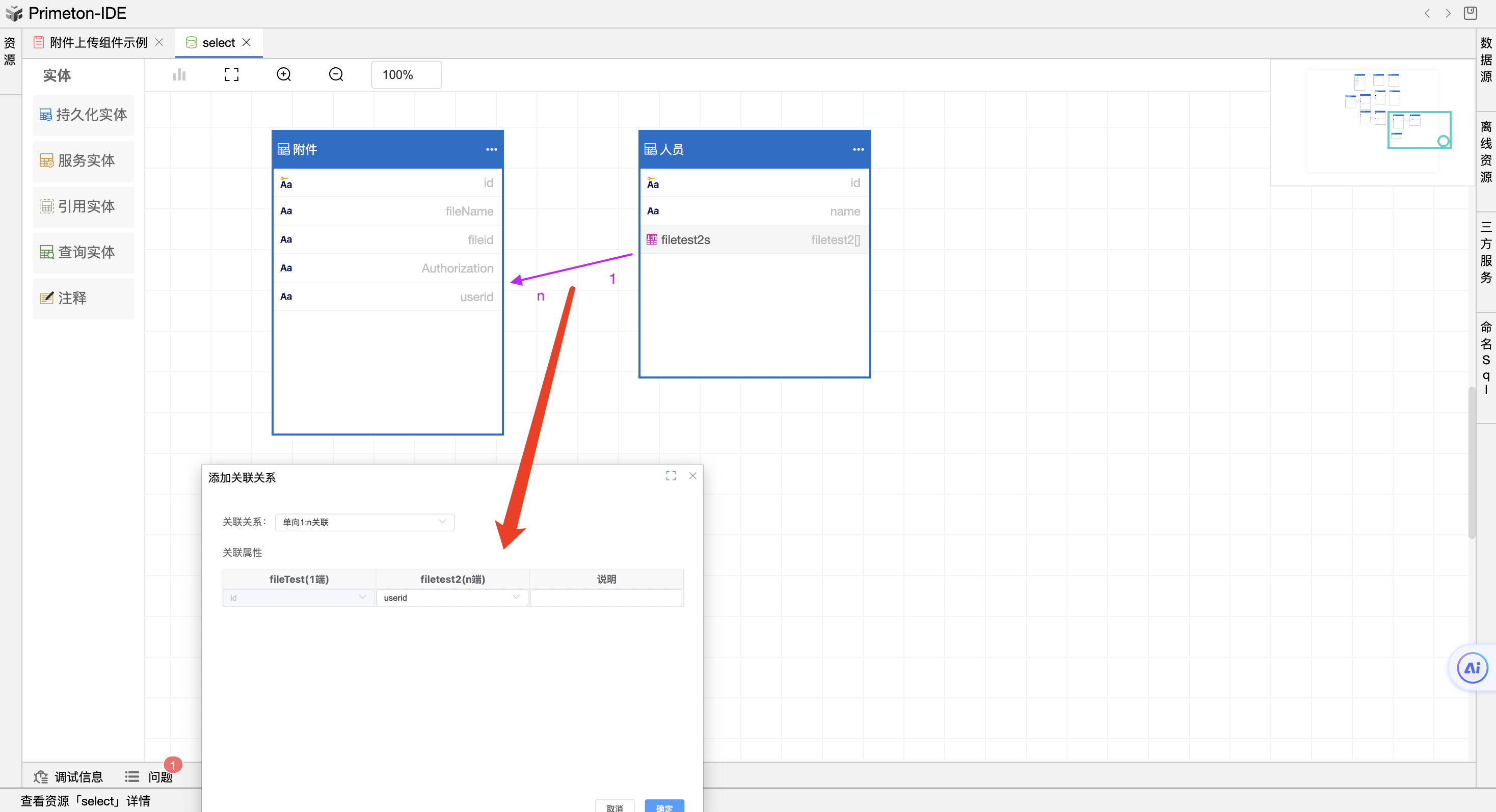
步骤1.建立实体关系
人员和附件1-》n ,通过userid关联

步骤2.配置附件上传组件;展示模式选择按钮;选择允许上传的文件类型;
步骤3.在高级=》添加事件=》上传成功后,设置附件组件上传成功后事件,给子表格赋值;代码如下:
其中fileList 为上传成功的附件列表;把附件列表的信息根据自己的业务处理赋予子表格数据
console.log(response, file, fileList, '附件上传')
const authorization = file.headers.Authorization
this.formData.filetest2s = fileList.map(item => {
return {
fileid: item.fileId,
fileName: item.fileName,
Authorization: authorization
}
})

# 3.2 自定义校验信息
高级中添加事件上传前进行验证
console.log('file:', file, ext, callback)
const isImage = file.type.indexOf('image') !== -1
if (isImage && ext.width > 1000 && ext.height > 300) {
this.$error('上传大图宽度大于1000')
callback(false)
}
else {
callback(true)
}