# 树形下拉
# 1 适用场景
选项信息是一对多的关系,且具有层次性和联动性,多用于创建主类目和所属下级子类目的场景,多用于城市选择(比如省市区)等包含有层次关系的场景。
# 2 基础功能
拥有配置数据来源、展示模式等功能;前提是先在实体中配置关联的表,尤其是自关联! 
# 2.1 树面板
可以通过树面板配置树形下拉所展示数据;有指定树形json、实体、业务字典三种;
# 2.1.1 指定树形json
可以通过通过静态json数据展示树形下拉;格式如下:
[{
"id":"10",
"label":"中国",
"value":"zg",
"children":[{
"id":"1",
"label":"上汽",
"value":"sq",
"type":"4S"},
{"id":"2",
"label":"吉利",
"value":"jl",
"type":"4S"
}]
}]
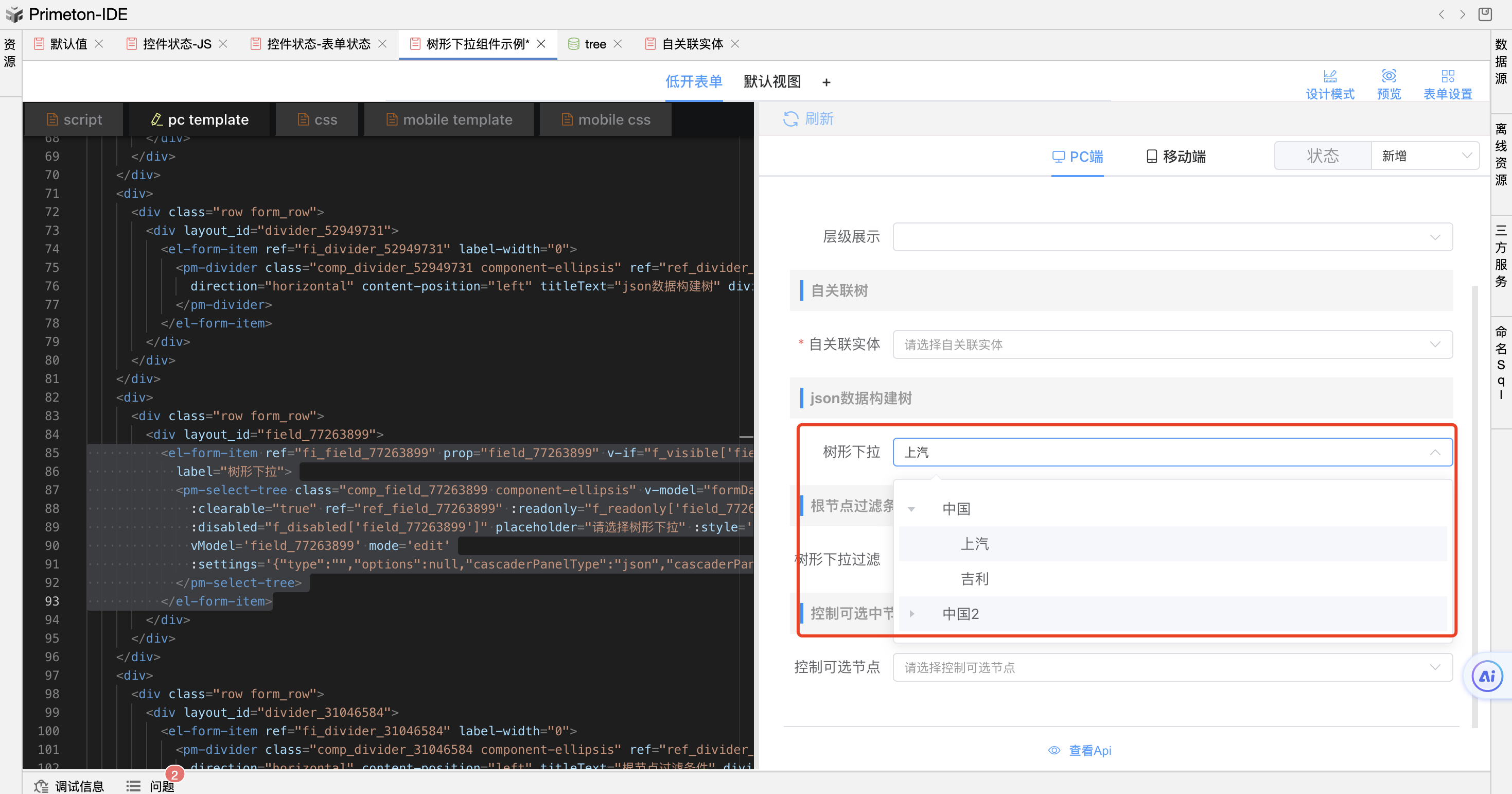
例如我们不建实体关系,想用静态json数据创建下拉树;效果如下:

步骤1.点击表单设置-》高级设置 -》变量 -》添加一个变量v_treeJson
其中children 为子级数组;type 给结点设置一个标记类型;
[{
"id":"10",
"label":"中国",
"value":"zg",
"children":[{
"id":"1",
"label":"上汽",
"value":"sq",
"type":"4S"},
{"id":"2",
"label":"吉利",
"value":"jl",
"type":"4S"
}]
}]
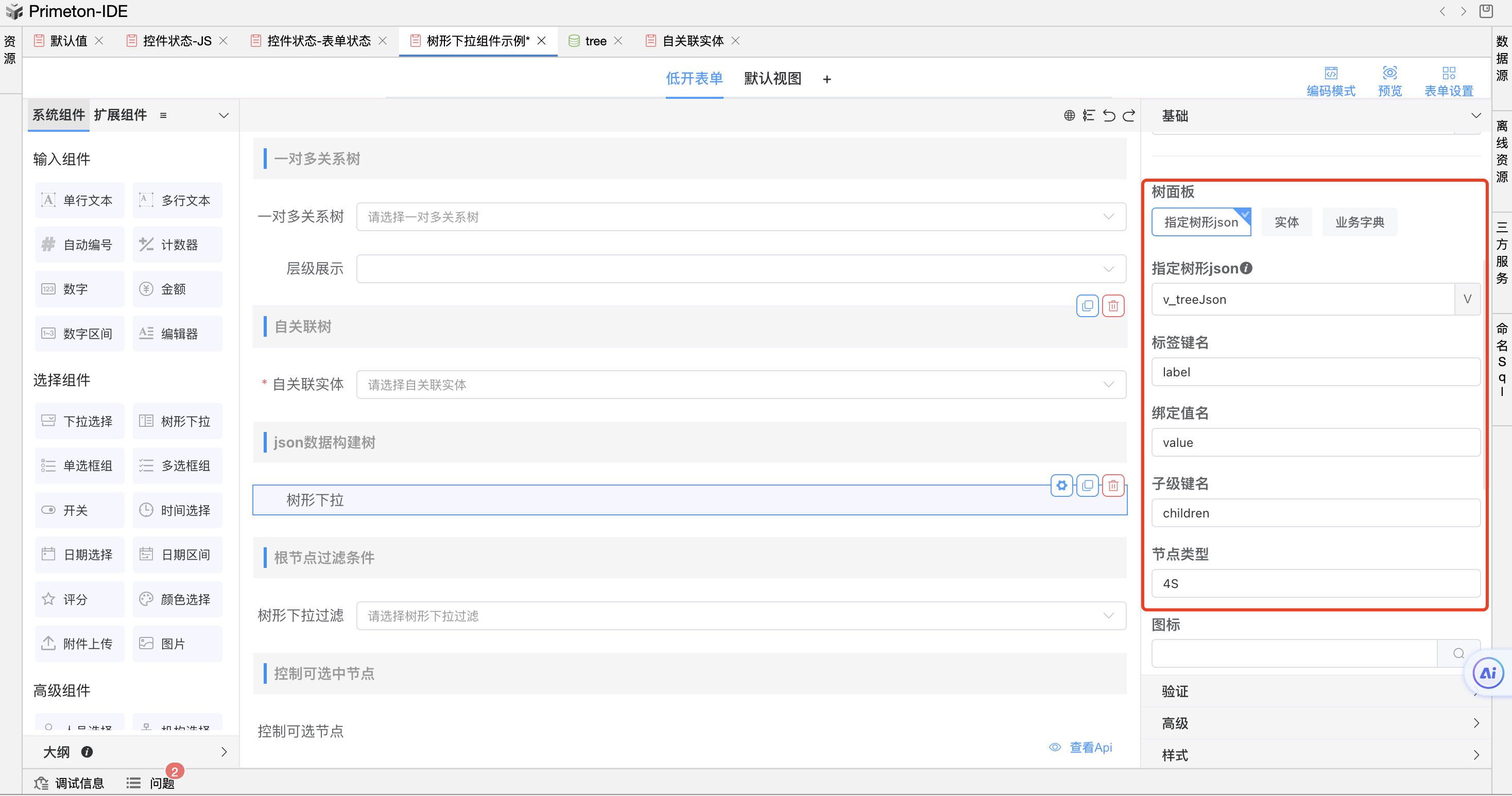
步骤2.树面板选择指定树形json ;指定树形json绑定刚才定义的变量v_treeJson;指定子级键名字端;节点类型设置可选节点的type类型(例如type:"4S")

# 2.1.2 实体
可以创建实体,绑定实体关系,如强关联实体1:n,自关联实体,或者弱关联实体展示树形下拉数据;注意:树的配置,一定要在节点配置中配置子节点的相关联字段
# 2.1.2.1 一对多关系树
场景:供应商和商品是1:n实体关系,我们配置一个选择供应商下的商品的下拉树;
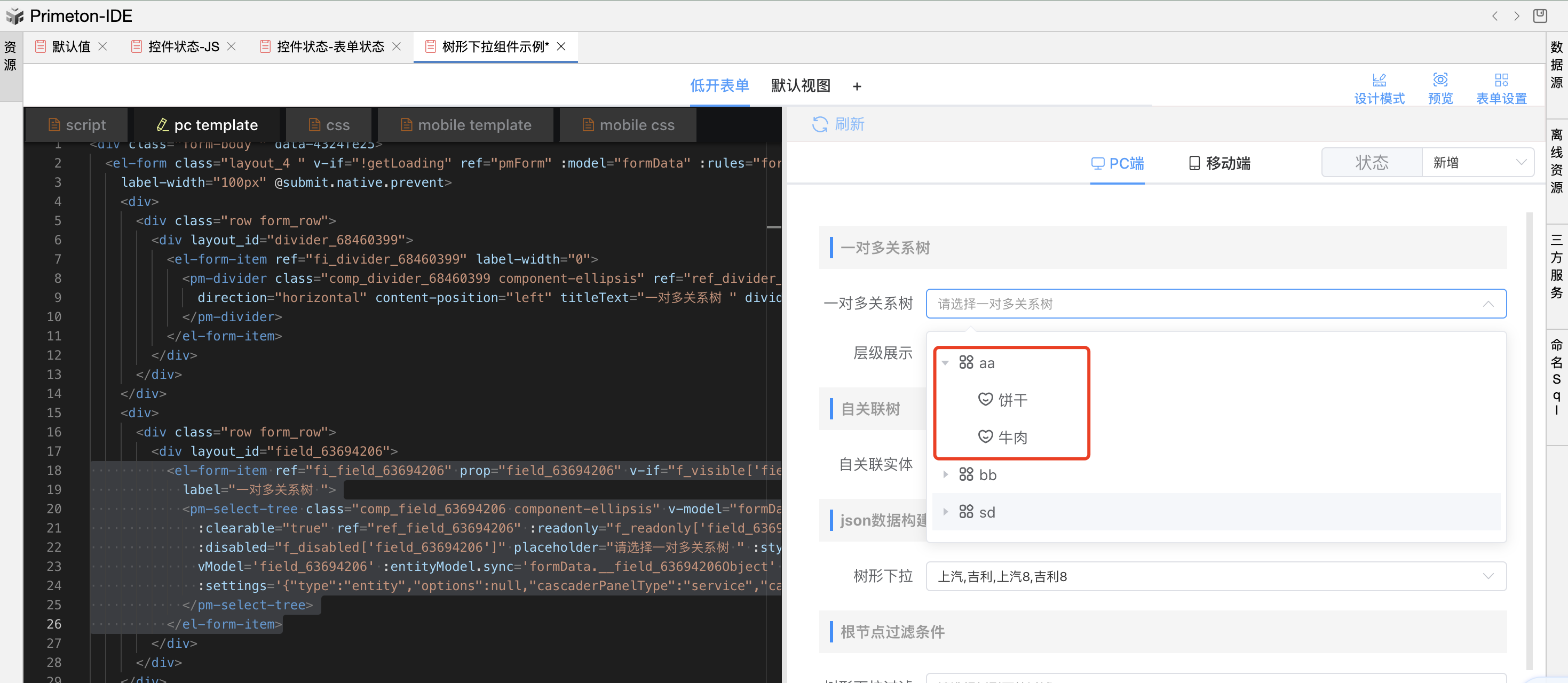
效果展示:

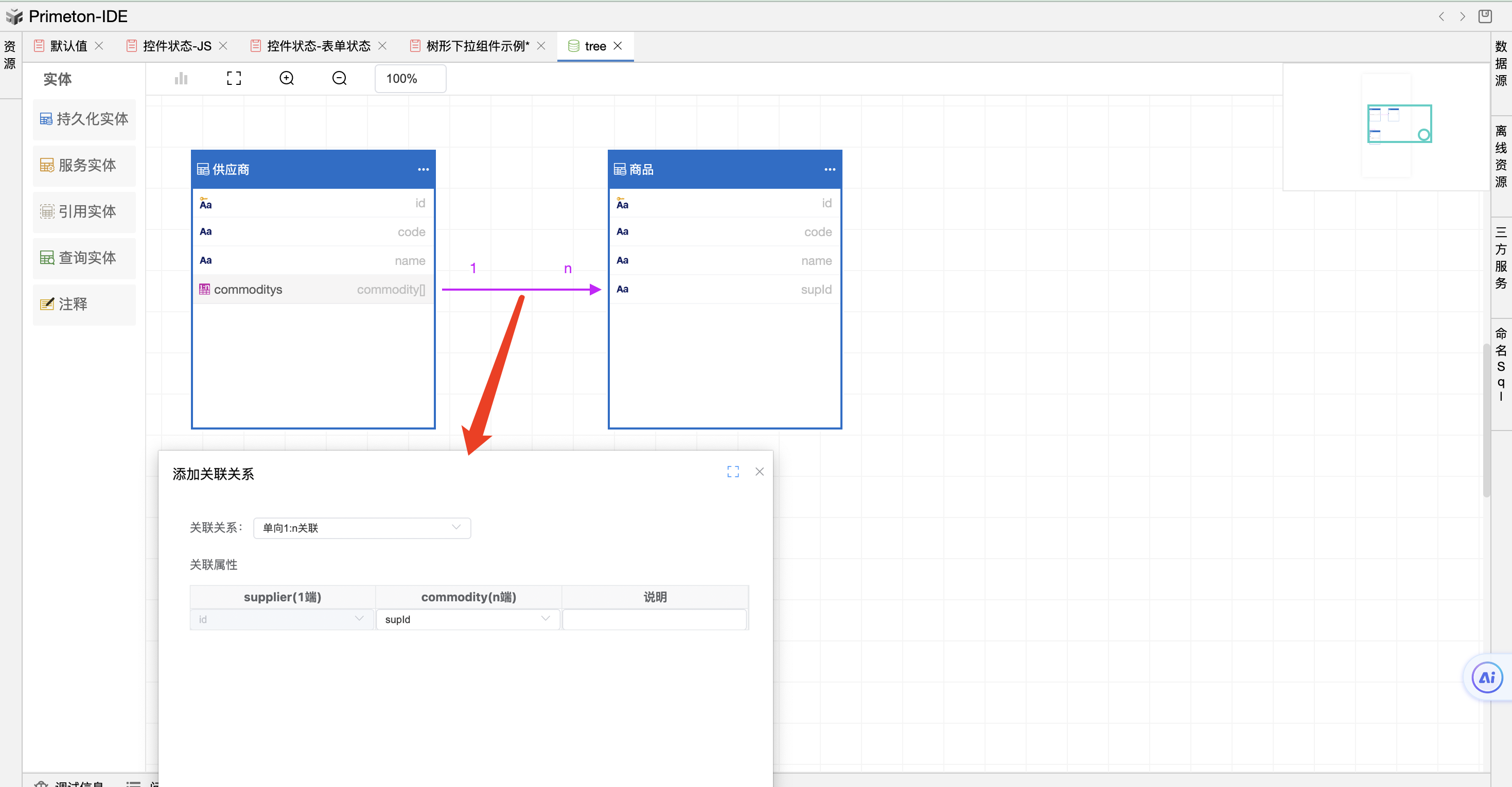
步骤1.建立一对多关联实体;商品和供应商通过supId和id进行关联;

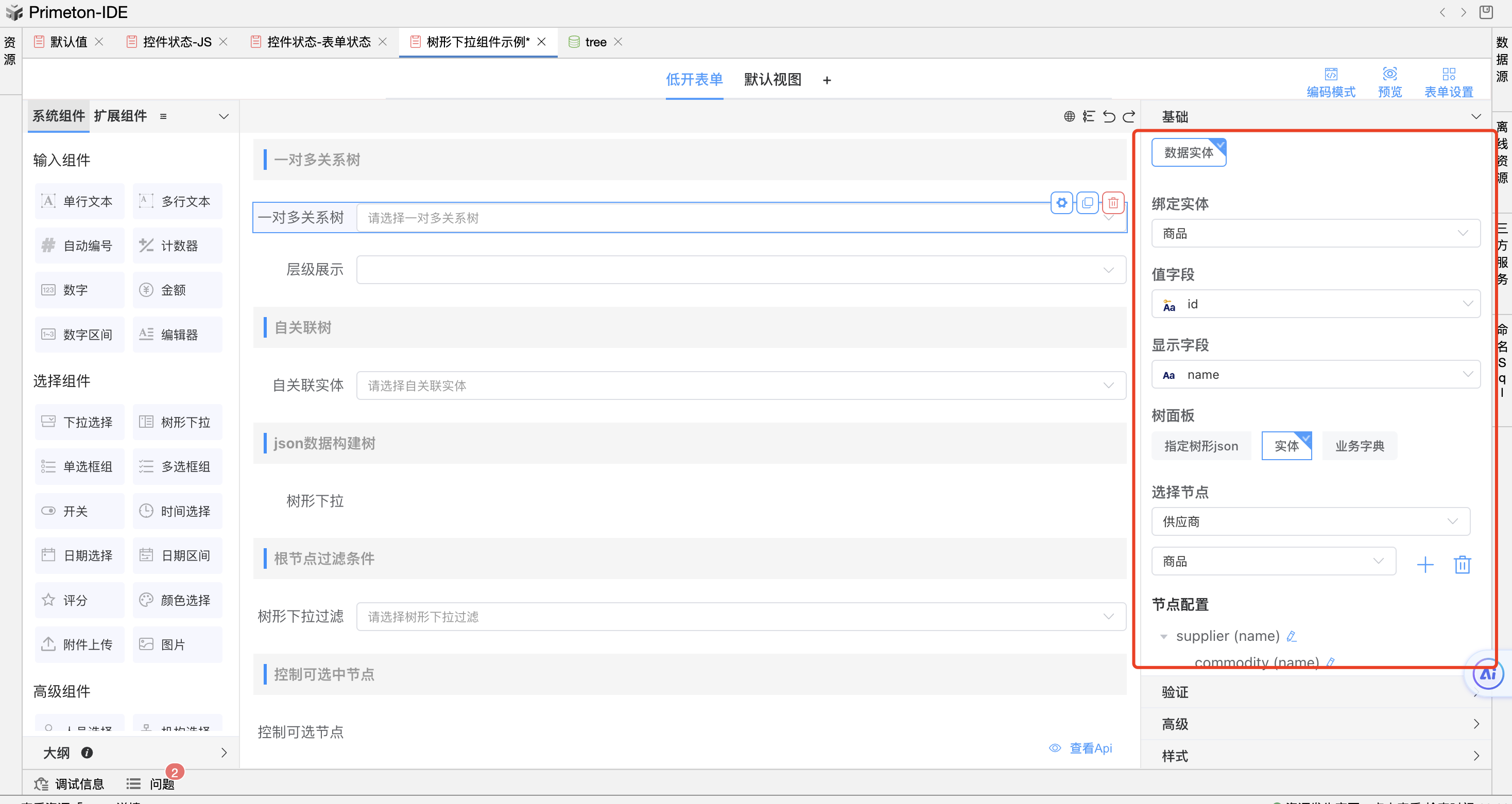
步骤2.数据来源绑定实体选择1:n的 n的一方实体(即是叶子结点绑定的值);树面板选择实体,选择节点为1:n的 1的一方实体(即根节点);

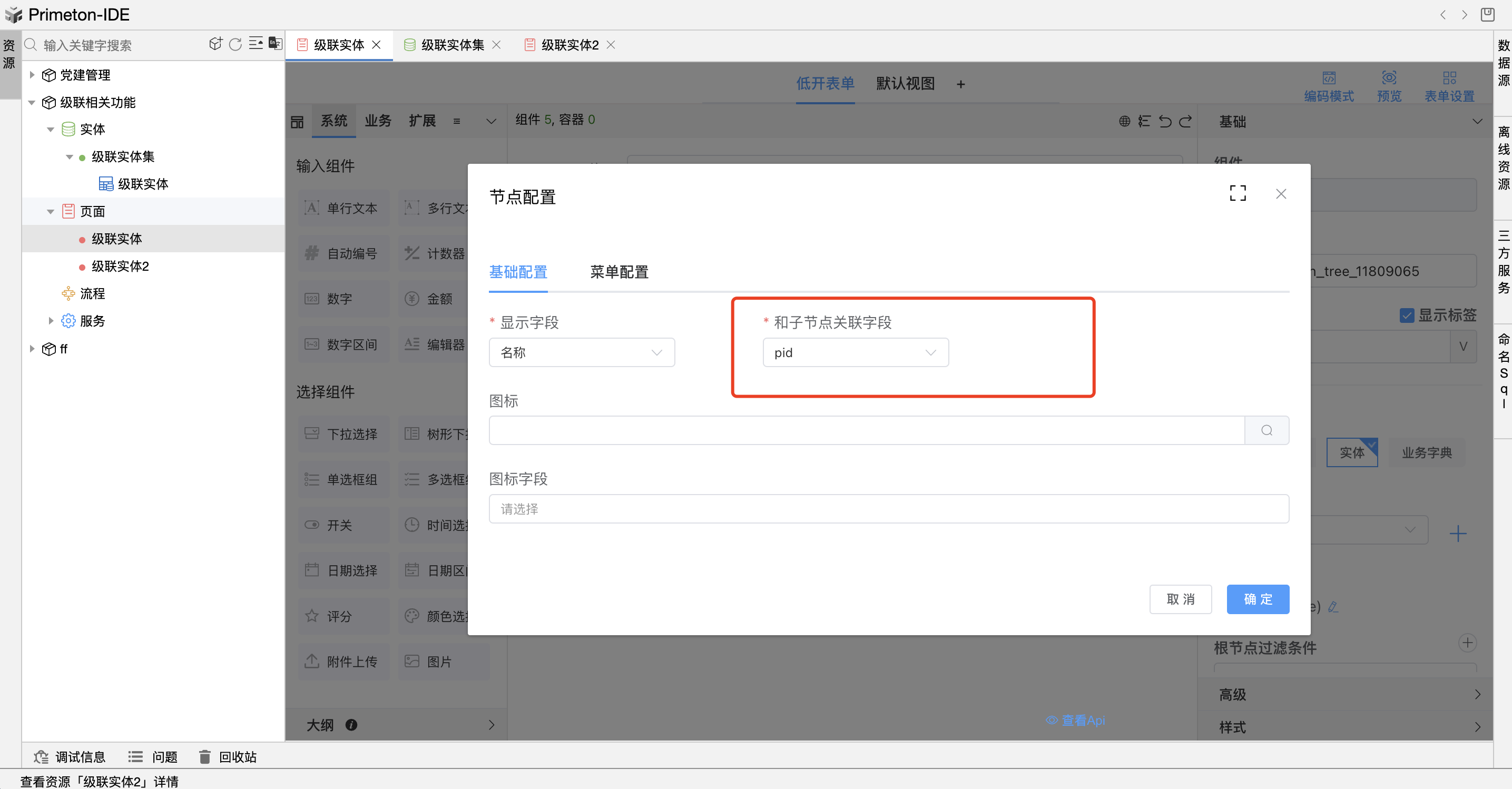
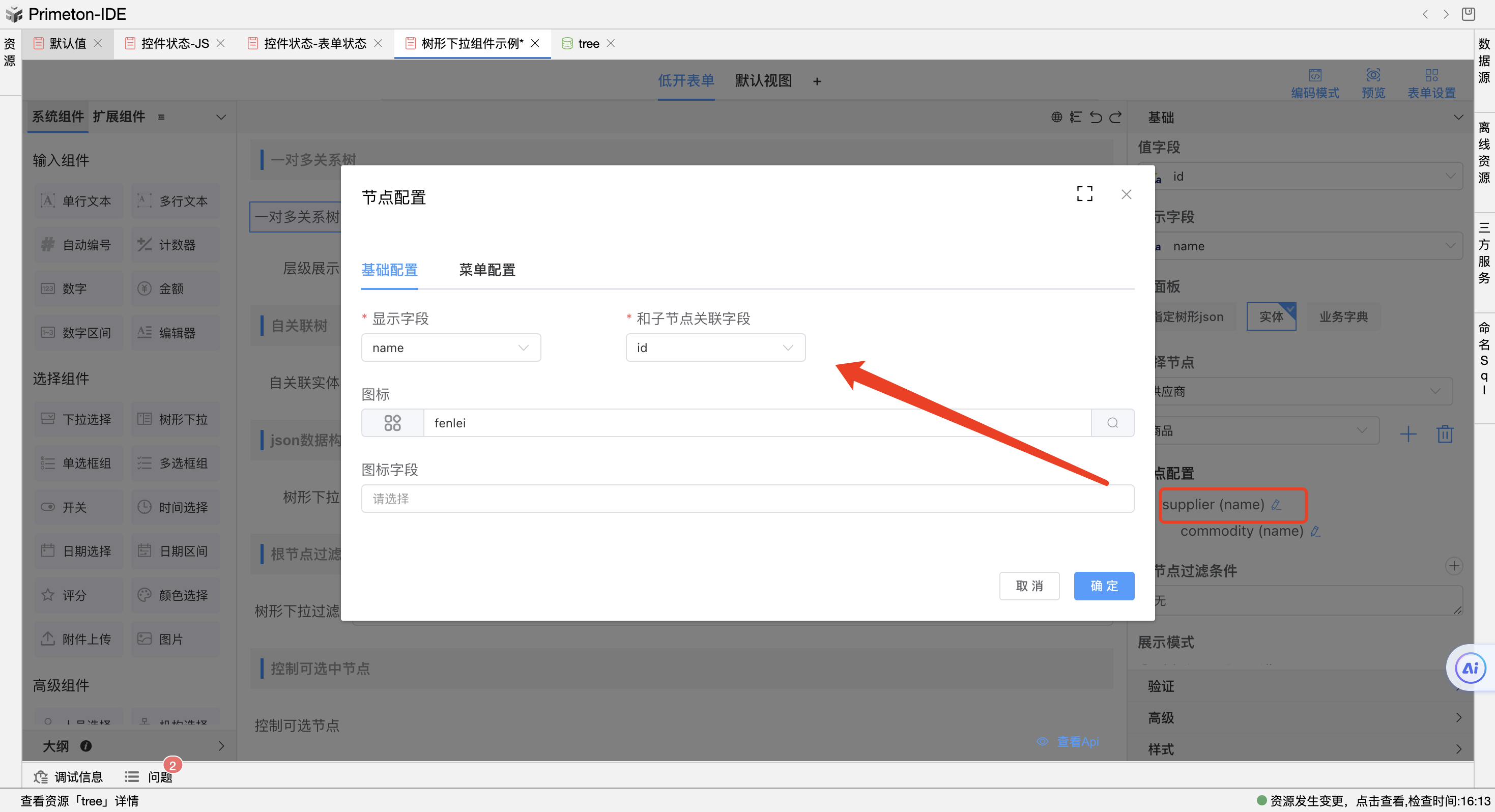
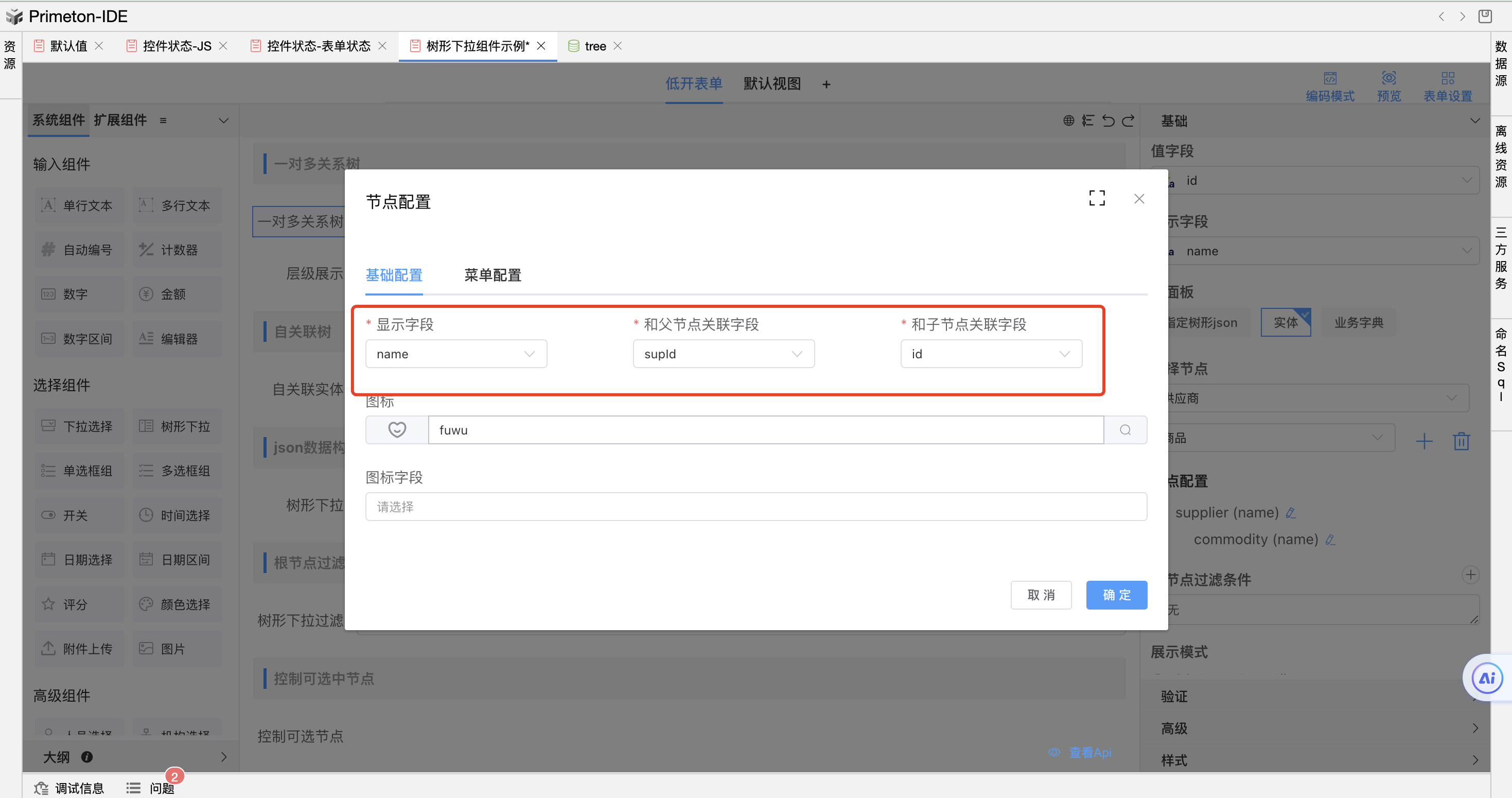
步骤3.节点配置;配置显示字段,和父节点关联字段、和子节点关联字段、选择想要的图标;
根节点供应商supplier实体配置如下,选择和子节点关联字段为id;(需要和建实体关系的字段对应)

子节点商品commodity实体配置如下,选择和父节点关联字段为supId;如果商品下还有子节点可以配置和子节点关联字段为id;(需要和建实体关系的字段对应)

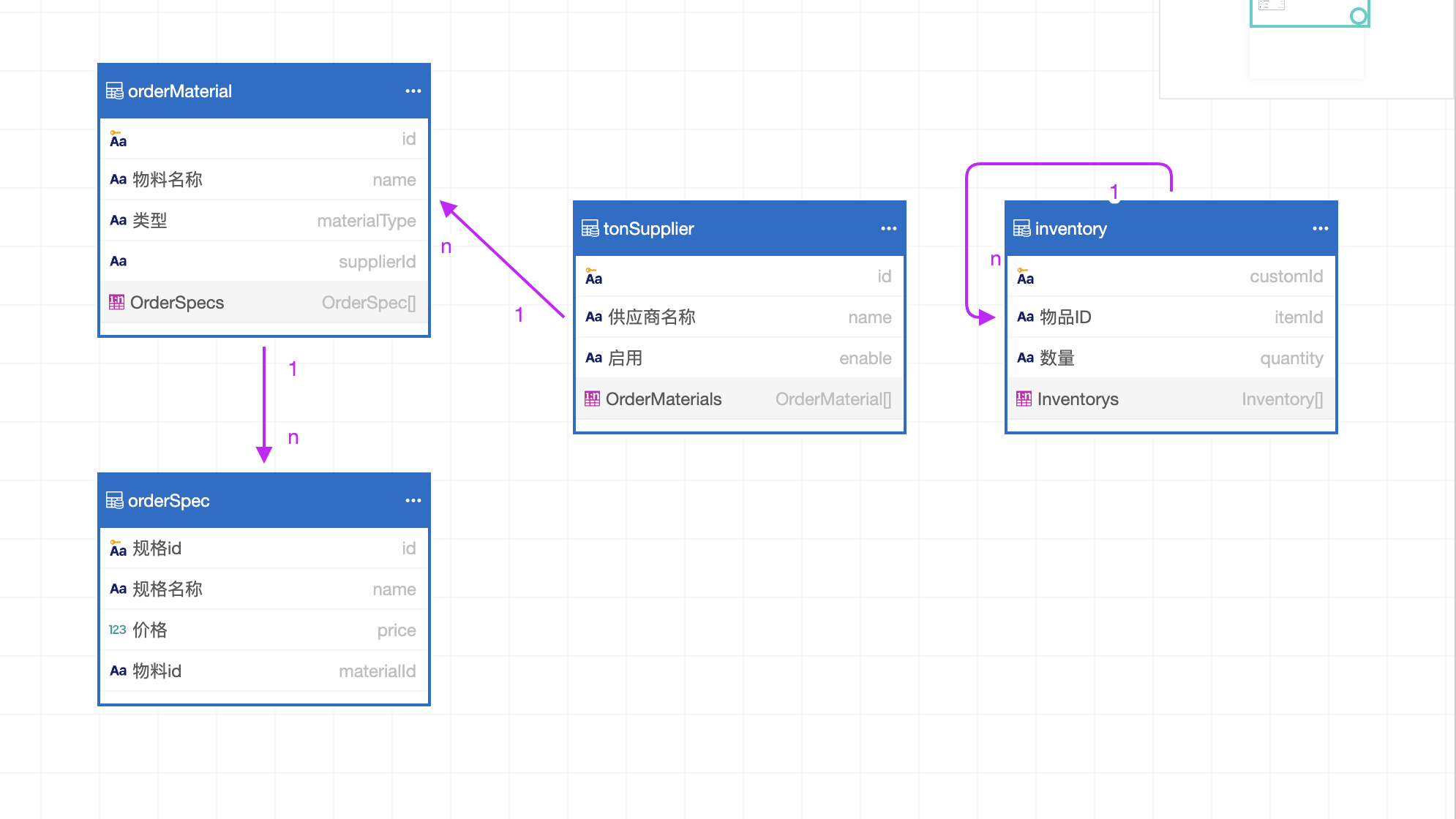
# 2.1.2.2 实体自关联关系树
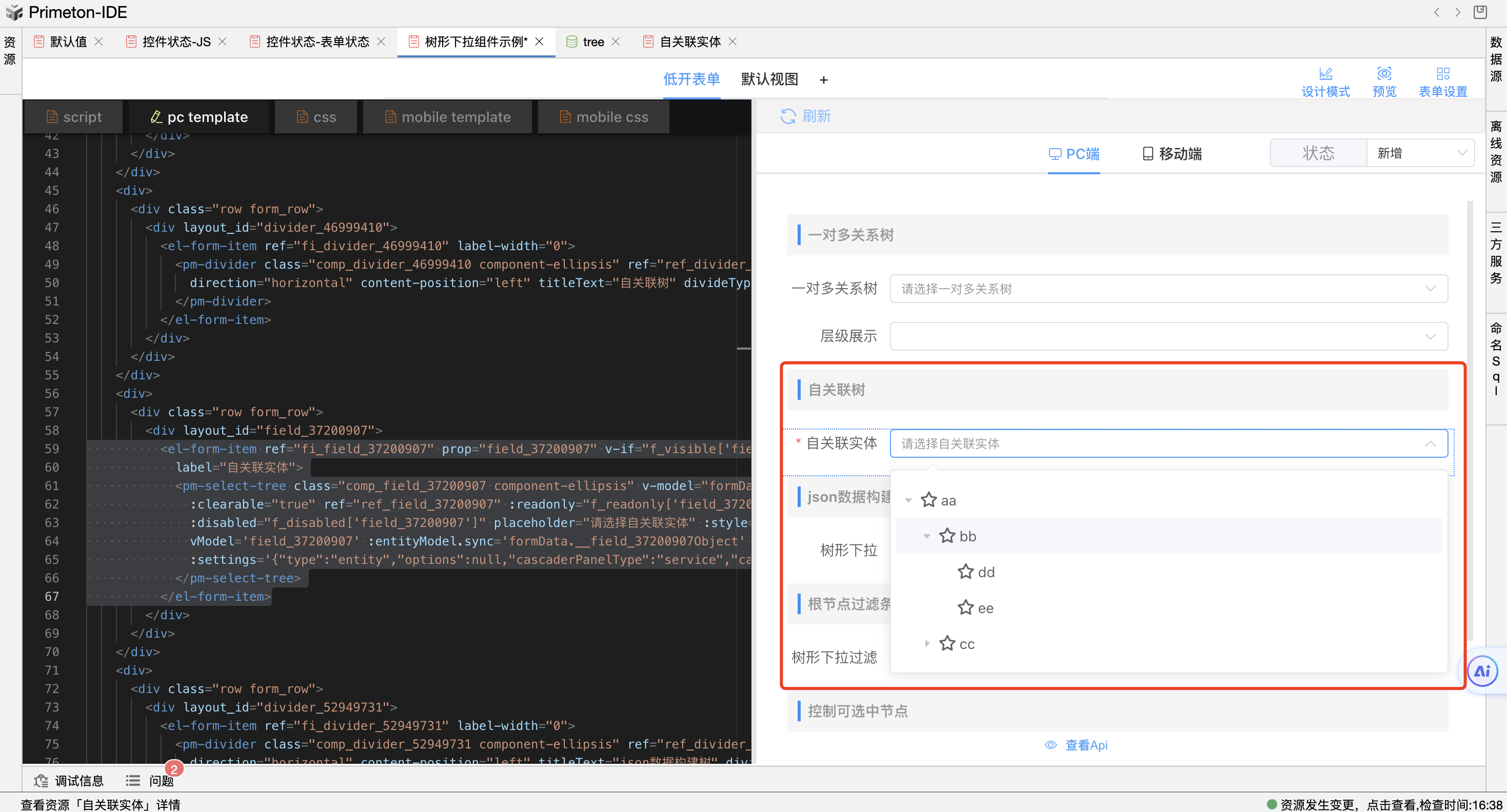
例如我们配置一个实体根据自己的父id自关联的选择下拉树;
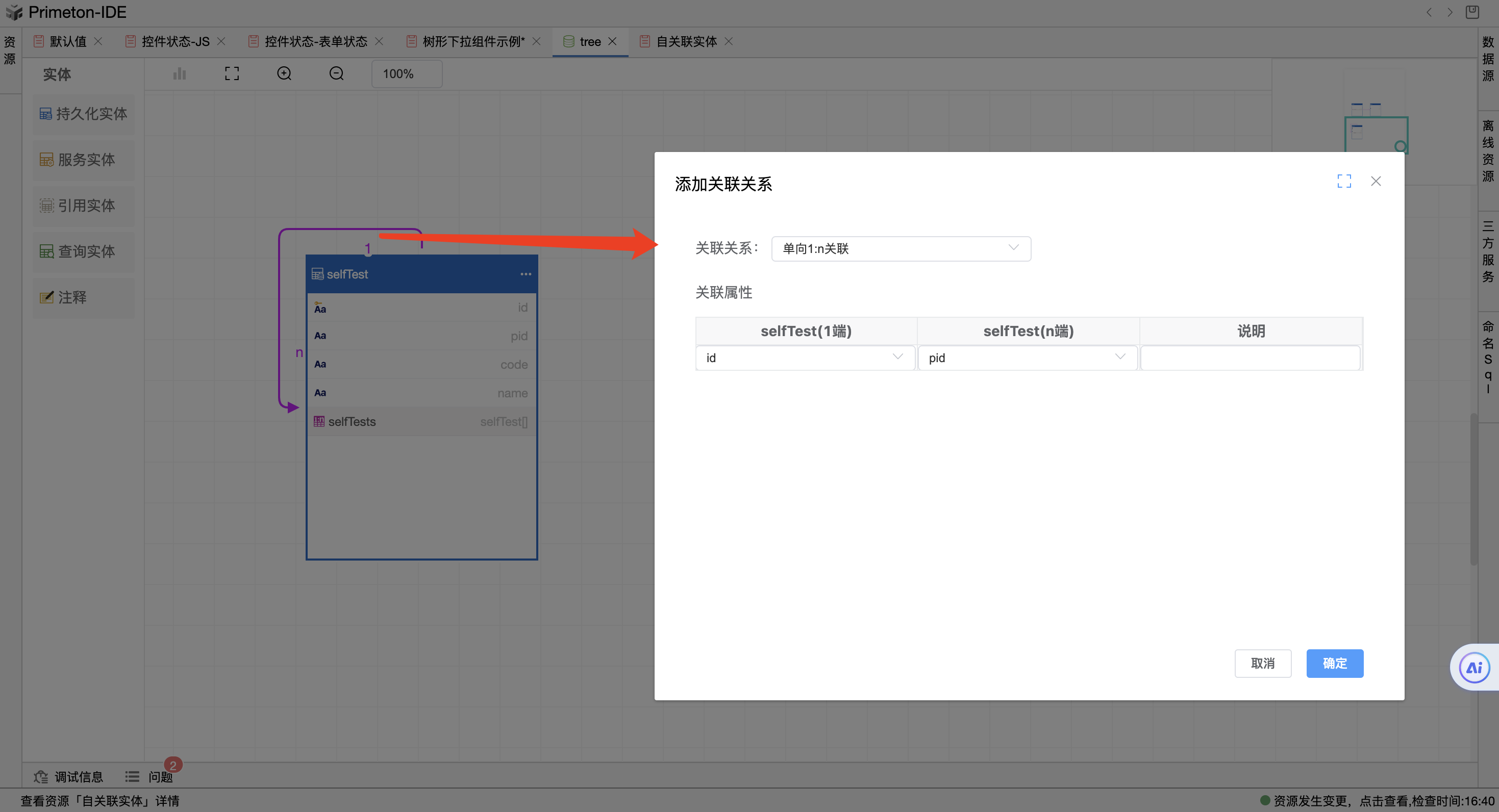
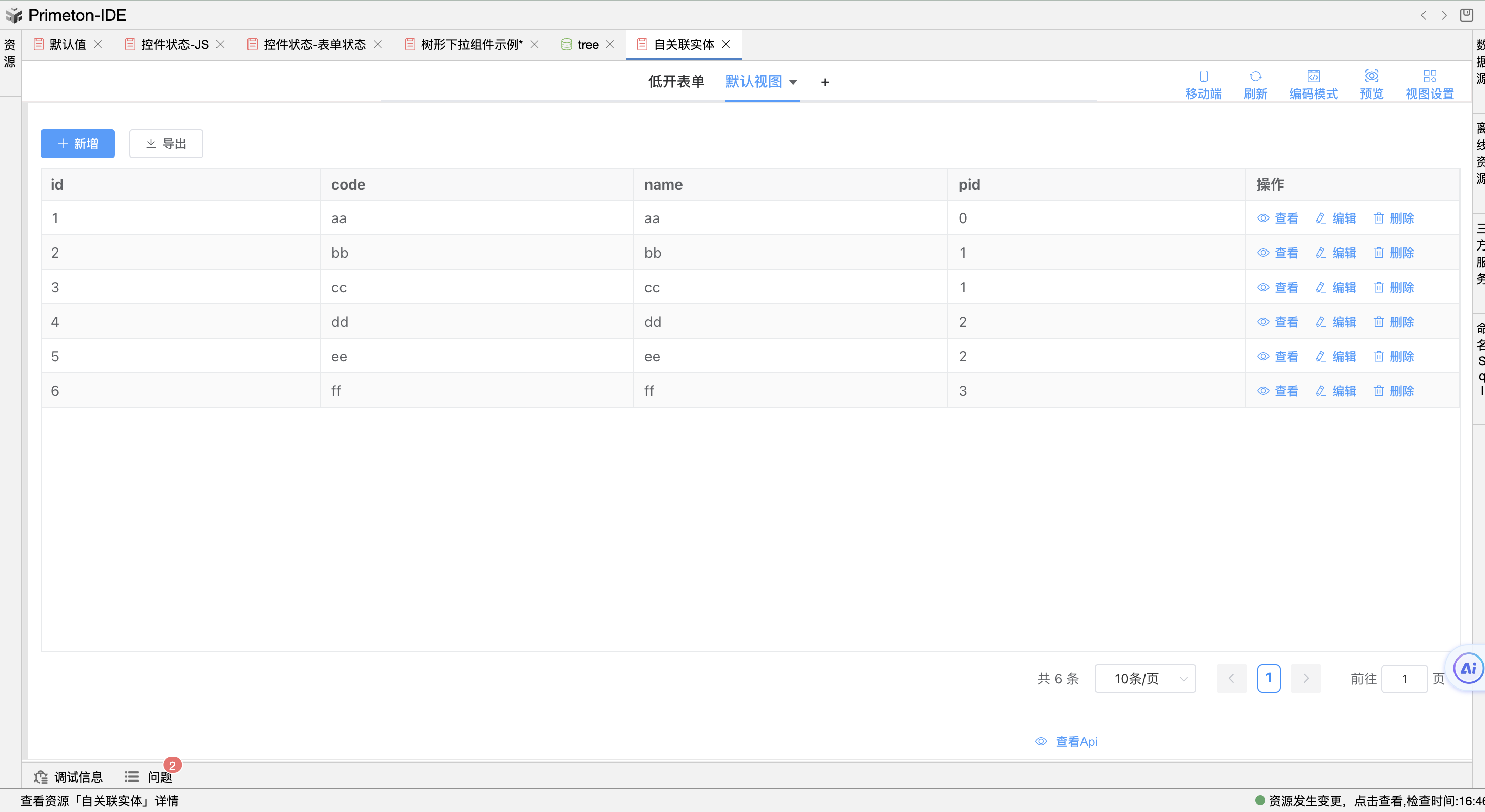
 步骤1.建立自关联实体
步骤1.建立自关联实体
通过id和pid进行关联

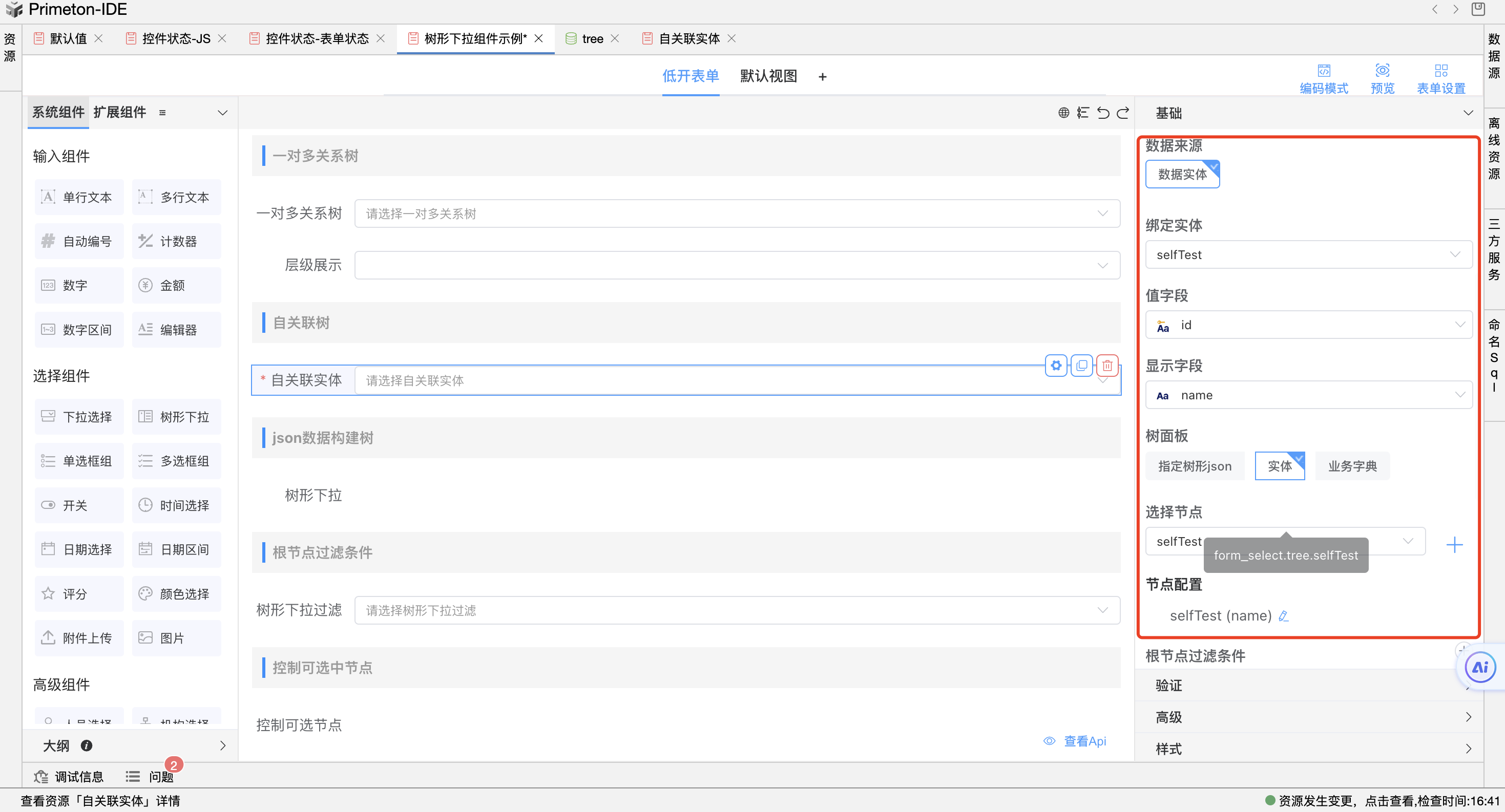
步骤2.数据来源绑定实体选择自关联实体;树面板选择实体,选择节点为自关联实体;

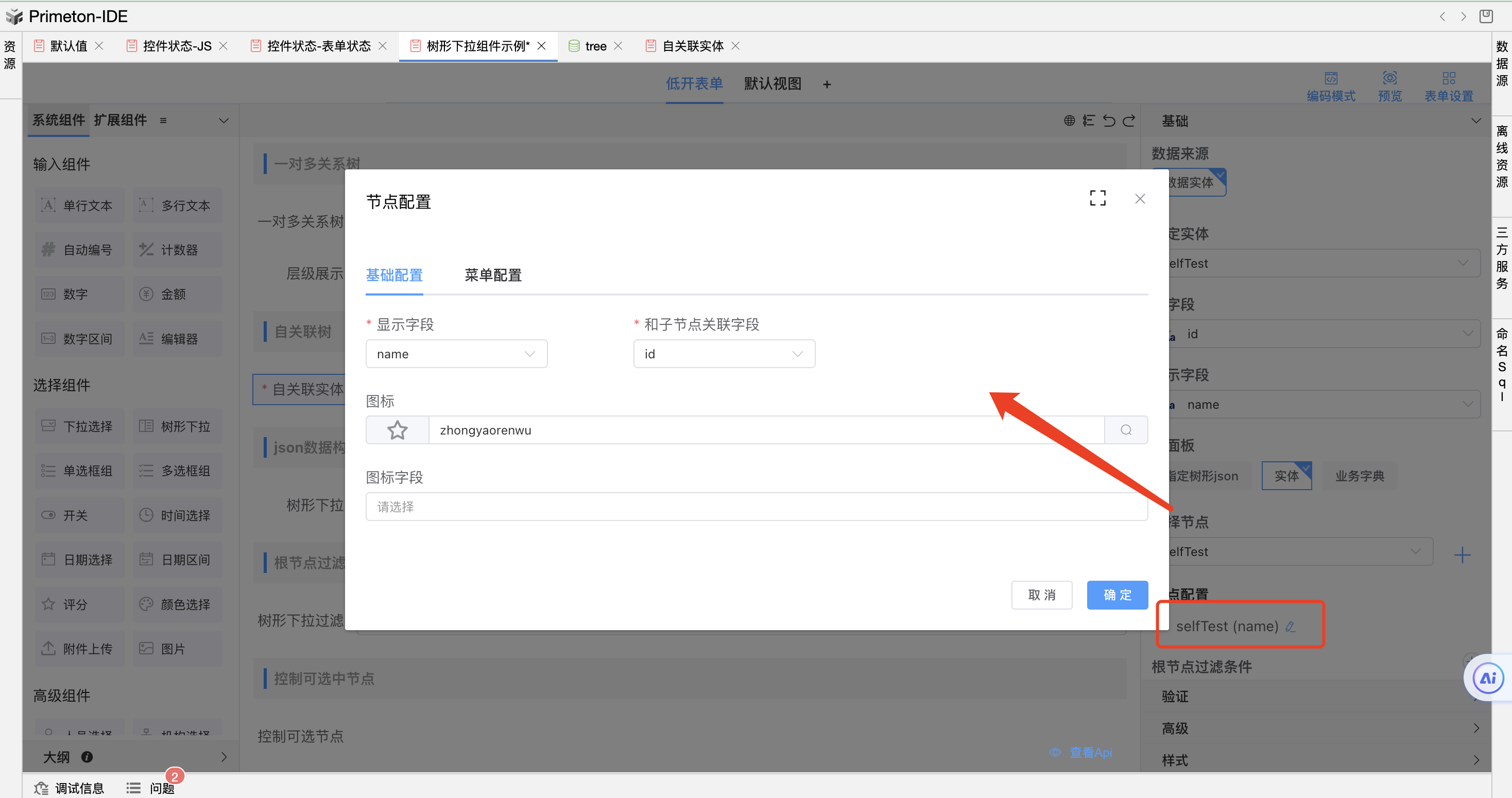
步骤4.节点配置;配置显示字段、和子节点关联字段id(需要和建实体关系的字段对应),选择想要的图标

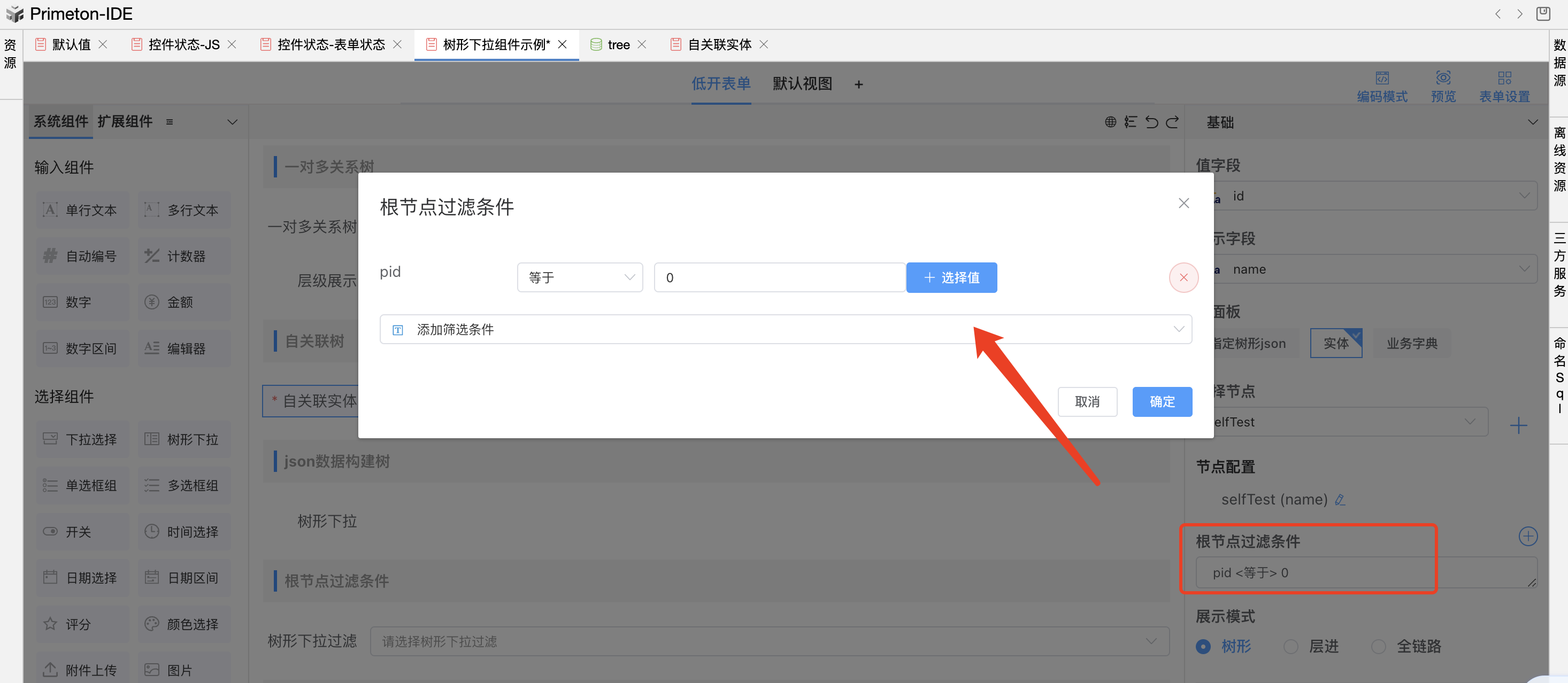
步骤5.配置根节点过滤条件;由于是实体自关联,所以要确实哪些数据是根数据;自关联实体数据如下,我们可以设置pid为0的为根节点;


# 2.1.3 字典
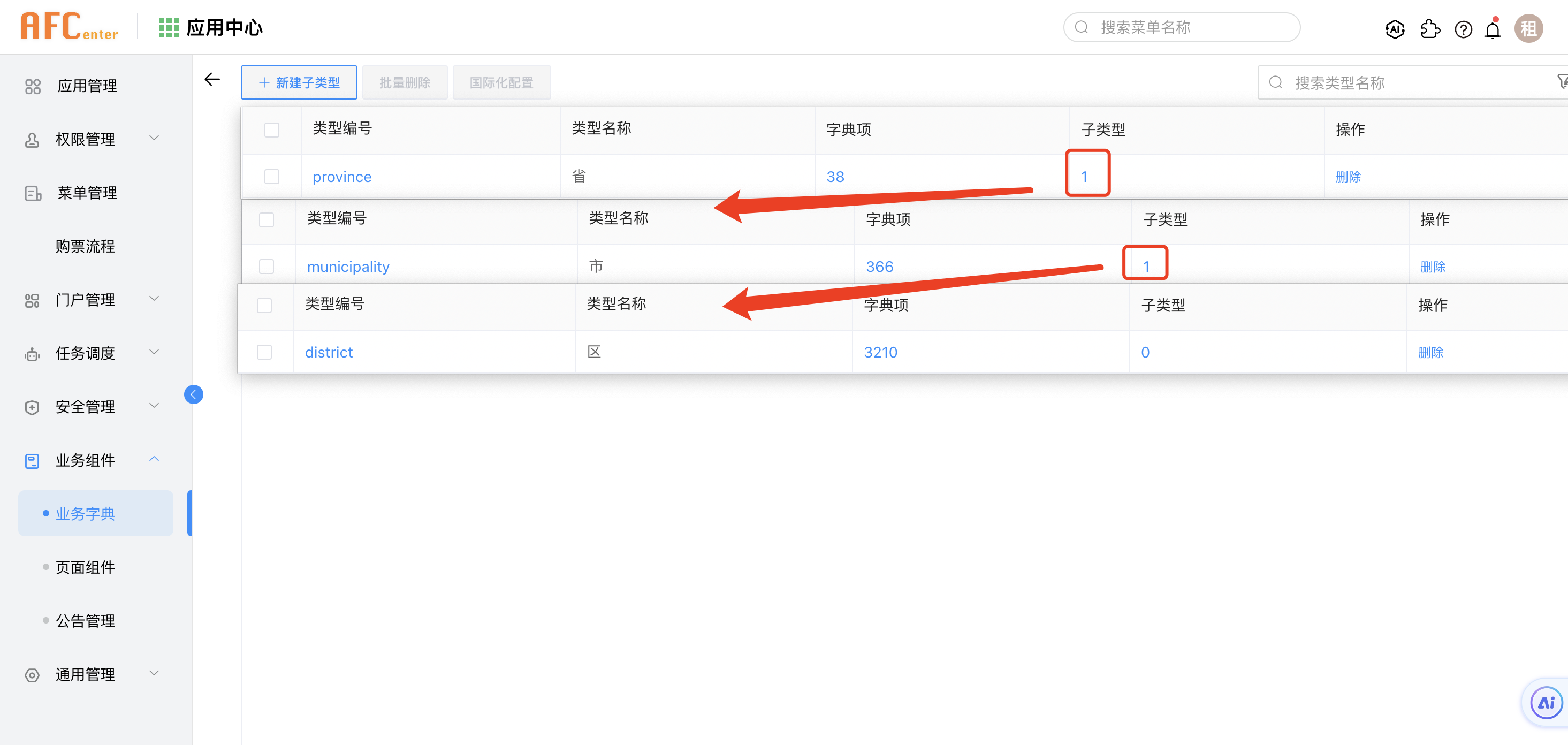
# 2.1.3.1 字典省市区下拉树
对于一些有层级关系的字典类型数据,例如字典省;此字典有子类型市,市有子类型区;选择省字典,下拉树可以按其子类型层级展示;

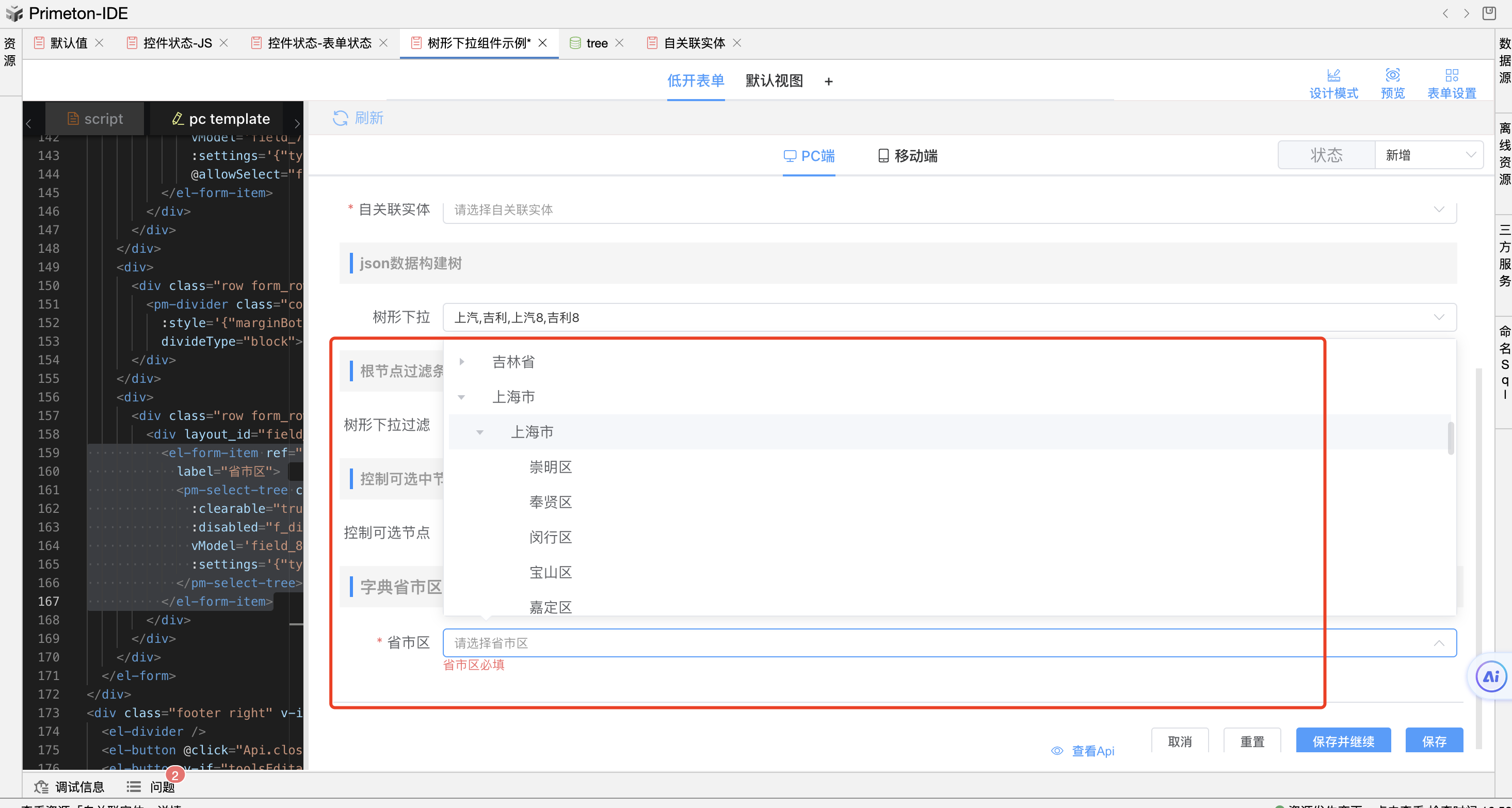
效果如下:

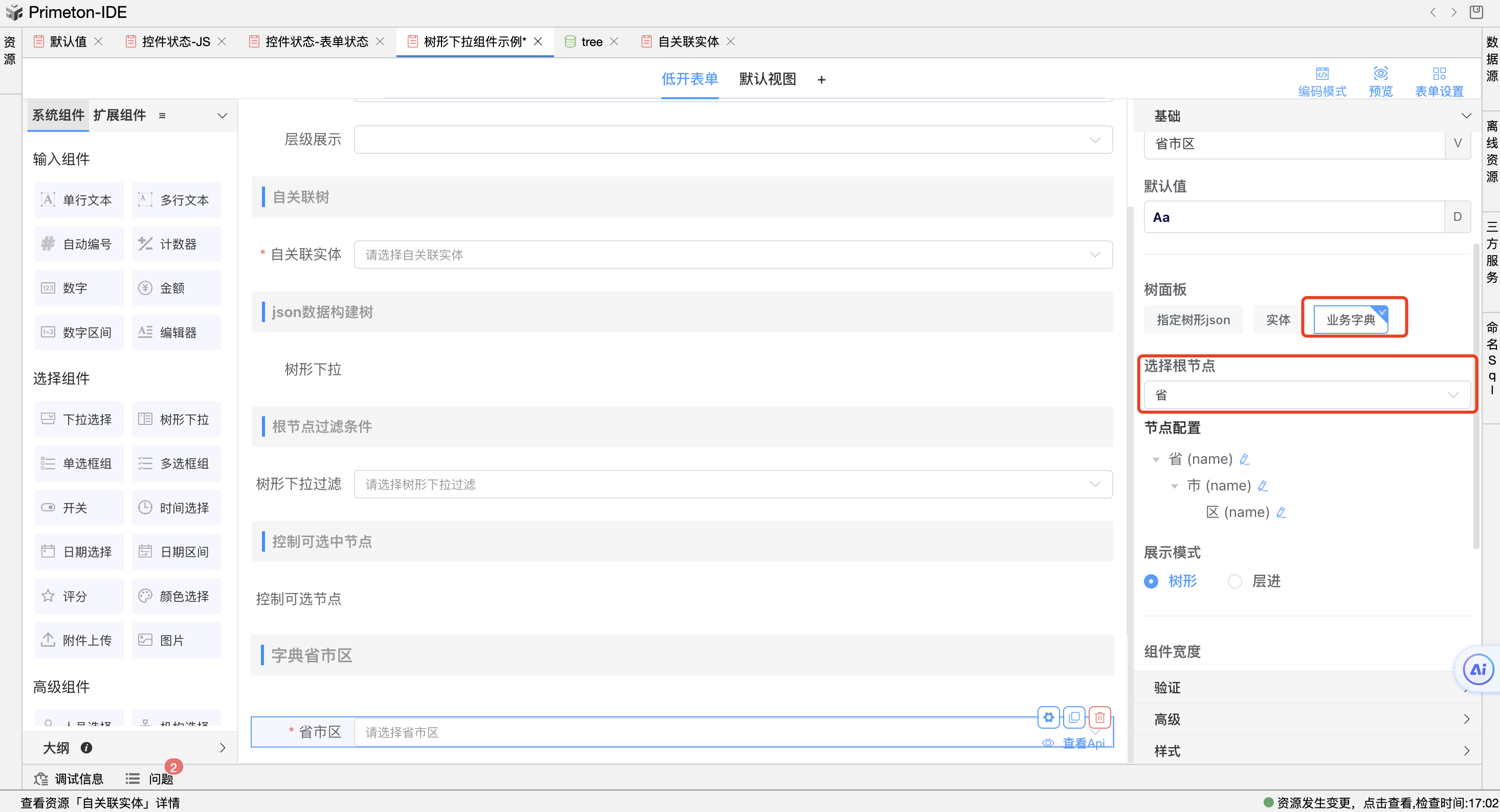
配置如下:树面板选择业务字典,选择根节点为省;

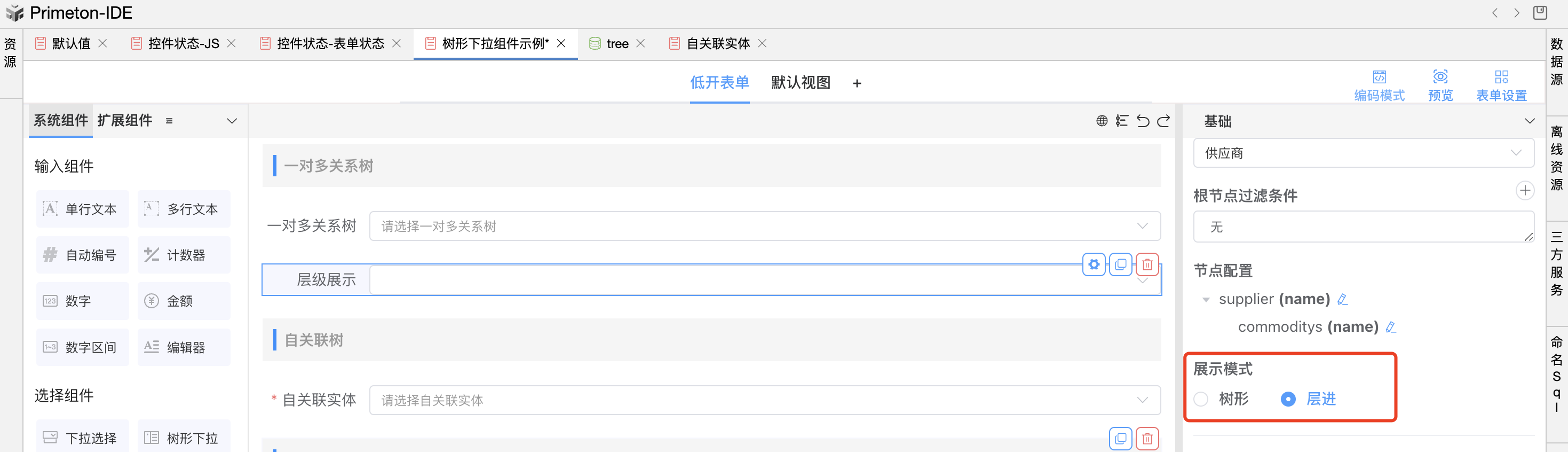
# 2.2 展现方式
展示方式有树形 / 层进;
注意:只有pc端支持该功能,移动端只支持树形展示

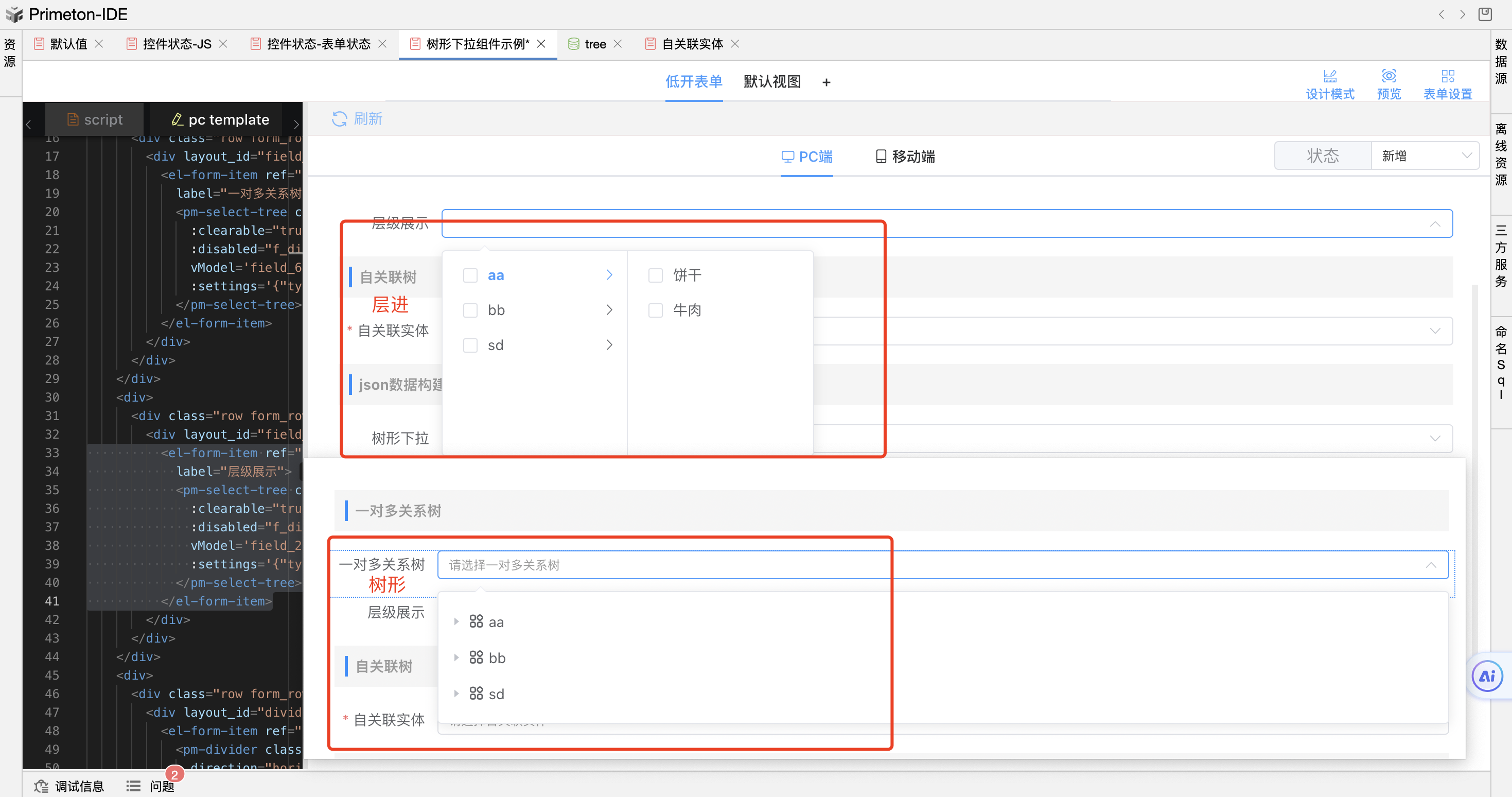
树形和层进展示效果如下:

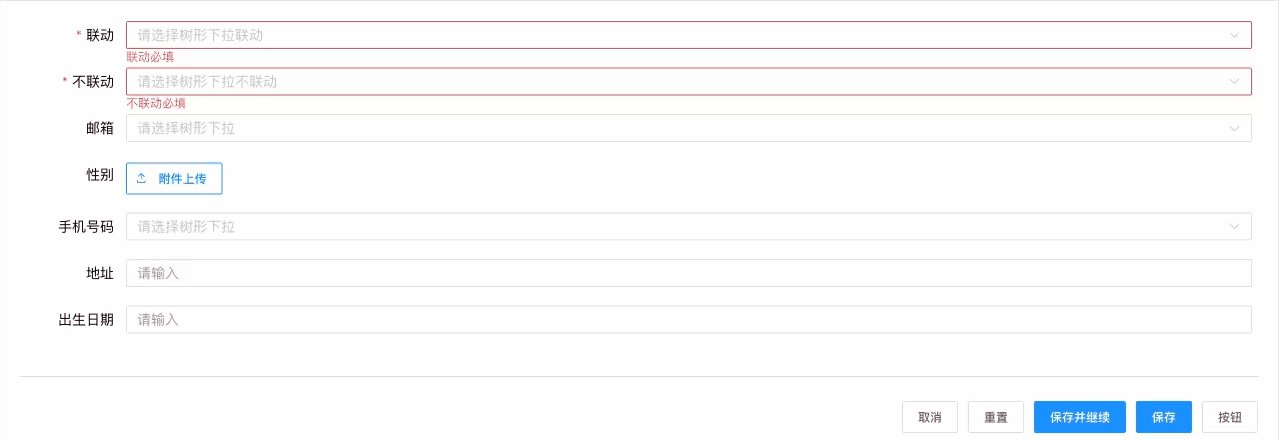
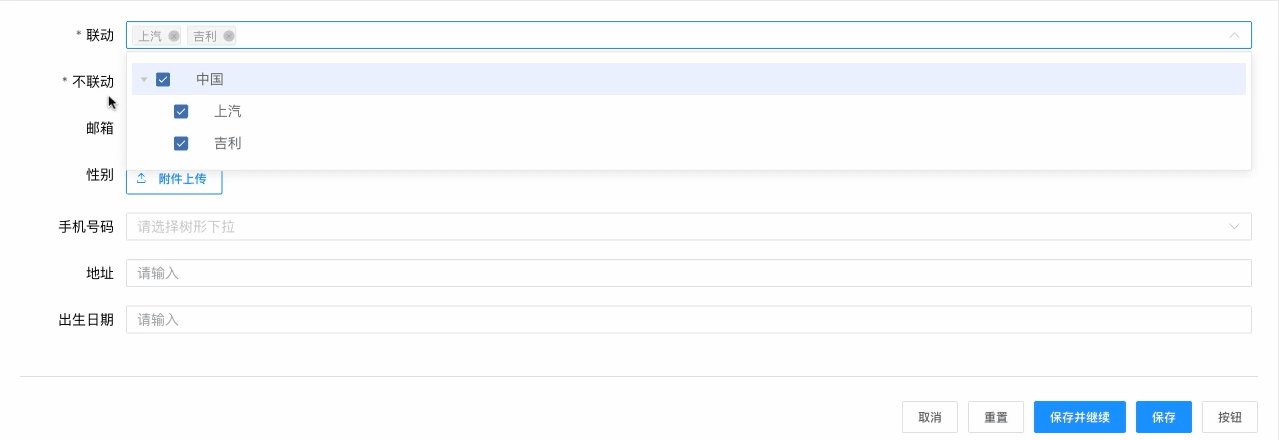
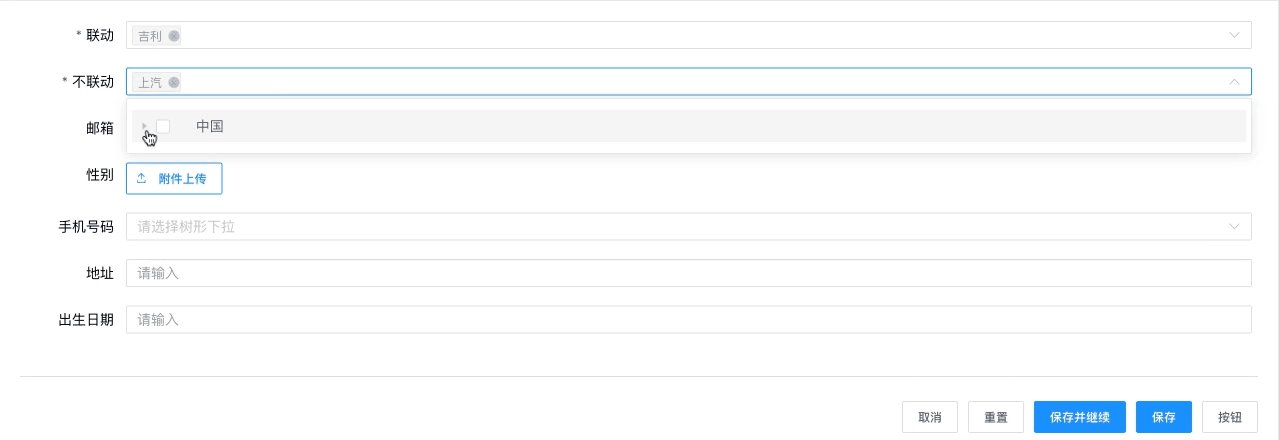
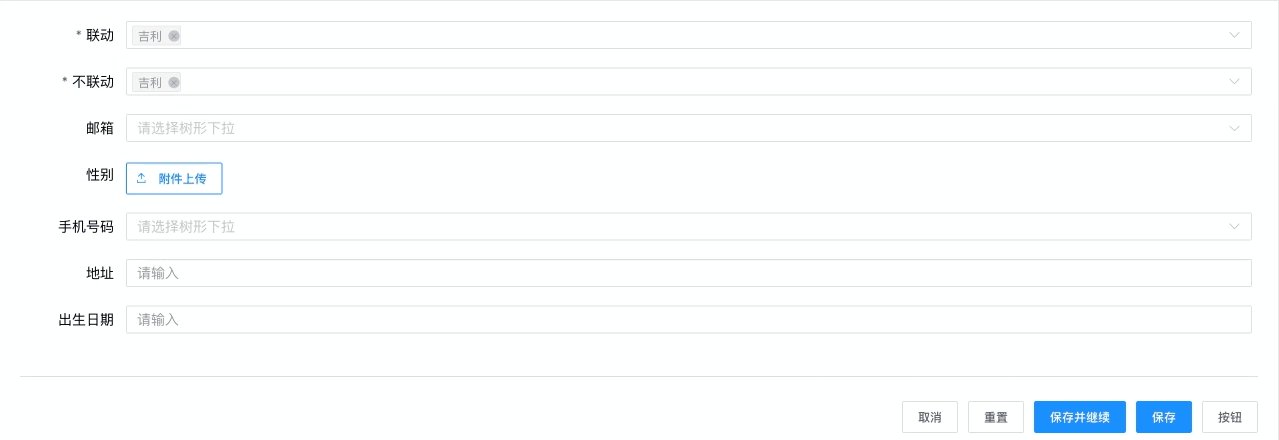
# 2.3 联动方式
联动方式有联动 / 不联动;
展示效果如下:

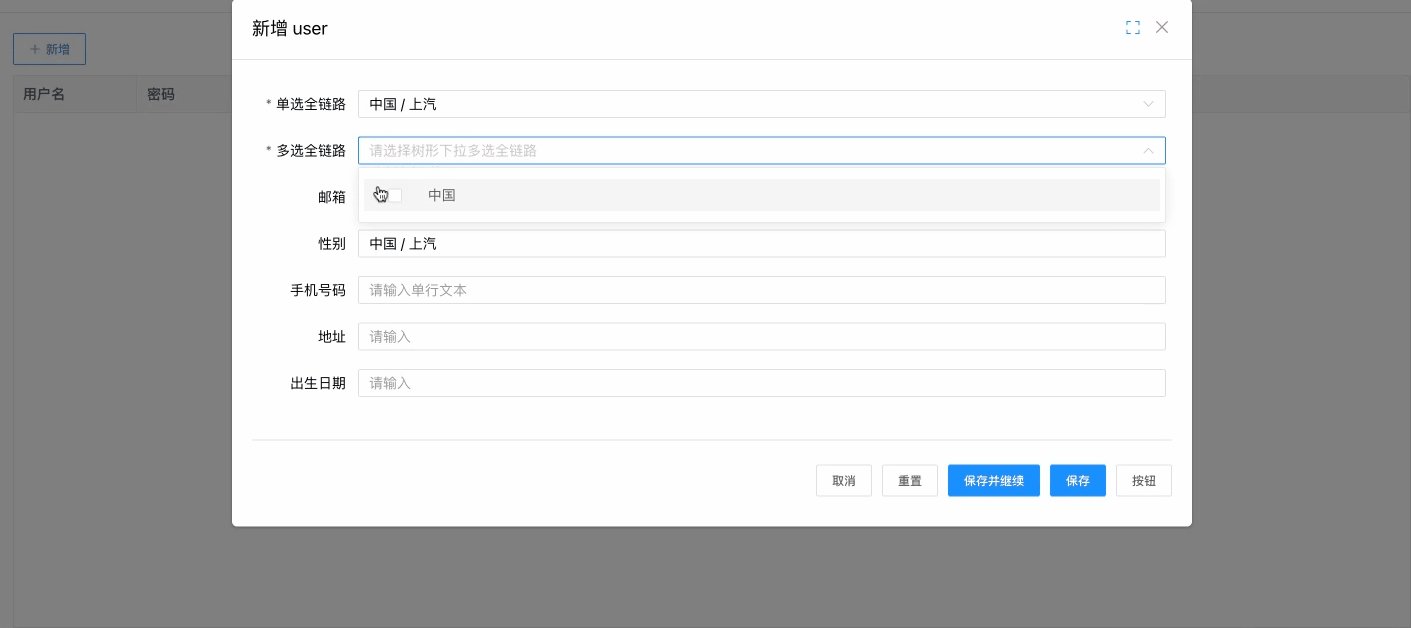
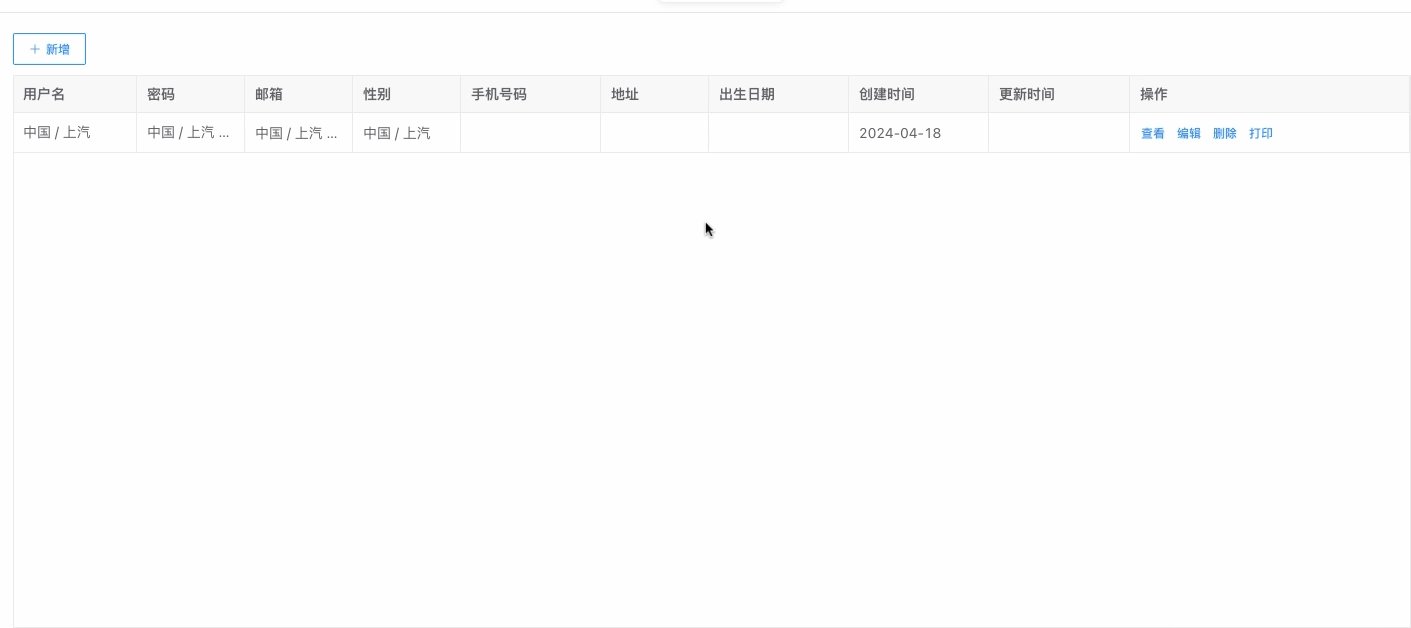
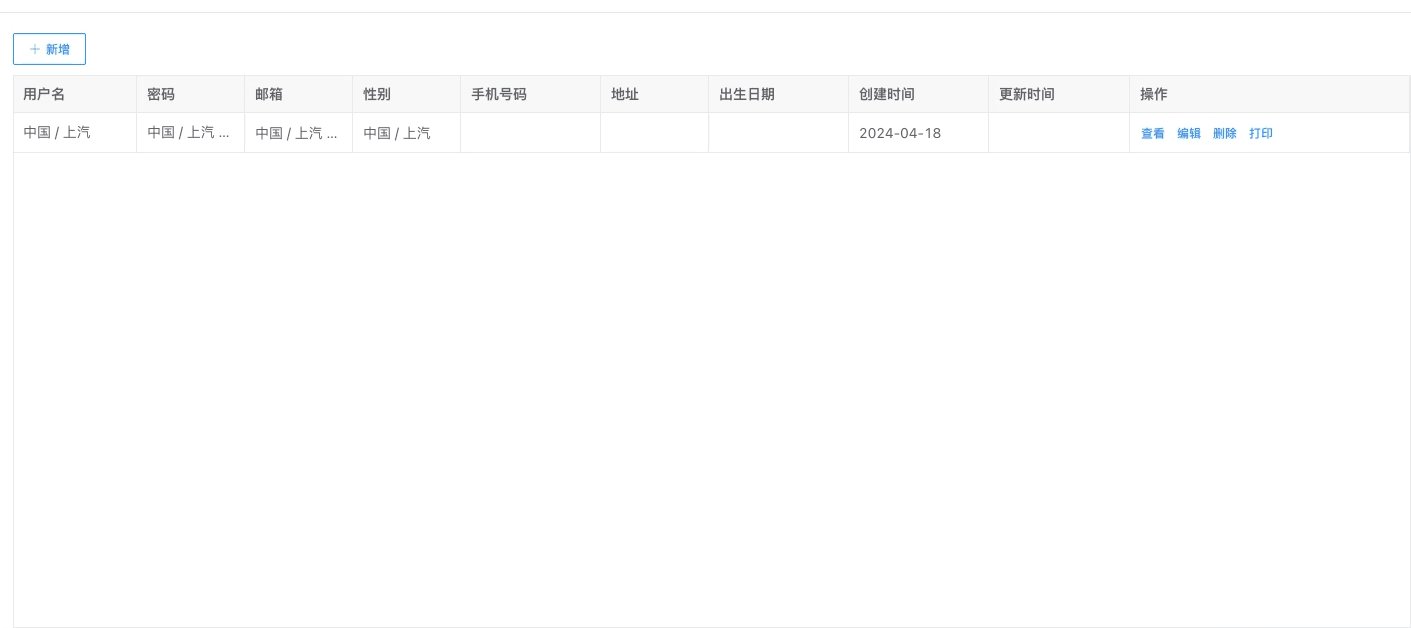
# 2.4 全链路选择
全链路会将,树形下拉所有选择的节点的该条链路都展示出来,由于树形下拉是多层级的,但是数据库只能保存一个字段,需要一个持久化字段保存,全链路的显示字段
注意:只有pc端支持该功能
设置如下

展示效果如下:

# 2.5 搜索方式
搜索方式是实体独有的配置,json和字典只有全量搜索,不需要修改任何配置
# 2.5.1 动态搜索
通过接口搜索配置的叶子节点,以列表的形式展开
# 2.5.2 静态搜索
静态搜索树,由于实体是懒加载的,第一次只会加载根节点,点击相应节点只会加载对应的节点,搜索只会搜索已经加载的的节点
# 2.5.3 全量搜索
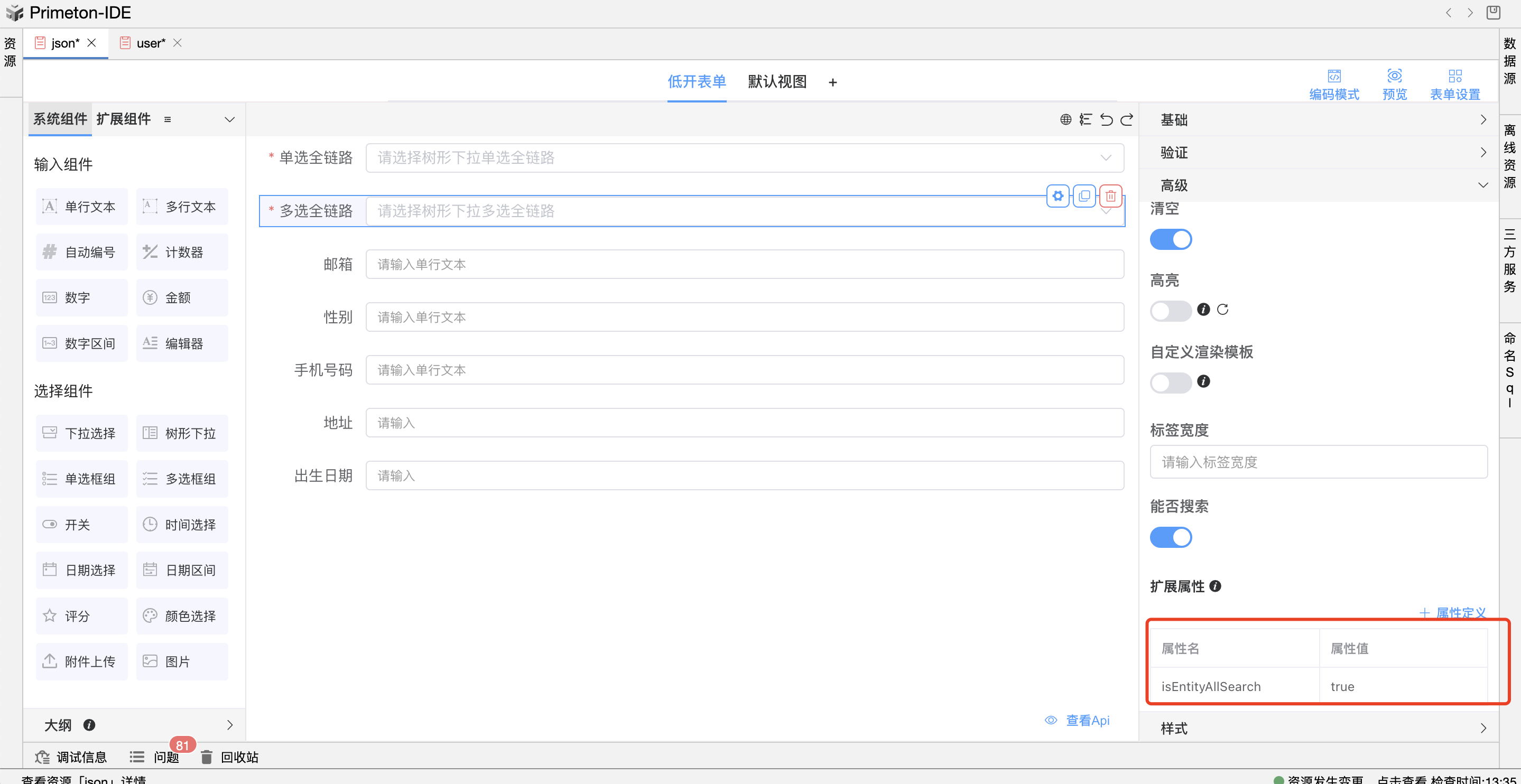
完整的搜索树,以树形搜索展示树,如果是实体,需要点击高级的扩展属性中配置添加一个属性isEntityAllSearch设置为常量true,需要注意的是,如果是全量搜索,过滤条件就需要把这个树的数据都搜索出来,不再是只搜索根节点数据
设置如下

展示效果如下:

# 3 高级
# 3.1 控制可选中节点
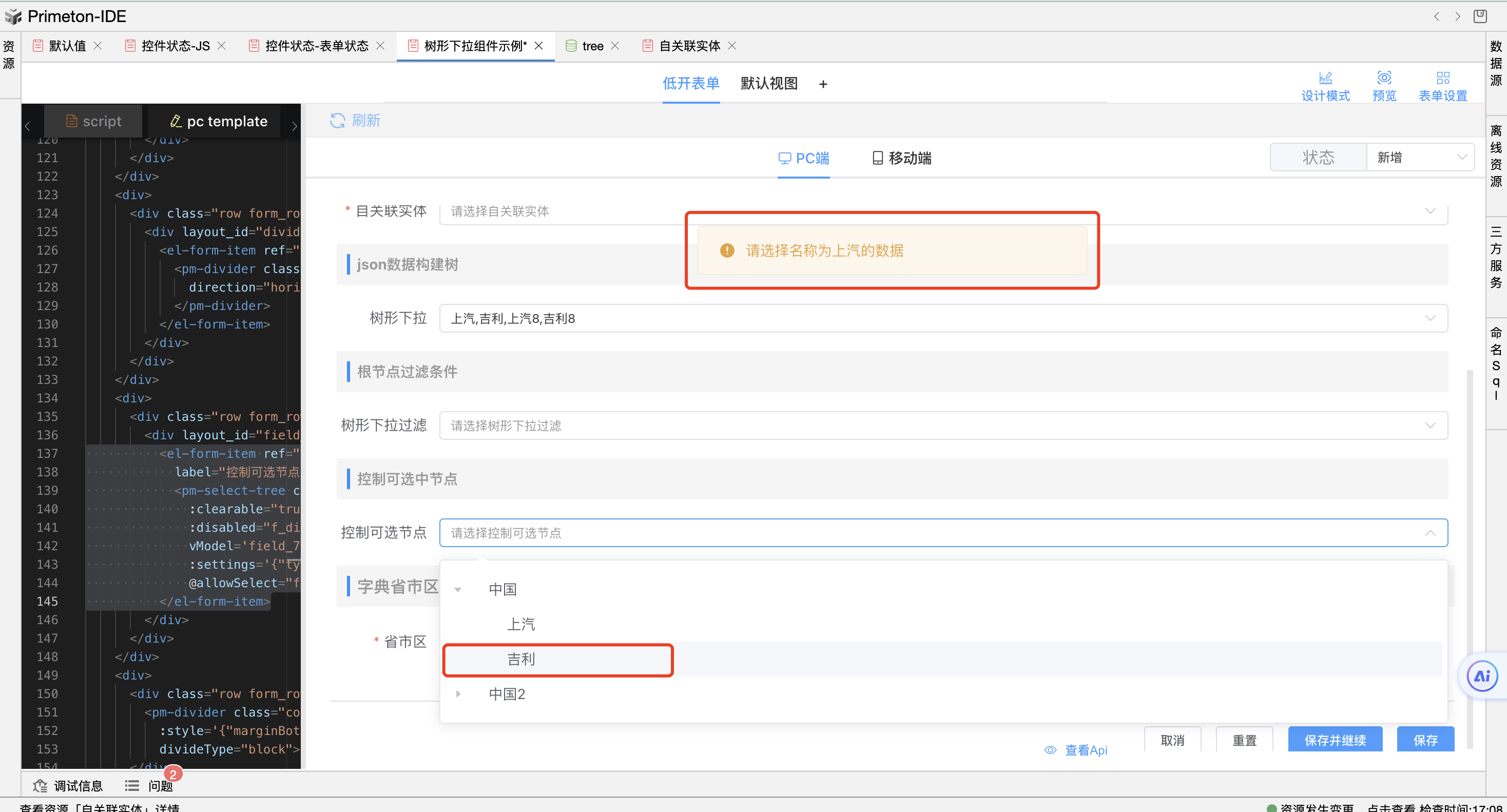
如果我们想控制哪些节点可选择;例如:我们要控制只能选择节点名称为上汽的节点,选择其他的节点给出错误提示
效果展示:

步骤1.可以在右侧配置项高级中添加事件选择allowSelect;

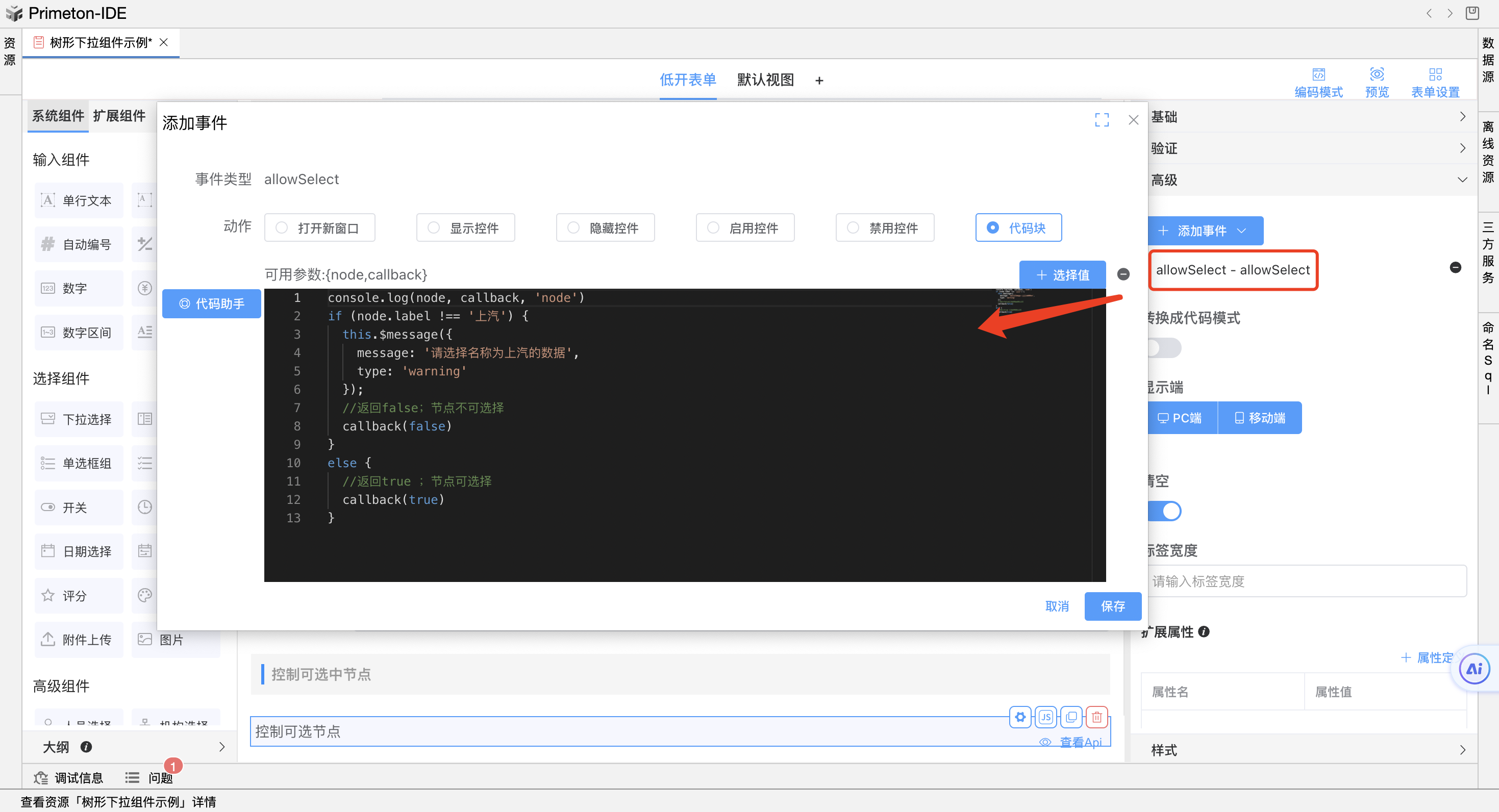
步骤2.编写控制代码
console.log(node, callback, 'node')
if (node.label !== '上汽') {
this.$message({
message: '请选择名称为上汽的数据',
type: 'warning'
});
// 返回false;节点不可选择
callback(false)
}
else {
//返回true ;节点可选择
callback(true)
}
# 3.2 查询实体前设置过滤条件
场景:当使用动态搜索,懒加载时,每次点击一个没有加载子节点的的节点,都会请求接口,返回对应的子节点数据,可以通过f12查看返回的数据和搜索条件
可以设置实体查询前过滤条件、排序等;此事件只对实体有效;例如如下格式代码:
console.log('data:', data) //对应的点击的值,可以看打印出data里面的值
console.log("prepare select")
const { node } = data || {};
const { data: nodeData } = node || {}
if(nodeData) {
console.log('nodeData:', nodeData)
if(nodeData.type === "OrderSupplier") {
const condtiion = {
"and": {
"items": [
{
"propertyName": "supplierId",
"op": "=",
"propertyValue": nodeData.id
}
]
}
}
callback(condition)
}
} else {
const condtiion = {
"and": {
"items": [{
"propertyName": "id", // 需要过滤的属性,自己根据需要自定义
"op": "=", //设置过滤条件 = |<>|contains |not contains 分别为等于|不等于|包含|不包含
"propertyValue": "" // 过滤属性对应的值
}]
},
"orderPropertyNames": "id:desc" // 分为两种升序|降序 “sortField:asc|desc”
}
callback(condtiion)
}
# 3.3 自定义渲染模板
可以根据自定义模版进行数据的渲染,需要注意的是,搜索功能只能按照label字段进行搜索,不能按照自定义的模版内容进行搜索。
自定义模版内容如下:
<div slot-scope="{data,labelField,settings,isJSON}">
<span class="custom-text" v-if="isJSON">
<pm-icon :value="settings.JsonPanel.fieldIcon ? data[settings.JsonPanel.fieldIcon] : settings.JsonPanel.iconClass" />
{{ data[labelField] }}
</span>
<span v-else class="custom-tree-node" :id="data[labelField]" :title="data[labelField]">
<span class="custom-text">
<pm-icon :value="data.fieldIcon ? data.fieldIcon : data.iconClass" />
{{ data[labelField] || data.label }}
</span>
</span>
</div>
# 4 常见问题
一、当选择实体,搜索能否也能够树形搜索?
可以,在页面高级中配置如下,添加一个属性isEntityAllSearch设置为常量true 
注意:如果数据量比较大,不建议这样做,可能会影响性能
二、树形下拉组件父节点如何可以点击?
1、在高级中添加 allowSelect 代码块输入
callback(true);
2、如果是json 父子节点类型type要一致
3、如果需要更详细一点,相同层级哪些节点可以点击,哪些不可以,可以如下配置
if(node.label === 1) { // 根据节点类型判断哪些可以点击,哪些不可以
callback(false)
} else {
callback(true)
}