标签页
# 1 适用场景
允许用户通过选项卡切换不同的页面或区域,适用于需要展示多个相关内容或功能模块的场景。
# 2 基础功能
拥有设置标签样式、标签位置、标签页内容等功能;
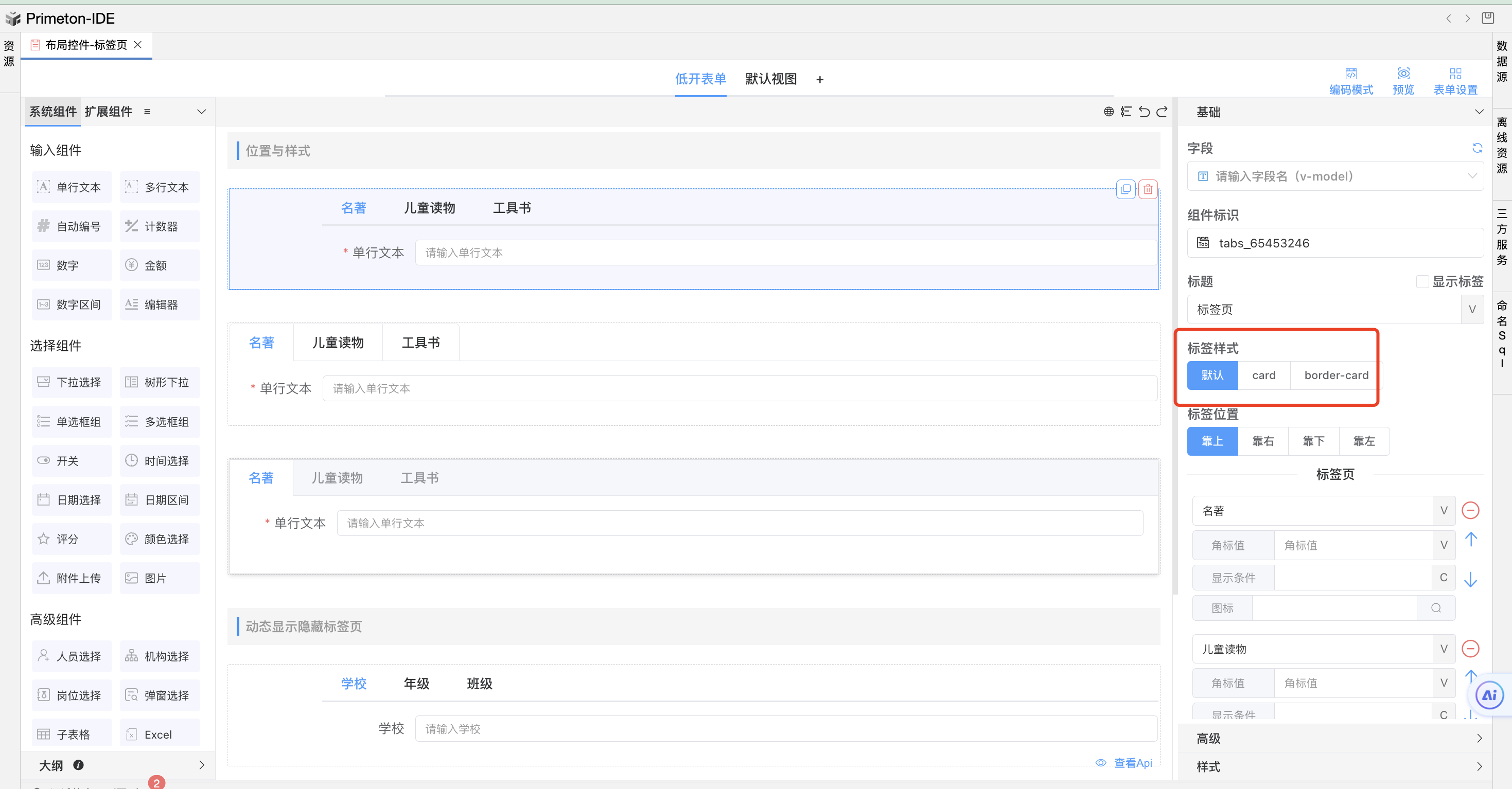
# 2.1 标签样式
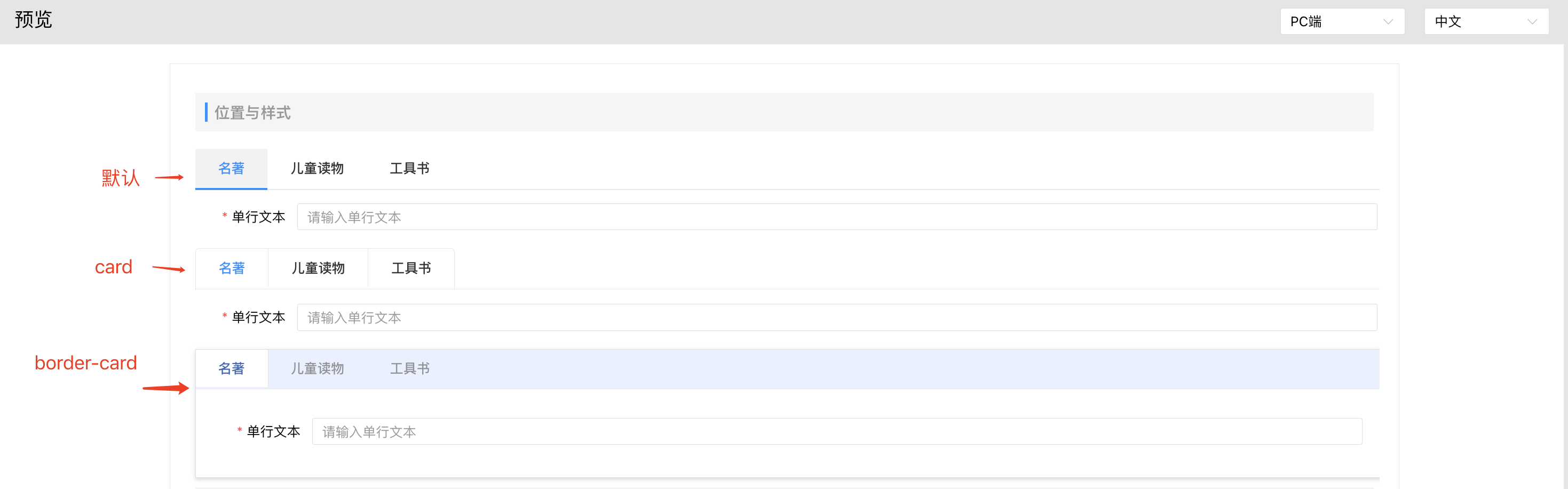
标签样式可以设置标签页的样式,有默认、 card、 border-card模式;效果如下:

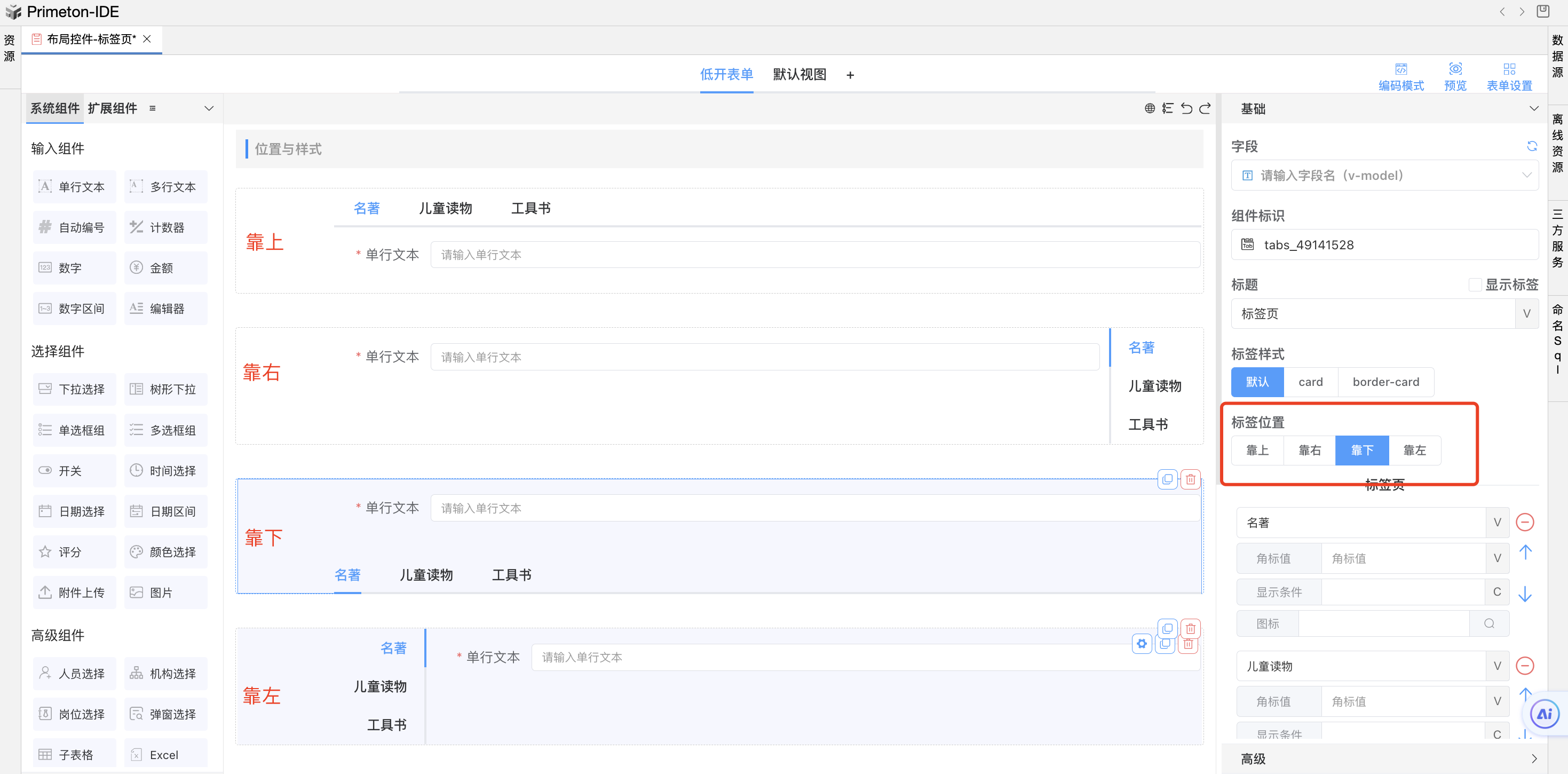
 2.2 标签位置
2.2 标签位置
标签位置可以设置标签页的显示位置,有靠上、 靠右、 靠下、 靠左四种;效果如下:

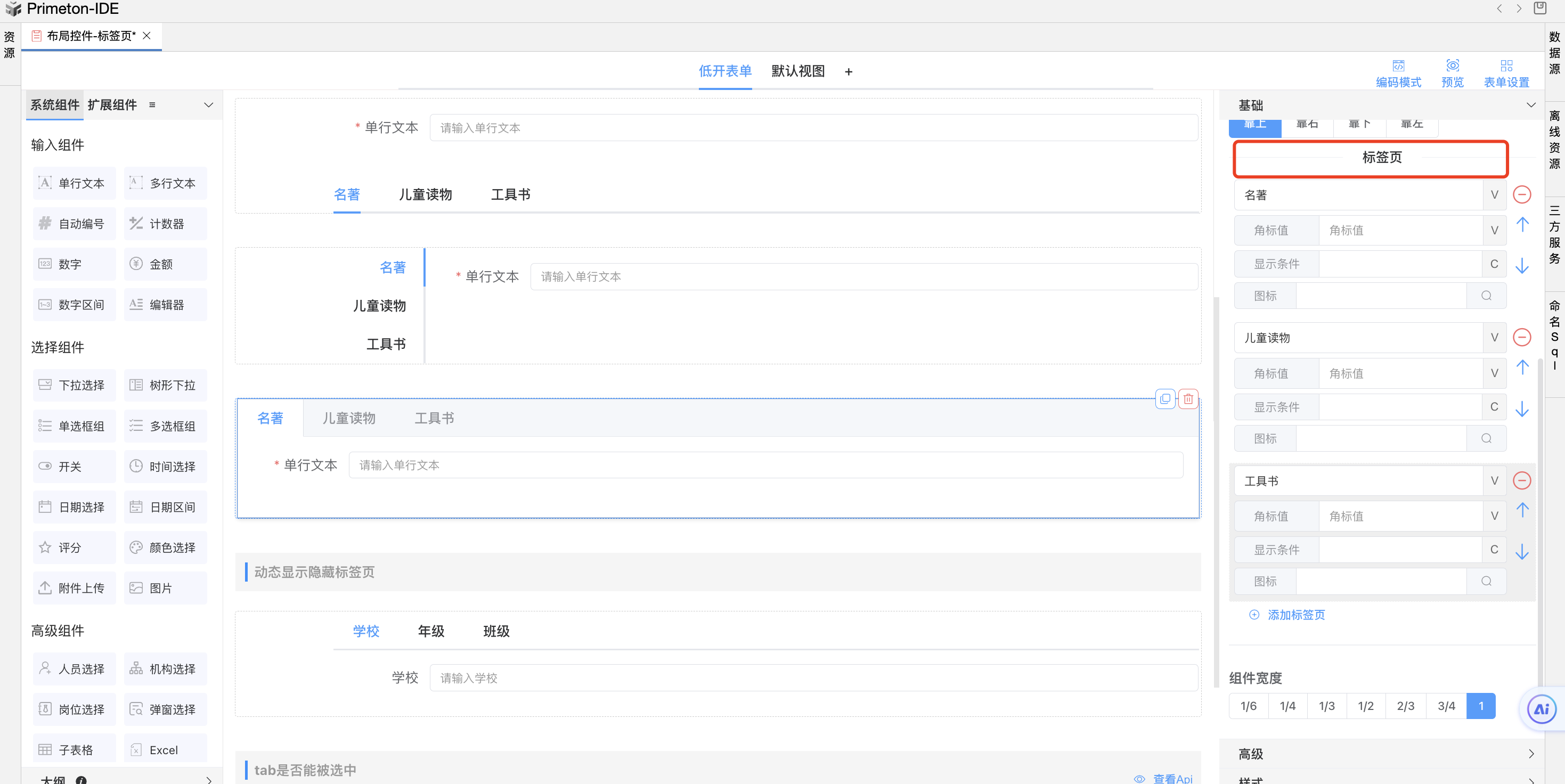
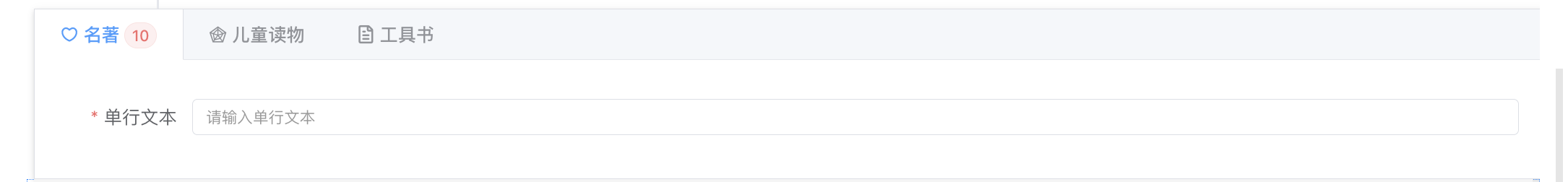
# 2.3 标签页内容
可以添加标签页,修改标签页、删除标签页、根据上下图标进行调整标签页顺序,以及设置角标值、显示条件、图标;效果如下:


# 3 场景
# 3.1 动态控制标签页的显示与隐藏
在标签页的显示条件栏编辑,这里的条件表达式返回的必须是布尔值true/false,例如
true/false ;//布尔值
this.xx=='xxx'?true:false ;//三目,(注:字符串不能出现双引号)
this.v_xxx;//参数或者变量,必须是布尔型
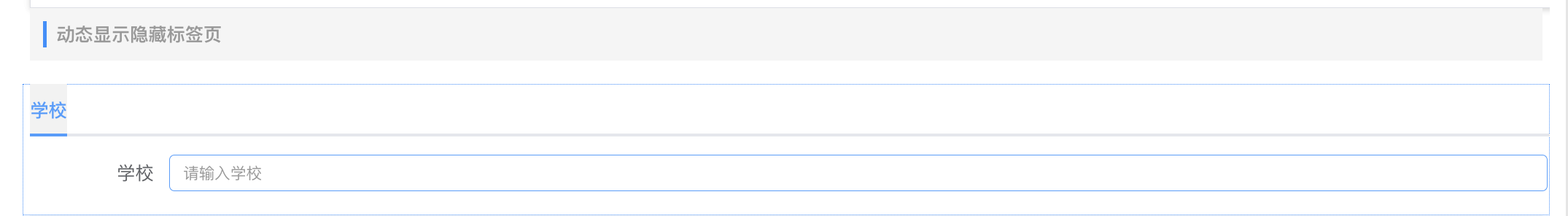
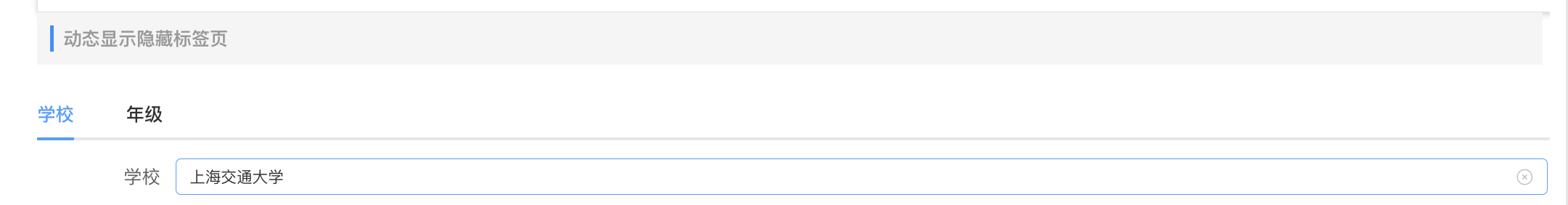
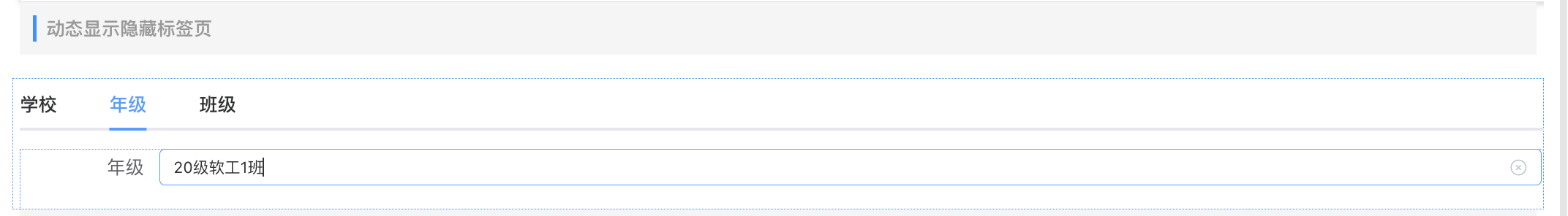
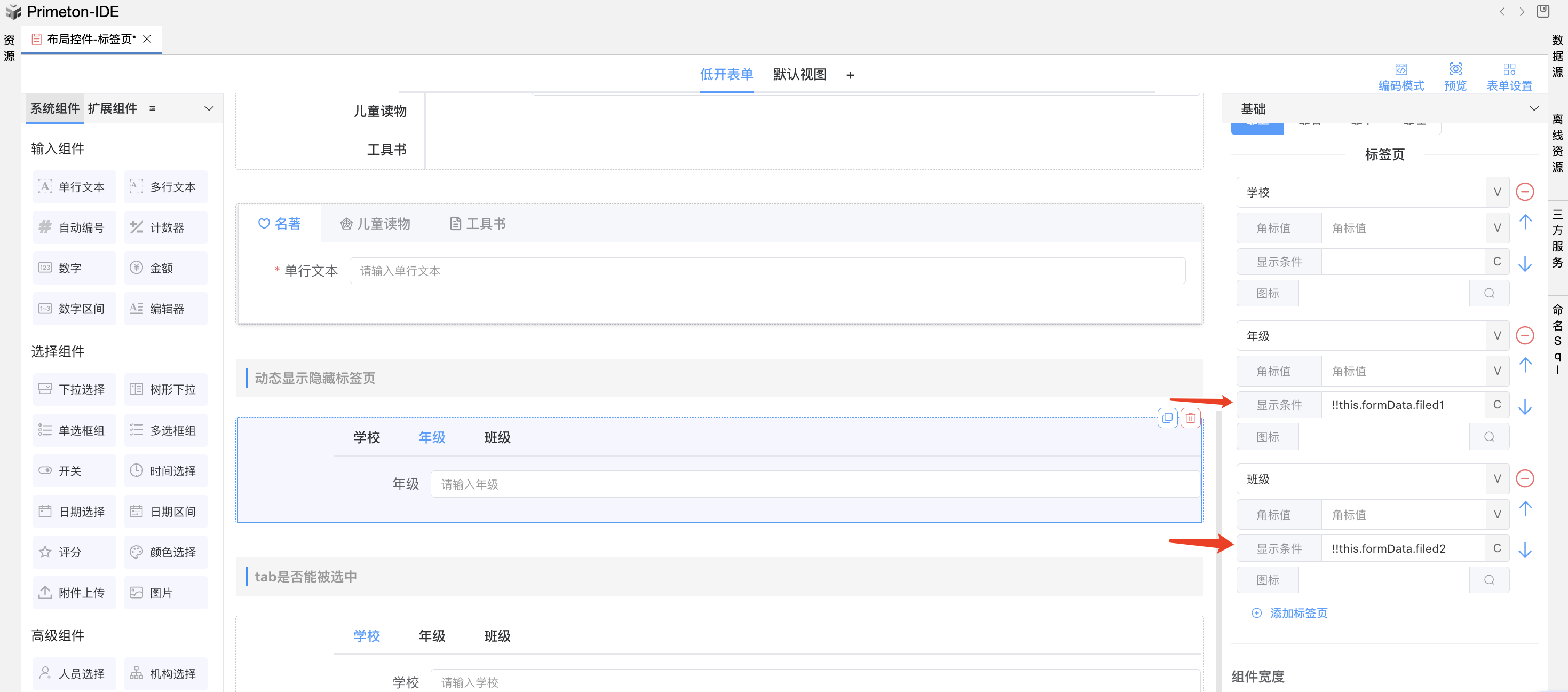
场景:学校、年级和班级信息要按照顺序填写。有学校值后才能显示年级tab,有年纪值后才能显示班级tab;效果如下:



步骤1.在年级标签页的显示条件中,根据学校是否有值配置;其中学校单行文本绑定的字段是filed1
!!this.formData.filed1
步骤2.在班级标签页的现实条件中,根据年级是否有值配置;其中年级单行文本绑定的字段是filed2
!!this.formData.filed2

# 3.2 控制标签页能否被选中
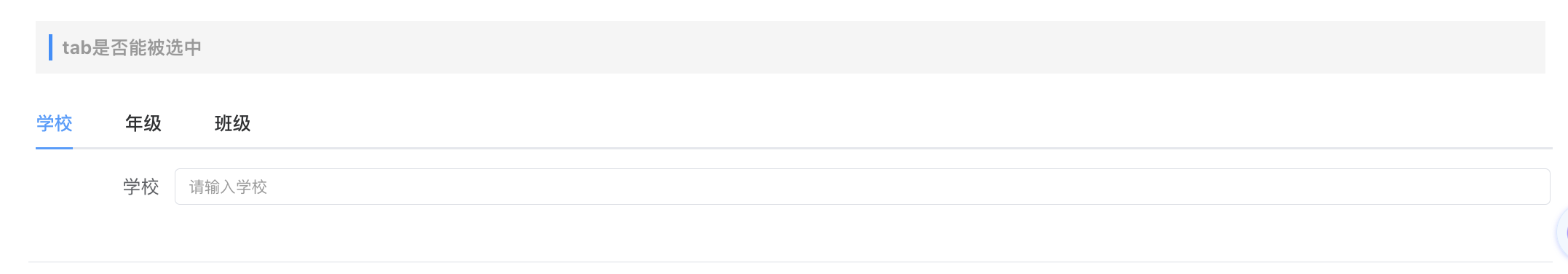
场景:学校、年级和班级信息要按照顺序填写。有学校值后才能点击年级tab,有年纪值后才能点击班级tab;效果如下:

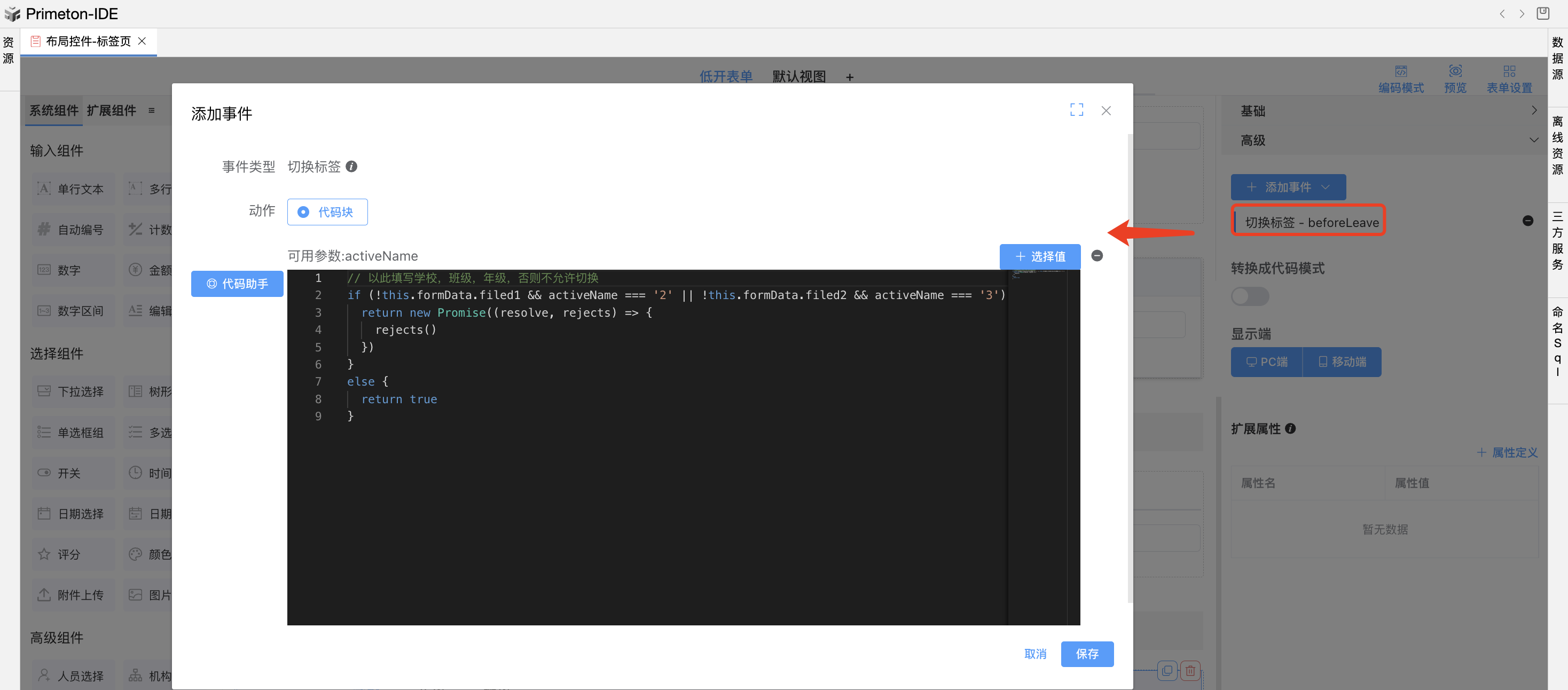
步骤1:给标签添加事件-切换标签,代码块如下;
其中activeName 为当前所在的标签页,按照标签页顺序为1,2,3....
// 前者没有信息,后者不能选中
if (!this.formData.filed1 && activeName === '2' || !this.formData.filed2 && activeName === '3') {
// 点击切换无效
return new Promise((resolve, rejects) => {
rejects()
})
}
else {
// 可以切换
return true
}