分组控制
# 1 适用场景
允许用户把页面上多个组件进行区域分组。通常用于控制页面多个组件显示隐藏等
# 2 基础功能
拥有添加分组条件等功能;
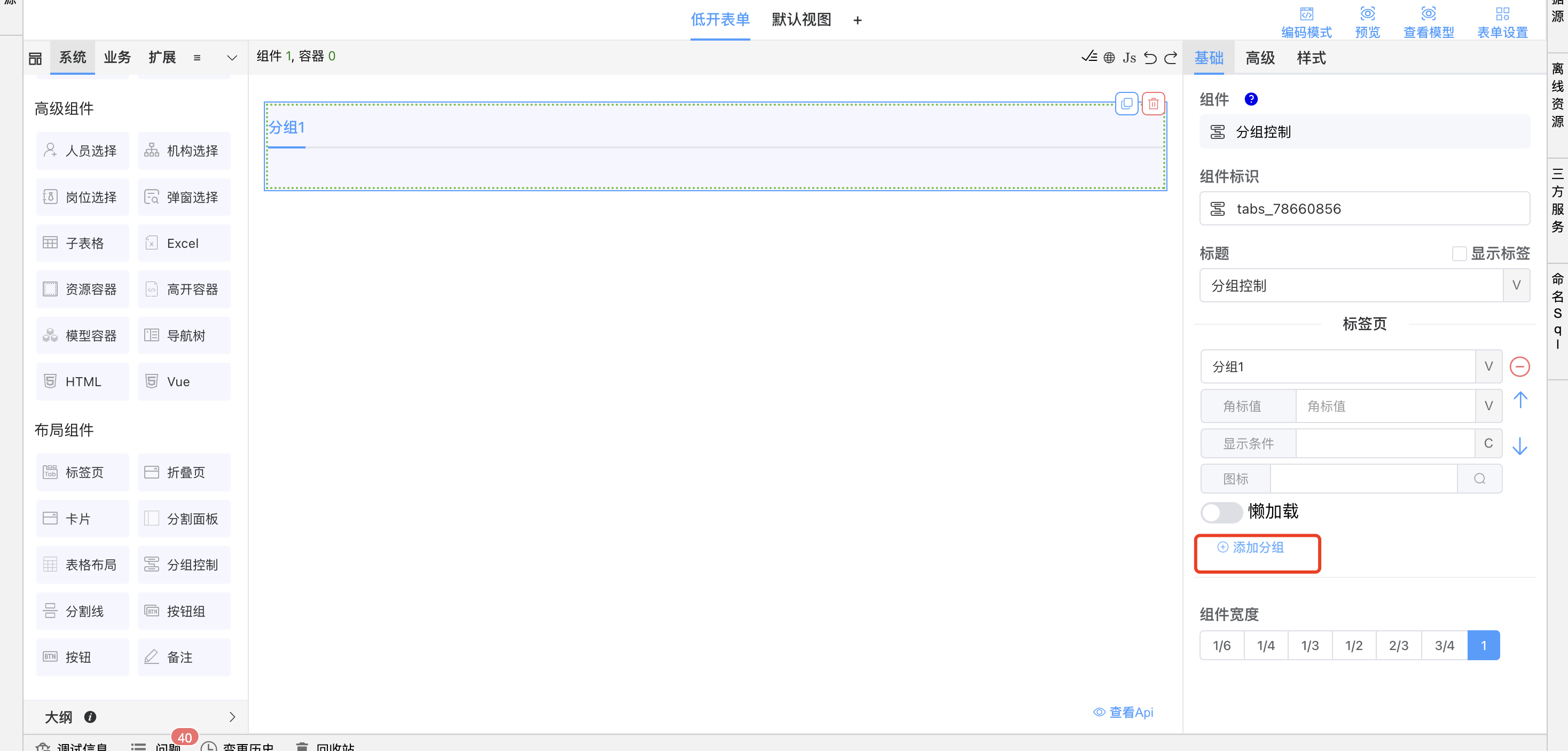
# 2.1 添加分组
可以添加分组,修改分组、删除分组、根据上下图标进行调整分组顺序,以及设置显示条件;效果如下:

# 3 场景
# 3.1 动态控制分组的显示与隐藏
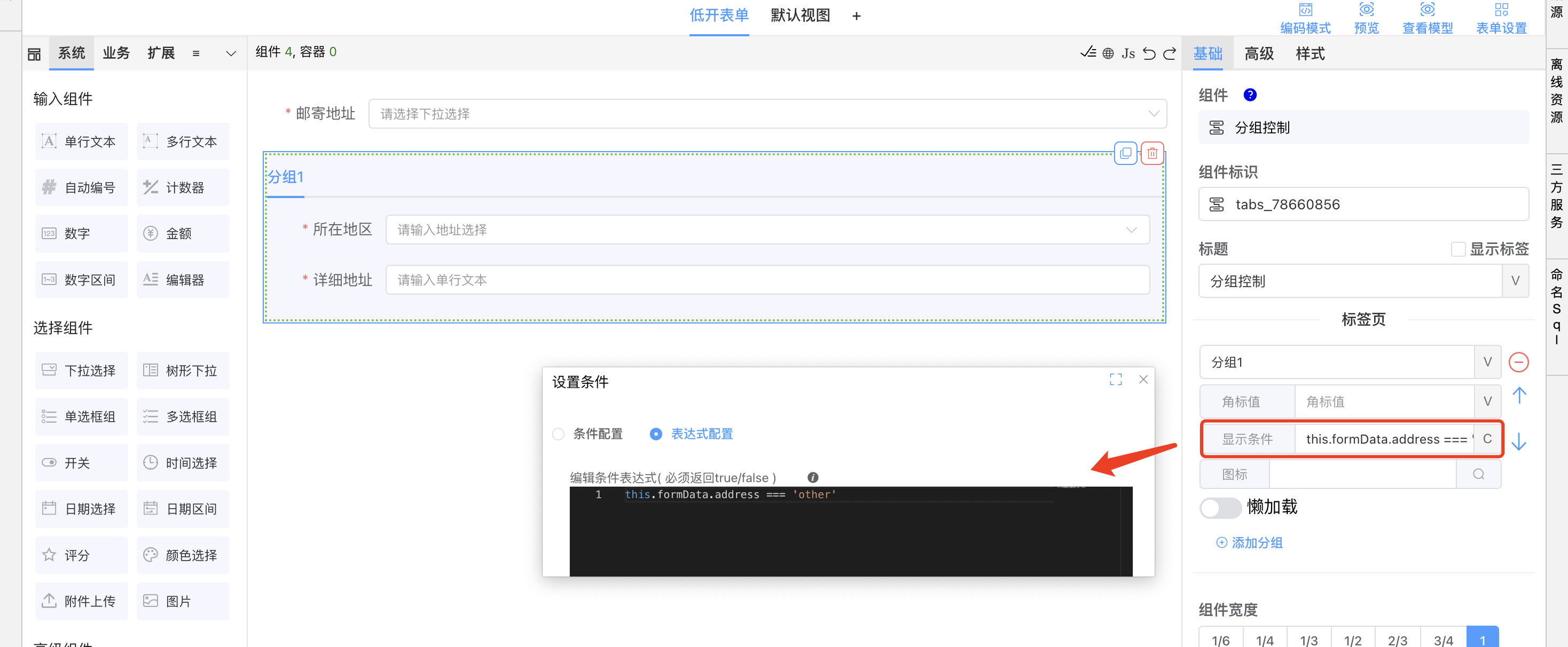
在标签页的显示条件栏编辑,这里的条件表达式返回的必须是布尔值true/false,例如
true/false ;//布尔值
this.xx=='xxx'?true:false ;//三目,(注:字符串不能出现双引号)
this.v_xxx;//参数或者变量,必须是布尔型
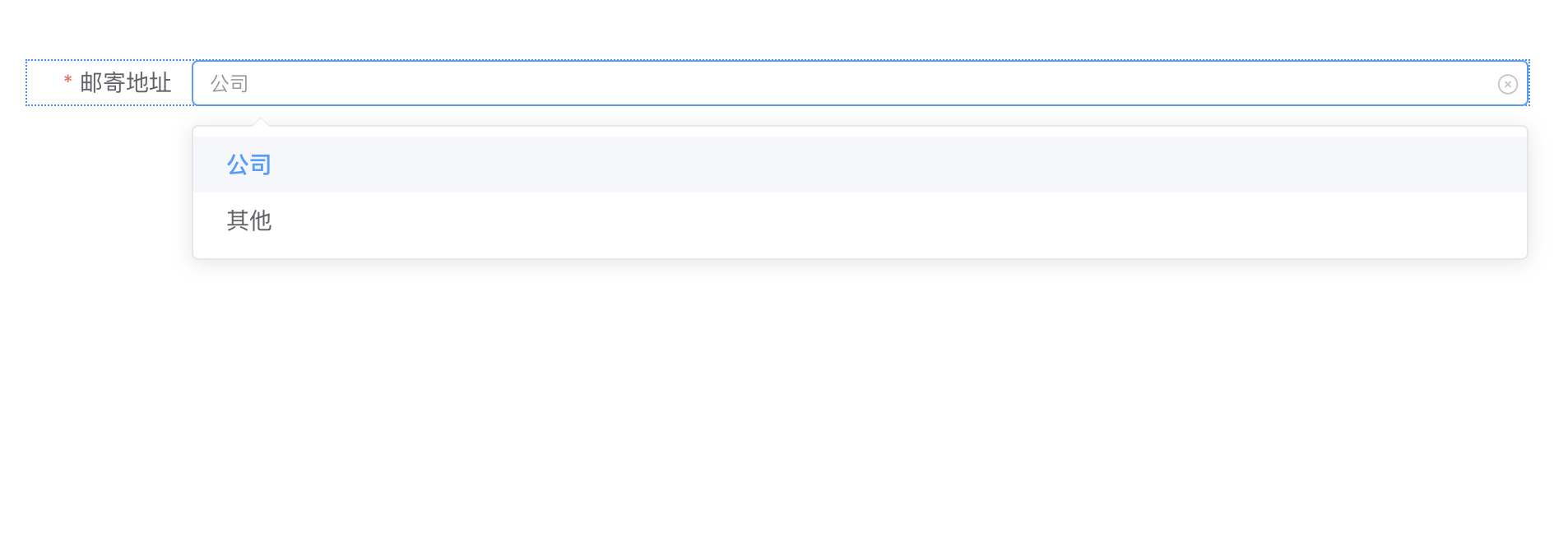
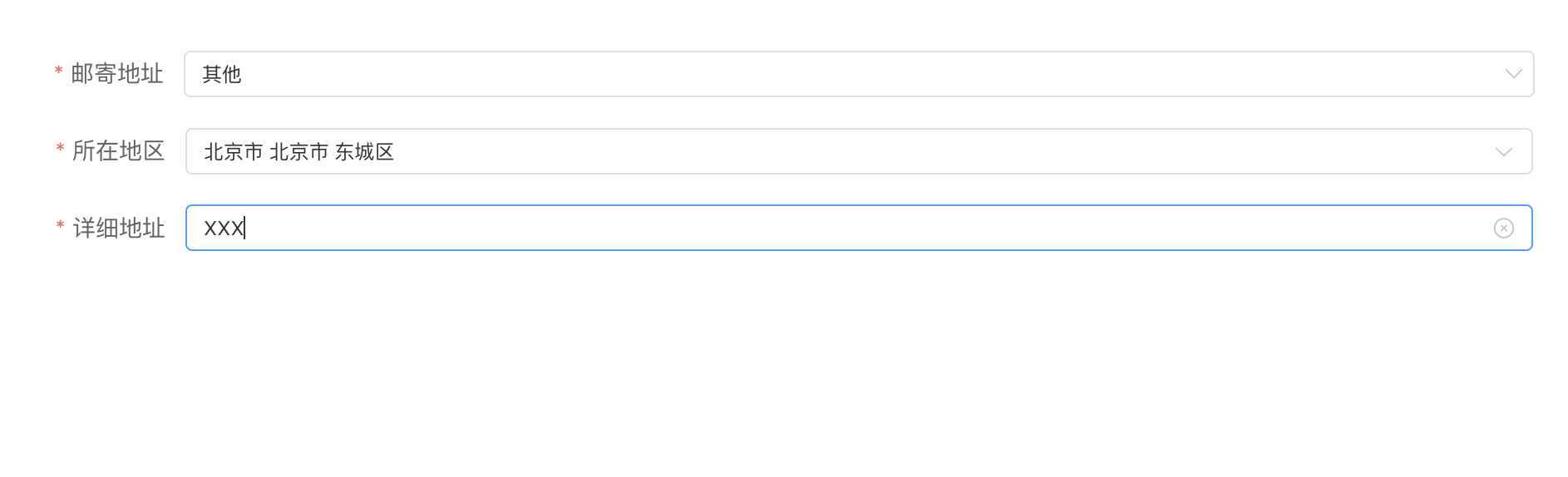
场景:根据邮寄地址选择结果显示不同内容;当选择"其他"时,出现详细地址填写;效果如下:


步骤1.在分组1标签页的显示条件中设置:
this.formData.address === 'other'