编辑器
# 1 什么是富文本
富文本编辑器(Multi-function Text Editor) 简称 MTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
# 2 适用场景
用于编辑富文本内容,包括文字、链接等。允许用户使用类似于Microsoft Word或其他文本编辑软件的工具来格式化文本。
# 3 基础功能
拥有组件高度和工具栏配置设置等功能。

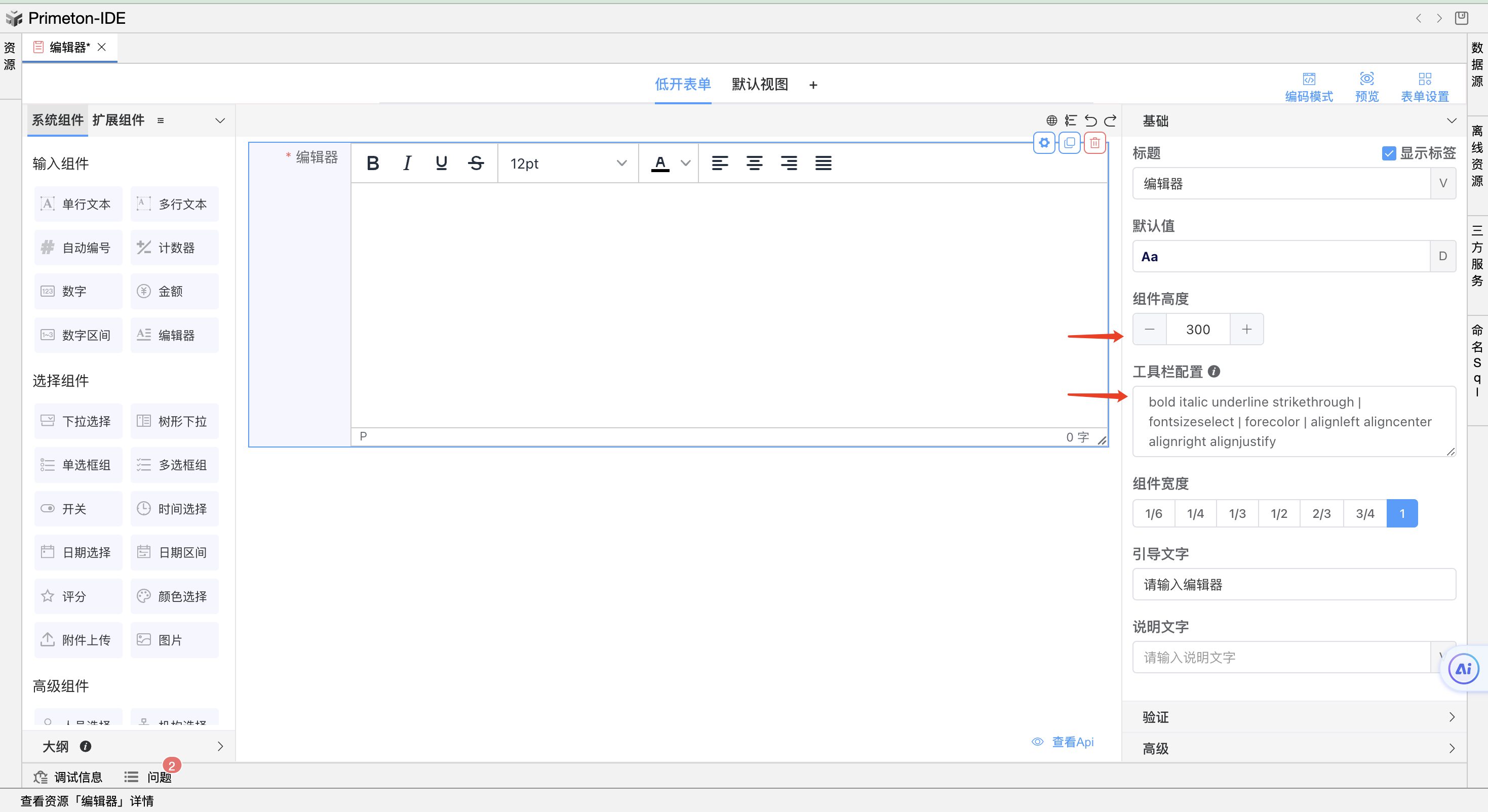
# 3.1 组件高度
可以甚至编辑器的高度
# 3.2 工具栏配置
可以配置编辑器工具栏有哪些操作;
工作栏配置说明:
lineheight(行高 5.5新增)
newdocument(新文档)
bold(加粗)
italic(斜体)
underline(下划线)
strikethrough(删除线)
alignleft(左对齐)
aligncenter(居中对齐)
alignright(右对齐)
alignjustify(两端对齐)
styleselect(格式设置)
formatselect(段落格式)
fontselect(字体选择)
fontsizeselect(字号选择)
cut(剪切)
copy(复制)
paste(粘贴)
bullist(项目列表UL)
numlist(编号列表OL)
outdent(减少缩进)
indent(增加缩进)
blockquote(引用)
undo(撤销)
redo(重做/重复)
removeformat(清除格式)
subscript(下角标)
superscript(上角标)
image(默认上传图片)
customImage(自定义上传图片)
customAttachment(自定义上传附件)
# 3.2.1 自定义上传图片与附件
在某些场景下, 我们需要在编辑器中插入图片或者附件, 此时, 可以给工具栏配置三种按钮 image|customImage|customAttachment。
image: 提供了默认的上传图片功能, 无须其他配置或者编码即可实现图片上传并插入编辑器。
如果您想自定义上传图片功能,可以配置customImage, 通过事件交互机制和编辑器互传数据, 举例如下。
created(){
// 监听用户点击上传图片按钮
this.$bus.$on('clickCustomImage',(data)=>{
// 这里可以打开自己写的图片上传选择窗口
})
}
// 在上传完毕后调用事件回写图片地址
const img = this.uploadImage(file) // 调用上传图片方法
const imgUrl = `<img src="http://xxx.com/${img.id}.png" />` // 图片地址
this.$bus.$emit('richTextInsertImage', imgUrl) // 通知编辑器插入图片代码
如果您想自定义上传附件功能,可以配置customAttachment, 通过事件交互机制和编辑器互传数据, 举例如下。
created(){
// 监听用户点击上传图片按钮
this.$bus.$on('clickCustomAttachment',(data)=>{
// 这里可以打开自己写的附件上传选择窗口
})
}
// 在上传完毕后调用事件回写附件地址
const attachment = this.uploadAttachment(file) // 调用上传附件方法
const url = `<a href="http://xxx.com/${attachment.id}" />` // 附件地址
this.$bus.$emit('richTextInsertAttachment', url) // 通知编辑器插入附件代码
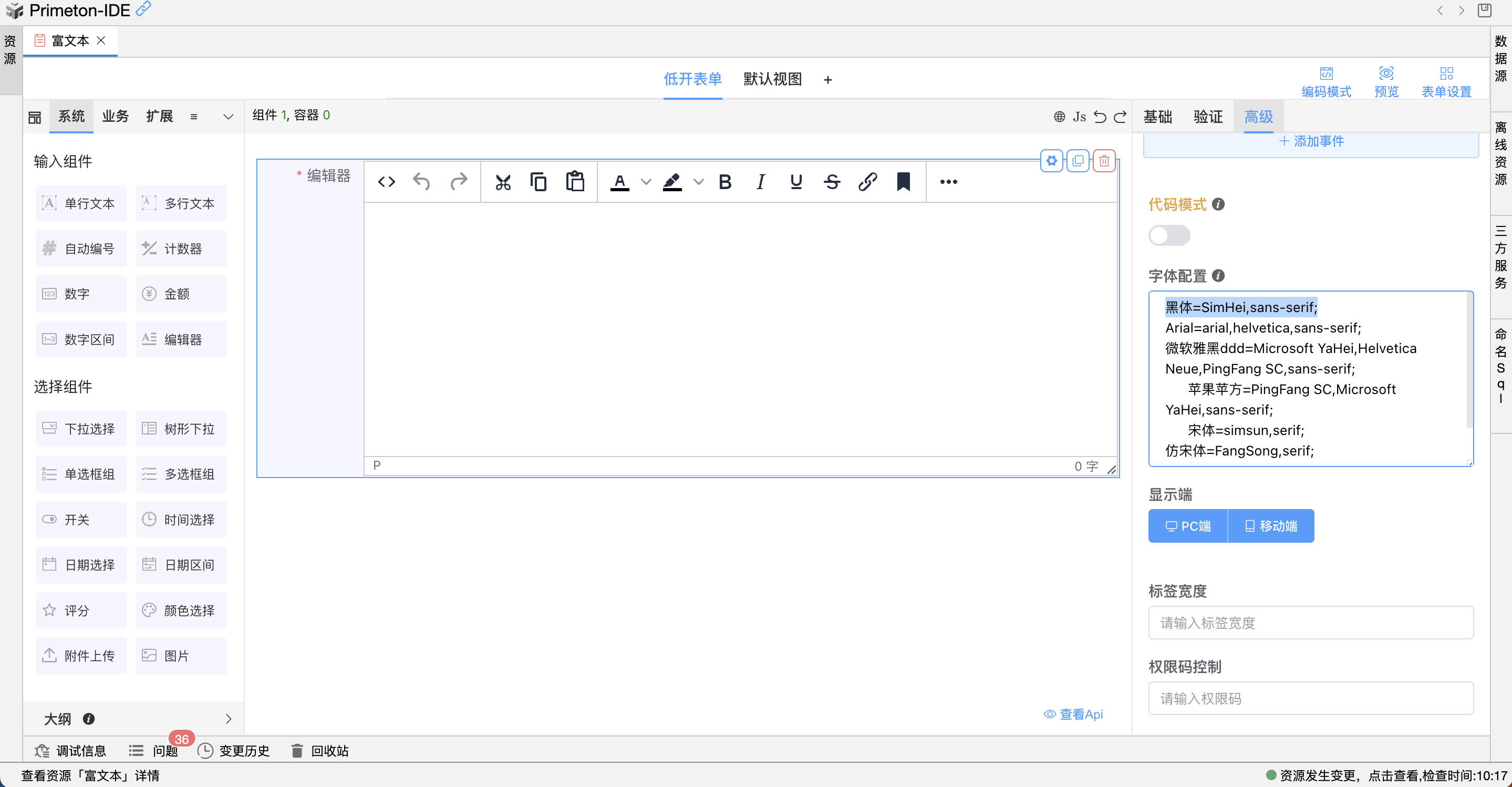
# 3.3 高级字体配置
第一步 拖拽富文本组件,在高级中有字体配置功能
![image-2]()
第二步 字体配置以分号分割如下
黑体=SimHei,sans-serif;
“=”前面的是显示的值,后面的是实际值。由于不同浏览器会支持不同的字体,所以值可能不一样,逗号分隔,如果找不到对应字体,查找下一个,先找SimHei找不到再找sans-serif。
- 第三步 字体不满足情况怎么办,如何添加自定义字体, 参考https://www.henghost.com/jishu/48076/?rdmc=848cc482bf&rdme=1729131350,或者百度搜索html中如何引入外部字体 然后在富文本组件配置对应的字体,参考1,2步骤