单行文本
# 1 适用场景
用于录入内容,比如姓名、身份证号、手机号、学号、员工编号、银行卡号、会员号等;
# 2 基础功能
拥有密码显示、最多输入字符、输入统计、前后缀、前后图标、是否清空等功能。


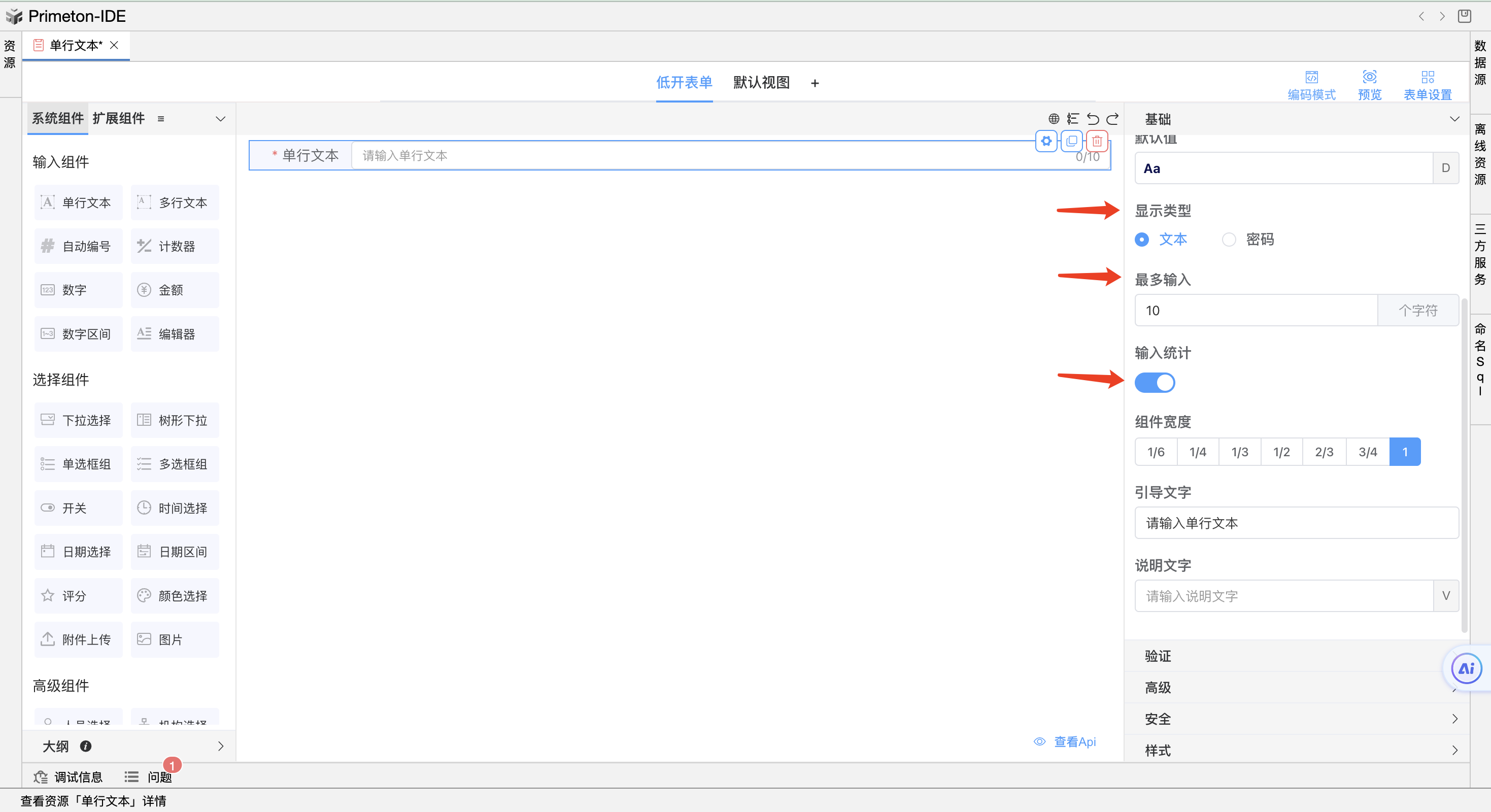
# 2.1 显示类型
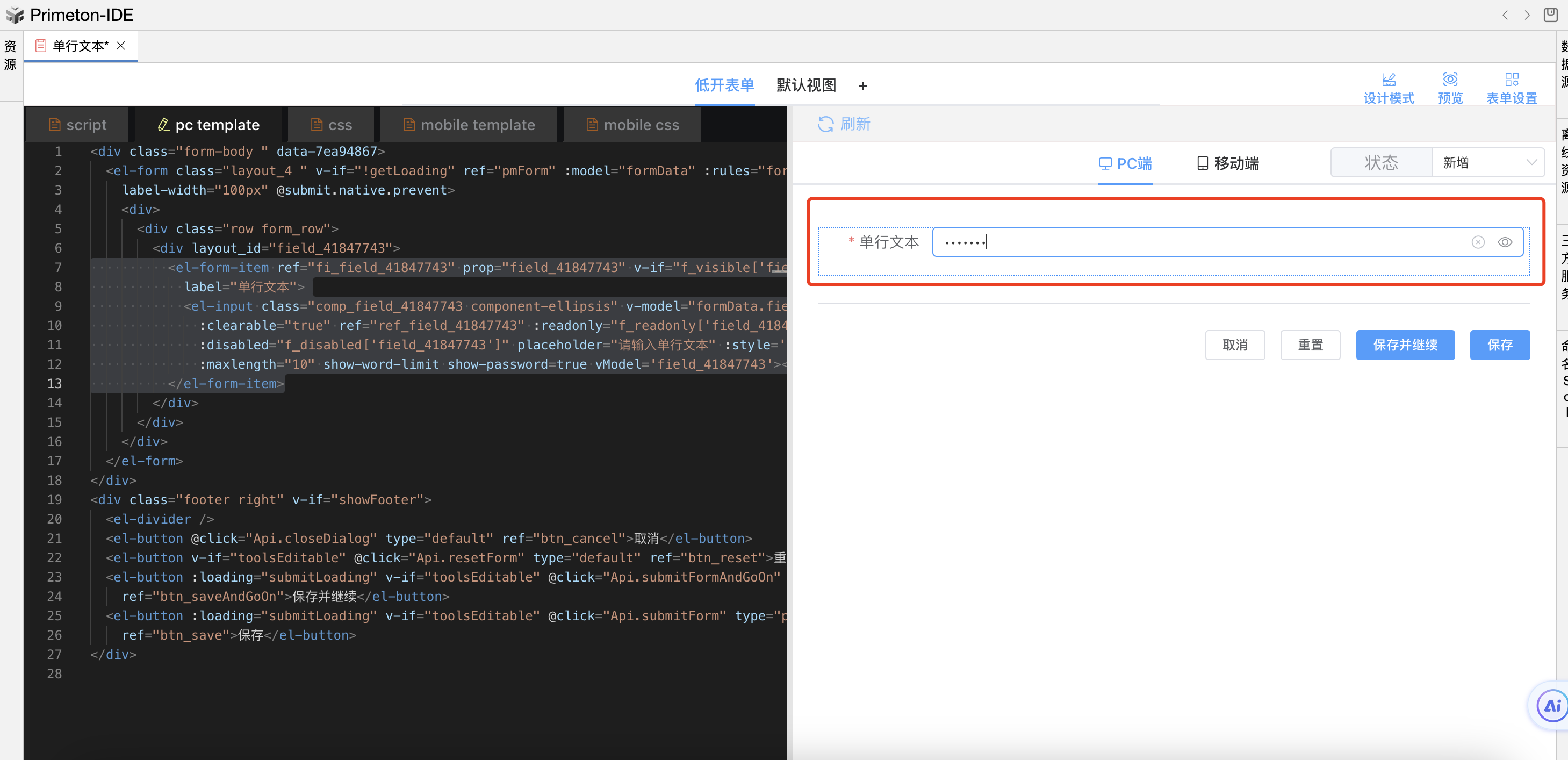
默认为文本;密码模式可得到一个可切换显示隐藏的密码框。
效果

# 2.2 最多输入
用来限制单行文本的输入字符长度,如果输入超出设置的字符个数将不会录入到输入框中;
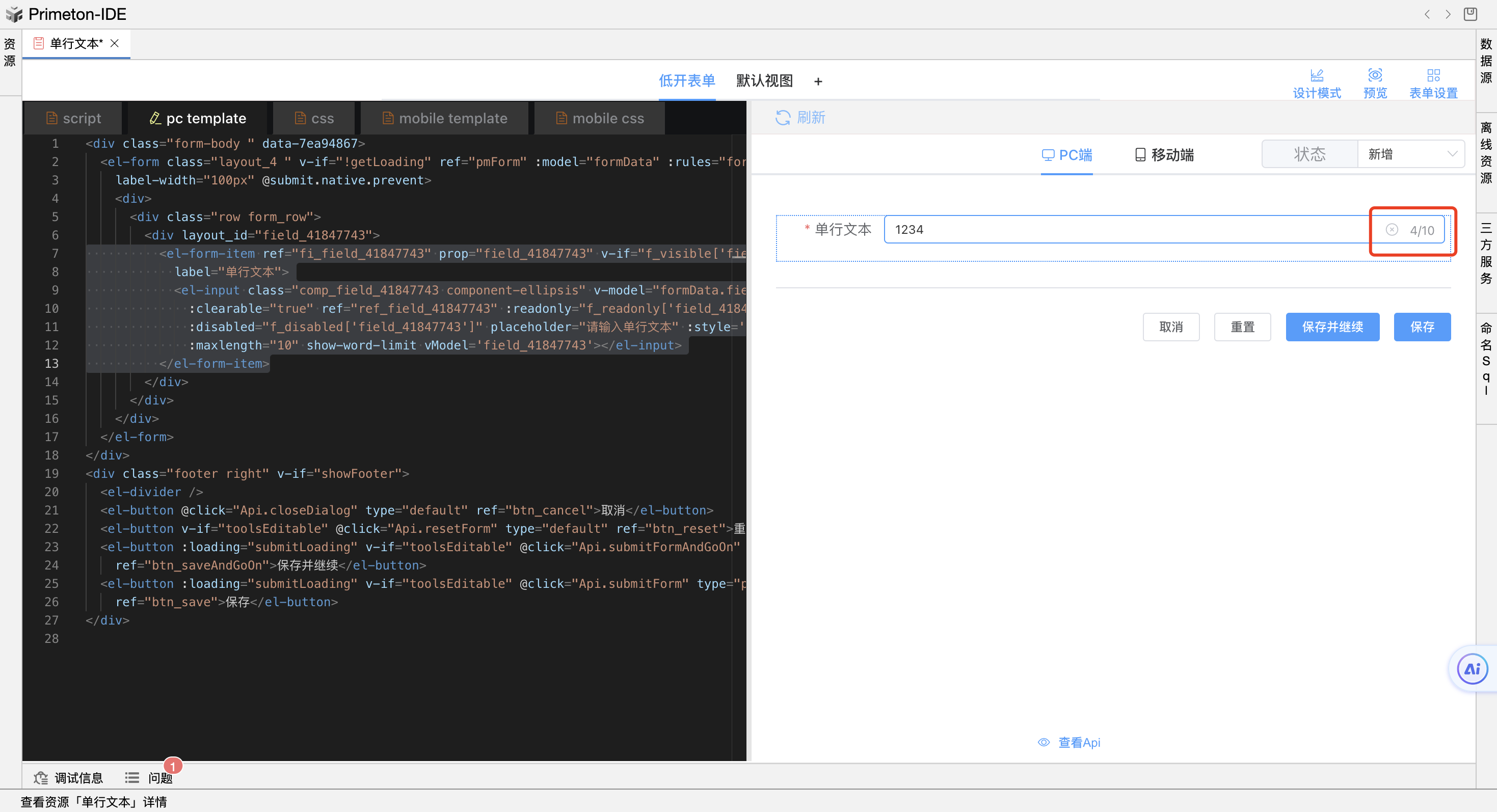
# 2.3 输入统计
开启可以用来展示输入字数统计个数

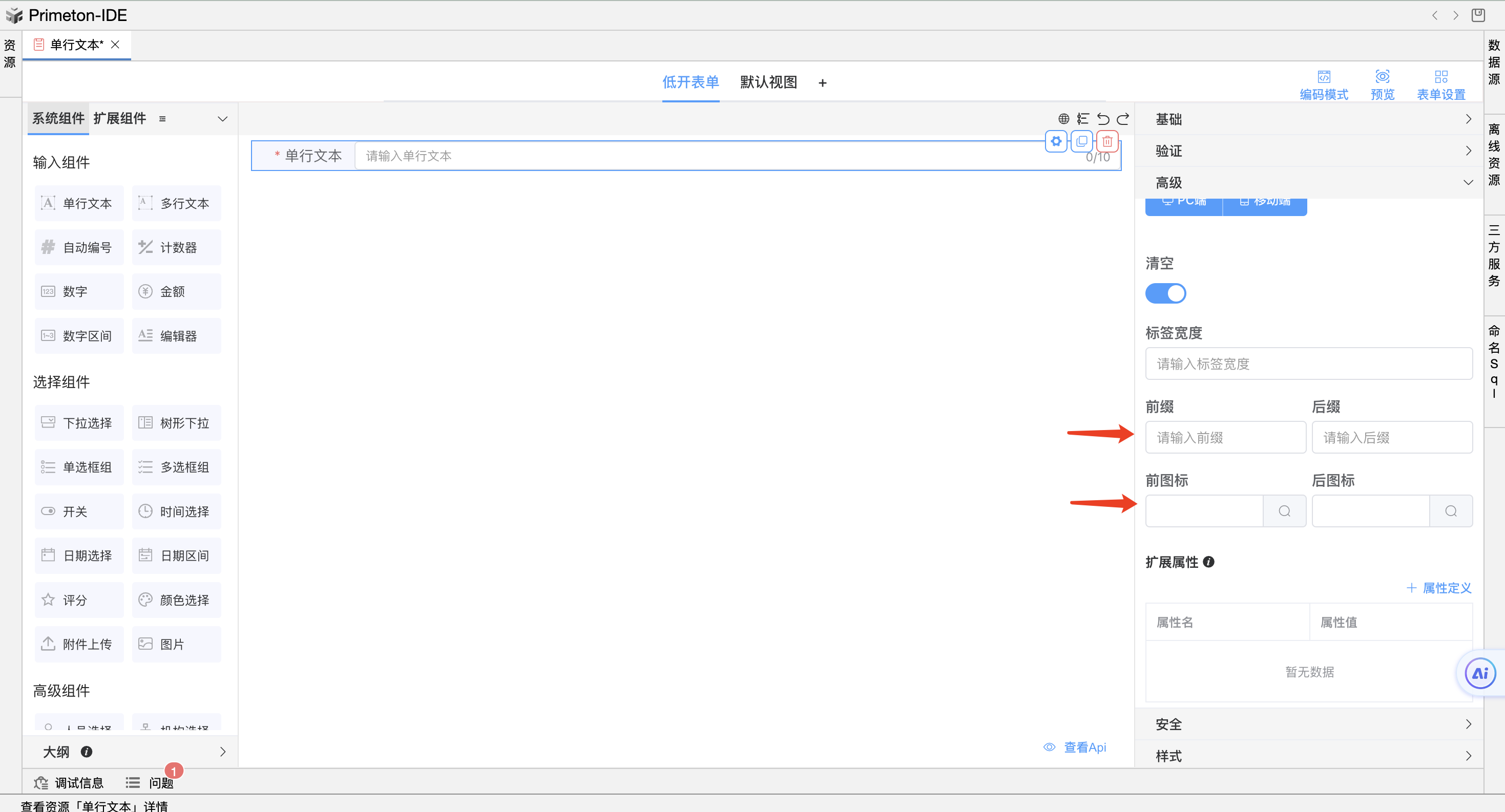
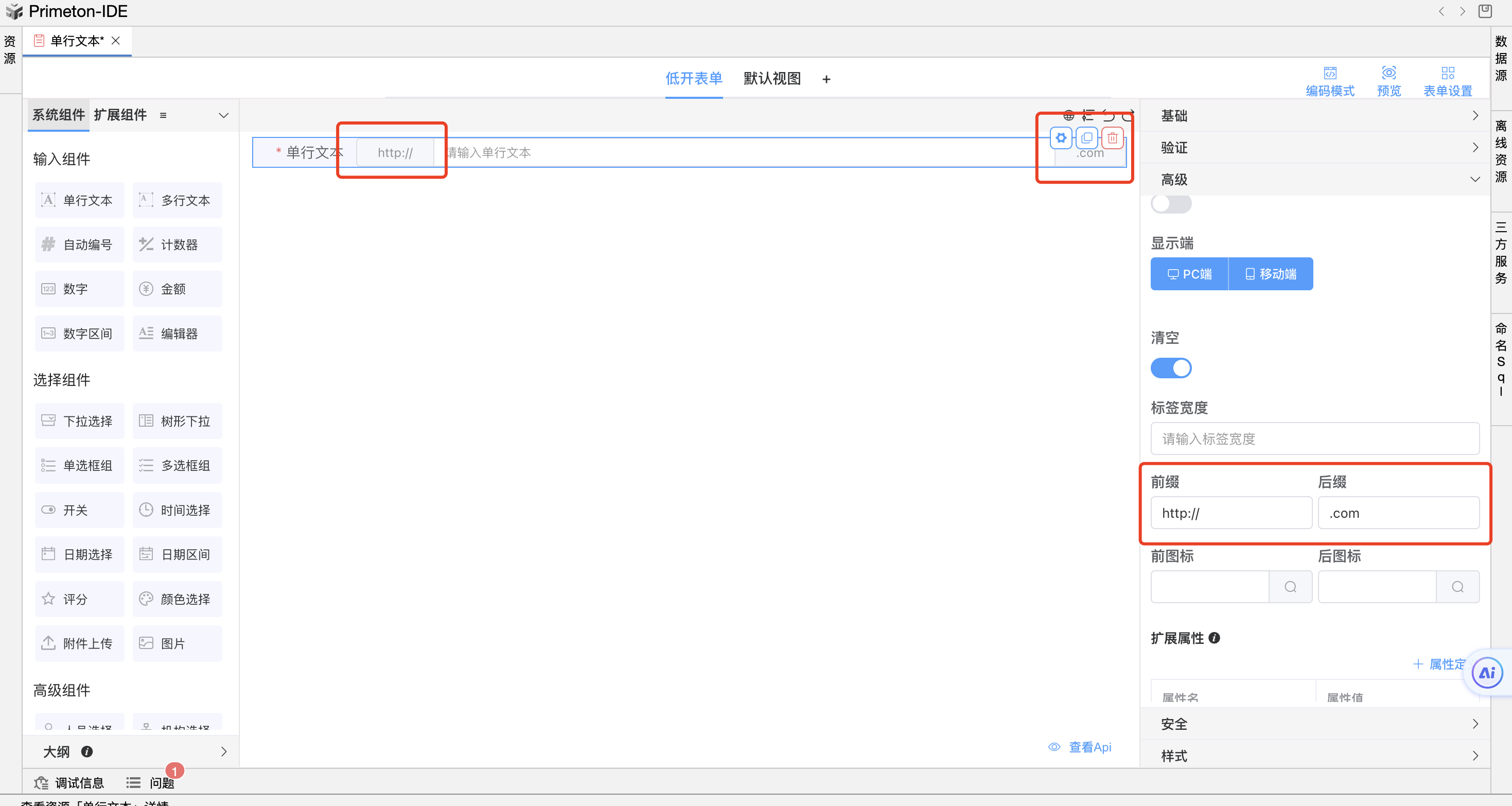
# 2.4 前缀/后缀
输入框内首部和尾部增加显示输入的文字

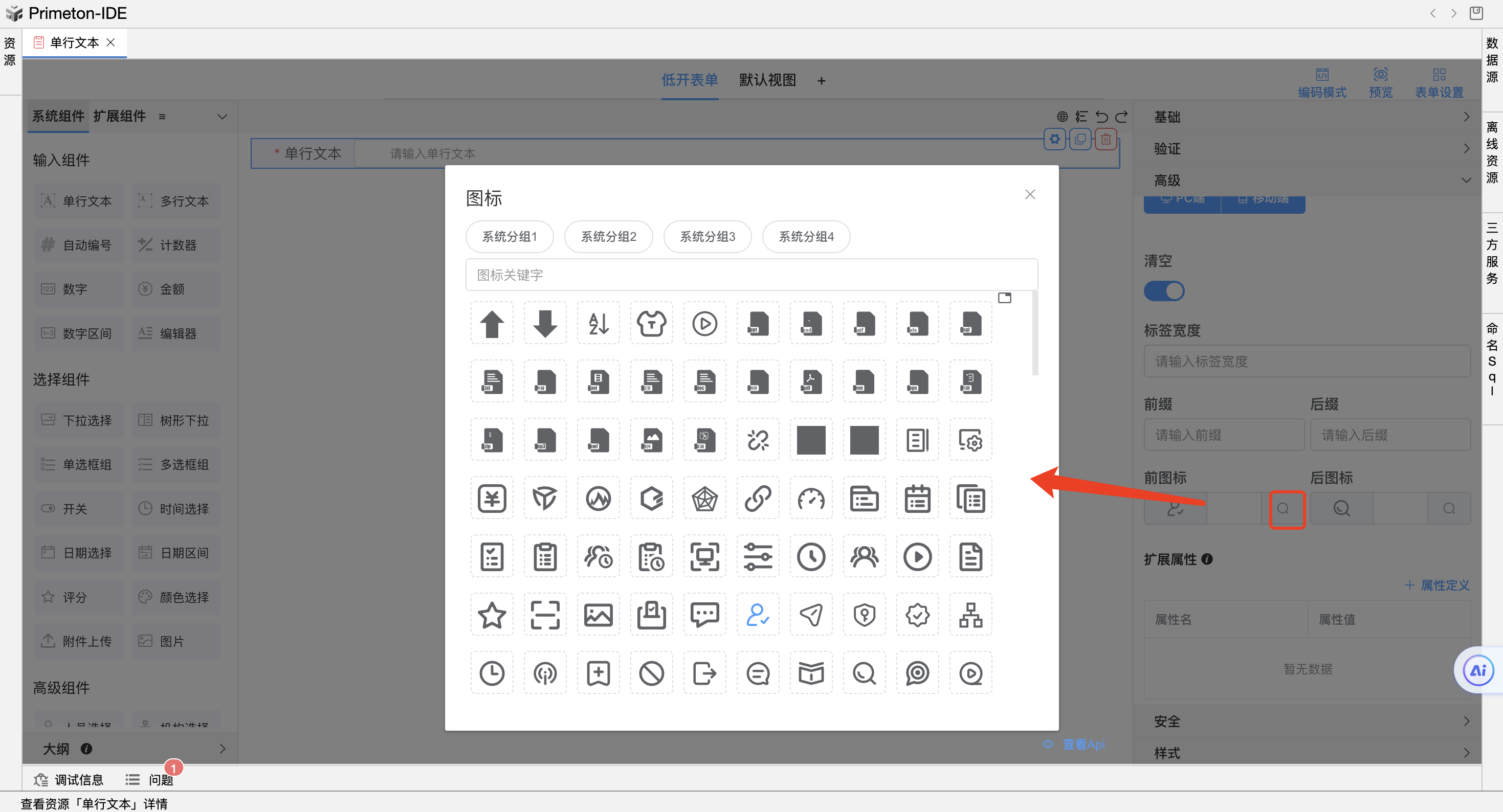
# 2.5 前图标/后图标
输入框首部和尾部可以设置显示图标

效果

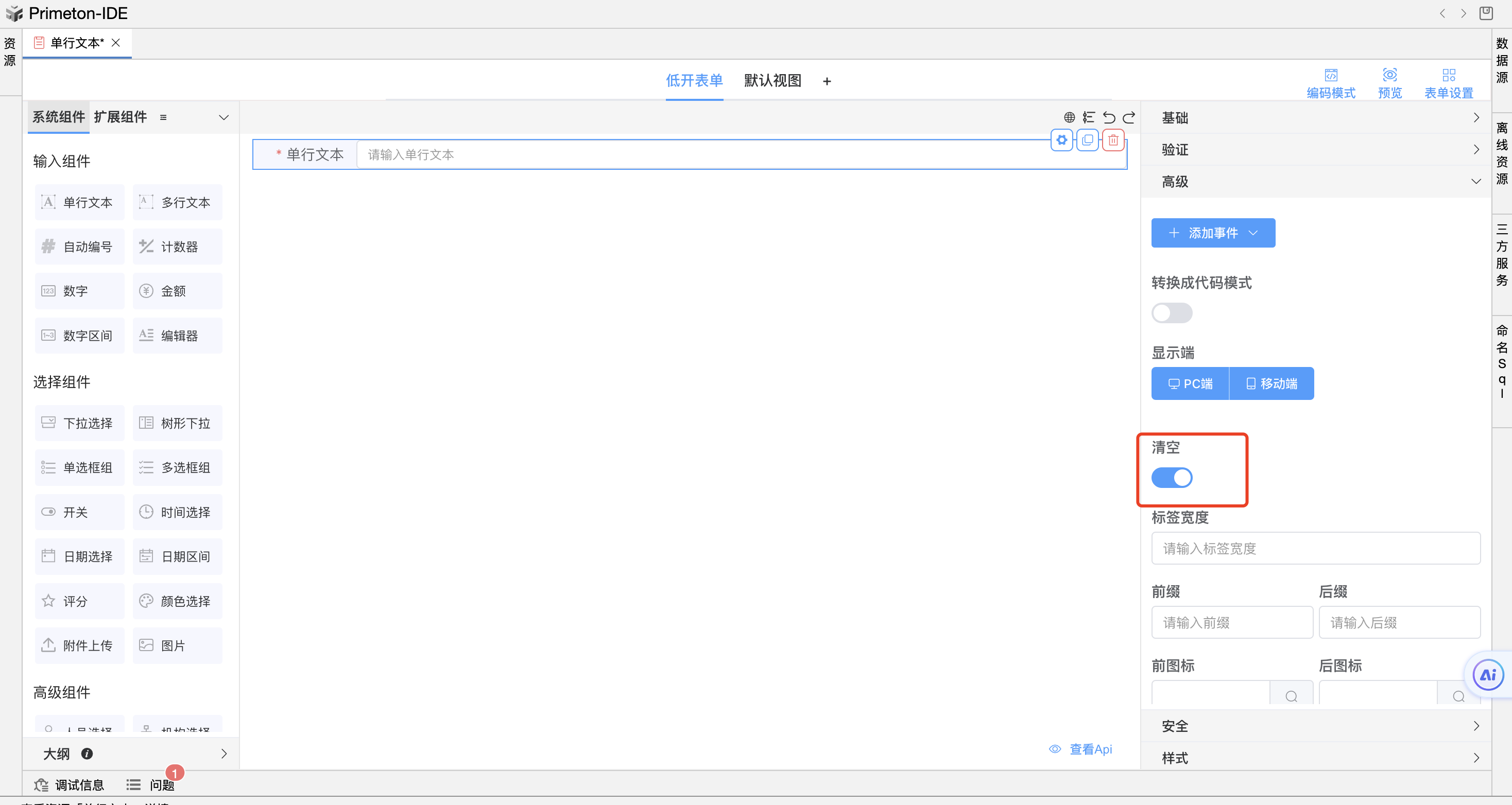
# 2.6是否清空
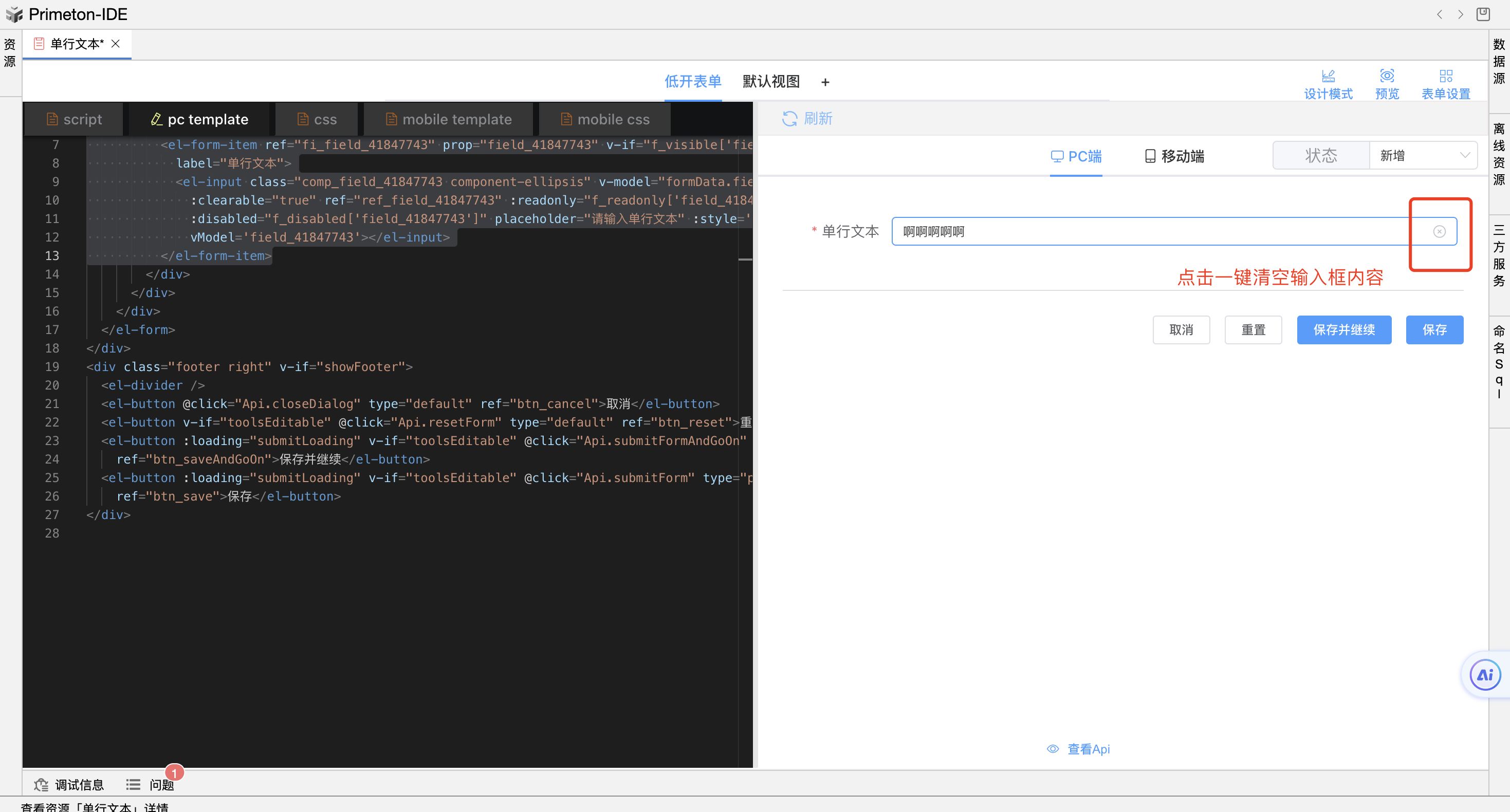
开启即可得到一个可清空的输入框,可直接点击 X一键清除输入框内容;

效果

# 3 高级用法
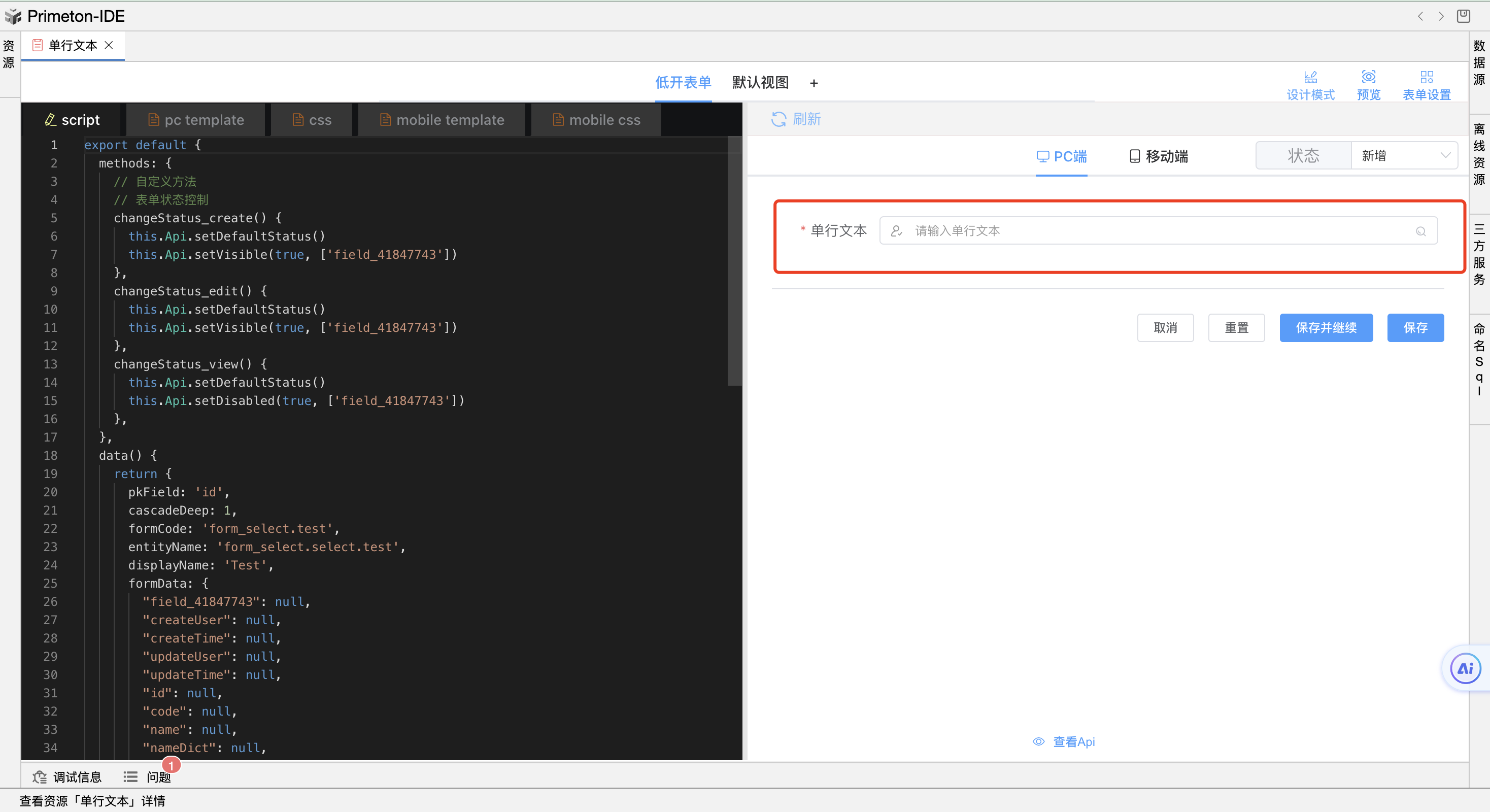
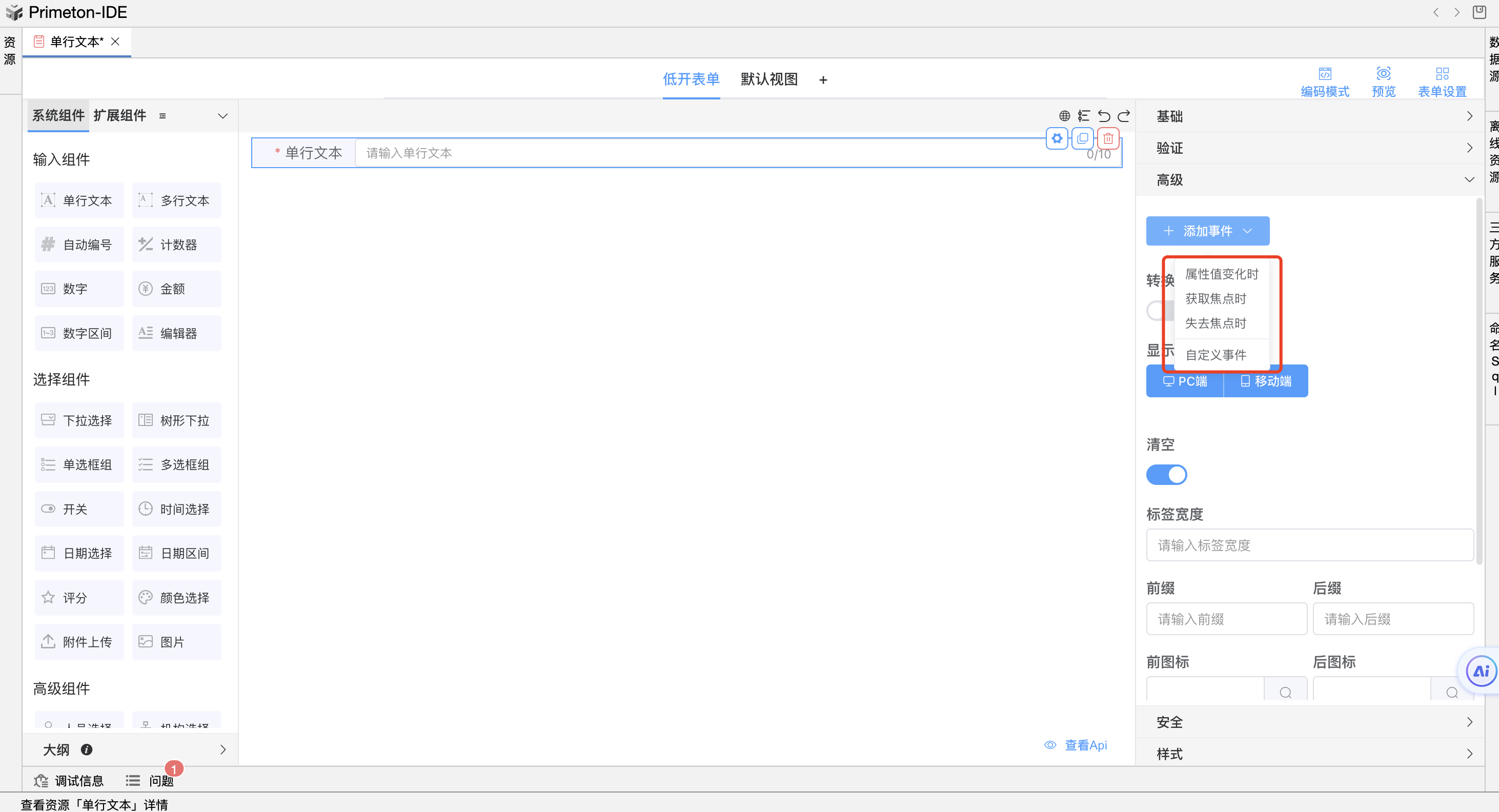
# 3.1 获取焦点、失去焦点事件
单行文本在获取焦点、失去焦点时可以自定义一些代码处理;

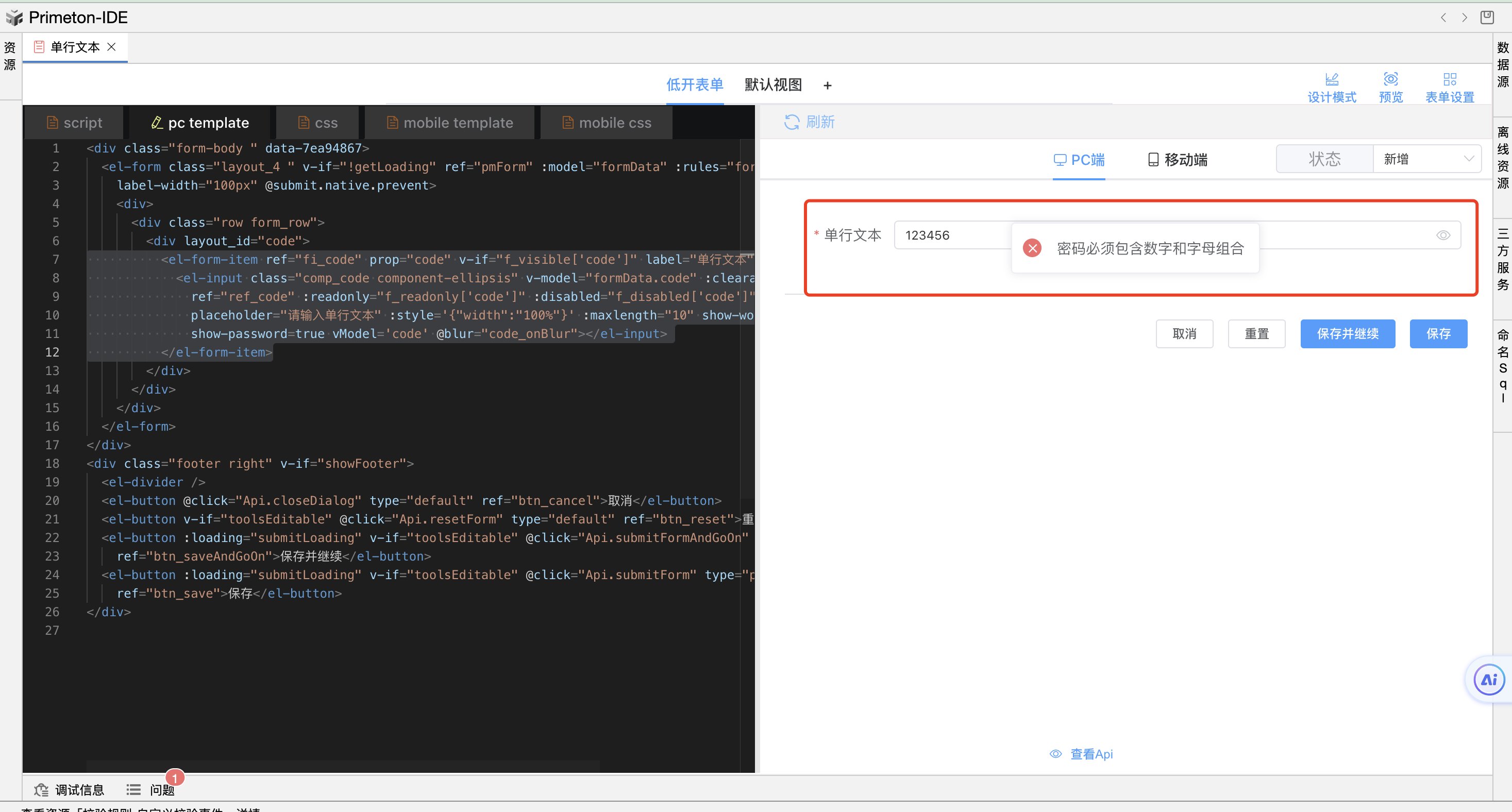
场景1:单行文本在失去焦点时触发密码强度检查,提醒用户密码的安全性。
例如密码必须包含字母和数字

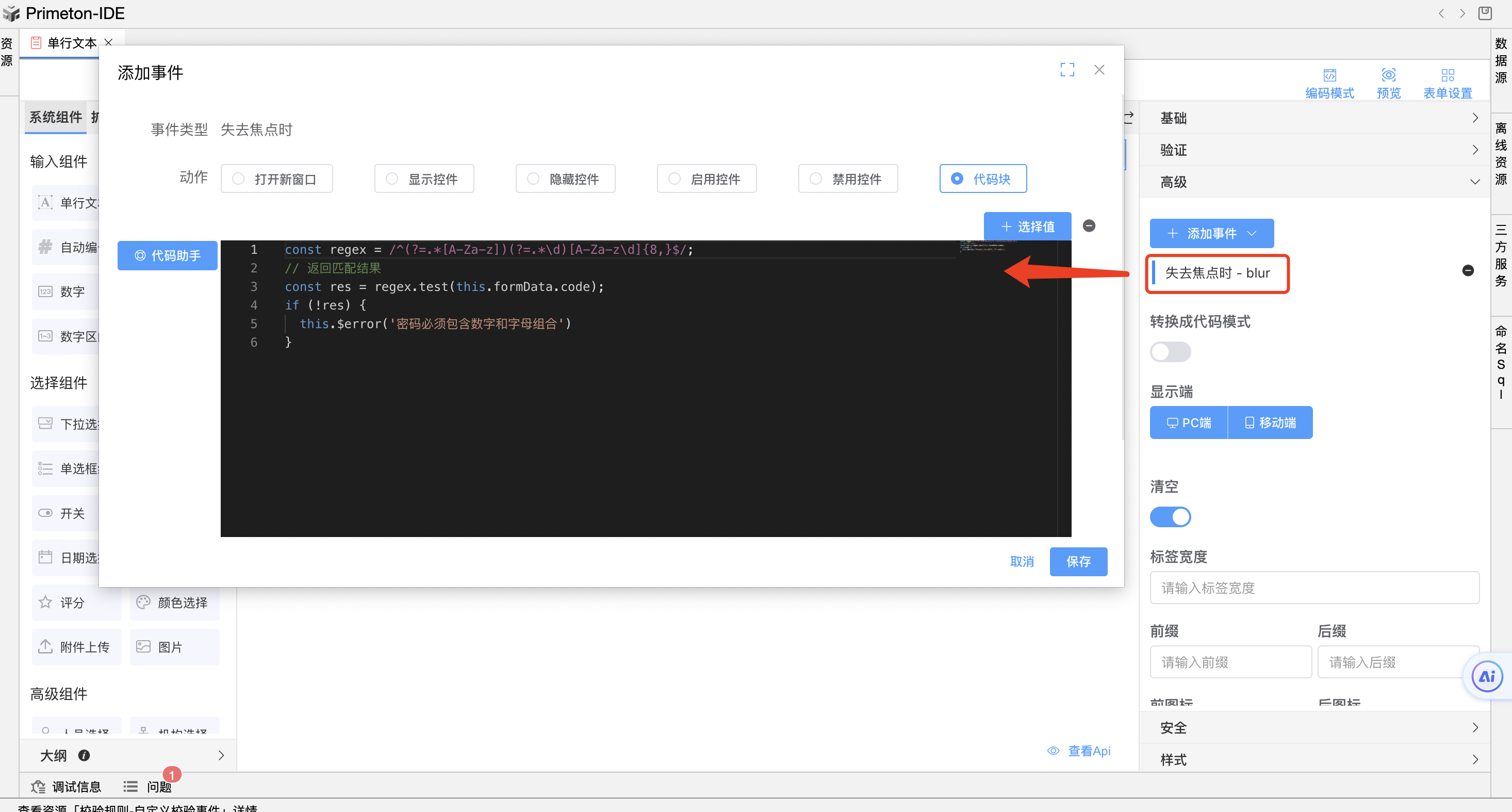
配置

const regex = /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$/;
// 返回匹配结果
const res = regex.test(this.formData.code);
if (!res) {
this.$error('密码必须包含数字和字母组合')
}