机构选择
# 1 适用场景
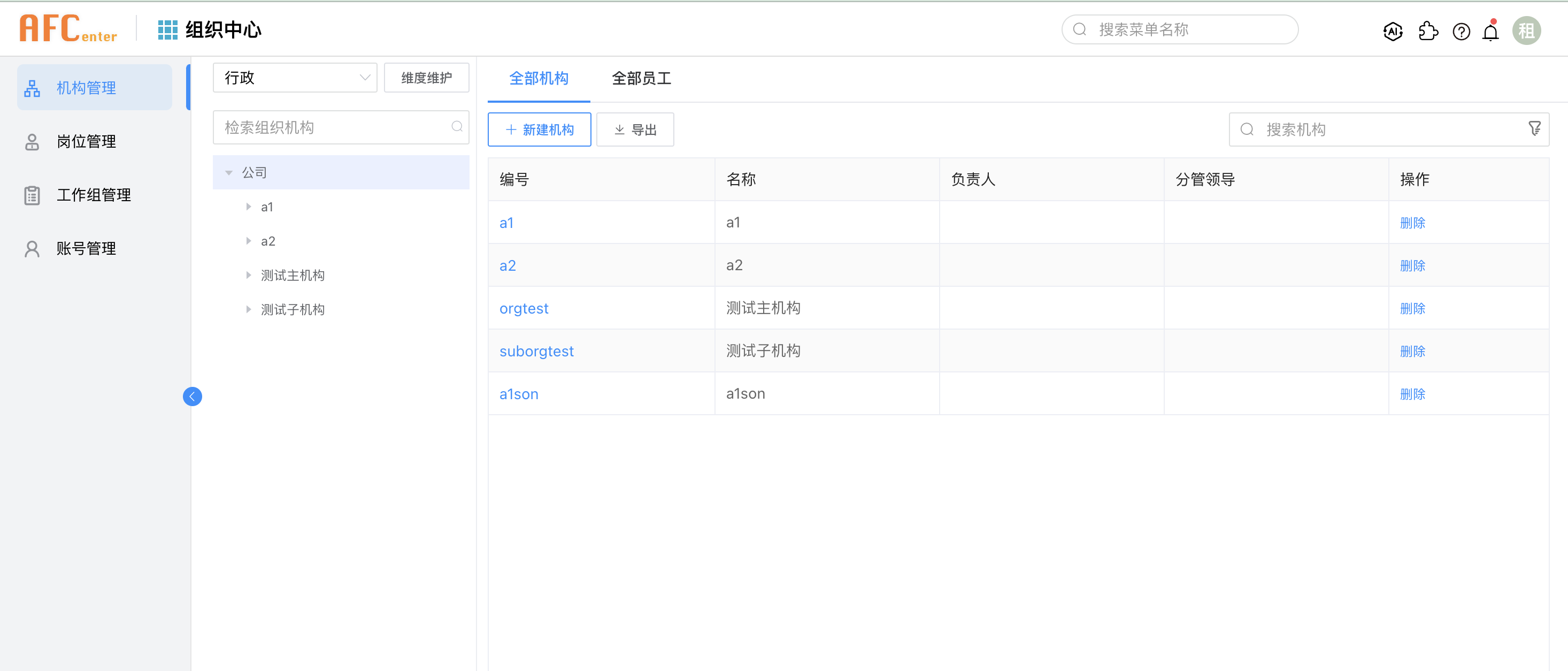
可以选择人员所在机构;机构数据来源为Afc平台“机构管理”下的机构数据;

# 2 基础功能
拥有设置默认值为当前机构、展示模式、范围选择、做为流程参与者等功能;
补充说明扩展对象
# 2.1 默认值为当前机构
设置默认值为当前机构有两种方法;
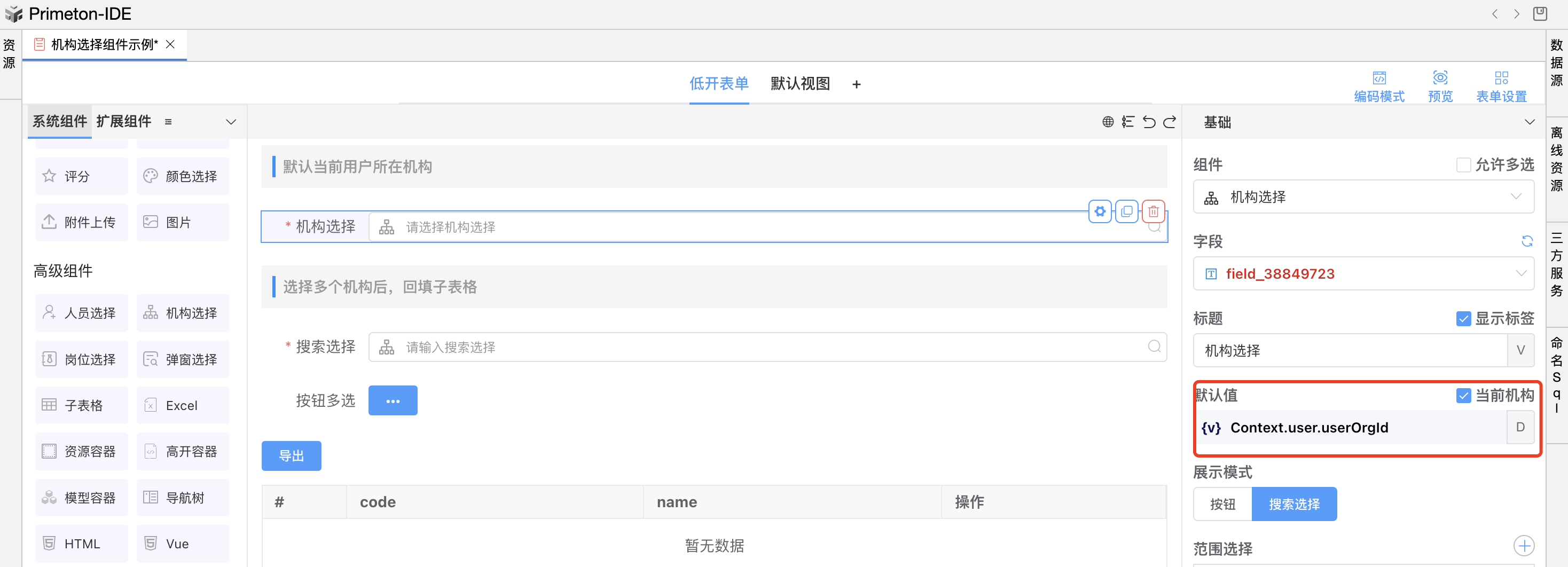
方法1.在默认值后勾选机构可以设置默认显示当前员工所在机构;

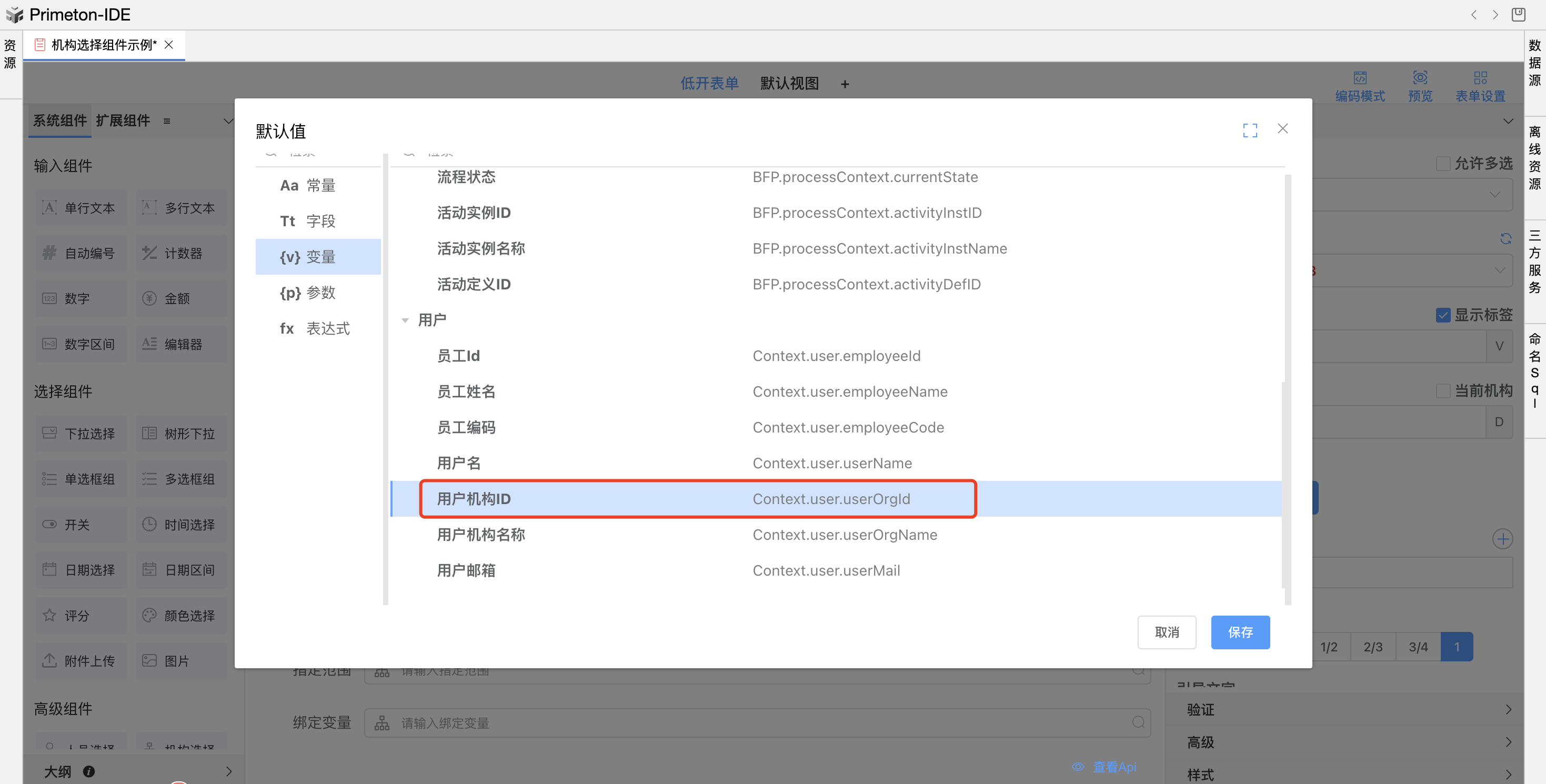
方法2.默认值-》变量-》选择用户机构ID;

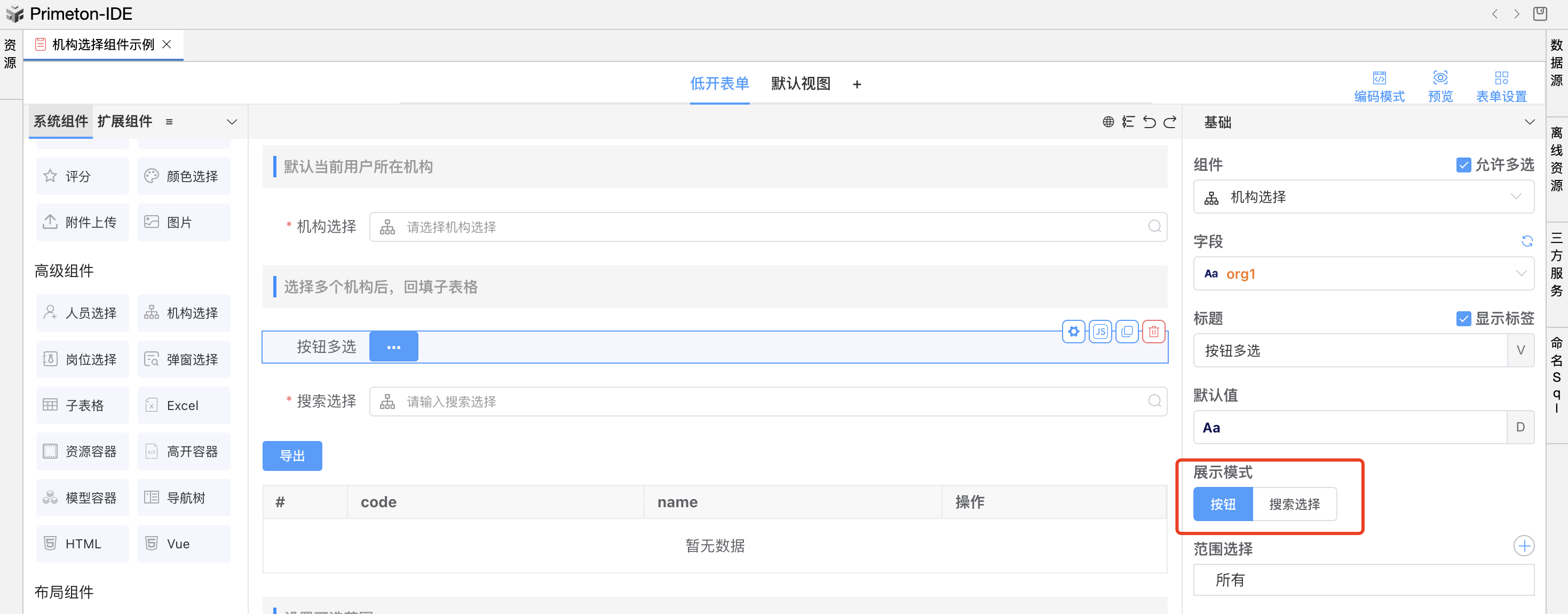
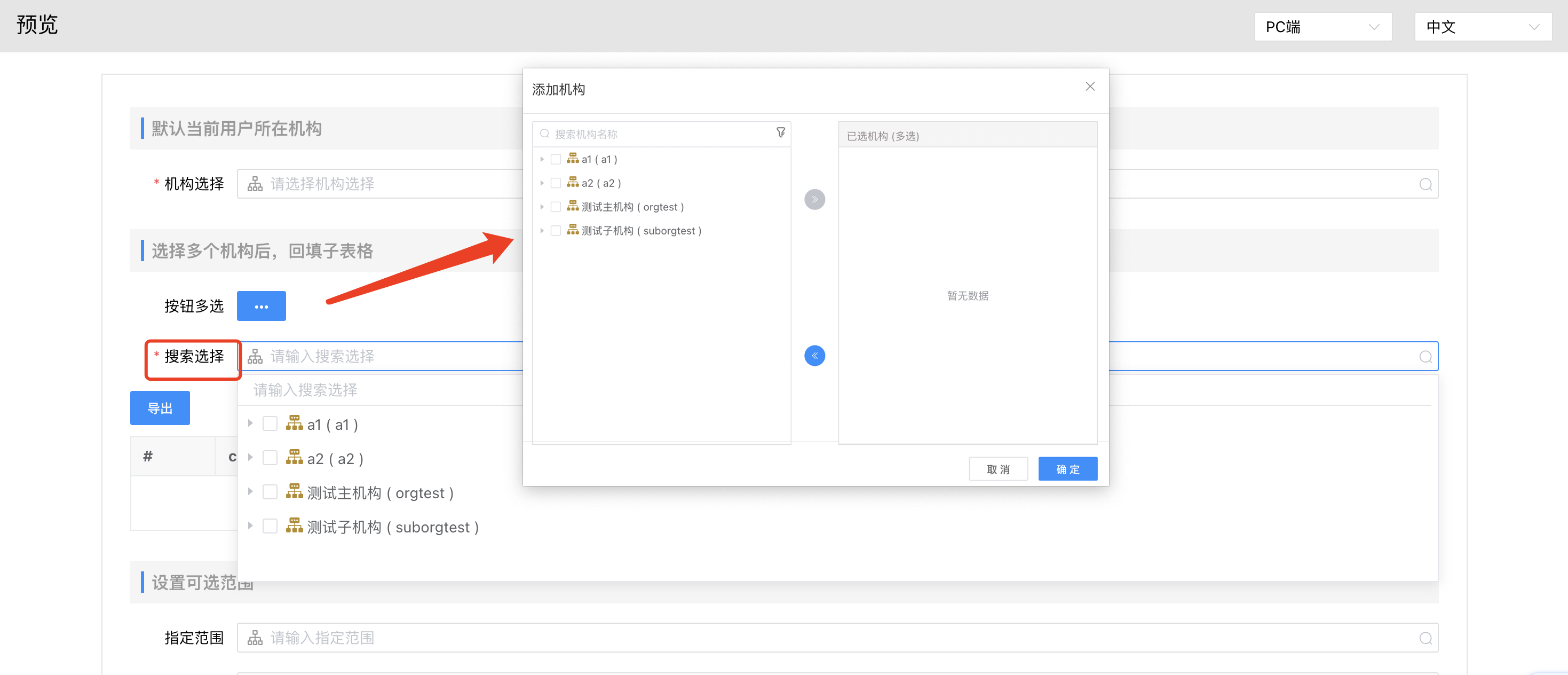
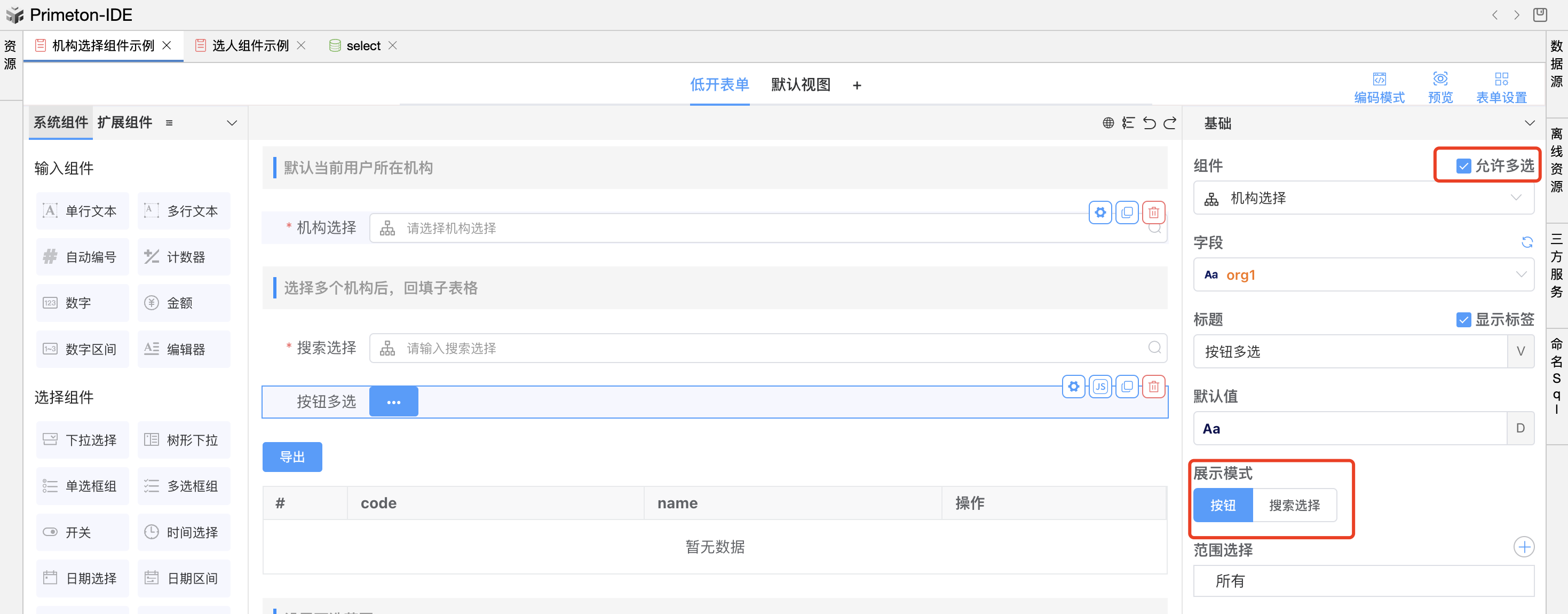
# 2.2 展示模式
有按钮模式和弹框选择两种;按钮模式点击按钮打开弹框选择人员;搜索选择模式支持下拉树选择和点击右边搜索按钮打开弹框选择人员两种操作。效果如下:


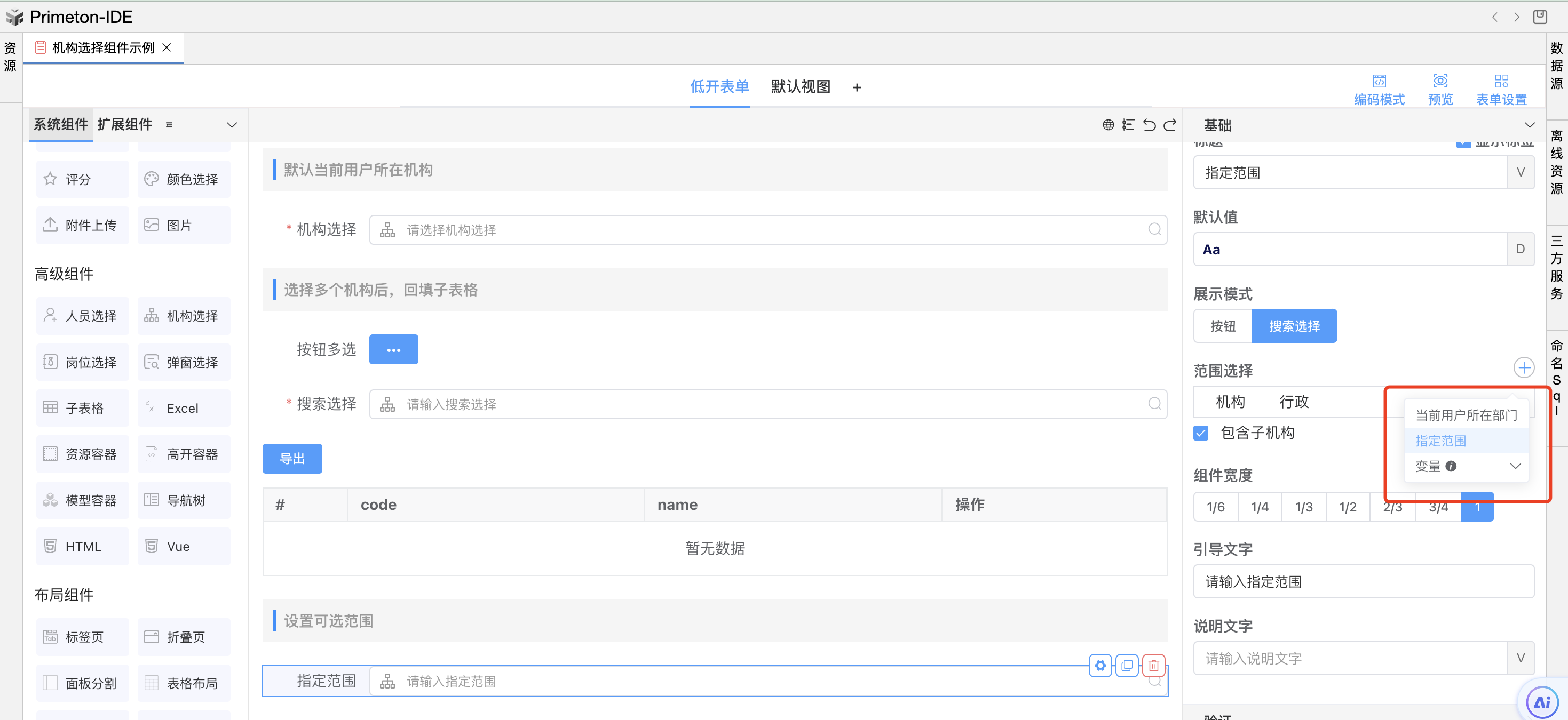
# 2.3 范围选择
默认所有可选,展示机构主维度的树形模式。可以通过设置"当前用户所在部门"、"指定范围","变量"自定义设置可选机构范围;

# 2.3.1 当前用户所在部门
限定可选的部门是当前用户所在部门;
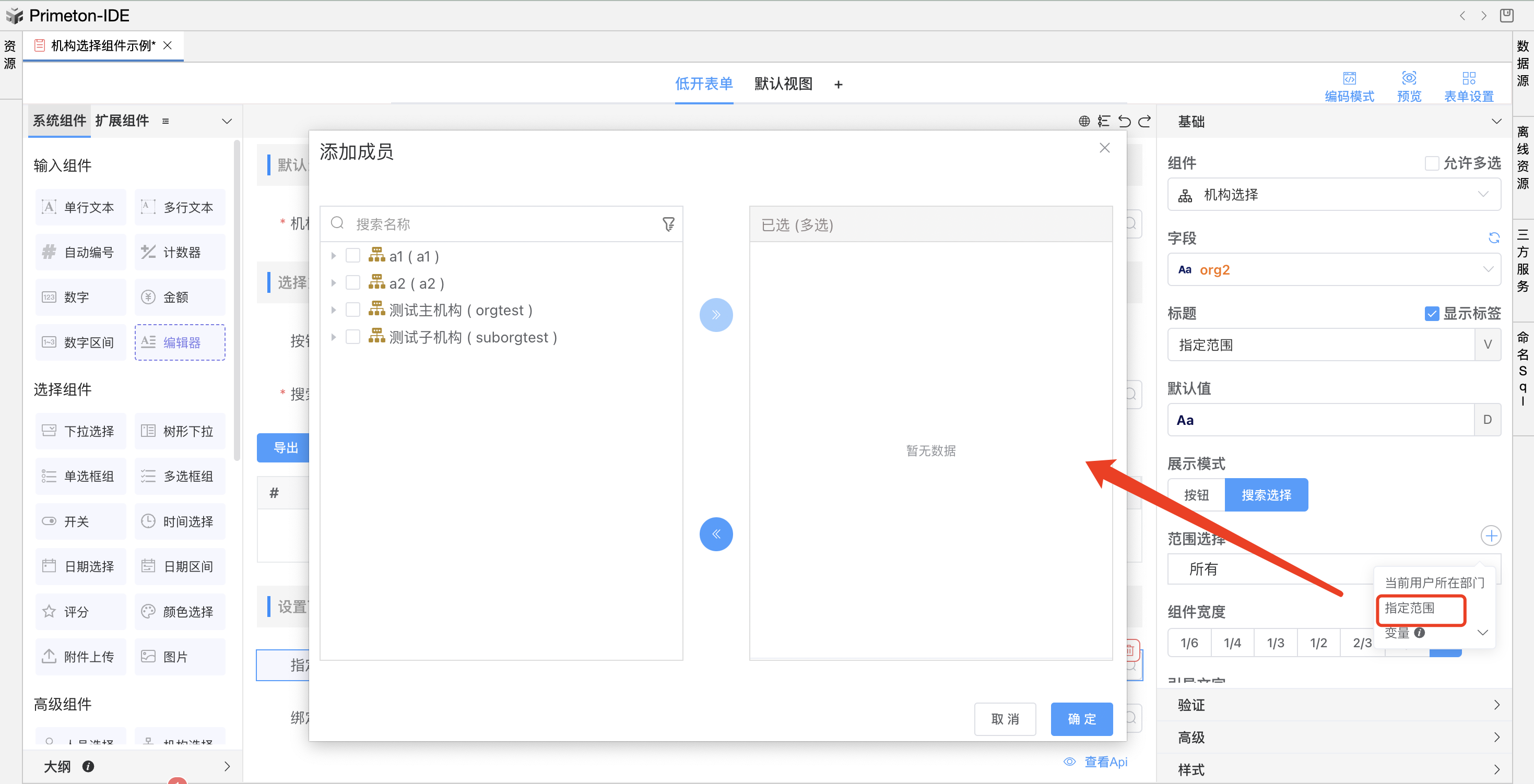
# 2.3.2 指定范围
可以通过指定范围,确定可选的机构;

# 2.3.3 变量
变量格式如下:三种类型只可选其一
[
{id: 'org', label: '机构', rangeMode: 'dimension', rangeData: {dimensionCode: 'def_dimension'}, // 某个维度的机构
// {id: 'org', label: '机构', rangeMode: 'rootOrgs', rangeData: {ids: '1,2,3'}}, // 以ids为根节点,展示本机构及子机构
// {id: 'org', label: '机构', rangeMode: 'orgs', rangeData: {ids: '1,2,3'}}, // 展示ids对应的机构
]
// 注:ids为id用英文逗号拼接的字符串
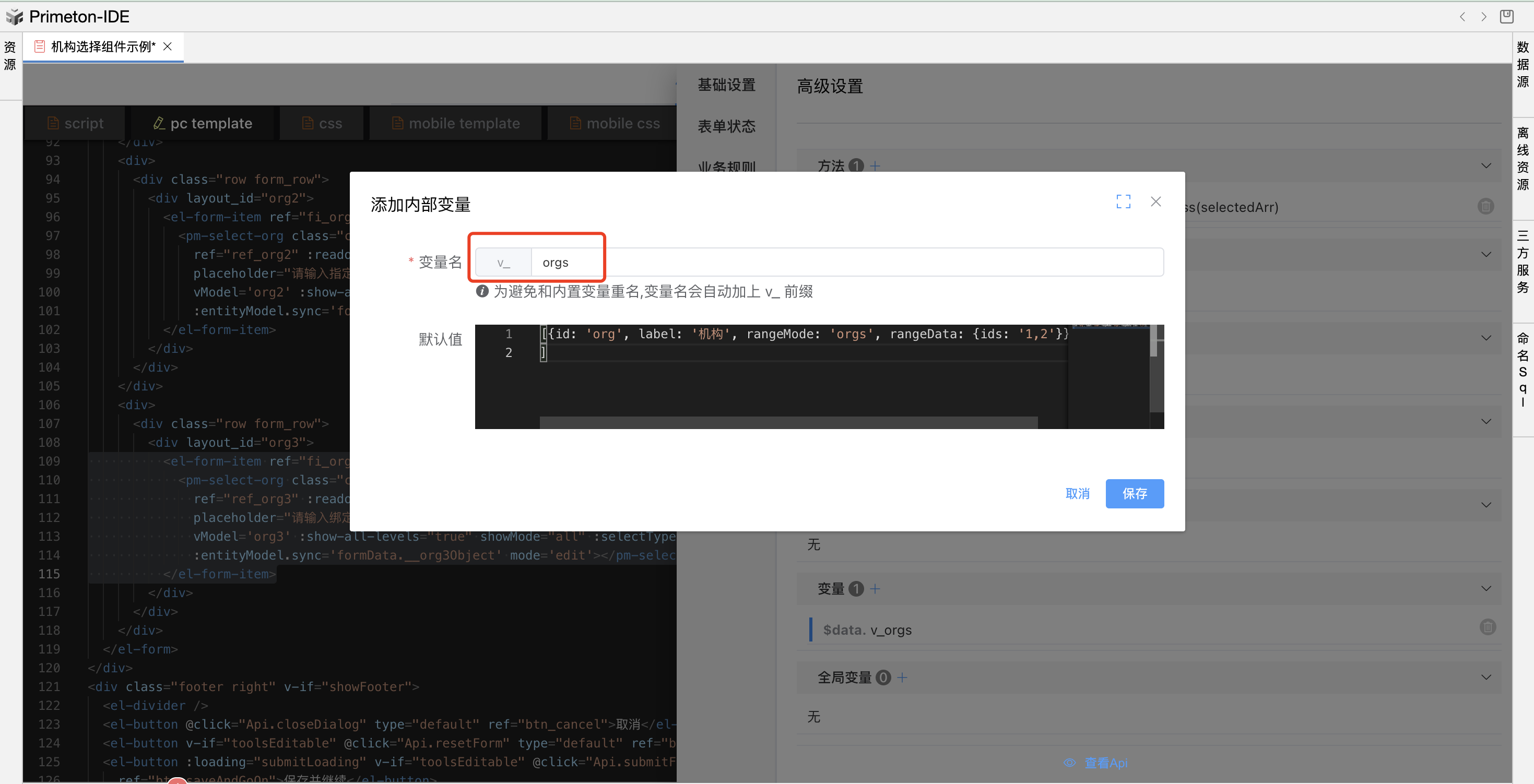
例如:表单设置-》高级设置-》变量=》定义变量v_orgs,只能选择id为1、2的机构以及子结构;格式如下:
[{id: 'org', label: '机构', rangeMode: 'orgs', rangeData: {ids: '1,2'}},]

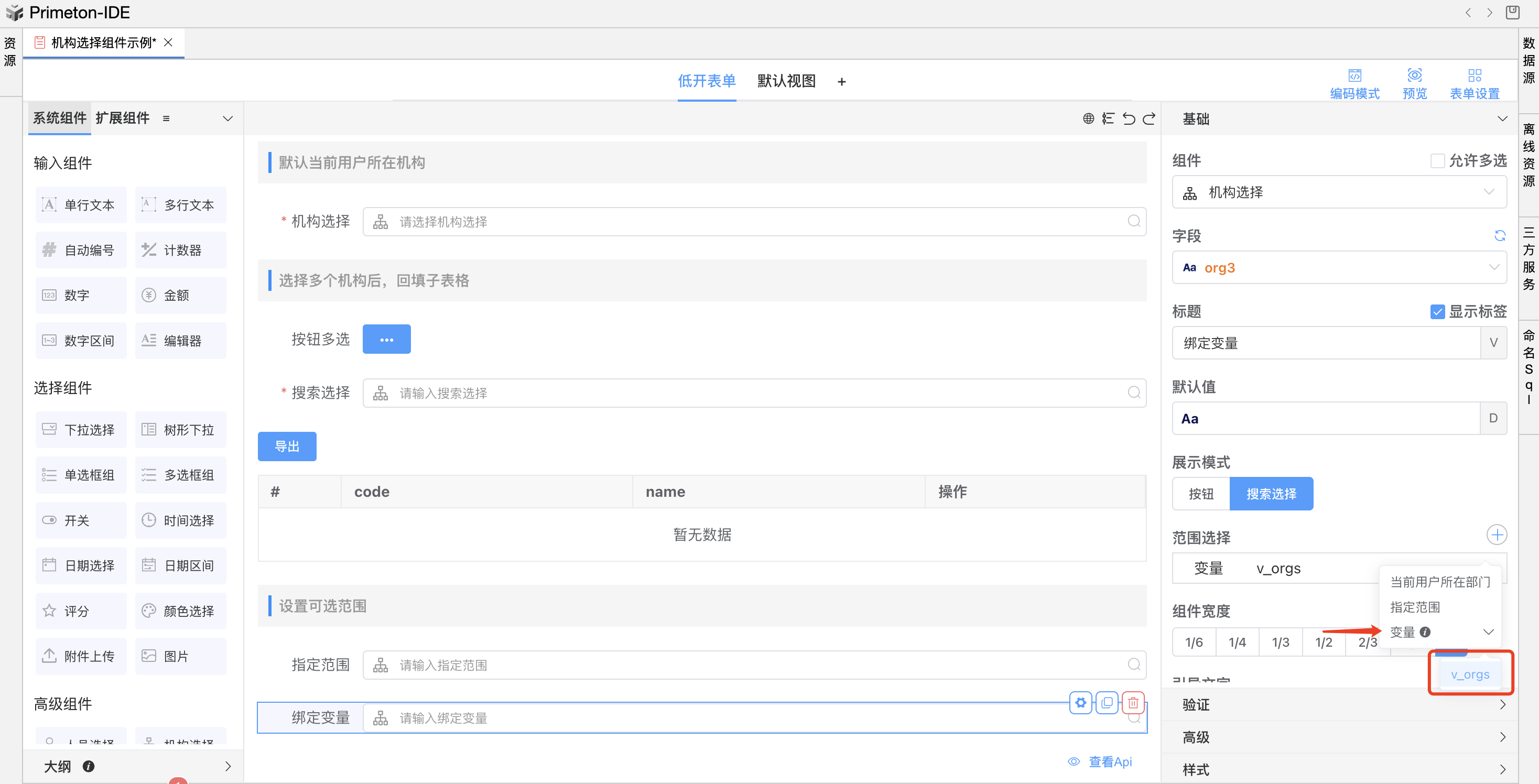
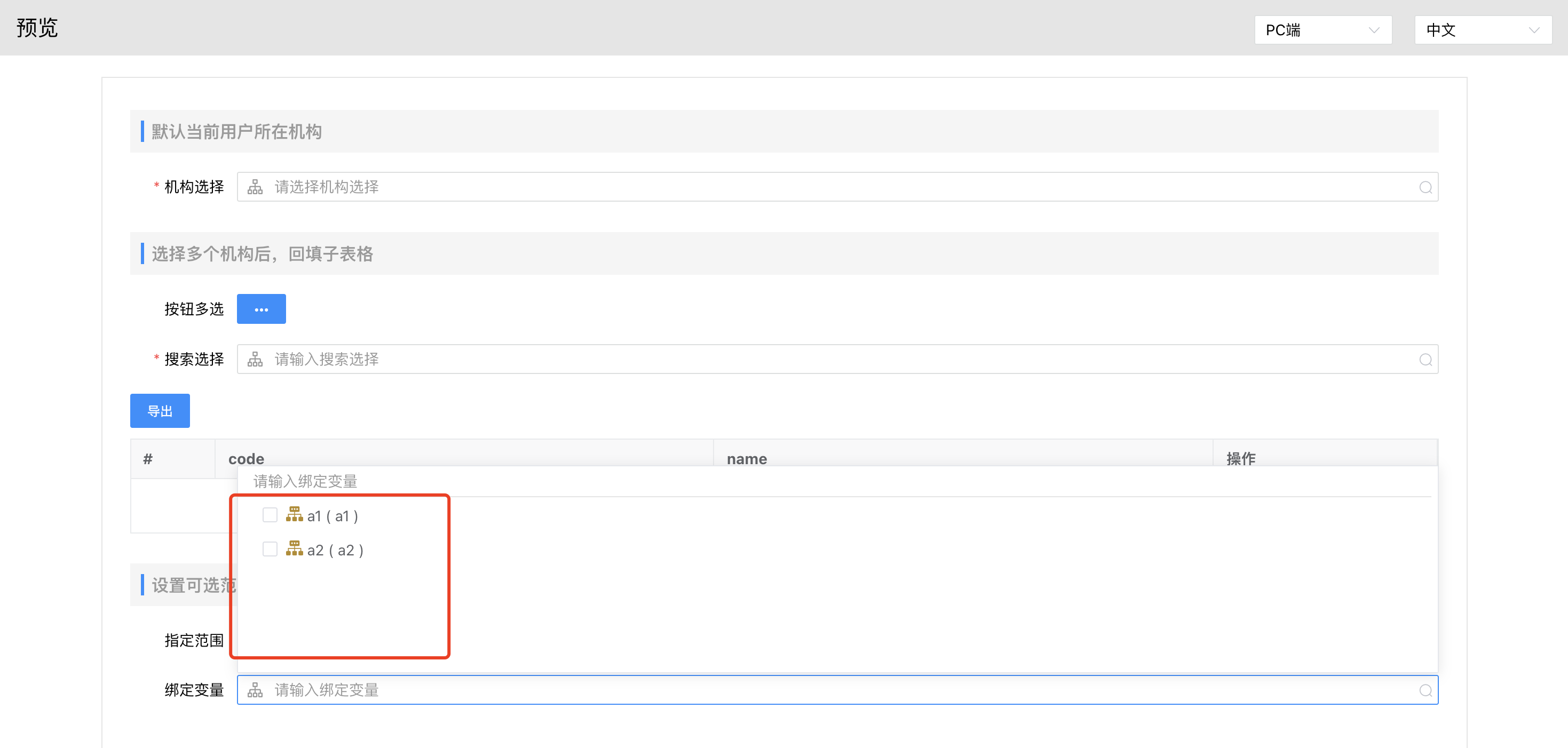
机构选择组件的范围选择设置变量选择定义的v_orgs;效果如下:


# 2.4 做为流程参与者
机构选择和人员选择的流程参与者功能使用雷同;参考人员选择组件
# 3 场景
# 3.1 按钮模式选择多机构,在表单子表格中回显机构数据
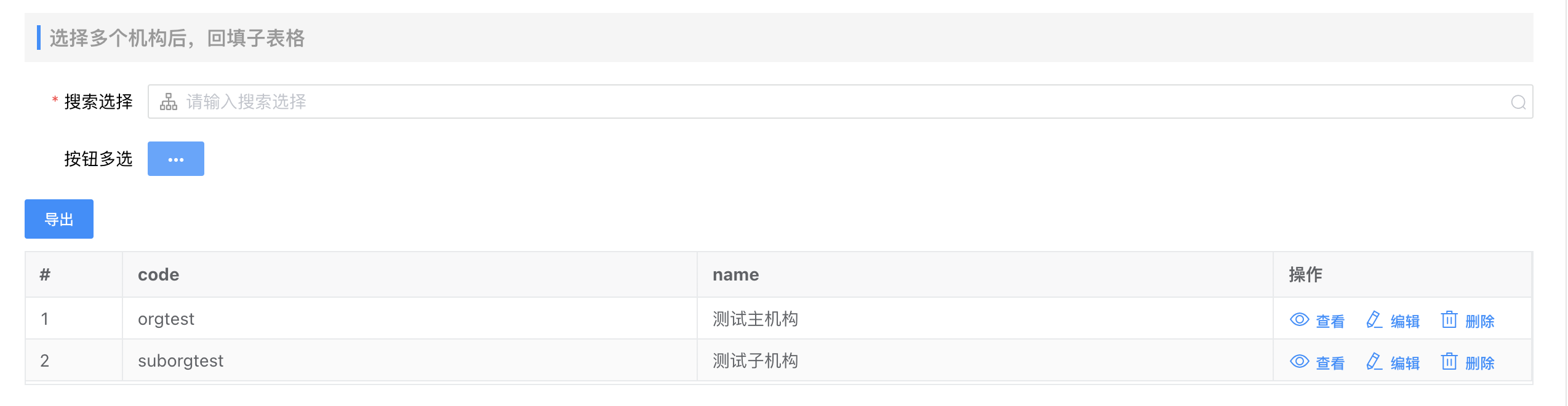
场景:用户通过按钮模式选择多个机构,然后在表单子表格中显示选择的机构的数据信息;效果图如下:

步骤1. 建立实体关系1:n

步骤2. 配置选择机构组件选择,允许多选,展示模式为按钮

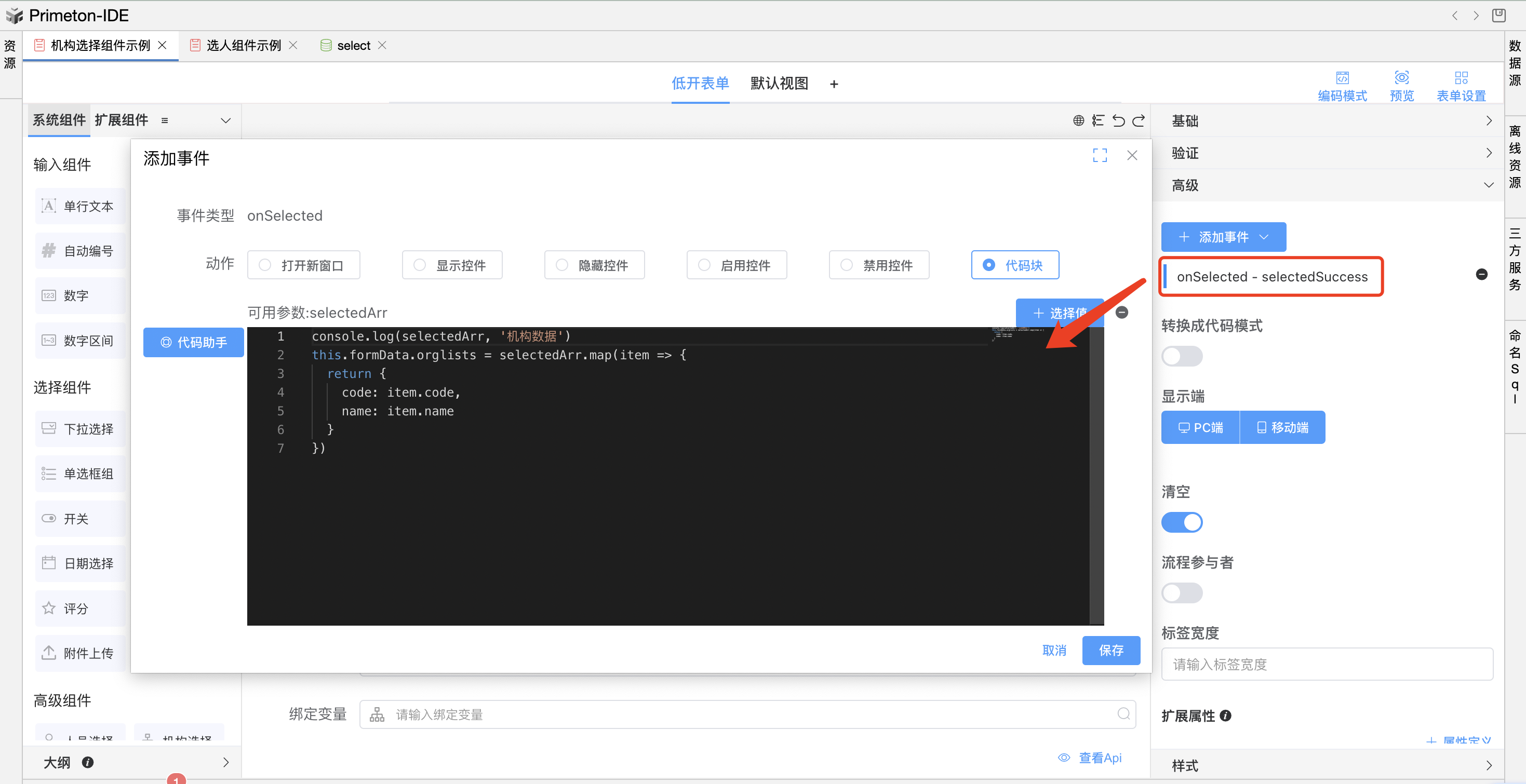
步骤3.给子表格赋值;在选择机构组件右侧配置项-》点击高级-》添加onSelected事件;代码如下:
其中selectedArr为选中的机构数据详情;
console.log(selectedArr, '机构数据')
this.formData.orglists = selectedArr.map(item => {
return {
code: item.code,
name: item.name
}
})