HTML
# 1 适用场景
可以写HTML代码,用于自定义扩展表单内容;
# 2 基础功能
拥有HTML编辑功能;
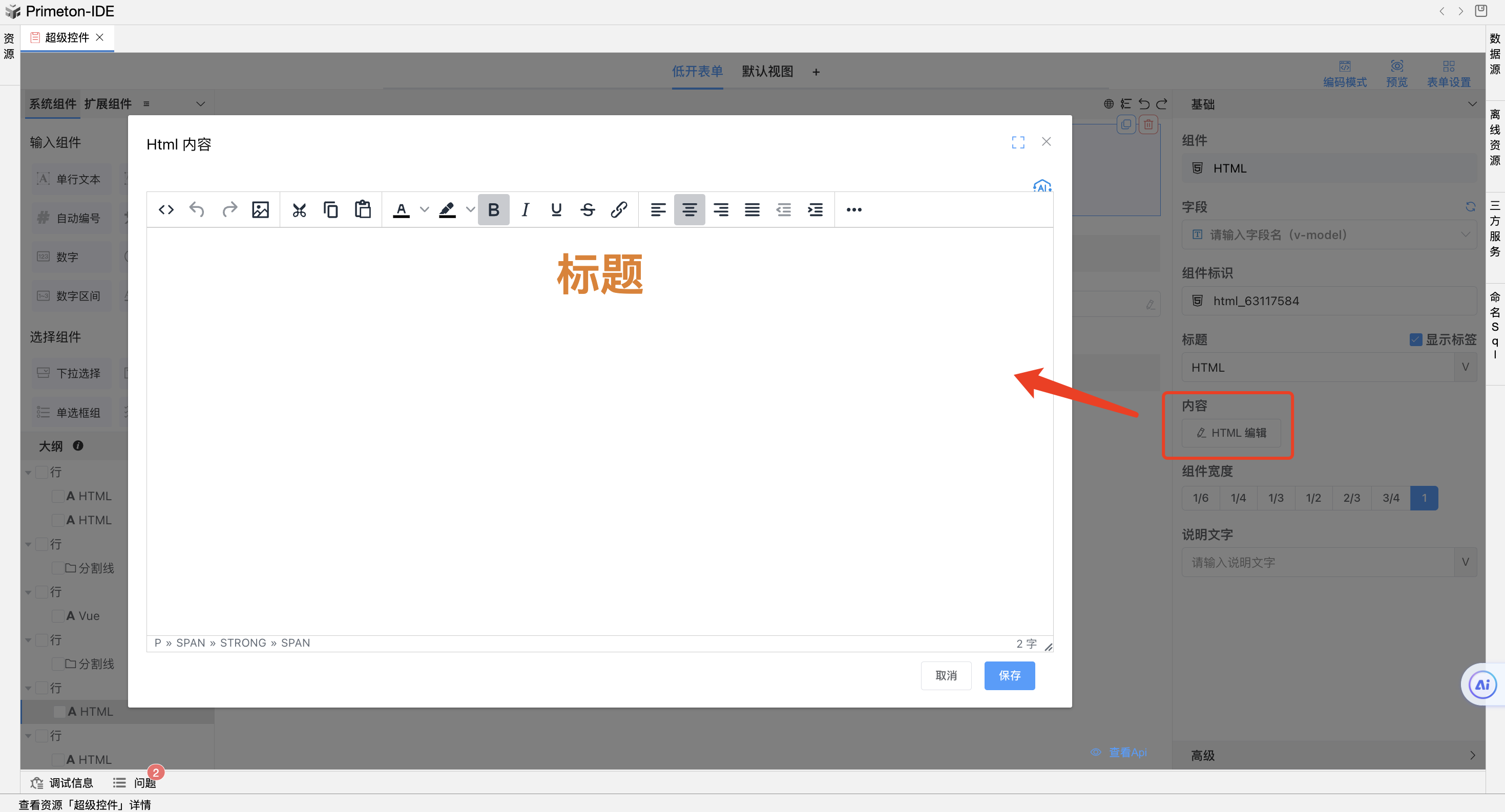
# 2.1 HTML编辑
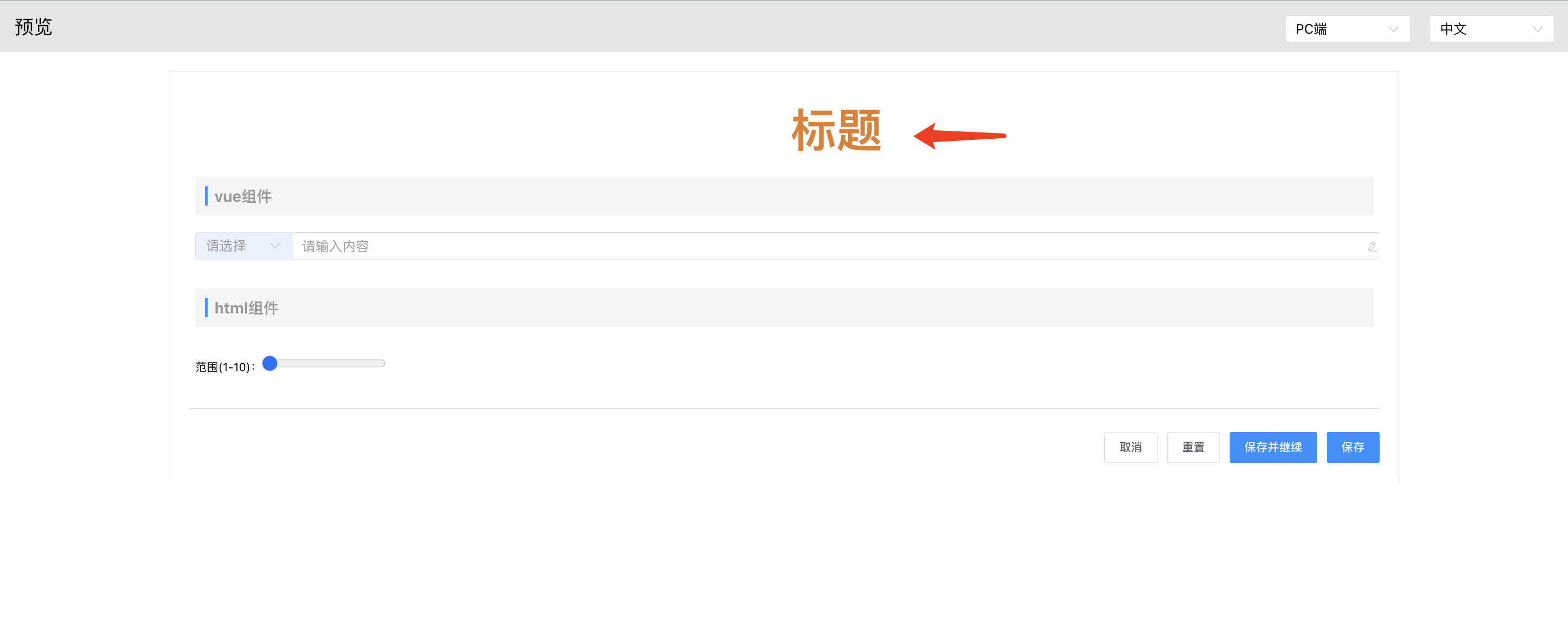
可以直接在打开窗口中自定义文字内容、样式、以及编写html代码;在预览模式下,直接把html标签解析进行渲染;效果如下:


# 3 场景
# 3.1 特殊样式的录⼊控件
场景描述:用html开发一个滑块组件
- 滑块样式。在内容-HTML编辑中添加如下代码块:
范围(1-10):<input id="range_123" type="range" max="10" min="1" value="0">
- 提交代码前,将录入的值赋给持久化字段, 添加表单提交前事件。代码块如下:
// 获取组件的值
const range = document.getElementById("range_123").value
this.formData.filed3 = range
回显组件的值
添加表单加载后事件,代码块如下:
// 将filed3的值赋给滑块控件
document.getElementById("range_123").value = this.formData.filed3 || 0
效果如下: