基础操作
表单介绍
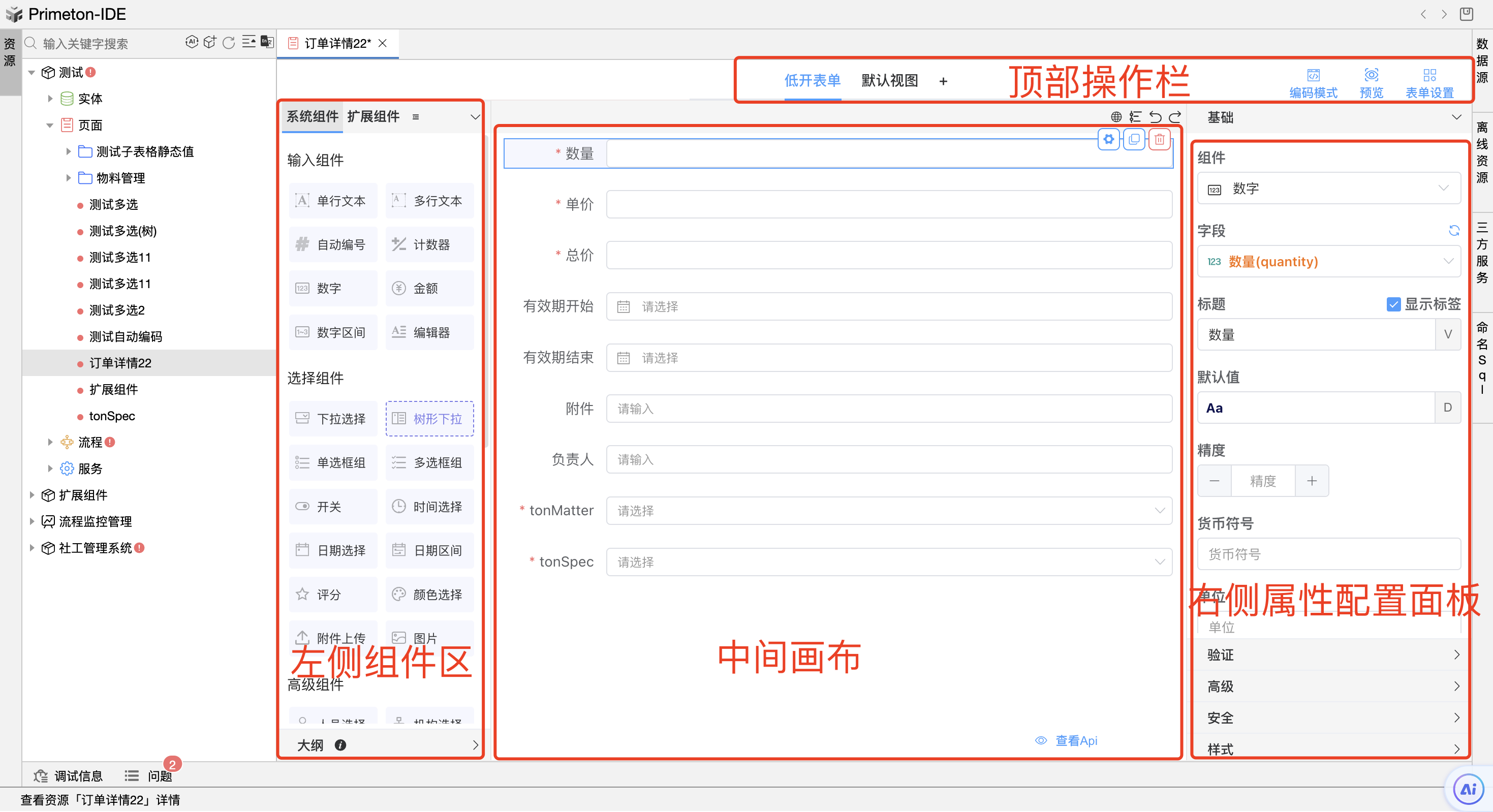
整体页面分为「顶部操作栏」「左侧组件区」「中间画布」「右侧属性配置面板」这四个部分,效果如图:

# 1 顶部操作栏
# 1.1 编码模式
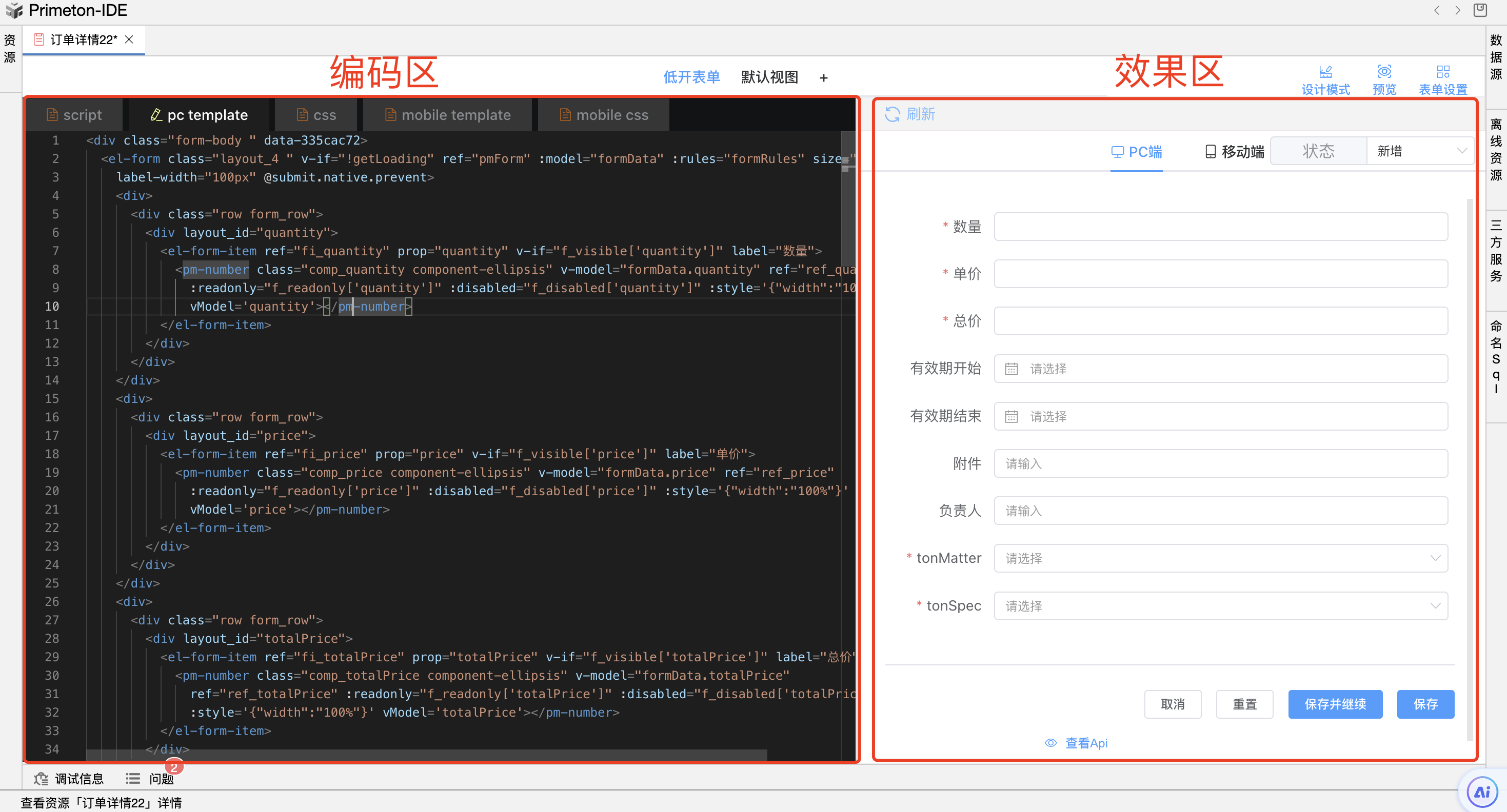
点击编码模式可以看到「编码区 」「效果区」;在编码区可以查看生成的代码,修改代码进行调试;
Script: 包含一些定义变量、事件、方法等;支持部分修改直接保存到页面资源里;
以下代码块支持在编码模式修改后,点击右上角或者Ctrl + S可以保存到页面资源里;
1.表单高级设置-》事件 下的方法
2.组件高级-》添加事件下的方法
Pc template:pc端显示页面内容渲染模版;组件转高开后在编码区修改可以直接保存到页面资源里;
Css:pc端定义的c s s ,可以直接在此标签页下编写css,点击右上角或者Ctrl + S可以直接保存到页面资源里;
Mobile template:移动端页面内容渲染模版;组件转高开后在编码区修改可以直接保存到页面资源里;
Mobile css:移动端定义的c s s,可以直接在此标签页下编写css,点击右上角或者Ctrl + S可以直接保存到页面资源里;

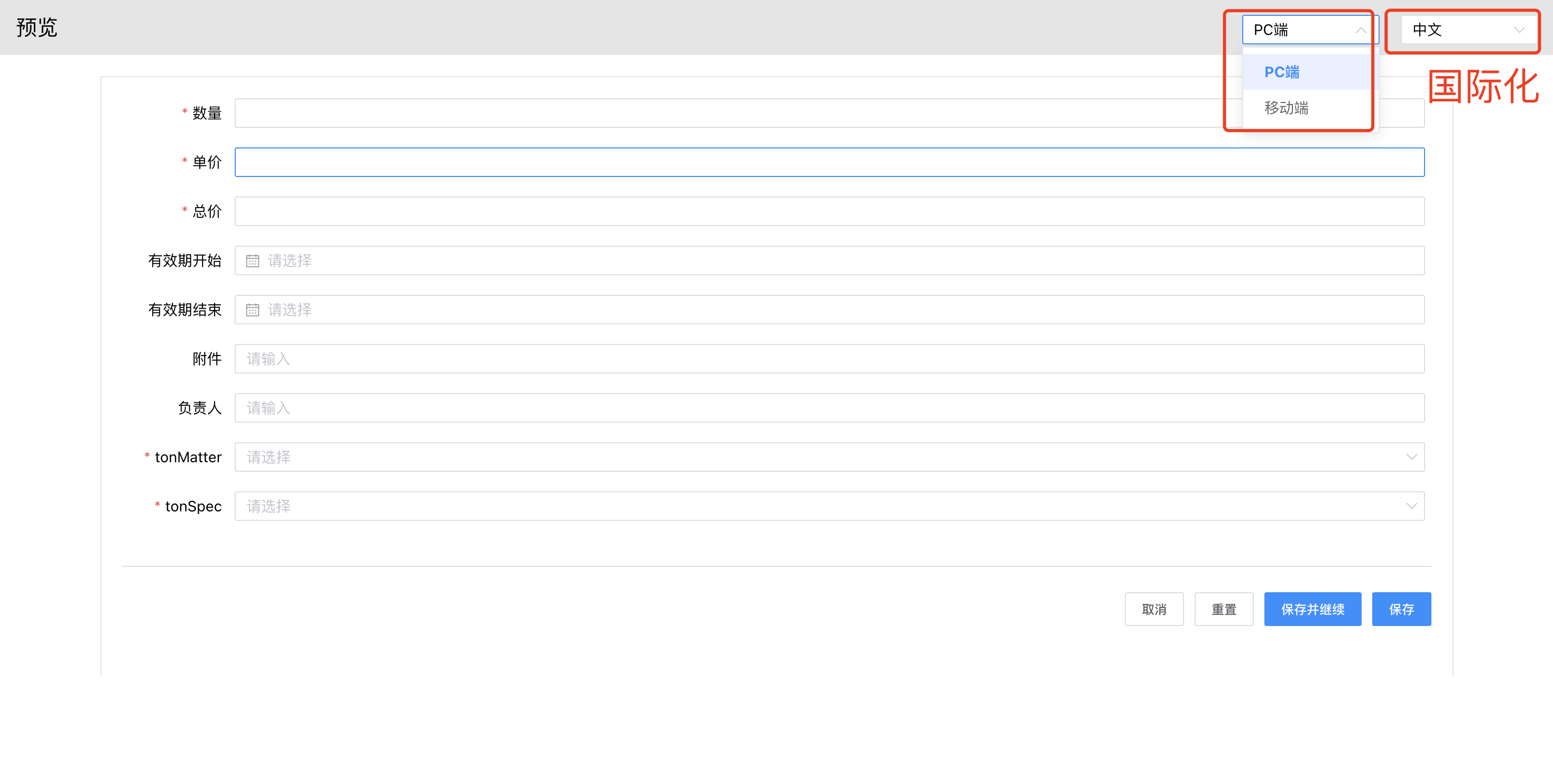
# 1.2 预览
点击预览可以在新窗口查看页面效果;可以对PC端和移动端、国际化语言进行切换,查看对应的效果;

# 1.3 表单设置
表单设置包含:基础设置、业务设置、扩展逻辑、按钮设置、高级设置;

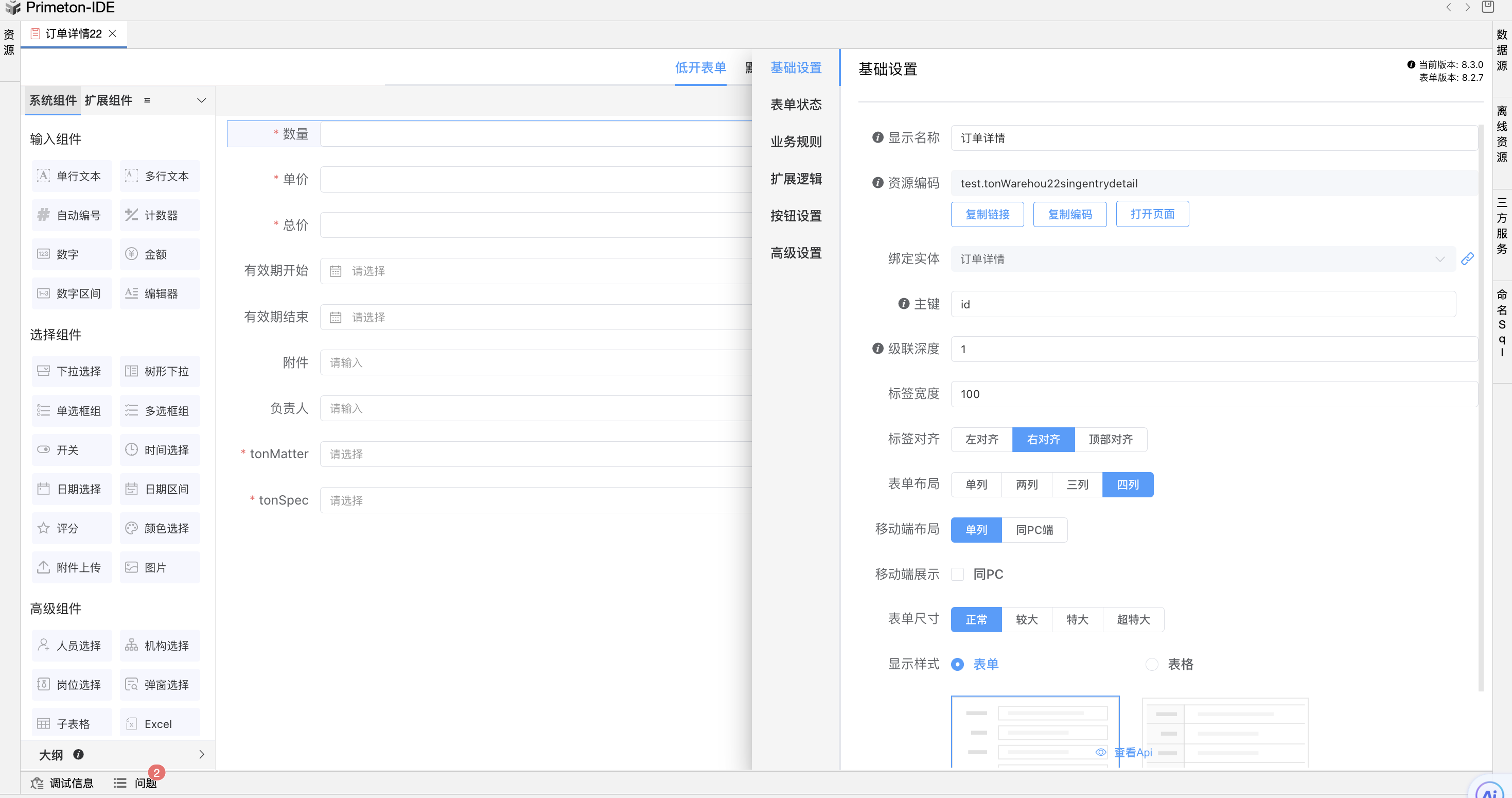
# 1.3.1 基础设置
详情使用可点击:通用设置
# 1.3.2 业务设置
详情使用可点击:业务规则
# 1.3.3 扩展逻辑
详情使用可点击:扩展逻辑
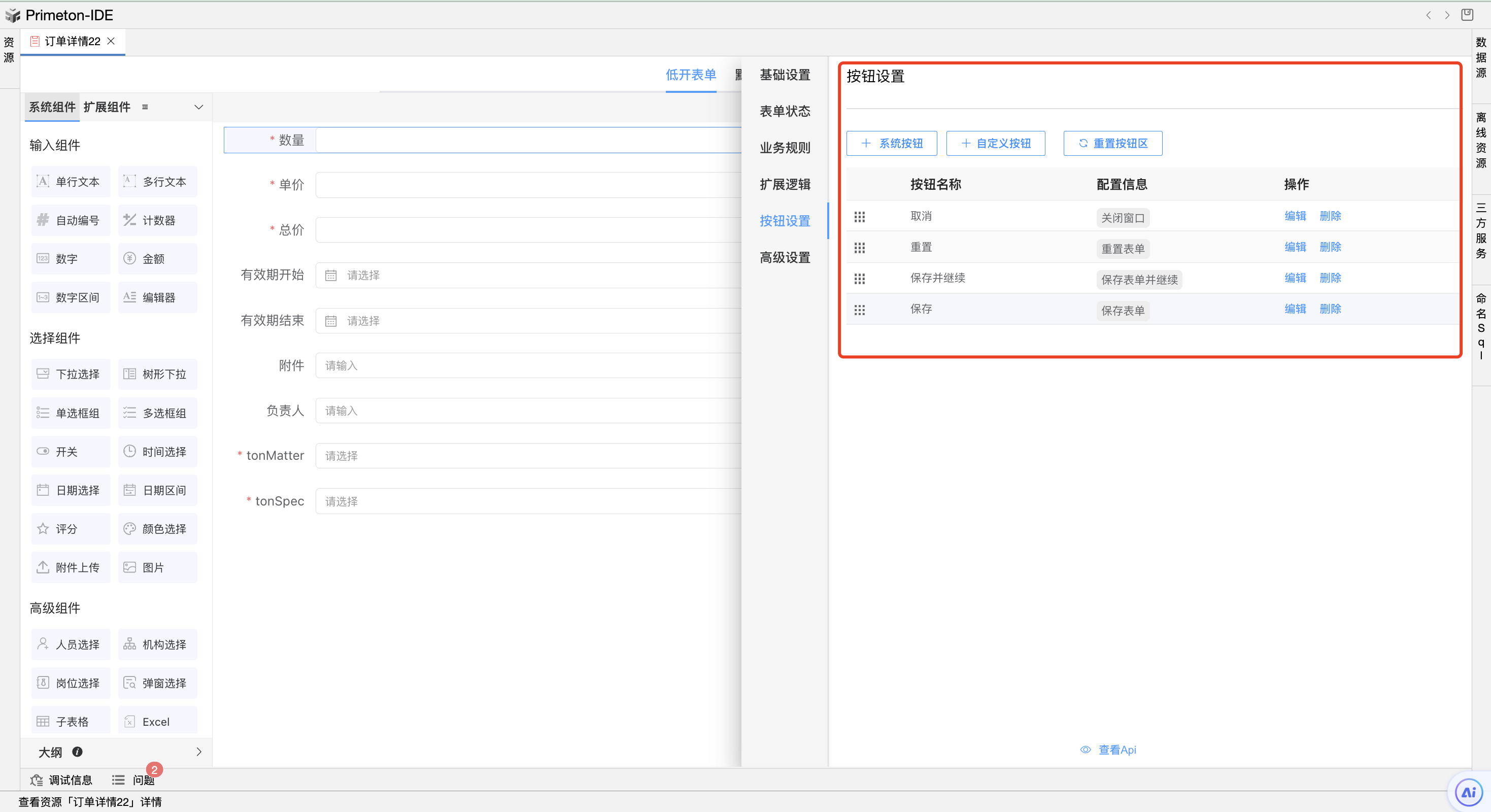
# 1.3.4 按钮设置
可以配置表单底部操作按钮;有一些系统按钮可以直接选择添加,还可以自己扩展按钮添加自定义按钮;

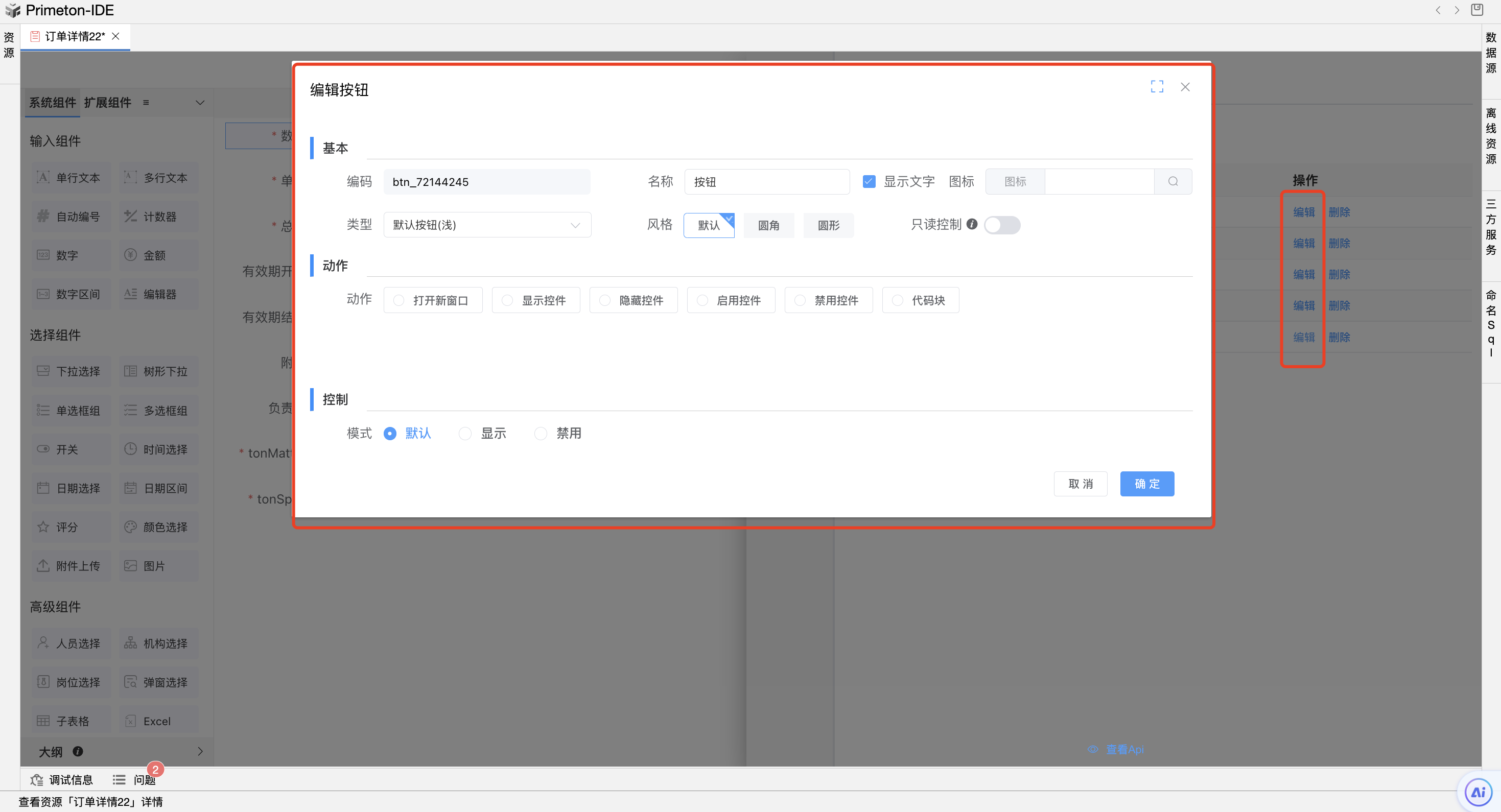
编辑按钮可以设置按钮文字、样式、点击时触发的动作和状态控制

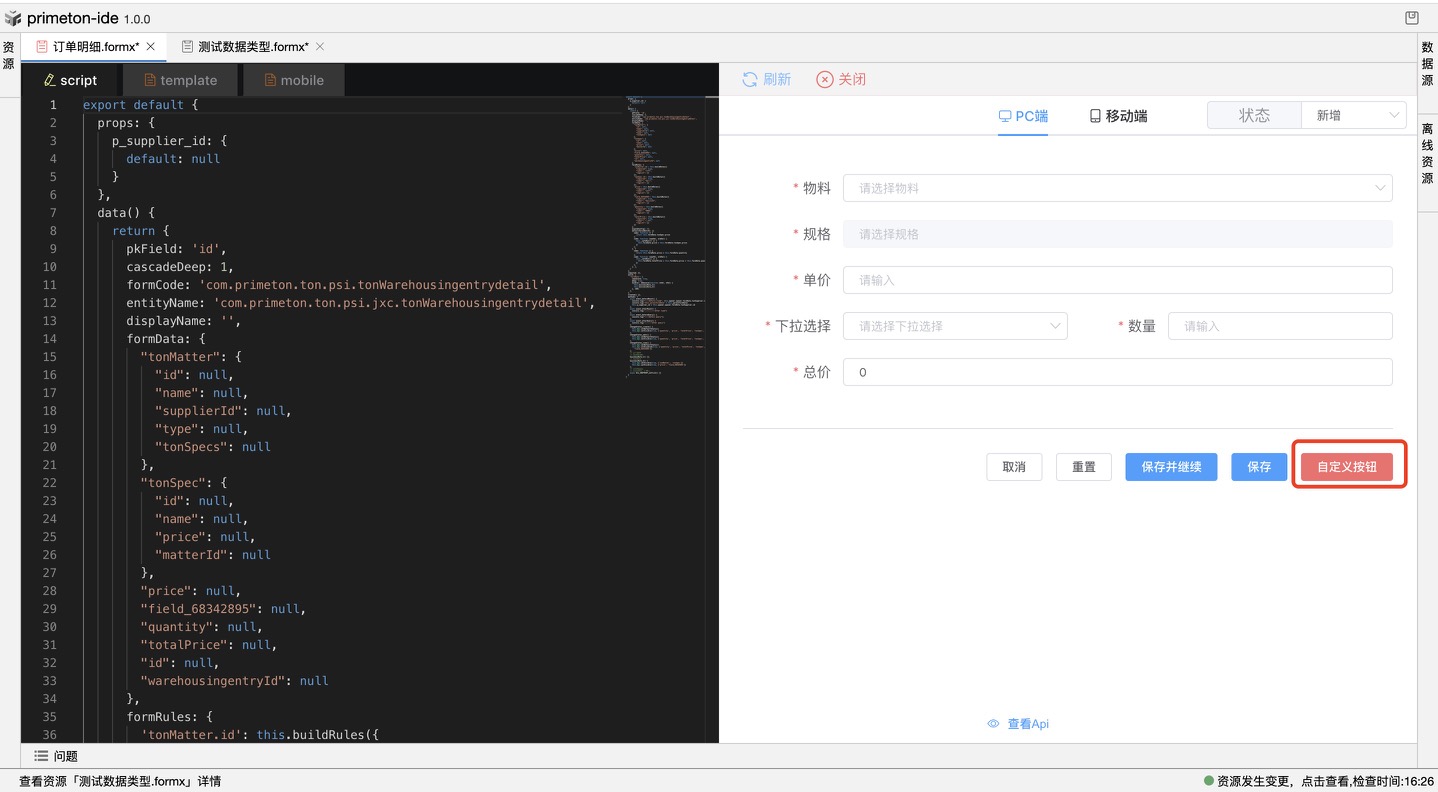
编辑完成后,可在“调试预览”中查看到效果:

详情使用可点击:按钮设置
# 1.3.5 打印模版
打印模版管理界面,对打印模版的增删查改,详情使用可点击:打印模版
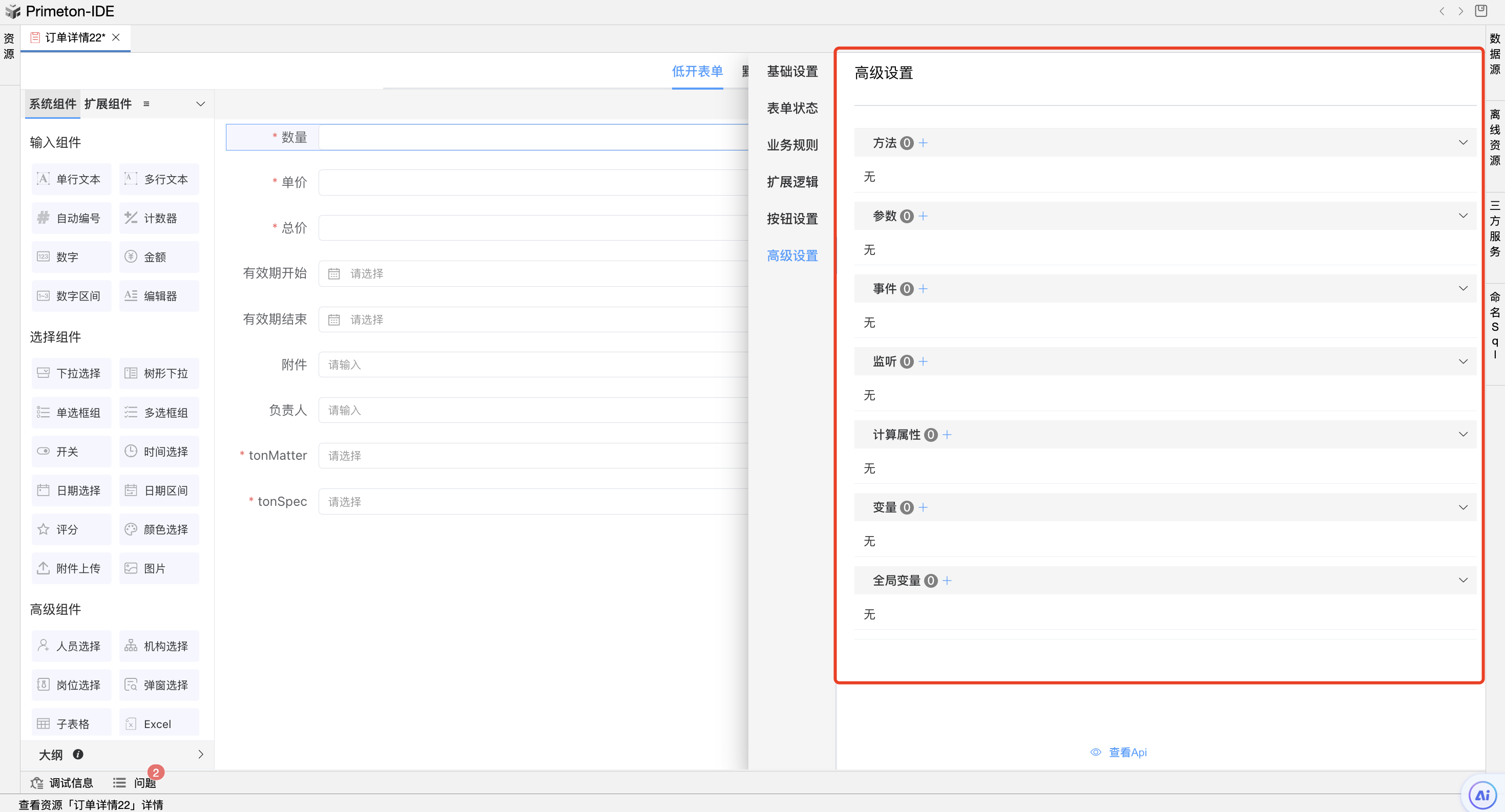
# 1.3.6 高级设置
高级设置包含了方法、参数、事件、监听、计算属性、变量、全局变量的设置;可以添加编辑“方法”,定义一些参数的处理;也可以自定义添加“外部参数”;可以定义“事件”触发处理动作;也可以对表单属性设置“监听”以根据属性值的变化进行数据处理;还可以定义“计算属性”,设置get、set事件;可以添加自定义的“内部变量”。

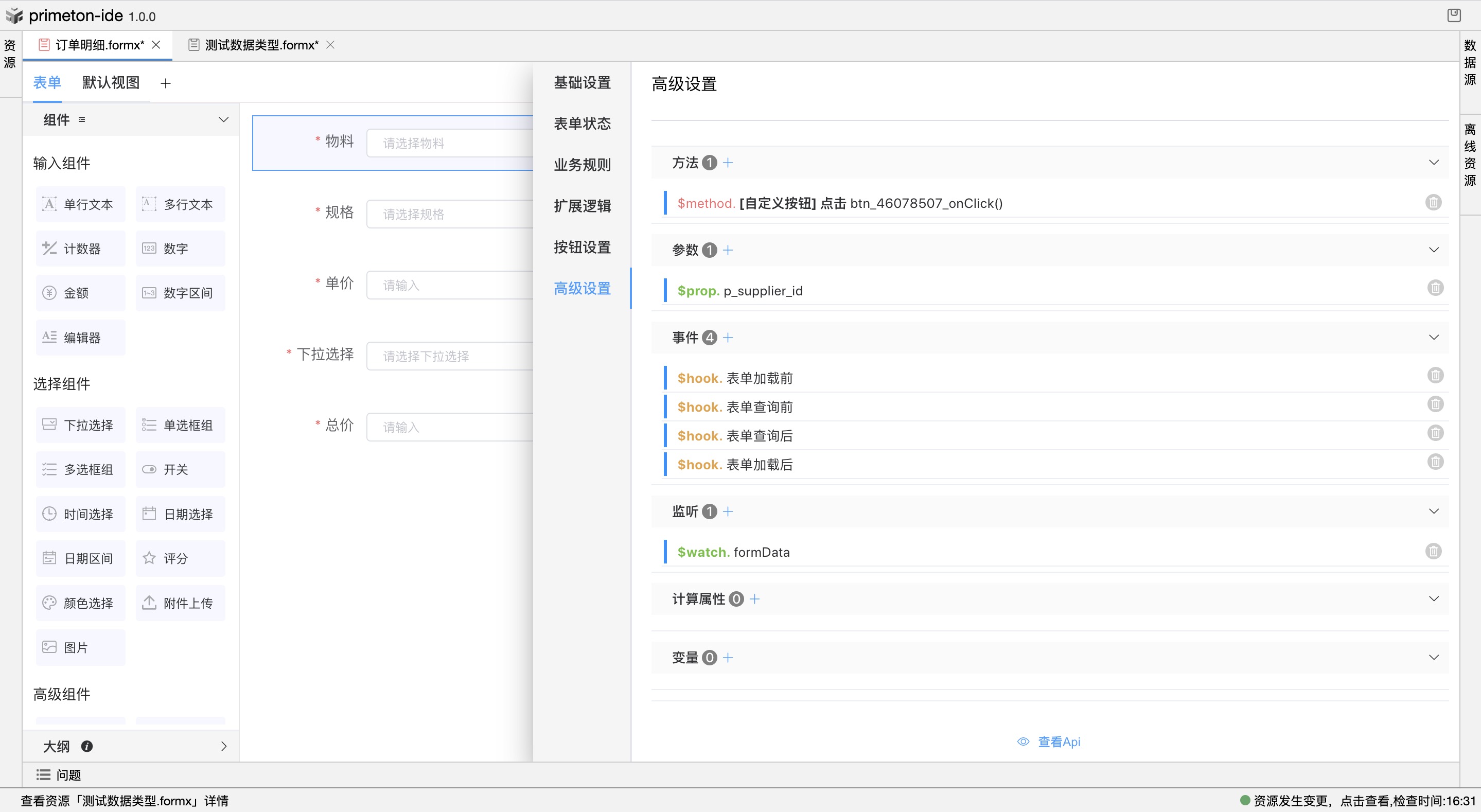
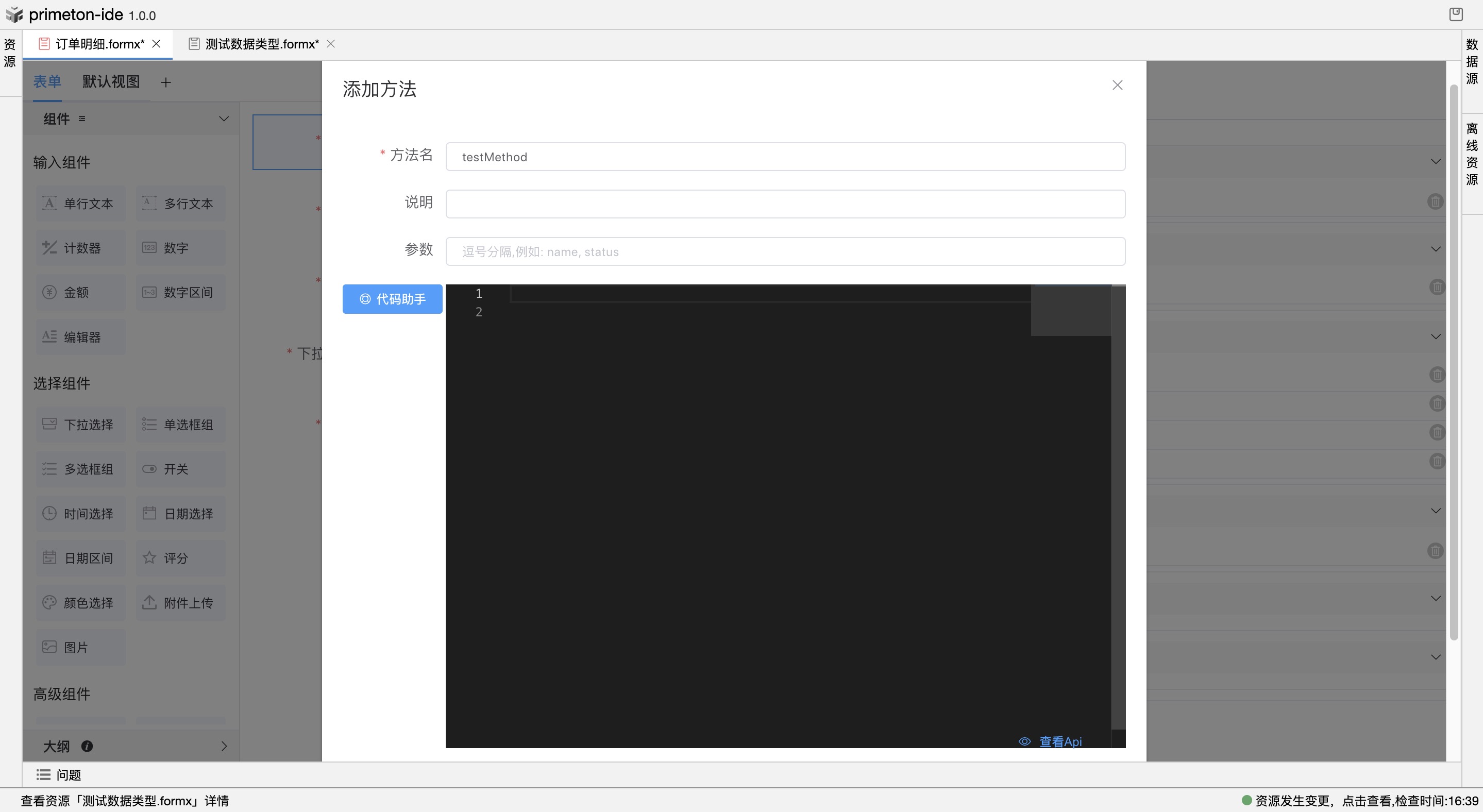
方法
详情使用可点击:变量与⽅法

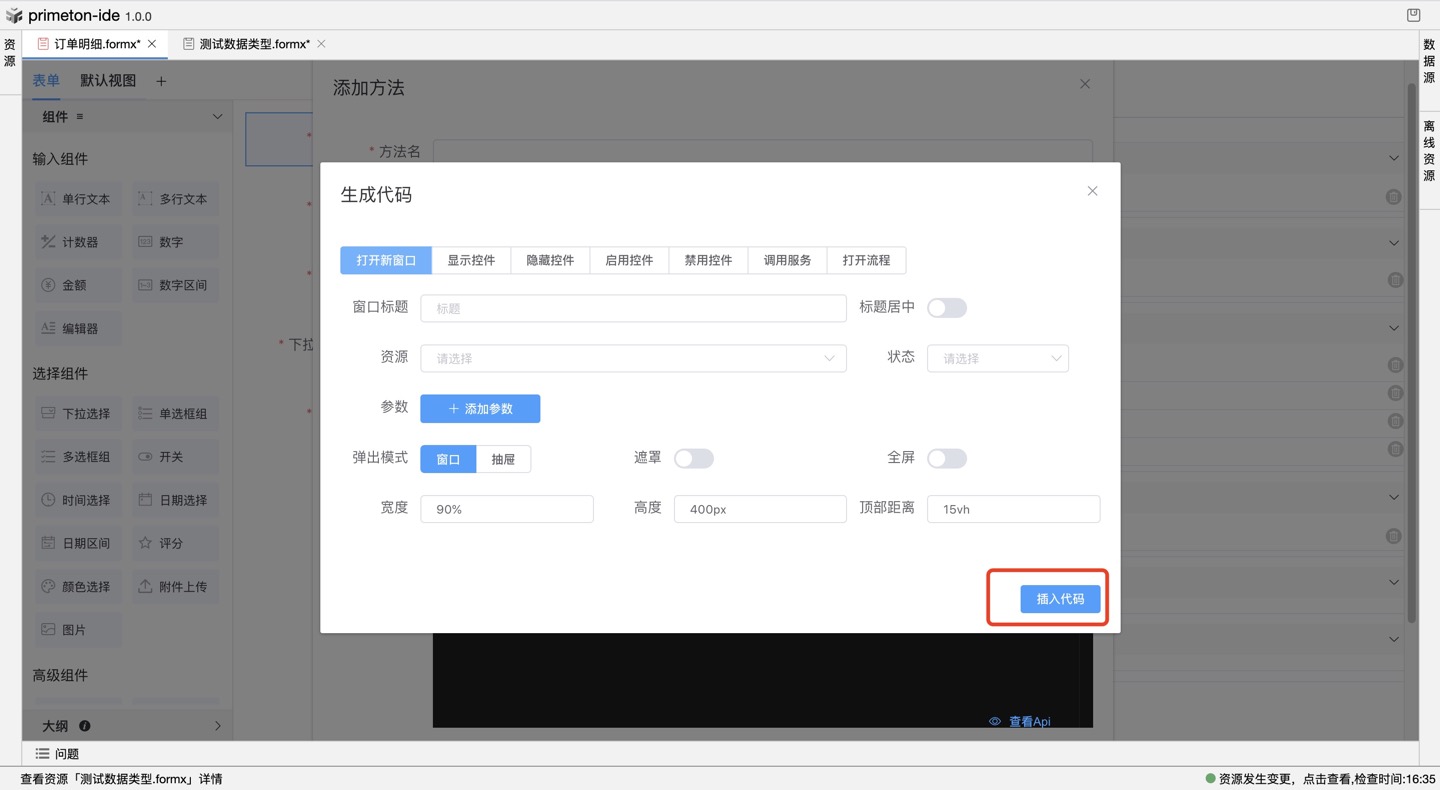
 也可以点击“代码助手”,在此进行相应“操作类型”的方法定义:
也可以点击“代码助手”,在此进行相应“操作类型”的方法定义:

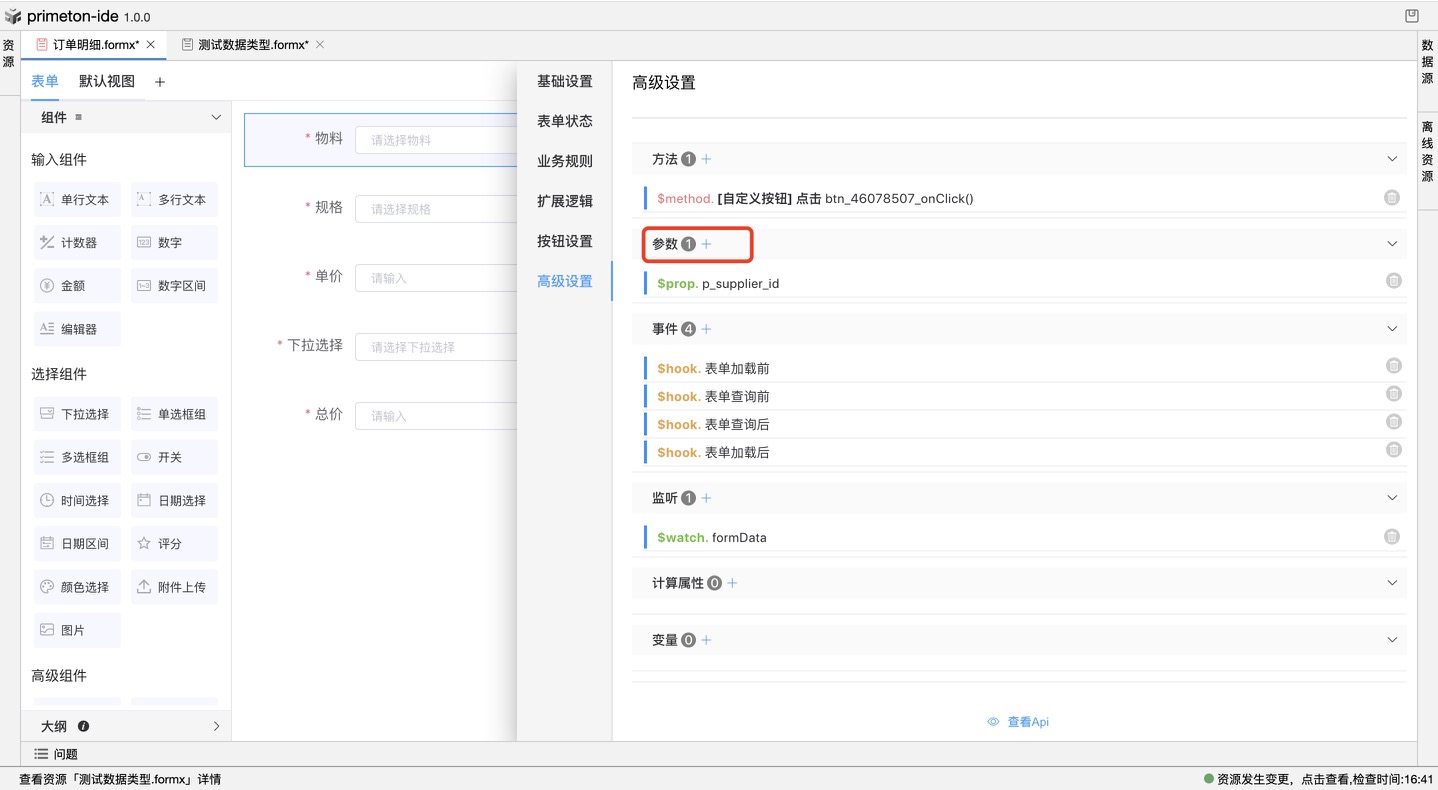
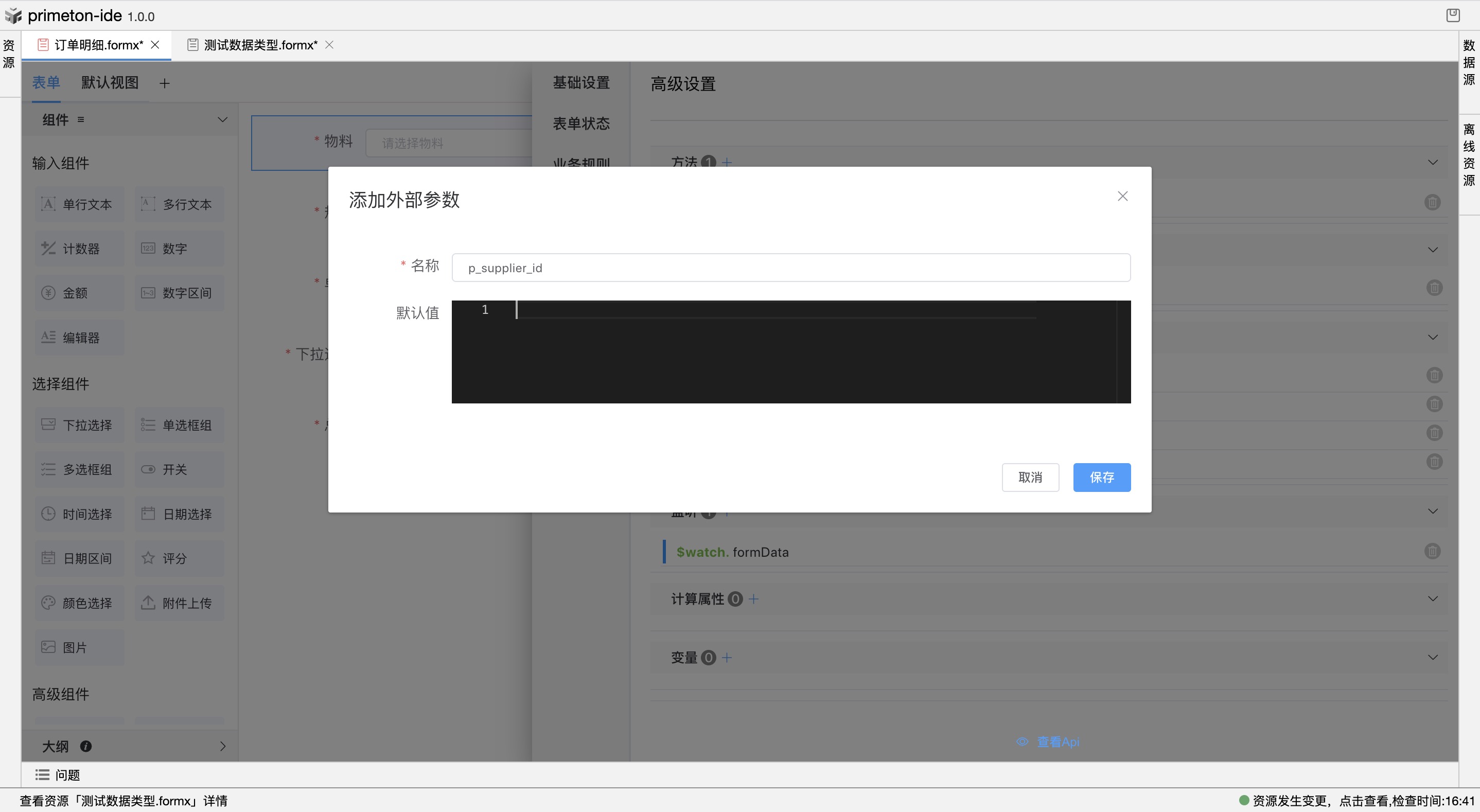
参数
详情使用可点击:参数与全局变量
在此可以自定义添加“外部参数”


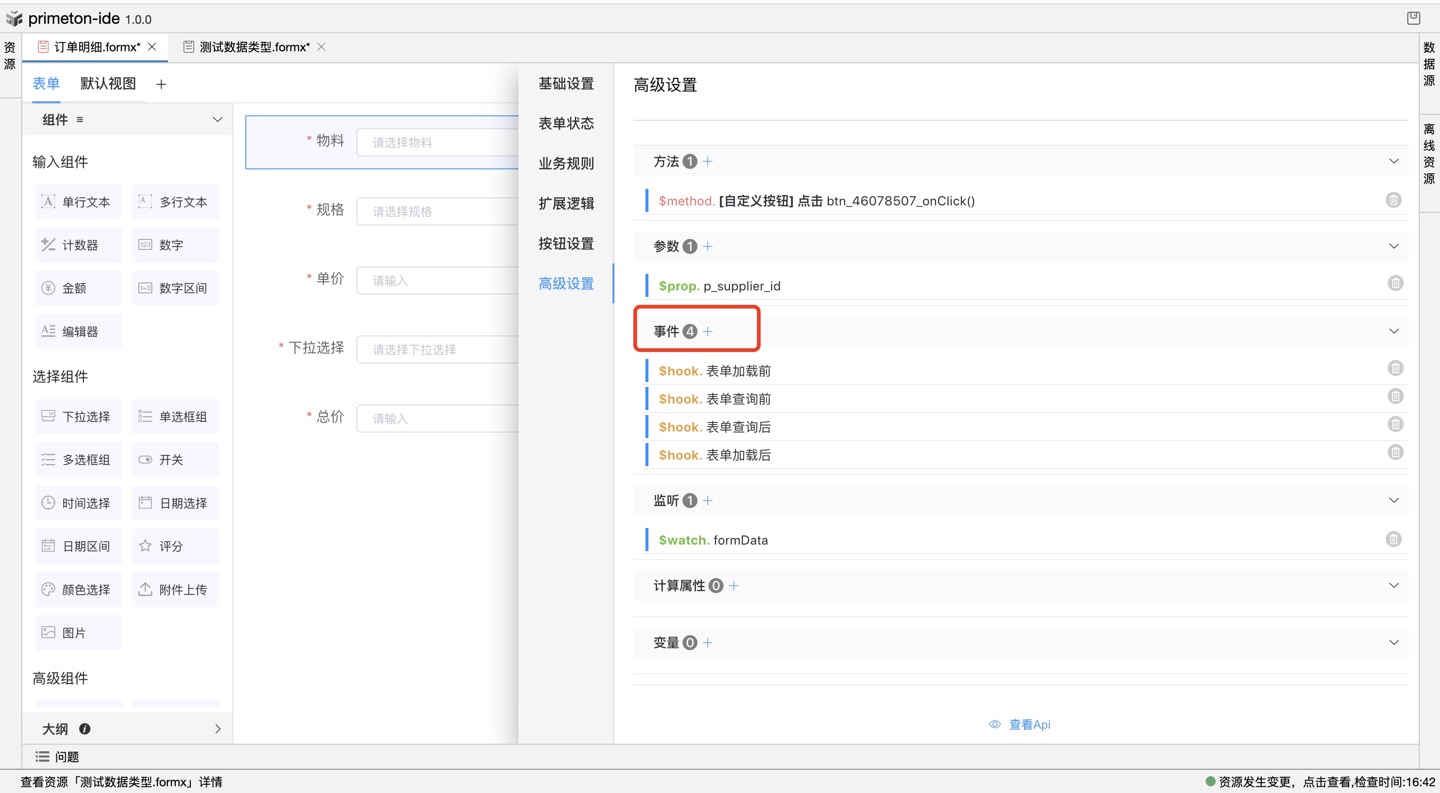
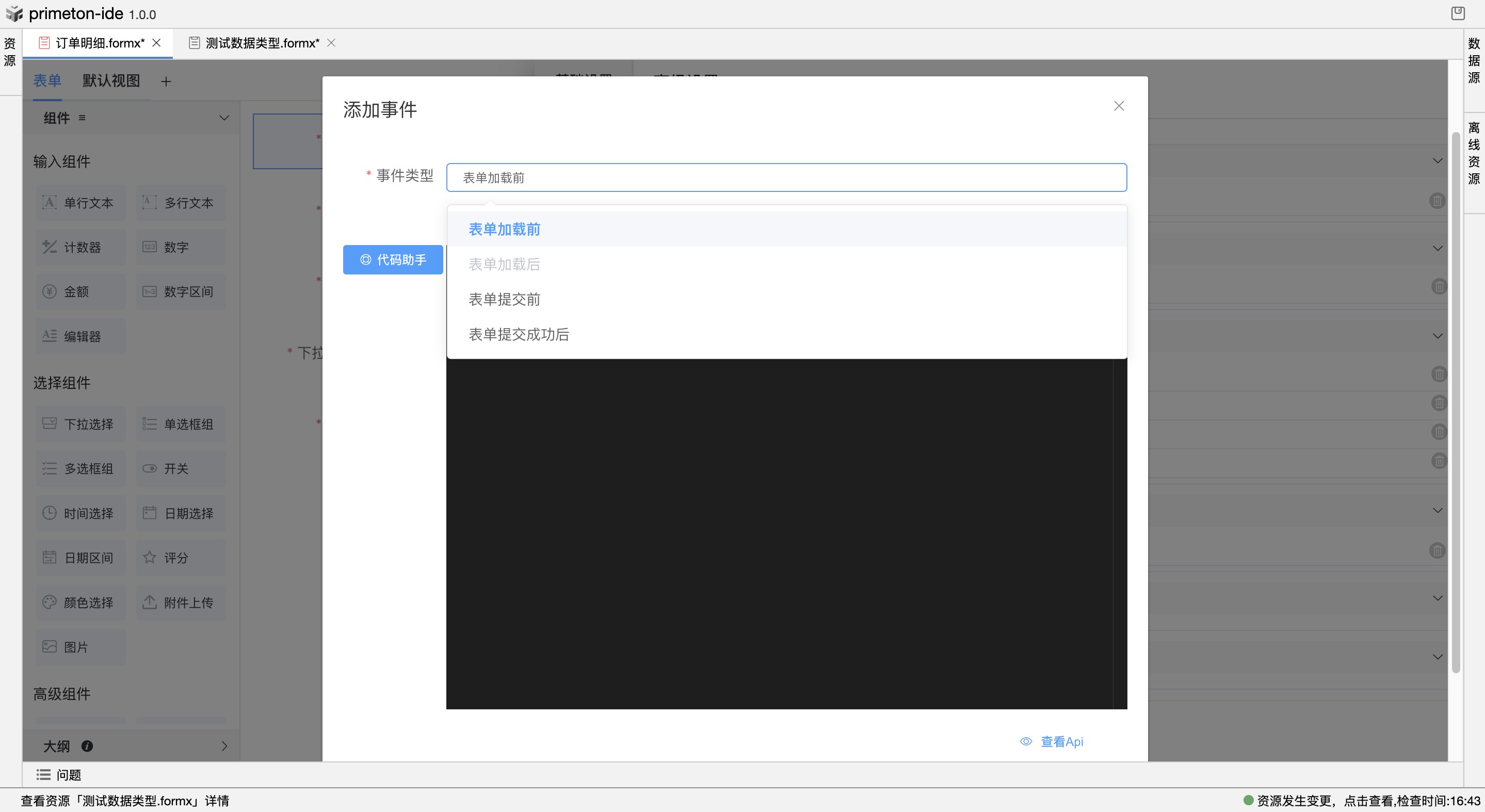
事件
详情使用可点击:表单事件
 可针对表单不同事件类型,定义不同的处理方法。
可针对表单不同事件类型,定义不同的处理方法。

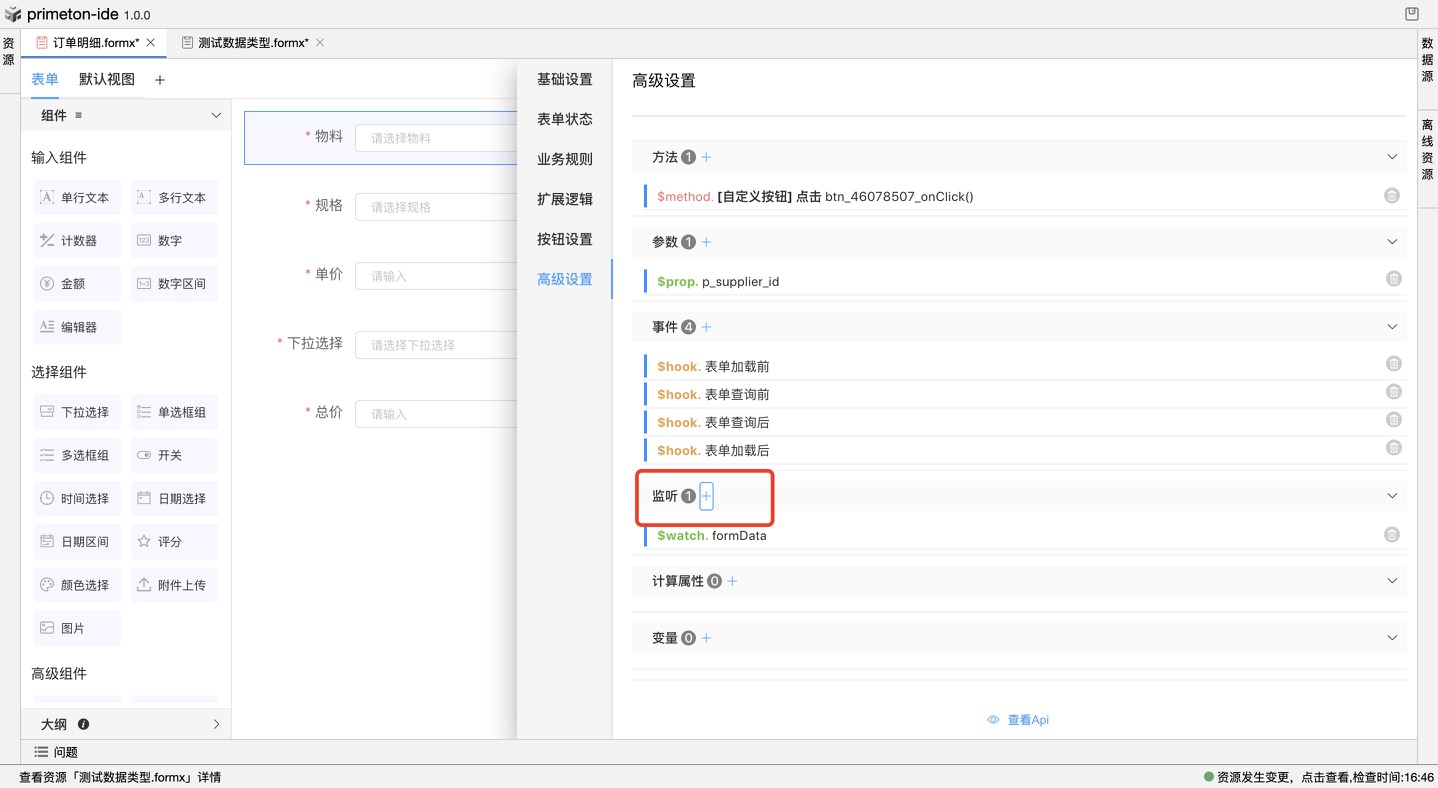
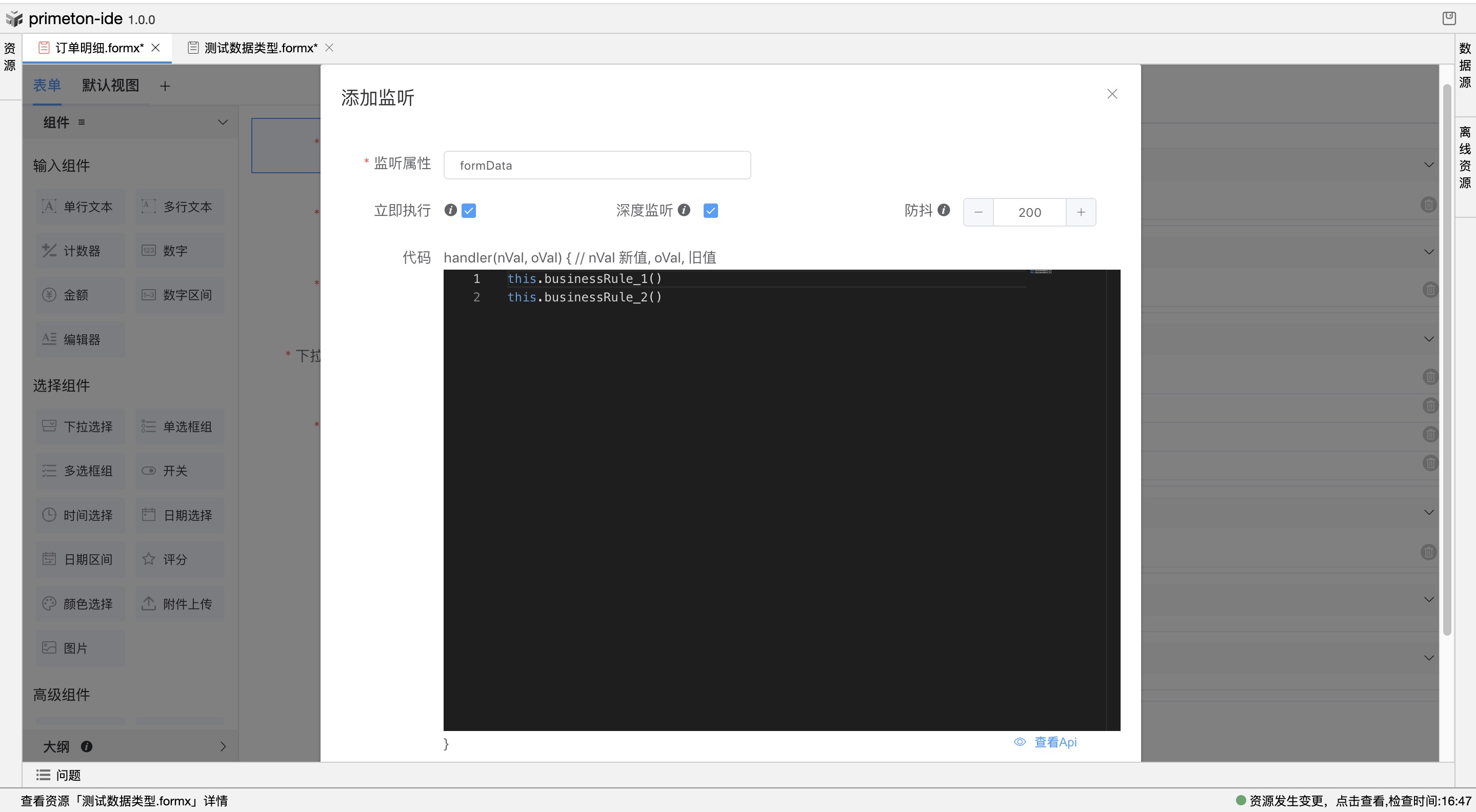
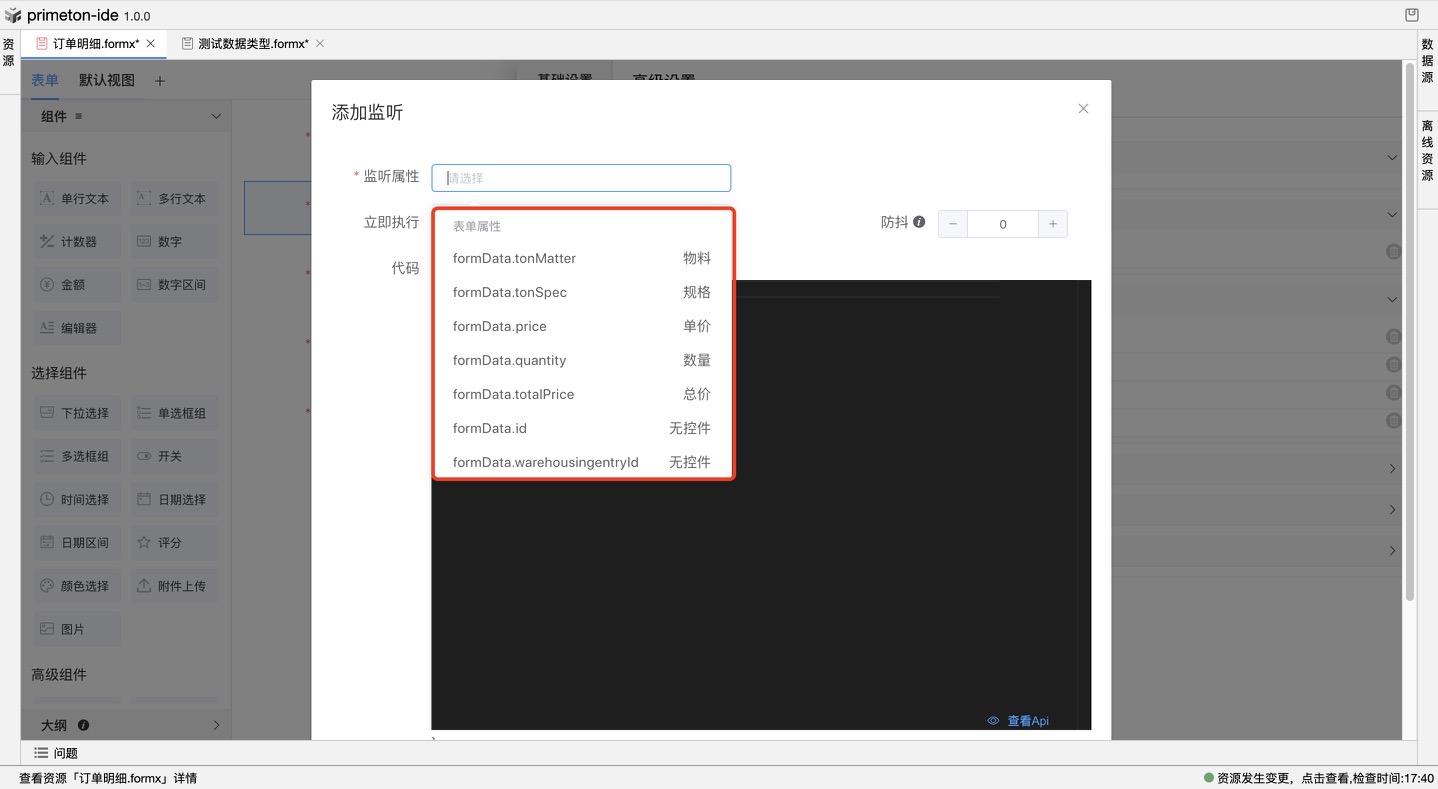
监听
详情使用可点击:监听与计算属性

 可以选择“表单属性”,设置对属性的“监听”方法以根据属性值的变化进行数据处理。
可以选择“表单属性”,设置对属性的“监听”方法以根据属性值的变化进行数据处理。

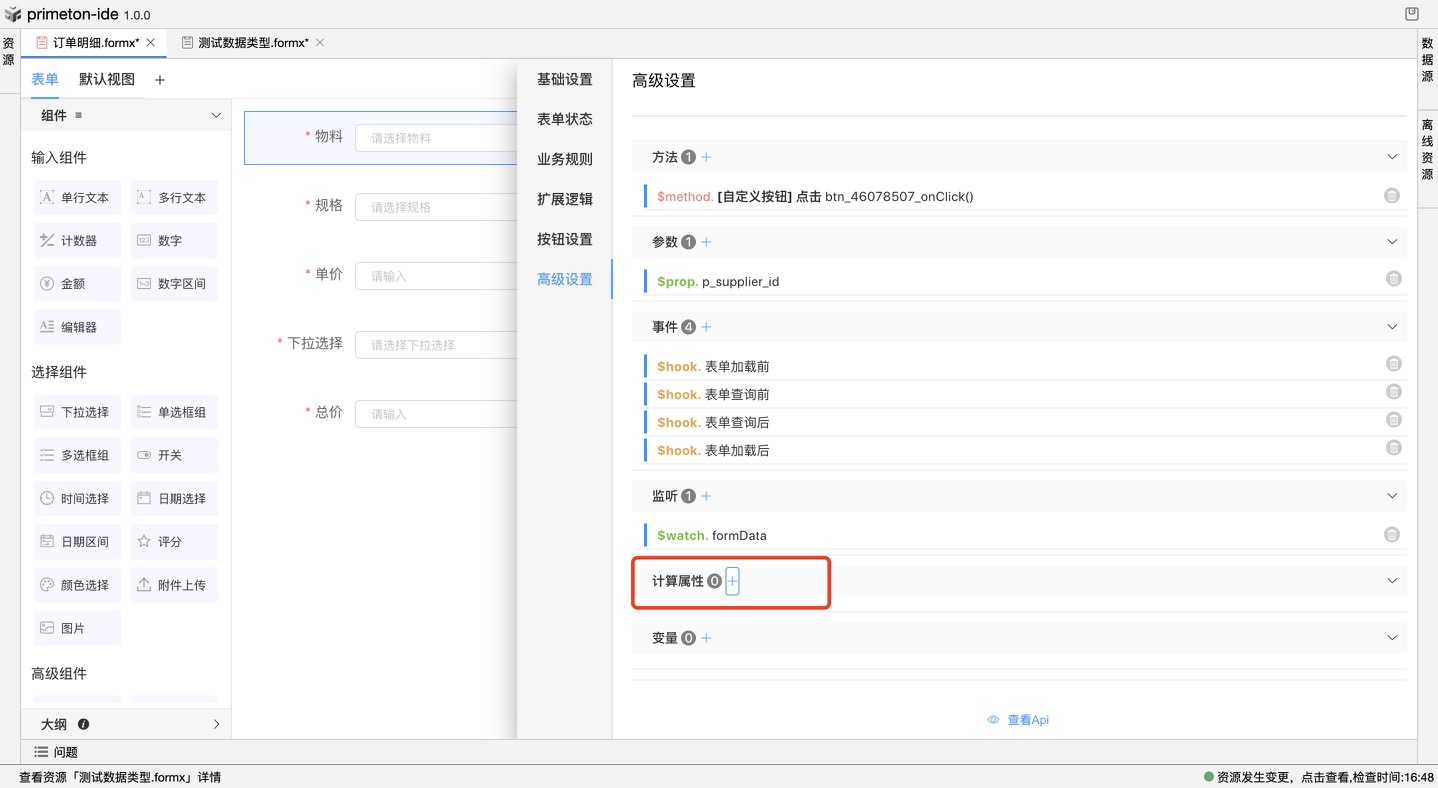
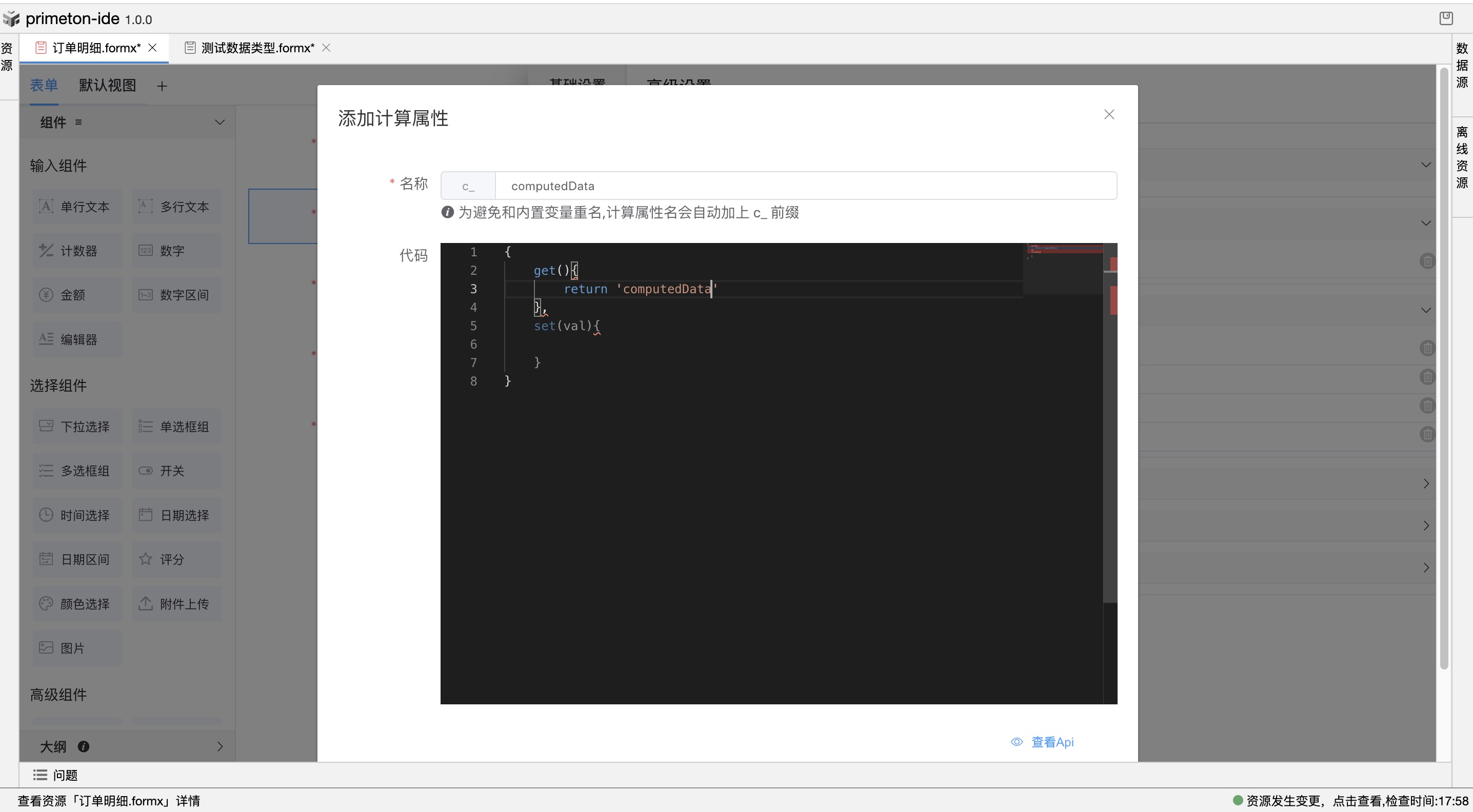
计算属性
详情使用可点击:监听与计算属性
可以添加计算属性,设置get、set方法,以此在绑定时便会触发并操作当前方法。


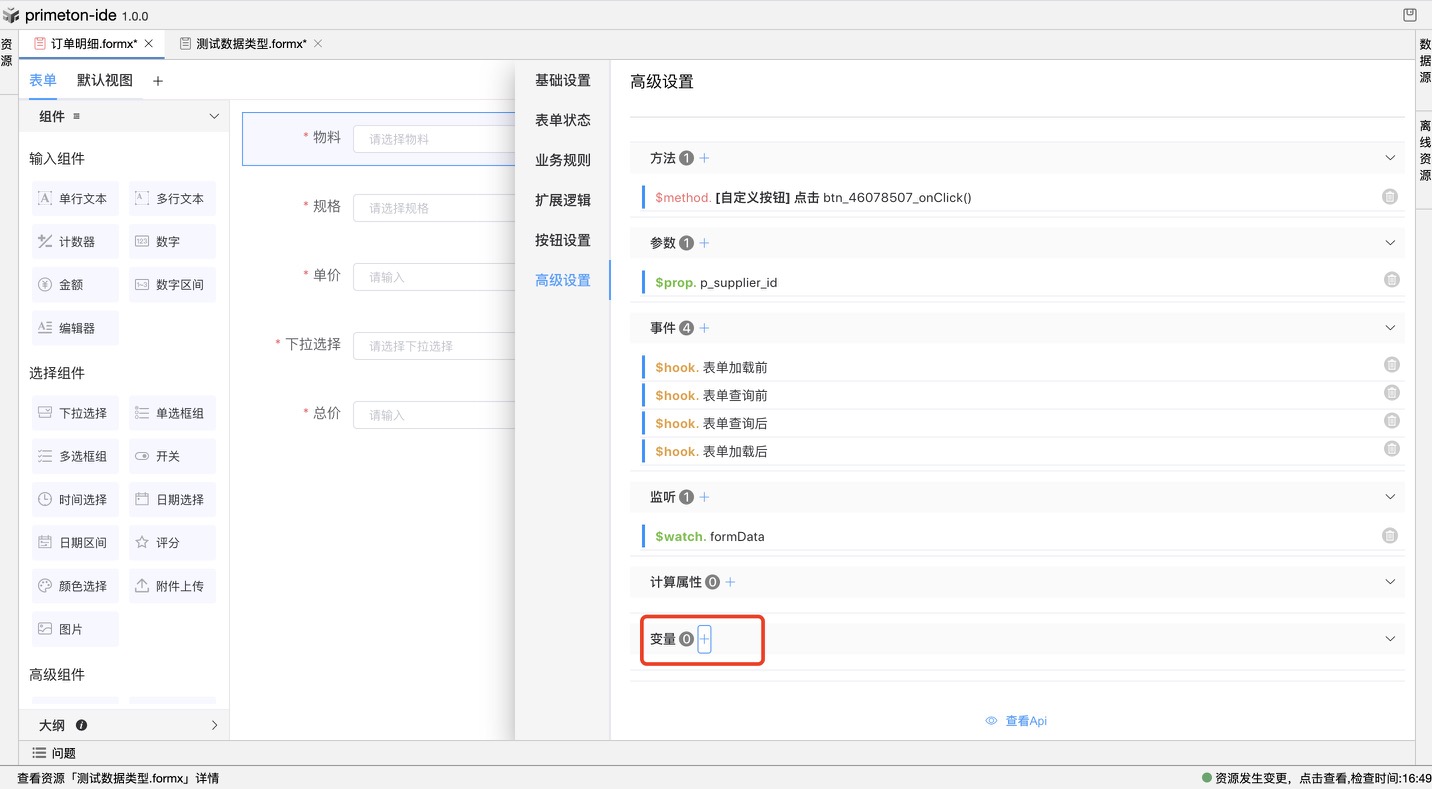
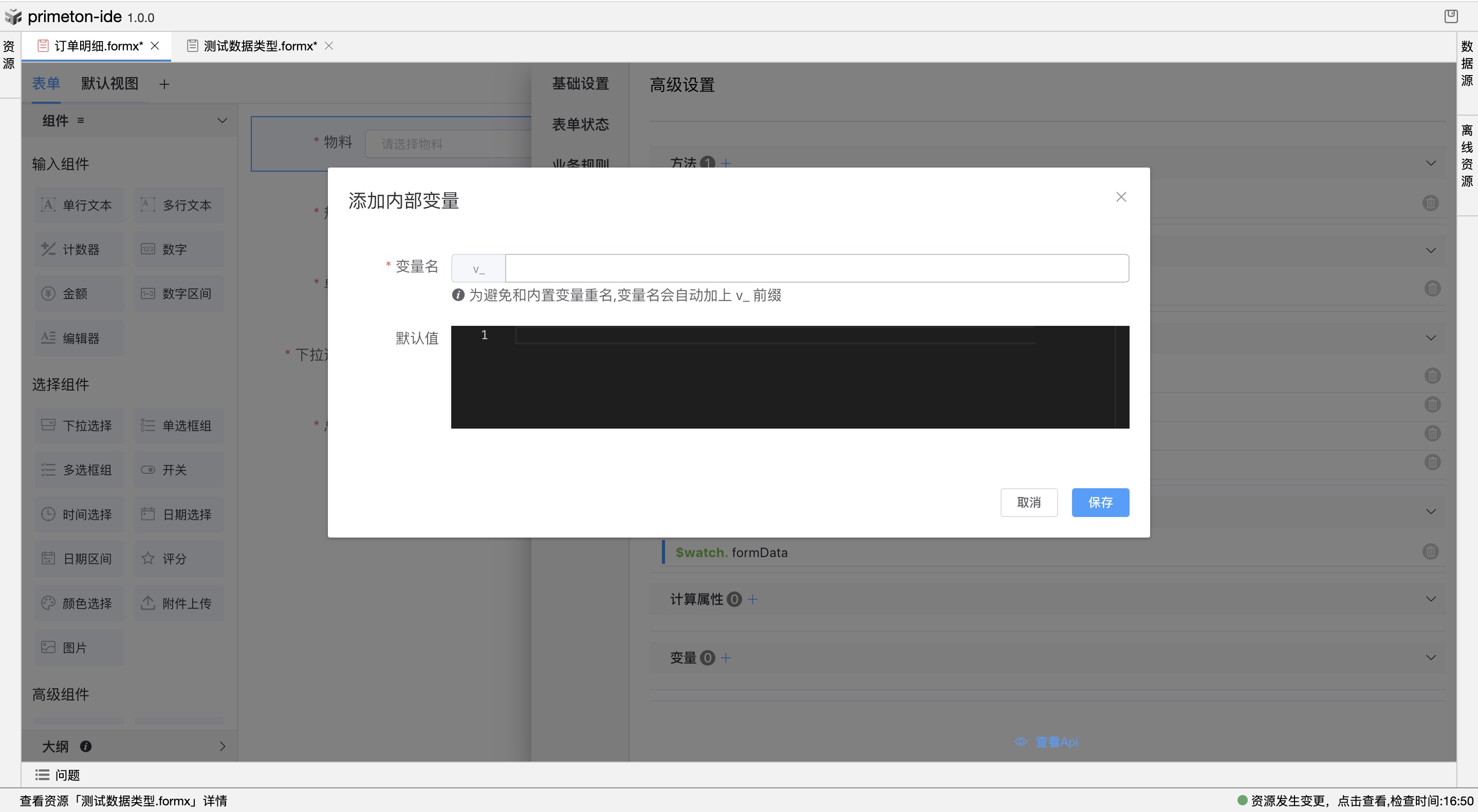
变量
详情使用可点击:变量与⽅法
可以添加自定义的“内部变量”,设置好后可在“绑定变量”处查询到。


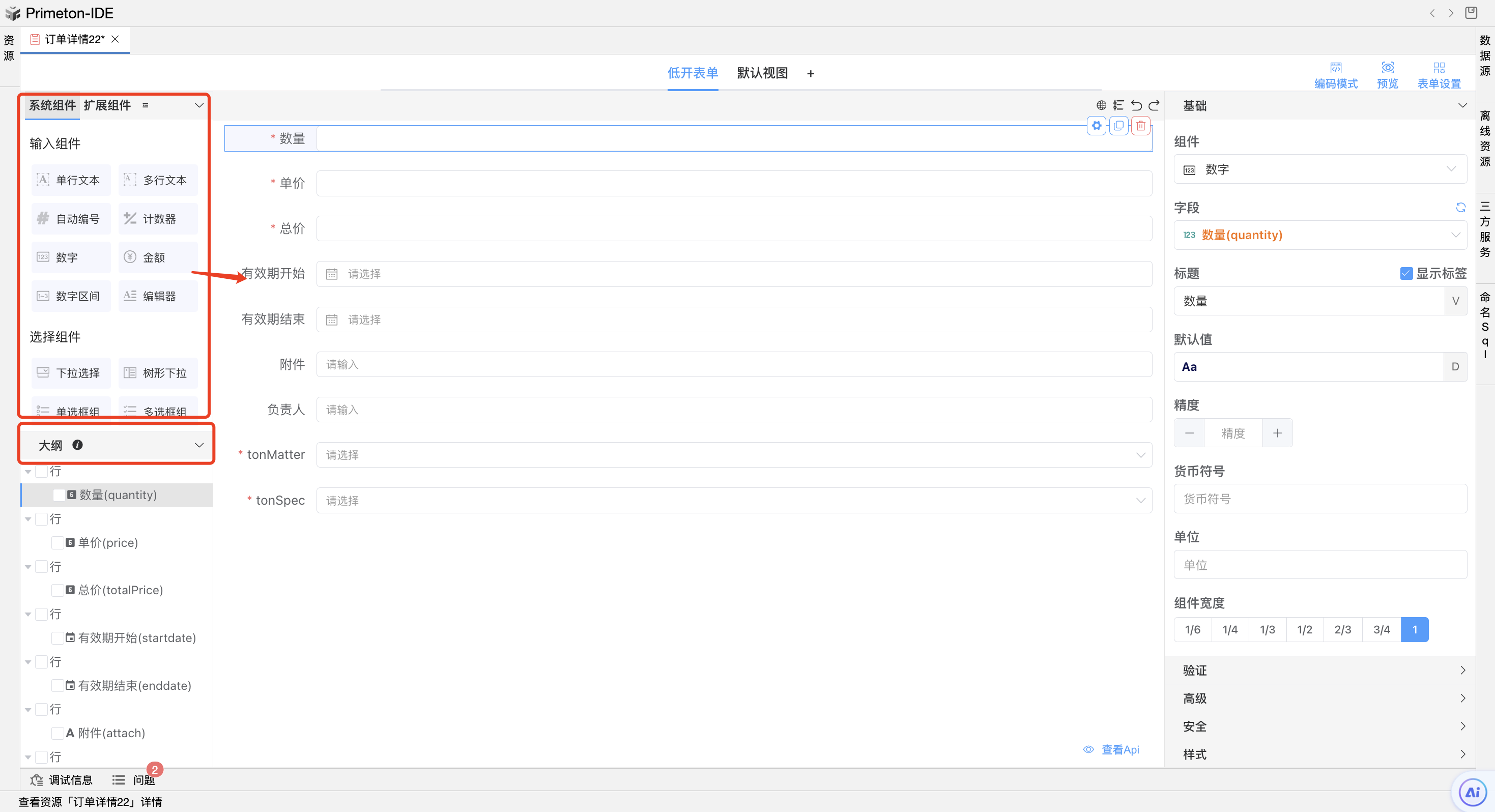
# 1.2 左侧组件区
左侧组件区有系统组件和扩展组件;将左侧组件区的组件进行拖拽,可将控件拖拽到画布中或大纲树中的指定位置,你也可以点击组件直接将组件插入到画布当中。

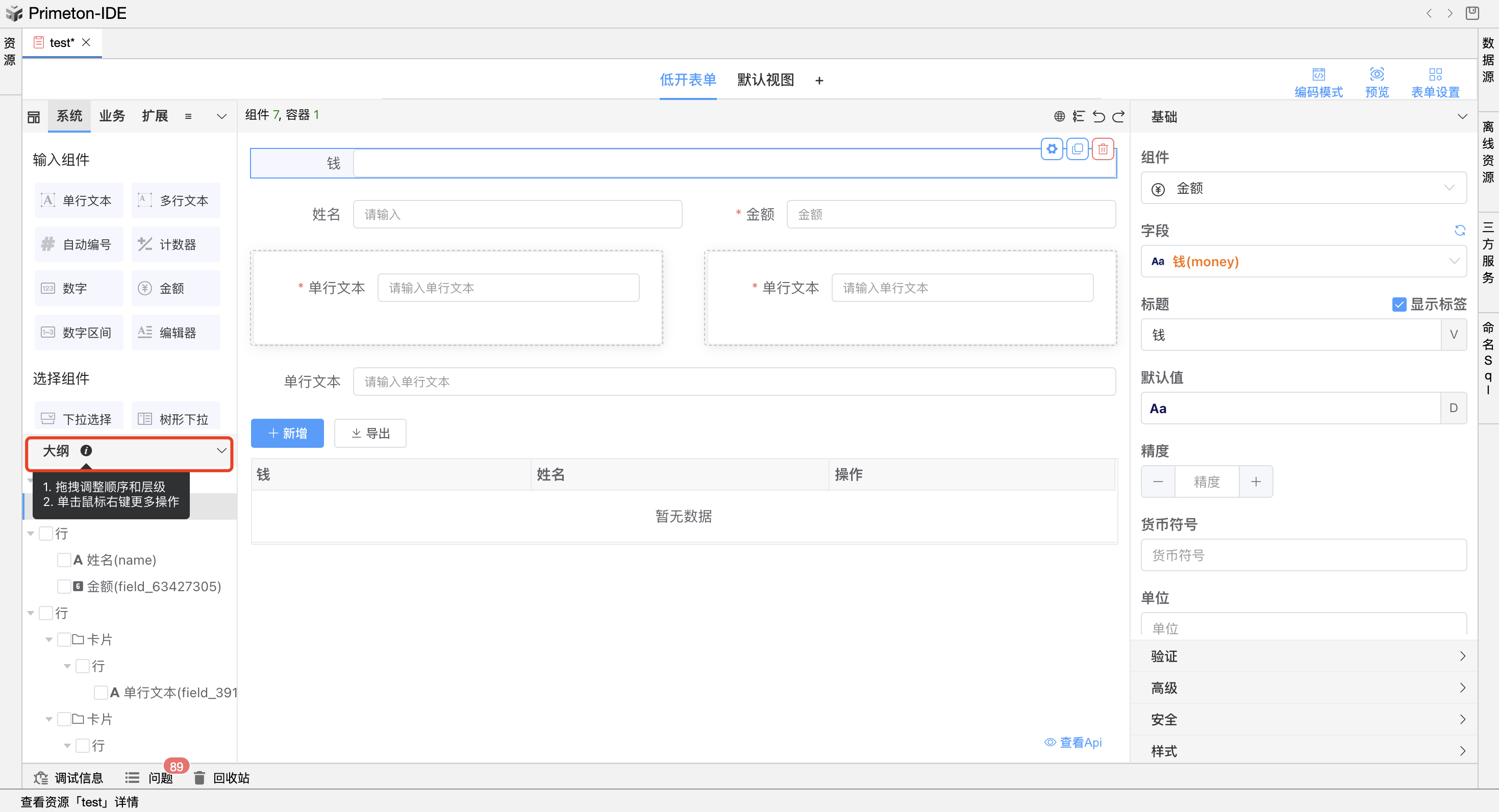
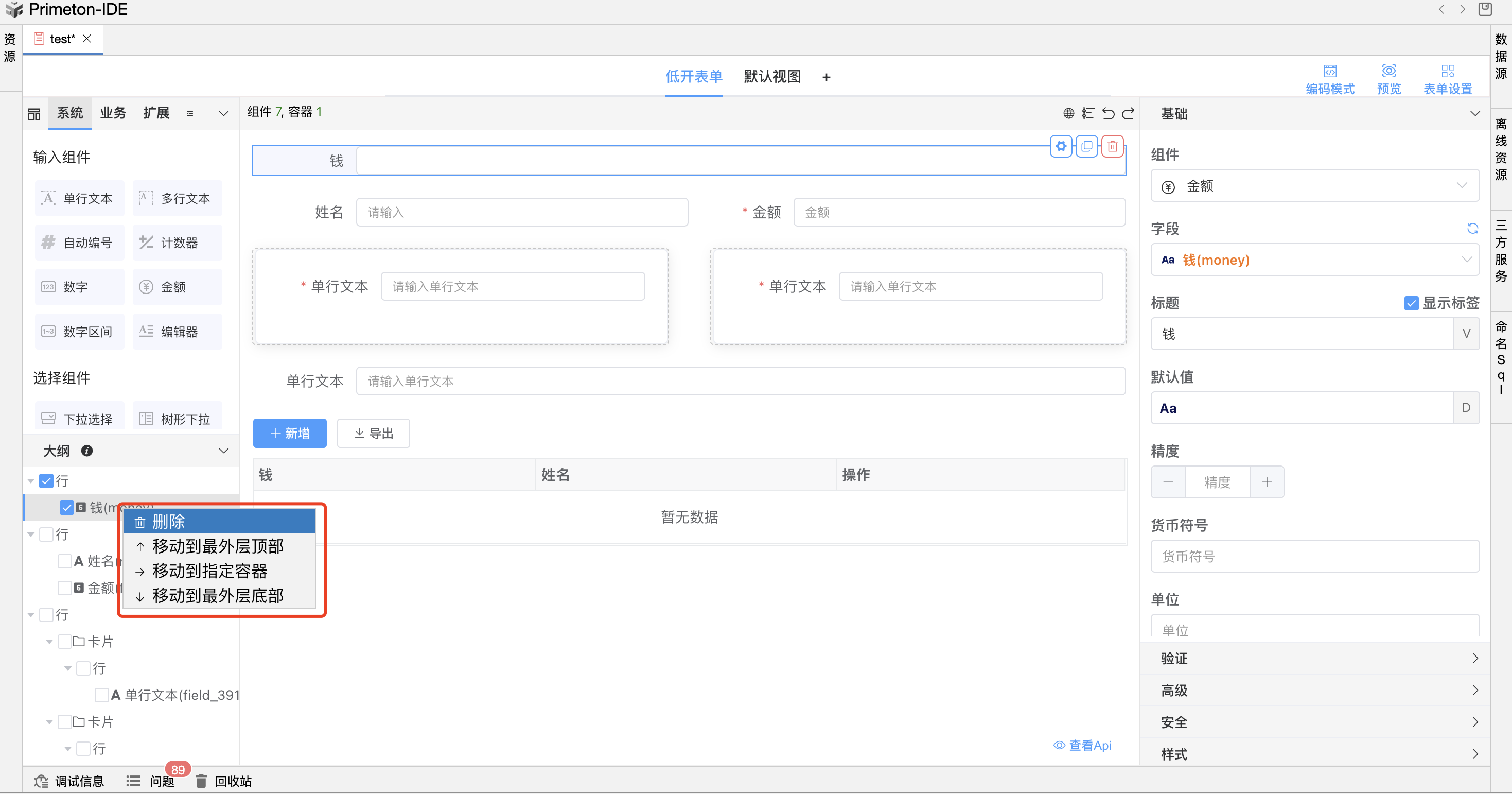
# 1.2.1 大纲
大纲中根据行列出画布中所有组件。可以拖拽调整顺序和层级,单击鼠标右键可以对多个组件批量删除、批量移动(移动到最外层顶部、移动到指定容器、移动到最外层底部)


# 1.2.2 系统组件
系统自带的组件,可以直接点击或拖拽使用;
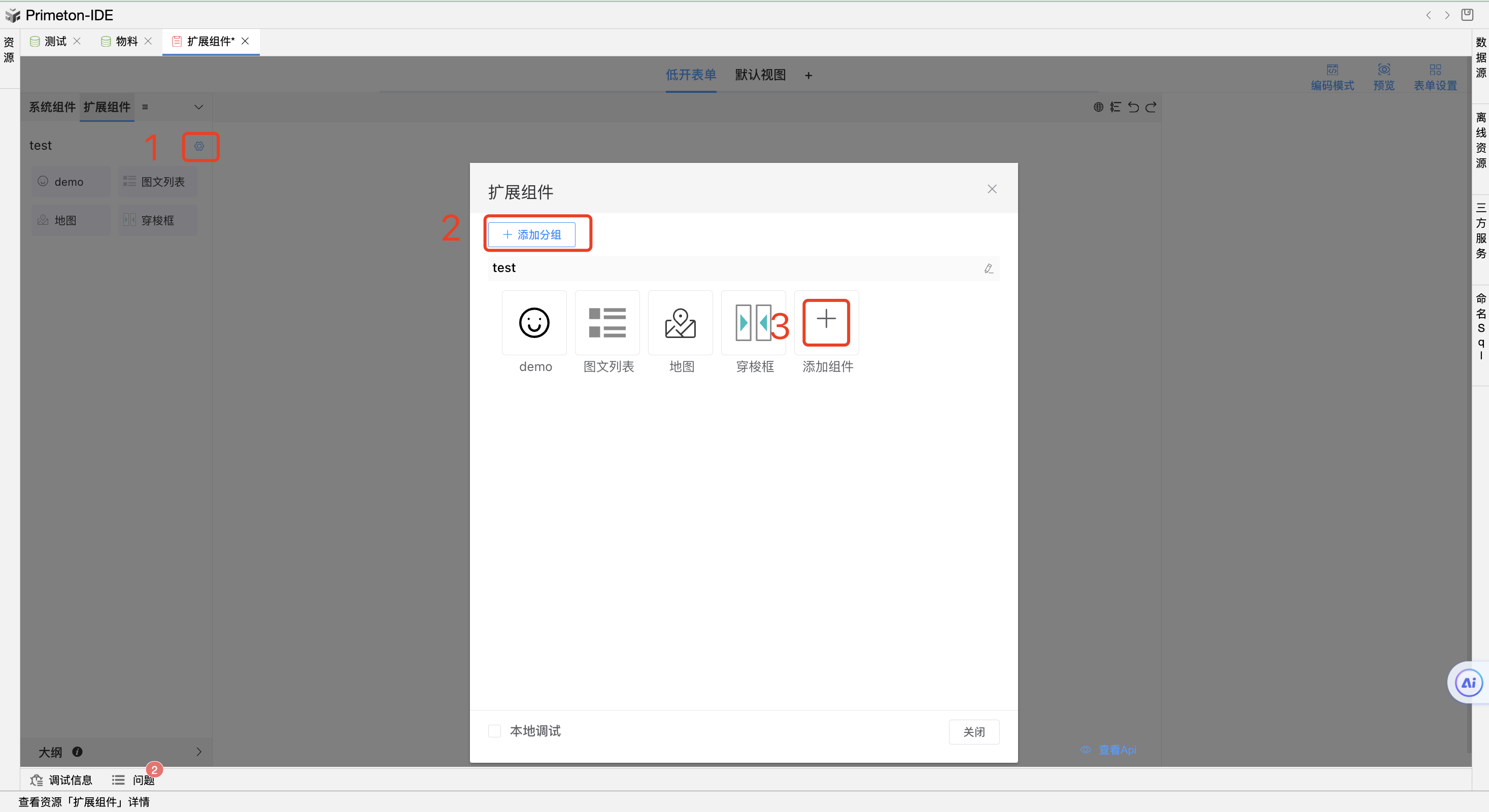
# 1.2.3 扩展组件
当系统组件不满足我们的页面需求时,然后我们可以自定义一些扩展组件(扩展组件开发详情 (opens new window))。扩展组件添加步骤如下;

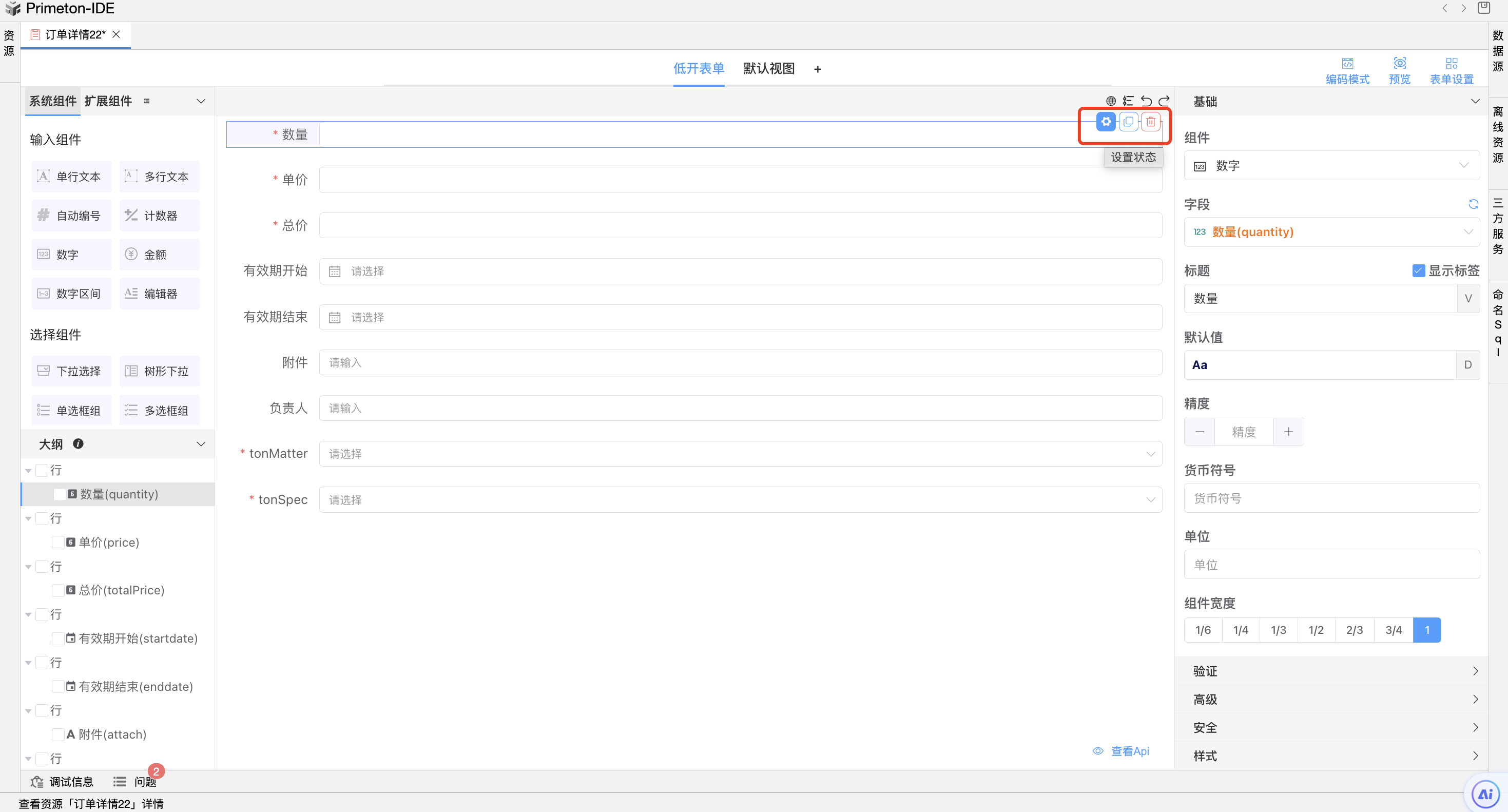
# 1.3 中间画布
画布用来将控件进行排布、配置,从而完成页面的搭建,在画布中可以根据光标提示来进行拖拽布局,可以对控件进行复制、删除、设置状态操作;还可以进行回退操作;

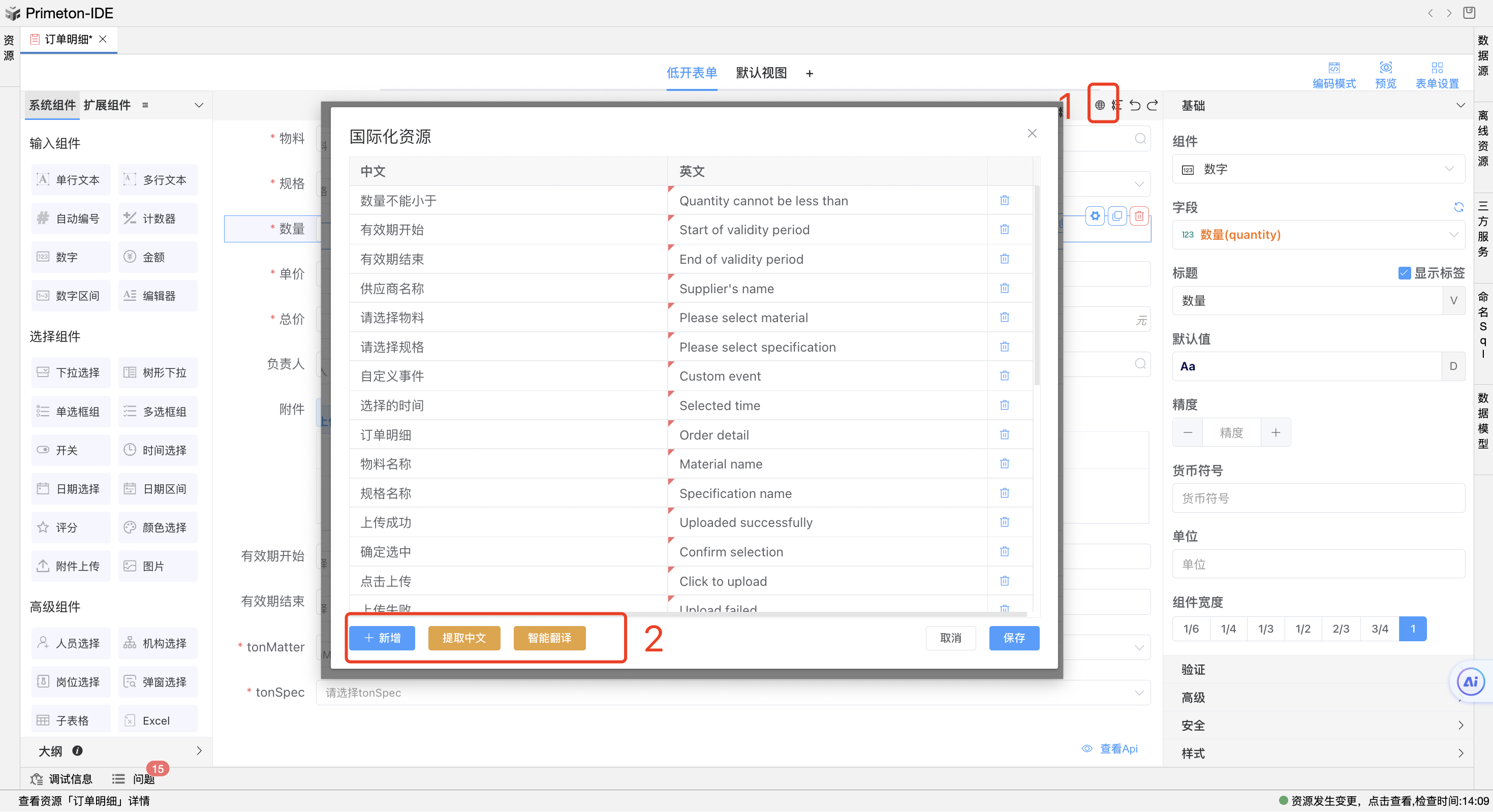
# 1.3.1表单国际化设置
点击小地球图标可以设置国际化语言;可以提取页面页面中的中文,然后通过Ai进行智能翻译,新增补充文字翻译,最后保存结果;

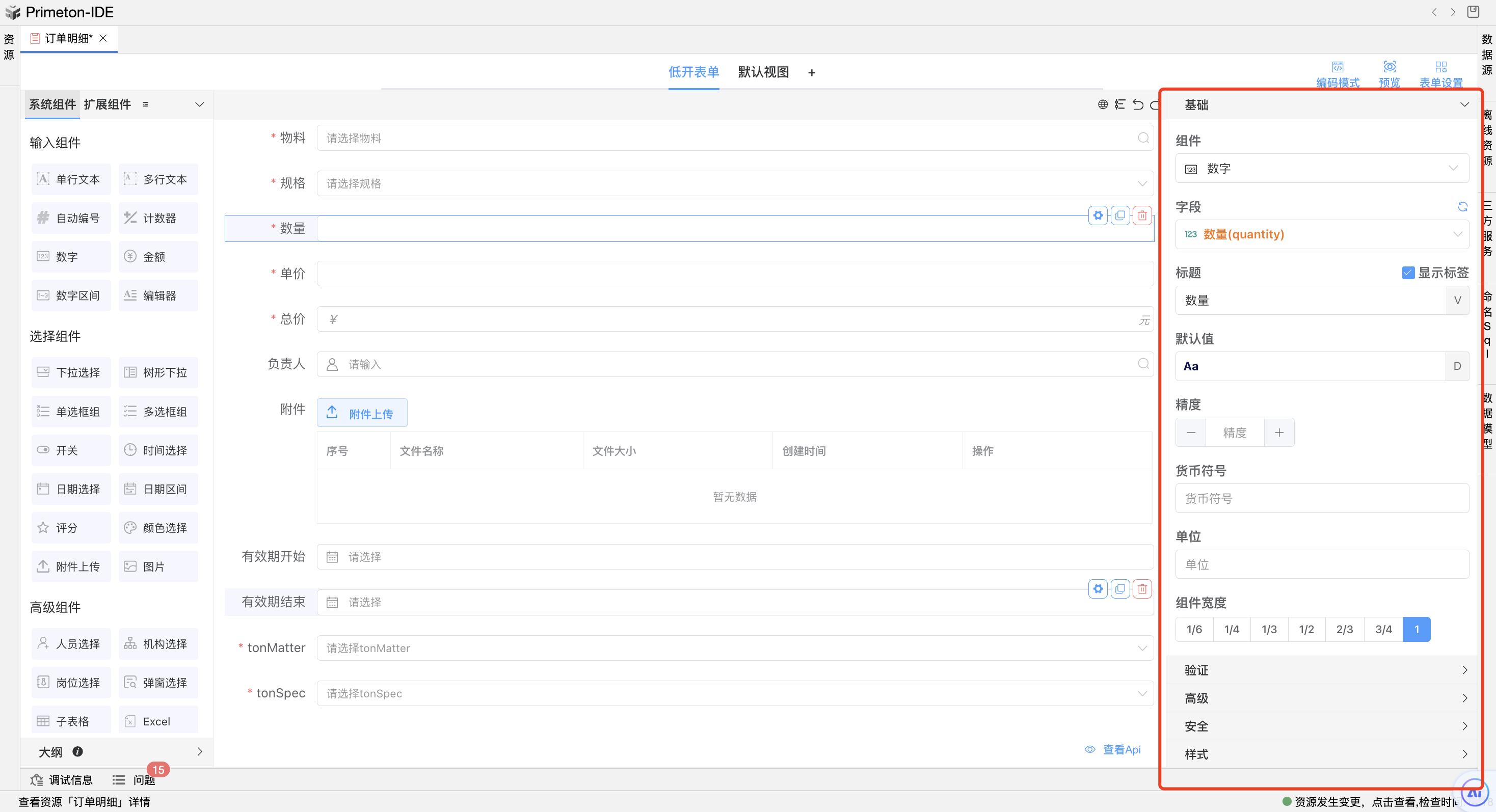
# 1.4 右侧属性配置面板
右侧属性设置用来配置控件常用的一些属性配置,配置后在画布中的控件会实时看到配置变化的生效结果。
详情配置可点击:组件通⽤属性