# PmFormDialog
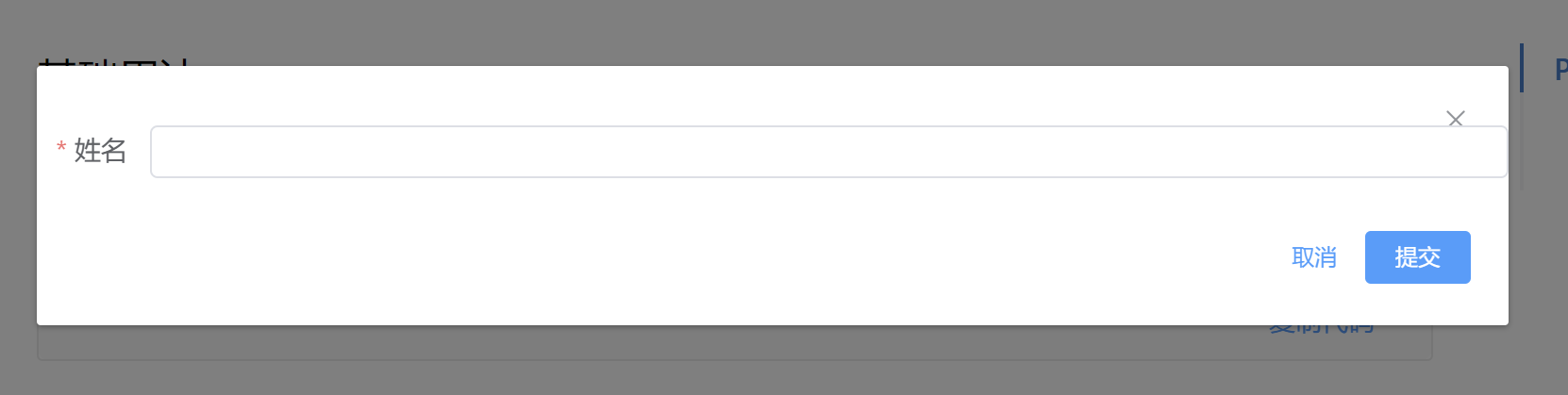
# 基础用法

<template>
<el-button @click="dialogVisible = true">显示弹窗</el-button>
<pm-form-dialog :dialogVisible.sync="dialogVisible" :inline="true">
<el-form :model="form" slot="form" :rules="rules" label-position="right" label-width="60px">
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name" />
</el-form-item>
</el-form>
</pm-form-dialog>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
form: {
name: ''
},
rules:{
name:[{required:true,message:'不能为空'}]
}
}
},
methods: {
async validateResolve(data) {
console.log(data)
return true
},
cancel() {
console.log('cancel')
}
}
}
</script>
# Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| dialogVisible | 是否显示 Dialog,支持 .sync 修饰符 | boolean | - | false |
| okText | 确定按钮的文字 | string | - | 提交 |
| cancelText | 取消按钮的文字 | string | - | 取消 |
| submitable | 是否可提交 | boolean | - | true |
| title | 标题 | string | - | - |
| loading | 提交按钮显示loading | boolean | - | false |
| bodyClass | body类名,配合基础样式 | string | - | p-20 |
| formType | 表单类型,form或者 其他表单 form类型触发表单校验 | form other | - | form |
| showFooter | 是否显示弹框底部 | boolean | - | true |
| inline | 内联或者组件,默认使用组件引用form形式 | boolean | - | false |
:::tip 使用组件form需要在form上设置 formRef属性为form :::