# 微前端项目结构说明
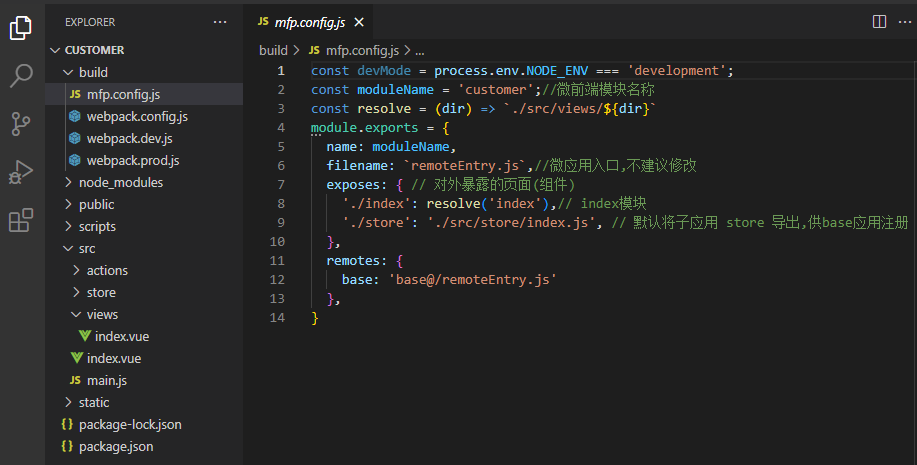
微前端项目结构
![]()
customer │ ├── build 脚手架生成工具配置目录 │ ├── mfp.config.js 微前端模块配置 │ └── ***.js 微前端模块其他配置文件 │ ├── node_modules 项目依赖的node模块 │ ├── public 打包用的模板文件 │ ├── scripts 脚手架生成工具配置目录 │ ├── tpl 服务调用脚手架生成模板 │ ├── config.js 服务调用脚手架生成配置 │ └── ***.js 服务调用脚手架其他配置文件 │ ├── src 项目源代码目录 │ ├── actions 服务调用js源代码目录 │ ├── views vue源代码目录 │ └── store 页面加载的前置模块,注册vuex │ └── static 静态资源文件目录mfp.config.json 模块配置文件
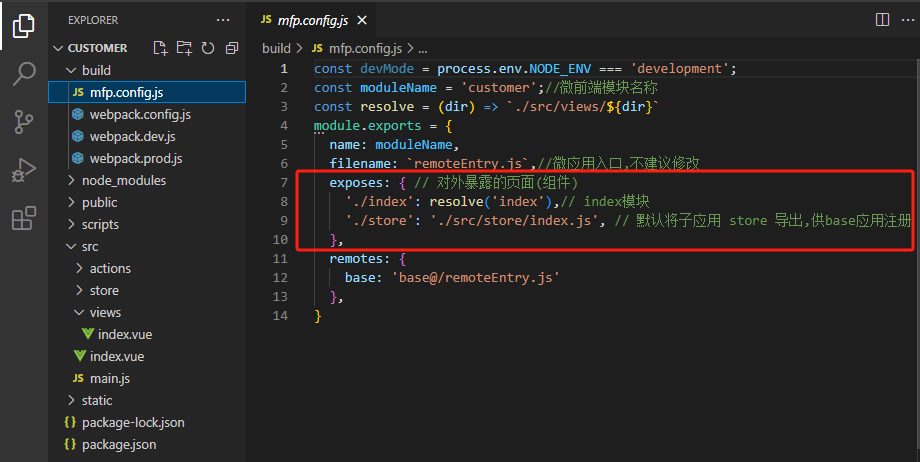
exposes节点中配置外部可访问的模块。
![]()
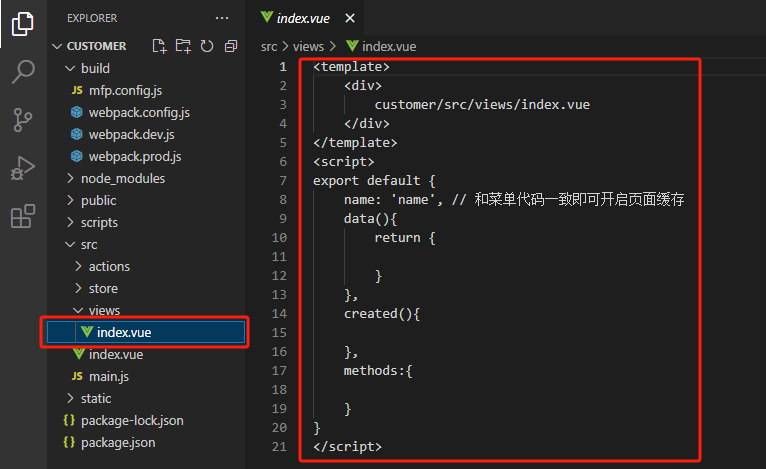
项目默认创建了一个index模块,对应组件:
![]()