# 子表格监听使用await
# 1. 场景介绍
以供应商和物料表单为例,讲解在子表格中当物料名称变更后,重新获取物料类型的数据并更新。
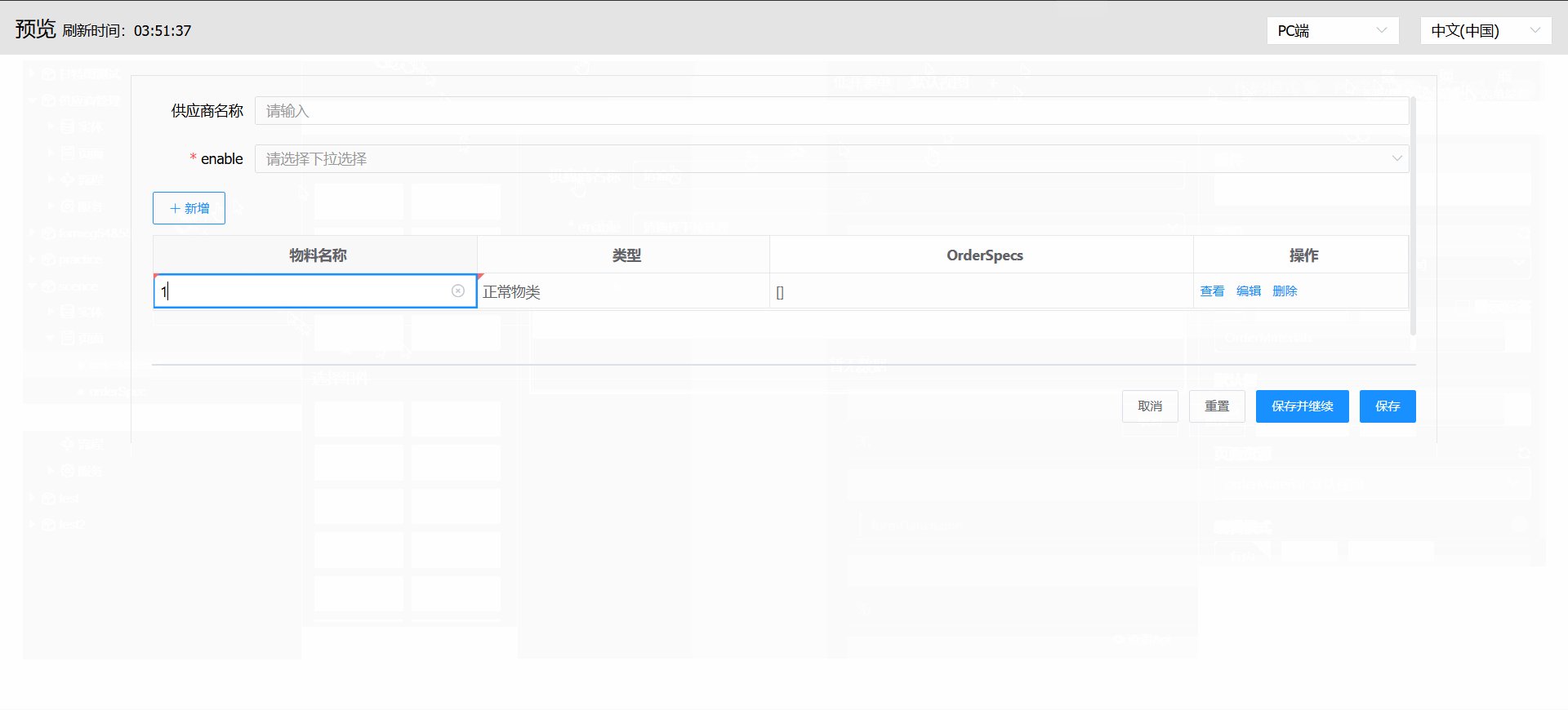
# 2. 效果展示
效果展示如下:

# 3. 实现思路
- 对物料名称添加监听事件;
- 编写监听事件代码,通过接口获取对应物料类型数据,并将其更新到表单中,其中使用await避免异步且接口响应过慢导致的数据为空问题。
# 4. 操作步骤
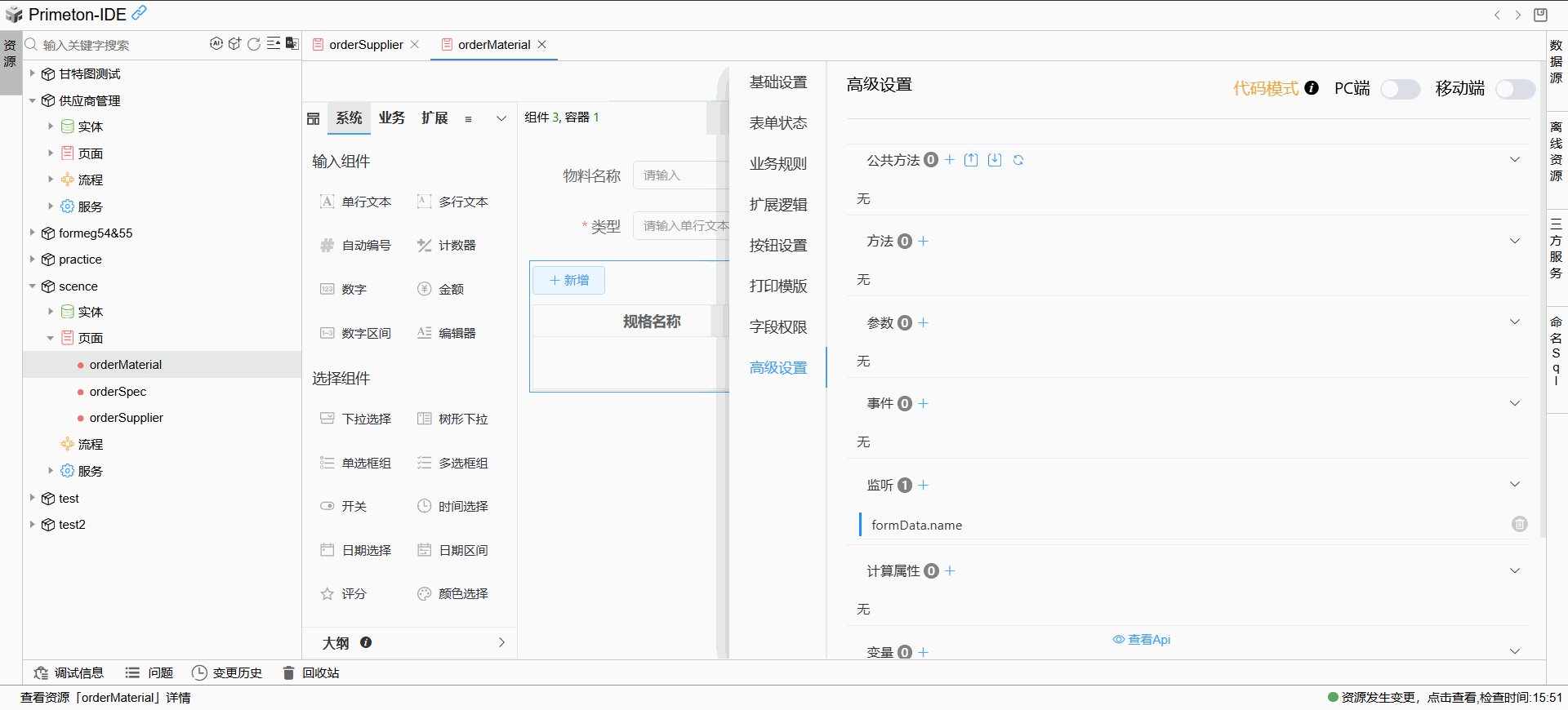
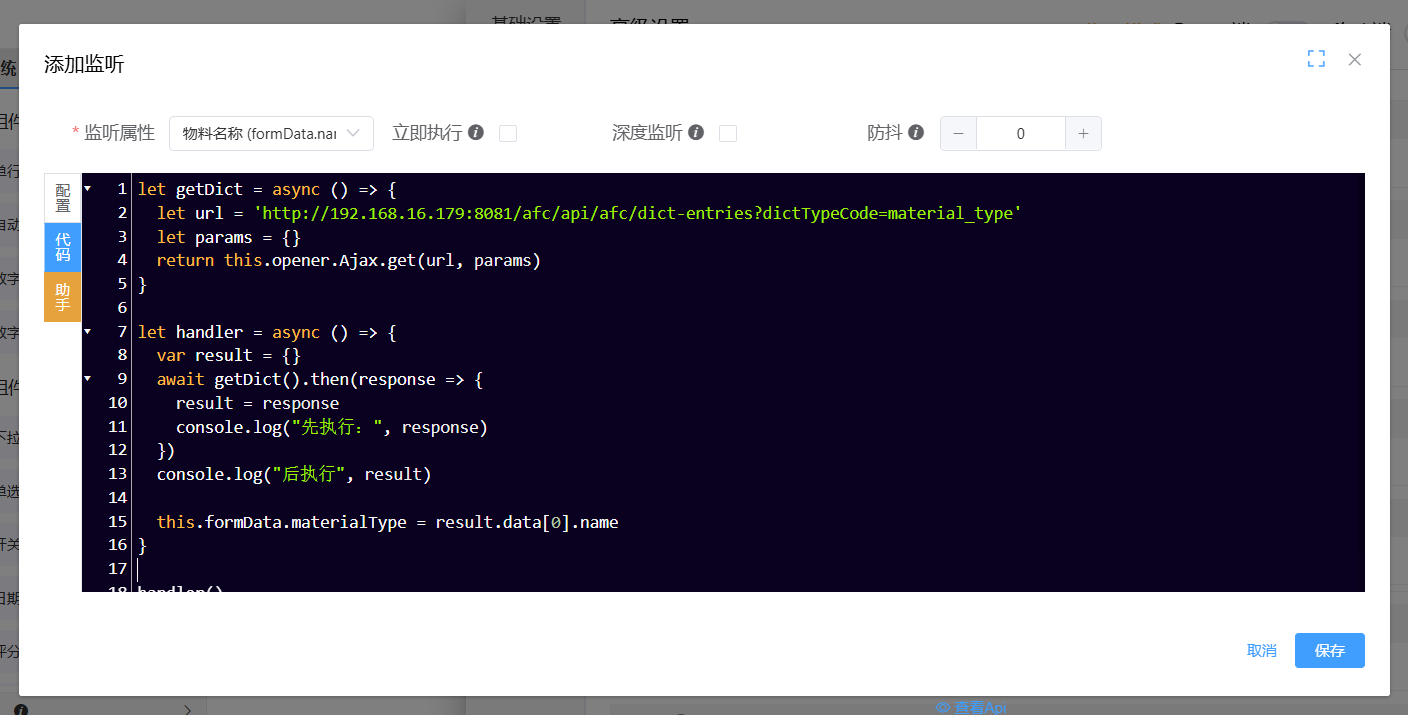
# 4.1 添加监听事件
“表单设置——高级设置——监听”,添加监听事件
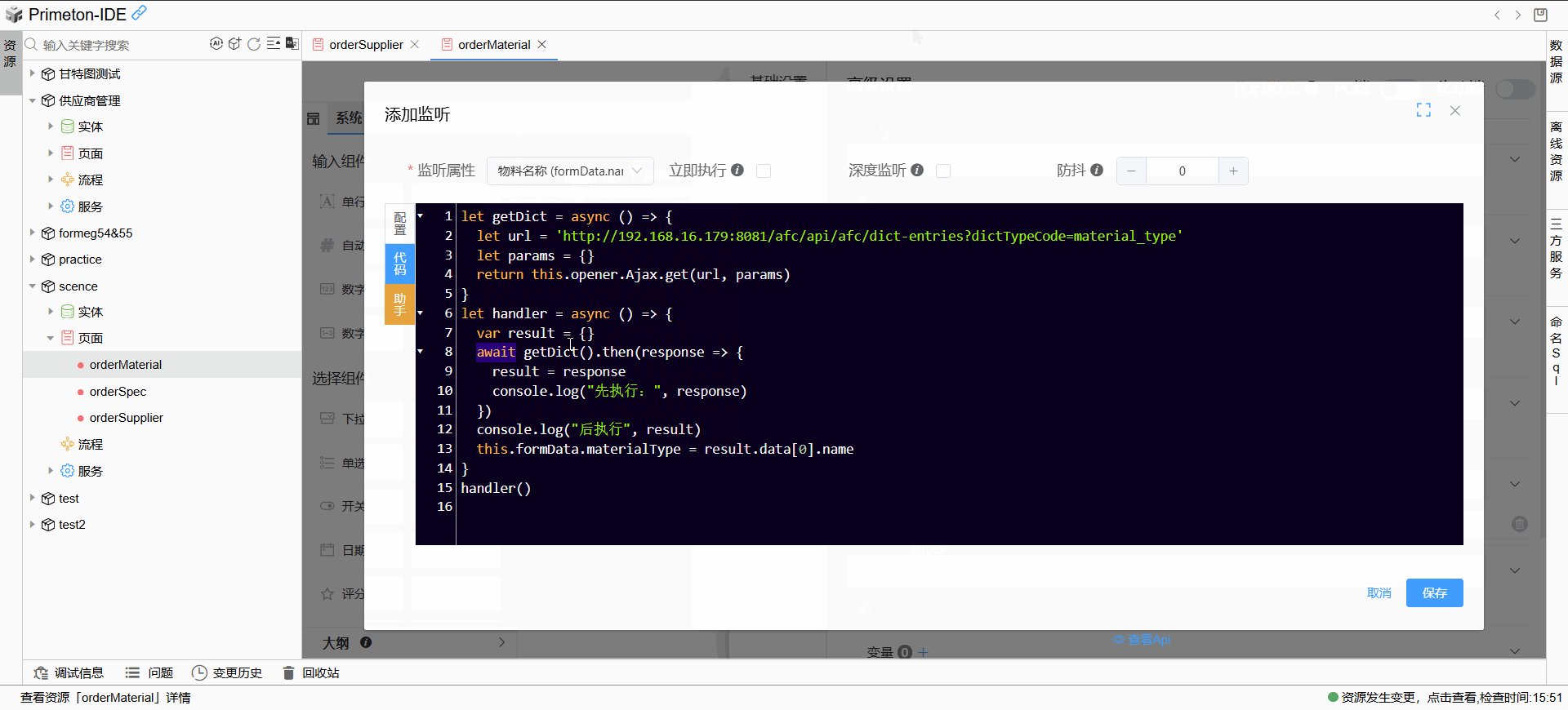
# 4.2 定义监听方法

/**
* 实现要点:
* 1、为了保证更新操作时接口请求已经完成,响应数据不为空,需要使用await;
* 2、子表格当中直接使用await会报错,所以通过在监听中定义方法并调用的方式来避免。
*/
let getDict = async () => {
// 此处仅使用字典项接口进行演示,实际场景可通过外部接口获取物料名称所对应的物料类型值
let url = 'http://192.168.16.179:8081/afc/api/afc/dict-entries?dictTypeCode=material_type'
let params = {}
return this.opener.Ajax.get(url, params)
}
let handler = async () => {
var result = {}
await getDict().then(response => {
result = response
console.log("先执行:", response)
})
console.log("后执行", result)
this.formData.materialType = result.data[0].name
}
handler()