# 弹出表单查看信息
# 1.场景介绍
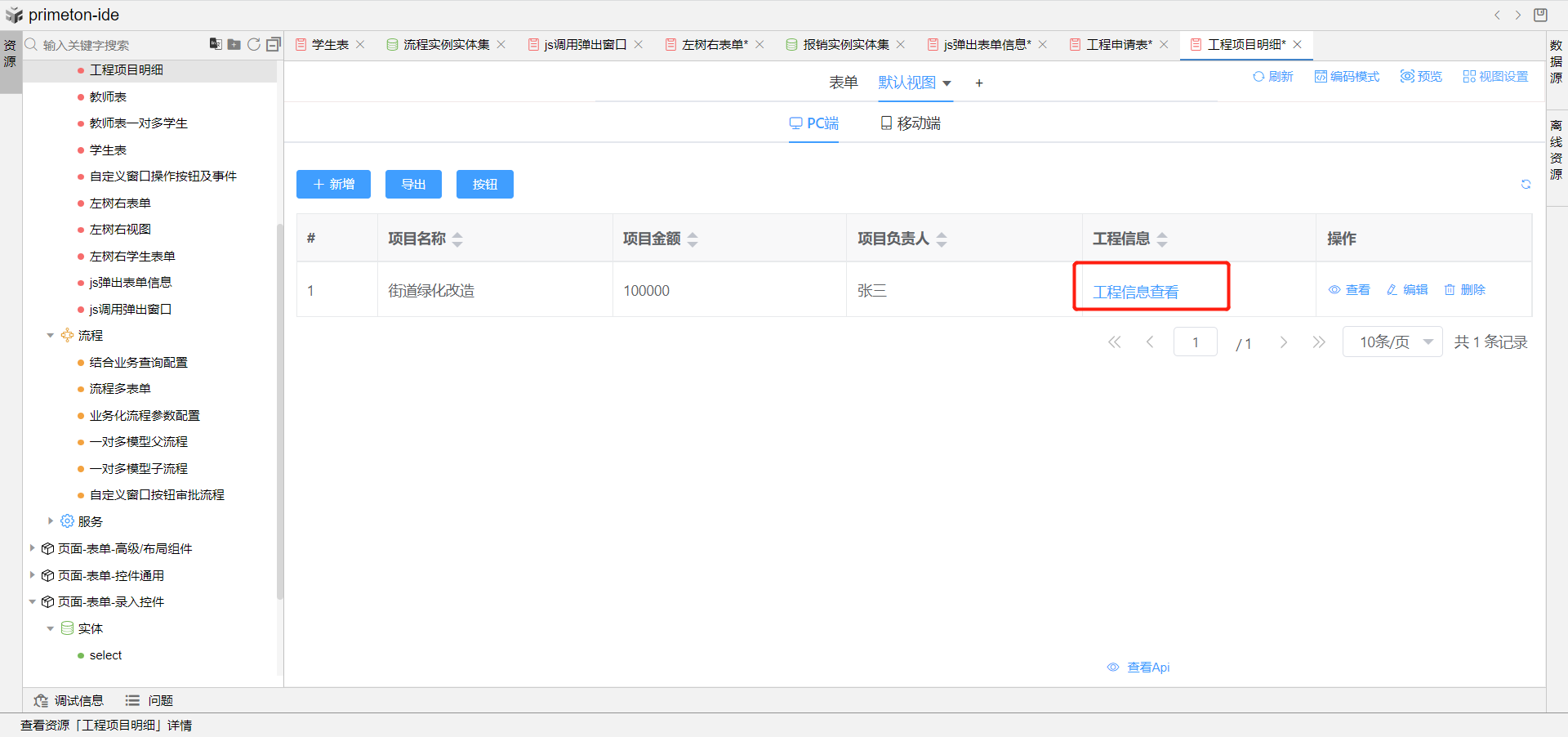
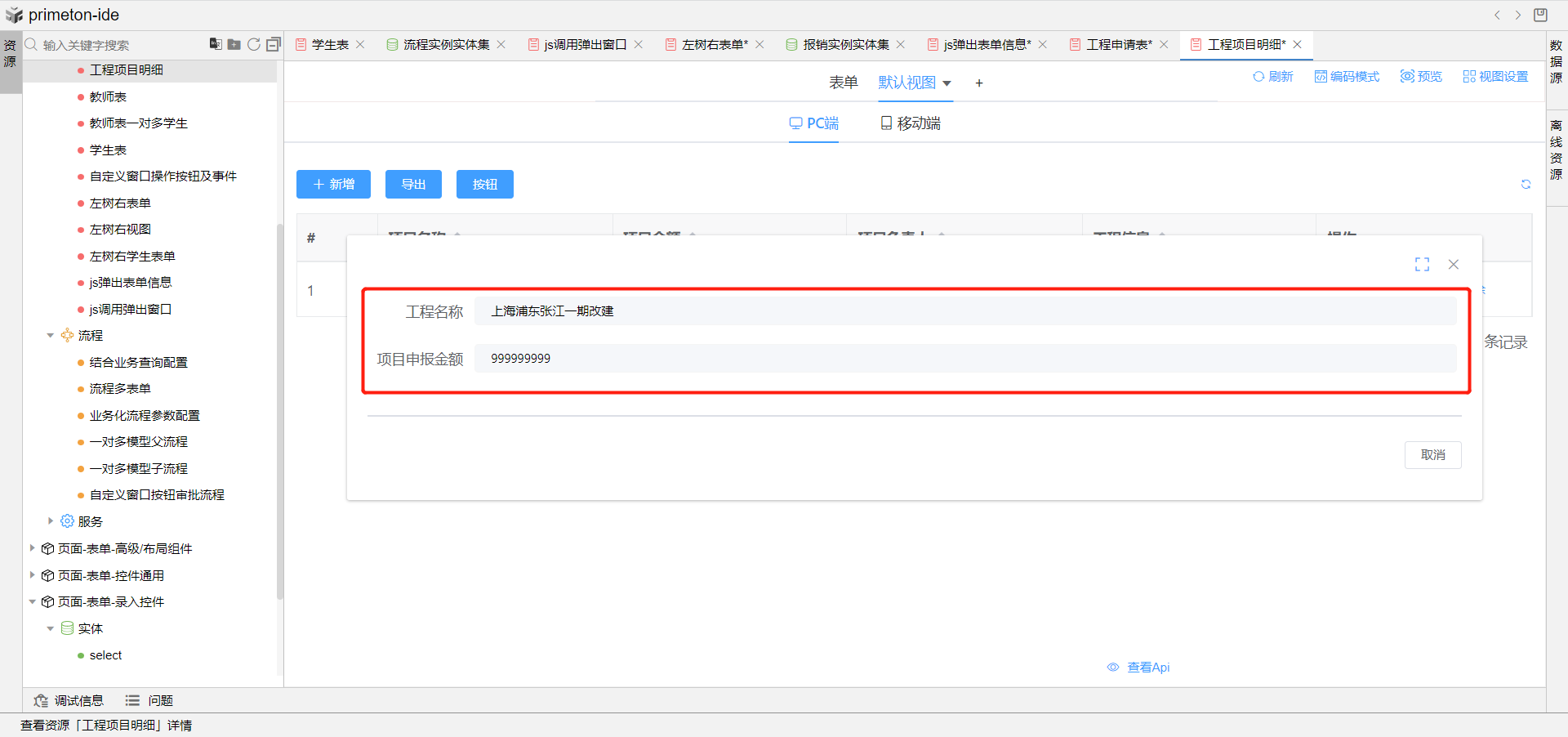
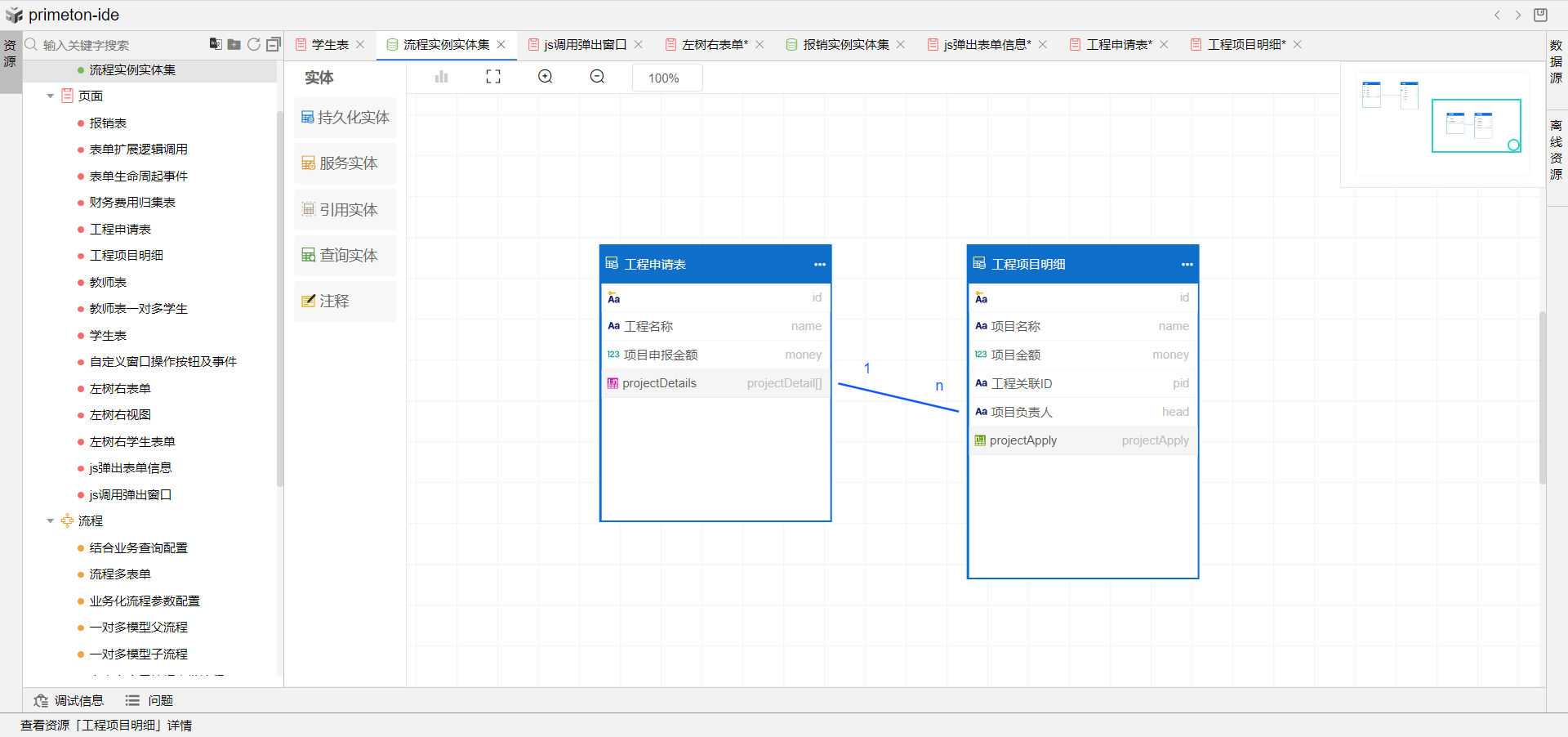
使用场景:工程表与工程项目表为双向1:n关联关系,在工程项目视图行中点击工程信息列中的查看工程链接,弹出表单展示该工程项目的具体工程信息。
# 2.操作步骤
详细步骤如下:
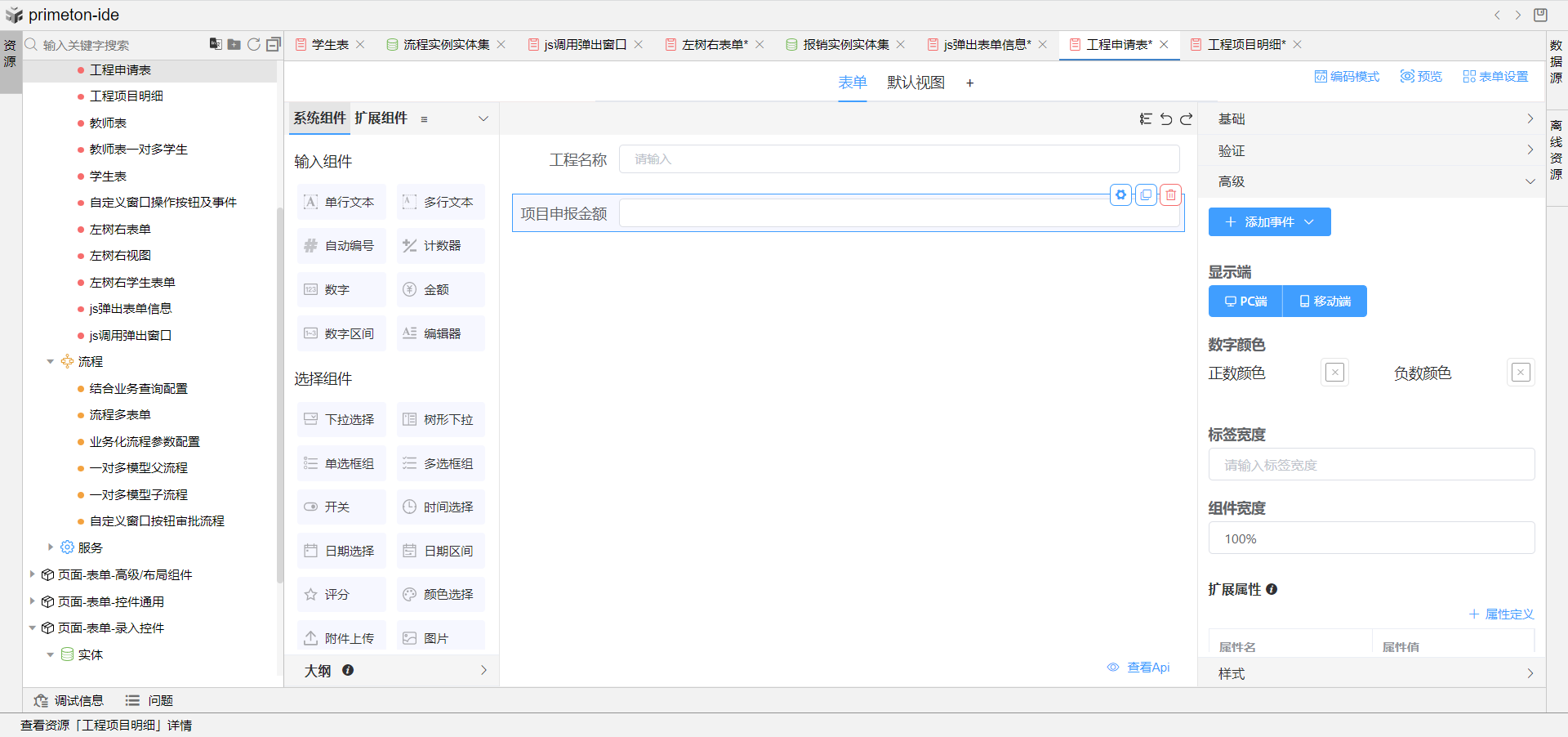
1.根据工程表与工程项目表持久化实体分别创建表单。


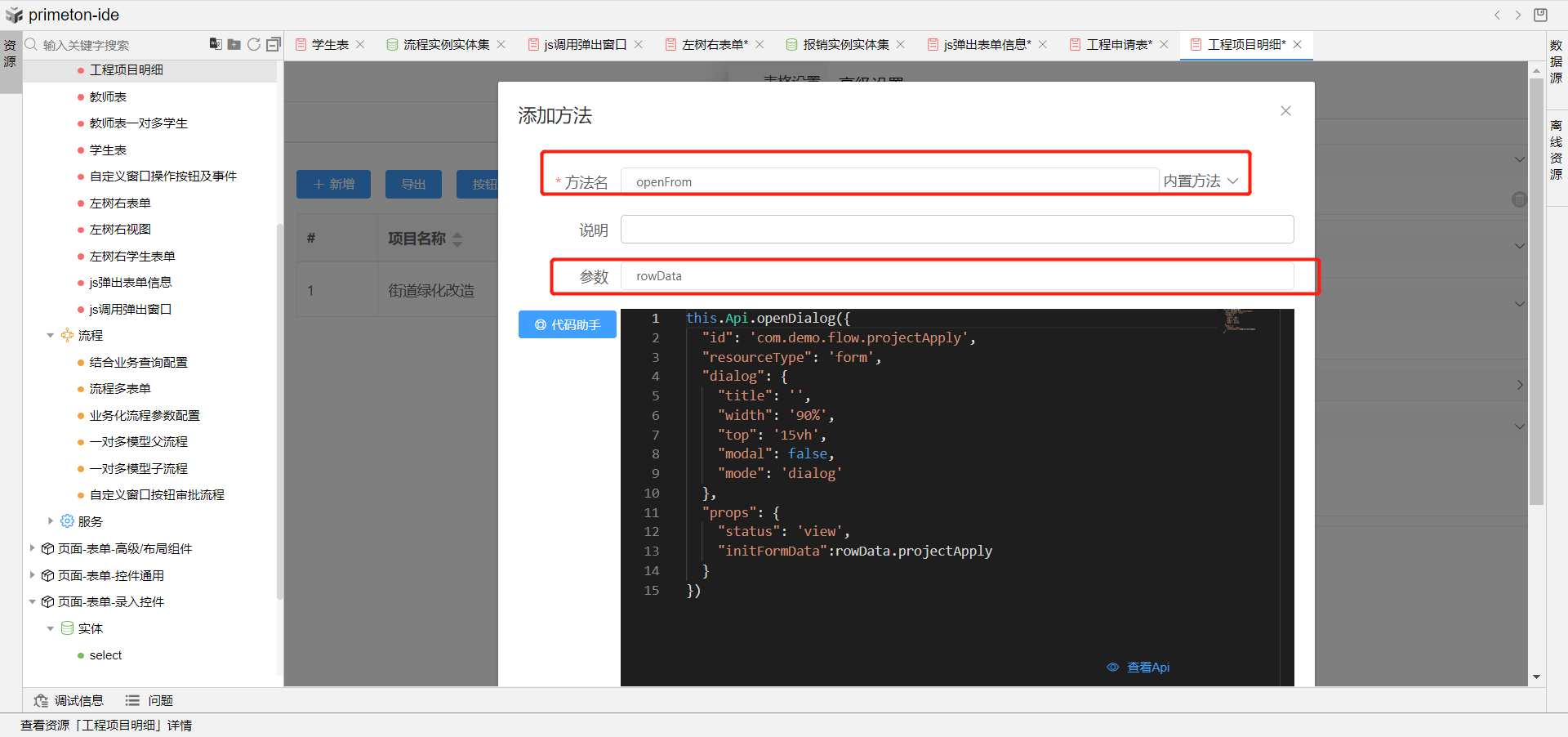
2.进入工程项目视图中,点击视图设置,选择高级设置模块,添加方法openFrom,方法区写入如下js,调用该方法时将当前行的工程信息传入工程表单并打开工程表单只读弹窗。
//打开工程表单弹窗
this.Api.openDialog({
"id": 'com.demo.flow.projectApply',
"resourceType": 'form',
"dialog": {
"title": '',
"width": '90%',
"top": '15vh',
"modal": false,
"mode": 'dialog'
},
//status表示表单状态
//initFormData指表单打开后初始化表单数据
"props": {
"status": 'view',
"initFormData":rowData.projectApply
}
})

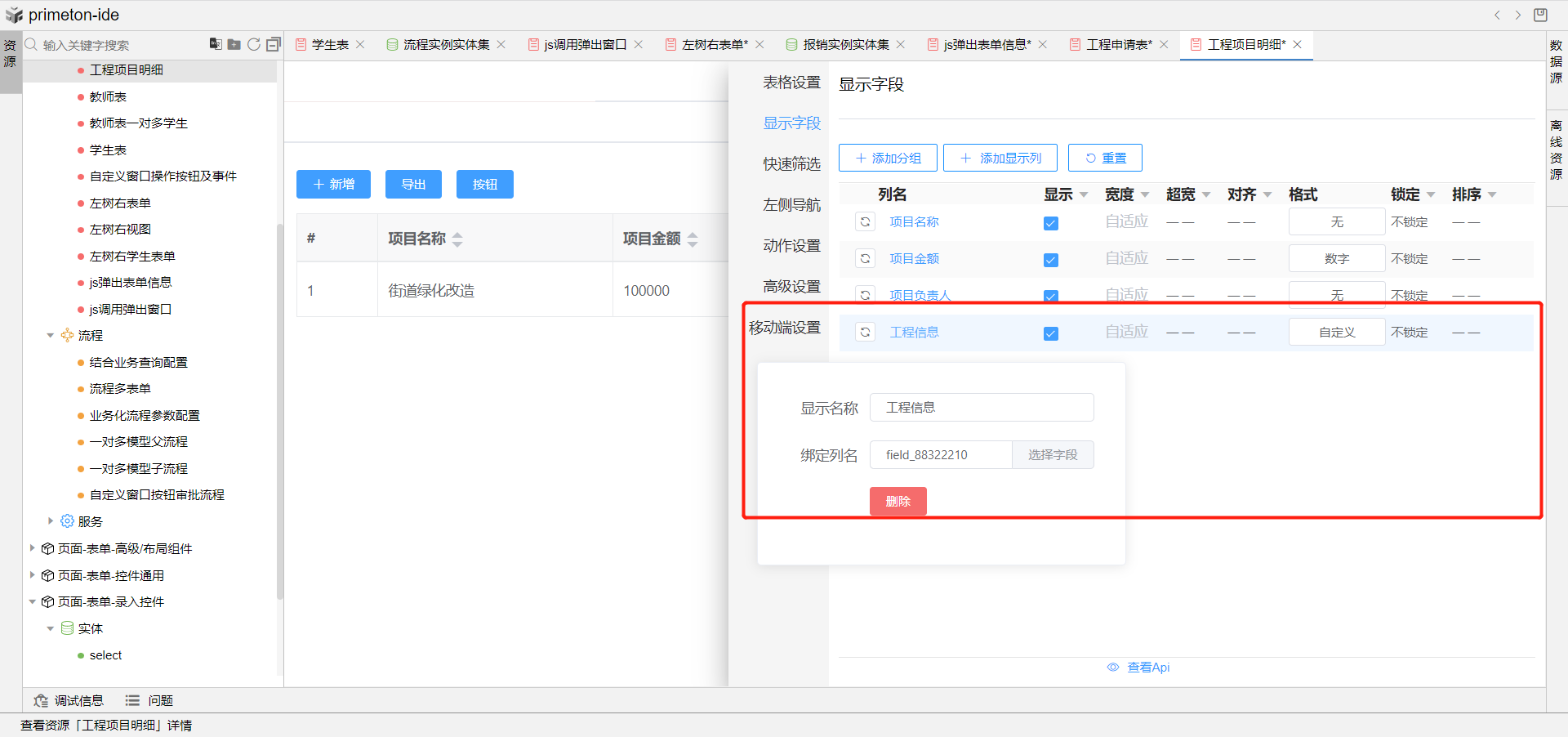
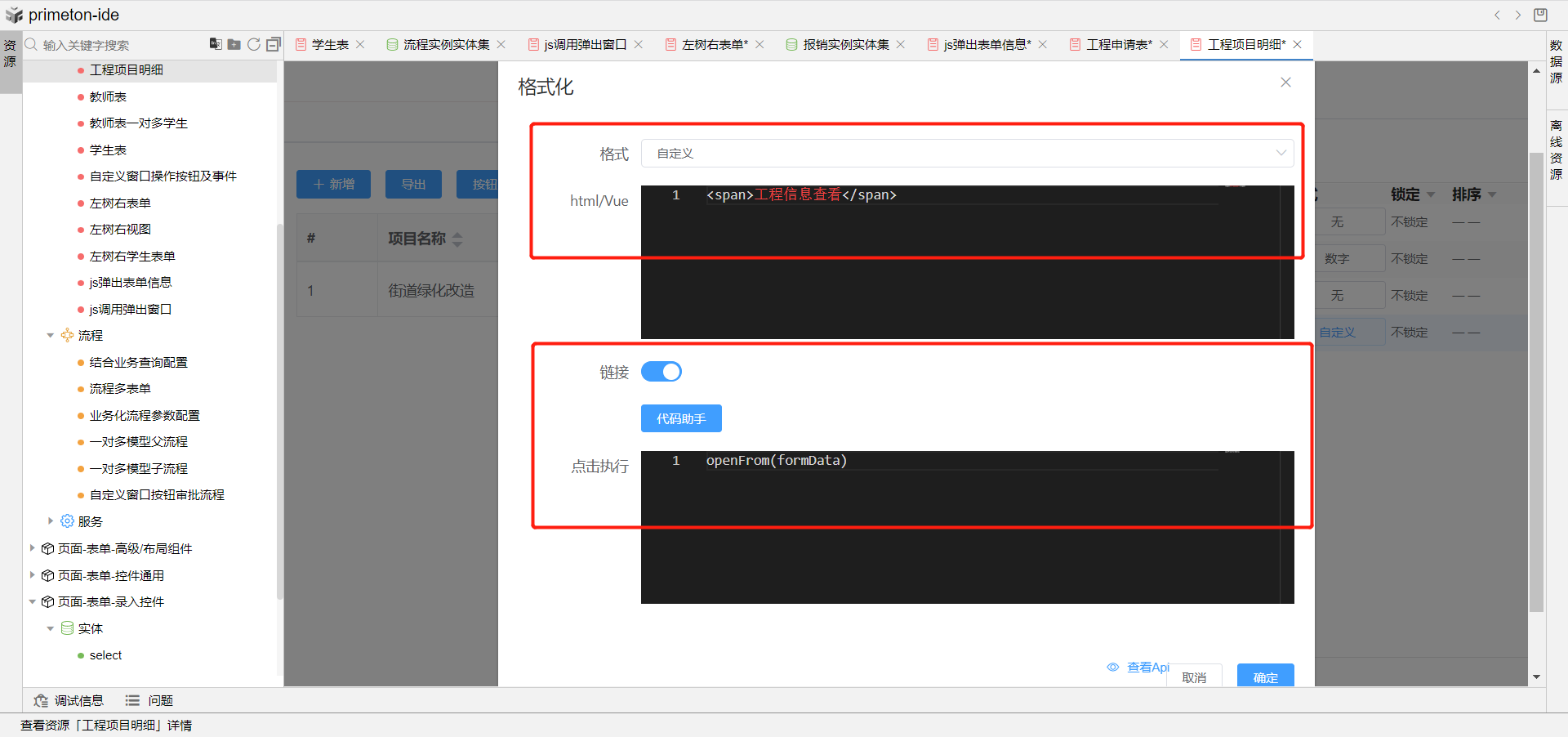
3.选择视图设置中显示字段模块,添加自定义显示列---工程信息;点击工程信息的格式化按钮打开格式化设置弹窗,格式选择自定义,下方代码块写入如下js:
<span>工程信息查看</span>


4.打开链接开关,在链接下方代码块中调用刚刚定义的openForm()方法,并传入当前行对象formData.
openFrom(formData)
效果展示: