# 多字段重复检验
# 1. 场景介绍
以物料表单为例,讲解如何在提交物料数据前检查“物料名称”和“物料类型”两个字段,当两个字段均重复时不允许添加,前端提示"数据存在重复!"。
# 2. 效果展示
效果展示如下:

# 3. 实现思路
在“表单设置—按钮设置”中,对“保存并继续”按钮和“保存”按钮添加自定义设置,遍历查询所有数据,当两个字段均发生重复时,判定数据重复;否则正常保存。
# 4. 操作步骤
# 4.1 编辑或自定义“保存并继续”按钮和“保存”按钮
表单界面,打开“表单设置—按钮设置”,分别编辑“保存并继续”按钮和“保存”按钮(或添加自定义按钮);
# 4.2 自定义校验代码
# 4.2.1 832版本实现方式
在832版本,可通过配置方式更加简单的实现功能。
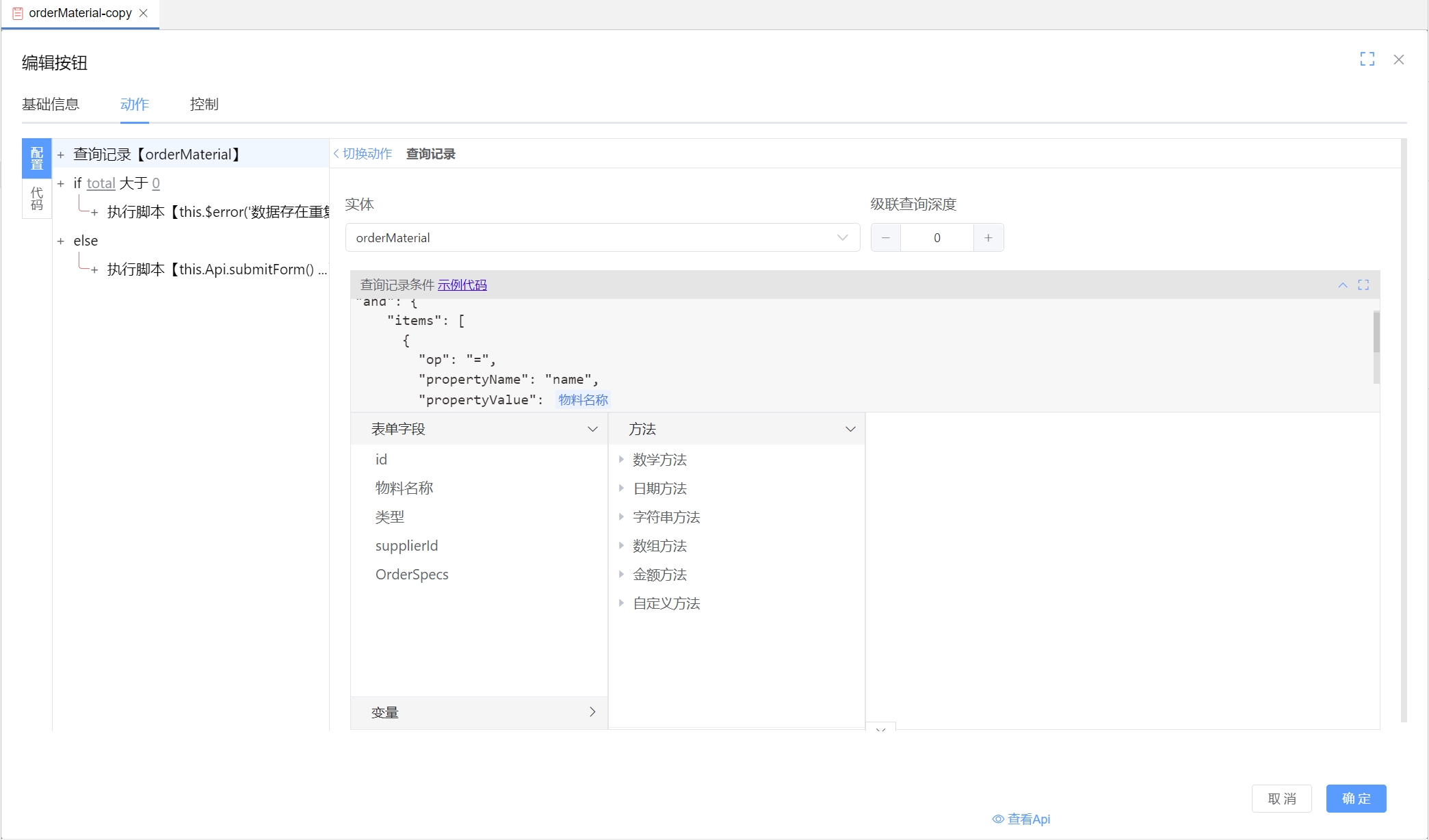
- 添加动作:“查询记录”,选择对应实体,编写查询记录条件代码(下方可选择对应参数,包括表单字段、变量、方法);

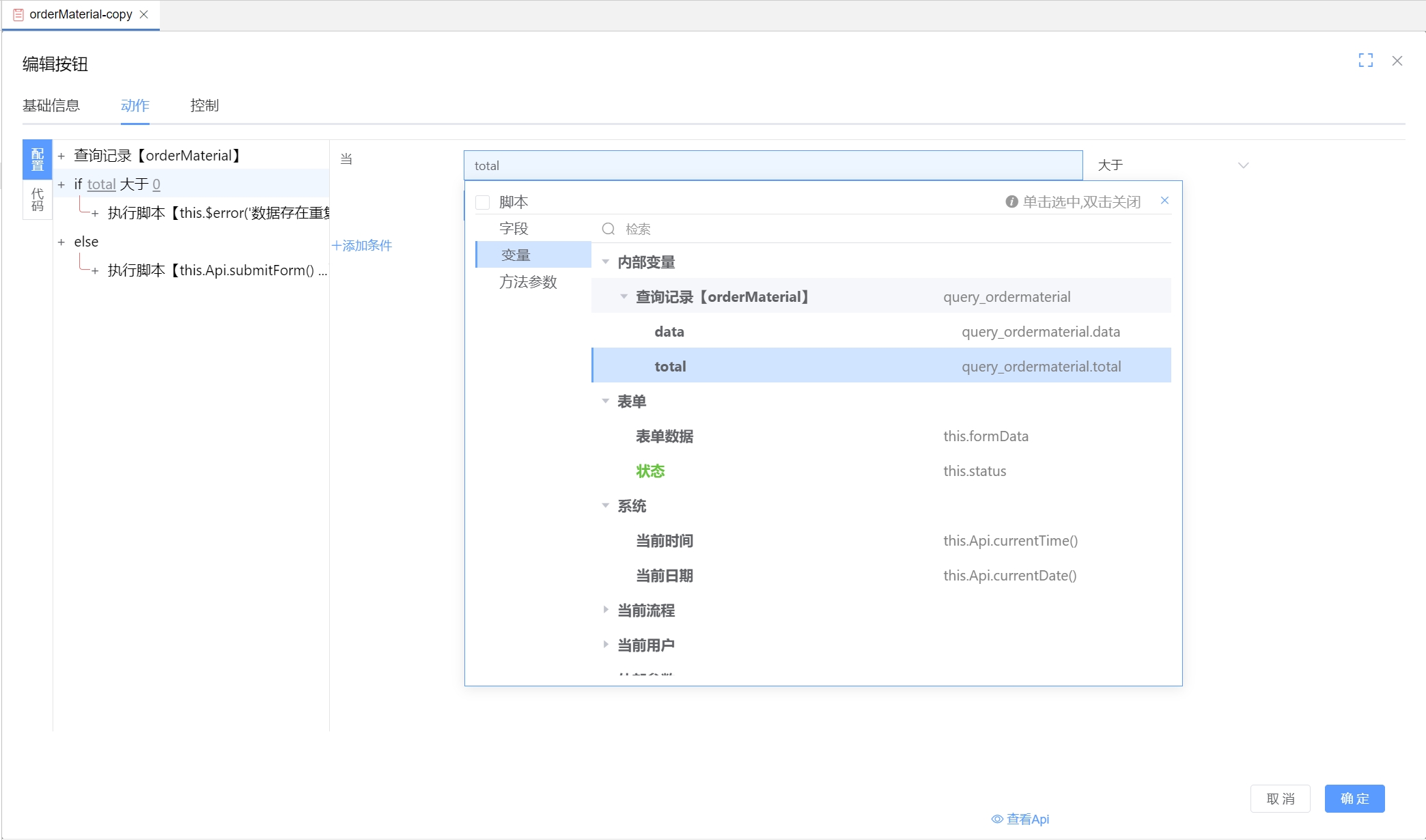
- 添加条件if:条件内容锚定“变量”—“内部变量”—上一步的“查询记录”,对其查询结果条数“total”进行判定,如果查询结果大于0,说明存在相同记录的数据,返回“数据重复”;否则正常提交数据。

# 4.2.2 831版本实现方式
在832版本,亦可随时从“配置”方式转为“代码”模式。
let mName = this.formData.name
let mType = this.formData.materialType
const query_ordermaterial = await this.Api.queryByEntity('com.sample.suppliermgr.supplierdata.OrderMaterial', {
"expandConfigs": [{ // 物料类型为业务字典
"propertyNames": "materialType",
"refEntityName": "Dict",
"dictTypeCode": "material_type"
}],
"and": {
"items": [{
"propertyName": "name",
"op": "=",
"propertyValue": mName,
}, {
"propertyName": "materialType",
"op": "=",
"propertyValue": mType
}]
}
}, 0, -1, 0) // 0:偏移量;-1:限制条数,-1返回所有;0:使用默认排序方式或不进行排序
if (query_ordermaterial.total == '0') {
this.Api.submitFormAndGoOn() // 保存并继续
this.Api.submitForm() // 保存
} else {
this.$error('数据存在重复!')
}