# 根据选中项进行求和
# 1.场景介绍
在类似订单的场景中,结算商品金额时可能会只结算部分商品。在这个情况下,计算金额时只需要计算部分选中的商品。本文将以一个订单管理的demo案例来介绍如何实现这一功能。
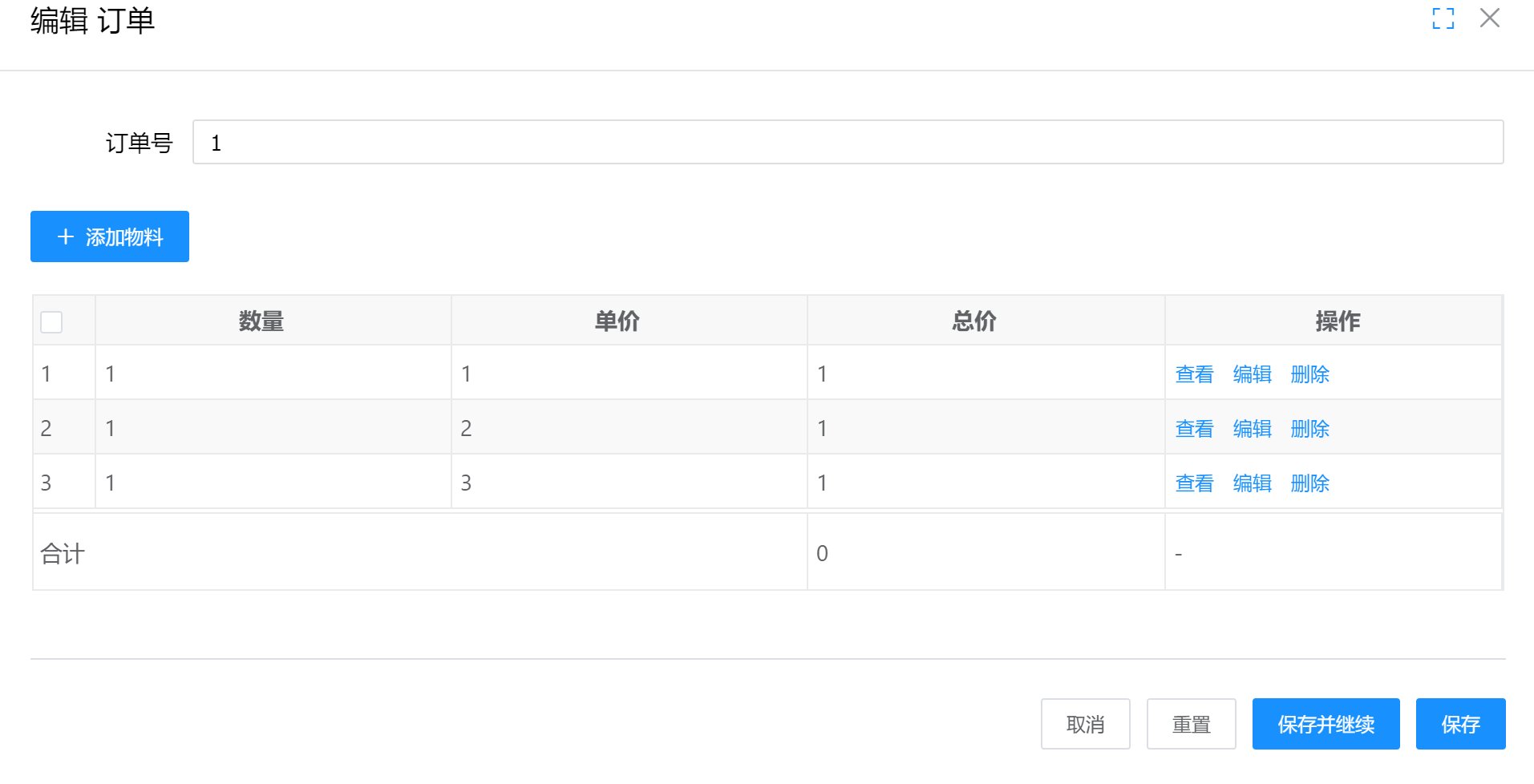
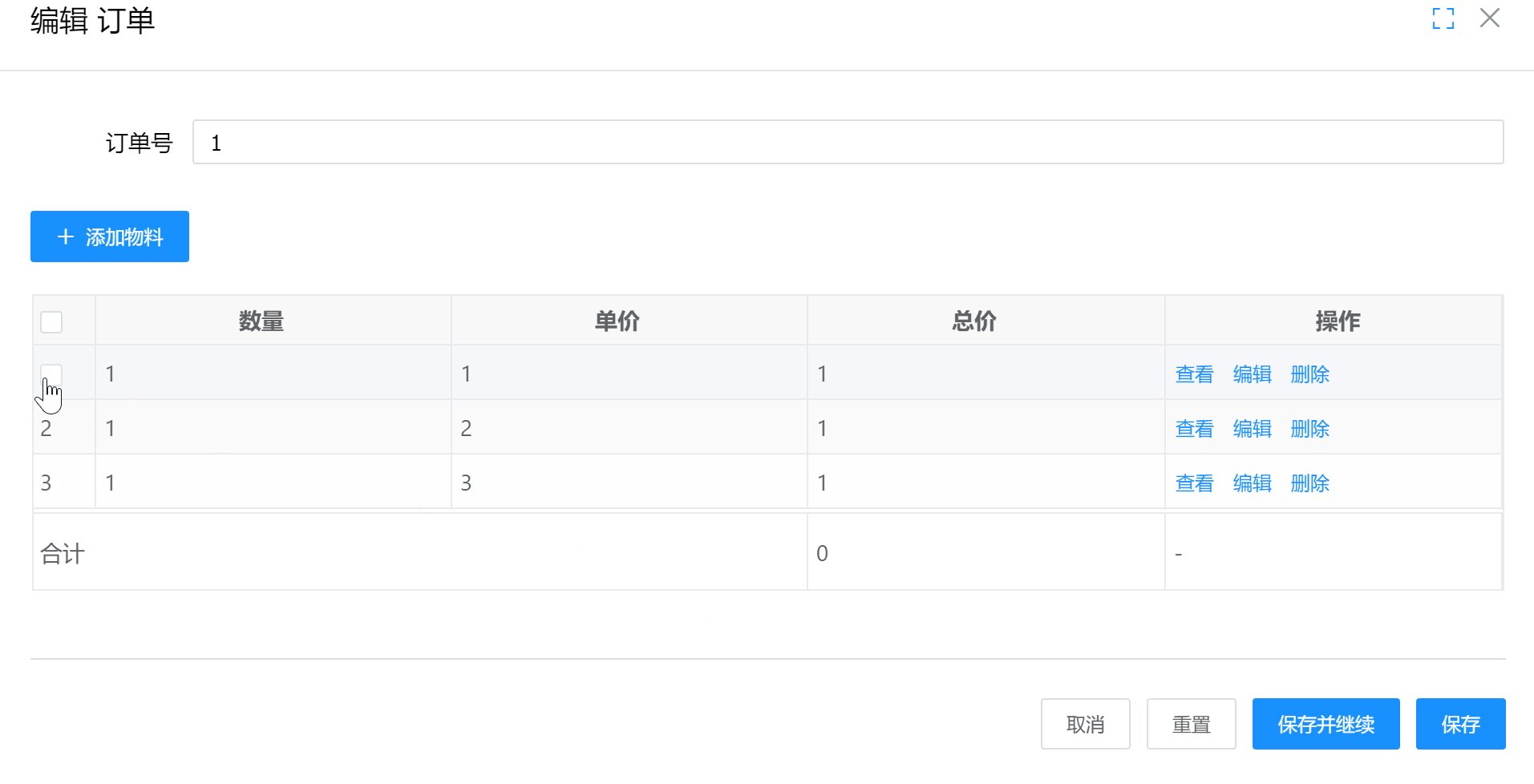
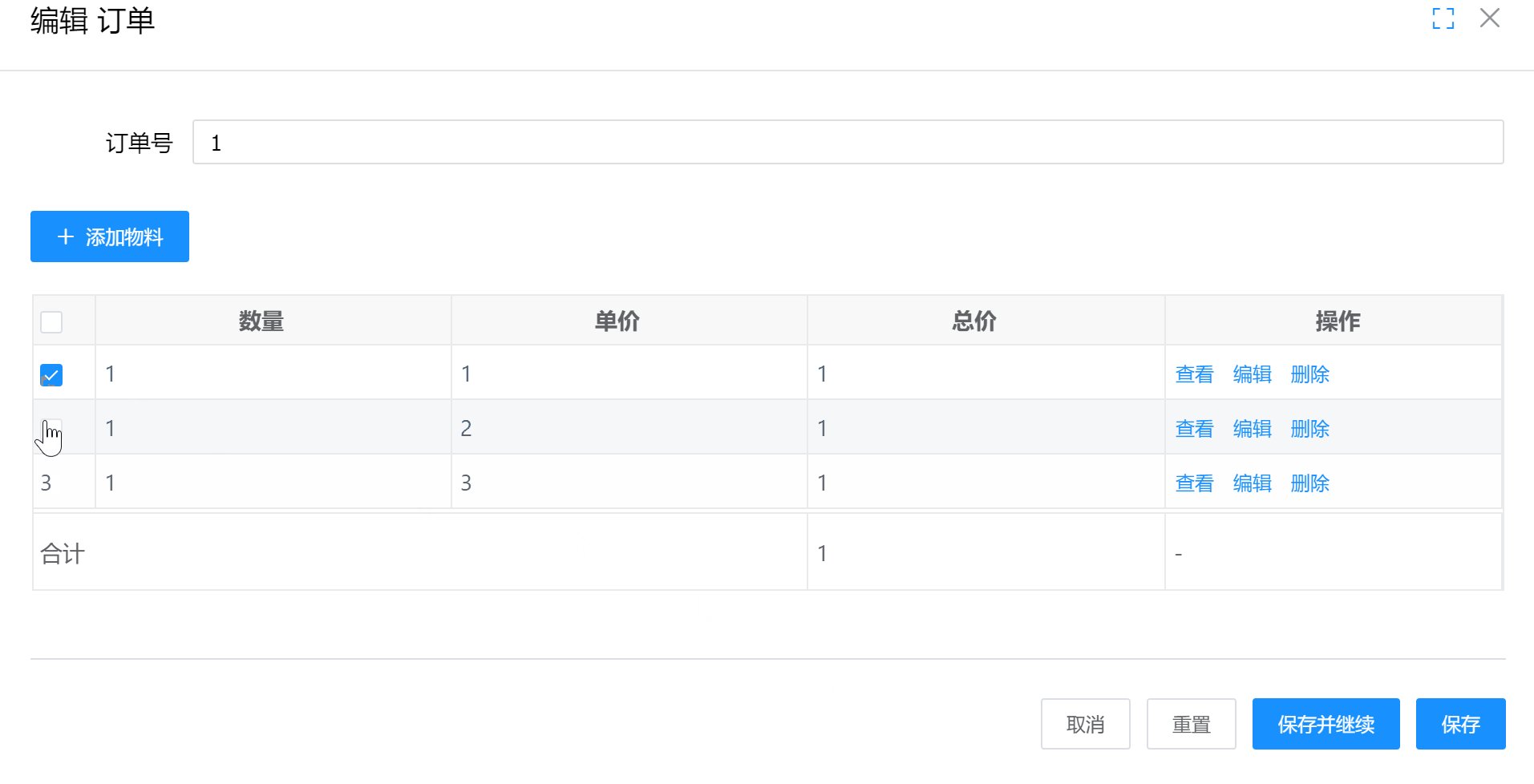
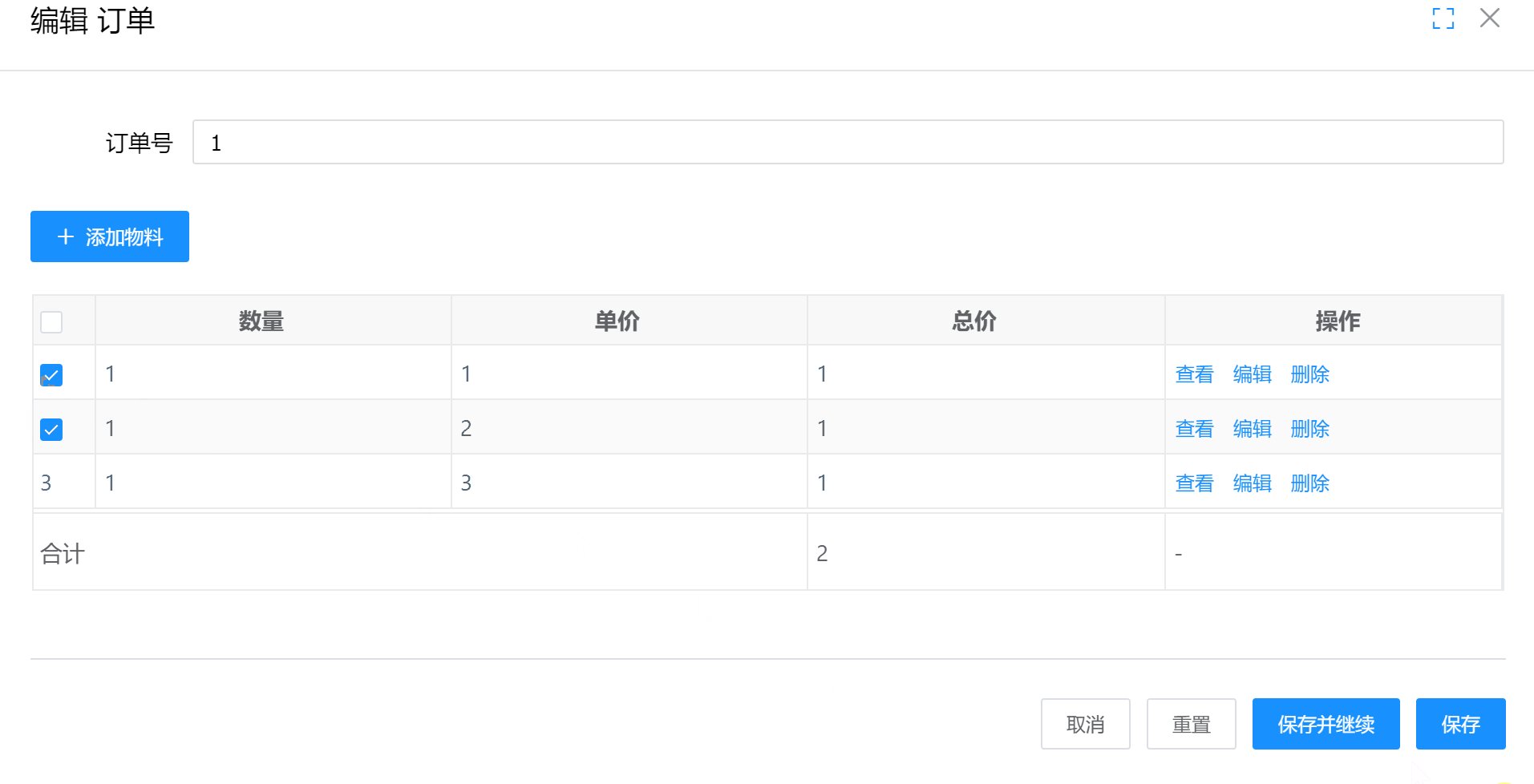
# 2.效果展示

# 3.实现思路
1.在子表格视图中,表格设置中添加合计
2.在视图中,自定义合计方法,根据选中数据进行合计
# 4. 操作步骤
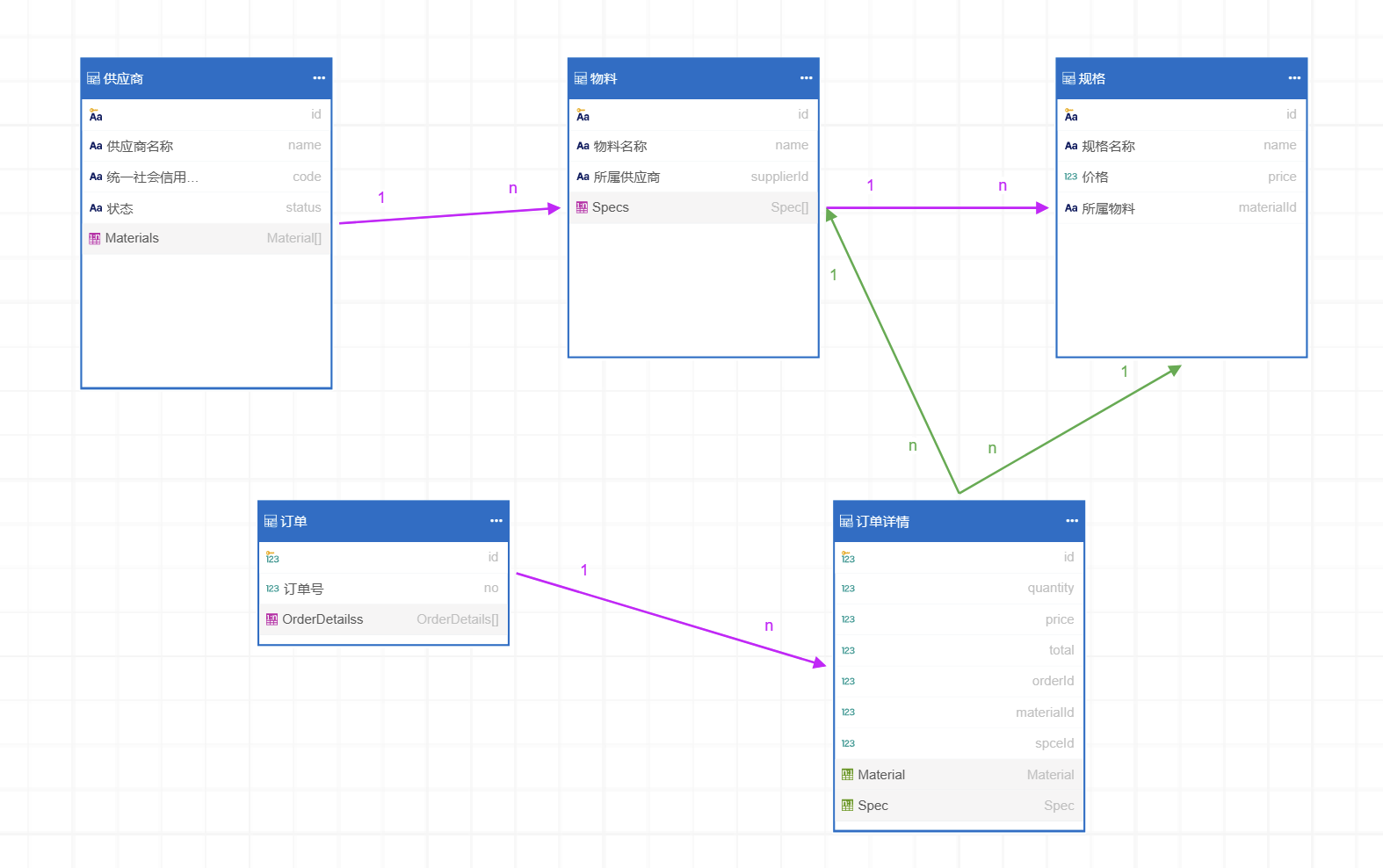
本文以在订单页面勾选商品信息计算总价为例,已建立好如下的实体关联及视图。

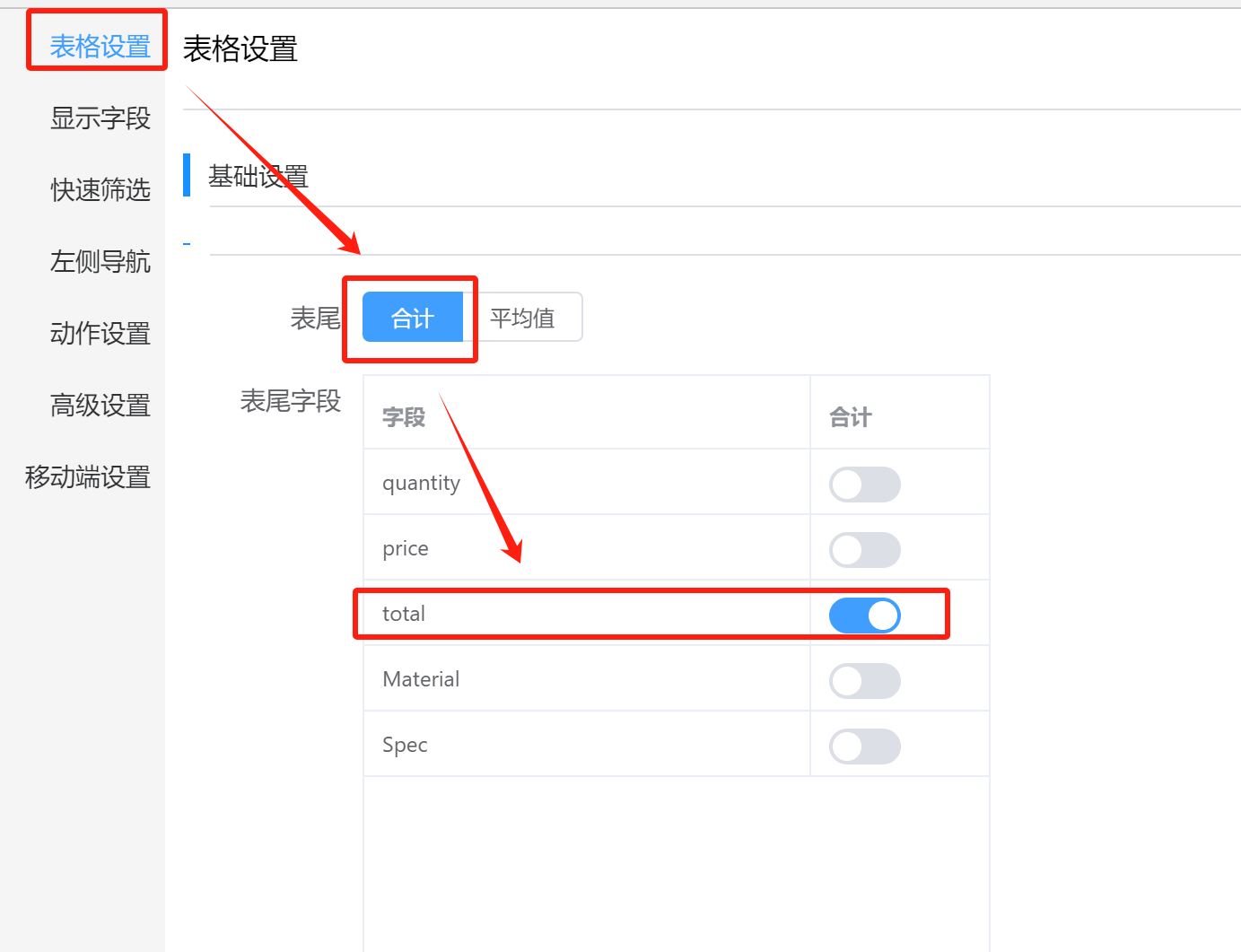
# 4.1 表格设置选择合计
进入订单详情视图,点击表格设置,添加合计,选择字段total。

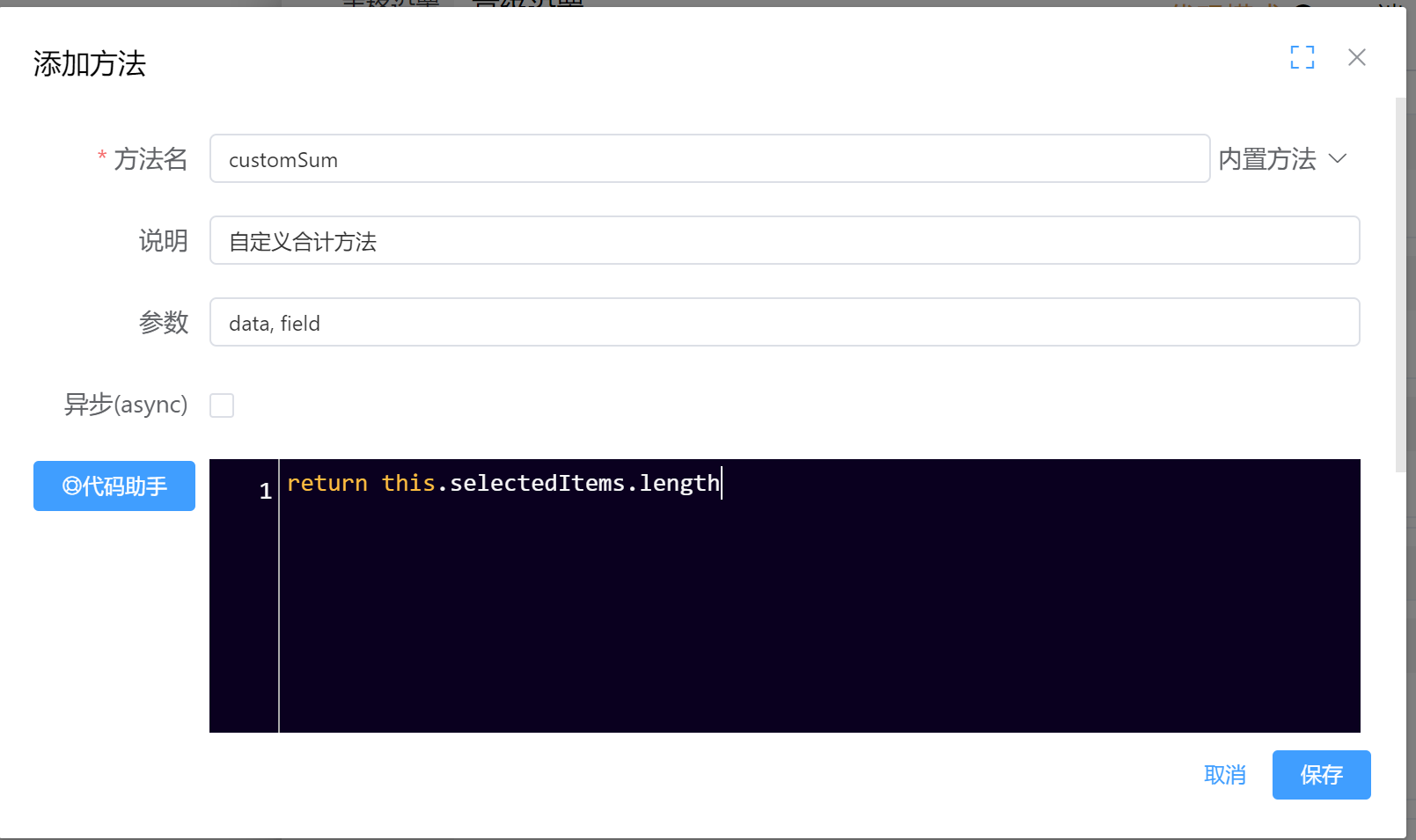
# 4.2 添加自定义合计方法
在订单详情默认视图->高级设置->添加自定义合计方法。

代码如下
if(field === 'total'){
const totalNumber = this.selectedItems.reduce((accumulator, item) => {
const number = item.total;
if (typeof number === 'number' && !isNaN(number)) {
return accumulator + number;
}
return accumulator;
}, 0);
return totalNumber.toFixed(2)
}
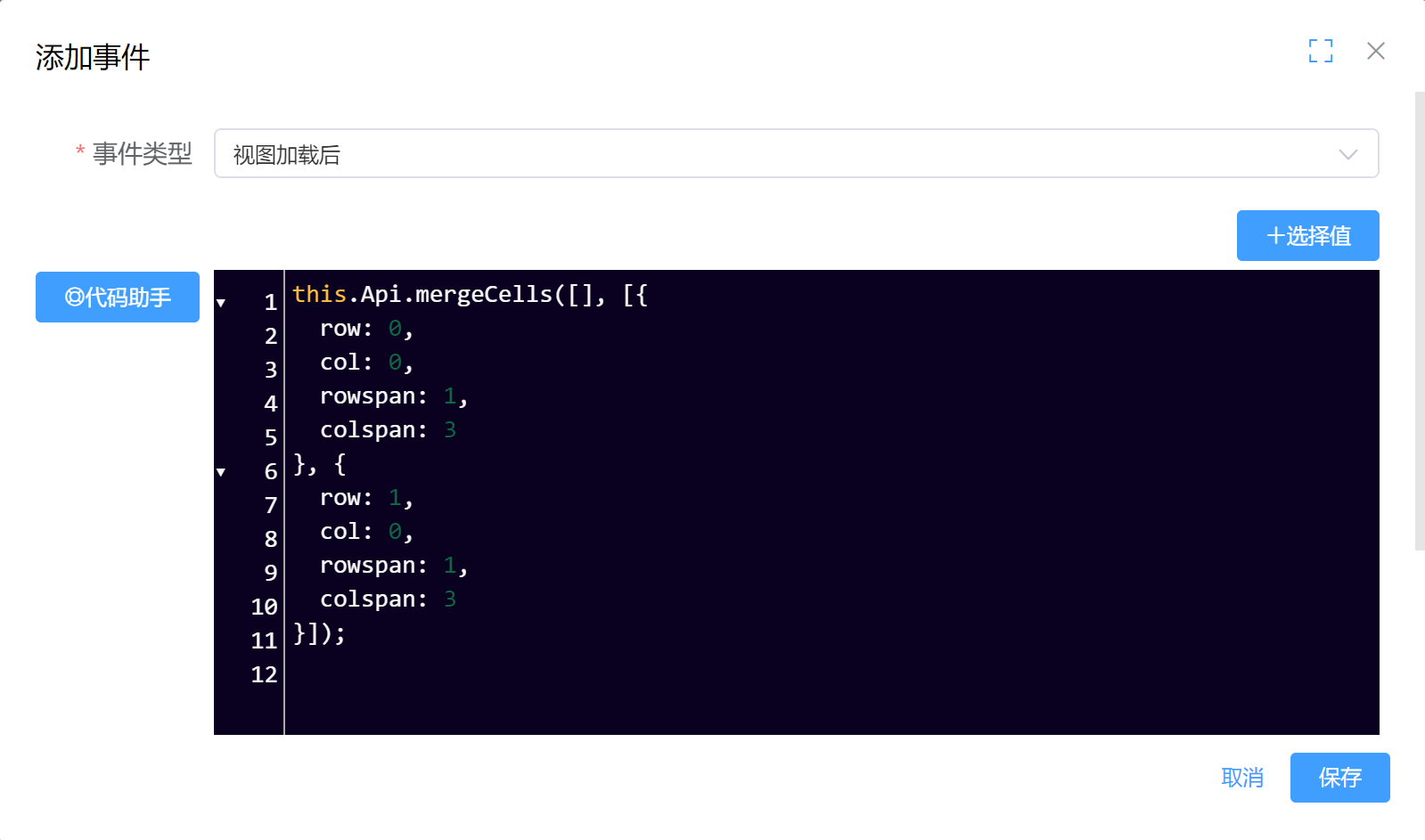
# 4.3 合并页脚单元格
进入订单详情的默认视图,添加视图加载后事件。

代码如下
this.Api.mergeCells([], [{
row: 0,
col: 0,
rowspan: 1,
colspan: 3
}, {
row: 1,
col: 0,
rowspan: 1,
colspan: 3
}]);