首选项
可以配置Afc平台、低开平台和流程一些属性的值。以便更好地满足其个性化需求和优化平台使用体验;其作用主要体现在以下几个方面:
- 个性化配置:平台首选项允许用户根据自己的偏好和需求,调整平台的行为或显示方式。
- 提高效率:通过合理配置首选项,用户可以更加高效地使用平台。用户只需要修改首选项配置后,界面上所有使用首选项值的地方会随之改变。
- 优化用户体验:平台首选项可以帮助减少不必要的干扰和冗余信息,从而提升用户体验。
# 1编辑保存首选项
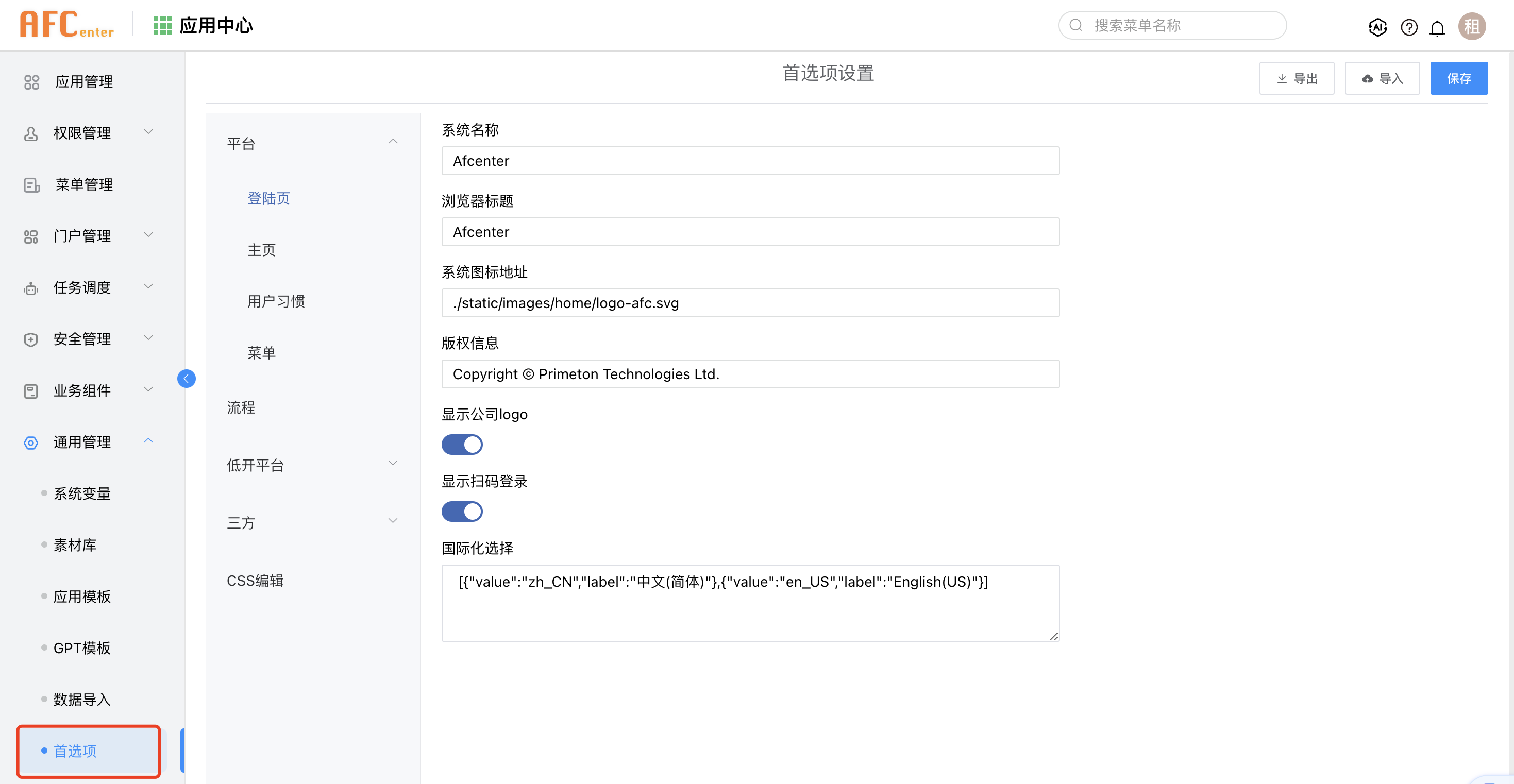
用户可以编辑设置各个属性值,待调整完毕后,点击右上方保存按钮,使首选项数据存储更新。
注意:修改保存首选项后,需要刷新页面后才能看到页面中使用首选项设置的效果变化;

# 2 导出首选项
可以点击导出按钮,对首选项数据进行导出,可以做数据备份和更方面的迁移数据;
# 3.场景
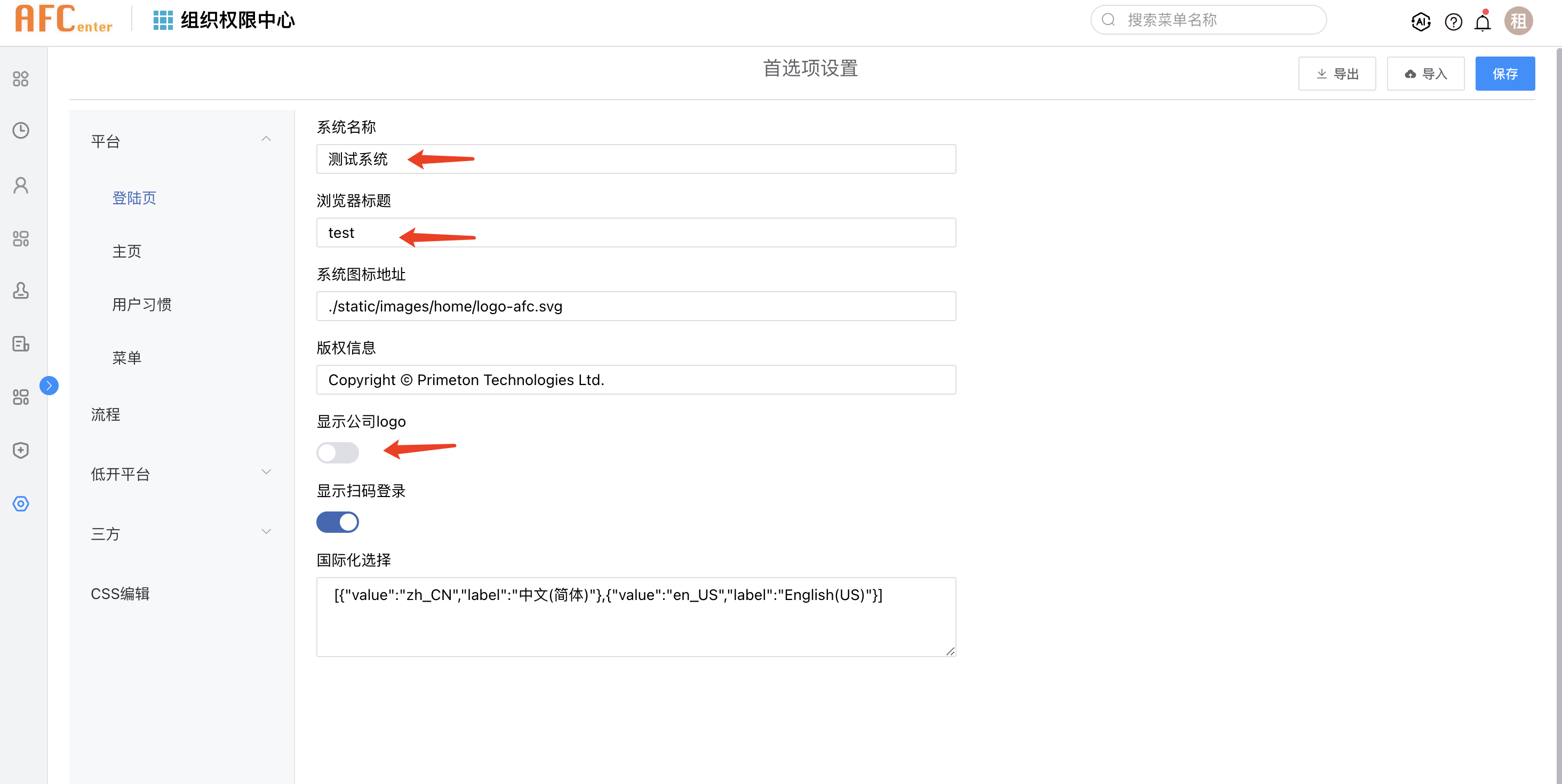
# 3.1设置登录页
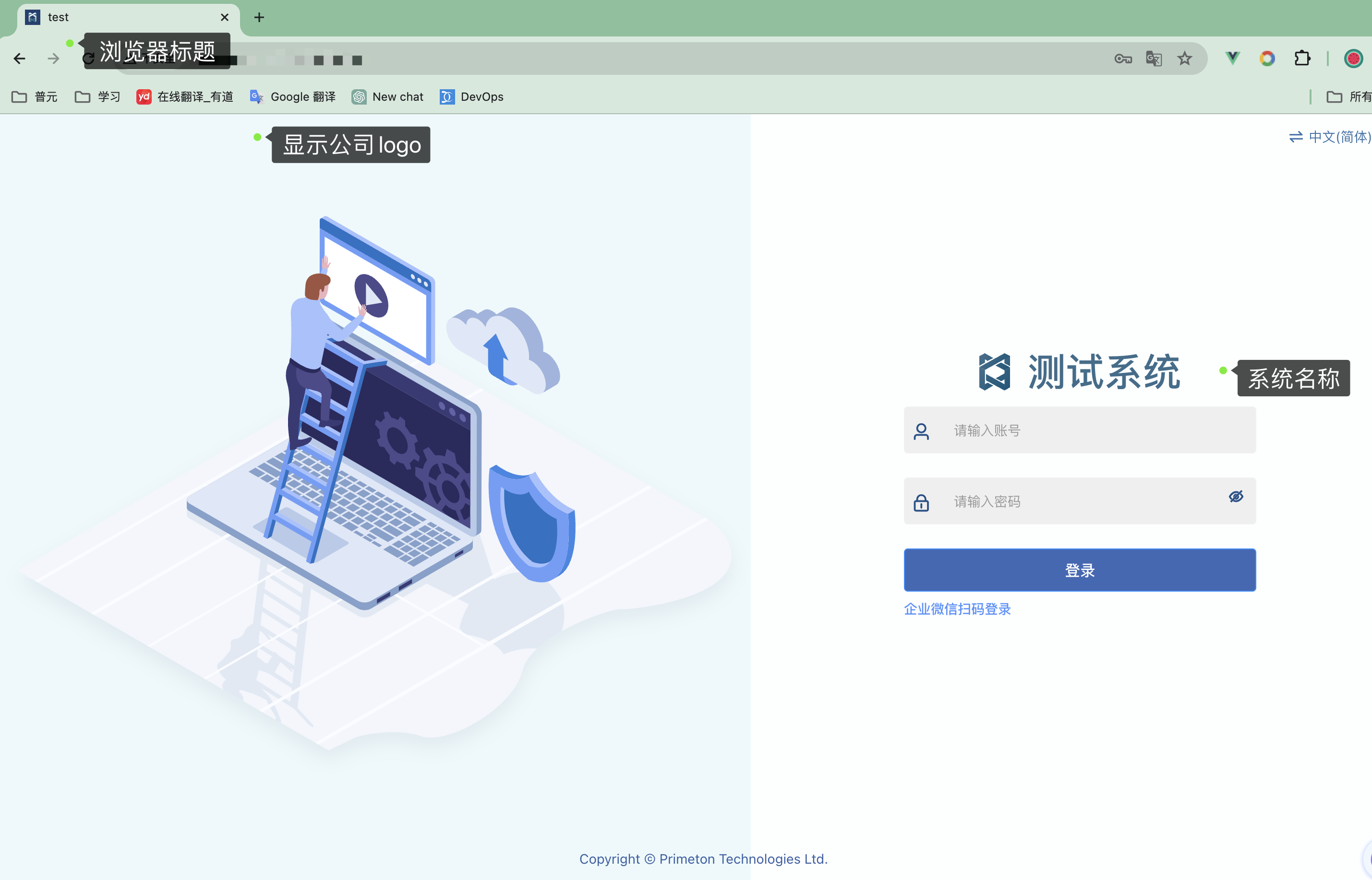
例如配置登陆页,系统名称为测试系统、浏览器标题test、不显示公司logo;

效果展示

# 3.2 设置低开首选项
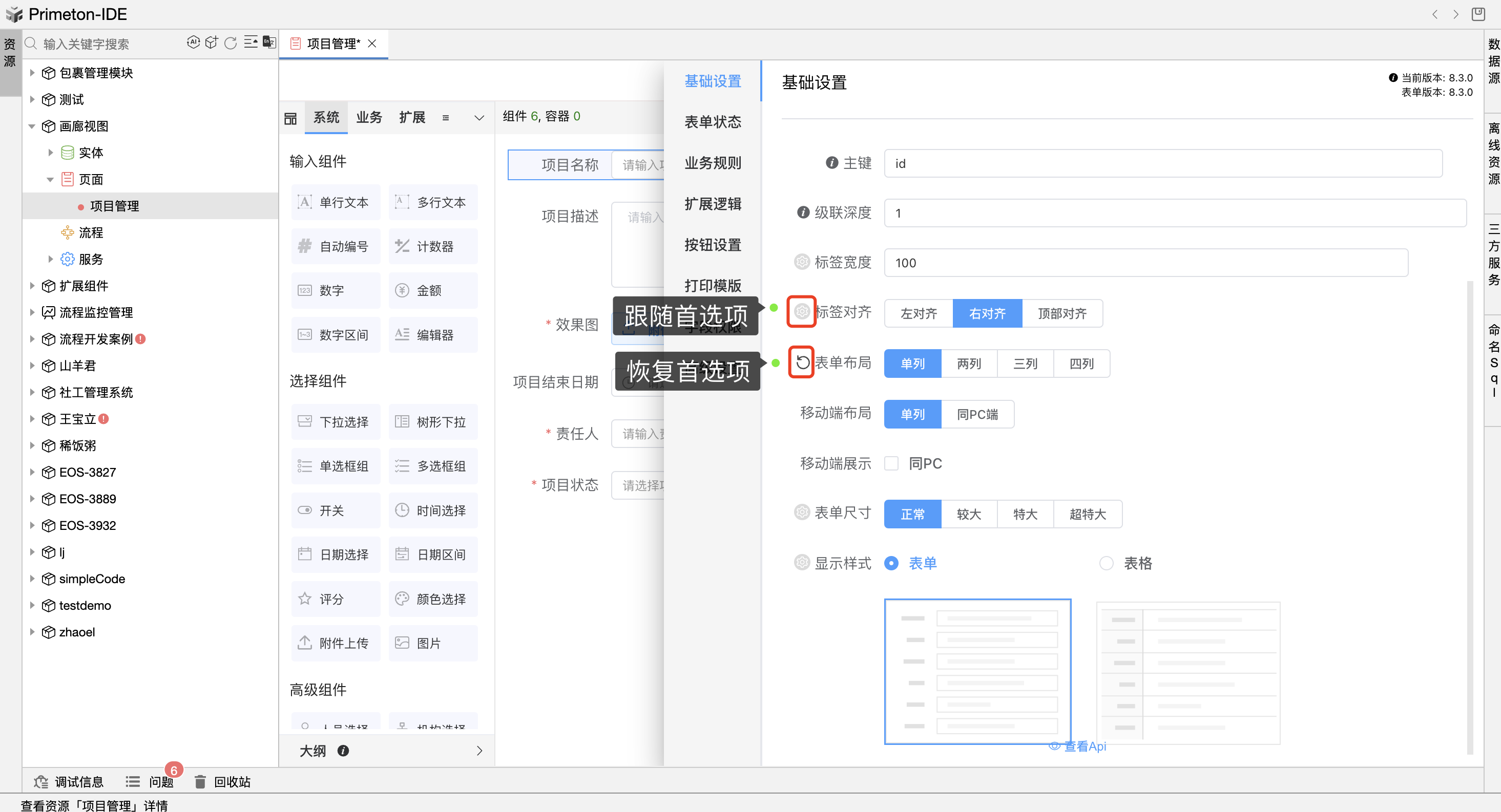
在低开中⚙️齿轮图标表示此字段设置的首选项,此字段会随首选项设置的值而改变;当修改属性值后,图标会变成刷新,此属性值不在跟随首选项,点击刷新图标会恢复首选项值,并且属性值会随首选项设置的值而改变;

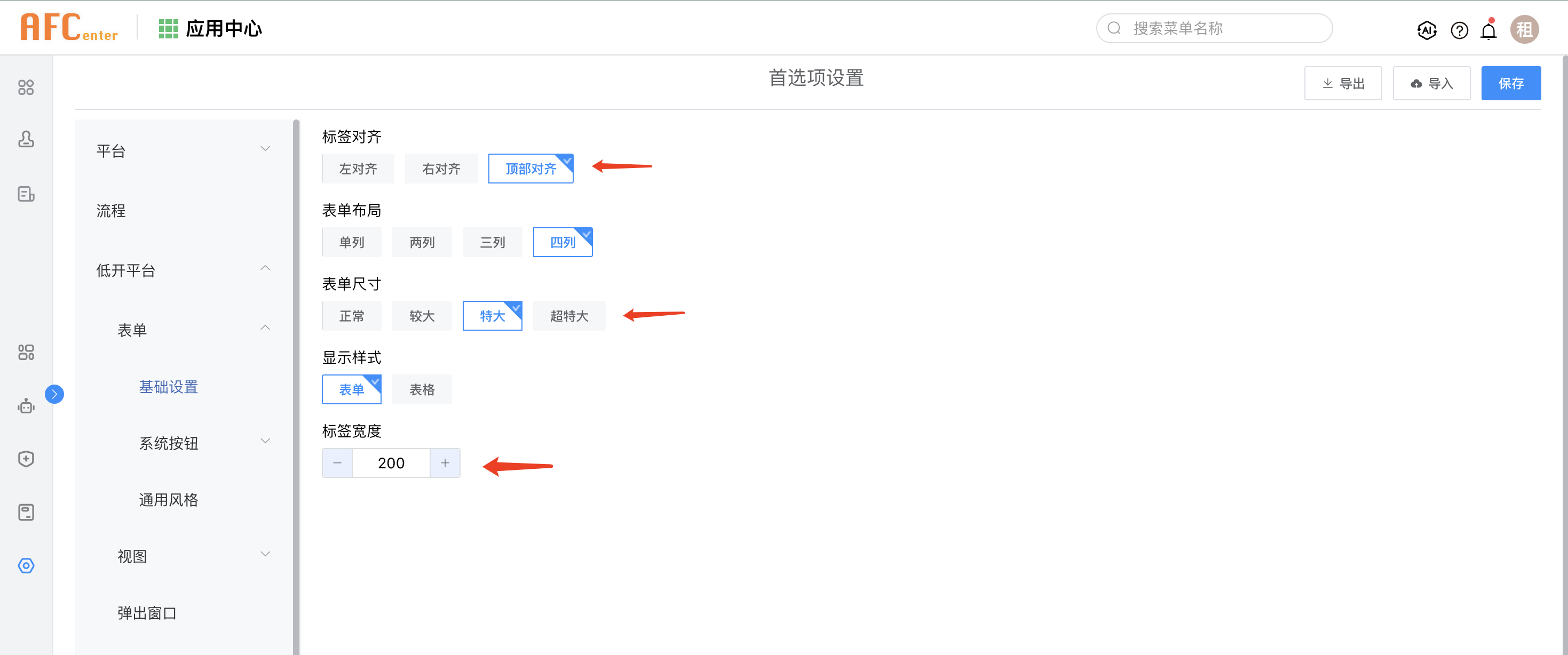
例如:首选项设置标签宽度为200,标签对齐为顶部对齐,表单尺寸为特大;

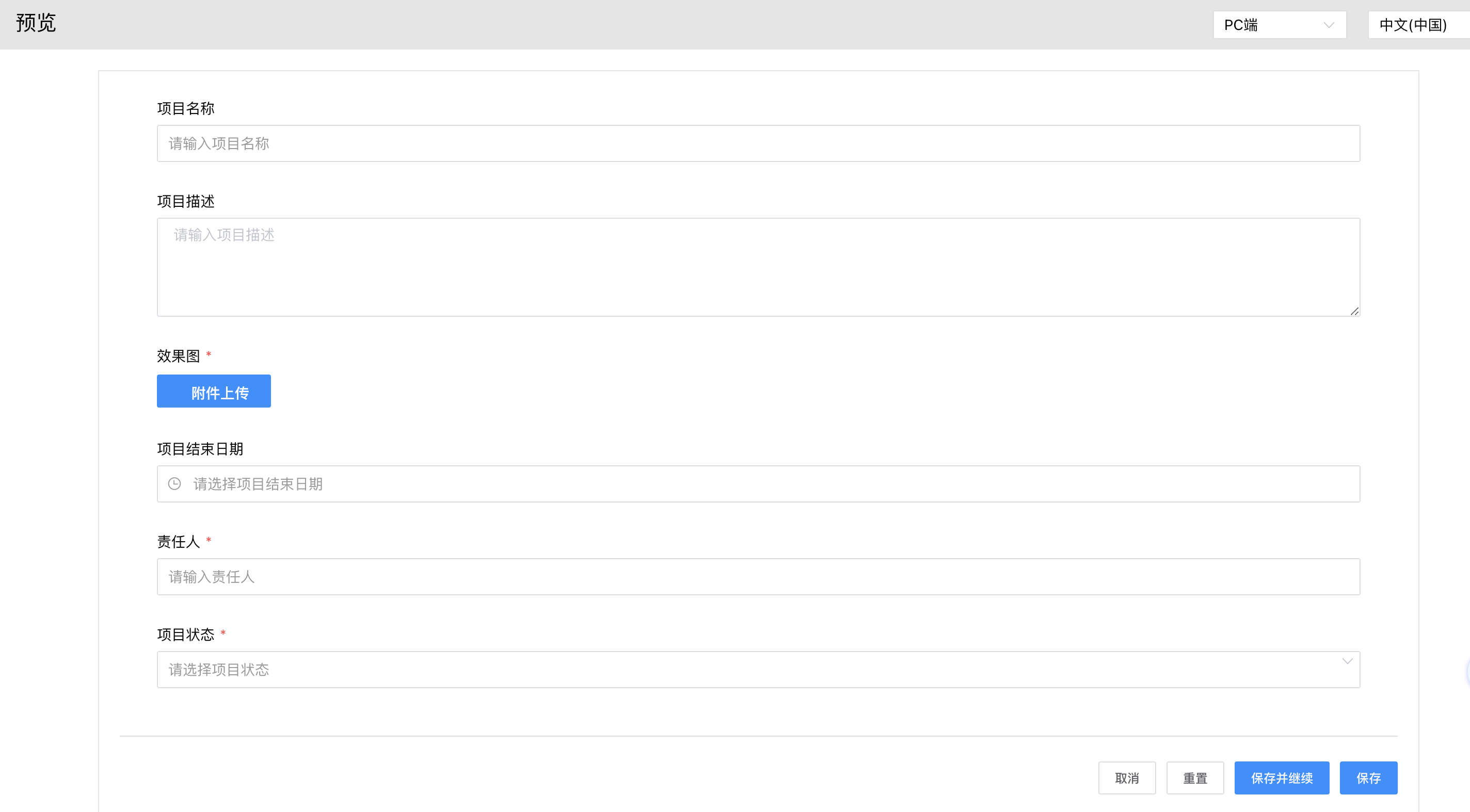
保存首选项后刷新预览页面效果如下:

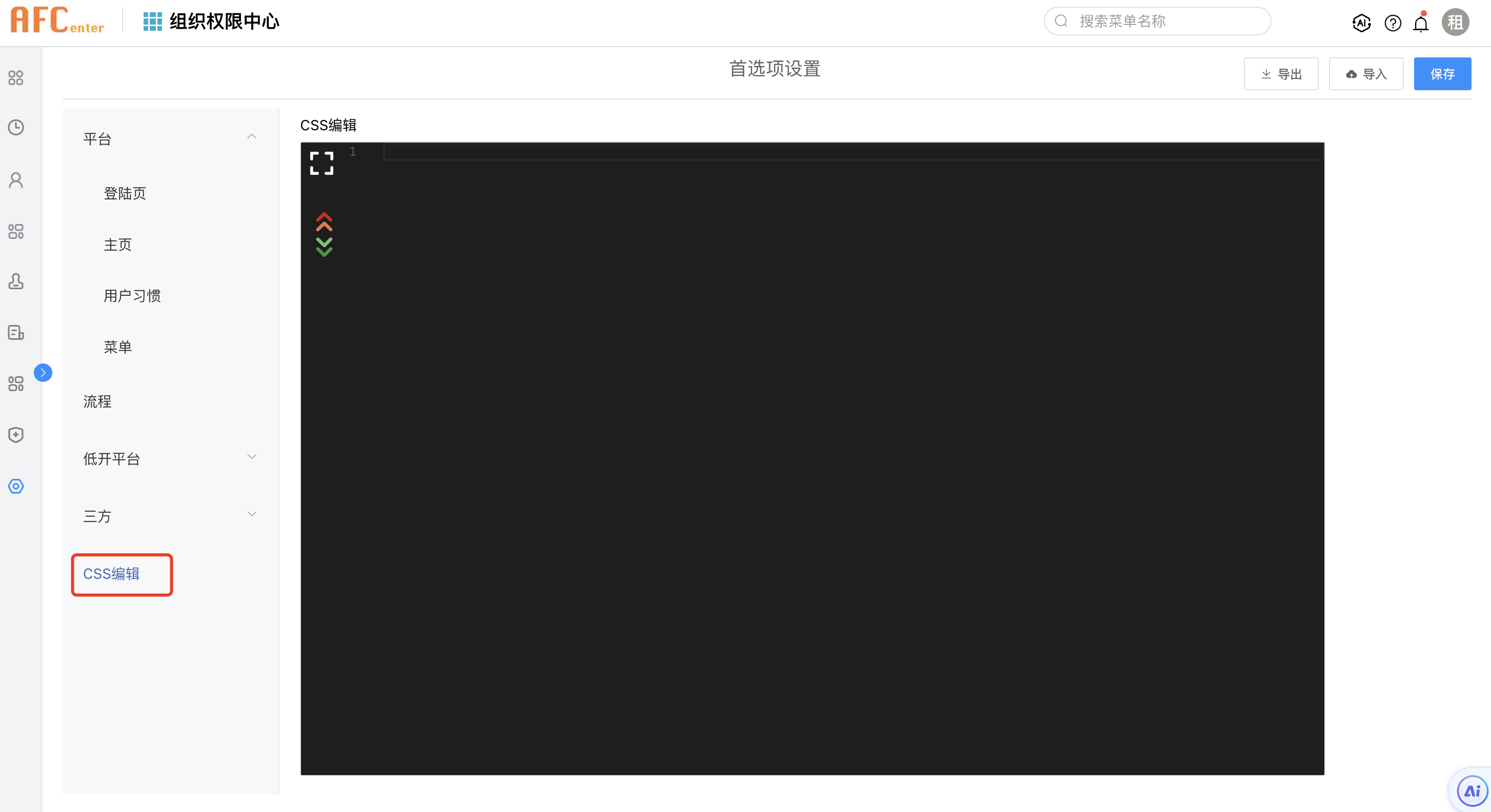
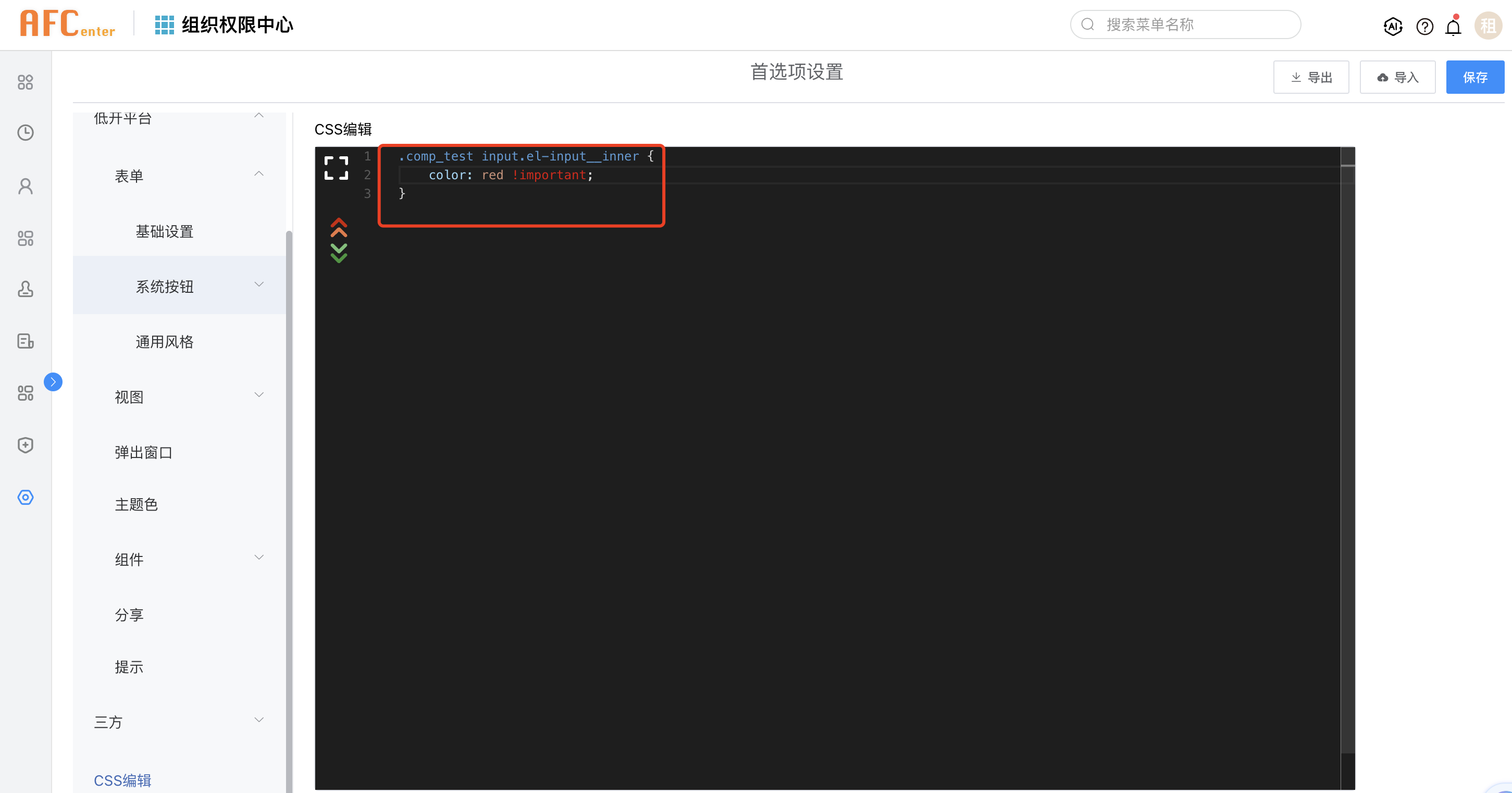
# 3.3设置平台或低开css样式
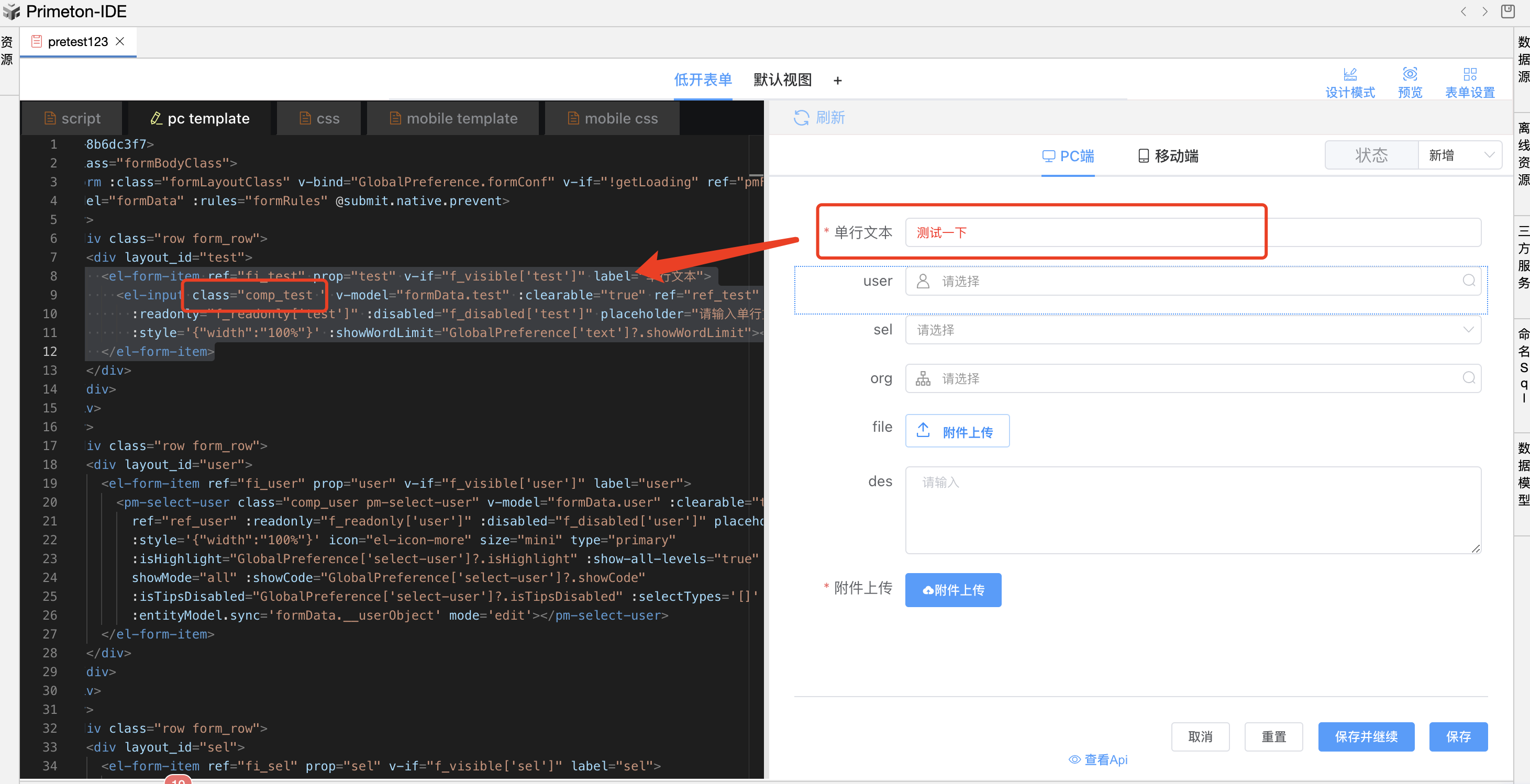
可以直接在css编辑中编写css代码,设置Afc平台、低开的样式;

例如设置低开中class为comp_test的输入框文字颜色为红色,首选项中css编辑代码如下:
.comp_test input.el-input__inner {
color: red !important;
}

效果展示