# 说明
本文主要介绍 DevOps 的前端开发环境搭建说明。
本文中所用到的介质如需获取请发邮件到cservice@primeton.com邮箱申请。邮件申请格式: 1.项目编号: 2.项目名称: 3.最终客户: 4.普元销售: 5.合同内部编号: 6.申请产品名称及原由:
# 前端搭建
# 安装环境
下载 portal/python-2.7.18.amd64.msi 执行默认安装
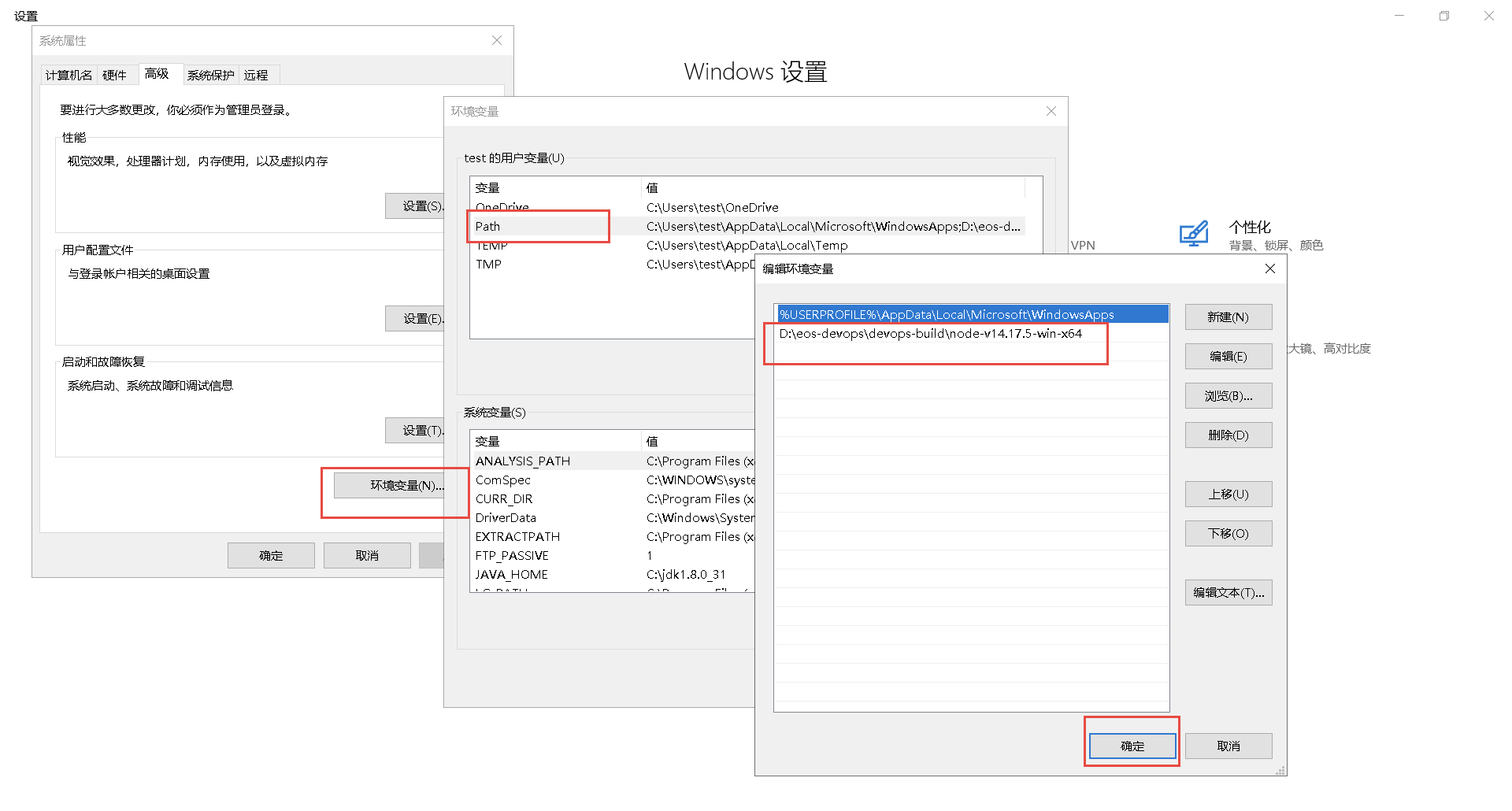
下载 portal/node-v14.17.5-win-x64.zip 解压到任意目录并配置 PATH 环境变量:

# 安装依赖
打开 cmd 命令(也可以使用 vscode 等工具的命令行)切换到前端代码目录(devops/devops-web)执行 build.sh 中相关命令
npm config set registry https://registry.npm.taobao.org
npm info underscore
npm install --unsafe-perm
# 配置运行
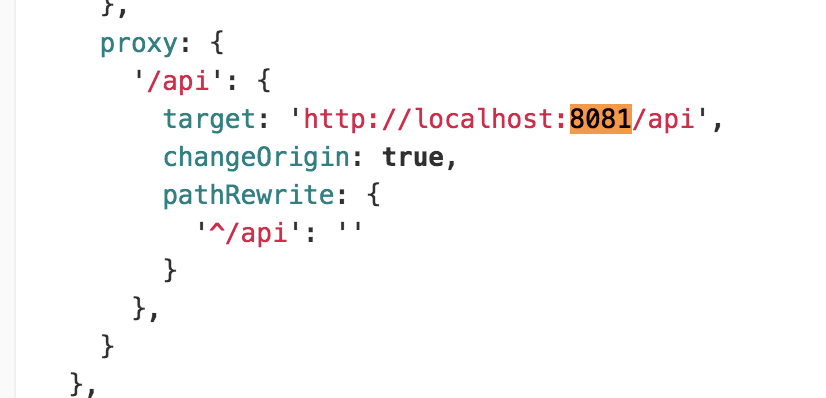
前端默认配置运行后访问后端 8081 端口,按需更改,默认为 8080。修改 vue.config.js 中 proxy 配置端口为 8080 即可。(修改后需要重新编译在运行才生效)

正常构建运行成功后,可使用 127.0.0.1:9527 访问前端。